The Elementor Popover widget is a marvelous element for displaying popovers on websites. The layouts can be adjusted to show the content that you want your visitors to see.
How to use a Popover Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Popover Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Popover Widget
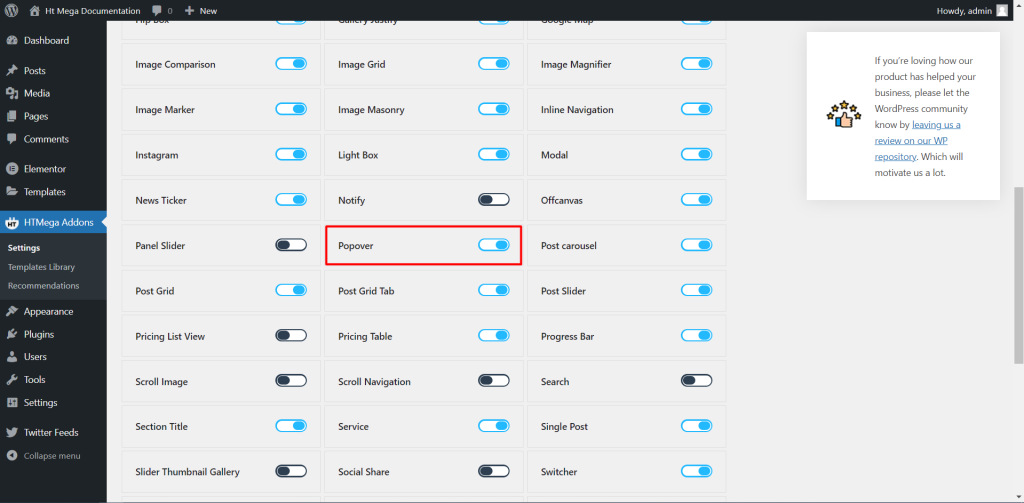
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Popover” widget.
Step 1: How to Enable Popover?

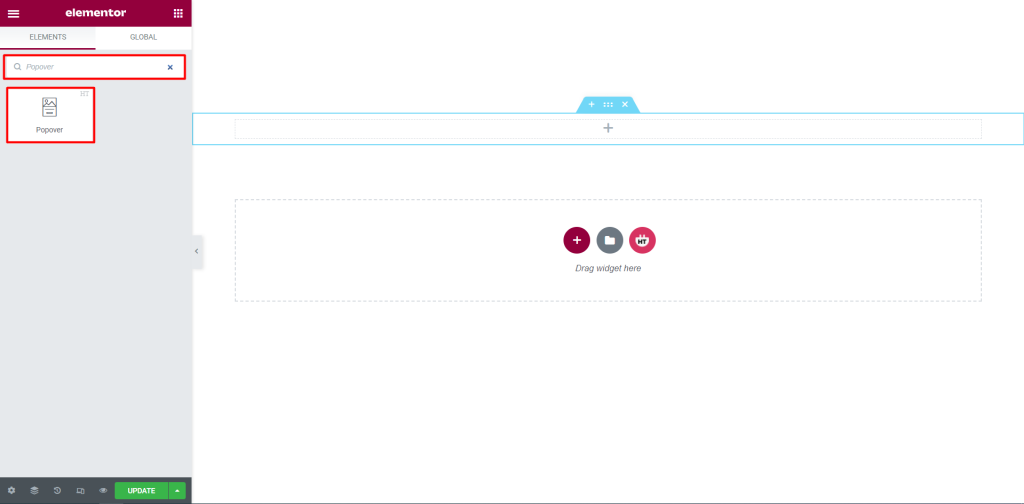
Step 2: How to use the Popover Widget?
To add the Popover widget, search by “Popover” and use the widget that has the “HT badge”

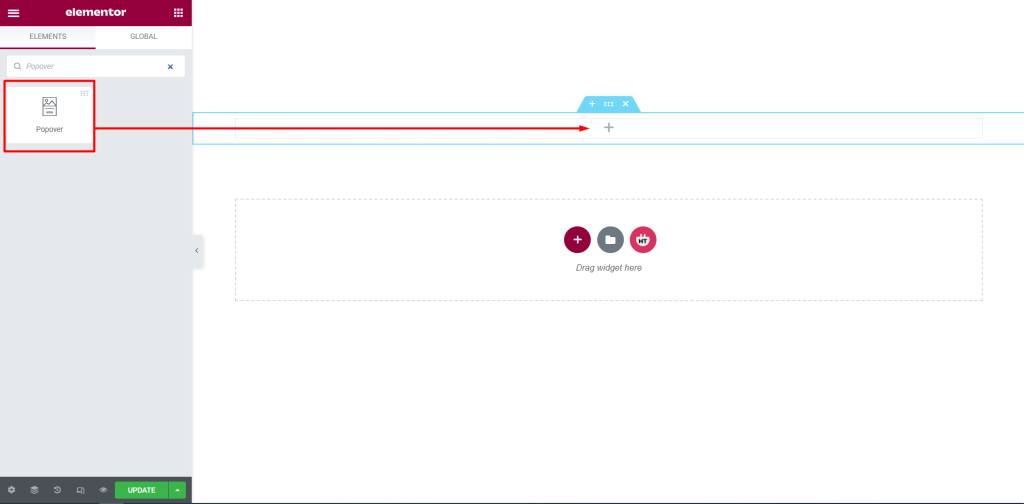
Drag and drop the HT Mega Popover widget onto the Page Template.

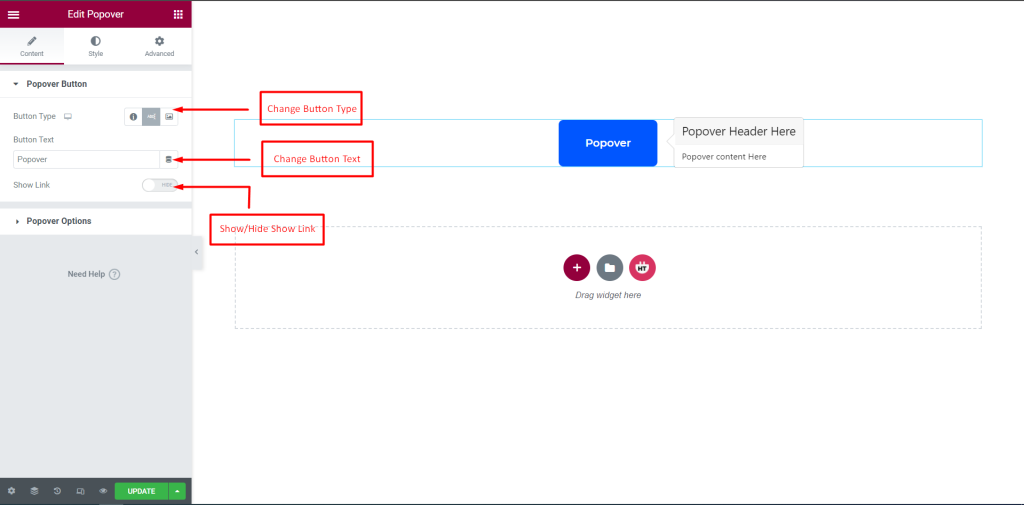
Step 3: How to customize the Popover Widget?
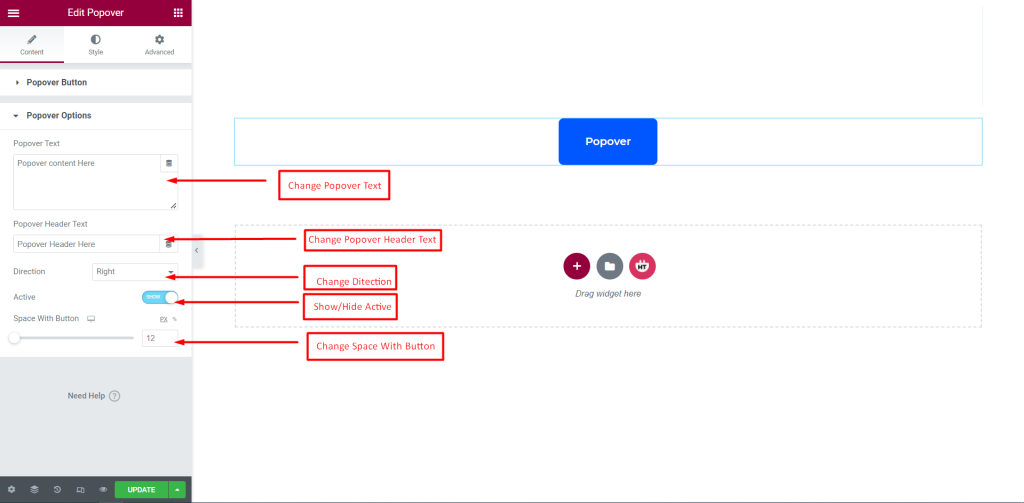
Content :
Popover Button: You can change Button Type, Button Text, and Show Link status as your need

Popover Options: You can change the Popover Text, Popover Header Text, Direction, Active status, and Space With Button according to your needs

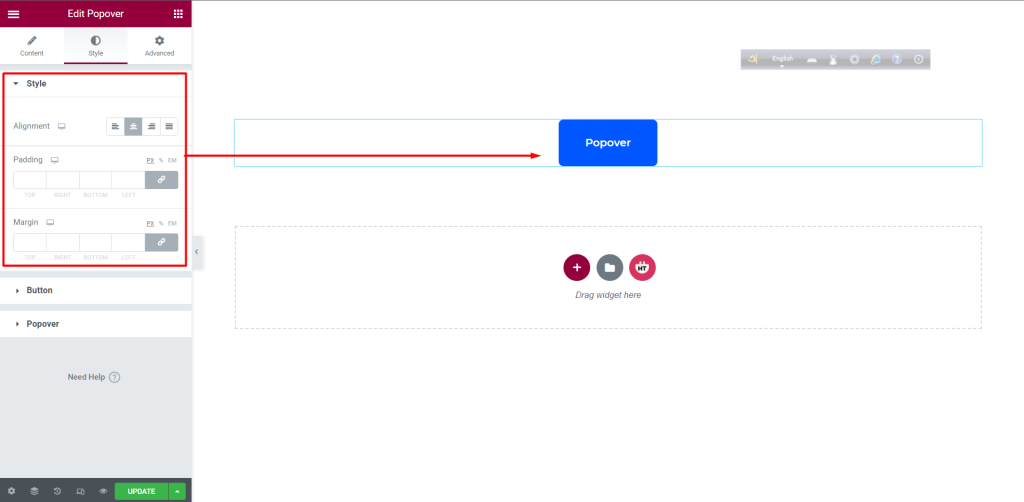
How to customize the Popover Widget style
Style: You can customize the style of the Popover Widget as you like

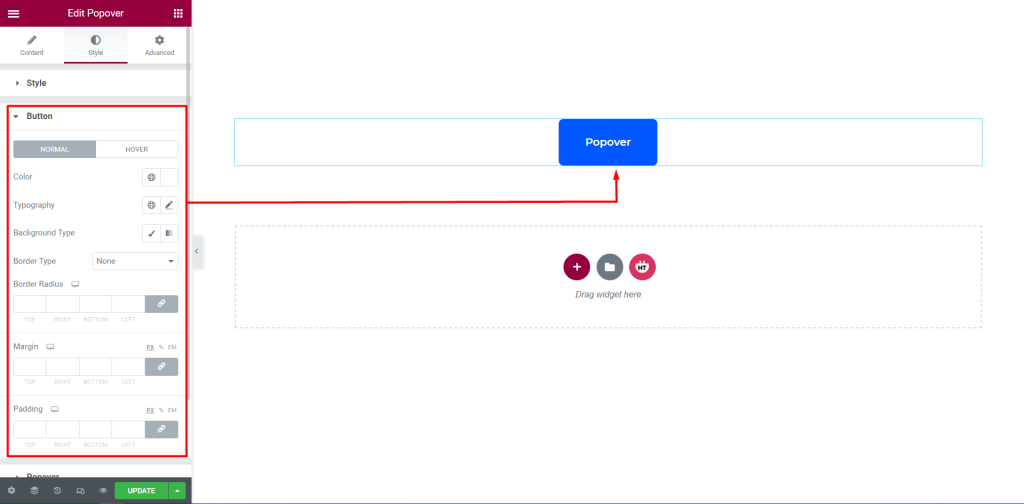
Button: You can customize the style of the Button as you like

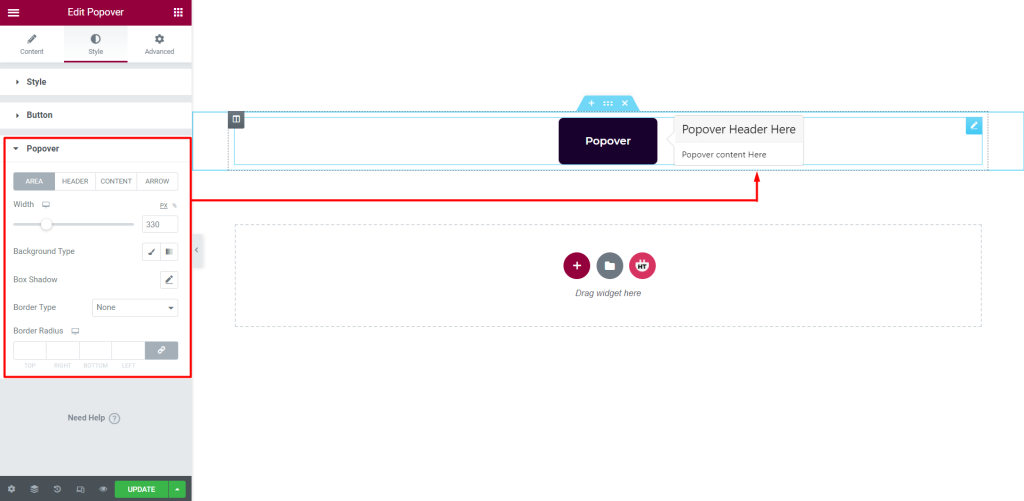
Popover: You can customize the style of the Popover as you like

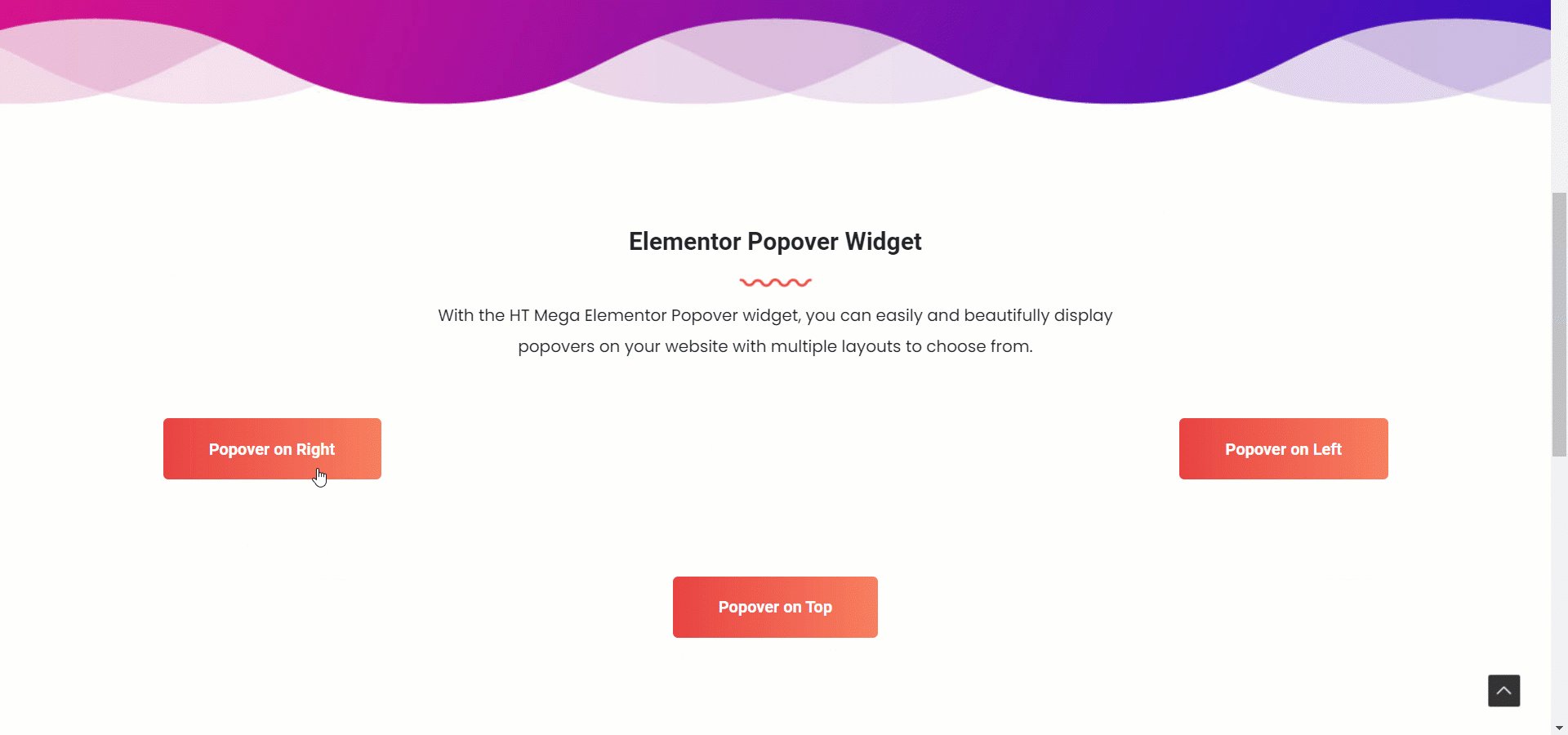
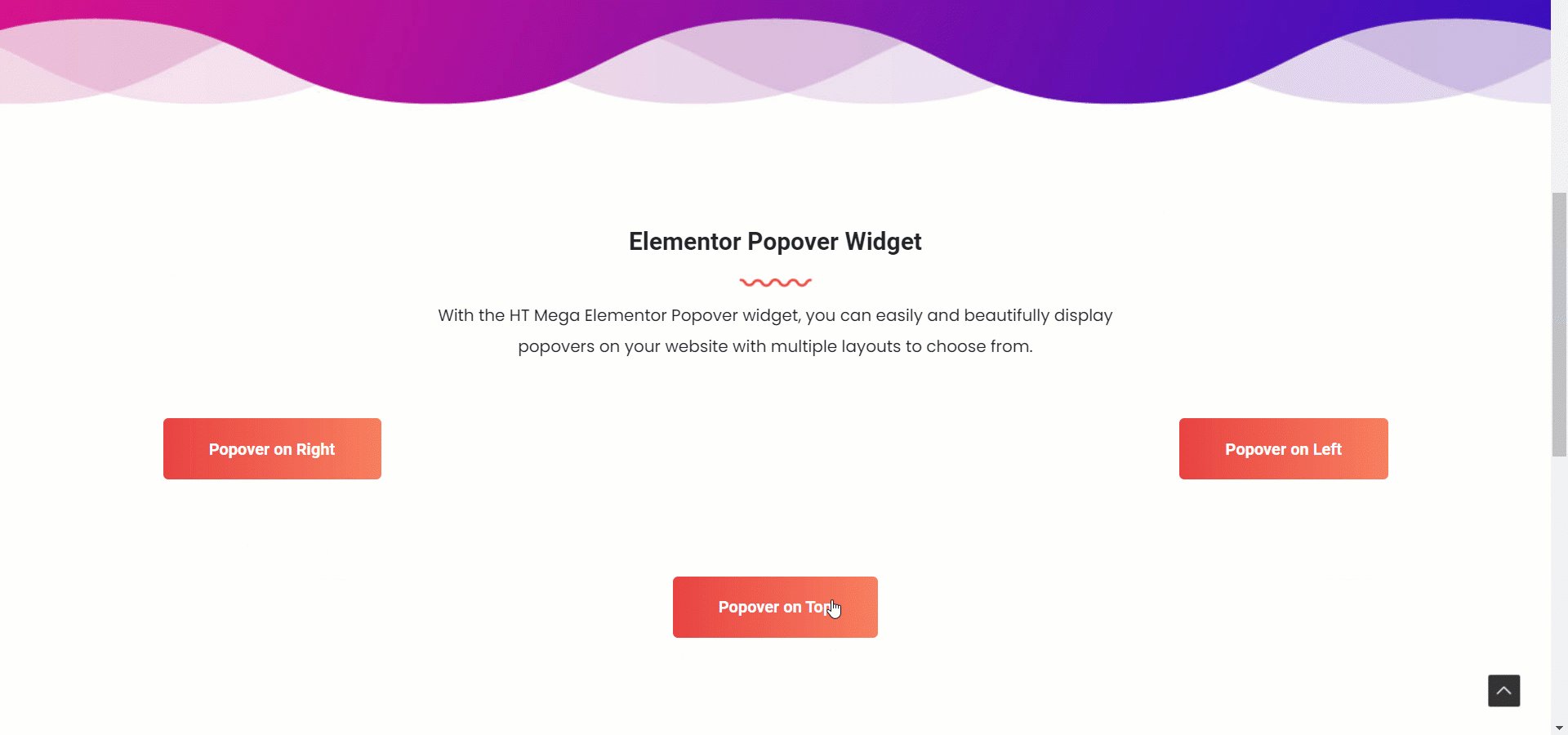
Usage Examples
Here are some live use cases for the Popover widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
