Elementor WhatsApp Widget is a widget that allows you to communicate with your customers via WhatsApp. It is a great way to build customer relationships and get more engagement on your website. The WhatsApp Widget for Elementor adds a button that when clicked opens WhatsApp Web with your phone number available for messaging, allowing users to contact you straight from your website.
How to use the WhatsApp Chat Widget of HTMega Addons
Steps of adding WhatsApp Chat Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable WhatsApp Chat Widget?
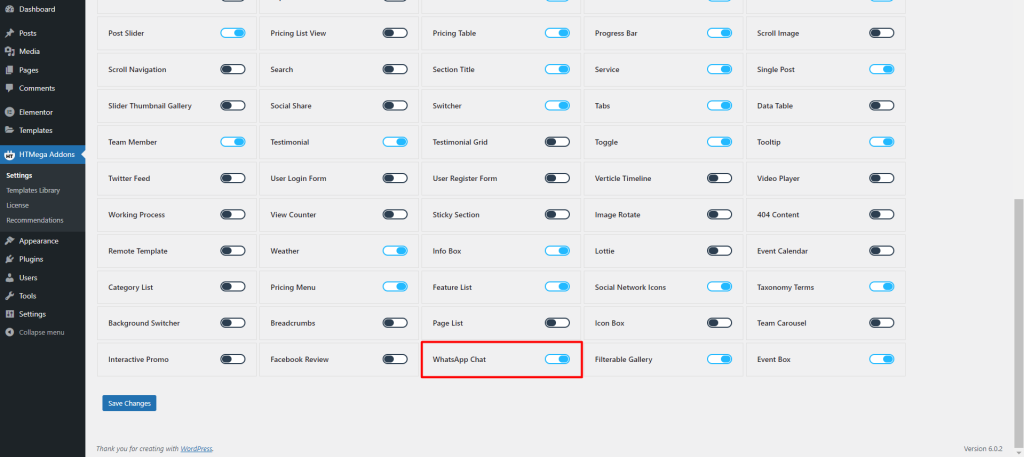
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “WhatsApp Chat” widget.

Step 2: How to use the WhatsApp Chat Widget?
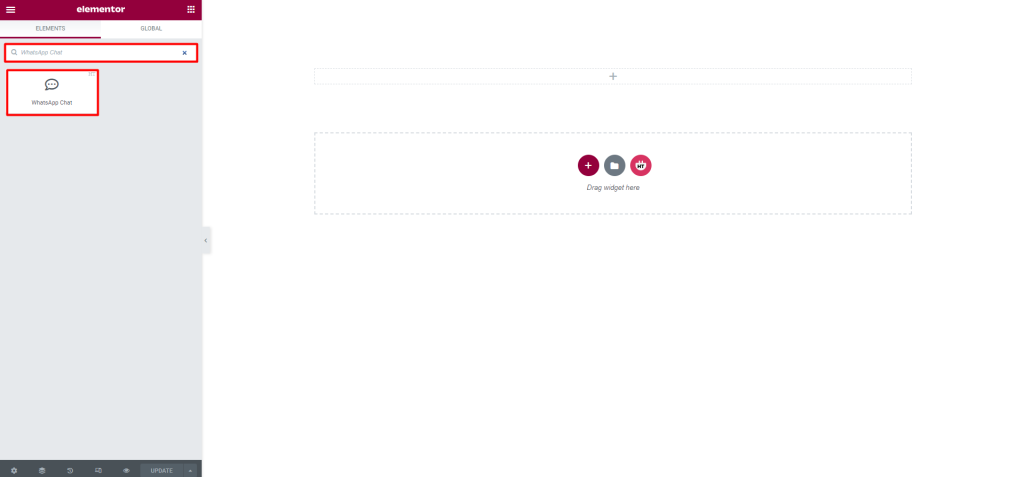
To add the WhatsApp Chat widget, search by “WhatsApp Chat” and use the widget that has the “HT badge”

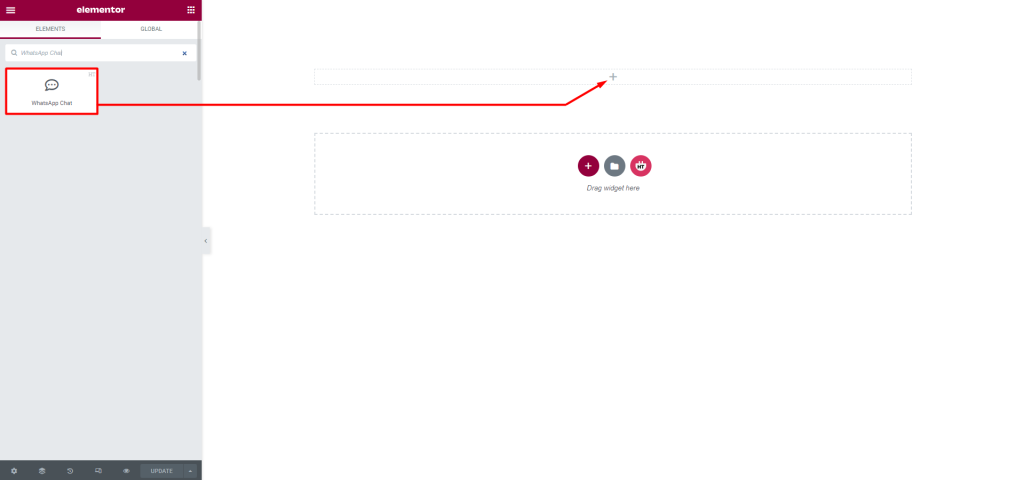
Drag and drop the HT Mega WhatsApp Chat widget onto the Page Template.

Step 3: How to customize the WhatsApp Chat Elementor Widget?
Content:
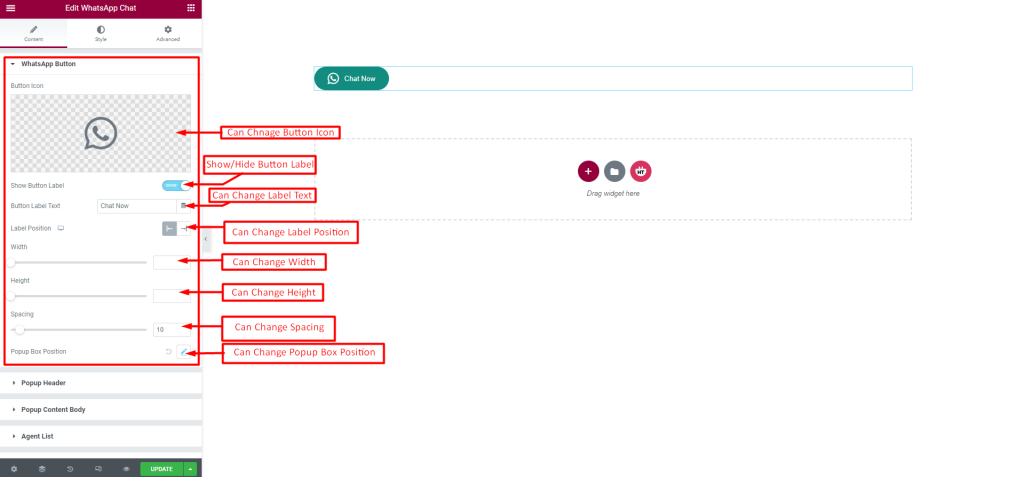
WhatsApp Button: You can change the Button Icon, Label Text, Label Position, Width, Height, Spacing, and Popup Box Position. You can also show or hide the Button Label as needed.

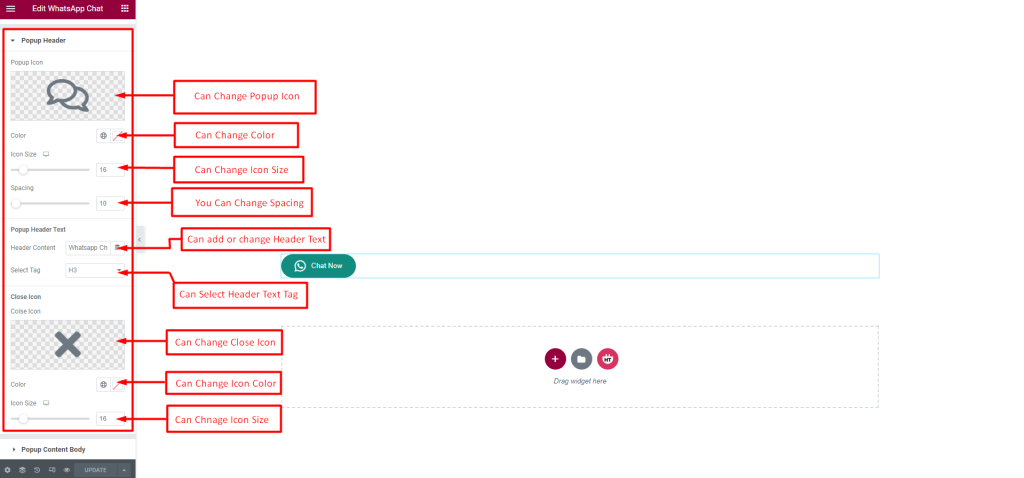
Popup Header: You can change the Popup Icon, Icon Color, Icon Size, Spacing, Header Text, Header Text Tag, Close Icon, Close Icon Color, and Close Icon Size as you need.

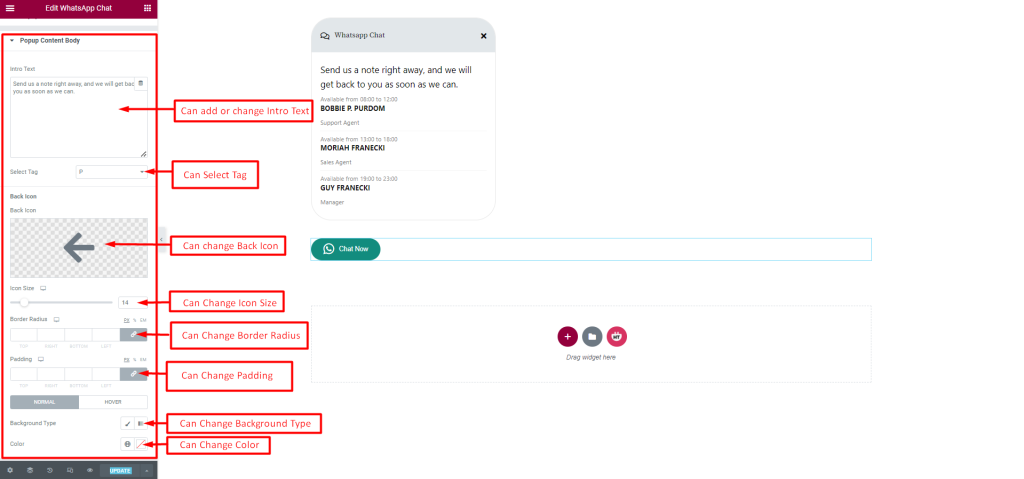
Popup Content Body: You can change the Intro Text, Tag, Back Icon, Back Icon Size, Border Radius, Padding, Background Type, and Icon Color as you need.

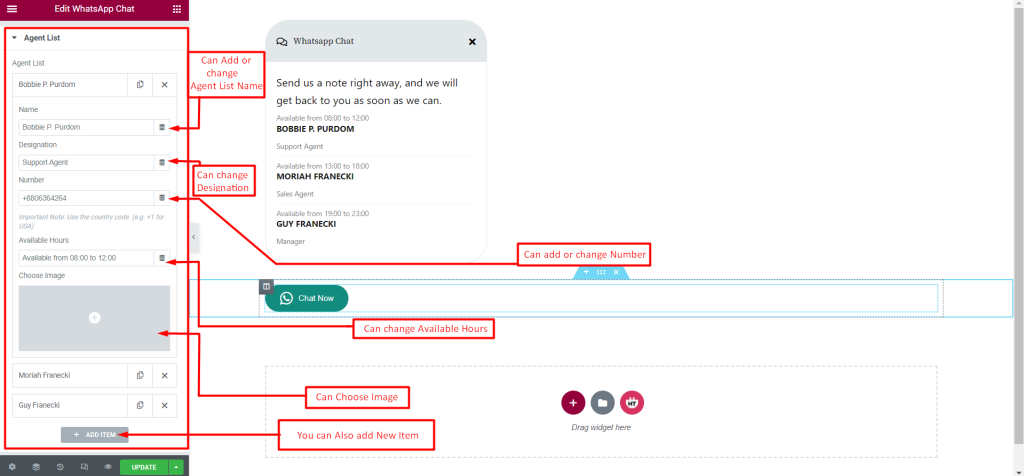
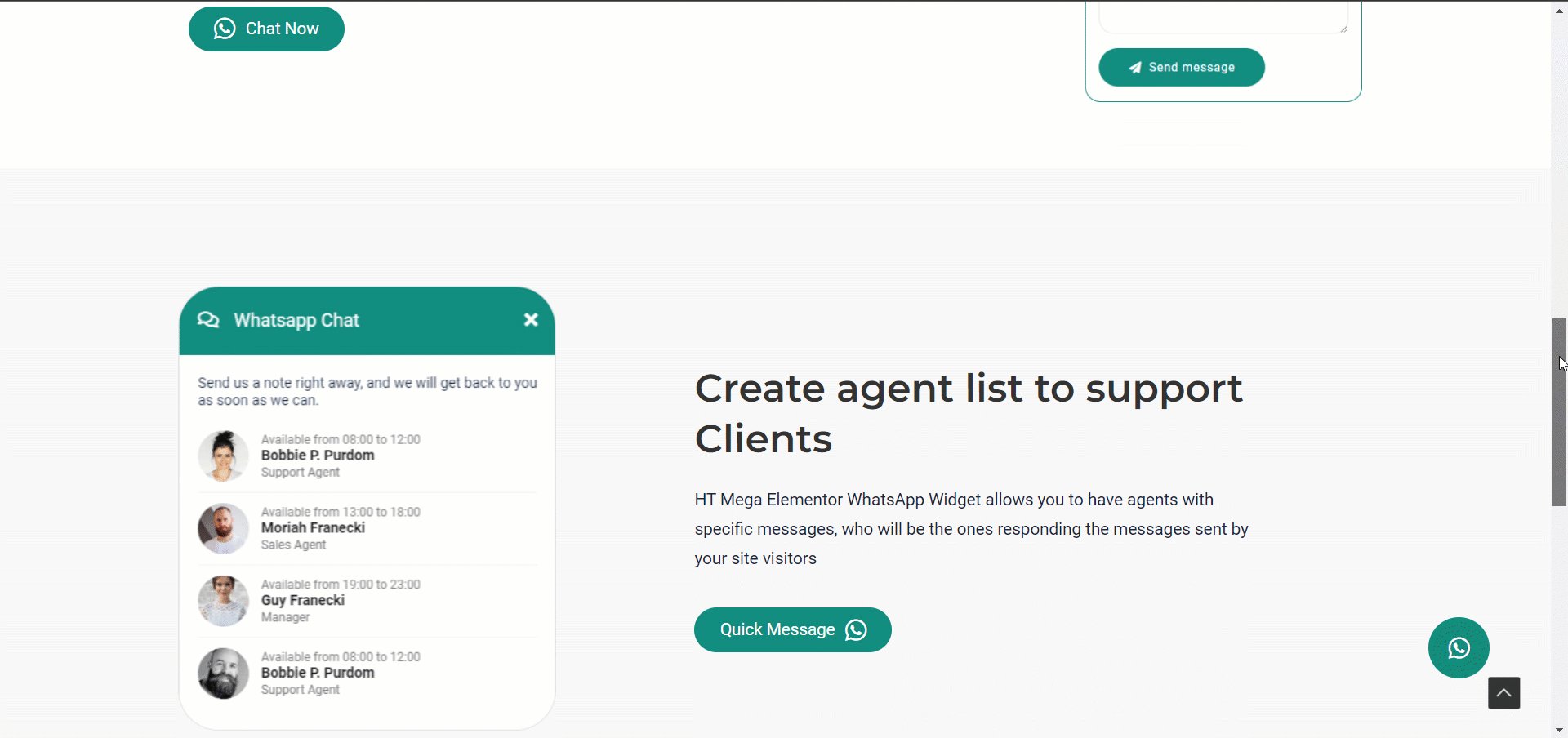
Agent List: You can change the Name, Designation, Number, and Available Hours. You can also choose Image and add new items as you need.

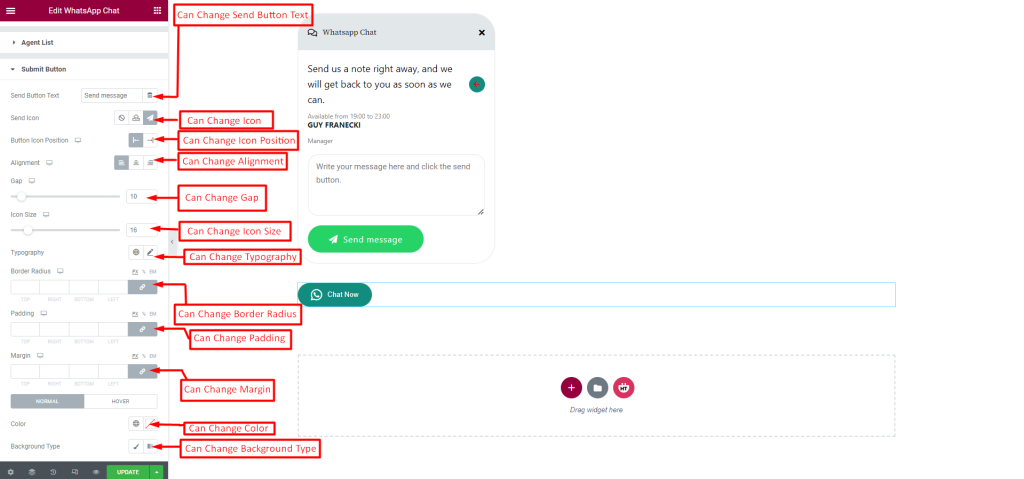
Submit Button: You can change the Send Button Text, Icon, Icon Position, Alignment, Gap, Icon Size, Typography, Border Radius, Padding, Margin, Color, and Background Type as you need.

How to customize the Elementor WhatsApp Chat style?
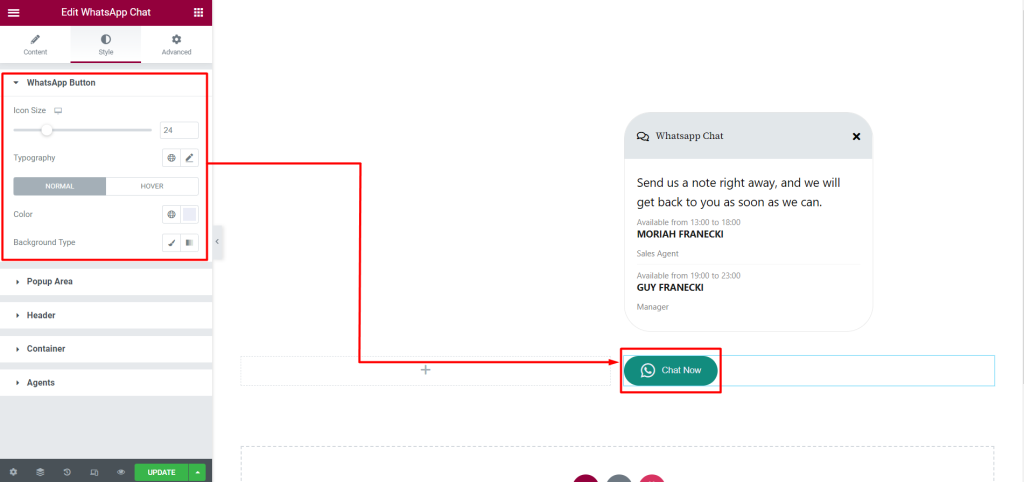
WhatsApp Button: You can customize the style of the WhatsApp Button as you like

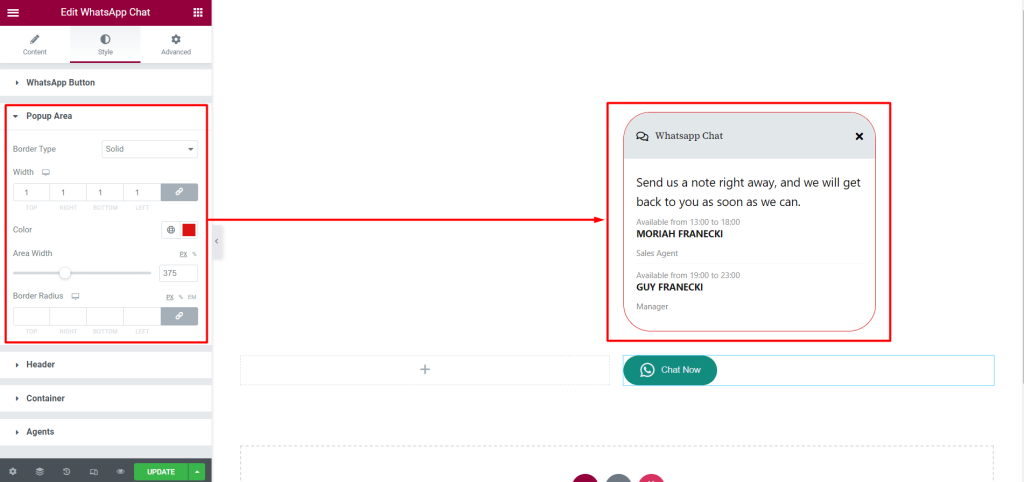
Popup Area: You can customize the style of the Popup as you like

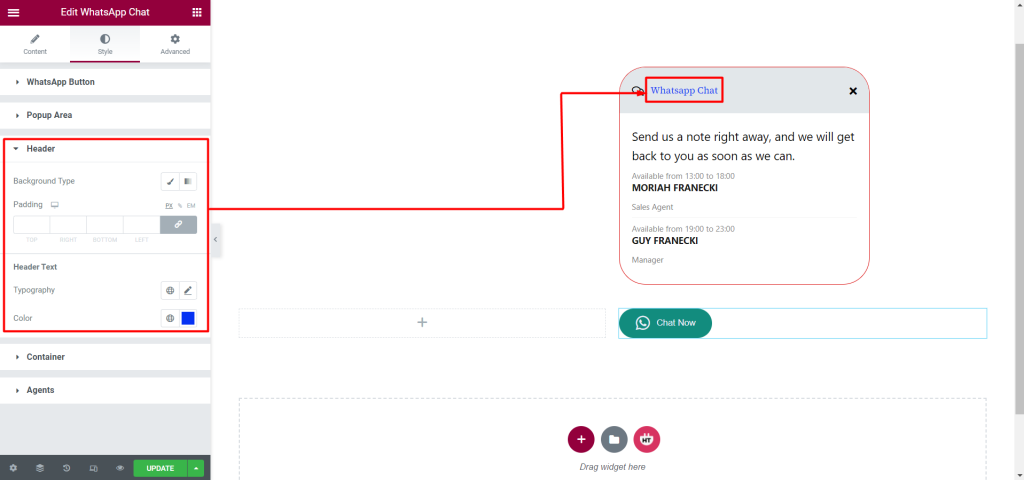
Header: You can customize the style of the Header as you like

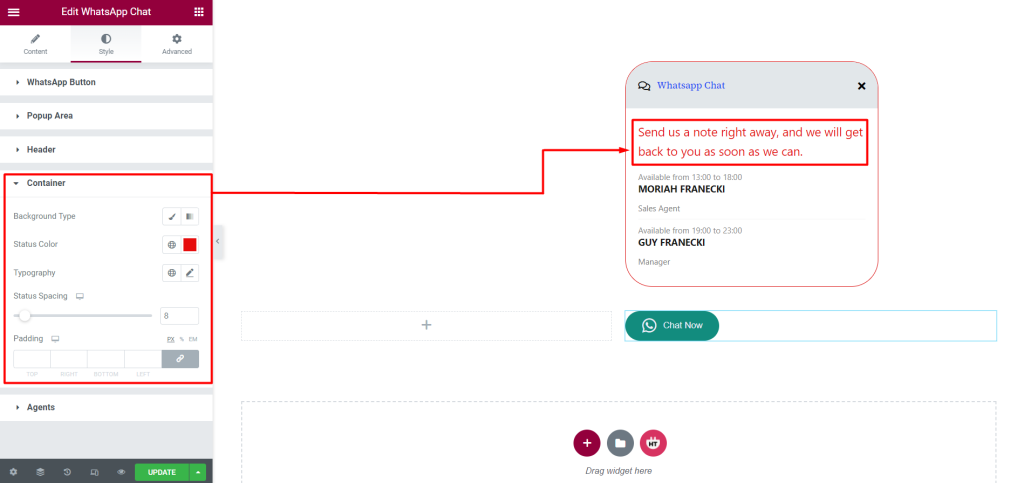
Container: You can customize the style of the Container as you like

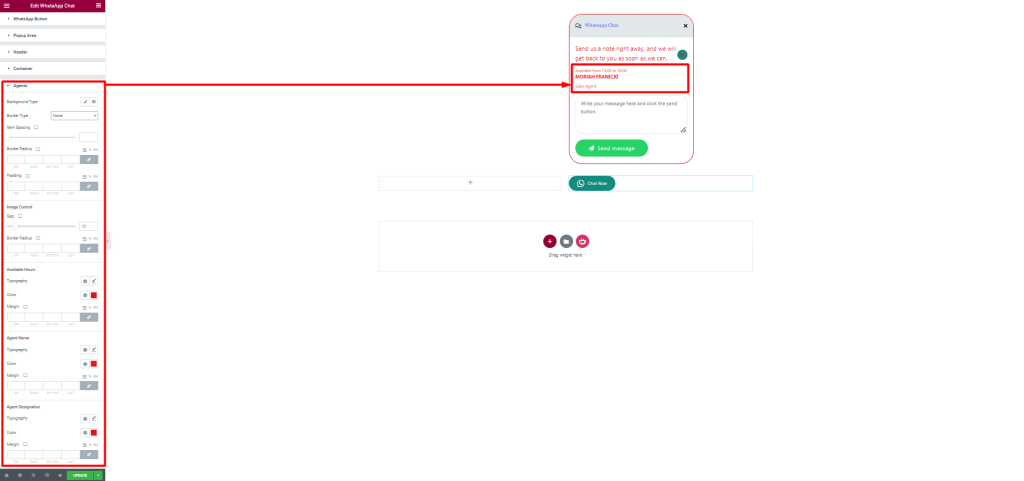
Agents: You can customize the style of the Agents as you like

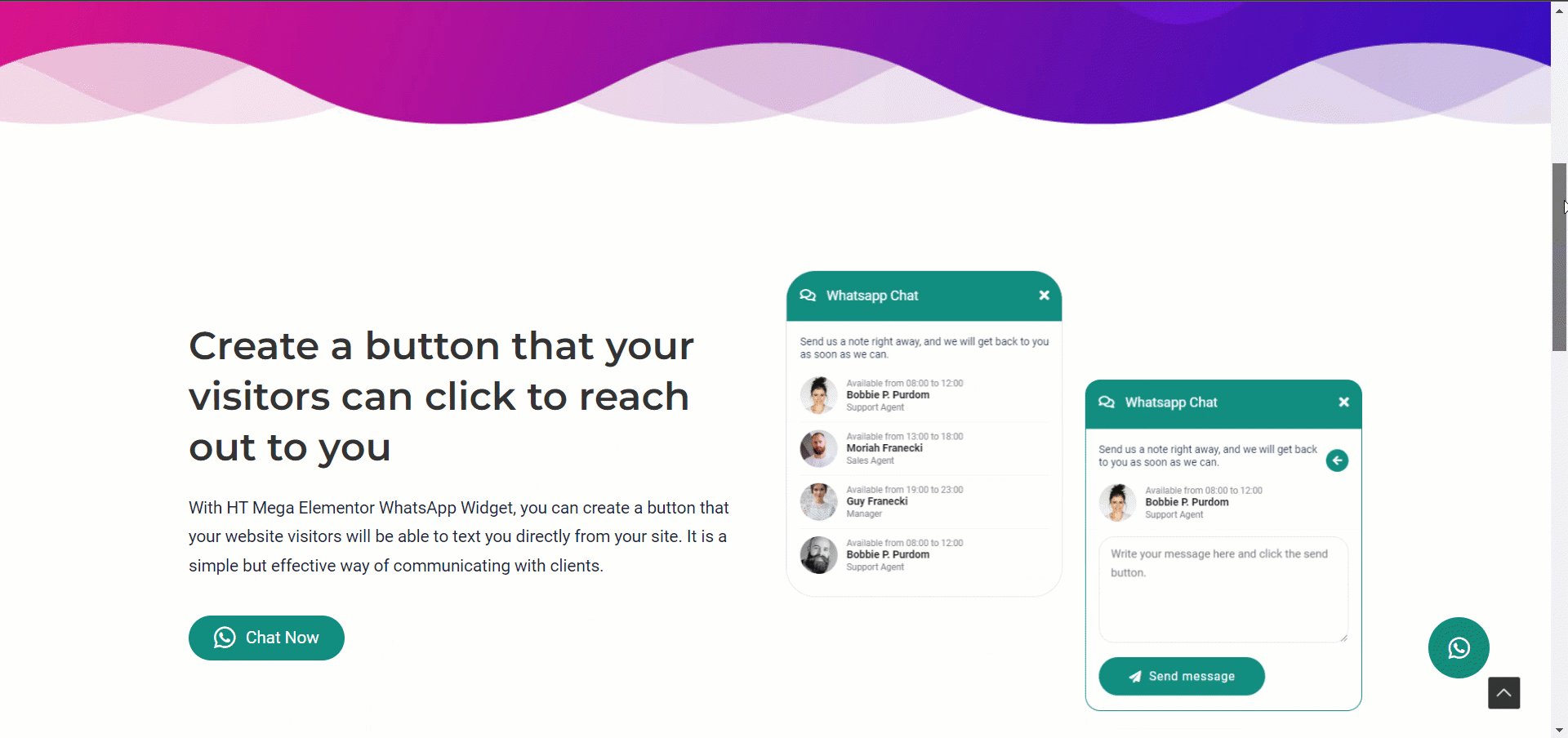
Usage Examples
Here are some live use cases for the WhatsApp Chat widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
