With loads of customization possibilities, the HT Mega Elementor Mailchimp for wp Widget can help you construct your MailChimp form quickly. With the assistance of this feature, you can simply capture your visitors’ interest and persuade them to sign up for your newsletter.
How to use Mailchimp for wp Widget of HTMega Addons
Steps of adding Mailchimp for wp Widget
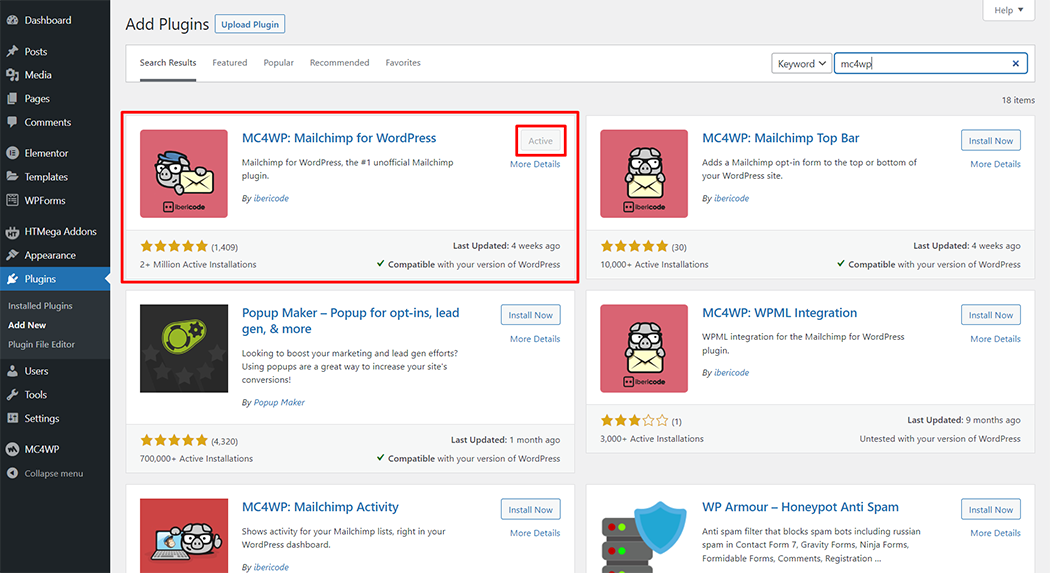
Make sure you have installed and activated the Mailchimp for wp plugin. You need to create a Form through Mailchimp for wp. You can check out their documentation to get started with Mailchimp for wp.

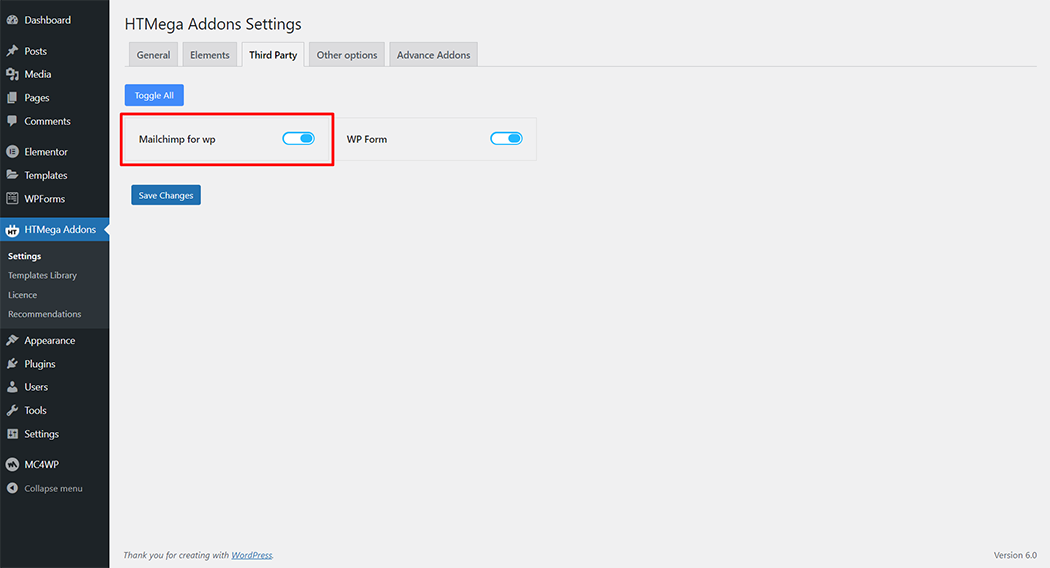
Go to WordPress Dashboard > HTMega Addons> Settings > Third Party. From the list of Third Party, turn ON the “Mailchimp for wp” widget.
Step 1: How to Enable Mailchimp for wp Widget?

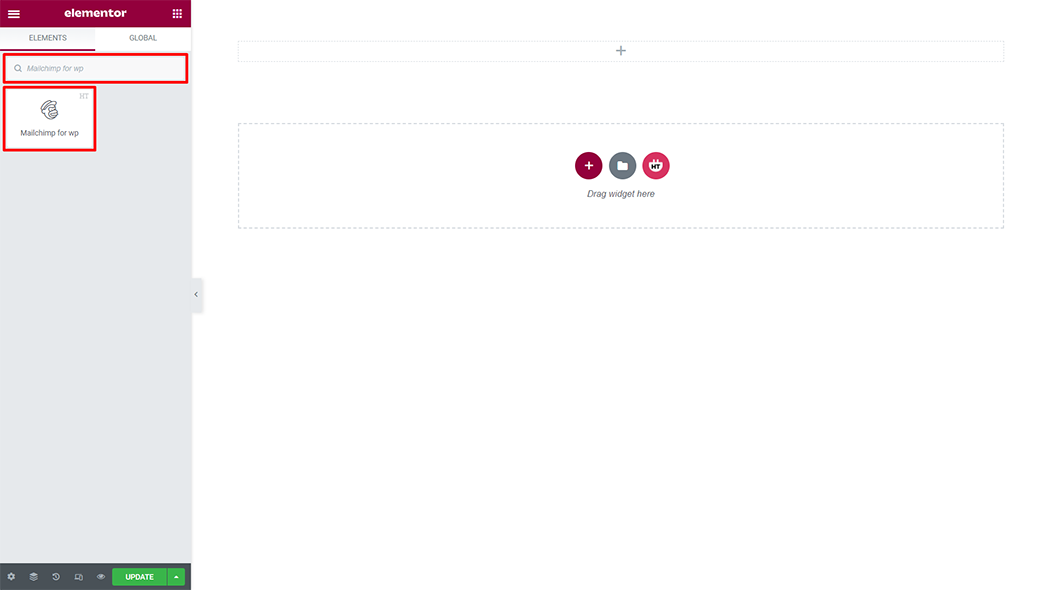
Step 2: How to use the Mailchimp for wp Widget?
To add the Mailchimp for wp Widget, search by “Mailchimp for wp” and use the widget that has the “HT badge”

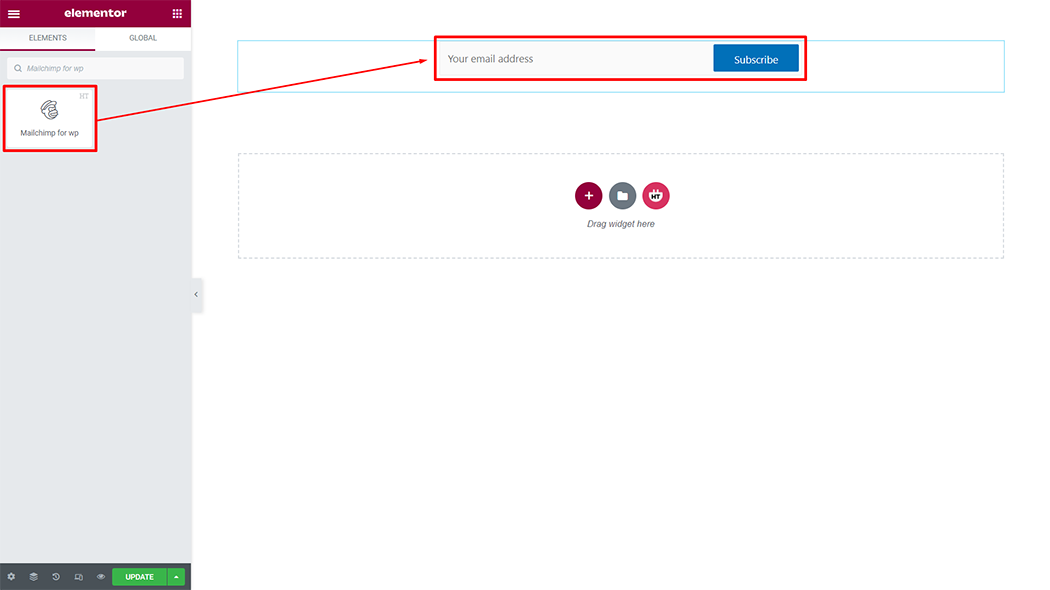
Drag and drop the HT Mega Mailchimp for wp widget onto the Page Template.

Step 3: How to customize the Mailchimp for wp Widget?
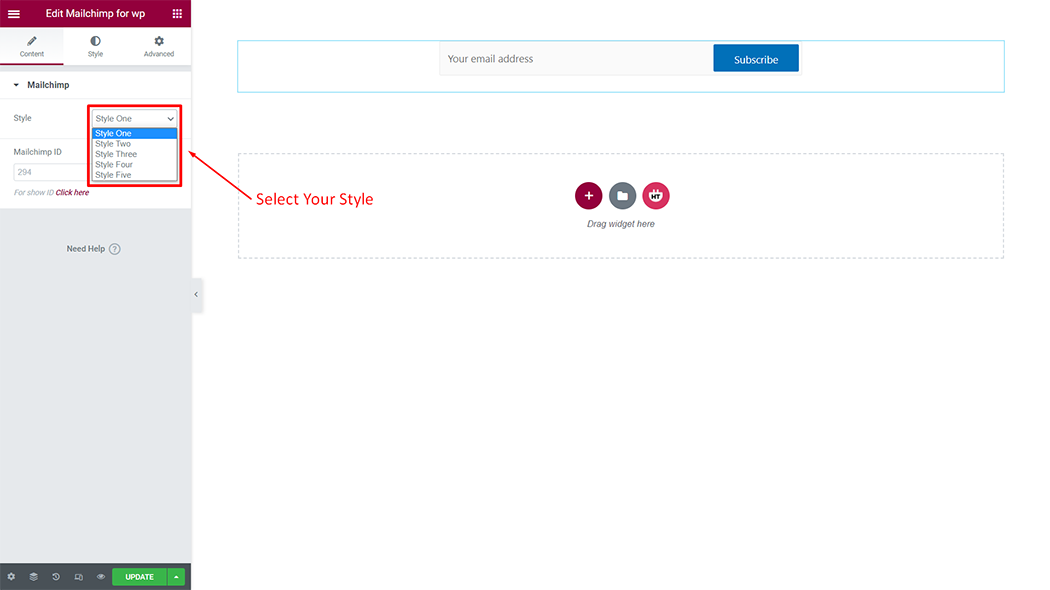
Style: You have 5 different styles of Mailchimp for wp. You can choose your style from the select options

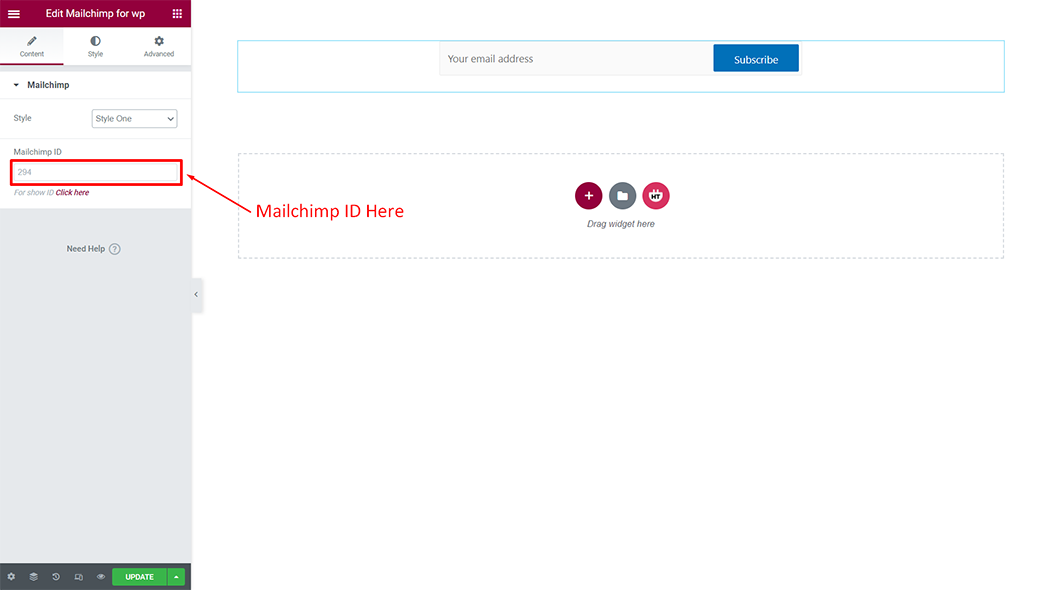
Mailchimp: Add your Mailchimp ID

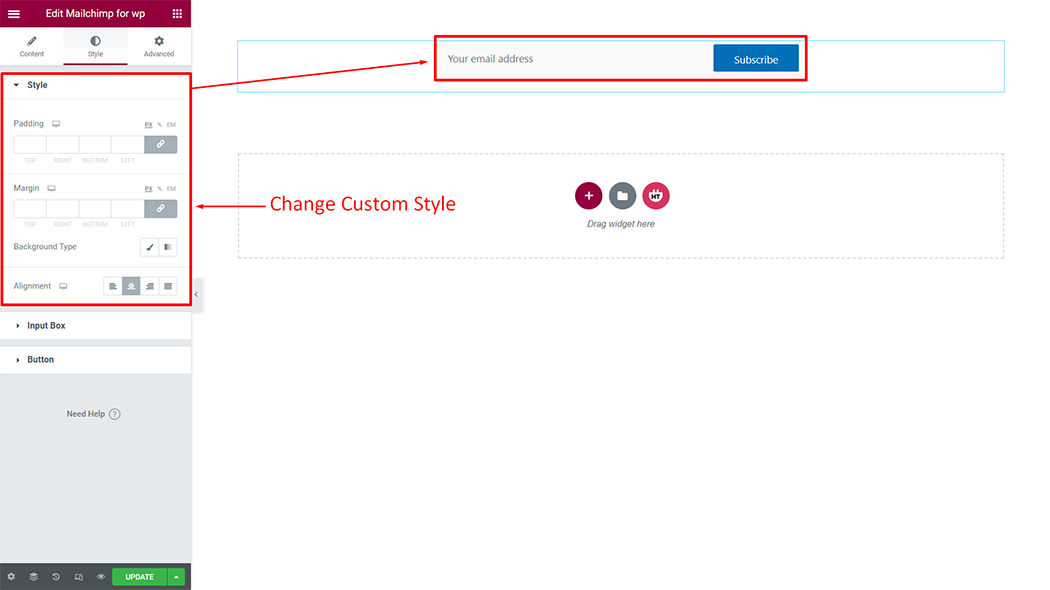
Step 4: How to customize the Mailchimp for wp Style?
Style: You can customize the style of the Style as you like

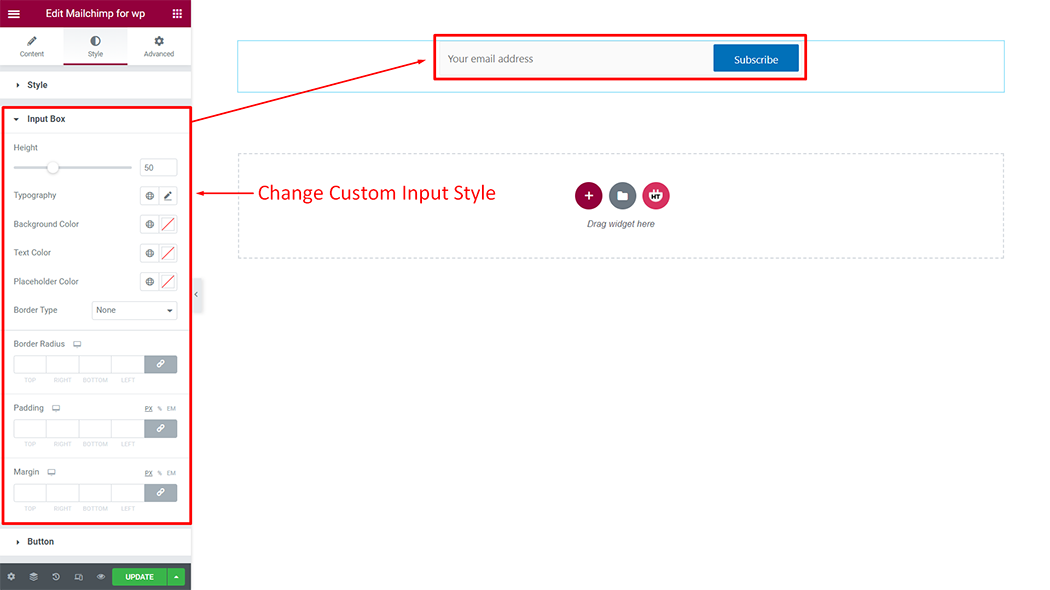
Input: You can customize the style of the Input as you like

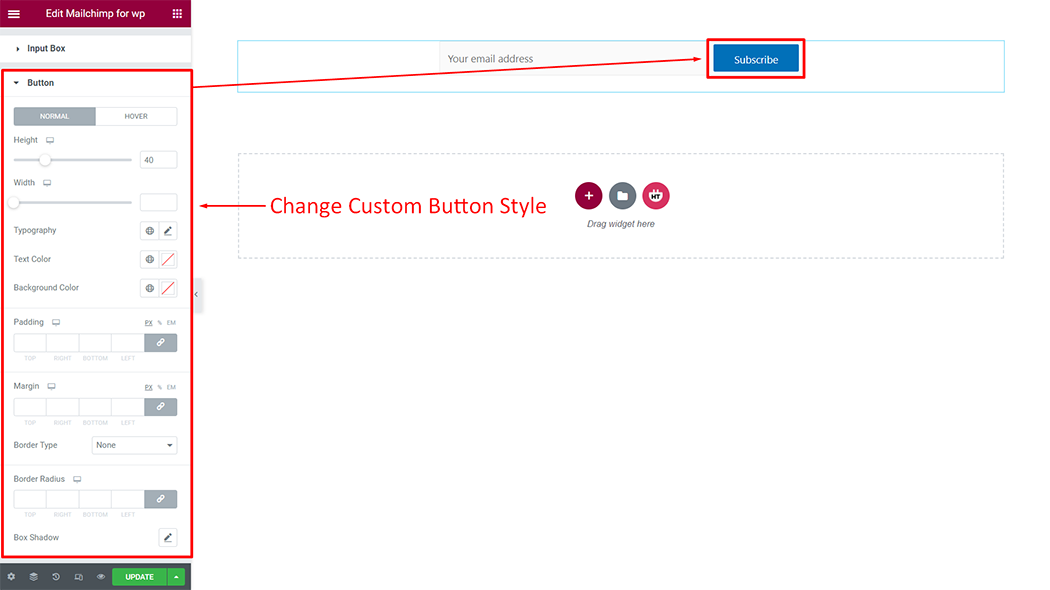
Button: You can customize the style of the Button as you like

Usage Examples
Here are some live use cases for the Mailchimp for wp widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
