Using the HT Mega Caldera Forms widget, you can design your contact form container, fields, and the form layout that matches your preference.
How to use Caldera Form Widget of HTMega Addons
Steps of adding Caldera Form Widget
Make sure you have installed and activated the Caldera Form plugin.
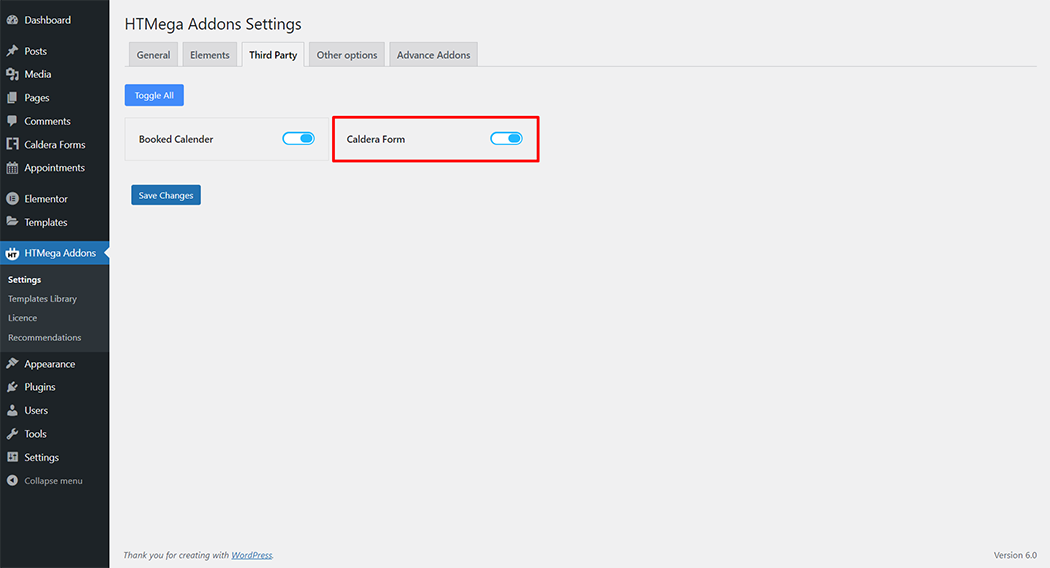
Go to WordPress Dashboard > HTMega Addons > Settings > Third Party. From the list of Third Party, turn ON the “Caldera Form” widget.
Step 1: How to Enable Caldera Form Widget?

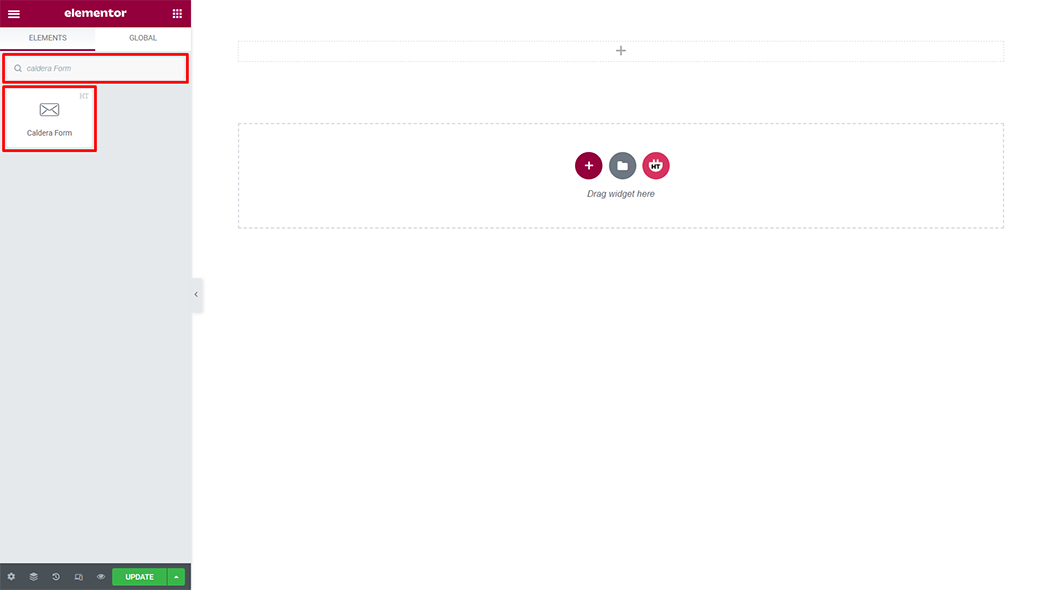
Step 2: How to use the Caldera Form Widget?
To add the Caldera Form Widget, search by “Caldera Form” and use the widget that has the “HT badge”

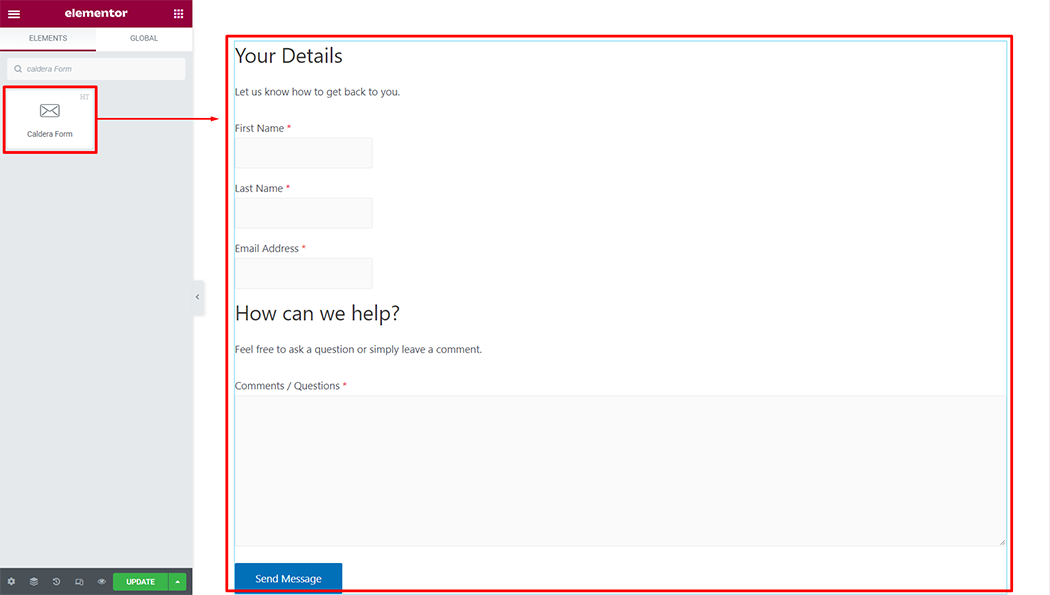
Drag and drop the HT Mega Caldera Form widget onto the Page Template.

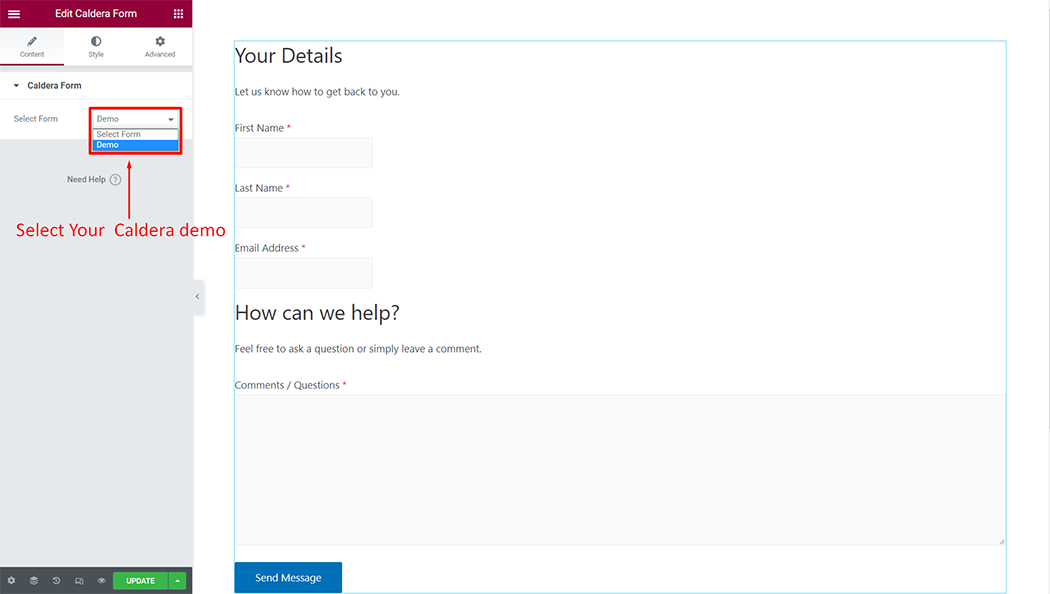
Step 3: How to customize the Caldera Form Widget?
Caldera Form: Select the form from the selected form

Step 4: How to customize the Caldera Form Style?
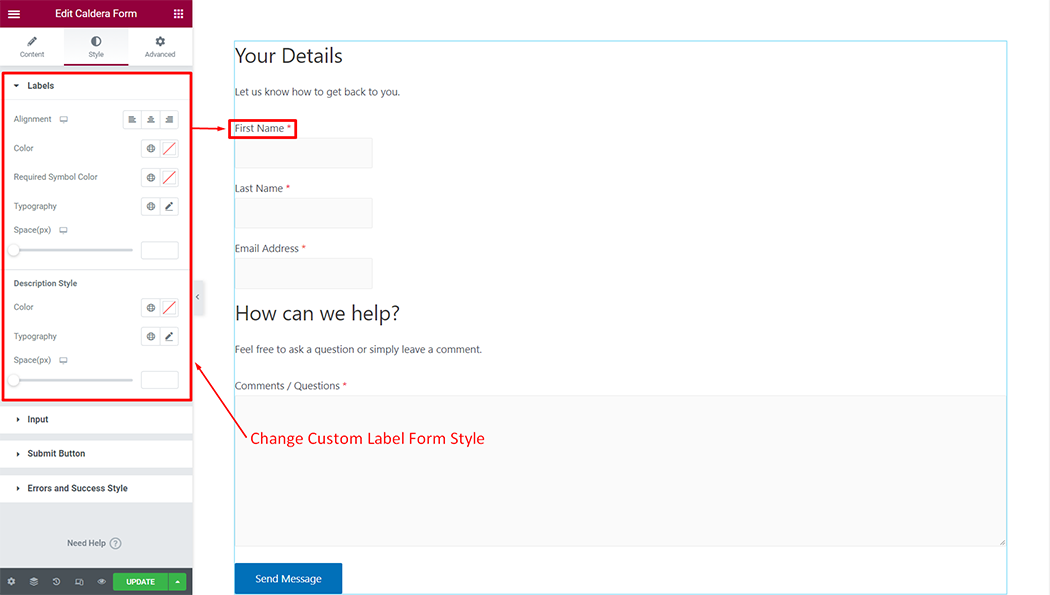
Labels: You can customize the style of the Labels as you like

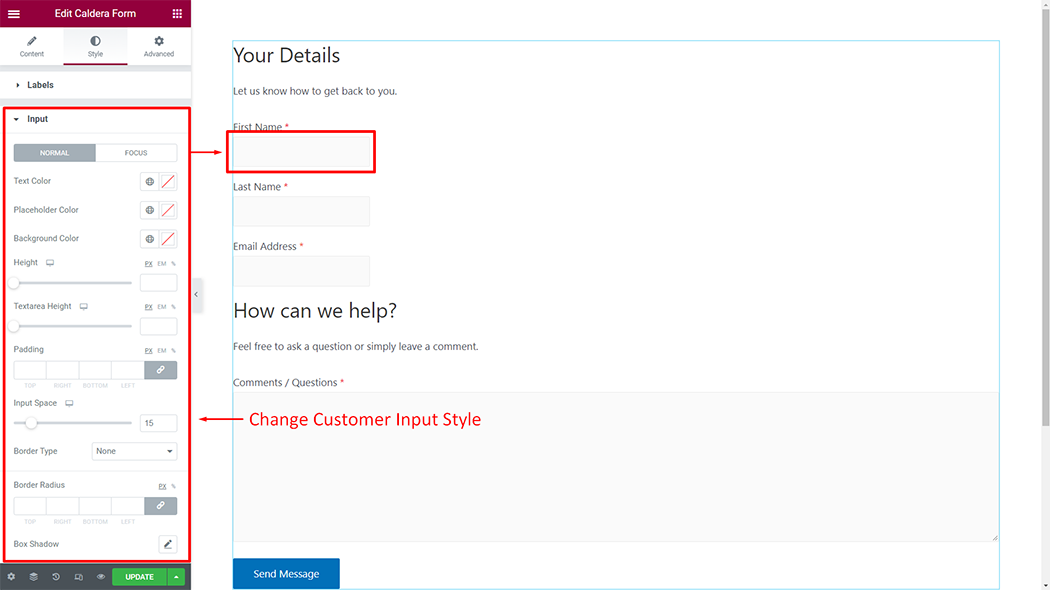
Input: You can customize the style of the Input as you like

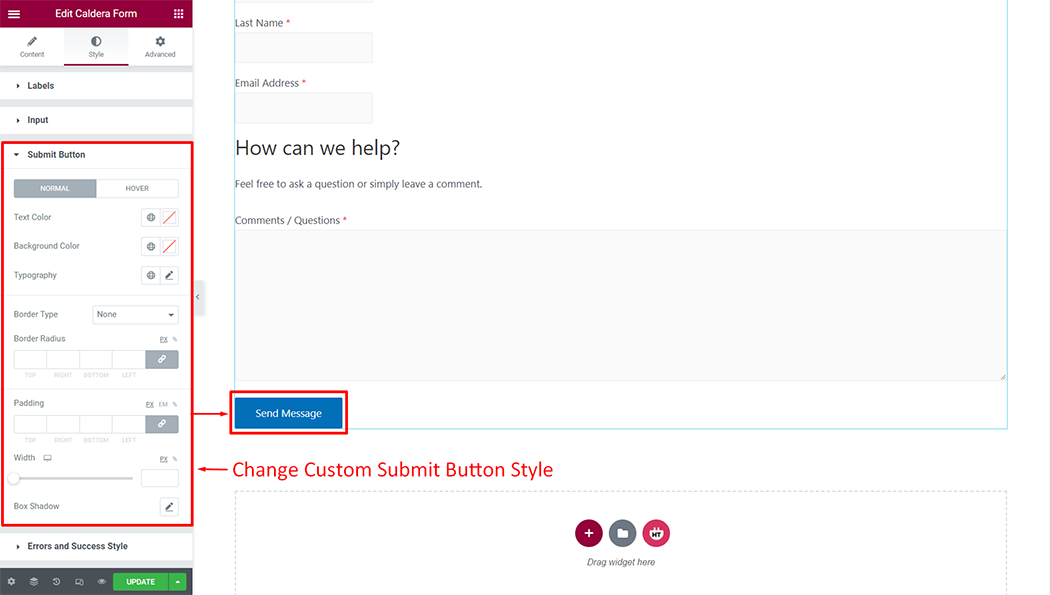
Submit Button: You can customize the style of the Submit Button as you like

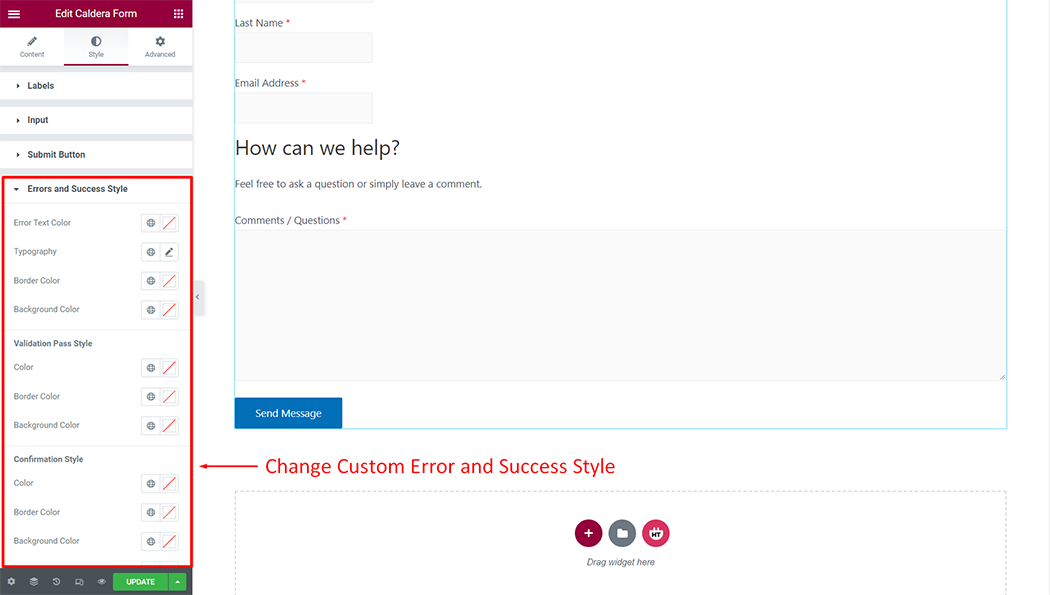
Error and Success: You can customize the style of the Error and Success as you like

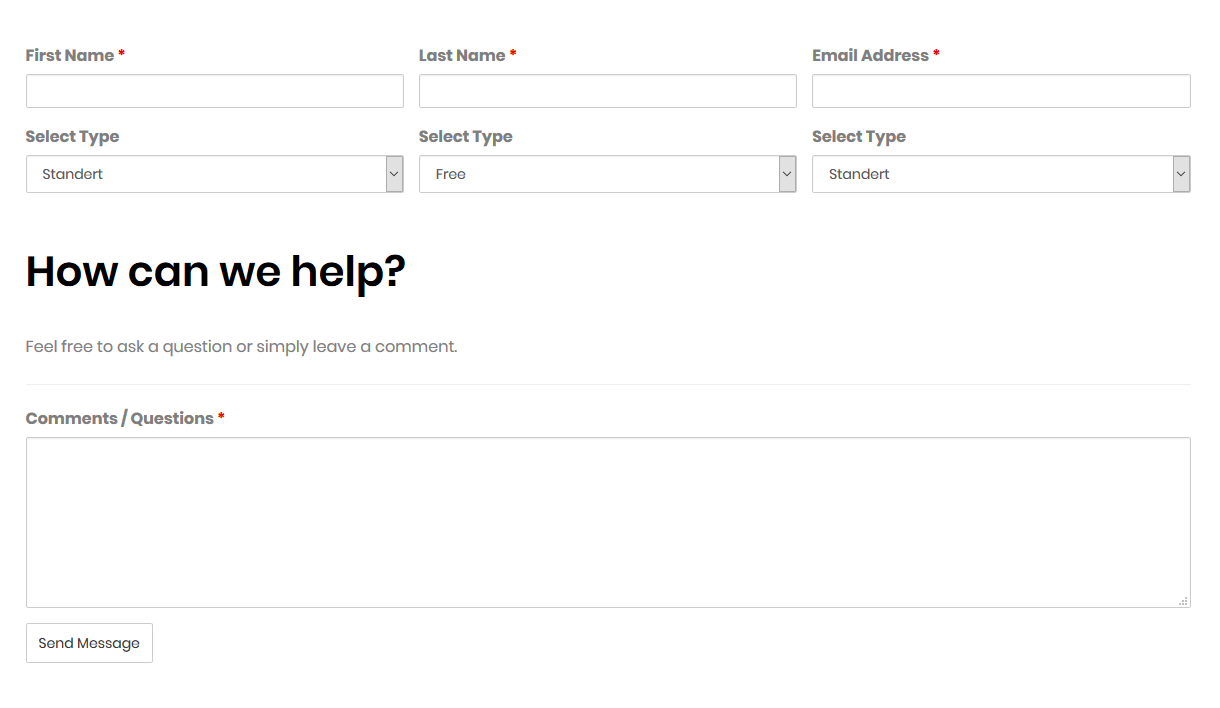
Usage Examples
Here are some live use cases for the Caldera Form widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
