The HT Mega Elementor Countdown Widget allows you to quickly create a beautiful and practical countdown timer.
How to use a Countdown Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Countdown Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Countdown Widget
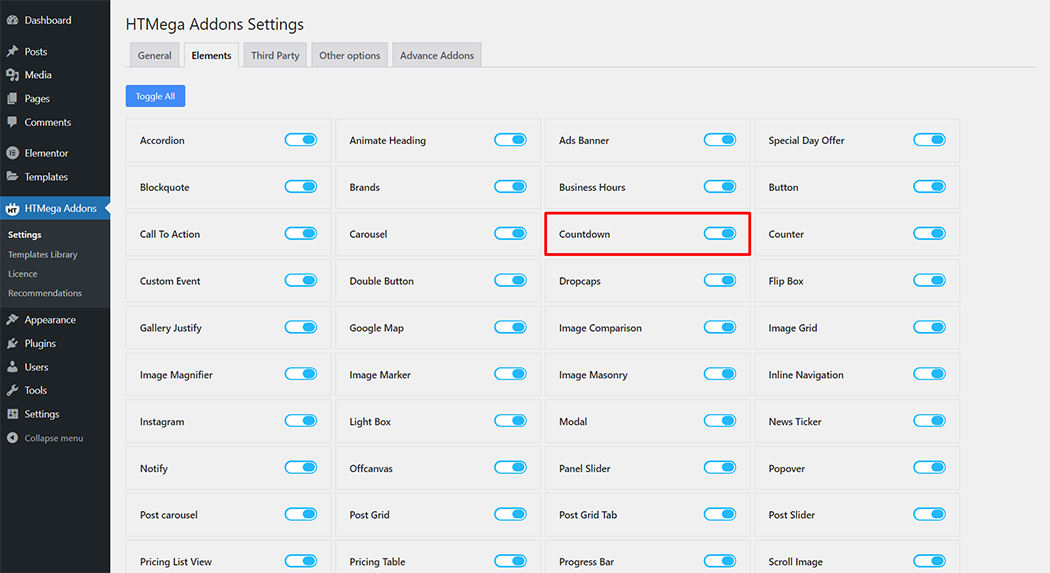
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Countdown” widget.
Step 1: How to Enable Countdown?

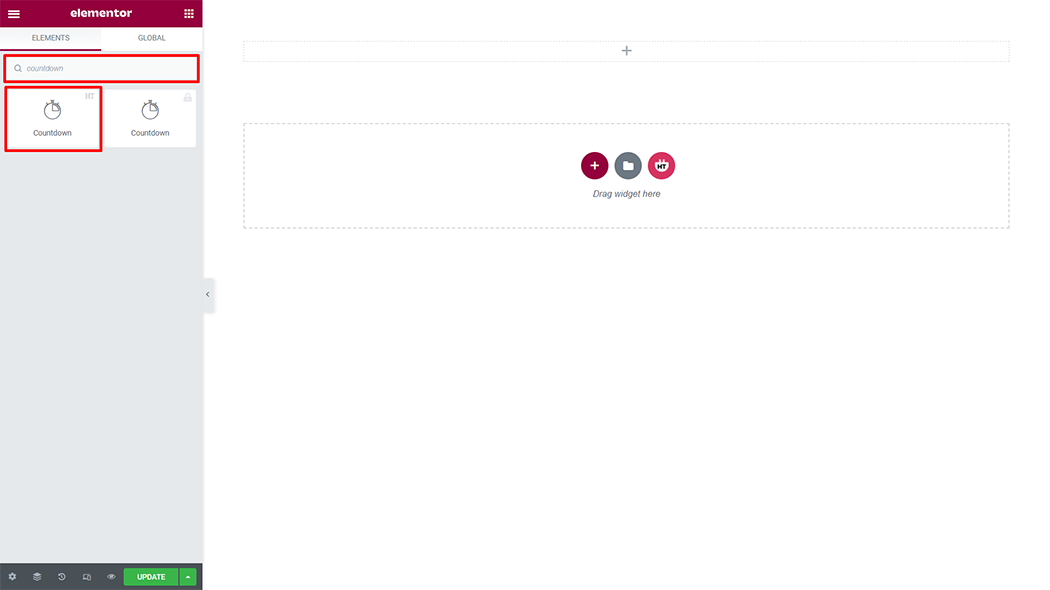
Step 2: How to use the Countdown Widget?
To add the Countdown widget, search by “Countdown” and use the widget that has the “HT badge”

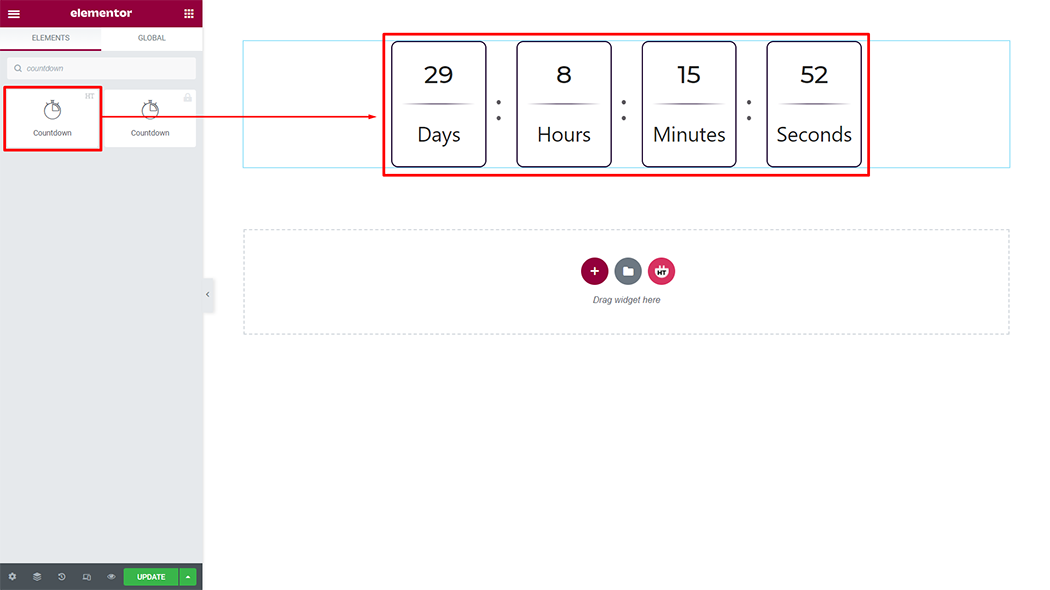
Drag and drop the HT Mega Countdown widget onto the Page Template.

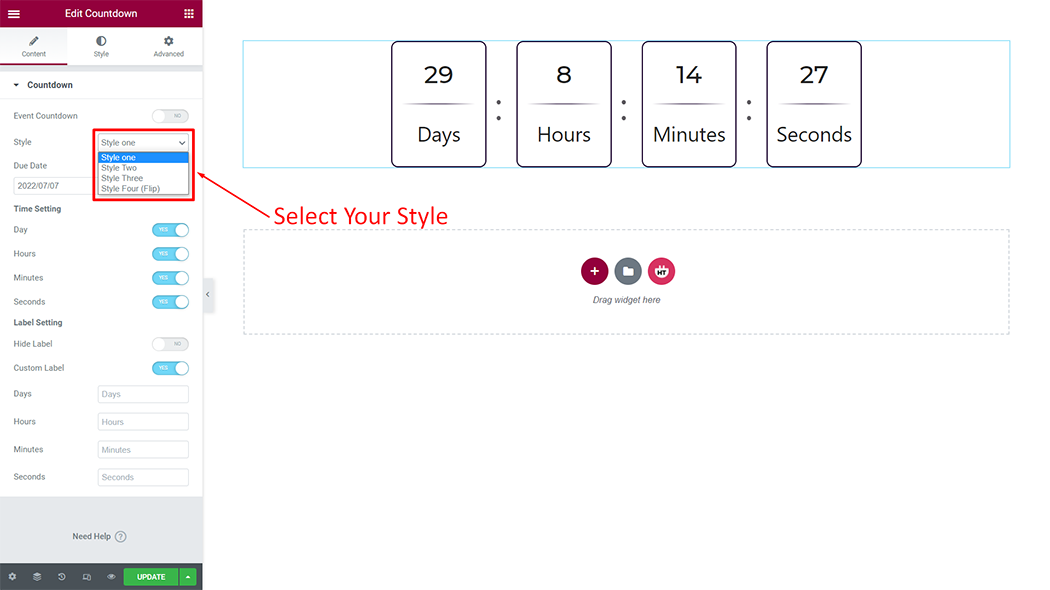
Step 3: How to customize the Countdown Widget?
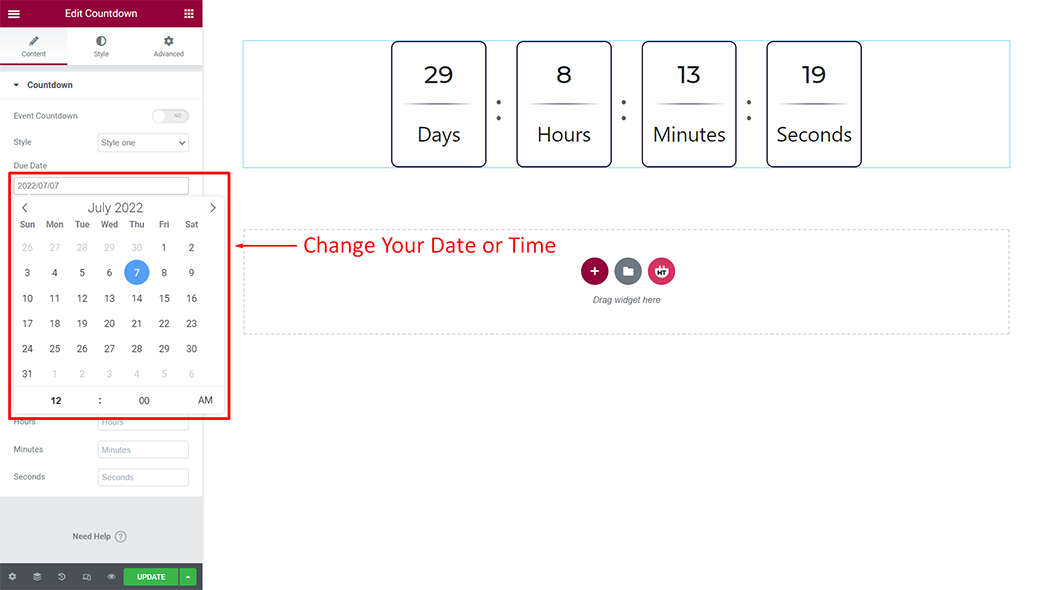
Content :
Style: You have 4 different styles of Countdown. You can choose your style from the selected options.

Due Date: You can change the Due Date according to your needs

Time Setting and Label Setting: You can change the time setting and label Setting according to your need

Step 4: How to customize the Countdown style
Count Layout: You can customize the style of the Count Layout as you like

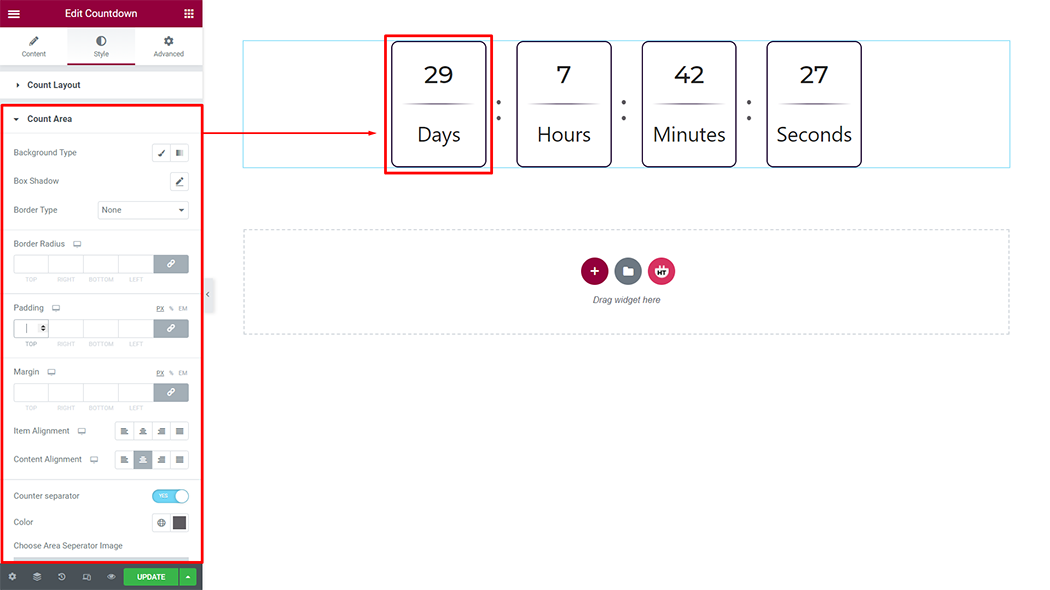
Count Area: You can customize the style of the Count Area as you like

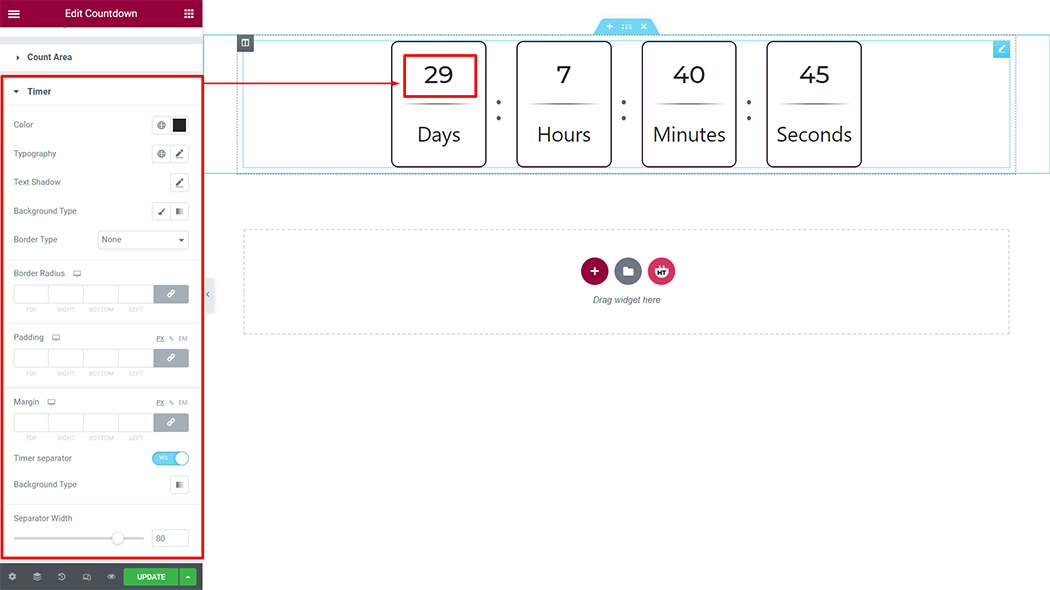
Timer: You can customize the style of the Timer as you like

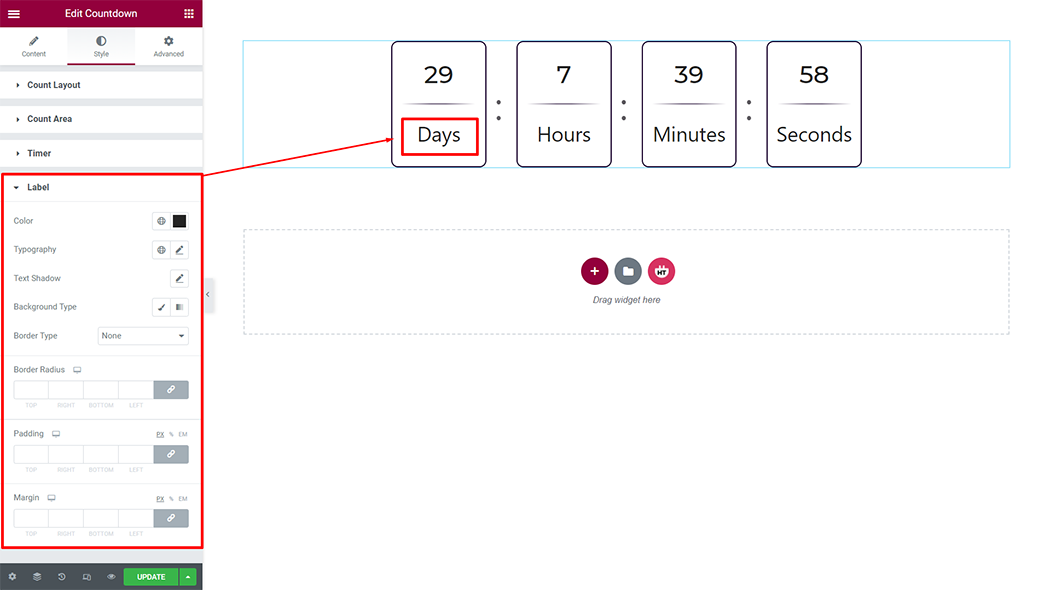
Label: You can customize the style of the Label as you like

Usage Examples
Here are some live use cases for the Countdown widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
