Welcome to the documentation for the HT Mega Post Title Widget for Elementor Page Builder! This widget is designed to seamlessly integrate with Elementor, enabling you to effortlessly manage and showcase the title of your post with style and flexibility.
Steps of adding Post Title Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Post Title Widget?
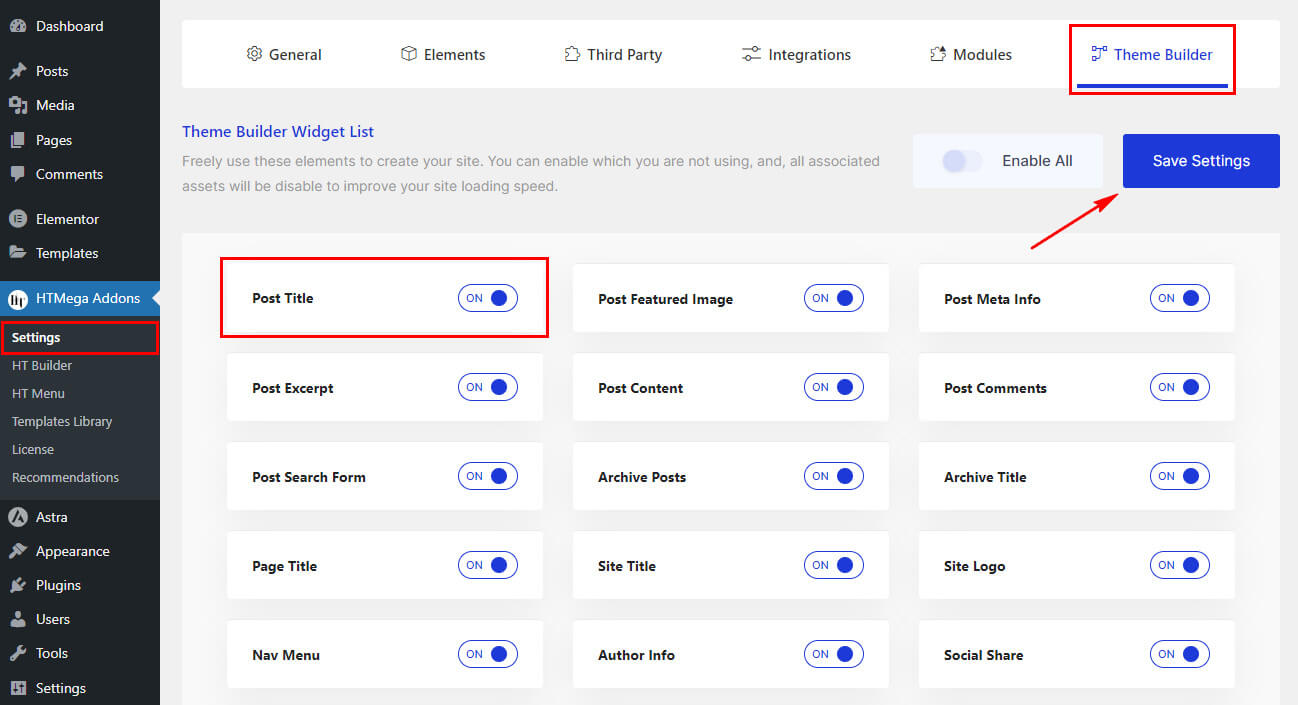
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Post Title” widget.

Step 2: How to Use the Post Title Widget?
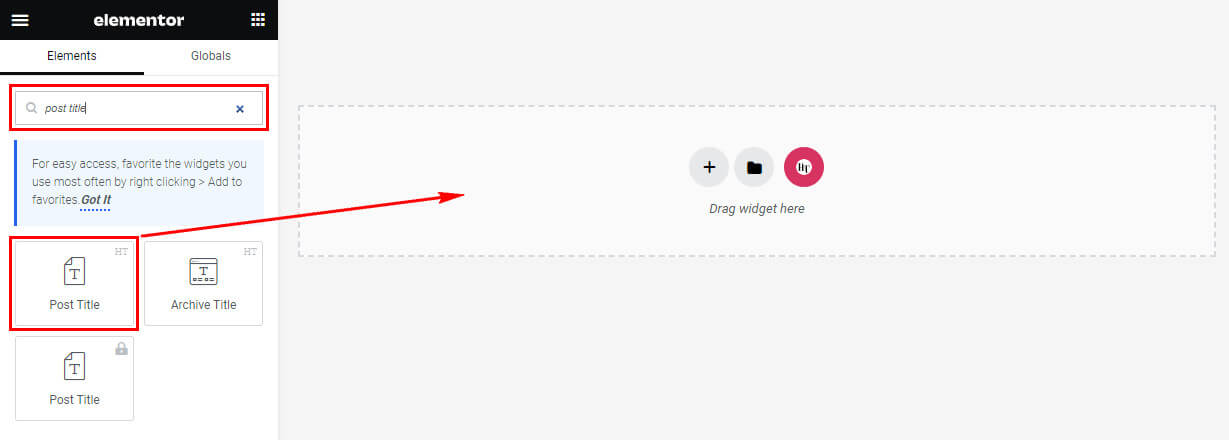
Once you’ve enabled the Post Title widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Post Title” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Post Title Widget?
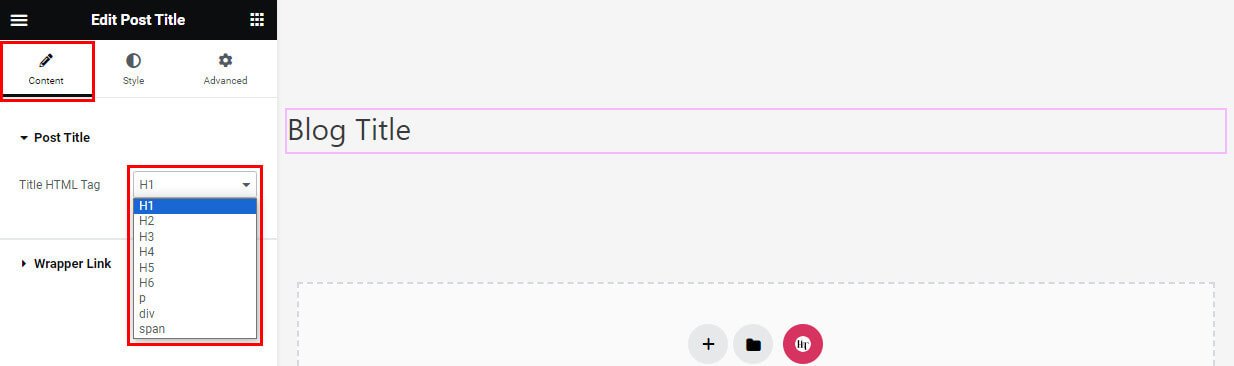
After adding the Post Title widget, navigate to the Content tab. Within this section, locate the Post Title. Here, you’ll find the option to choose the HTML tag for the title of your post. Select the title tag that best fits your requirements.

Step 4: How to customize the HT Mega Post Title Widget Style?
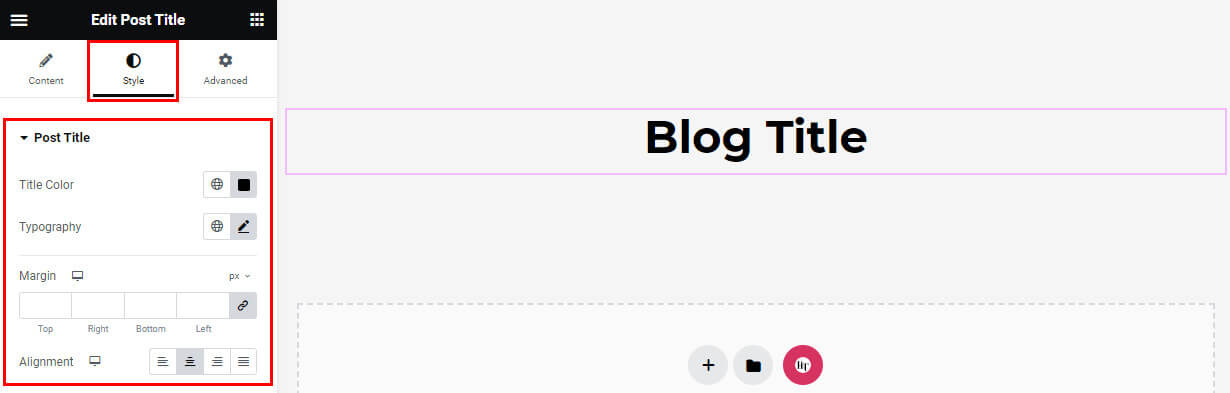
In the Style tab, you can customize the Post Title’s Color, Typography, Margin, and Alignment to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
