The Elementor Blob Shape Widget is a powerful tool designed to add unique and customizable blob shapes to your Elementor-powered WordPress website. With 15 pre-defined styles, color options, gradient color support, and the ability to use images as blob shapes, this widget allows you to create visually stunning and dynamic designs.
Benefits of Using Blob Shape
- Modern and Trendy Aesthetics: Blob shapes provide a contemporary and trendy look to your website, keeping it visually appealing and in line with modern design trends.
- Unique and Distinctive Designs: Blob shapes break away from conventional geometric shapes, allowing you to create unique and distinctive designs that capture users’ attention and stand out from the competition.
- Attention-Grabbing Highlights: Placing blob shapes strategically can draw attention to key elements on the page, such as headlines, buttons, or important information, improving the overall user flow.
Steps of adding Blob Shape Widget
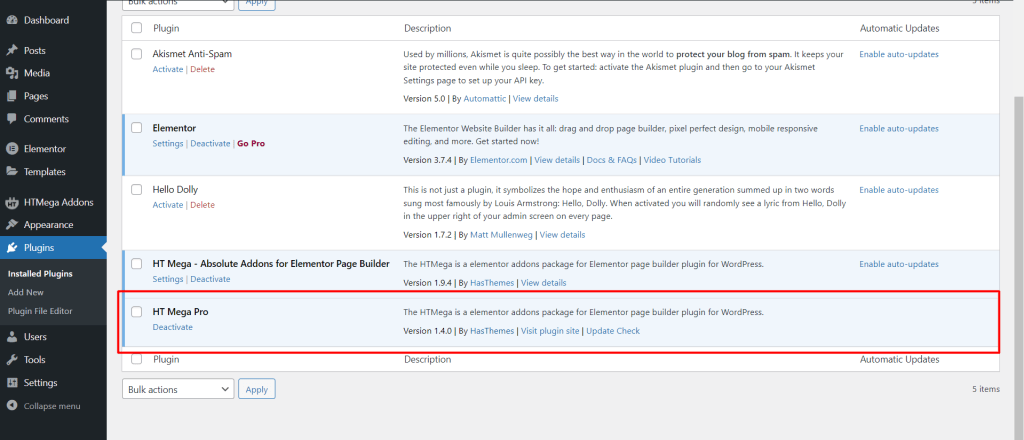
Make sure you have installed and activated HT Mega Pro.

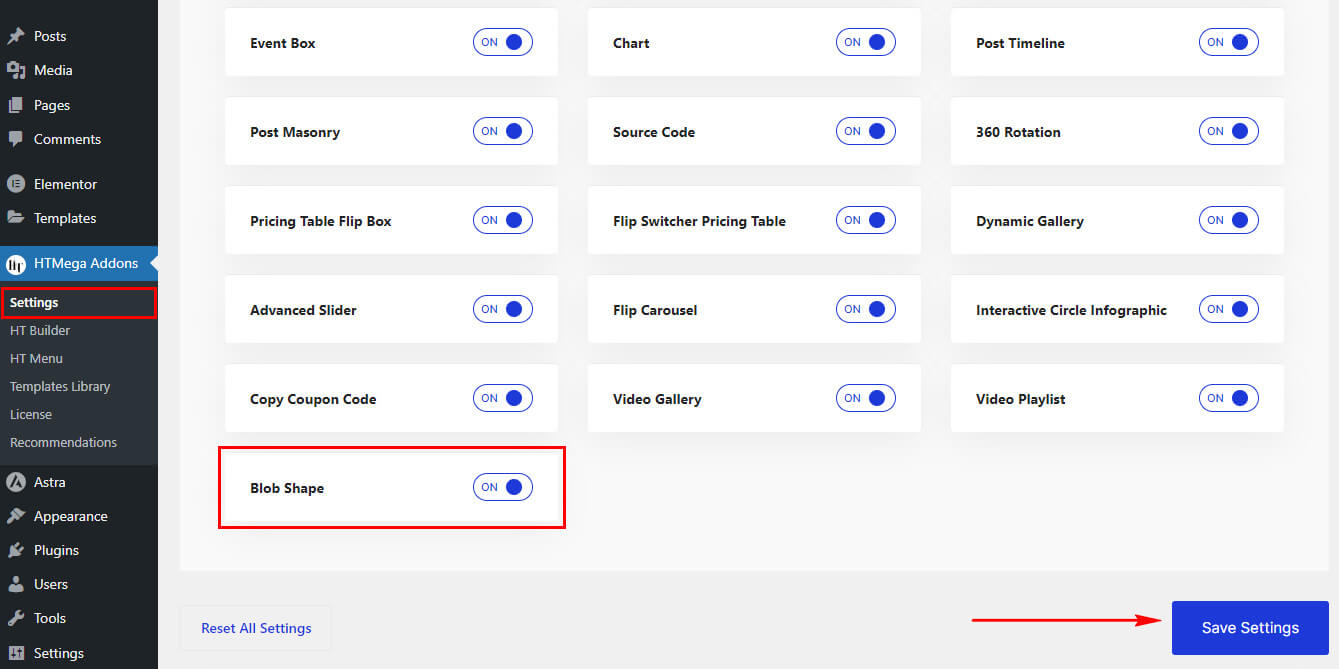
Step 1: How to Enable Blob Shape Widget?
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, enable the “Blob Shape” widget.

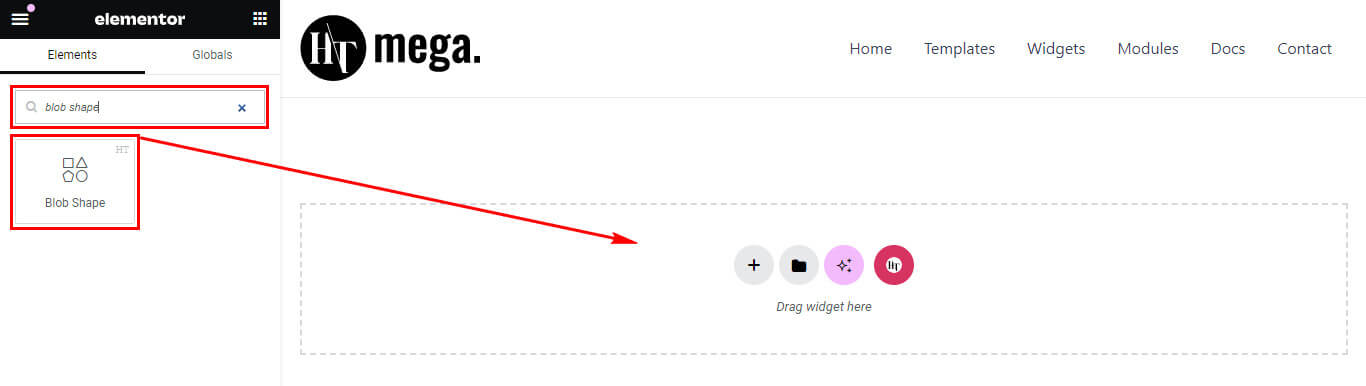
Step 2: How to Use the Video Playlist Widget
Once you’ve enabled the Blob Shape widget in the element settings, access the Elementor editor for your chosen page. Search for Blob Shape and then drag and drop the widget with the HT badge.

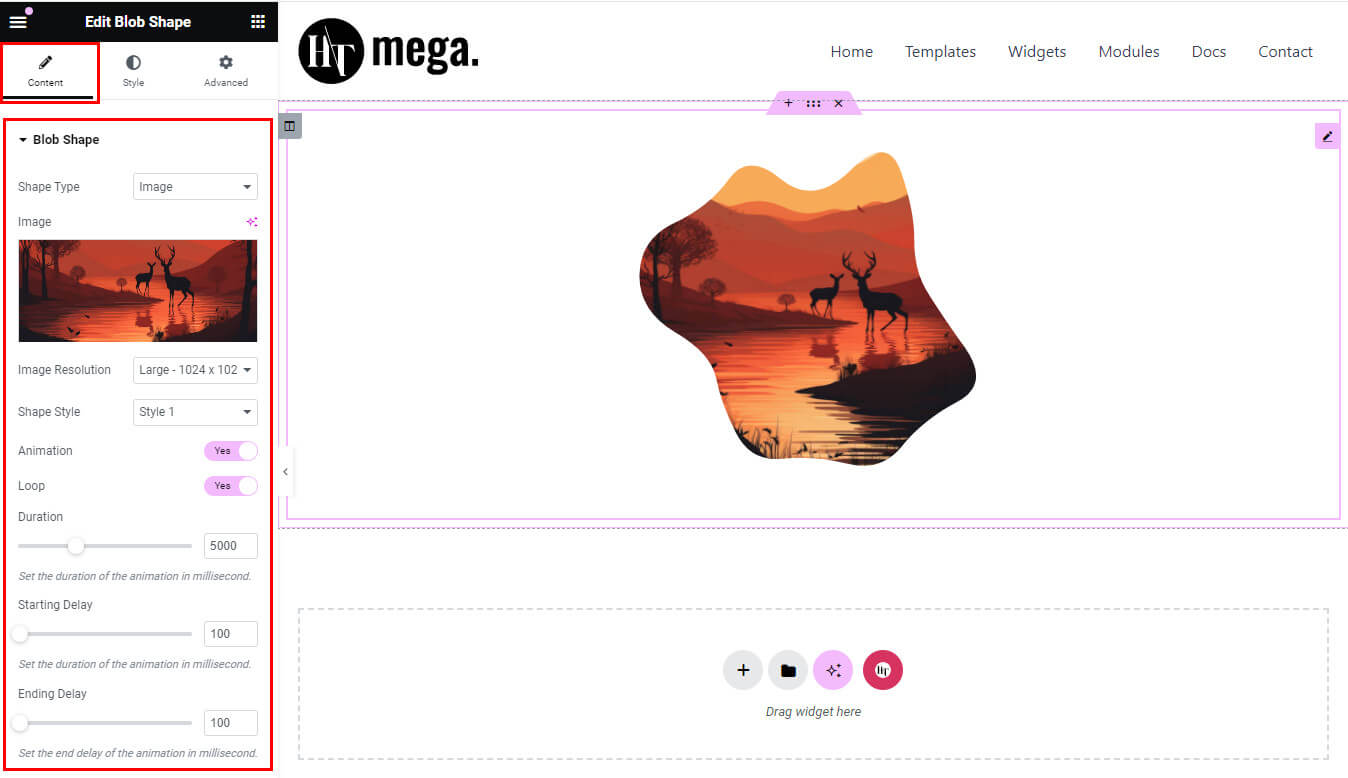
Step 3: How to customize the Elementor Blob Shape Widget?
After adding the Blob Shape widget, navigate to the Content tab, where you’ll find the Blob Shape section. Now, you can proceed to update the Shape Type, Shape Style, Animation, and any necessary animation settings as required.
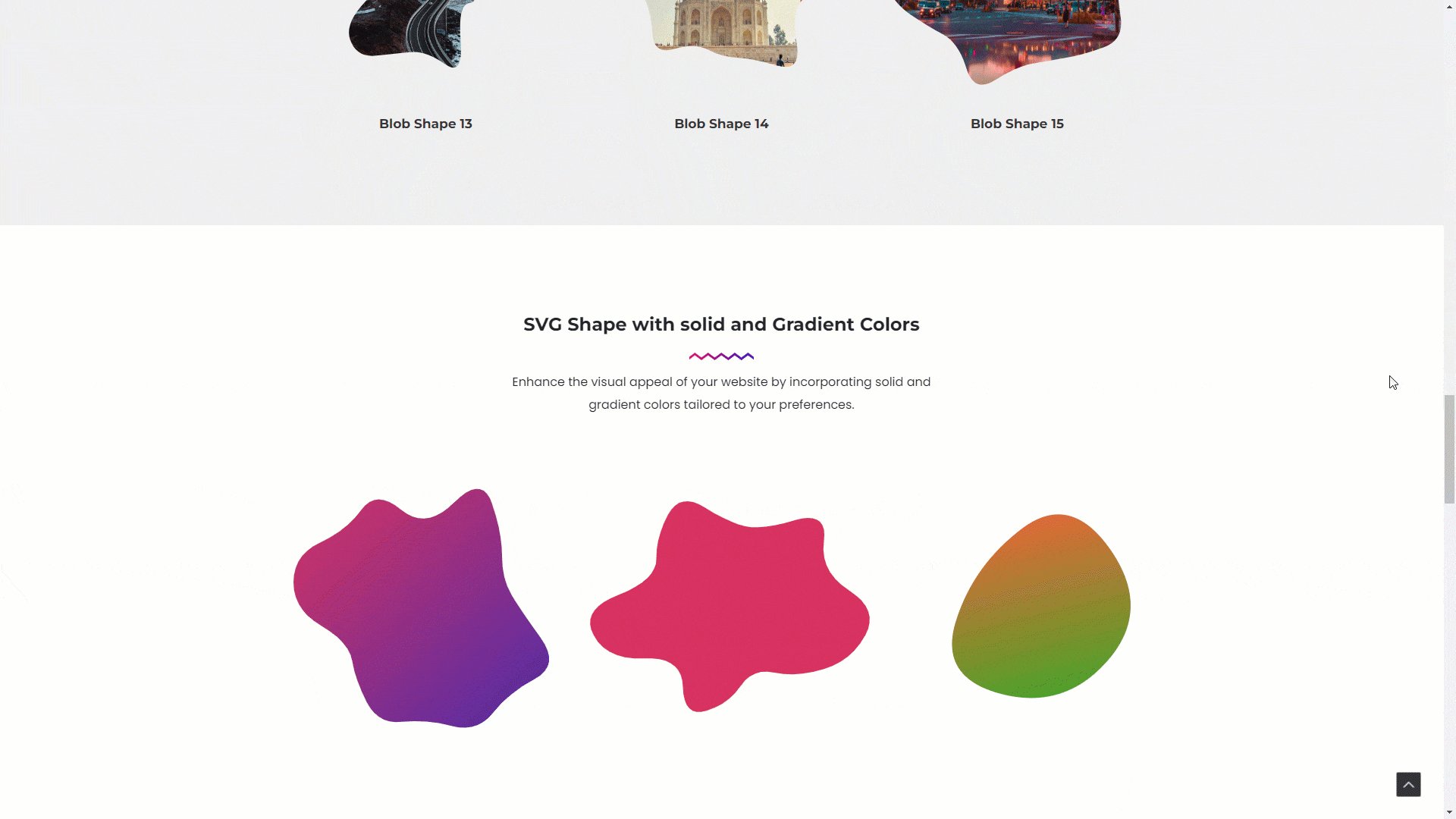
- Shape Type: You can add the blob shape type as Color, Gradient Color, and Image based on your requirement.
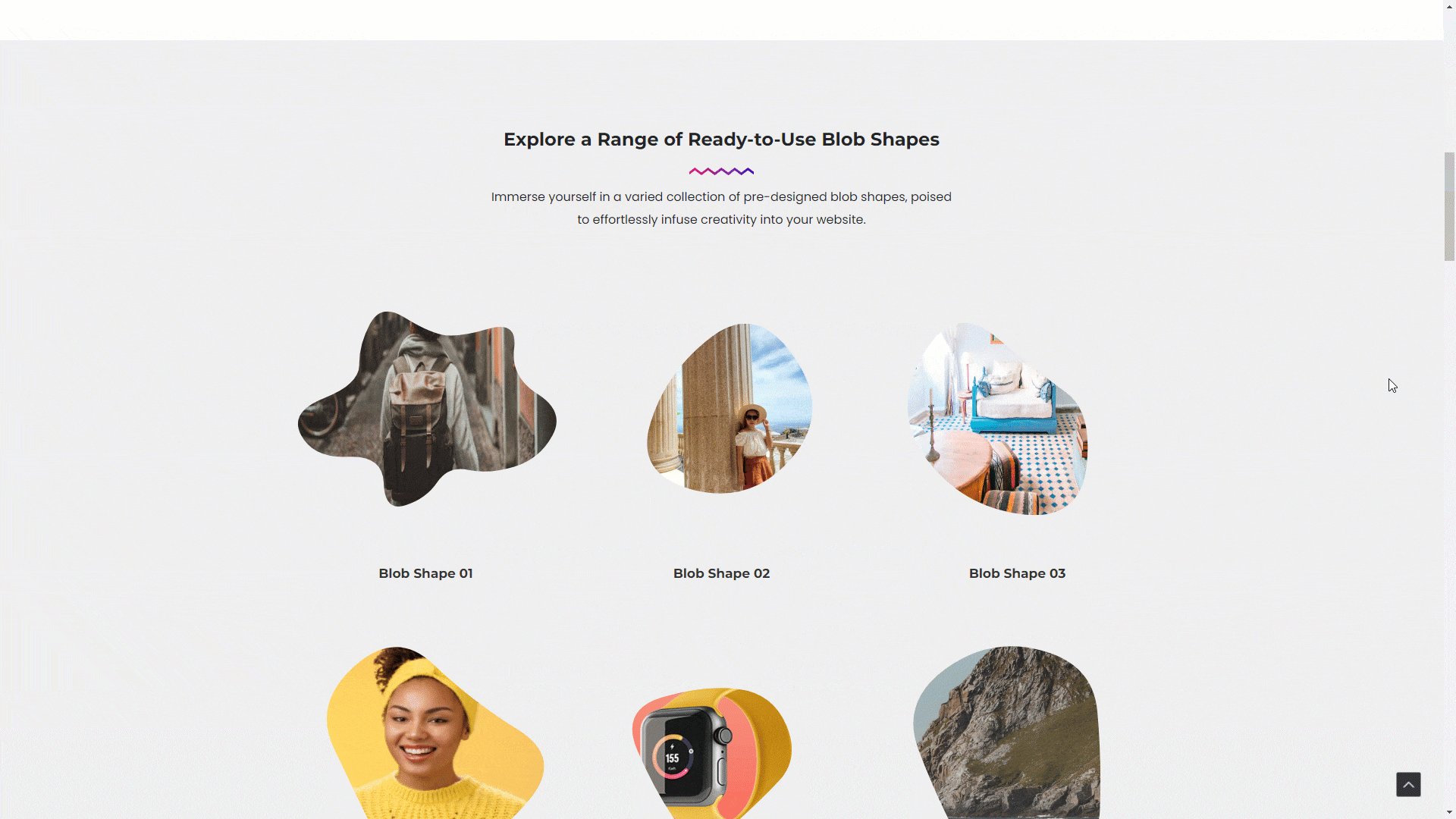
- Shape Style: Choose a blob shape from 15 predefined styles available.
- Animation: Activate the Animation feature to start the blob animation. Once the animation switcher is turned on, adjust the loop, duration, Starting Delay, and Ending Delay time according to your requirements.

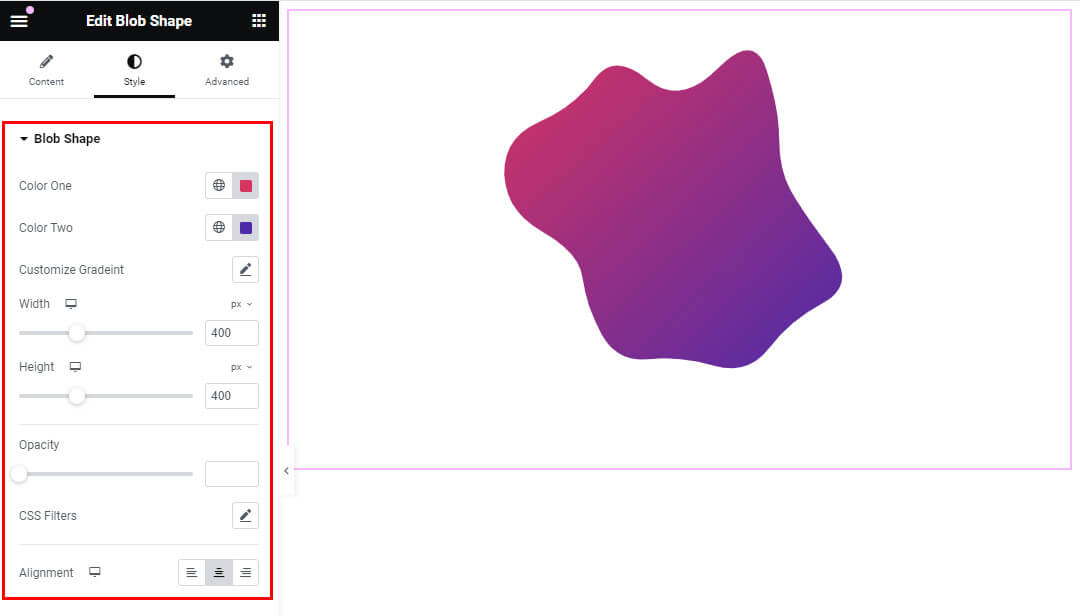
Step 4: How to customize the Elementor Blob Shape Widget Style?
Within the Style tab, you have the flexibility to customize the Color, Gradient Color, Shape Width, Height, Opacity, CSS Filters, and Alignment styles to align with your preferences.

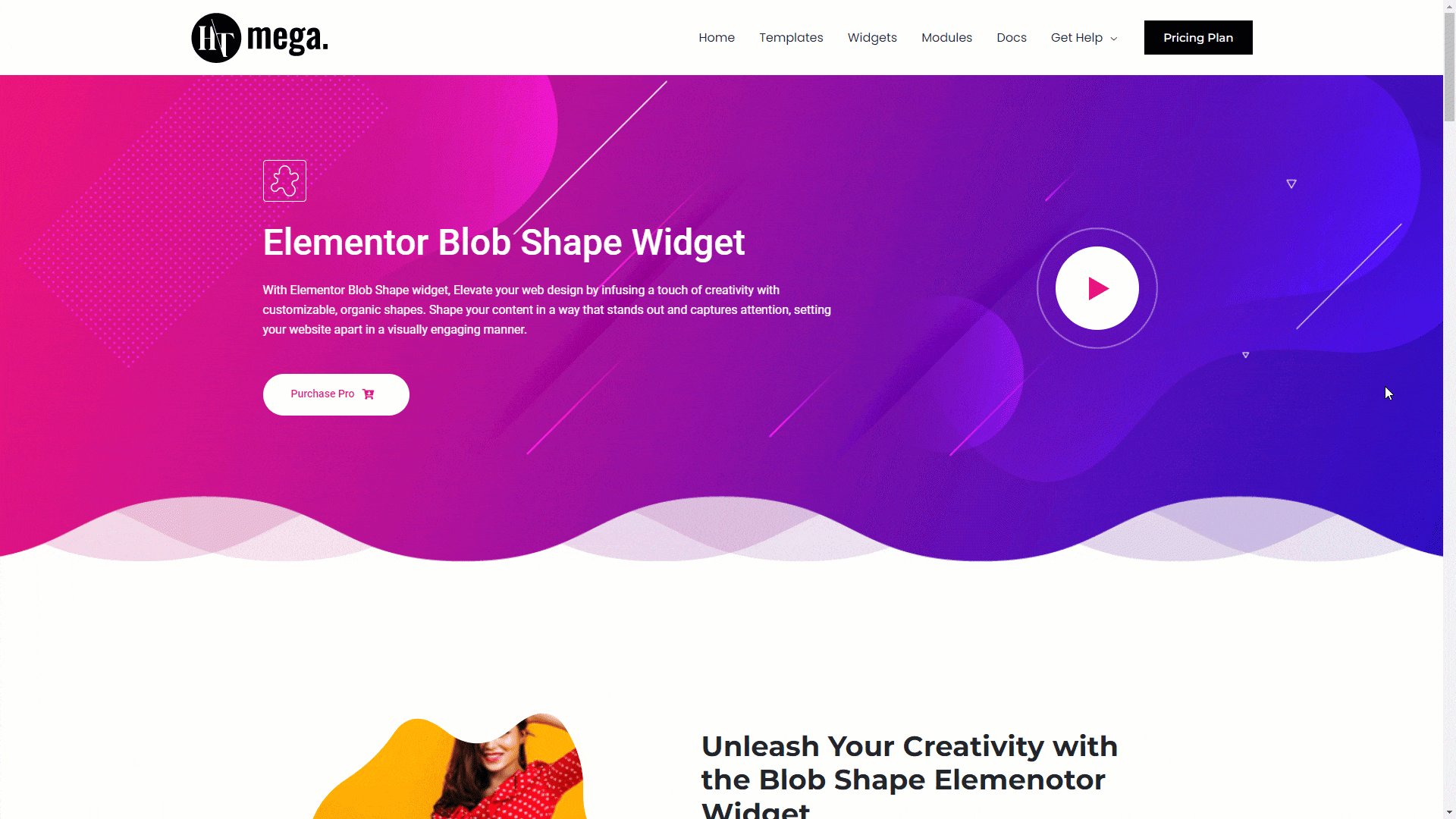
Usage Examples
Here are some live use cases for the Elementor Blob Shape Widget. Follow this link to see more Demos.

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
