Elevate your website’s aesthetics with the HT Mega Elementor Flip Carousel widget. Craft engaging carousels featuring captivating flip animations to captivate your visitors. Showcase products, portfolio items, and more. Effortlessly customize the widget to seamlessly align with your website’s style through user-friendly options.
Benefits of Using Flip Carousel
- Engaging Visual Presentation: Flip Carousel provides an interactive and visually engaging way to showcase content, attracting and retaining visitors’ attention.
- Improved Navigation: Users can easily navigate through content using the carousel, providing a seamless and intuitive way to explore different items.
- Efficient Space Utilization: Flip Carousels are space-efficient, enabling the presentation of multiple items within a confined space, making them suitable for various layouts.
Steps of adding Flip Carousel Widget
Make sure you have installed and activated HT Mega Pro.

Step 1: How to Enable Flip Carousel Widget?
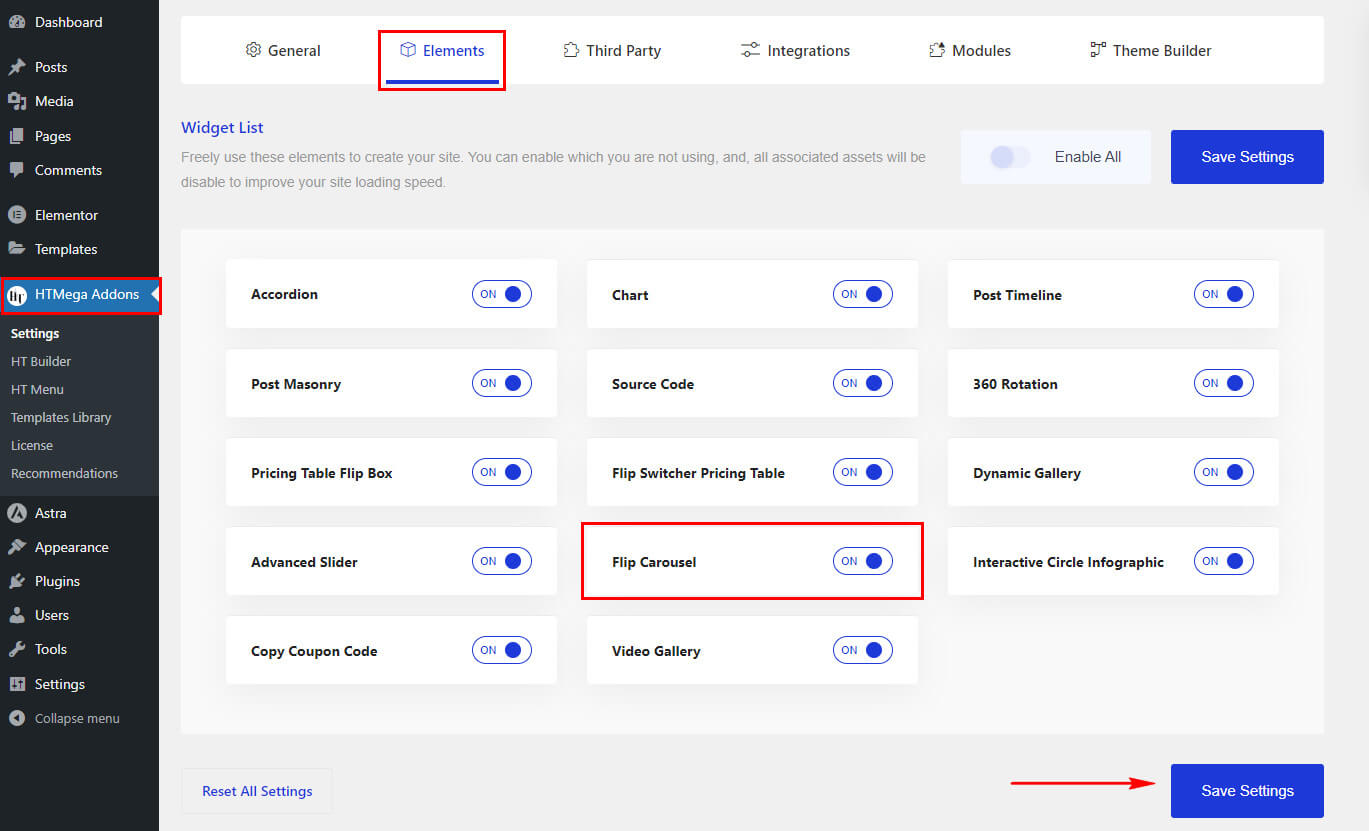
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, enable the “Flip Carousel” widget.

Step 2: How to Use the Flip Carousel Widget
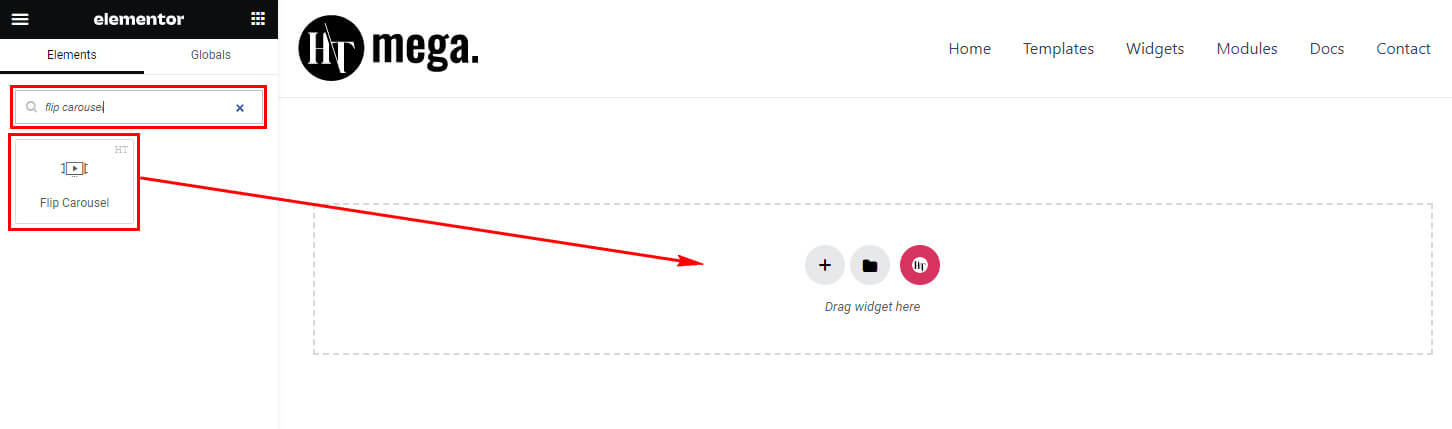
Once you’ve enabled the Flip Carousel widget in the element settings, access the Elementor editor for your chosen page. Search for “Flip Carousel” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Flip Carousel Widget?
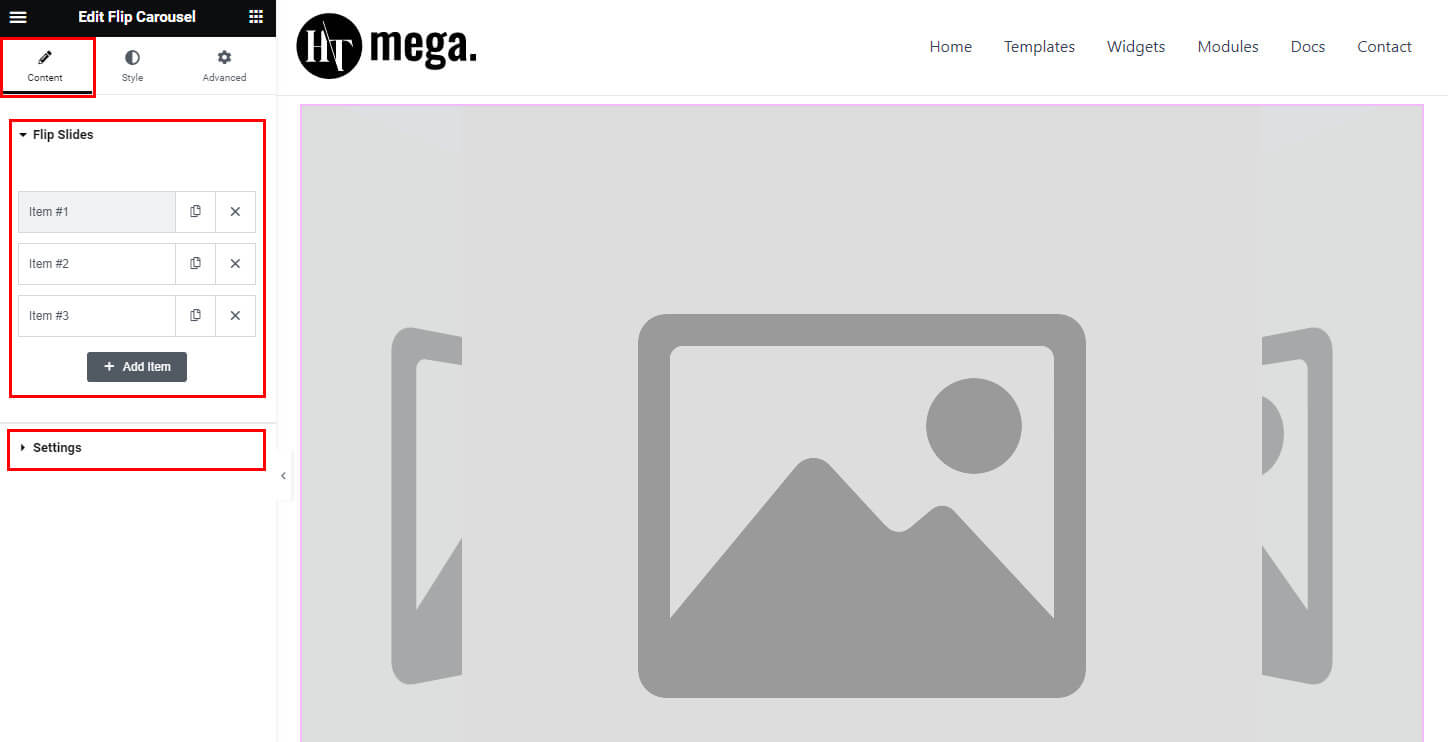
After adding the Flip Carousel widget, navigate to the Content tab, where you’ll find the Flip Slides and Settings sections. Now, you can proceed to update the content for each Flip Carousel Item.

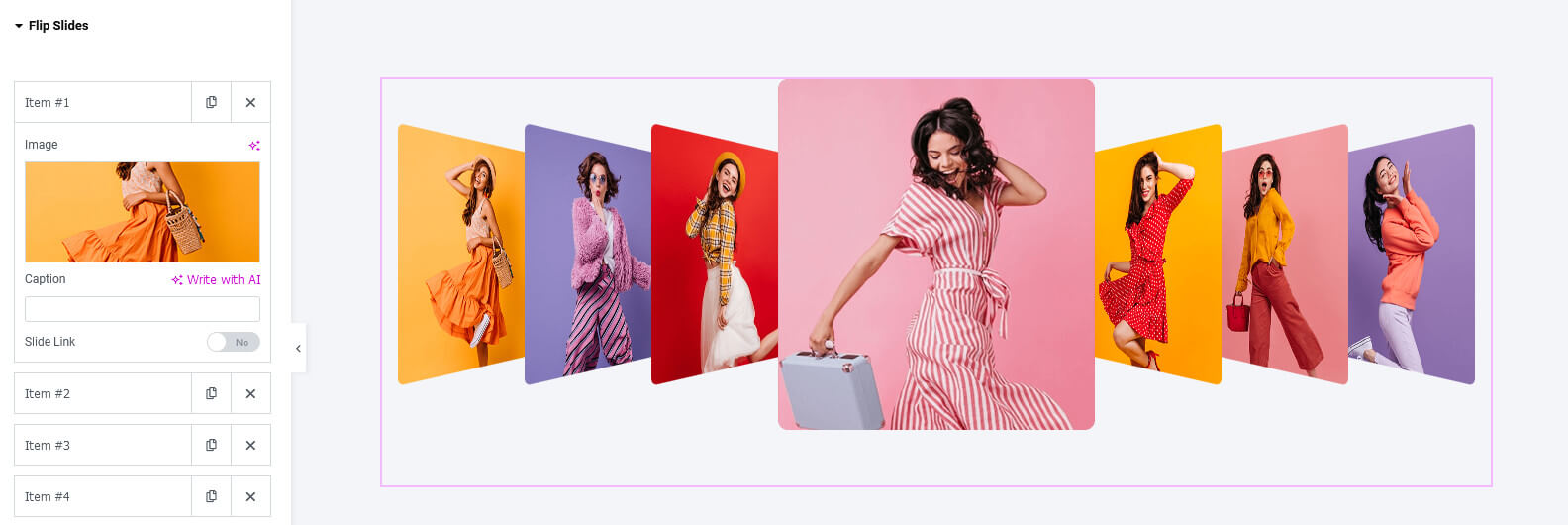
Flip Slides
Within the Flip Slides section, you have the option to include the Slide Image, Caption, and Link by enabling the Slide Link switcher.

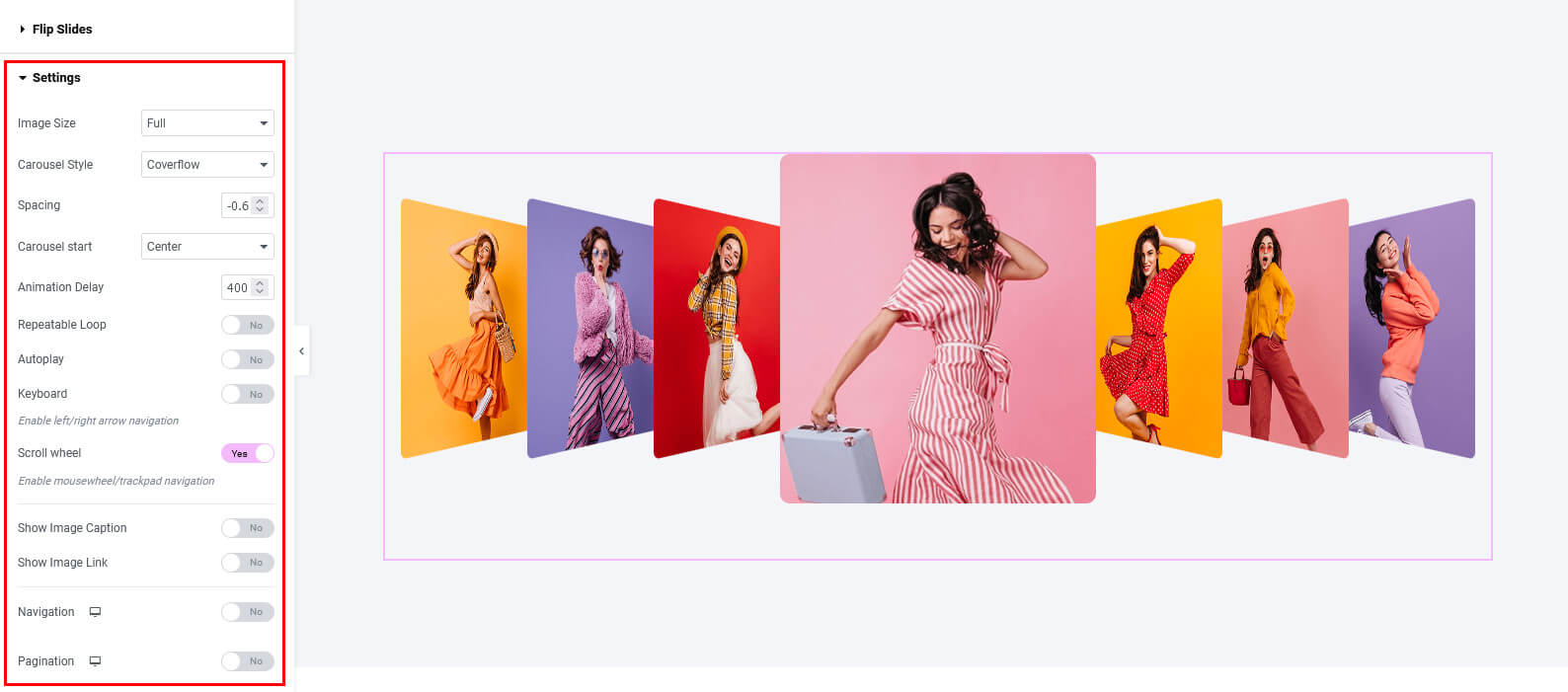
Settings
In the Settings section, you can customize various aspects such as Slide Image size, Carousel Style, Spacing, Image Caption, Image Link, and toggle options for Navigation, Pagination, and more to manage the carousel settings.

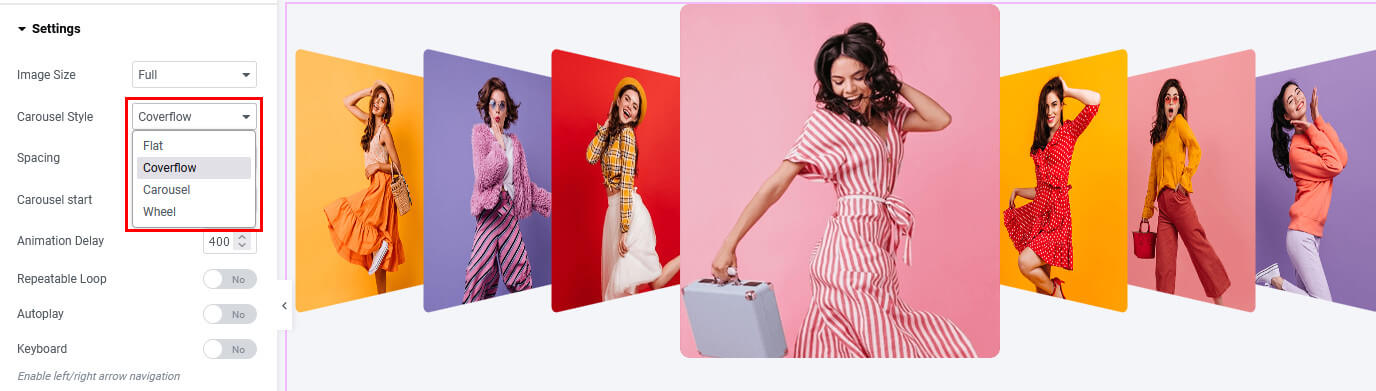
Within the Carousel Style options, you can choose from Flat, Coverflow, Carousel, and Wheel to determine the visual presentation style of the carousel.

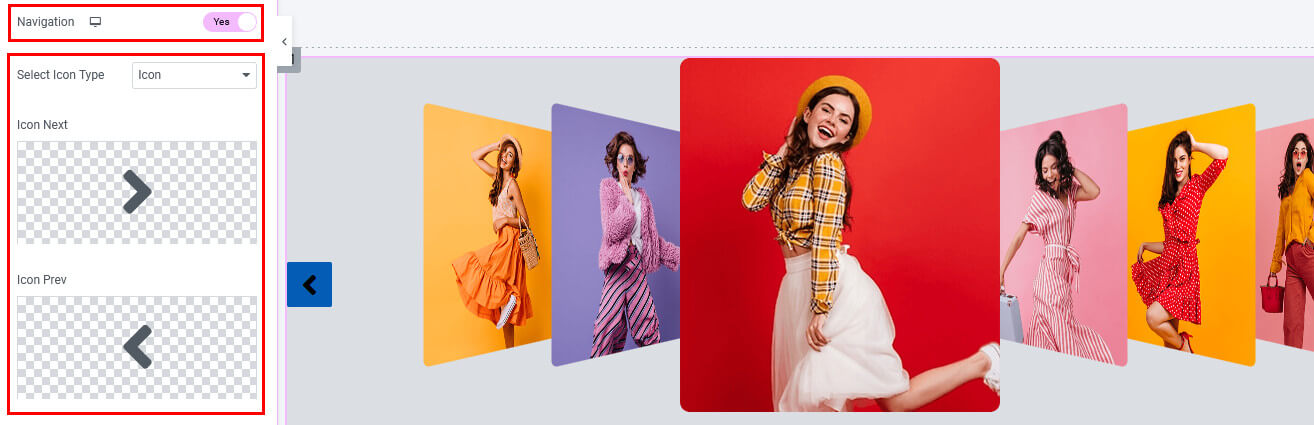
After enabling the Navigation option, you can choose the type of navigation icon, deciding between an icon or text, for both the next and previous buttons.

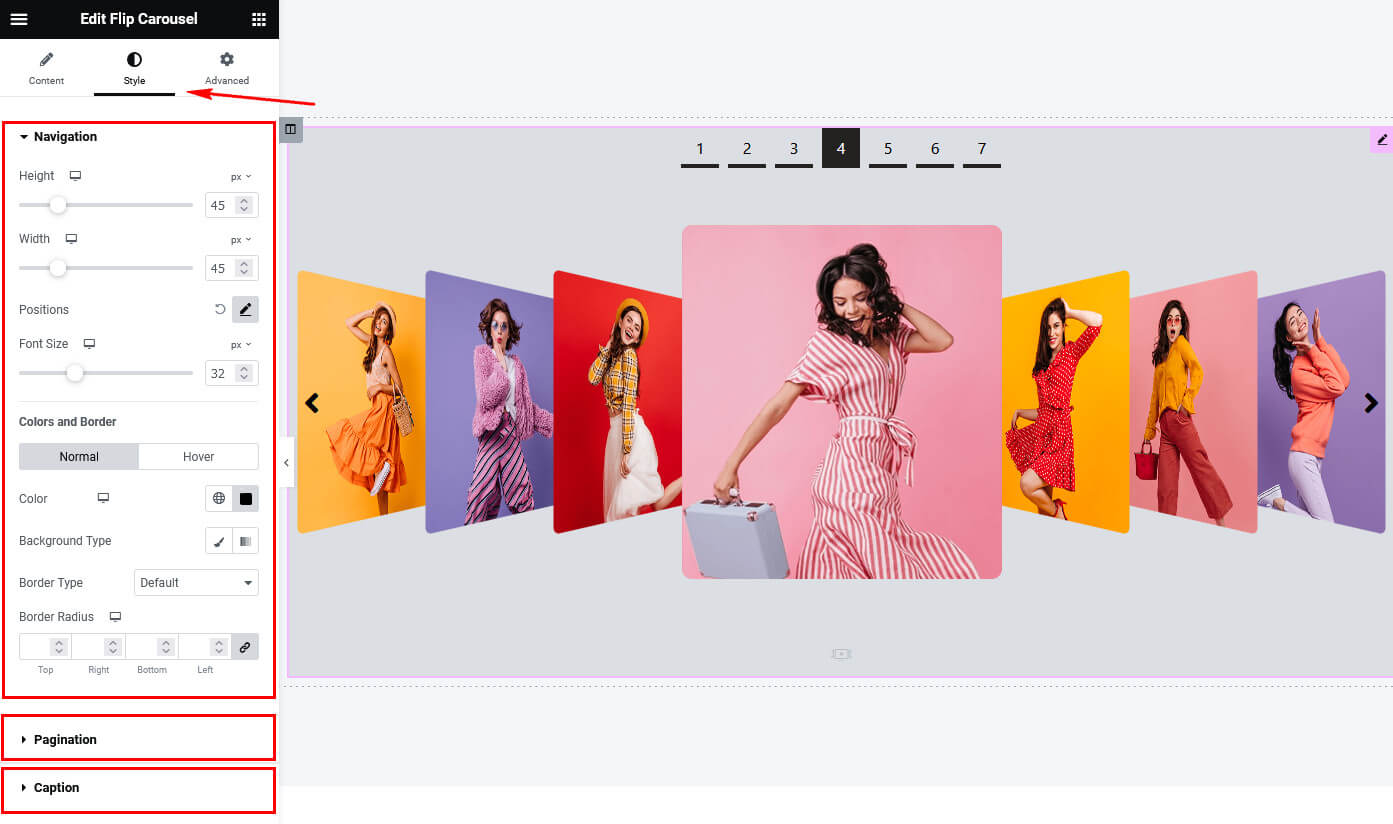
Step 4: How to customize the Elementor Flip Carousel Widget Style?
Within the Style tab, you have the flexibility to customize the Carousel Navigation, Pagination, and Caption styles to align with your preferences.

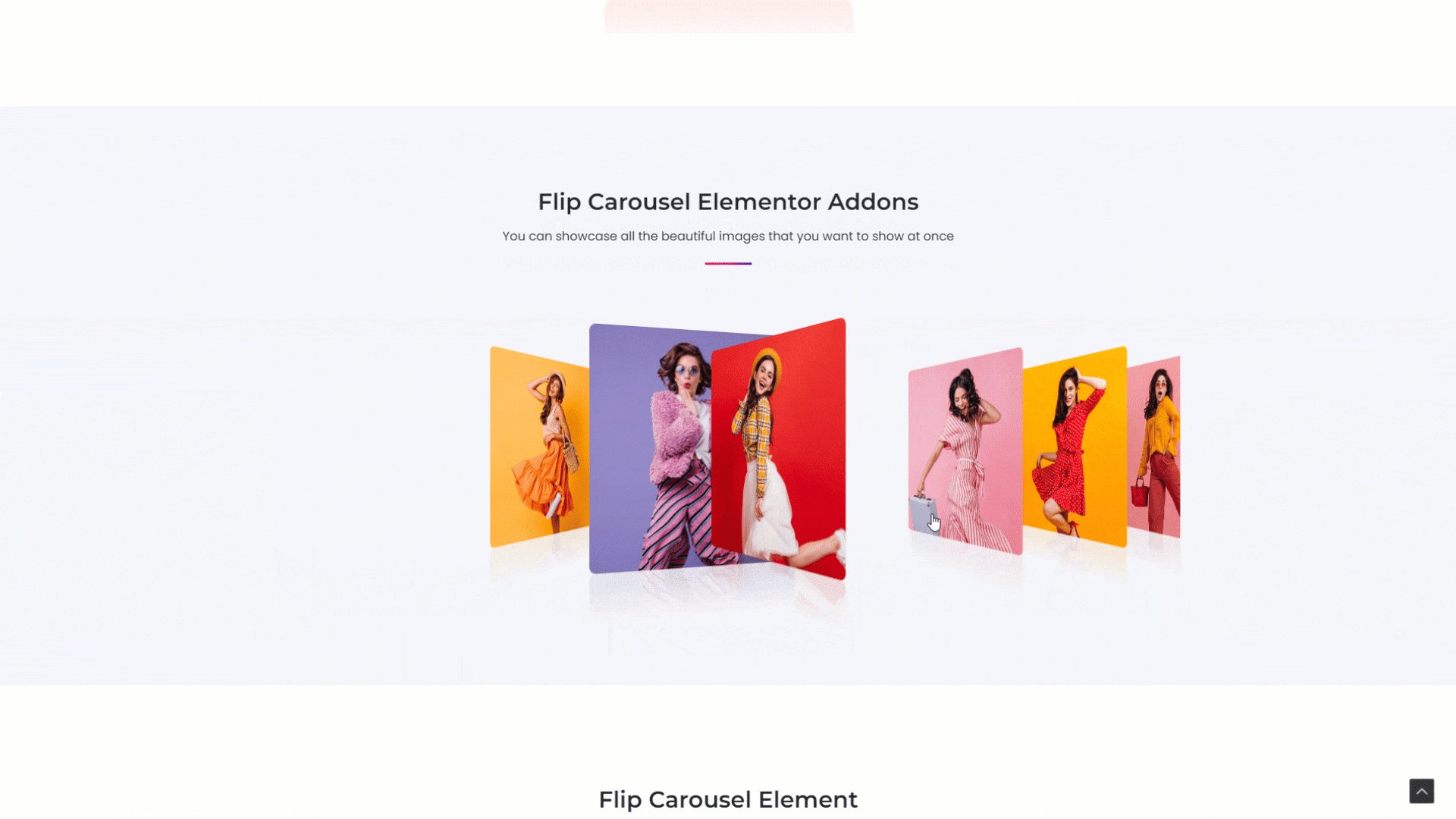
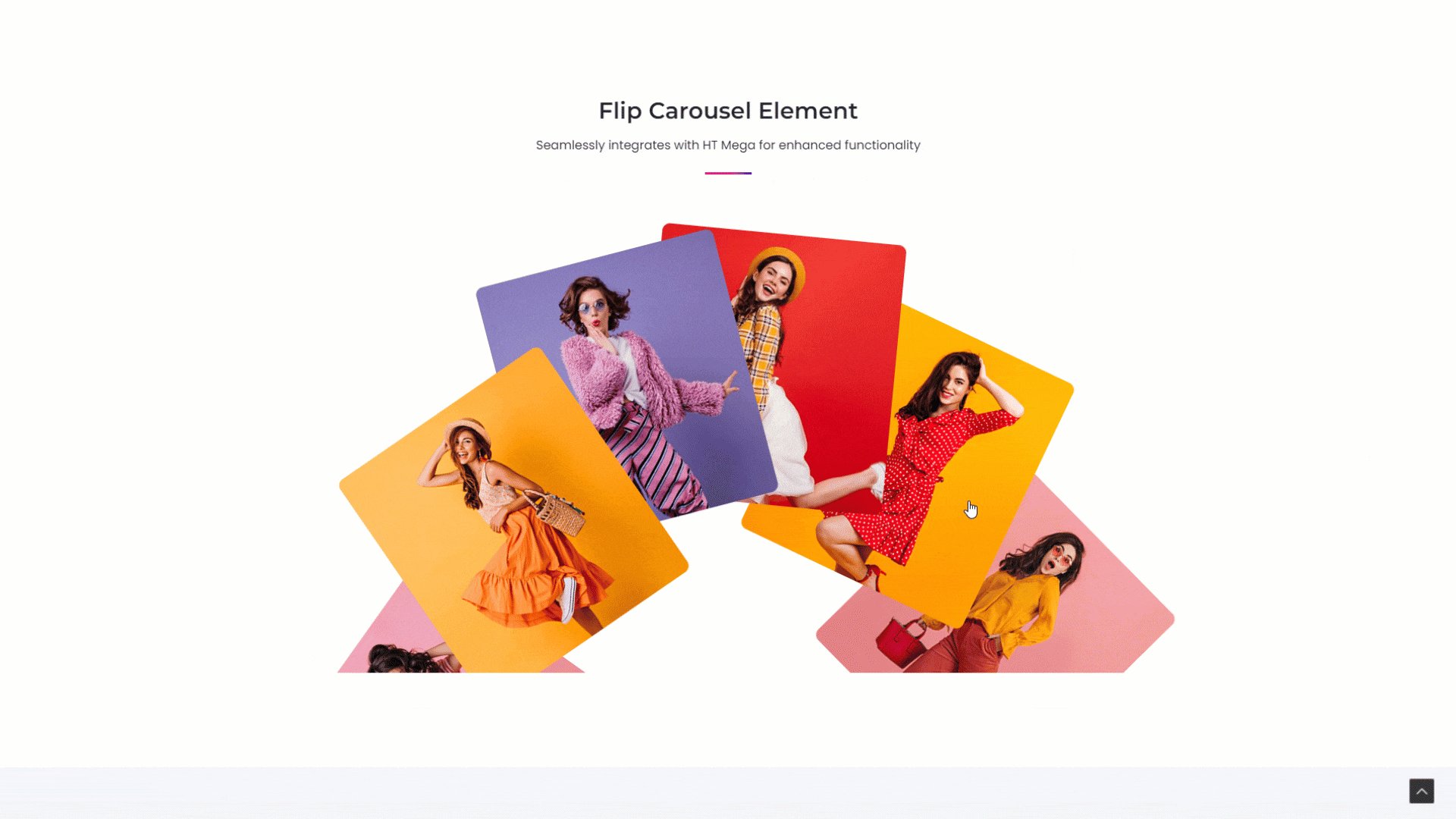
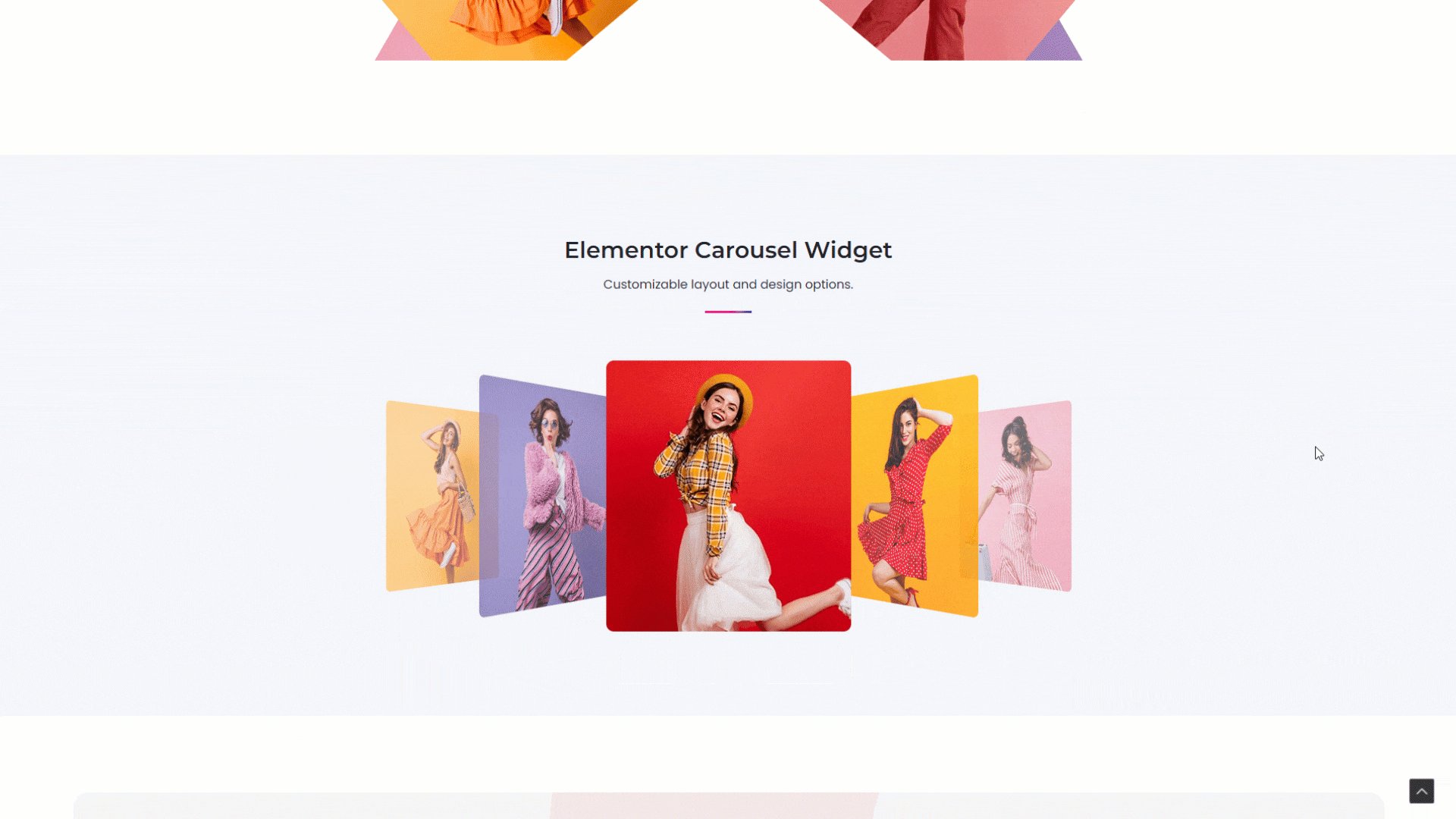
Usage Examples
Here are some live use cases for the Elementor Flip Carousel Widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
