The HT Mega Elementor Ninja Forms widget enables you to display Ninja Form content on your website. To show a form element, you may choose from a variety of layouts.
Steps of adding Ninja Form Widget
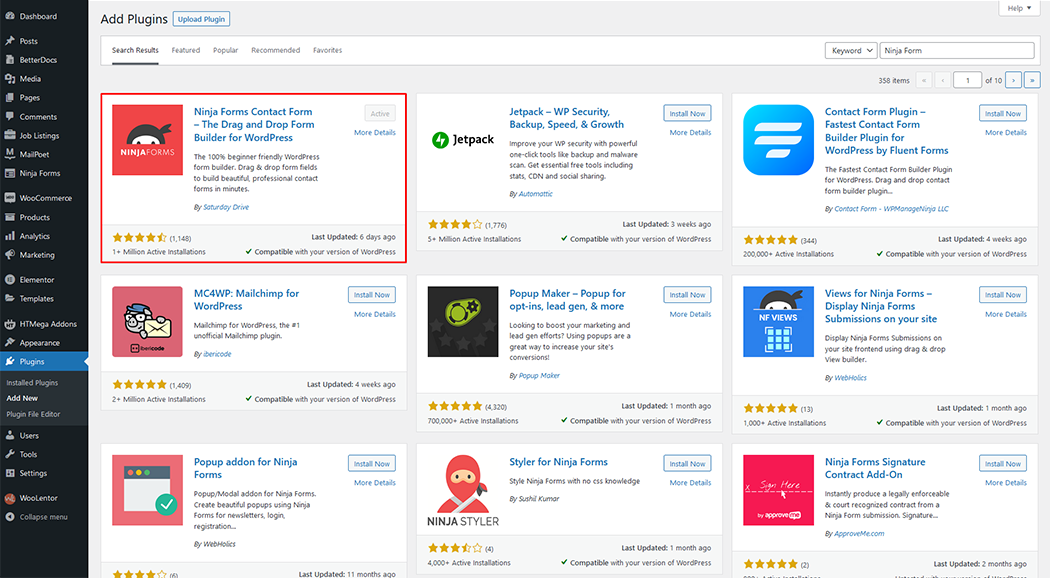
Make sure you have installed and activated the Ninja Form plugin.

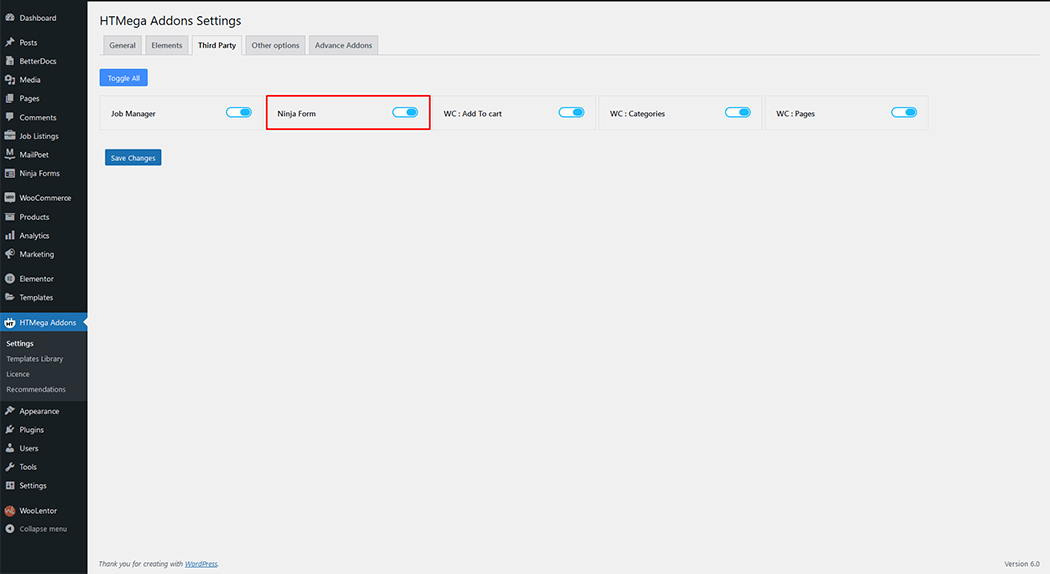
Go to WordPress Dashboard > HTMega Addons > Settings > Third Party. From the list of Third Party, turn ON the “Ninja Form” widget.
Step 1: How to Enable Ninja Form Widget?

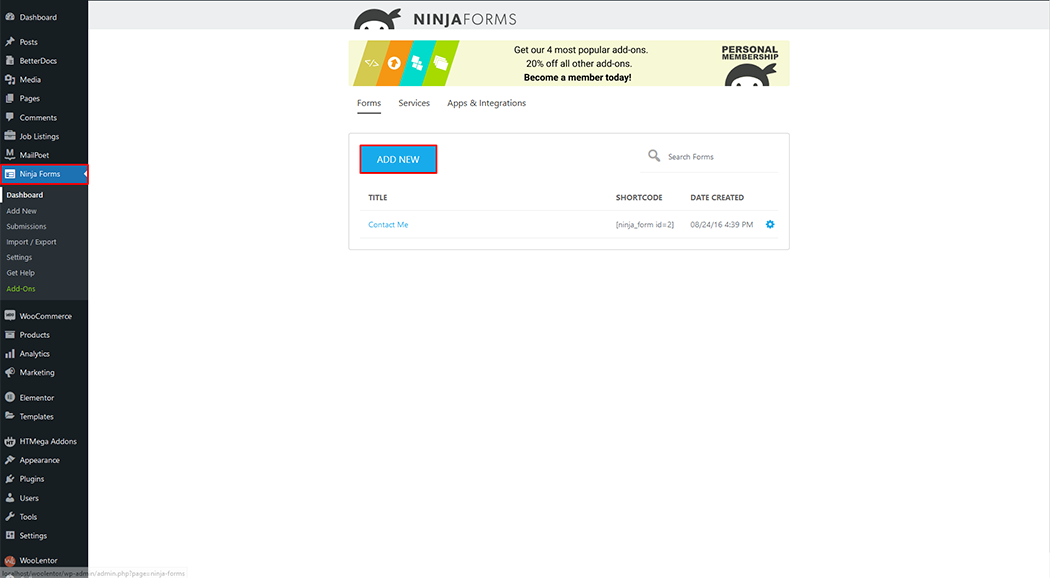
Step 2: How to use the Ninja Form Widget?
Add a new form in ninja form

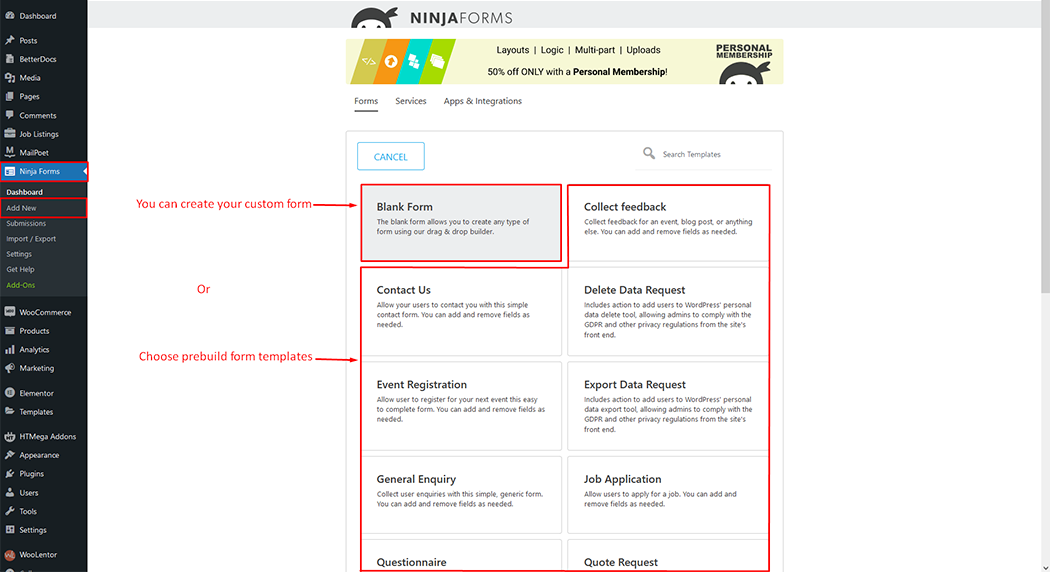
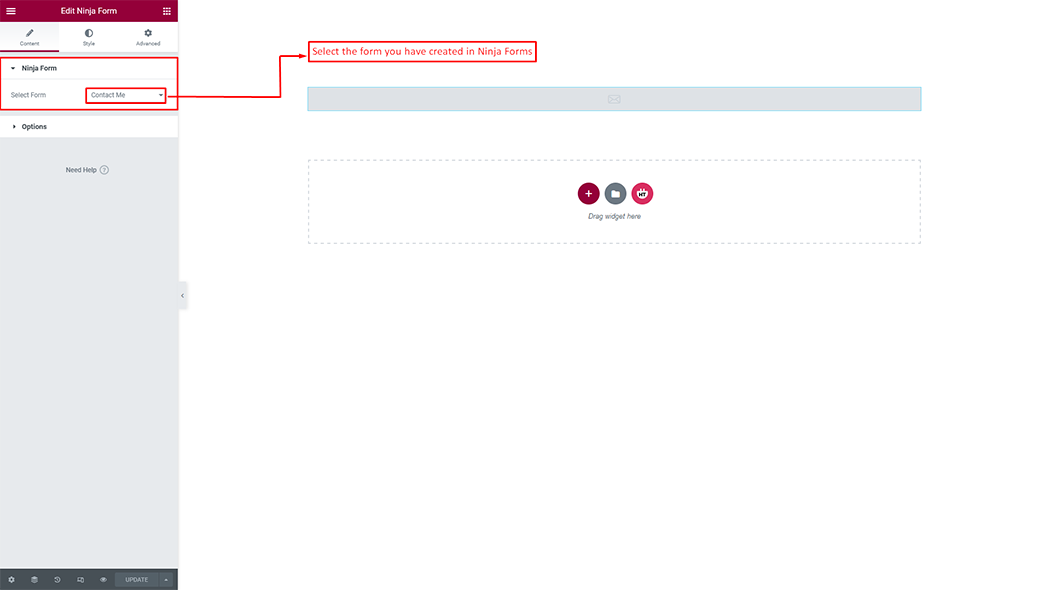
Select the prebuild forms or create your own

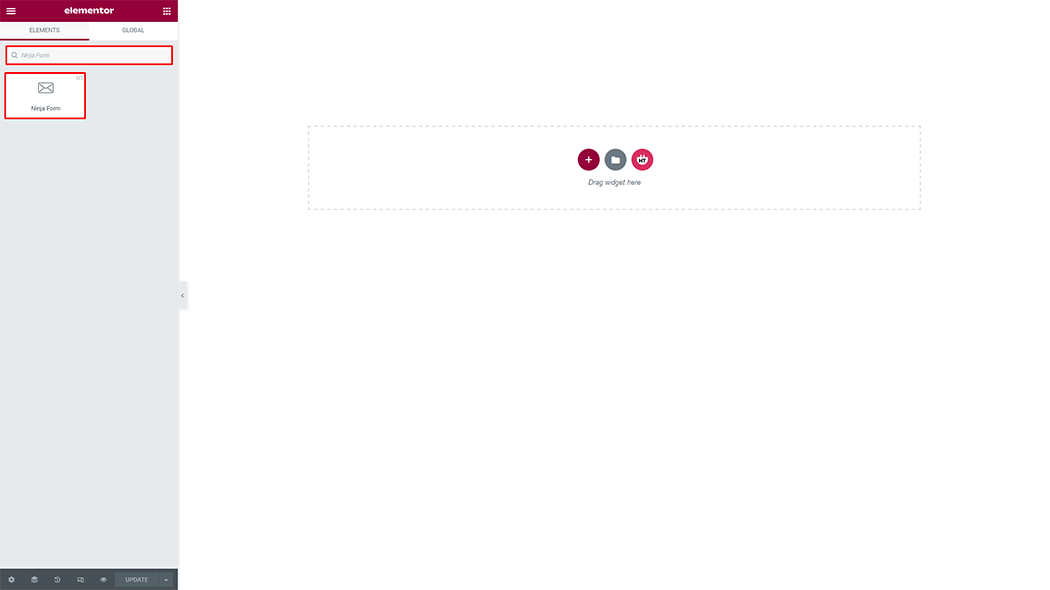
To add the Ninja Form Widget, search by “Ninja Form” and use the widget that has the “HT badge”

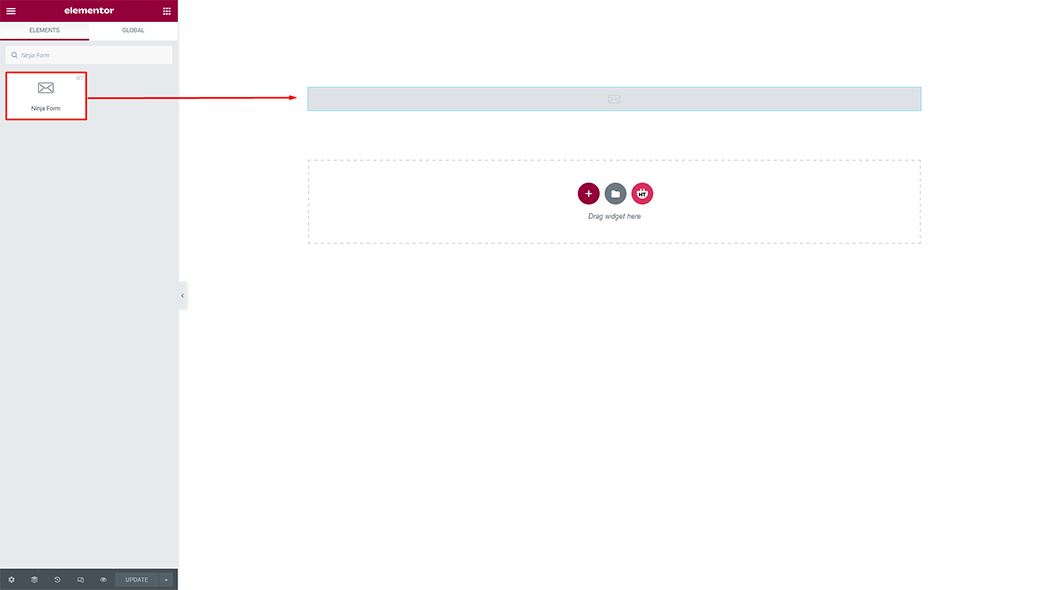
Drag and drop the HT Mega Ninja Form widget onto the Page Template.

Step 3: How to customize the Ninja Form Widget?
Ninja Form: You can customize ninja form as you need.

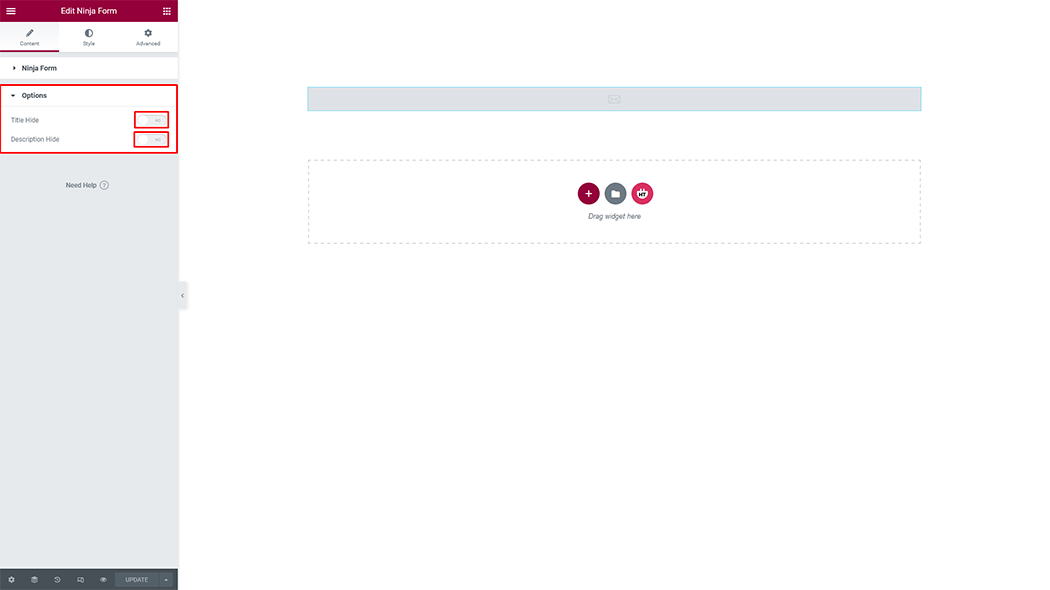
Options: You can customize options as you need.

Step 4: How to customize the Ninja Form Widget Style?
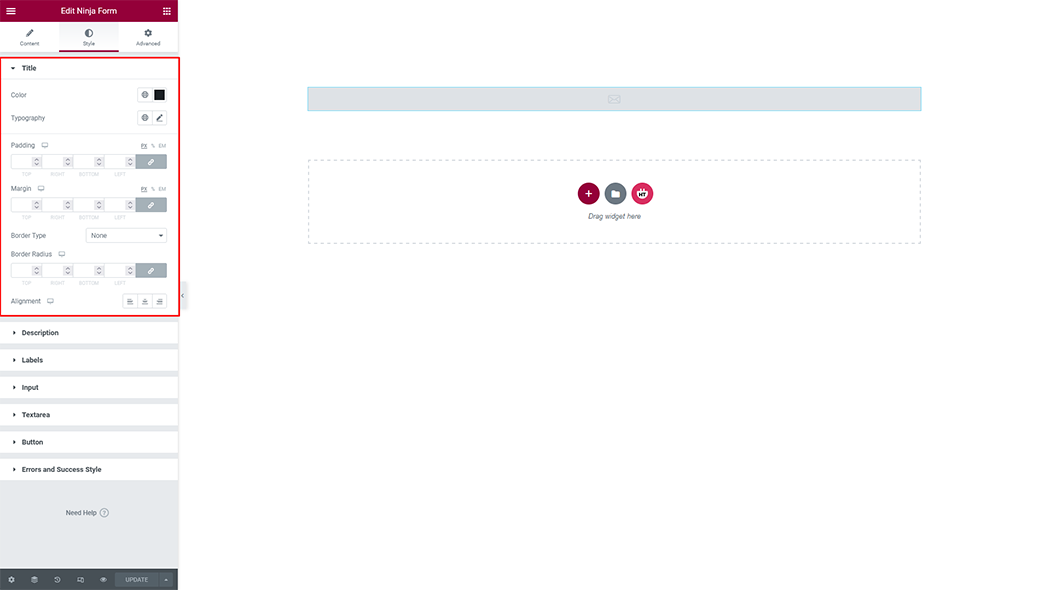
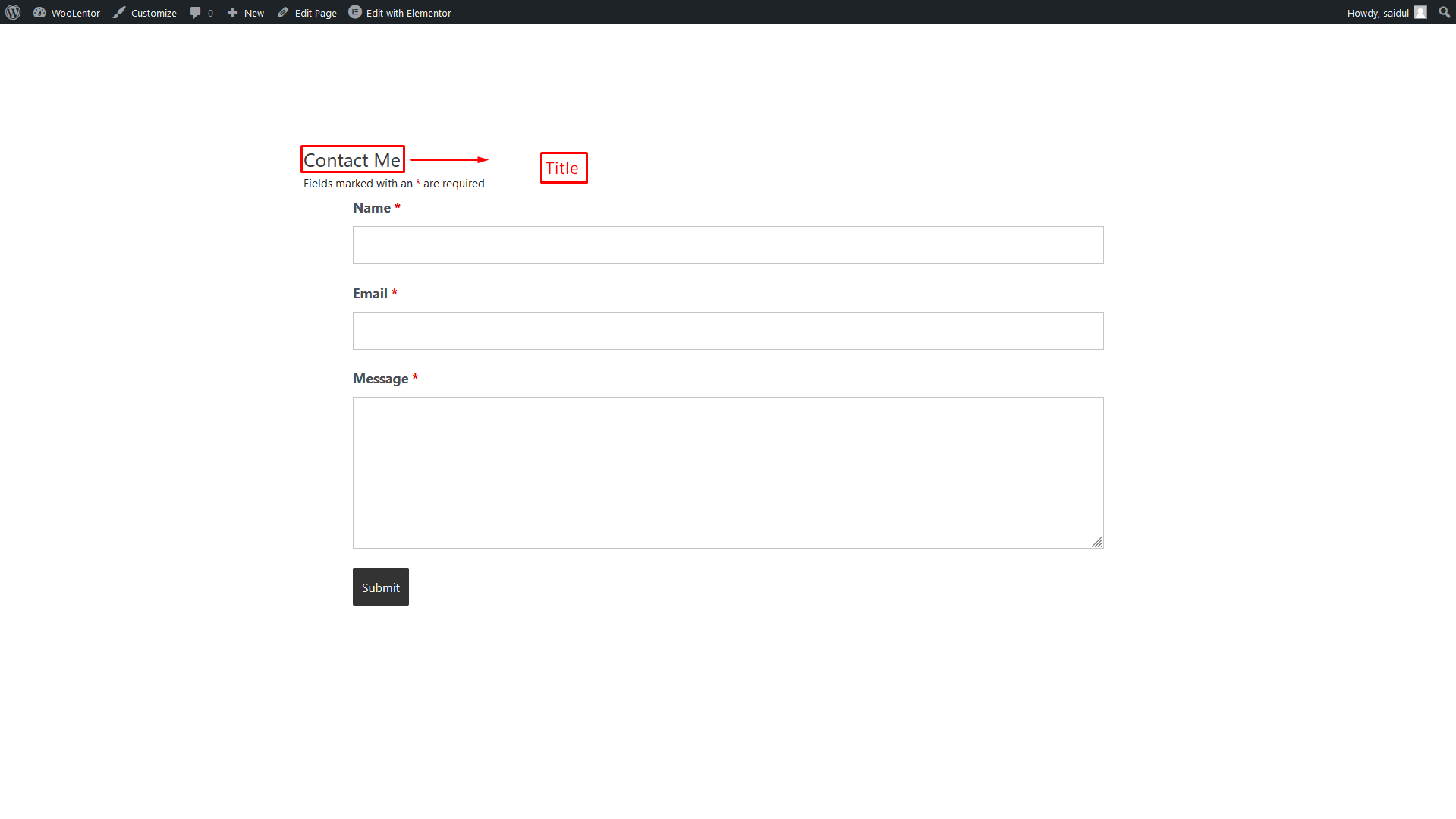
Title: You can customize the style of title as you need.


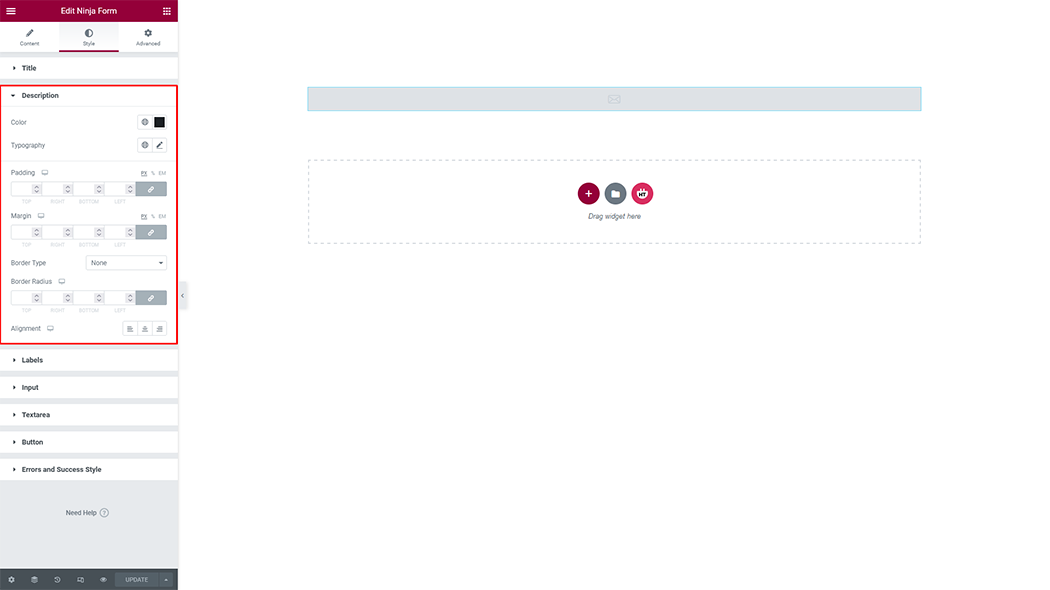
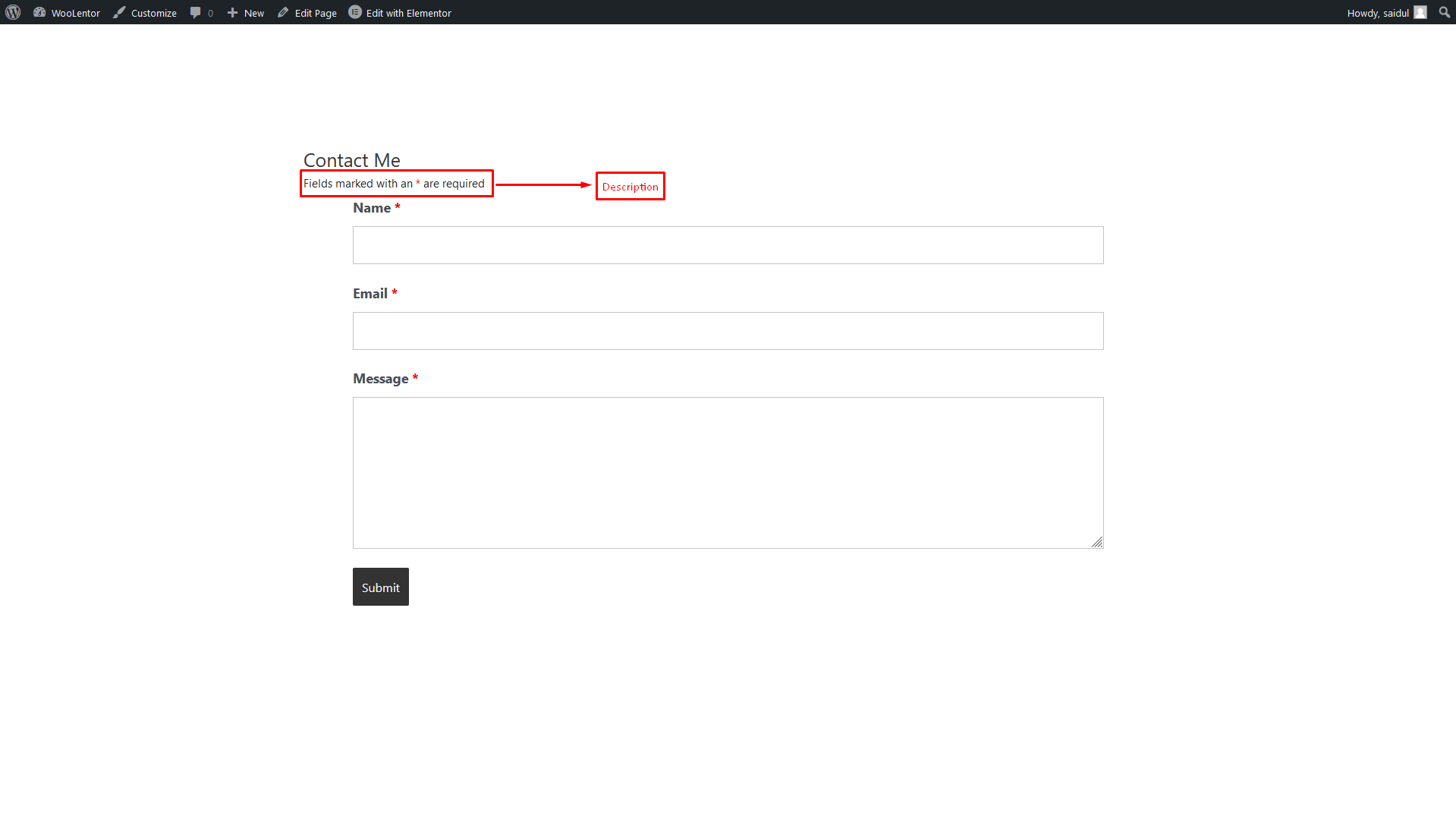
Description: You can customize the style of description as you need.


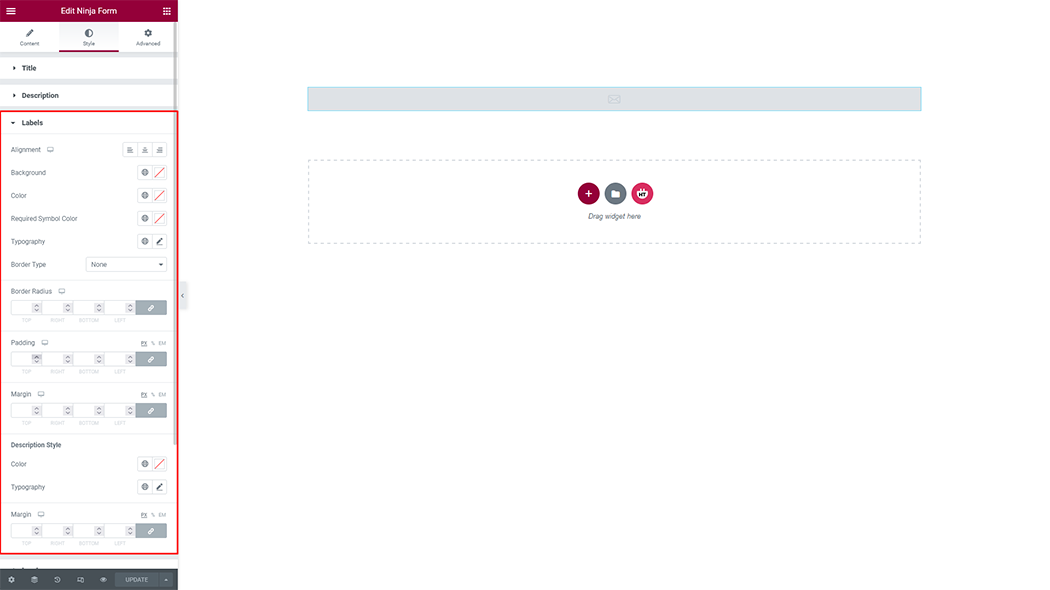
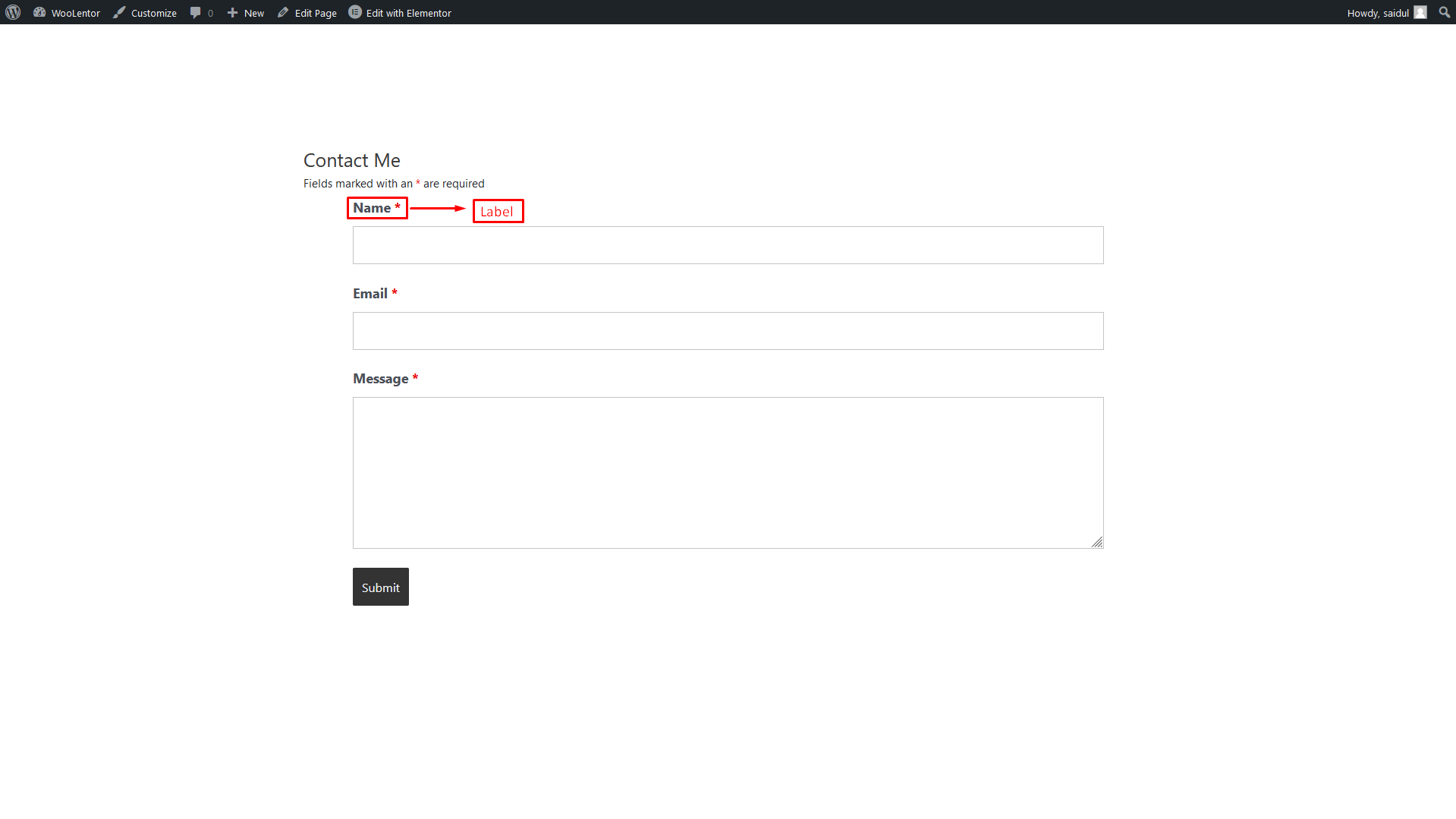
Label: You can customize the style of label as you need.


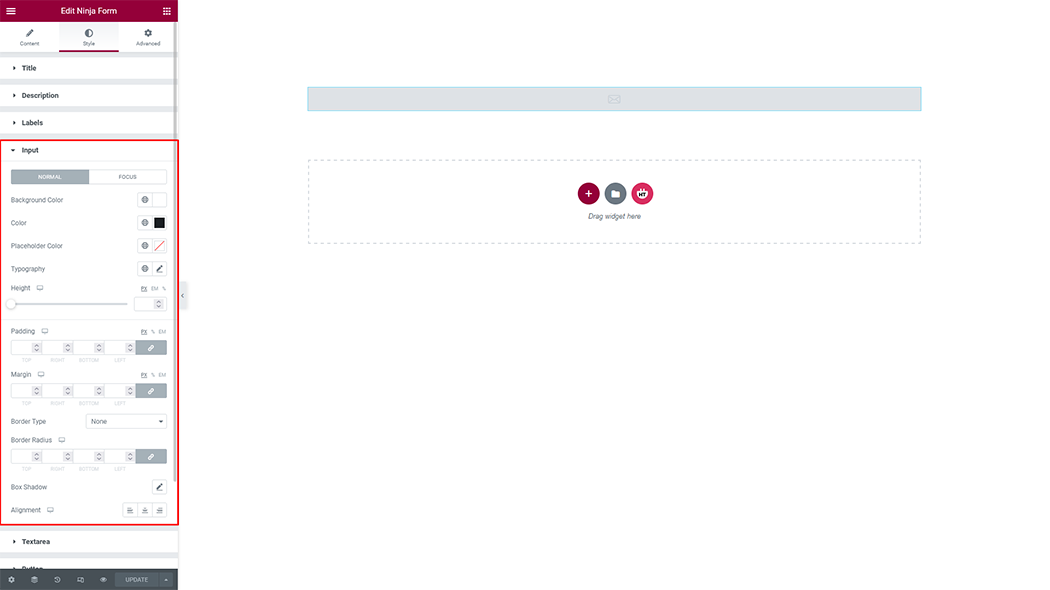
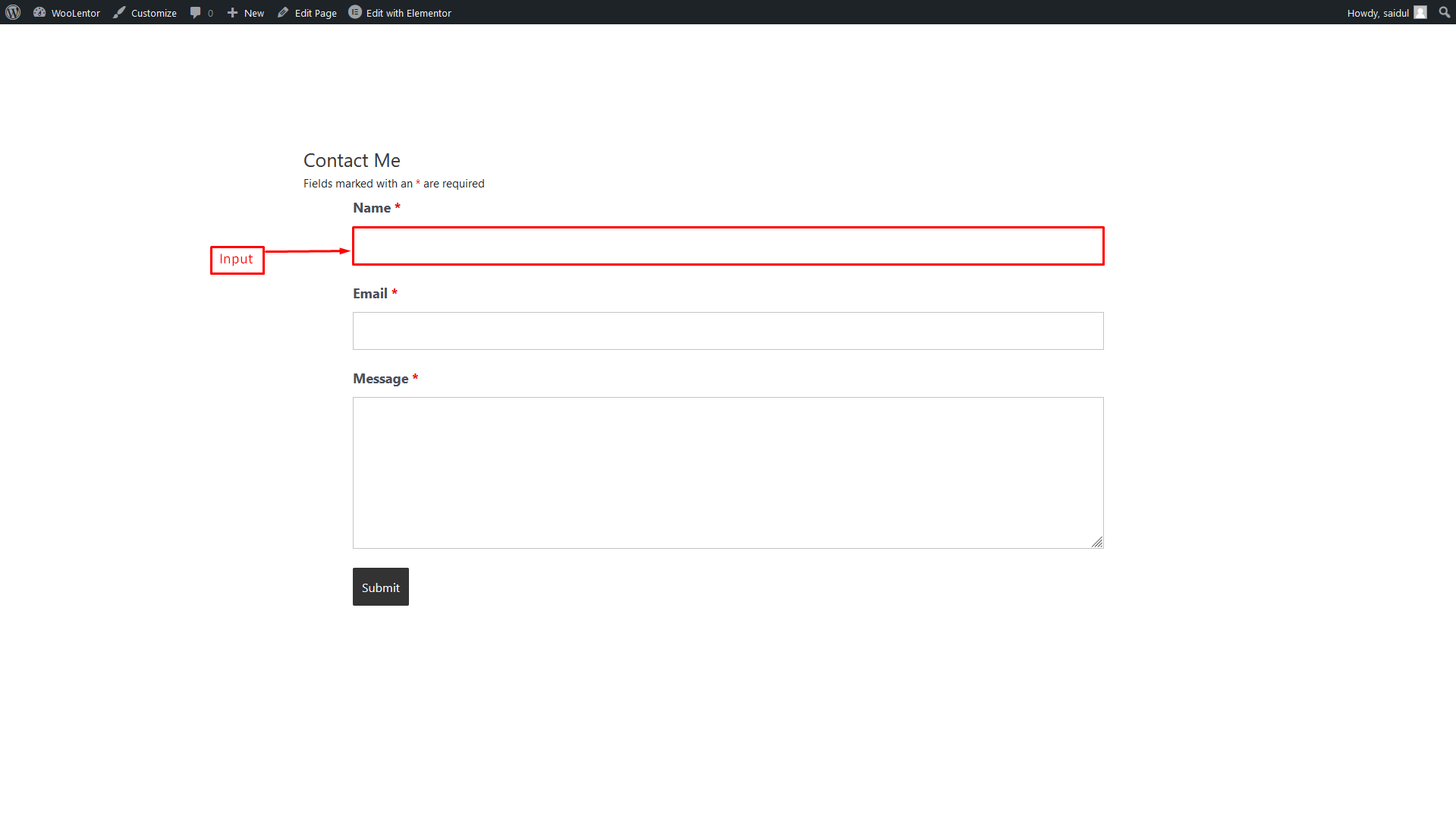
Input: You can customize the style of input as you need.


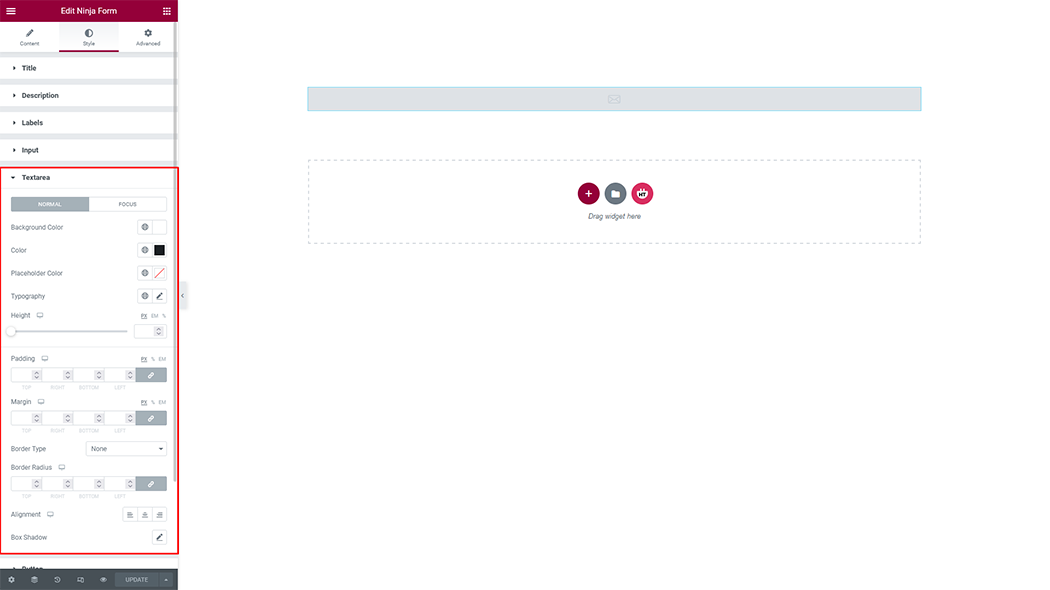
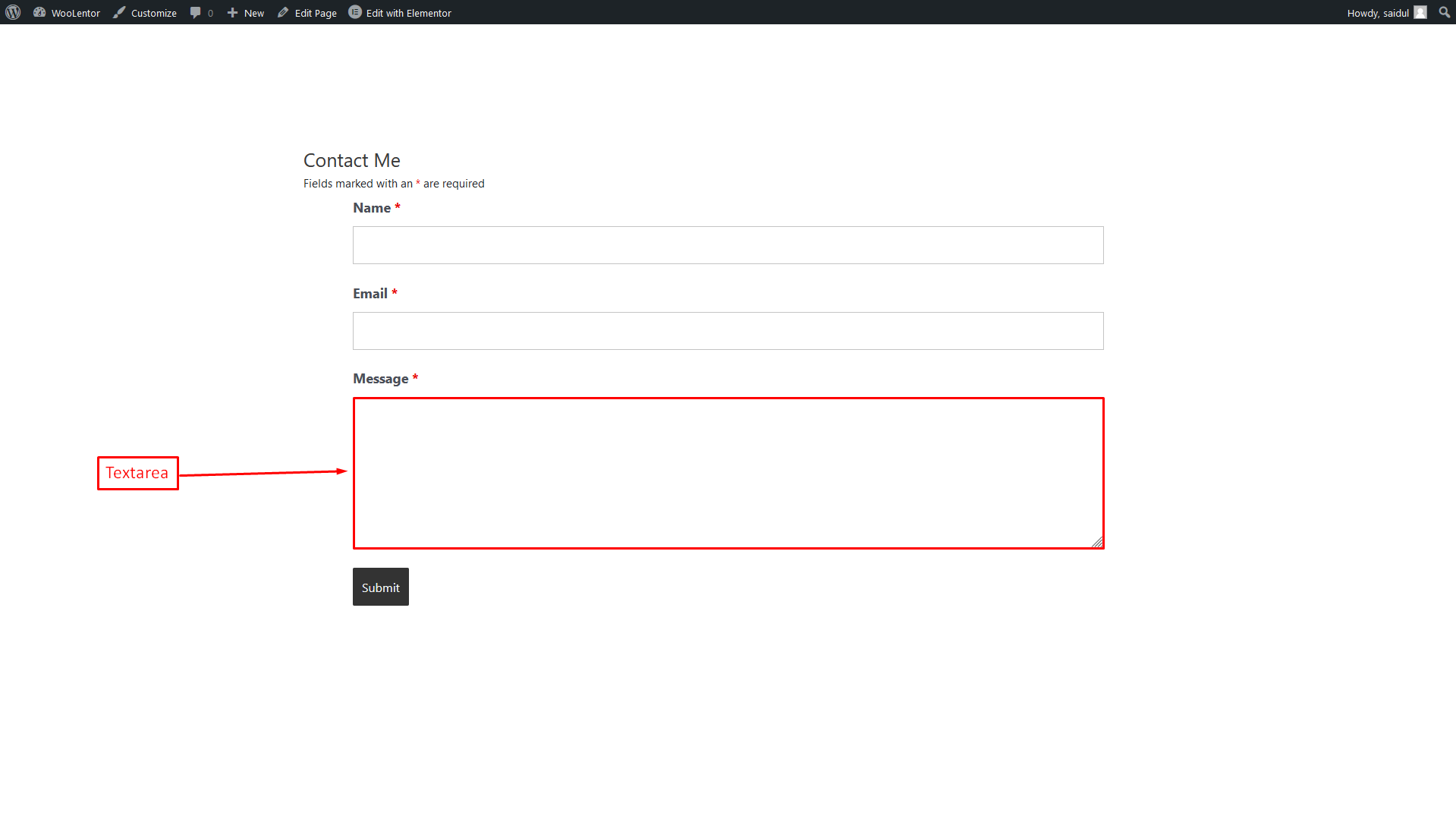
Textarea: You can customize the style of textarea as you need.


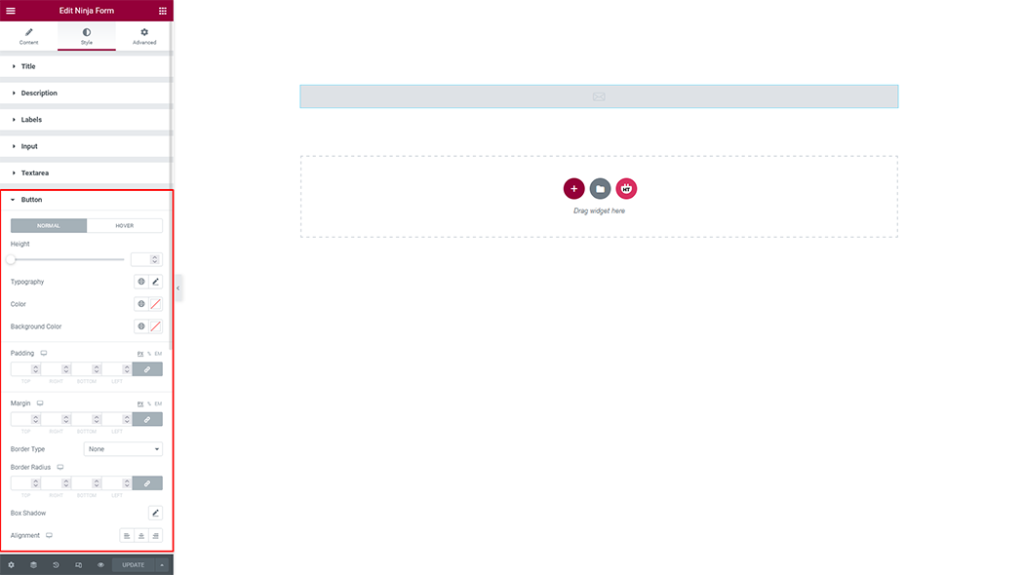
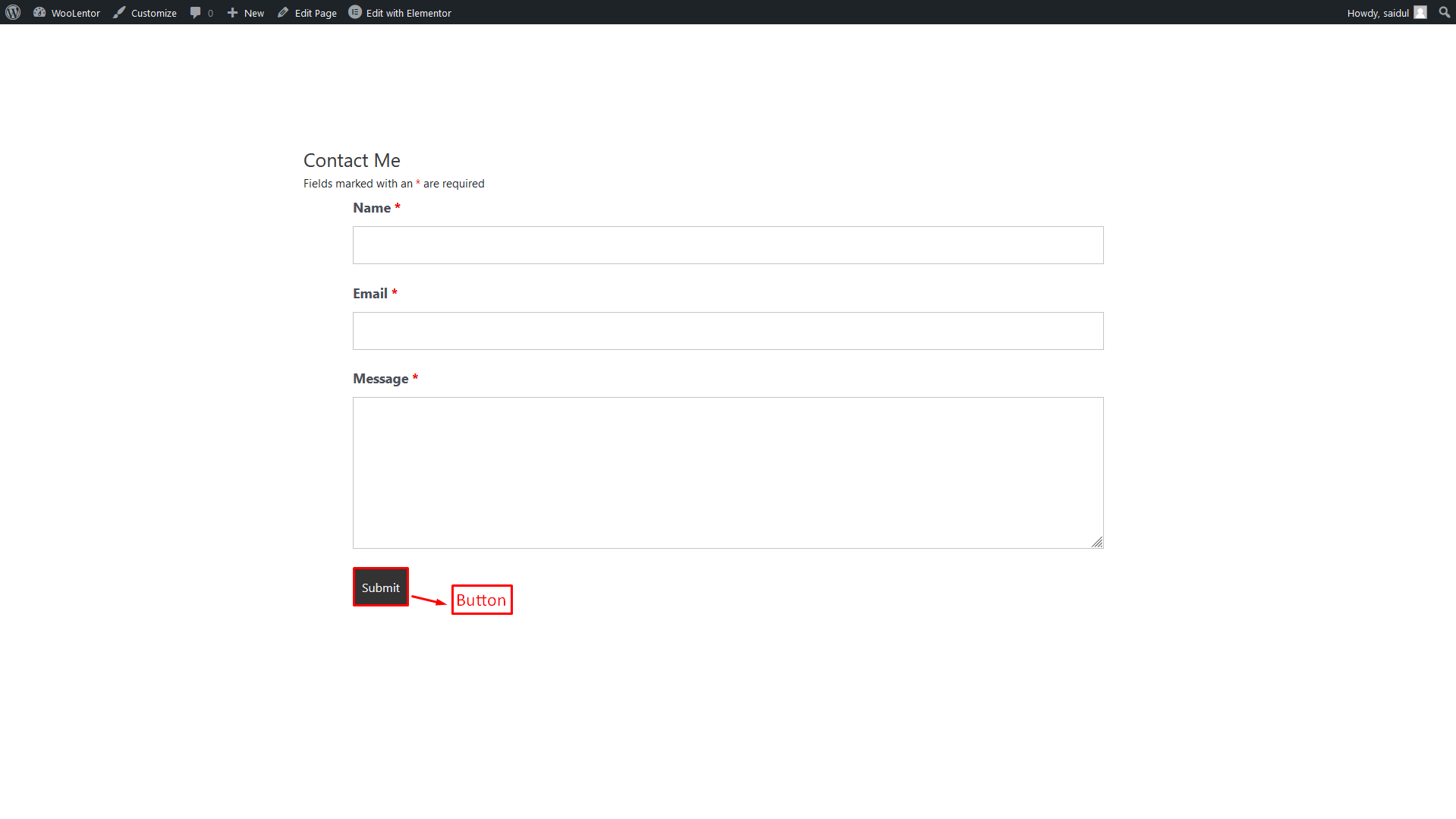
Button: You can customize the style of button as you need.


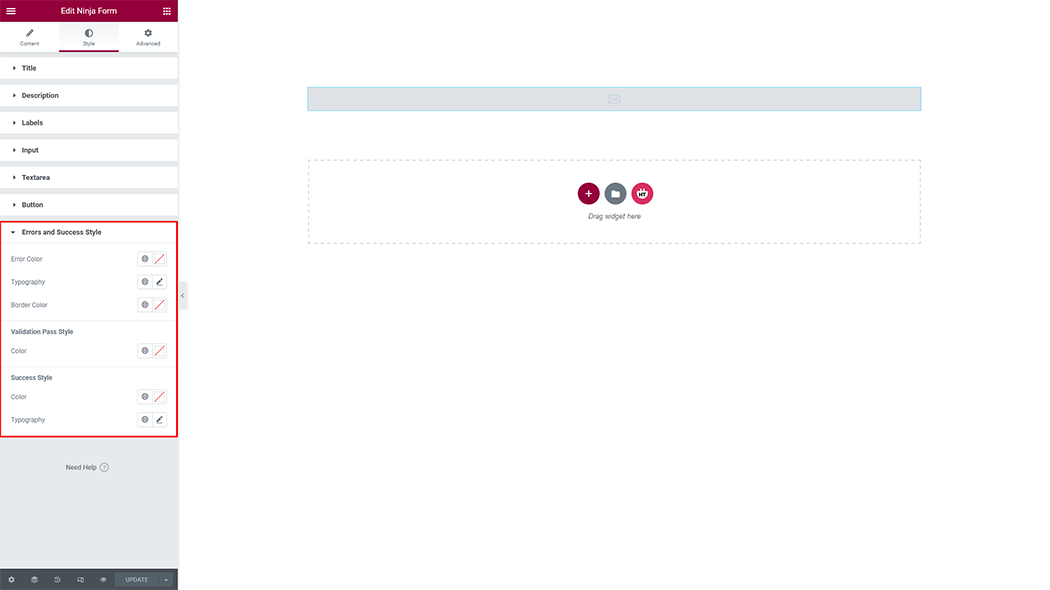
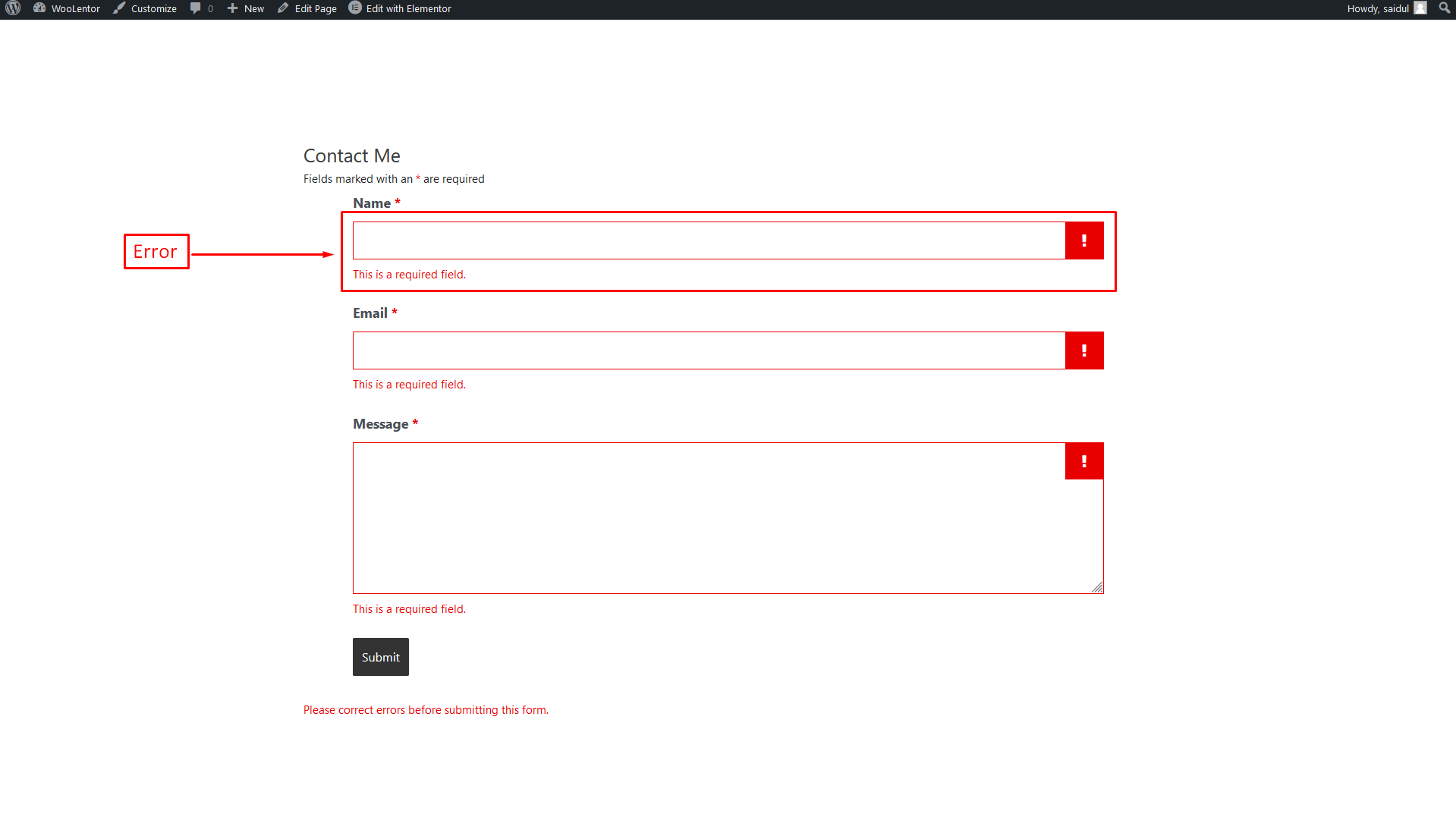
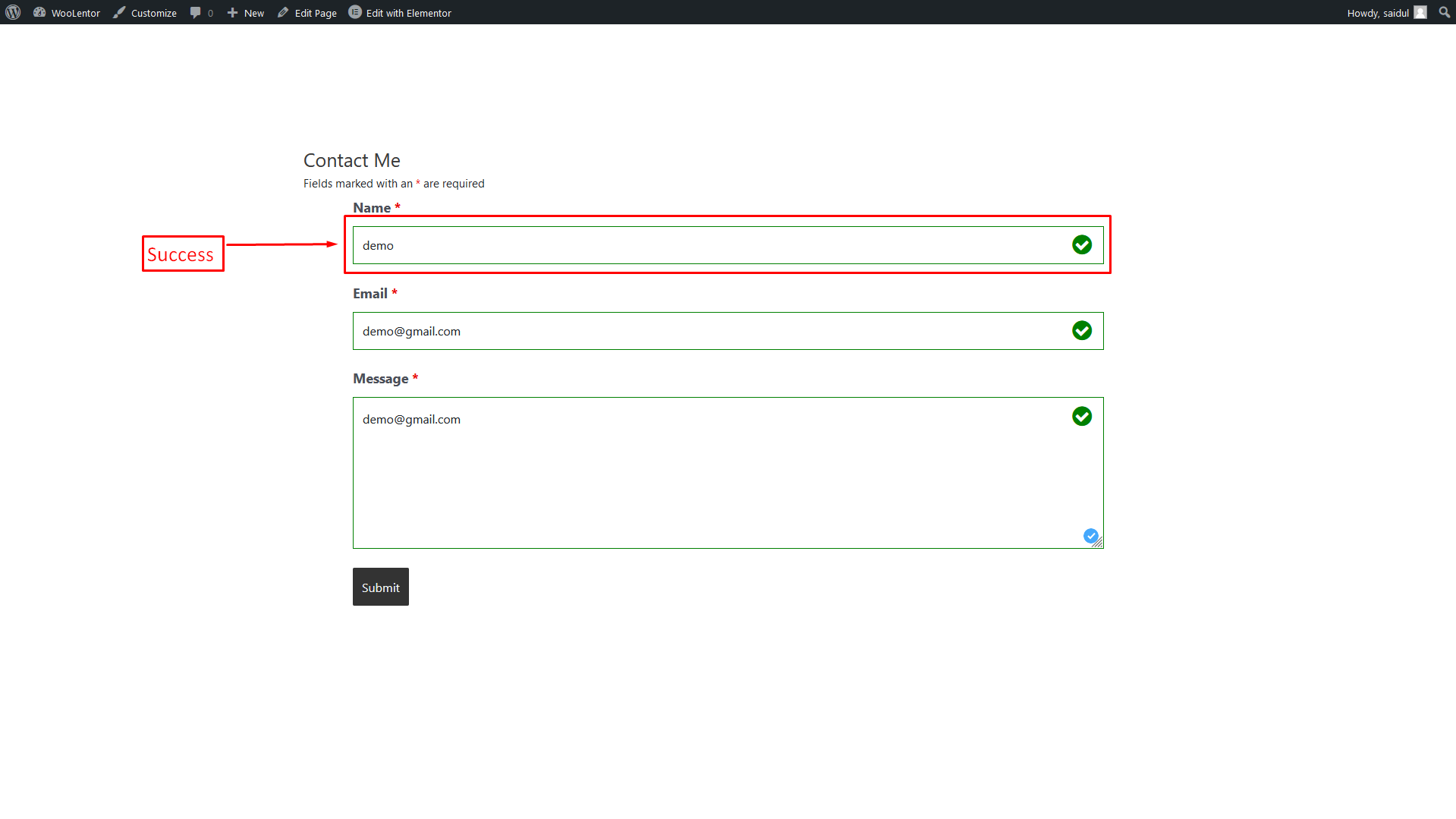
Error and Success Style: You can customize the error and success style as you need.



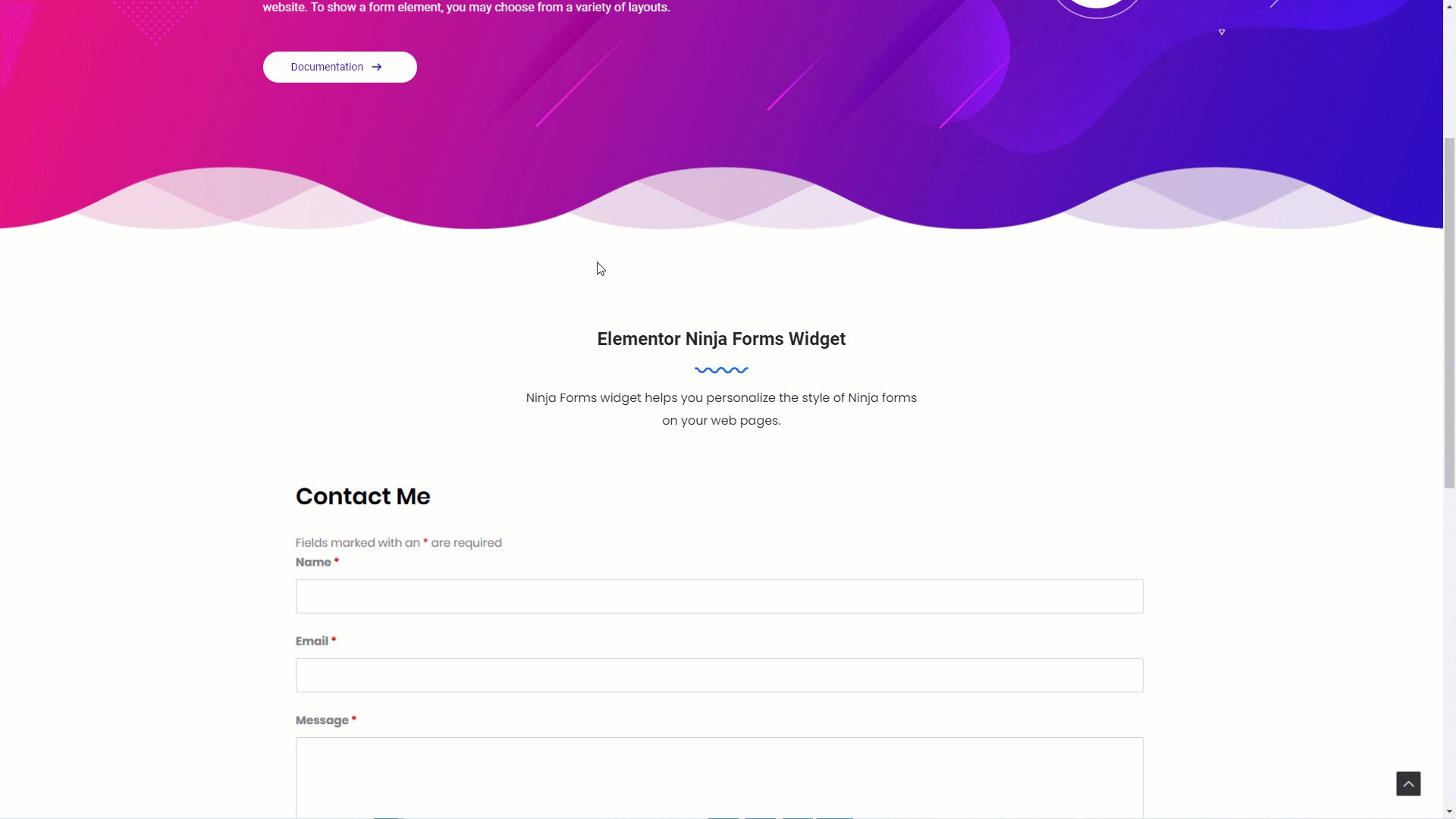
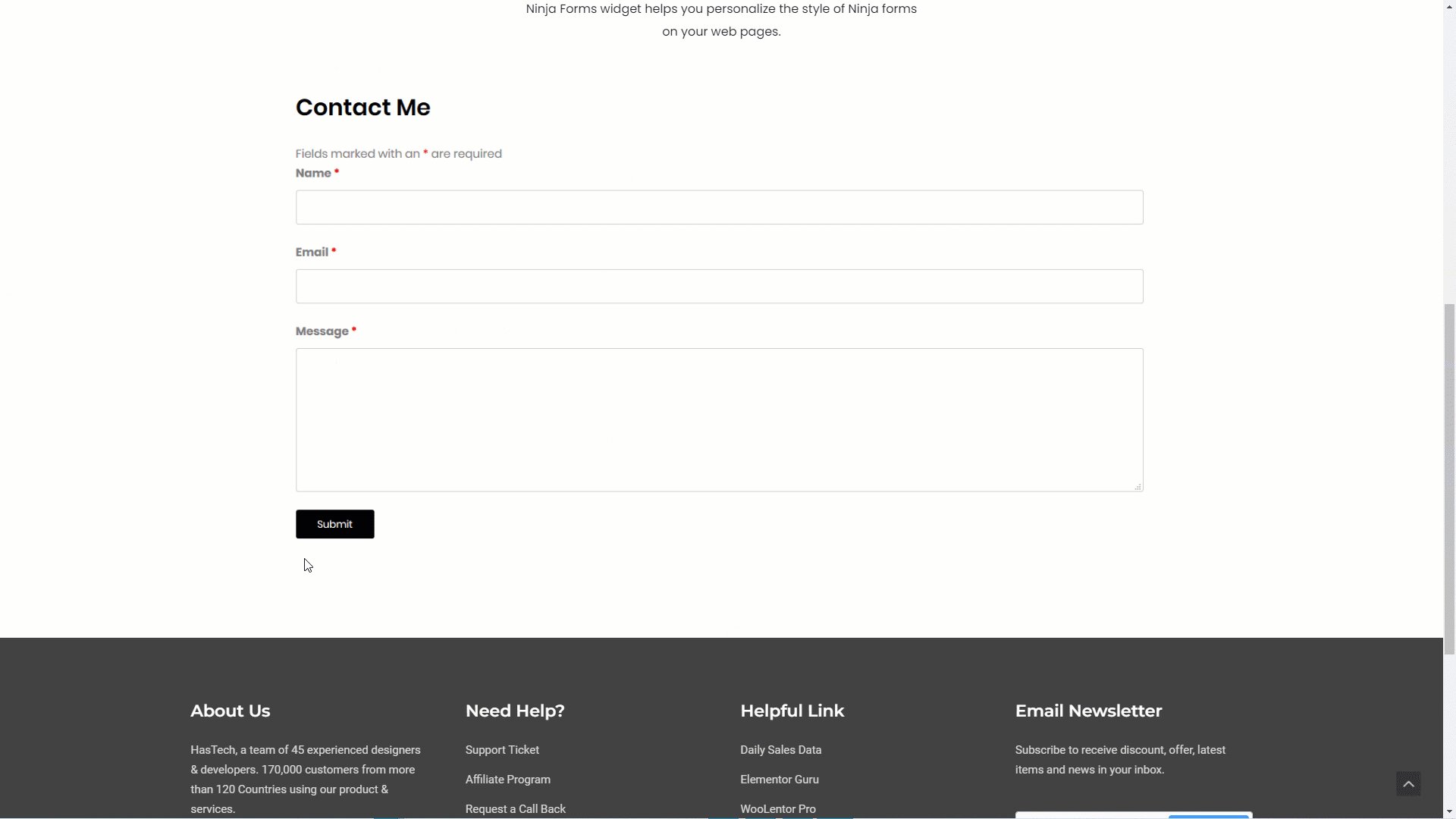
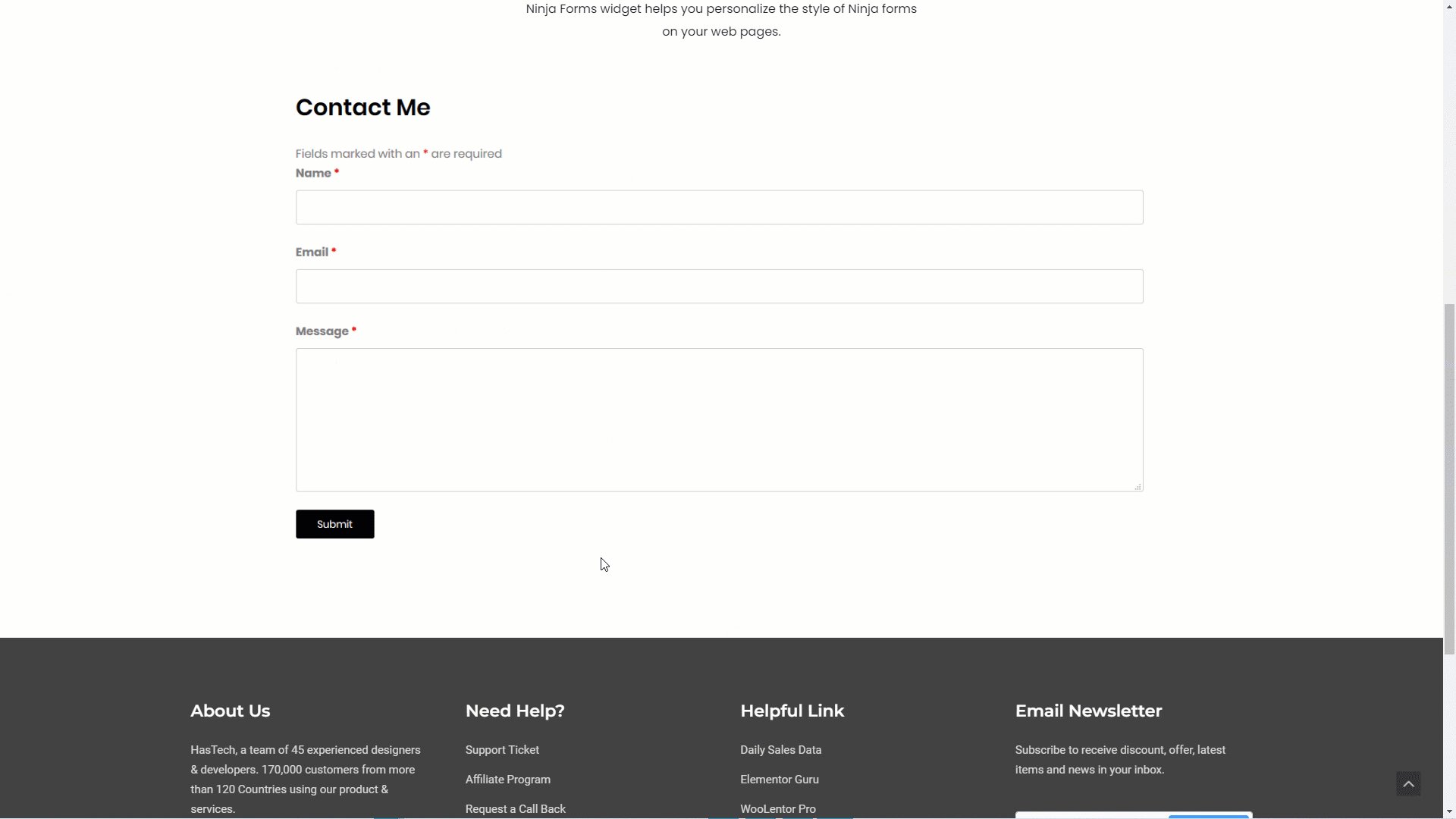
Usage Examples
Here are some live use cases for the Ninja Form widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
