Elementor TablePress widget makes creating and maintaining beautiful tables a breeze. If you want to manage the content of TablePress on your web pages, this widget can help.
How to use TablePress Widget of HTMega Addons
Steps of adding TablePress Widget
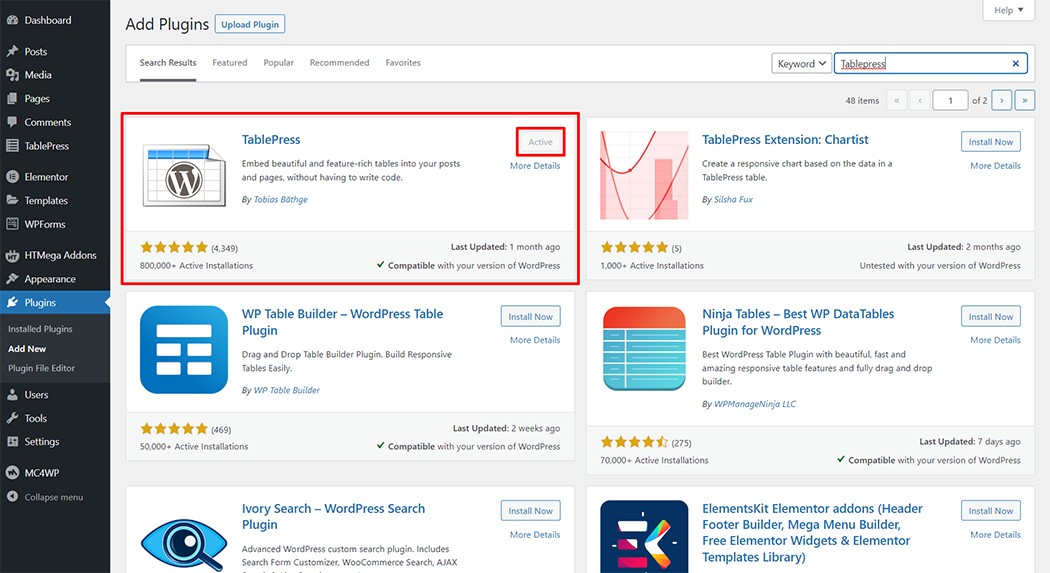
Make sure you have installed and activated the TablePress plugin. You need to create a Form through TablePress . You can check out their documentation to get started with TablePress .

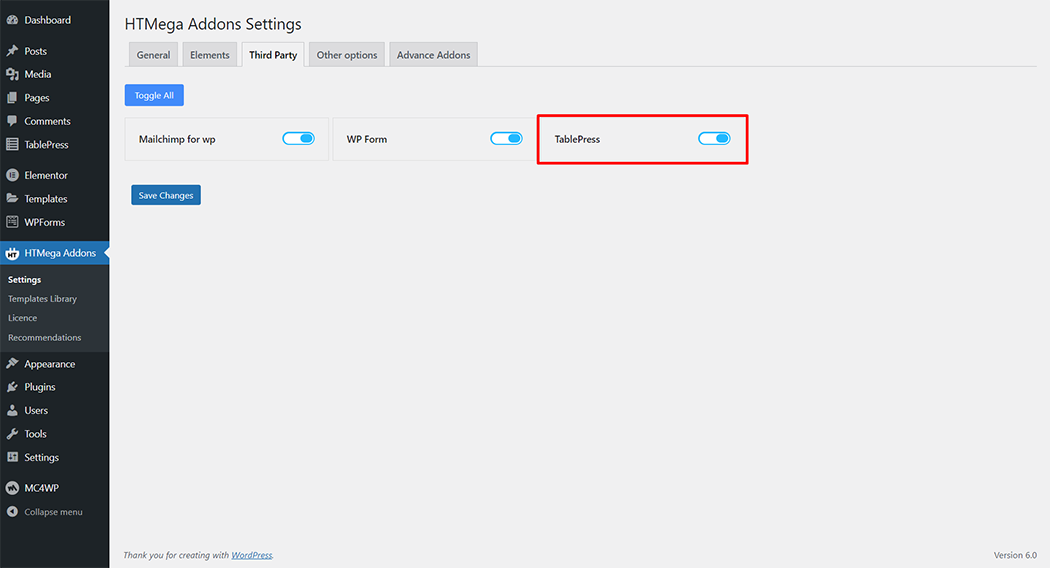
Go to WordPress Dashboard > HTMega Addons> Settings > Third Party. From the list of Third Party, turn ON the “TablePress” widget.
Step 1: How to Enable TablePress Widget?

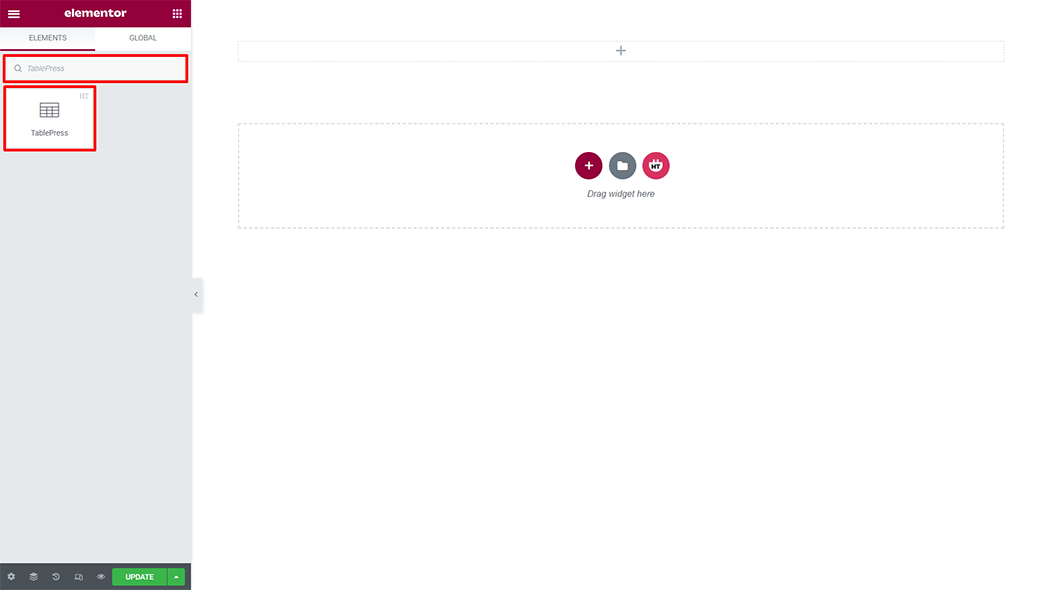
Step 2: How to use the TablePress Widget?
To add the TablePress Widget, search by “TablePress” and use the widget that has the “HT badge”

Drag and drop the HT Mega TablePress widget onto the Page Template.

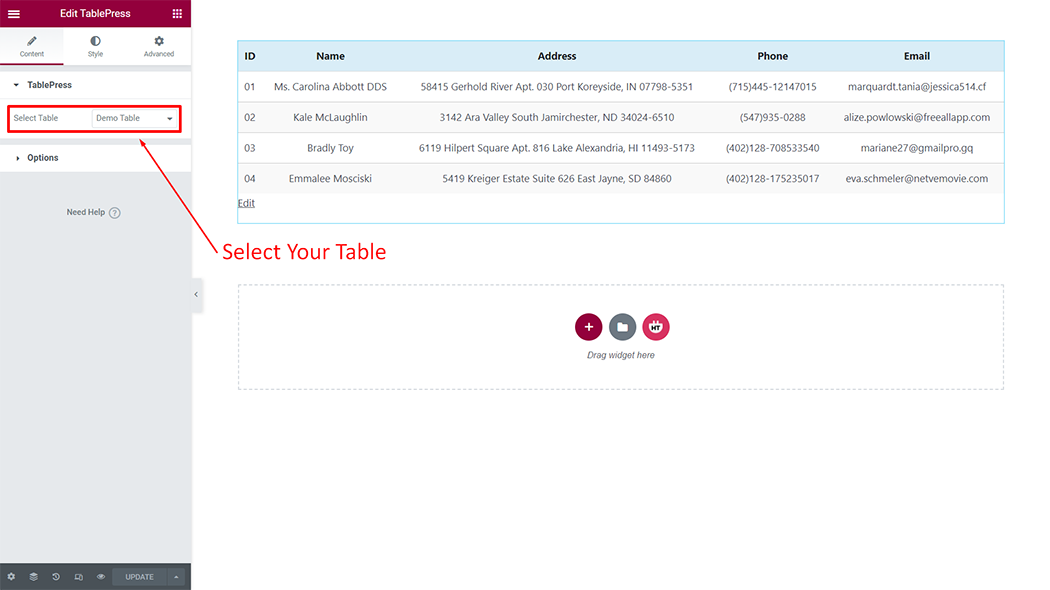
Step 3: How to customize the TablePress Widget?
TablePress: Select the form from the selected form

Option: You can add entry hide, pagination hide, search hide, footer text hide (Yes or No) as per your requirement.

Step 4: How to customize the TablePress Style?
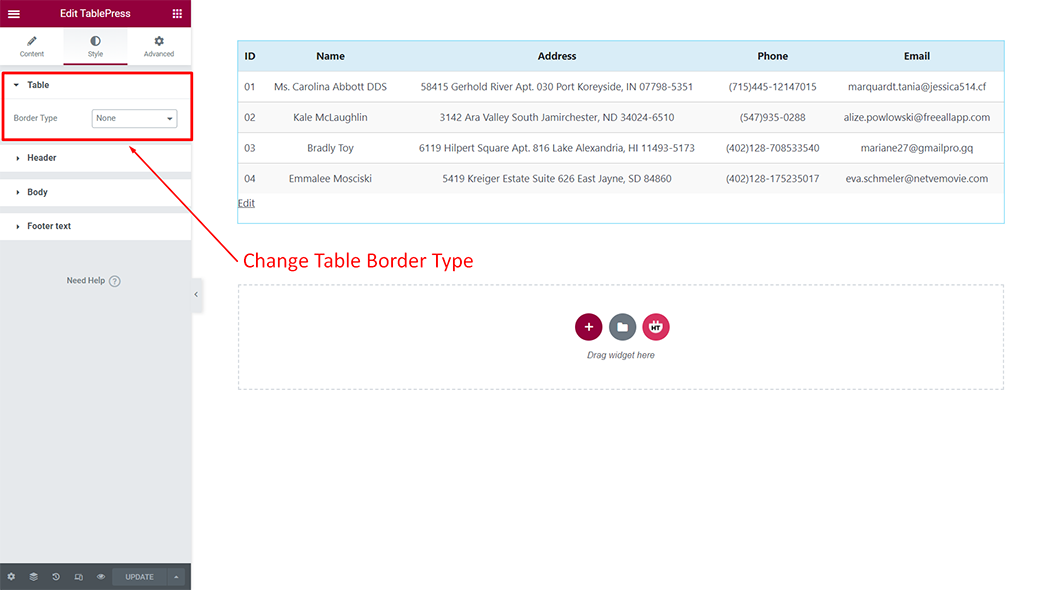
Table: You can change the border type according to your needs.

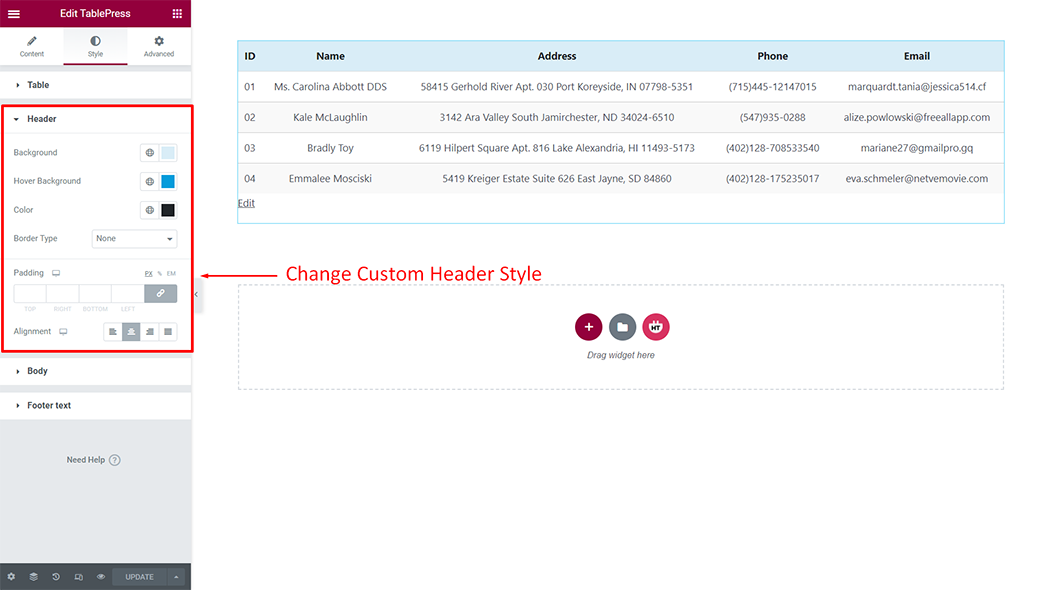
Header: You can customize the style of the Header as you like

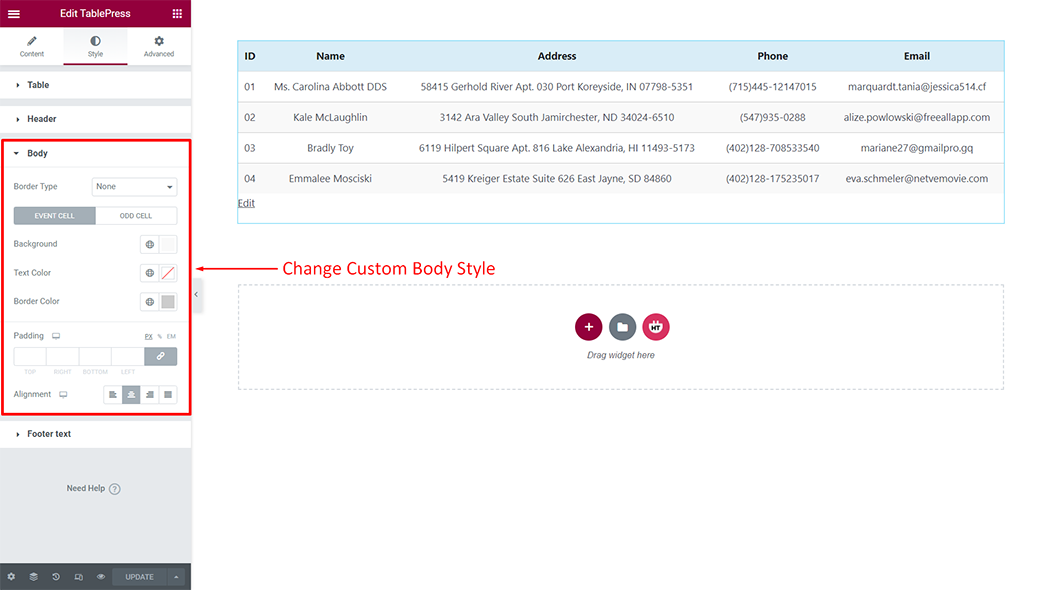
Body: You can customize the style of the Body as you like

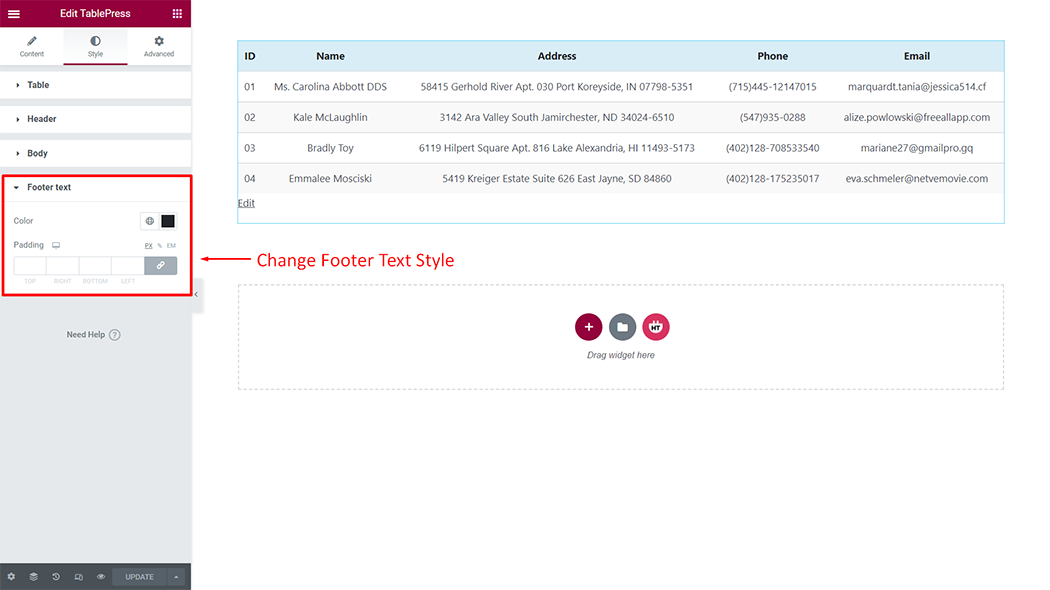
Footer text: You can customize the style of the Footer text as you like

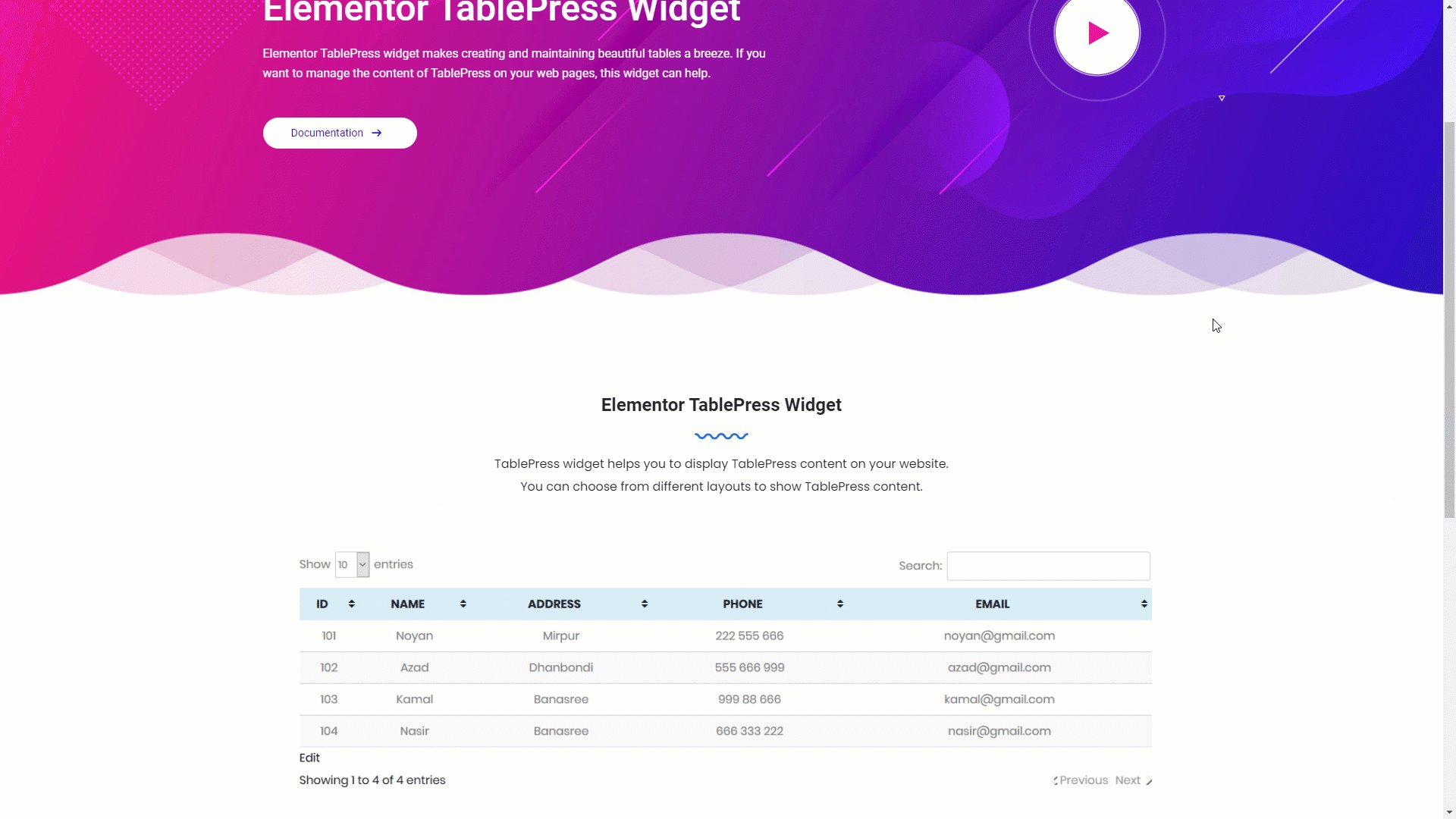
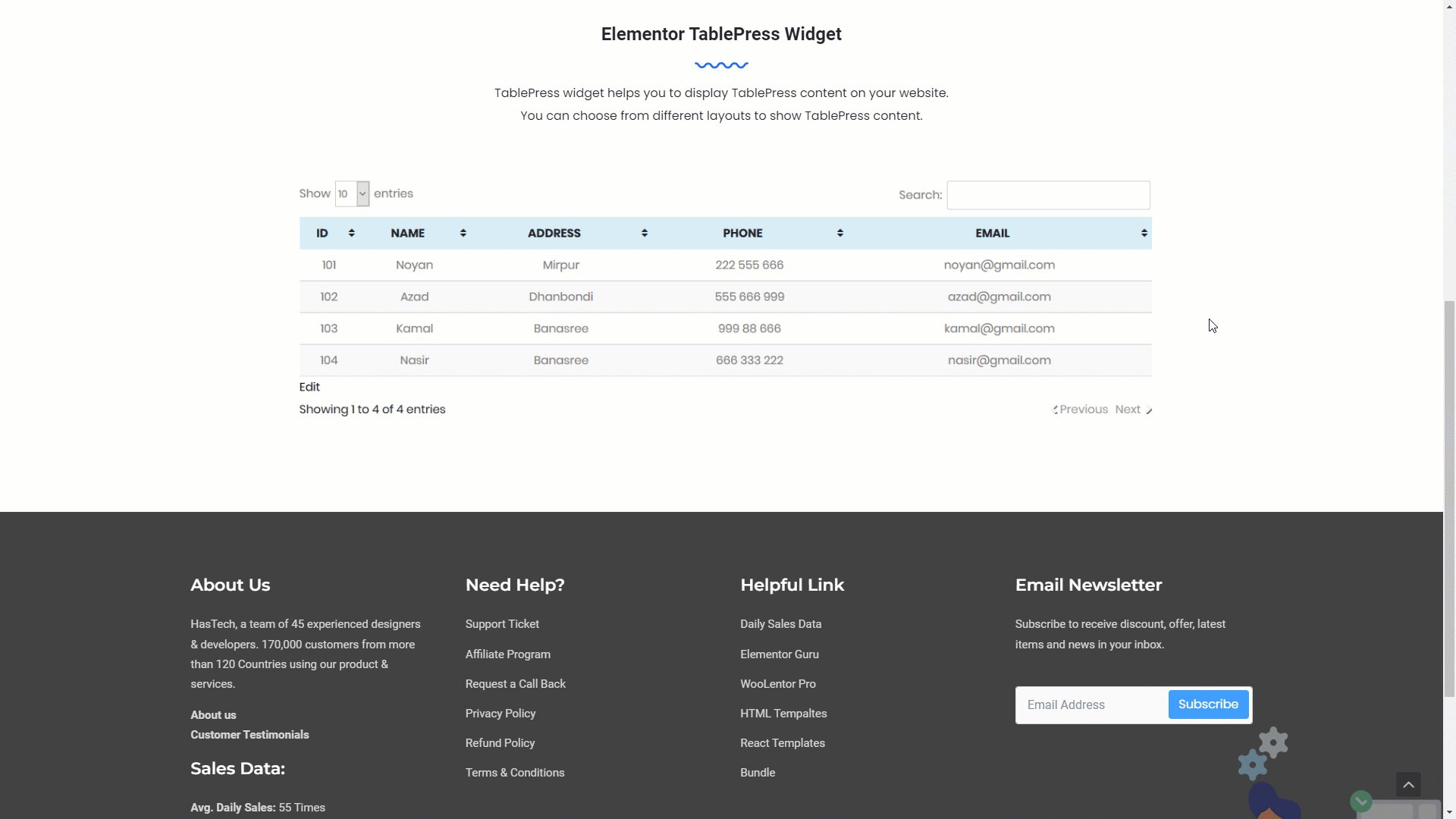
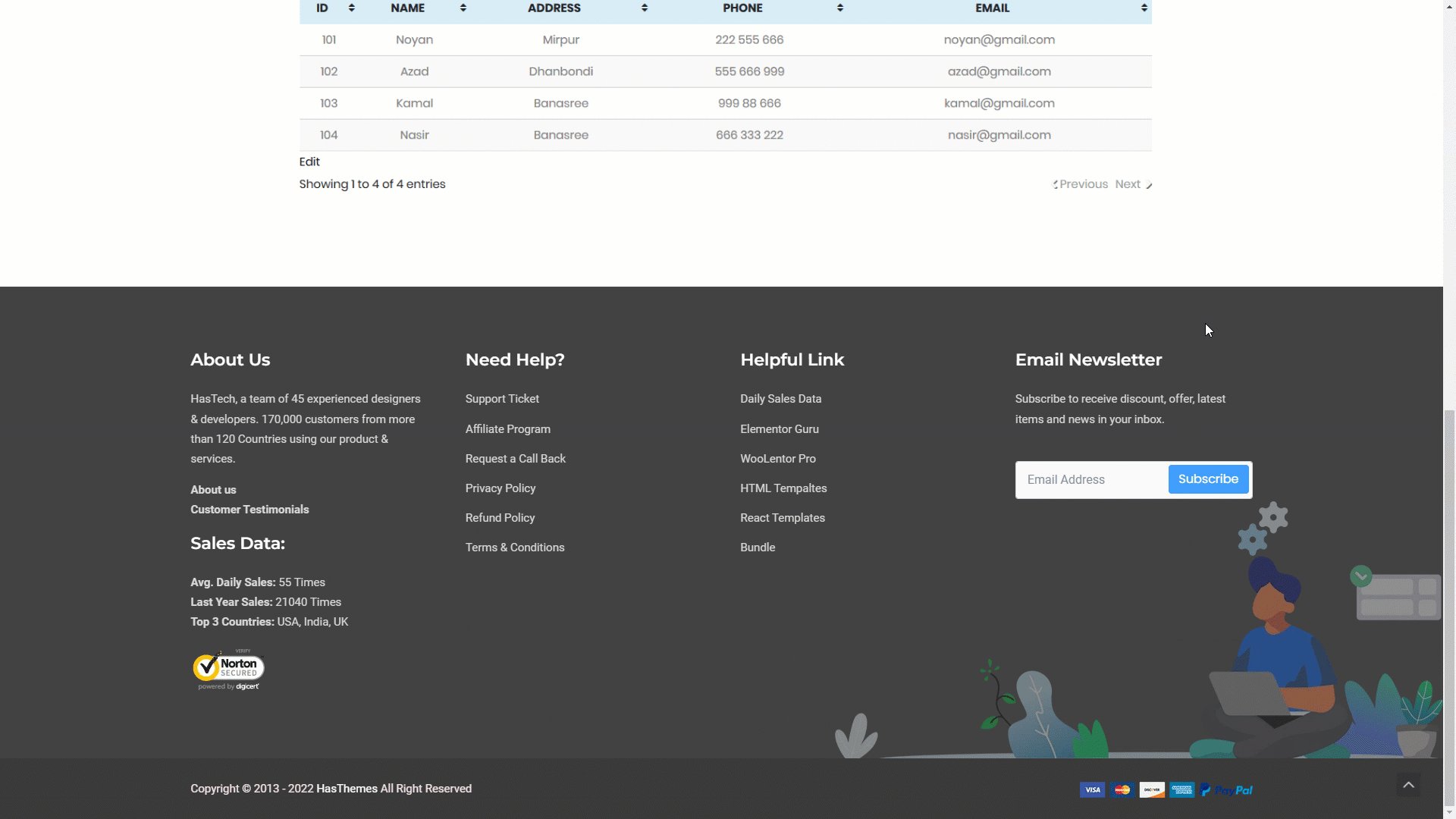
Usage Examples
Here are some live use cases for the TablePress widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
