Elementor 360 rotation widget is a pro feature of HT Mega Addons. With Elementor 360 rotation widget, you can create an awesome 360° product image rotation experience for your website visitors.
Steps of adding 360 Rotation Widget
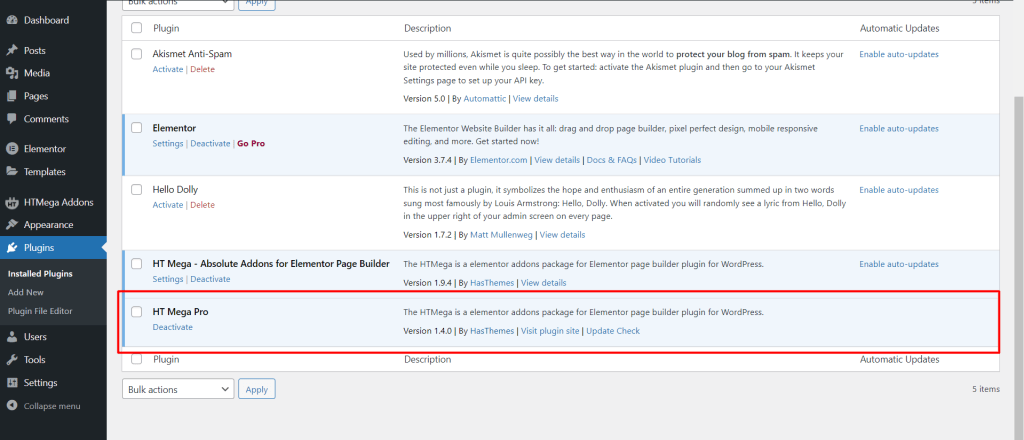
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable 360 Rotation Widget?
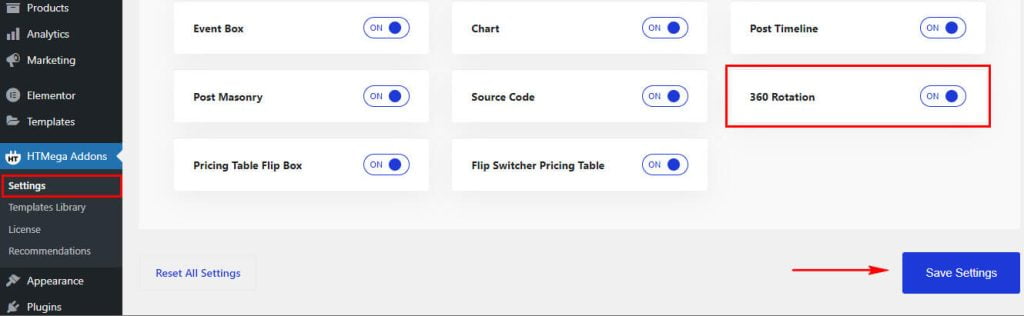
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, enable the “360 Rotation” widget.

Step 2: How to use the 360 Rotation Widget?
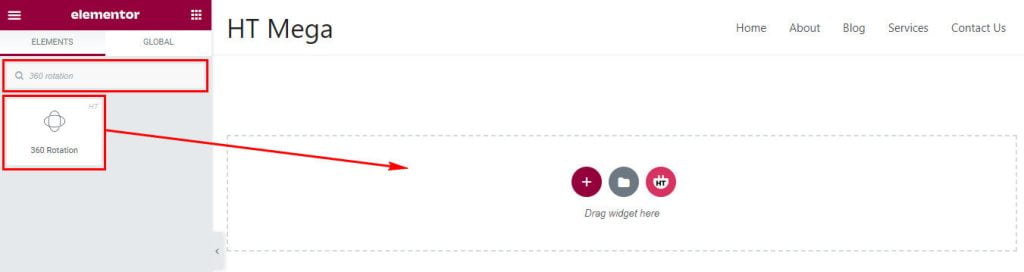
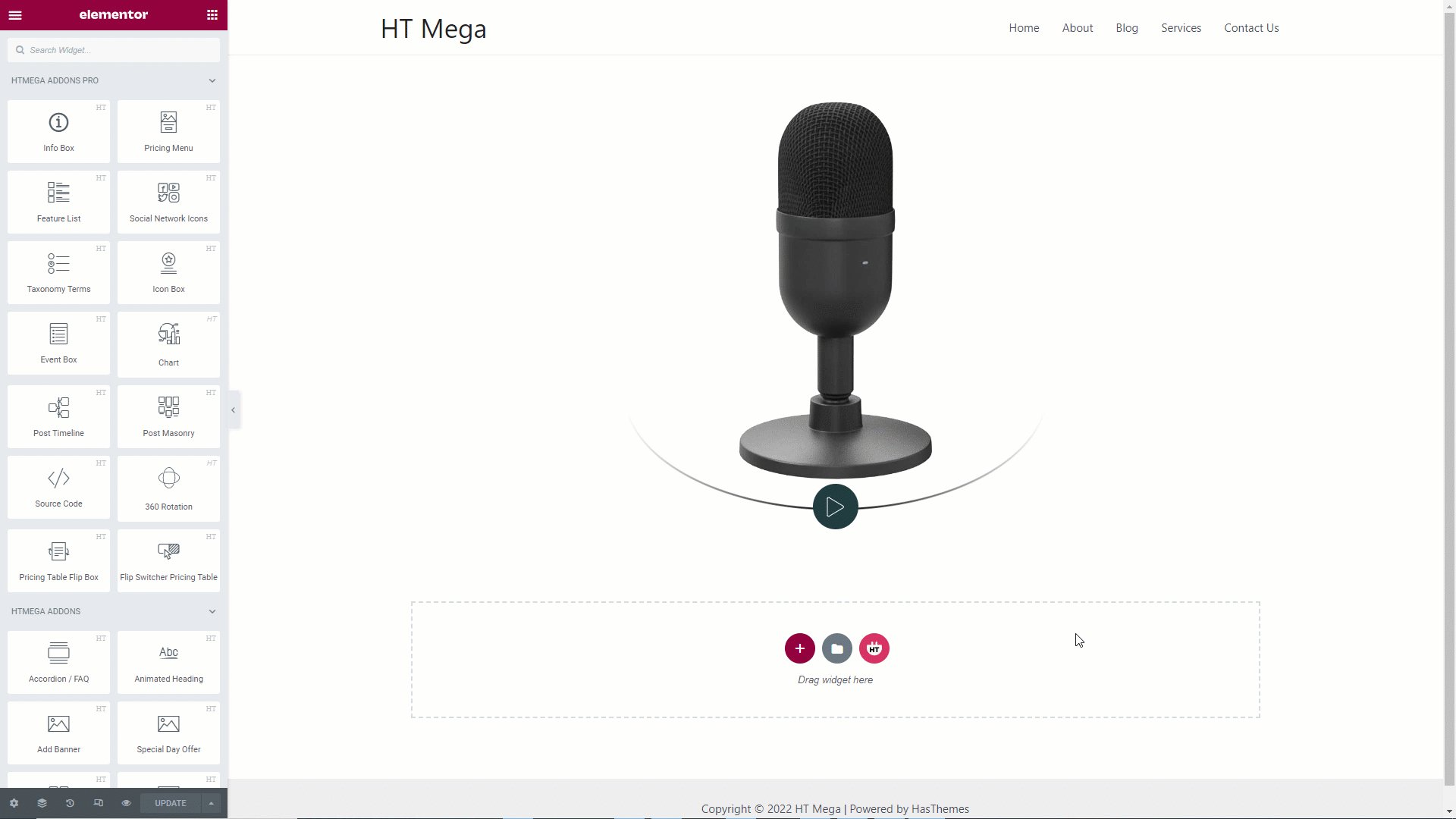
To add the 360 Rotation Widget, search for “360 Rotation” then drag and drop the widget having the “HT” badge.

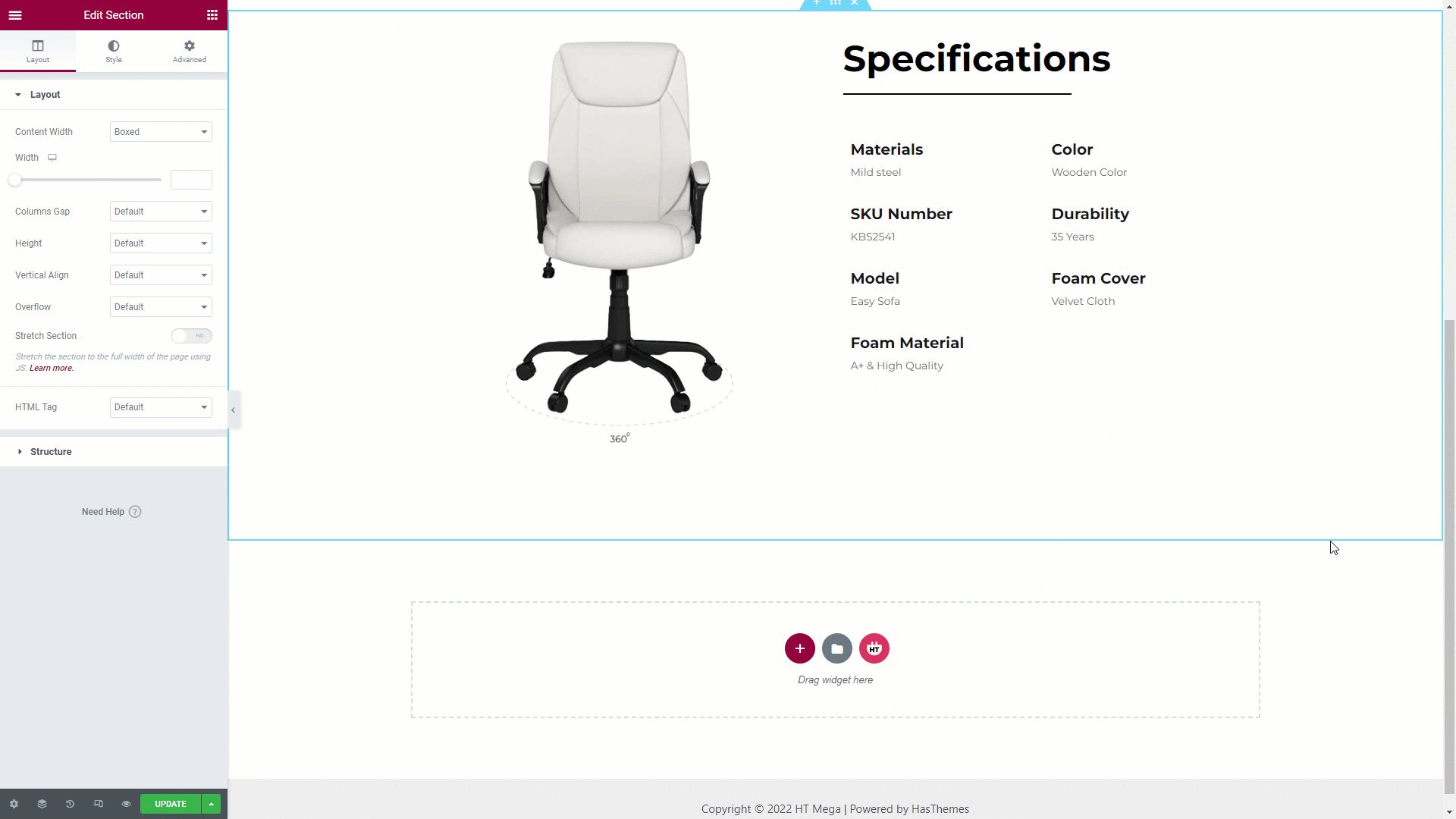
Step 3: How to customize the Elementor 360 Rotation Widget?
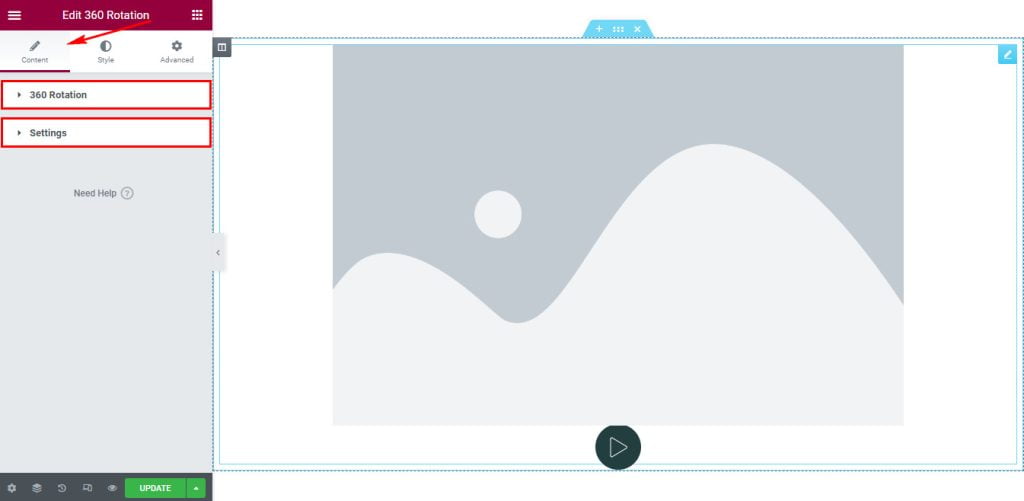
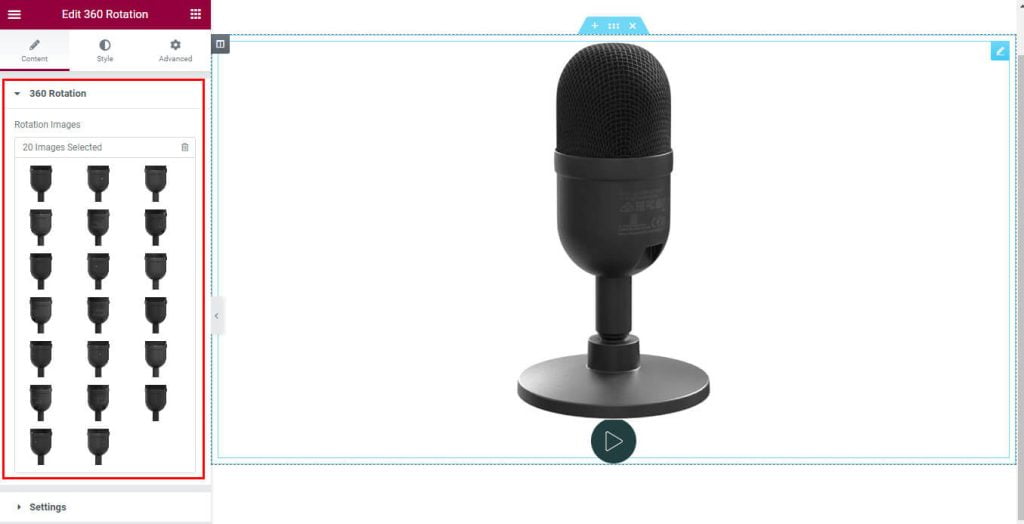
Once you add the 360 Rotation widget, you will see 360 Rotation and Settings section under the Content tab. Now, you can update them from here.

In the 360 Rotation section you can choose the Rotation images.

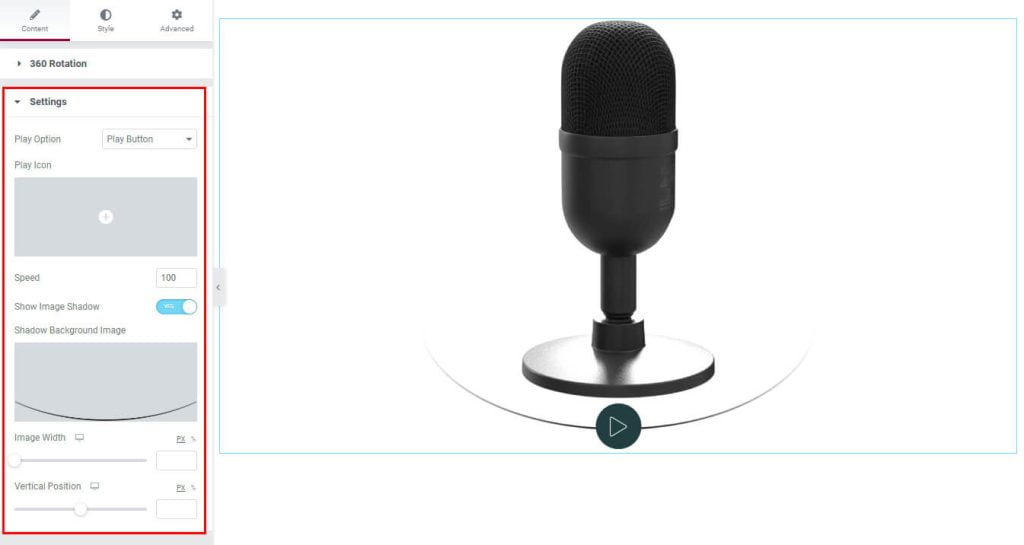
In the Settings section configure the Play Option, Play Icon, Rotation speed, Shadow Background image and image position as per you need.

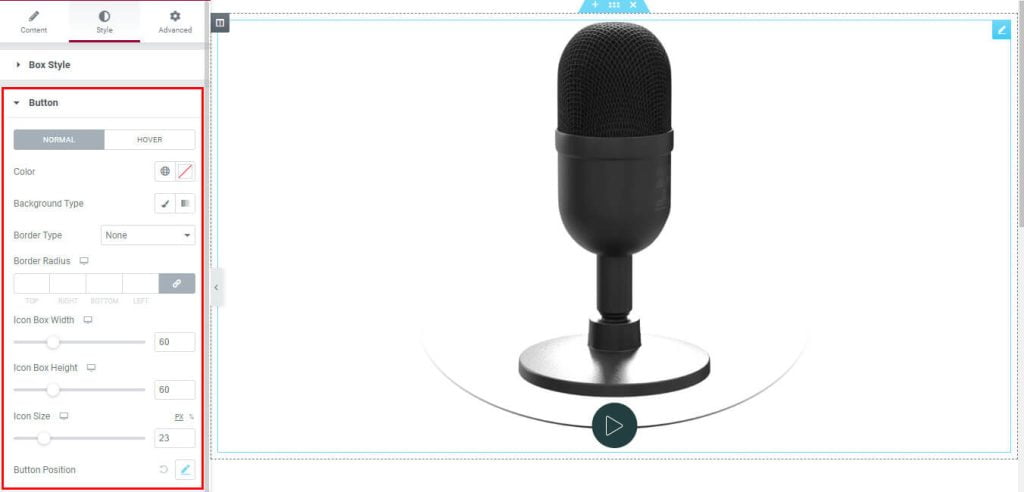
Step 4: How to customize the Elementor 360 Rotation Widget Style?
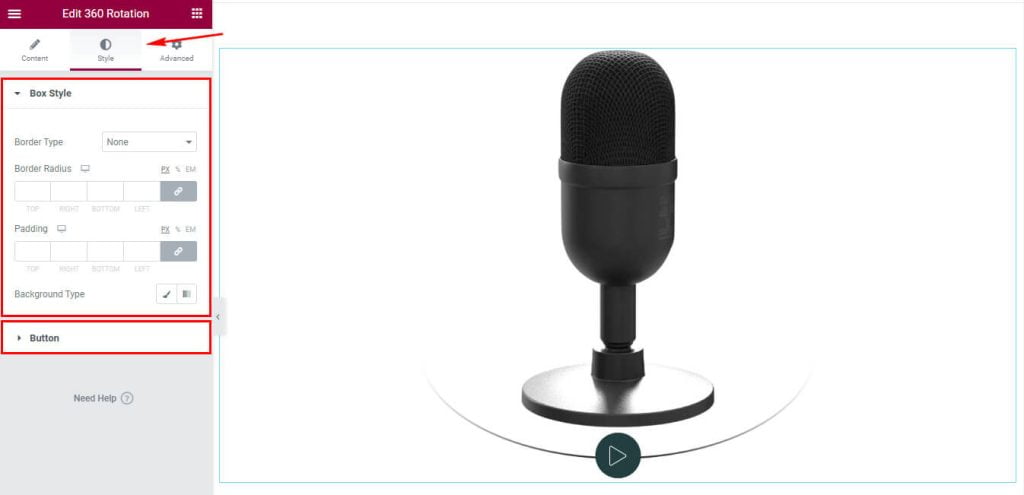
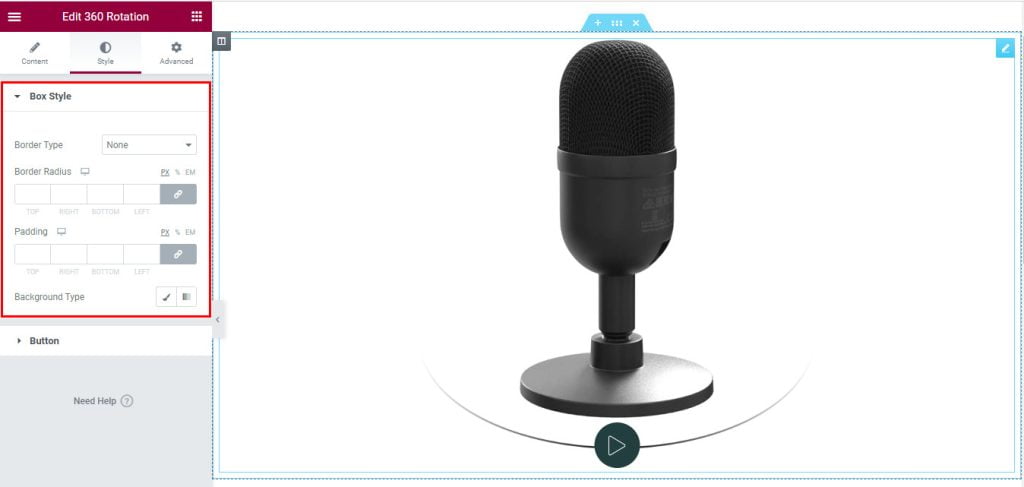
In Style tab, you can update 360 Rotation Box and Button Style according to your needs.

In the Box Style section, you can update Box Height, Border, Padding and Typography as you prefer.

In the Copy Button section, you can update the Button Color, Typography, Background, Border, Border-radius, Padding, Button Position, Button Hover Color and Background.

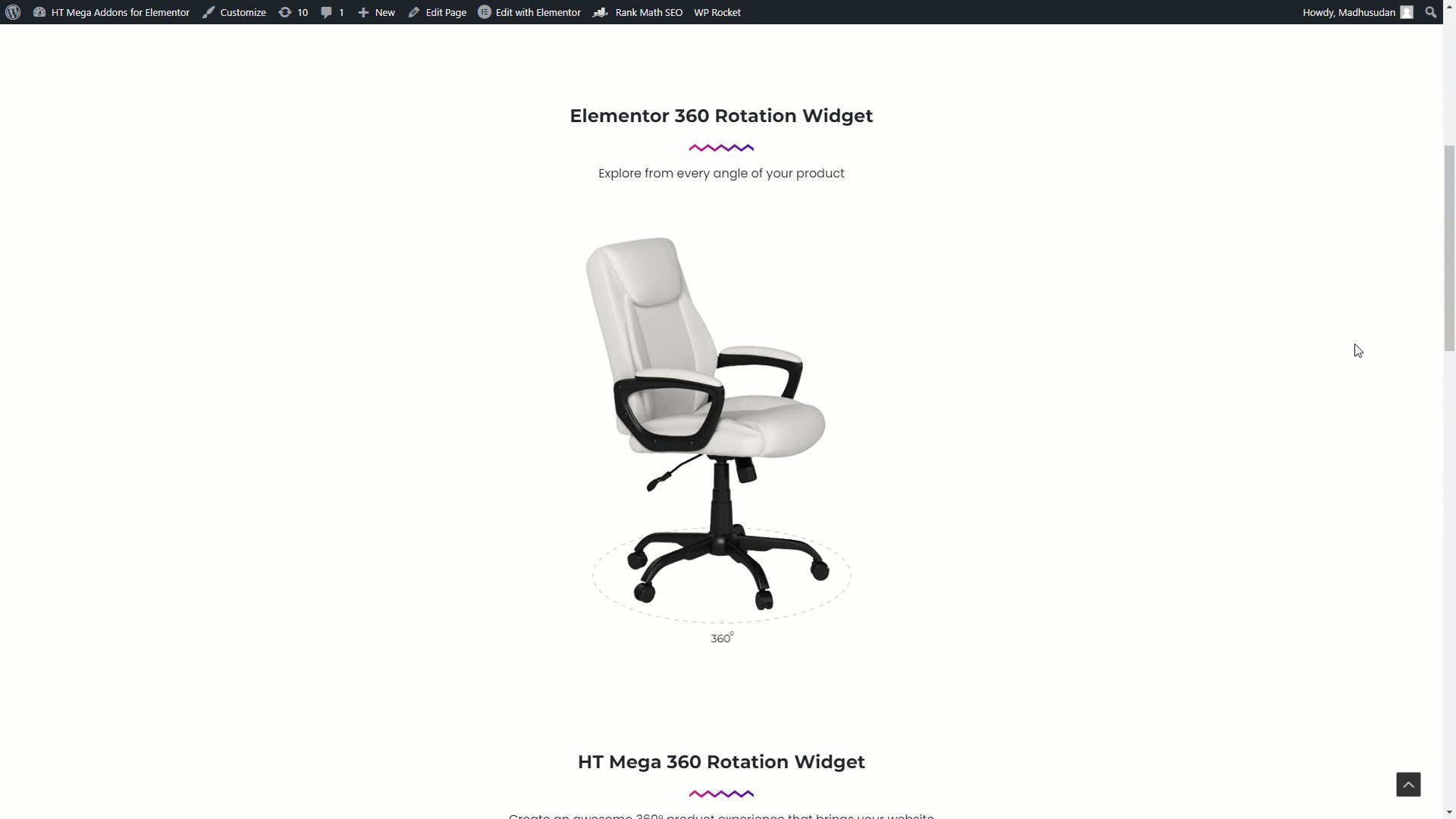
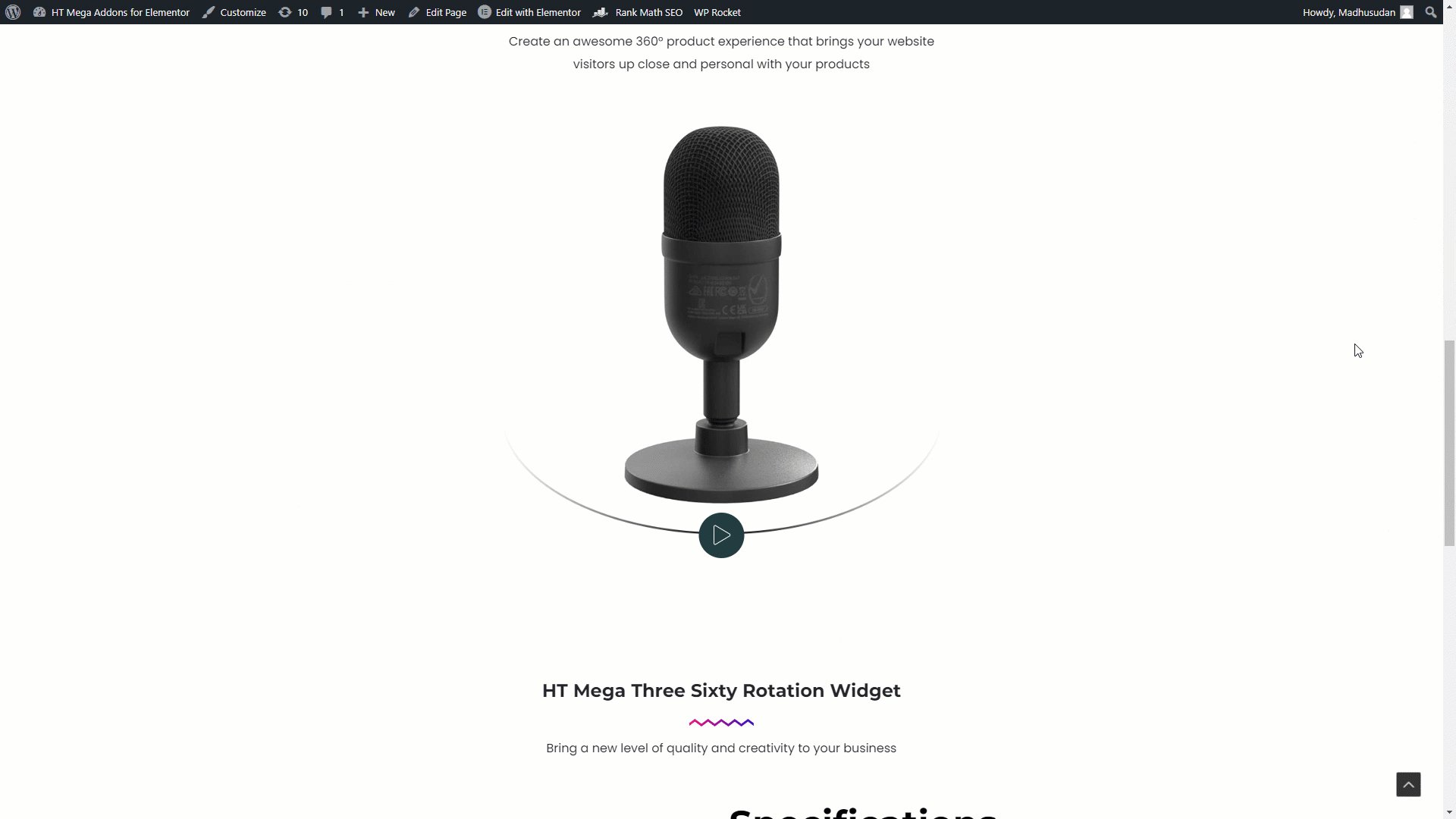
Usage Examples
Here are some live use cases for the Elementor 360 Rotation Widget. Follow this link to see more Demos

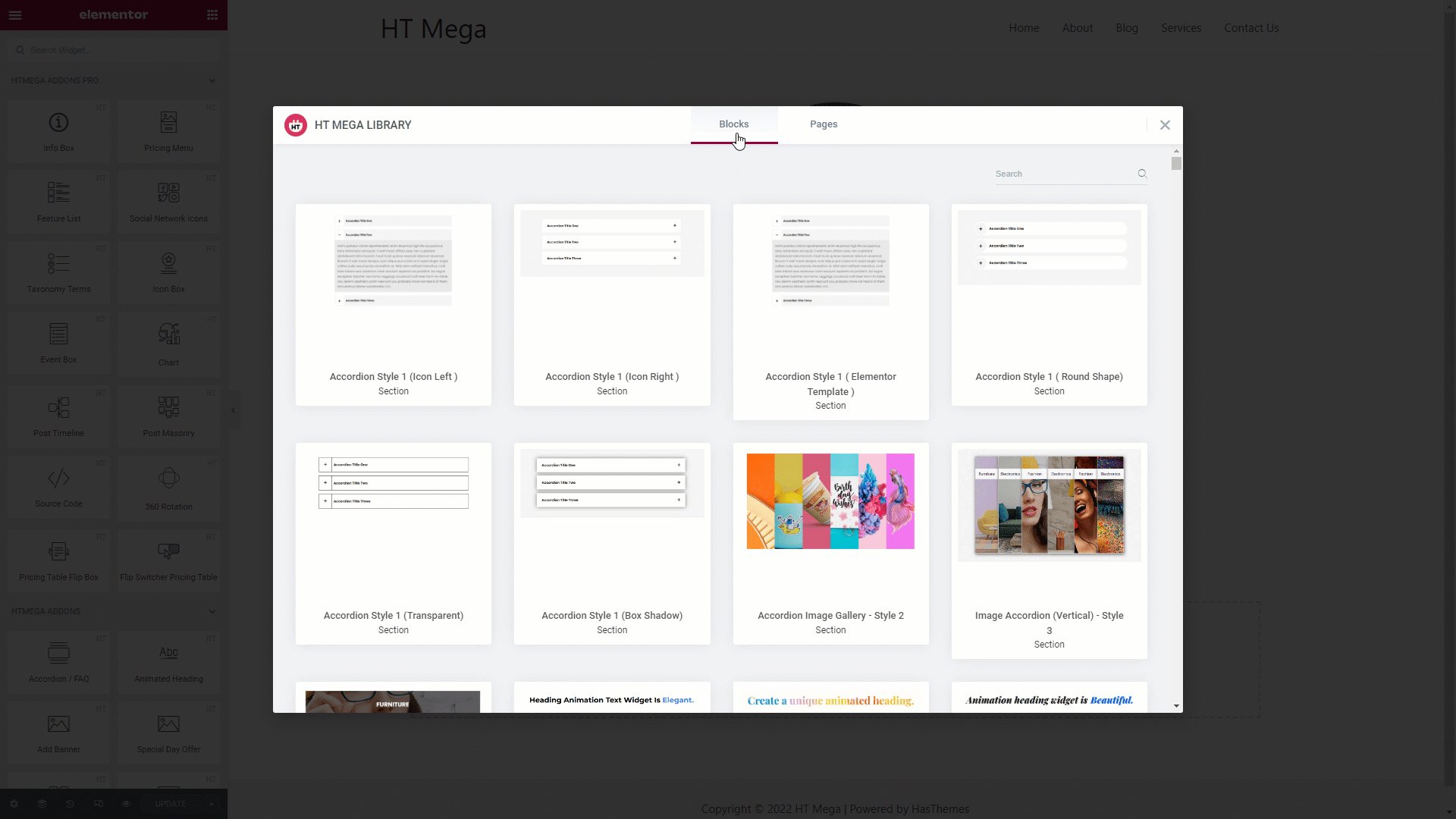
Import any section from the above preview with just a few clicks
From our Template library you can import all the blocks / page templates and modify the content as you prefer.

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
