The Elementor Video Gallery Widget simplifies the process of designing and displaying video galleries on your website. Featuring a user-friendly interface and intuitive controls, this widget enables you to seamlessly present a curated collection of videos, elevating the visual appeal and user engagement of your web pages.
Benefits of Using Video gallery
- Enhanced Visual Appeal: Video galleries provide a dynamic and visually appealing way to showcase content, capturing the attention of visitors and making your website more engaging.
- Increased User Engagement: Videos have the power to convey information in a captivating manner, encouraging visitors to stay longer on your site. This increased dwell time can positively impact user engagement.
- Effortless Storytelling: Videos allow for storytelling in a compelling way. Whether it’s product demonstrations, testimonials, or brand narratives, a video gallery enables you to convey messages effectively and emotionally.
Steps of adding Video Gallery Widget
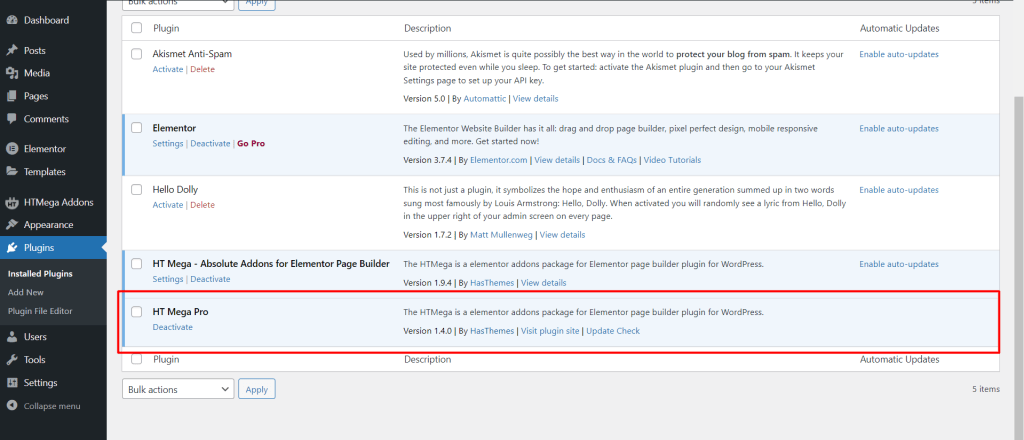
Make sure you have installed and activated HT Mega Pro.

Step 1: How to Enable Video Gallery Widget?
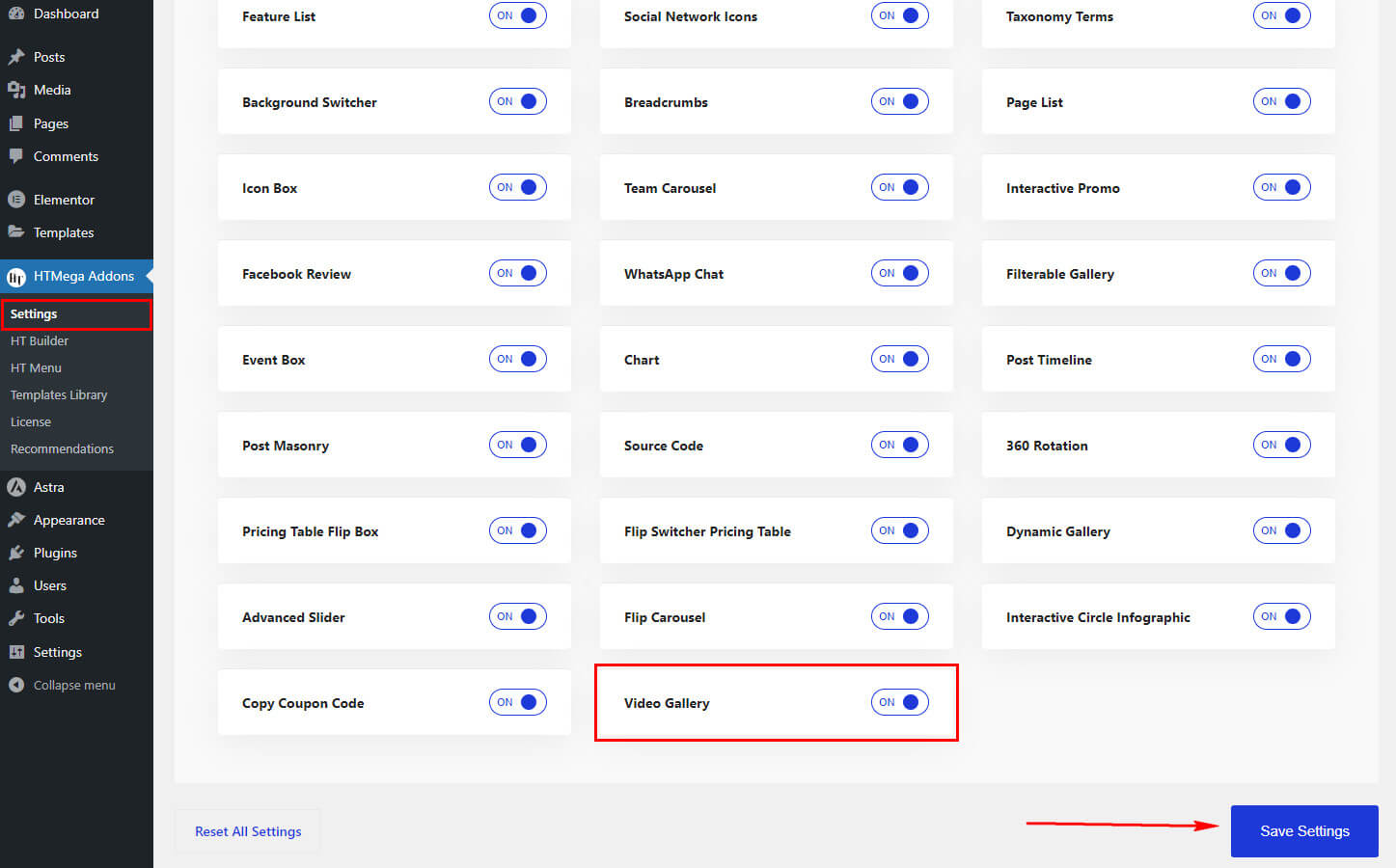
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, enable the “Video Gallery” widget.

Step 2: How to Use the Video Gallery Widget
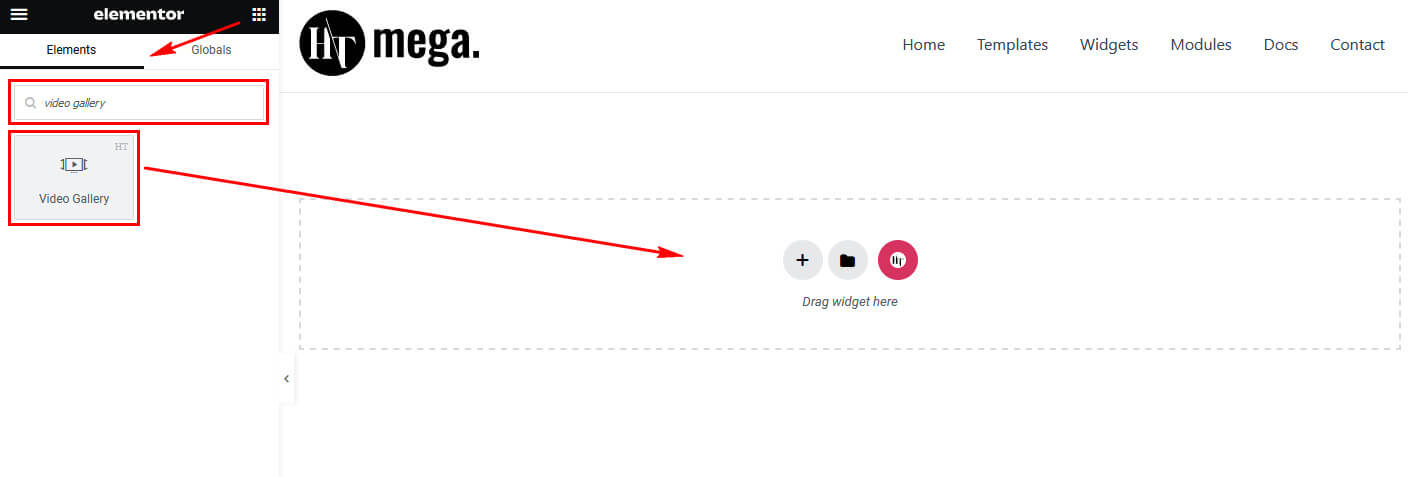
Once you’ve enabled the Video Gallery widget in the element settings, access the Elementor editor for your chosen page. Search for “Video Gallery” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Video Gallery Widget?
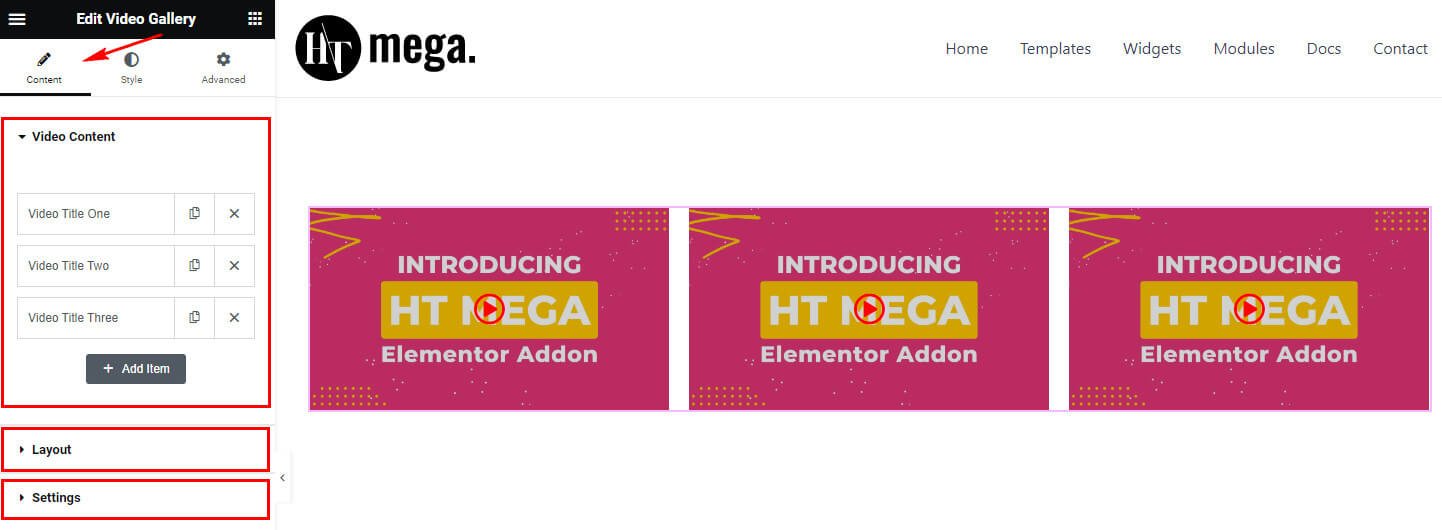
After adding the Video Gallery widget, navigate to the Content tab, where you’ll find the Video Content, Layout, and Settings sections. Now, you can proceed to update the content for each Video Item.

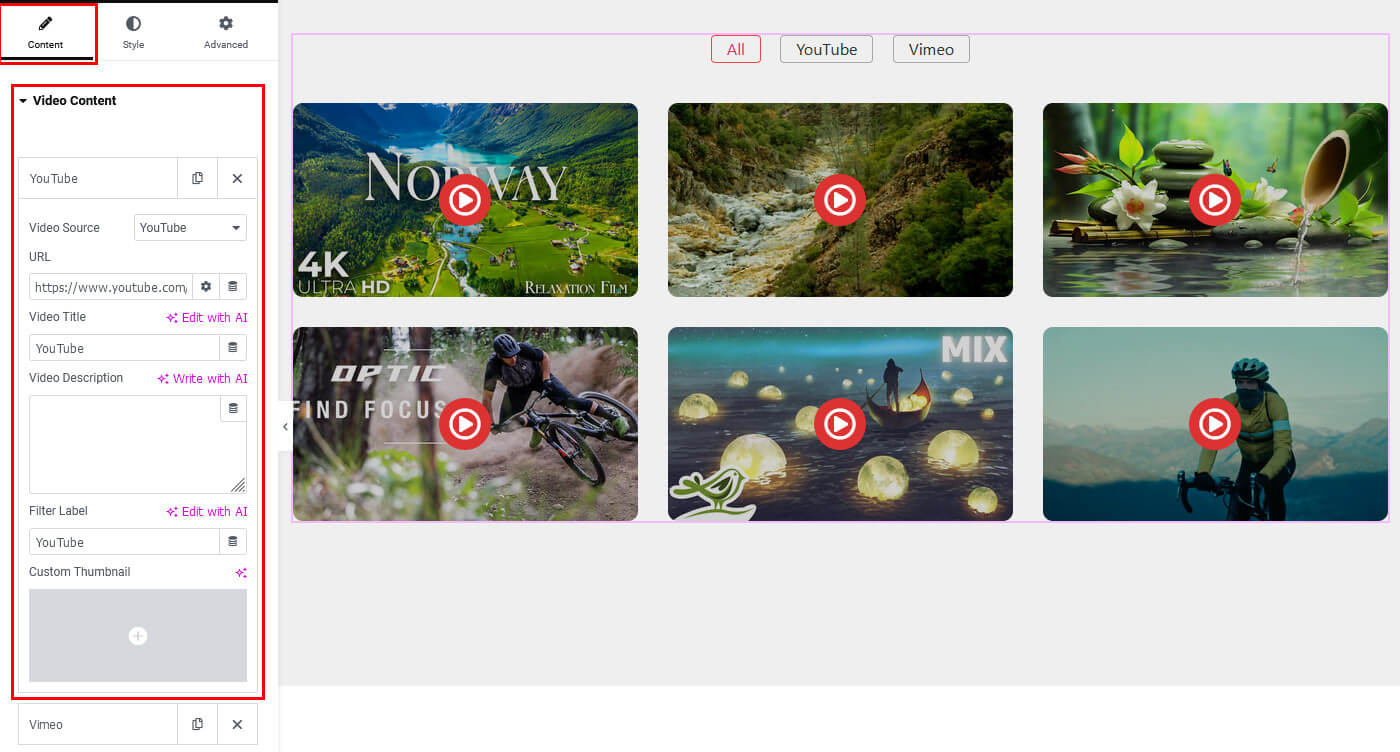
Video Content
Within the Video Content section, you have the option to include the Video Source, Video Title, Video Description, Filter Label and Custom Thumbnail.
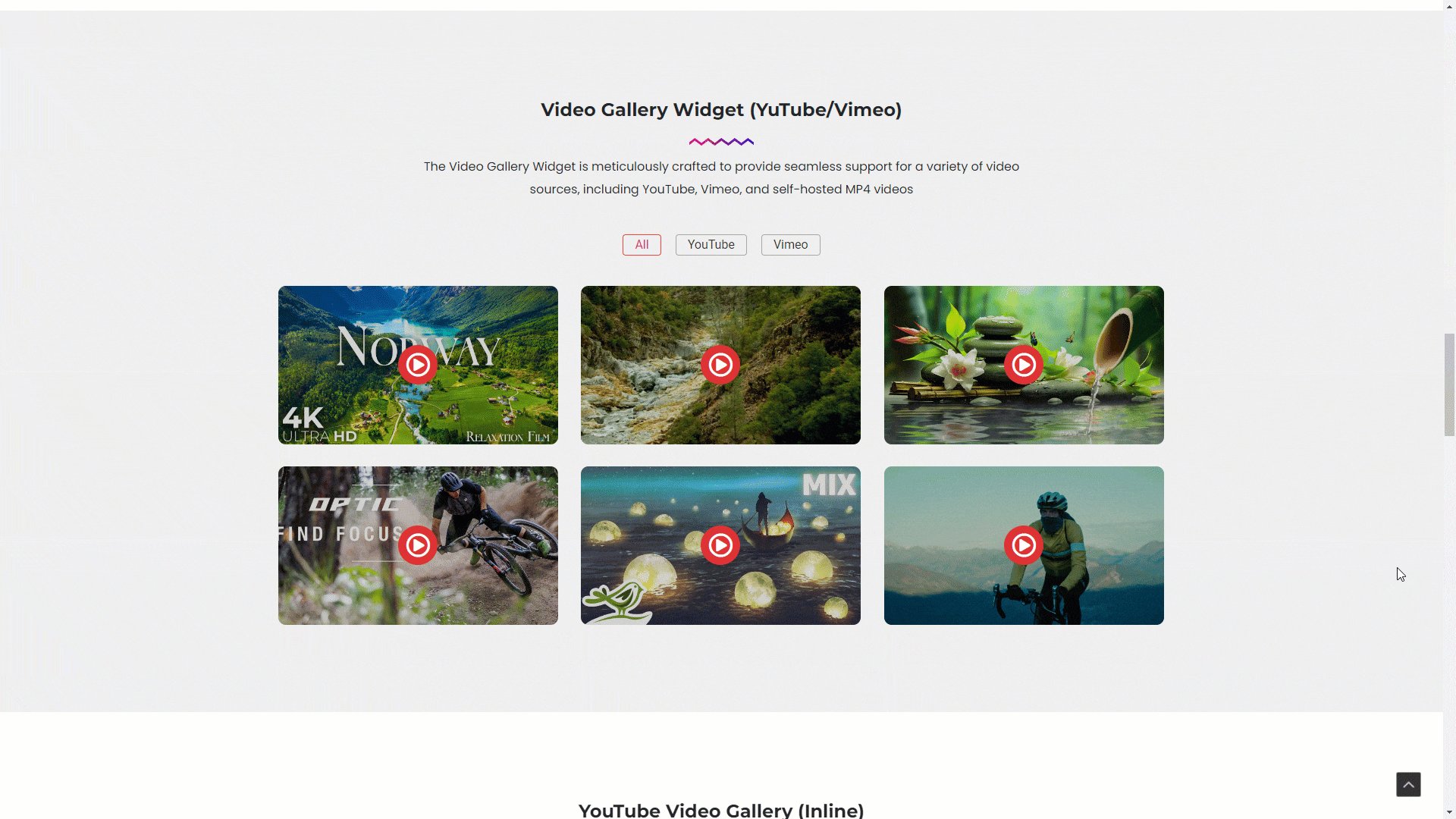
- Video Source: You have the flexibility to incorporate videos from diverse platforms such as YouTube, Vimeo, and self-hosted sources. This feature allows you to seamlessly showcase videos from various hosting sources to cater to your specific content preferences.
- Video Title: Personalize your videos by adding descriptive and engaging titles. The Video Title feature allows you to showcase each video with a distinct and informative label, enhancing the overall user experience.
- Video Description: Provide context and details to your audience using the Video Description option. This allows you to accompany your videos with informative text, offering additional insights, explanations, or highlights related to each video.
- Filter Label: Effortlessly structure and categorize your video gallery by implementing Filter Labels. This functionality allows you to easily sort and group videos based on specific categories, enhancing the organization and accessibility of your video content.
- Custom Thumbnail: Capture attention and convey the essence of your videos effectively with Custom Thumbnails. This feature empowers you to choose or upload a specific image that represents each video, adding a visual element that entices viewers to click and engage with your content.

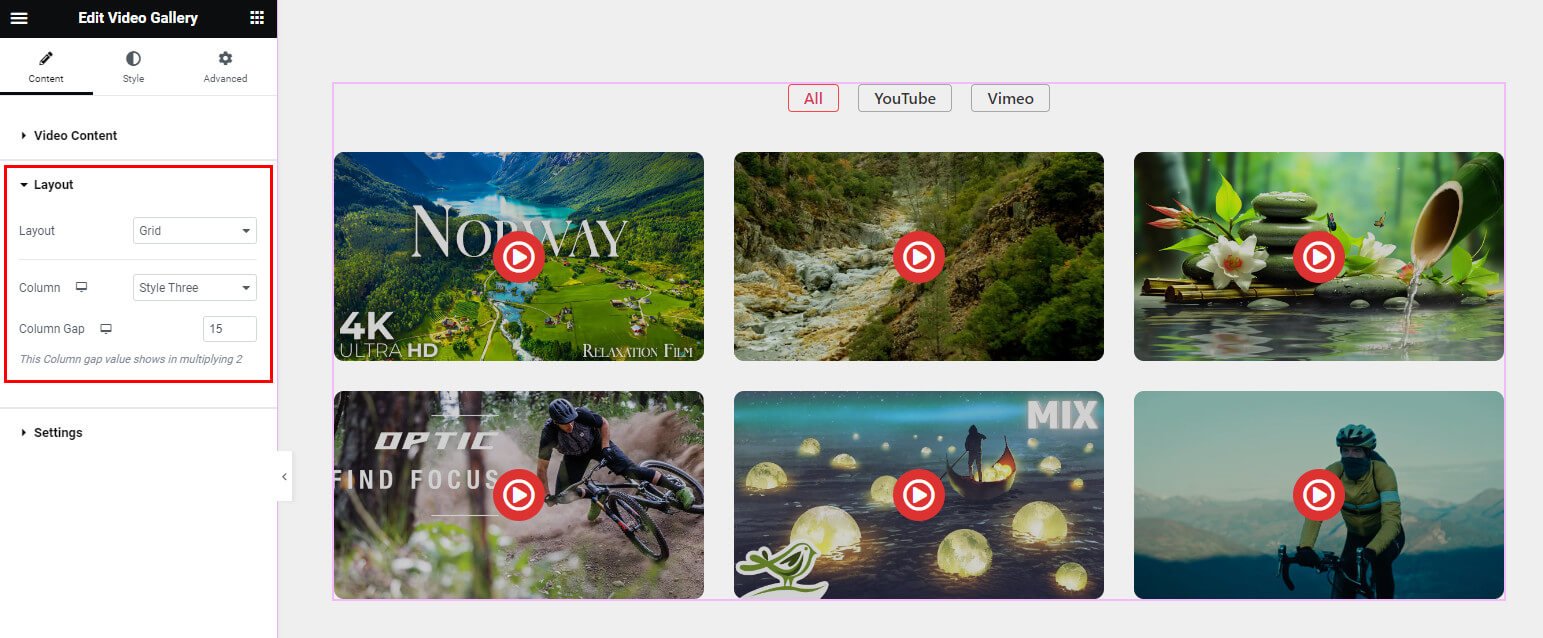
Layouts
Within the Layout section, tailor various elements based on your chosen layout option. Specifically, in the Grid Layout, you have the ability to control the number of columns and manage the column gap, providing you with a customizable approach to structuring your content.

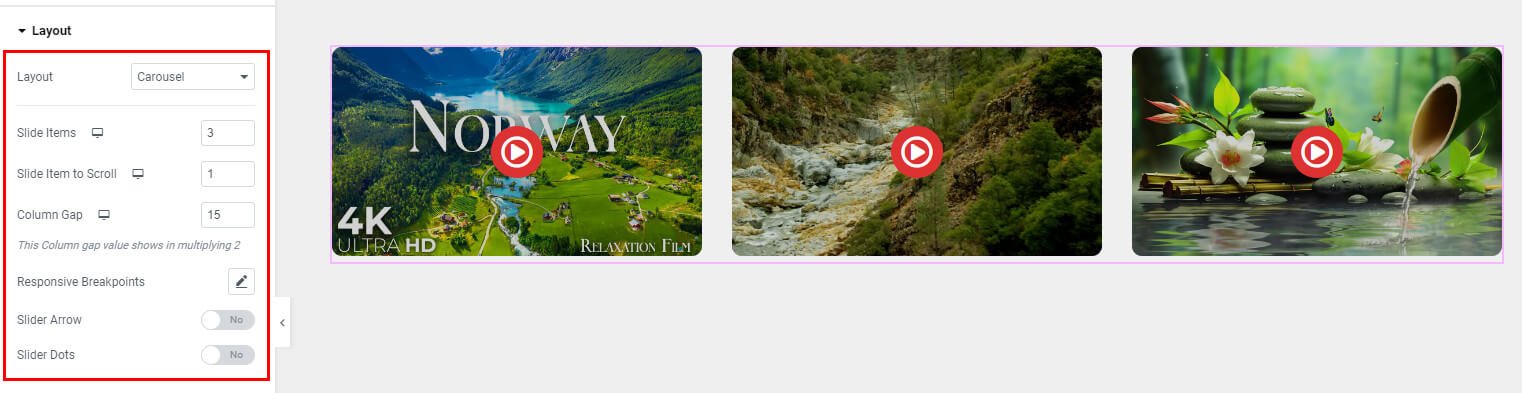
In the Carousel layout settings, you have the ability to showcase your video items in a slideshow format. Customize the Slide Items, Slider Arrow, Slider Dots, and other features to fine-tune and maintain the settings of your carousel display. This grants you control over the visual presentation and functionality of the carousel, ensuring it aligns with your preferences and enhances the overall user experience.

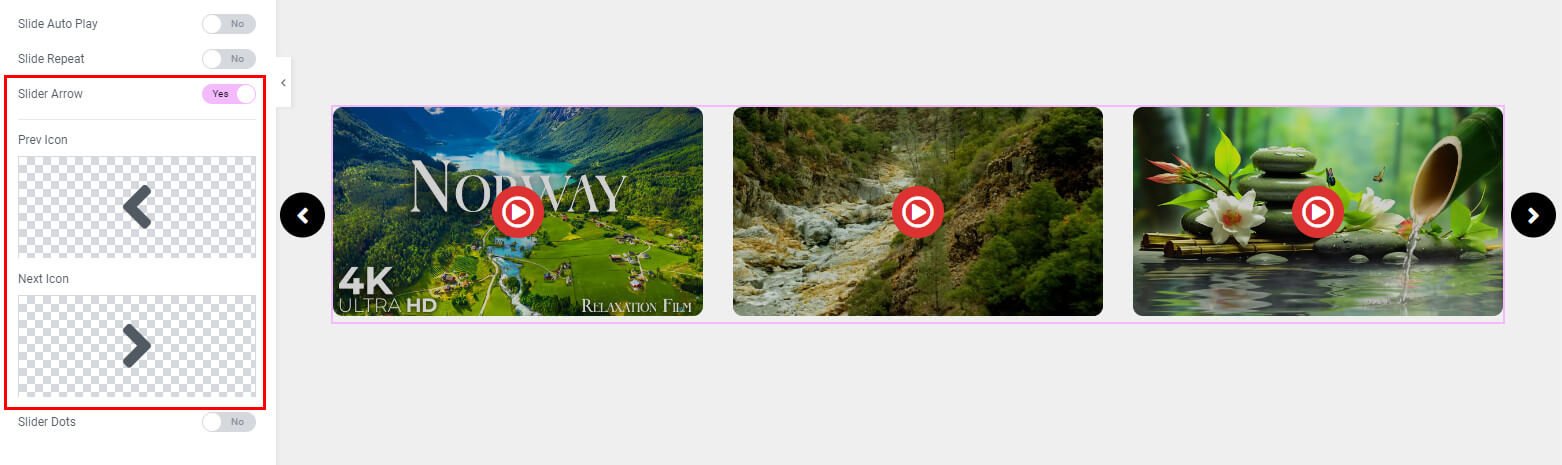
Once you enable the Slider Arrow option, you have the ability to select the icon for both the Next and Previous buttons in your slider. Customize the appearance of these navigation arrows according to your preferences for an enhanced visual design.

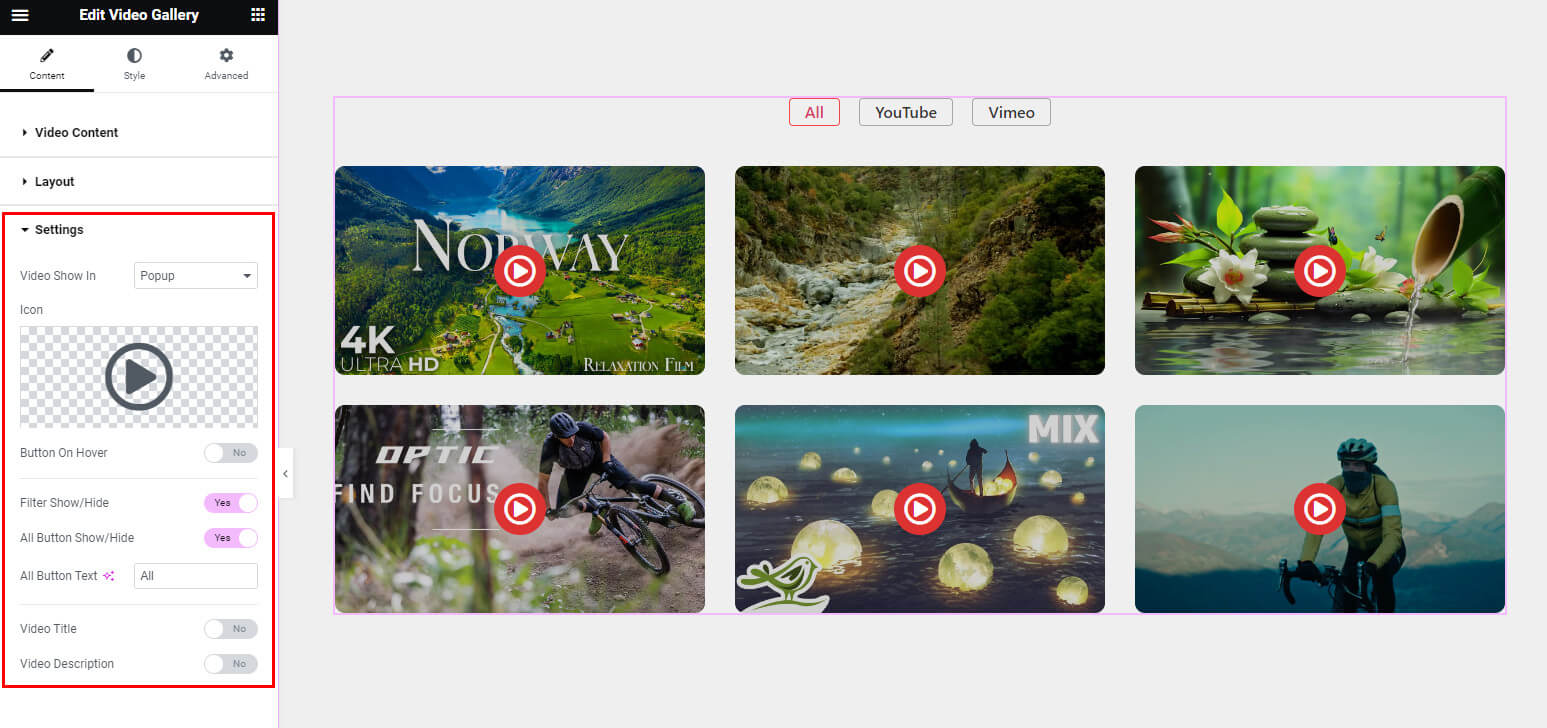
Settings
Within the Settings section, you have the flexibility to personalize various options, including the display video option, button visibility on hover, the option to show or hide filters, and the customization of video title and description settings. Tailor these features to align with your preferences and enhance the overall presentation of your videos on the website.
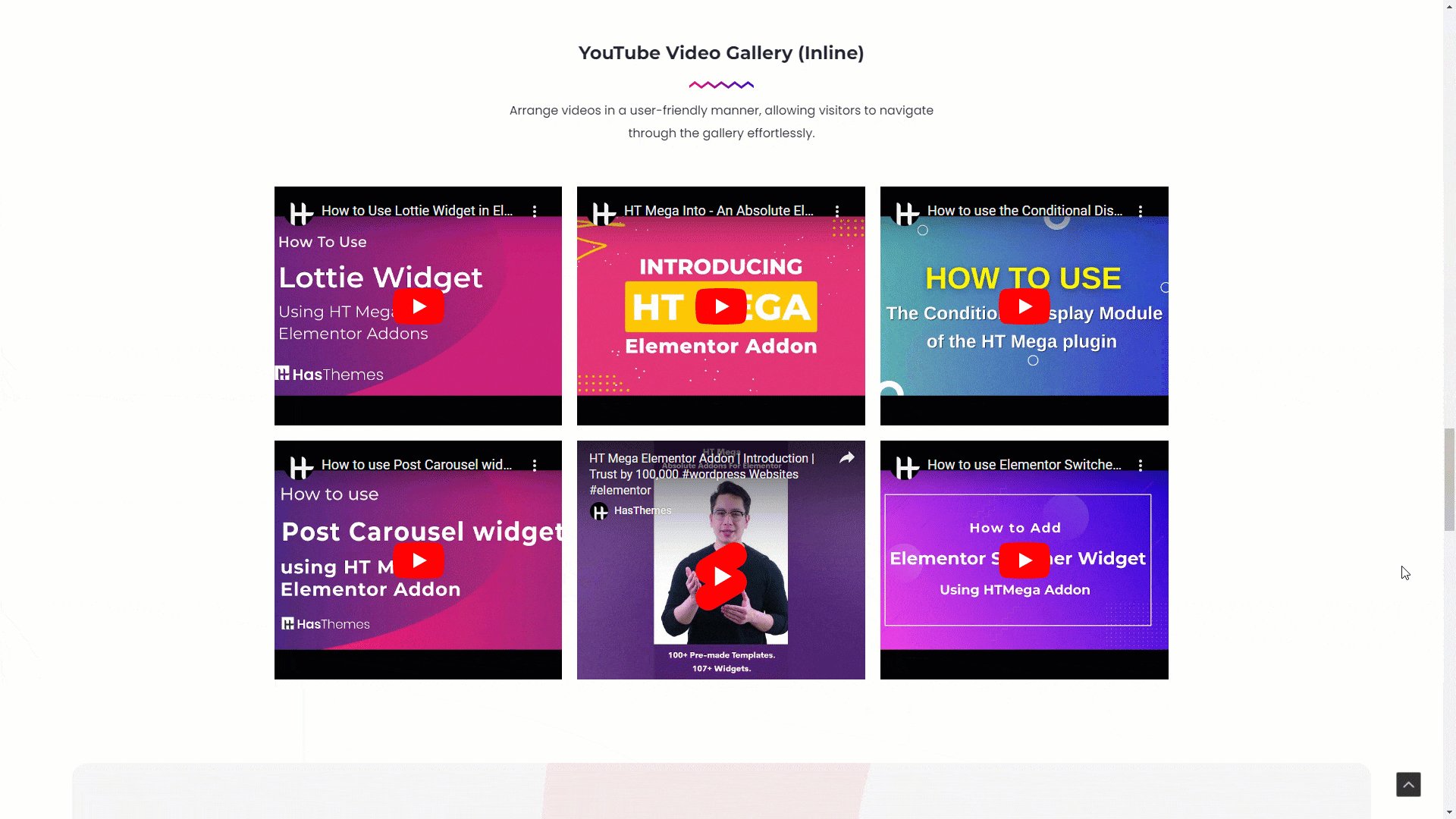
- Video Show In: Choose how to showcase the video with options for both pop-up and inline displays.
- Button On Hover: Enable the switcher to control the appearance of the popup button when hovered over.
- Filter Show/Hide: Use the switcher to toggle the visibility of video filters on the switcher.
- All Button Show/Hide: Easily decide whether to display or hide the “Show All” button from the filter menu.
- Video Title and Description: Enable the switcher to show or hide the video title and description according to your preference.

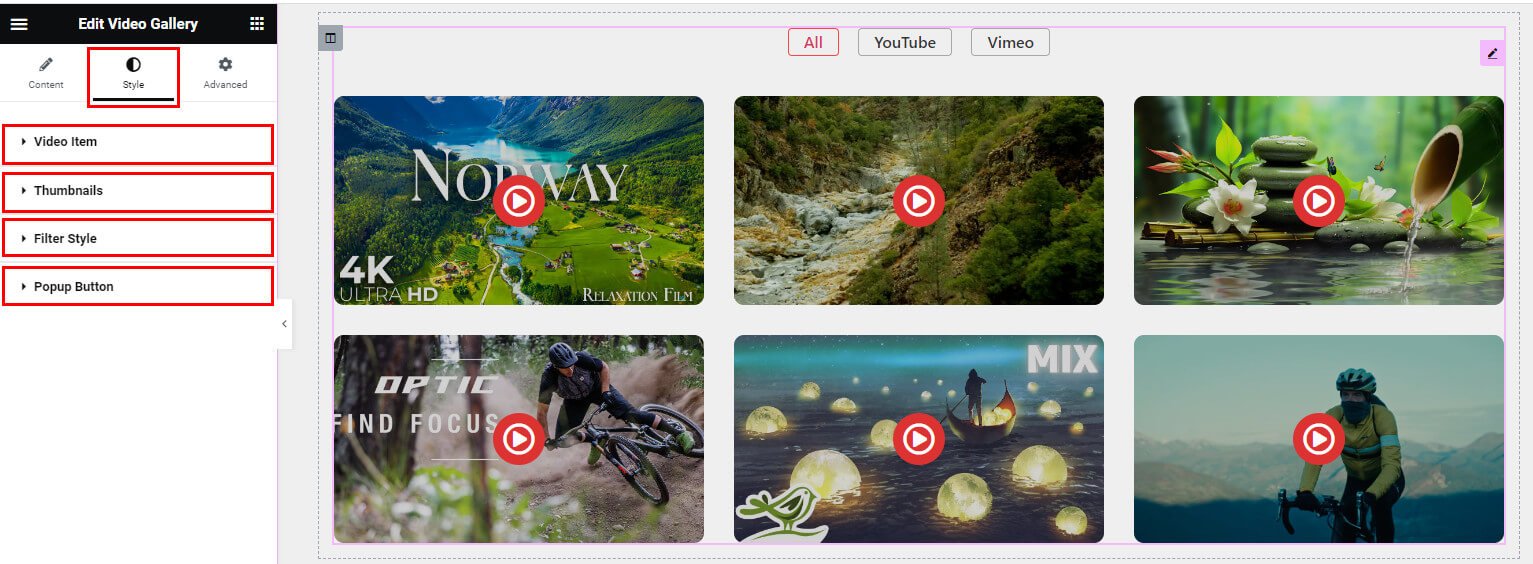
Step 4: How to customize the Elementor Video Gallery Widget Style?
Within the Style tab, you have the flexibility to customize the Video Item, Thumbnails, Filter, Popup Button styles to align with your preferences.

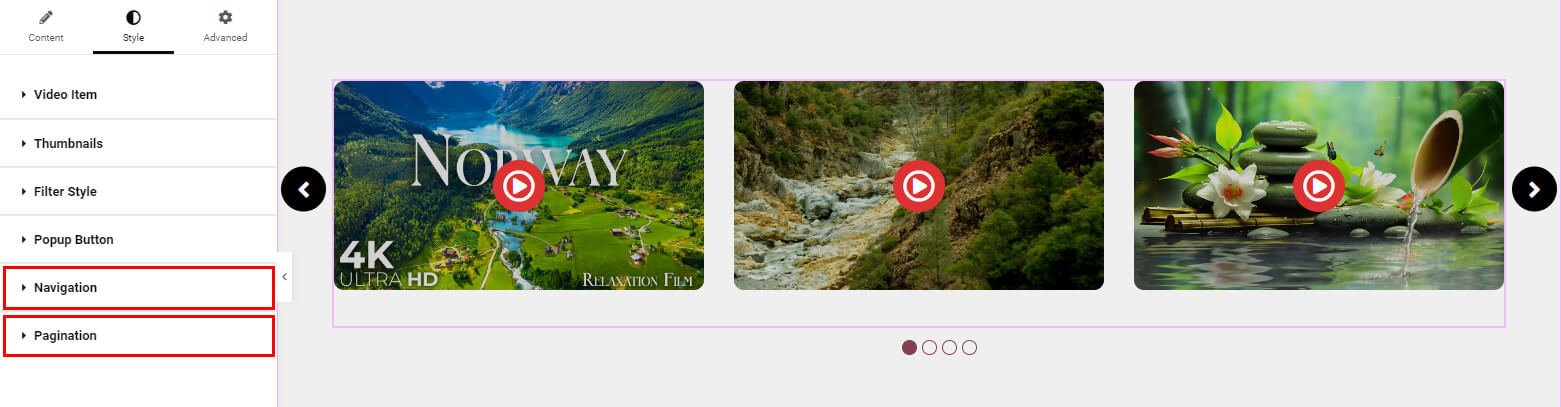
After activating the Slider Arrow and Slider Dots options in the layout settings, you gain access to navigation and pagination customization. This allows you to tailor the styles of both the navigation arrows and pagination elements according to your preferences.

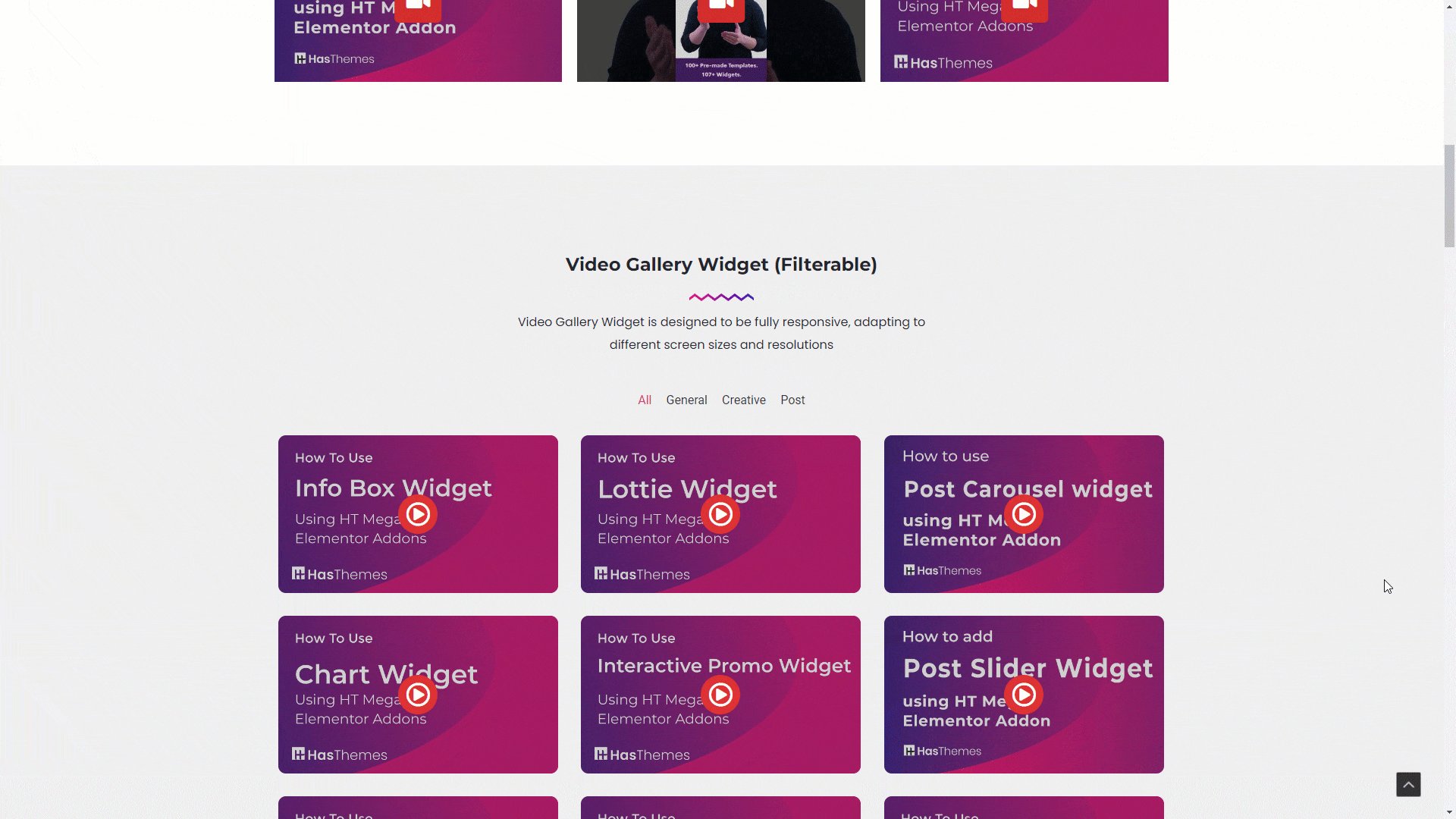
Usage Examples
Here are some live use cases for the Elementor Video Gallery Widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
