Welcome to the comprehensive documentation for the HT Mega Post Navigation Widget, meticulously designed for seamless integration with Elementor Page Builder! This widget serves as a powerful tool to enhance user navigation through your single post pages, providing a user-friendly and intuitive way for visitors to explore related content.
Steps of adding Post Navigation Widget
To use the “Post Navigation” widget, please ensure that HT Mega Pro is activated on your website and confirm that you have enabled the Theme Builder Module in the Module Settings.

Step 1: How to Enable Post Navigation Widget?
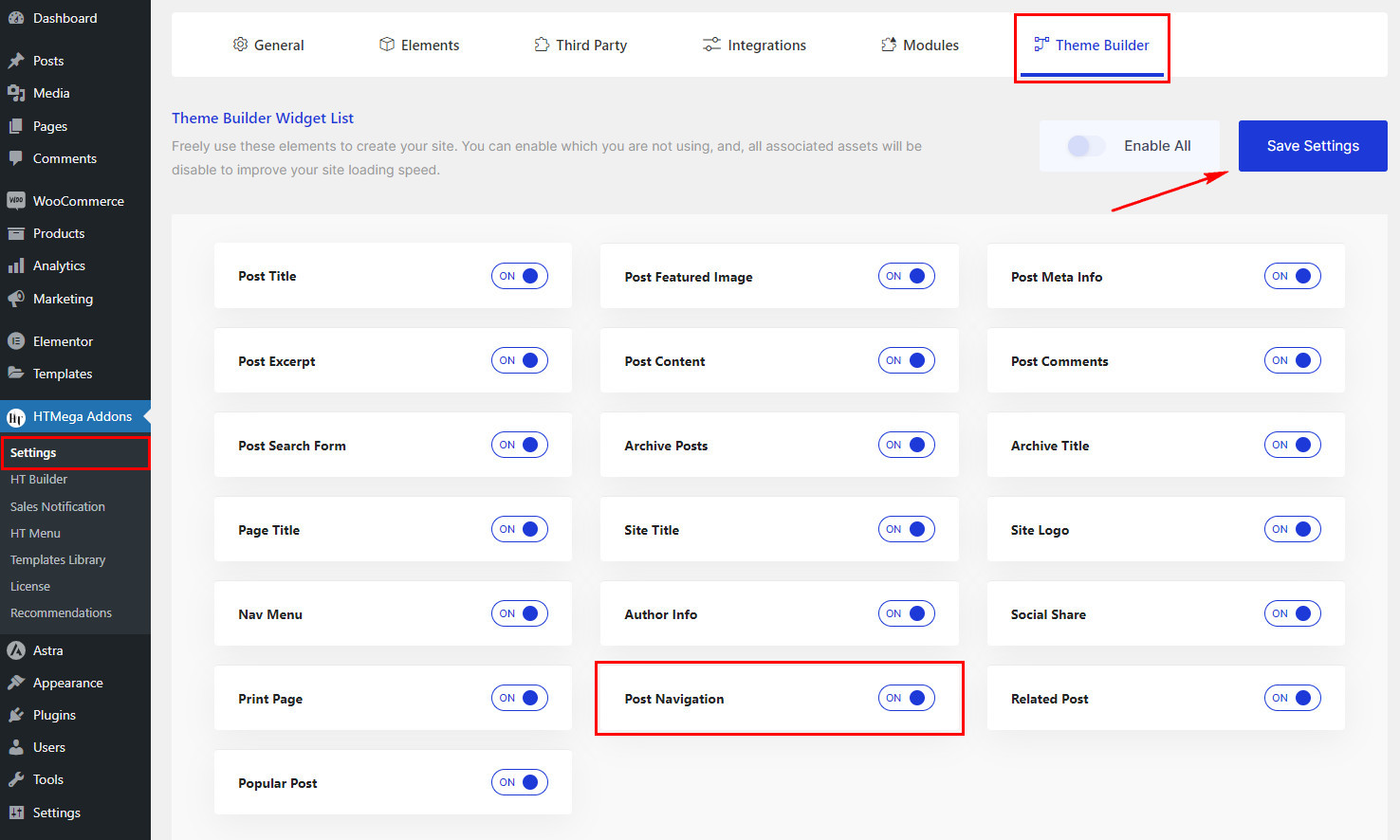
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Post Navigation” widget.

Step 2: How to Use the Post Navigation Widget?
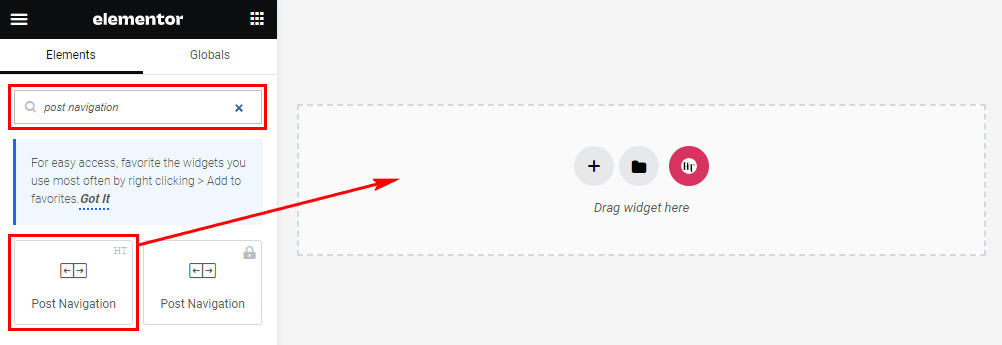
Once you’ve enabled the Post Navigation widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Post Navigation” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Post Navigation Widget?
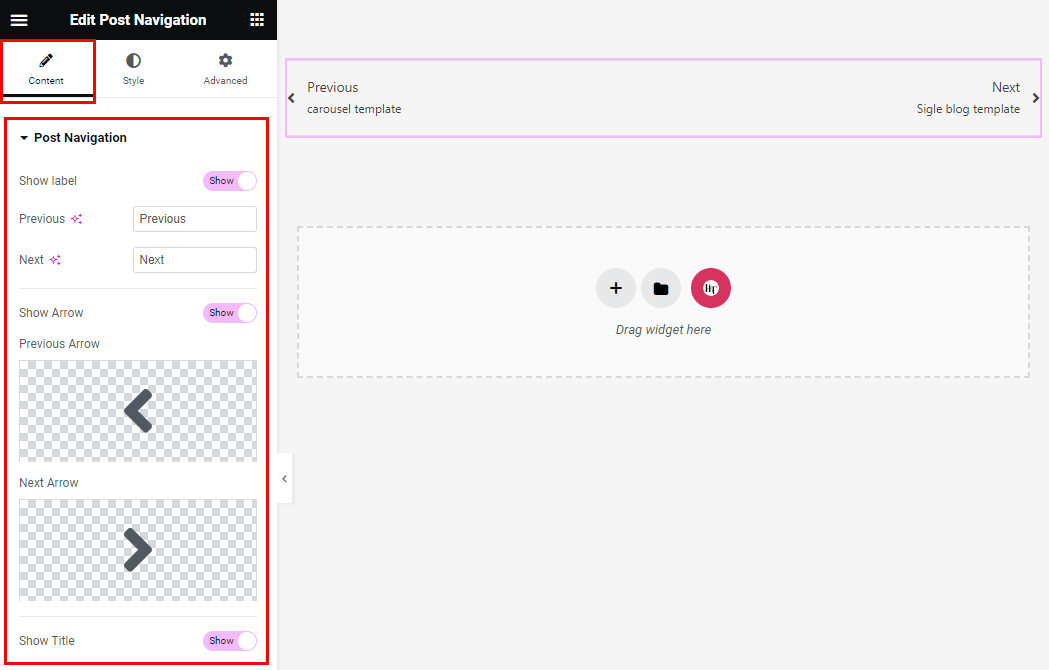
After adding the Post Navigation widget, head to the Content tab, where you’ll find the Post Navigation section. Here, you have the option to show or hide the Label, Title, Arrow, and update the Text and Icon for the next/previous buttons.

Step 4: How to customize the HT Mega Post Navigation Widget Style?
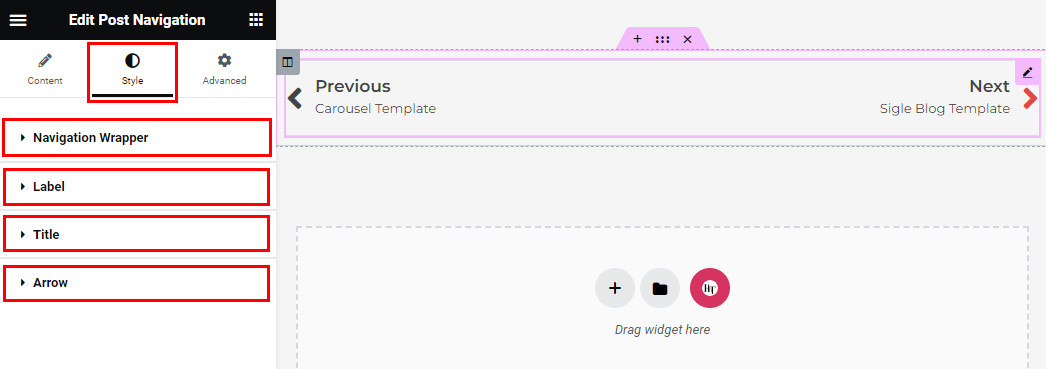
In the Style tab, tailor the appearance of the Navigation Wrapper, Label, Title, and Arrow to match your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
