If you want to add extra visual appeal to your WordPress site, the Scroll HT Mega Image widget is a great choice. This widget allows you to upload a picture that slowly scrolls over the screen, producing a dramatic effect that may dramatically improve the look of your page.
Steps of adding Scroll Navigation Widget
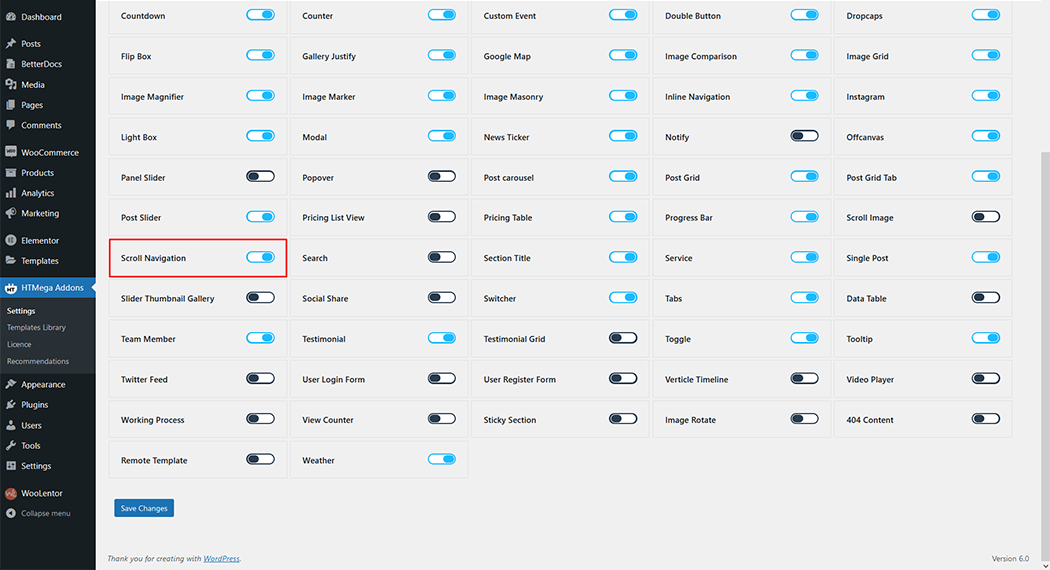
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Scroll Navigation” widget.
Step 1: How to Enable Scroll Navigation Widget?

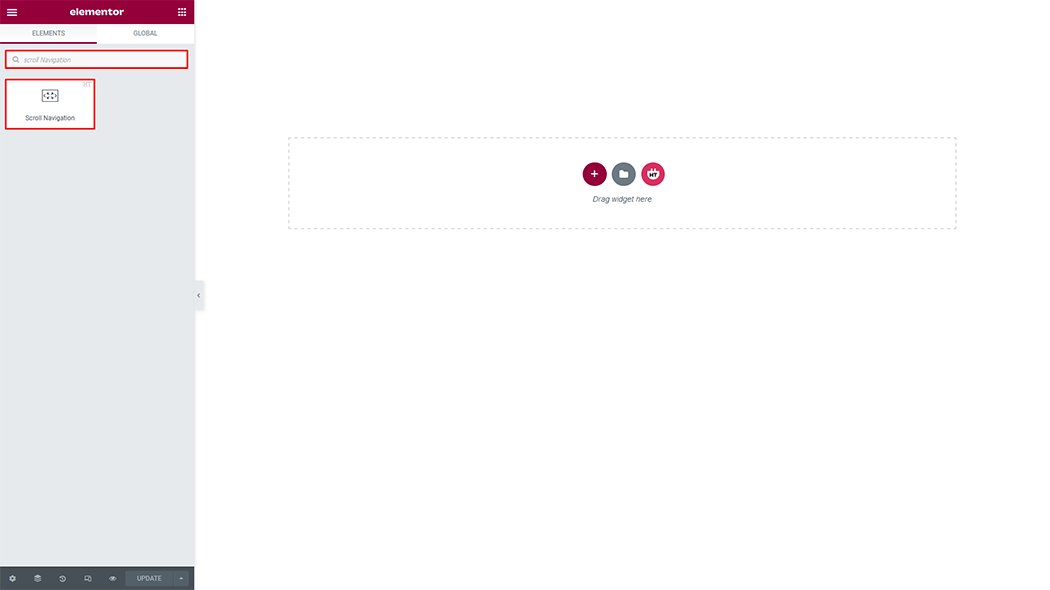
Step 2: How to use the Scroll Navigation Widget?
To add the Scroll Navigation widget, search by “Scroll Navigation” and use the widget that has the “HT badge”

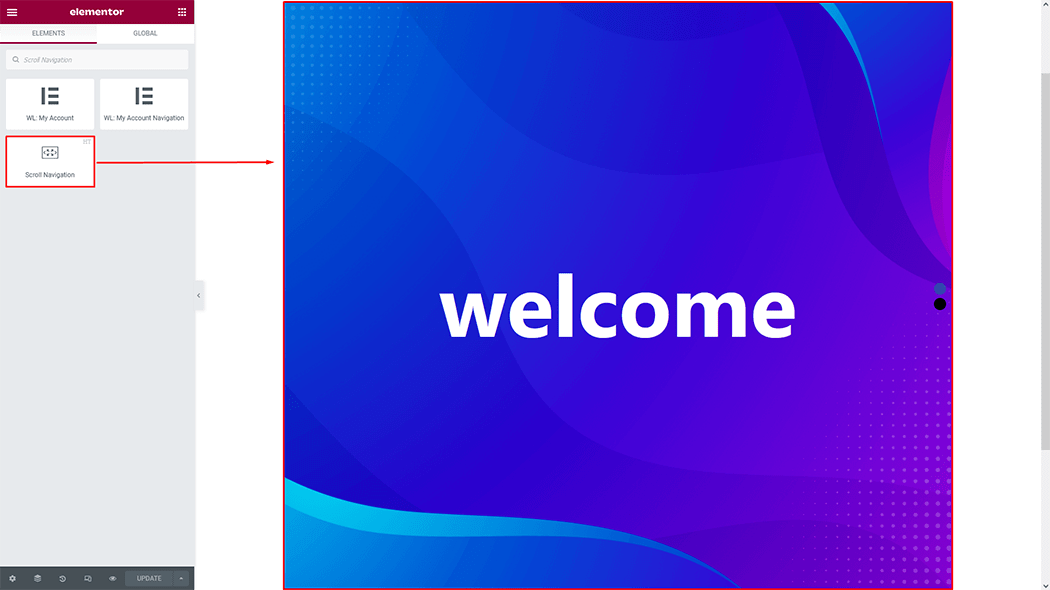
Drag and drop the HT Mega “Scroll Navigation” widget onto the Page Template.

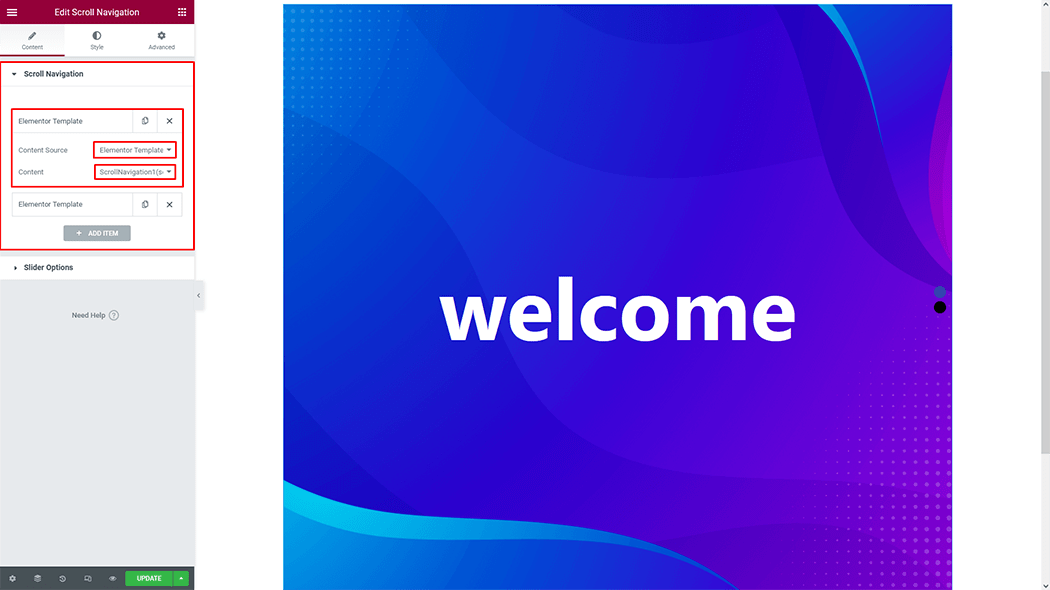
Step 3: How to customize the Scroll Navigation Widget?
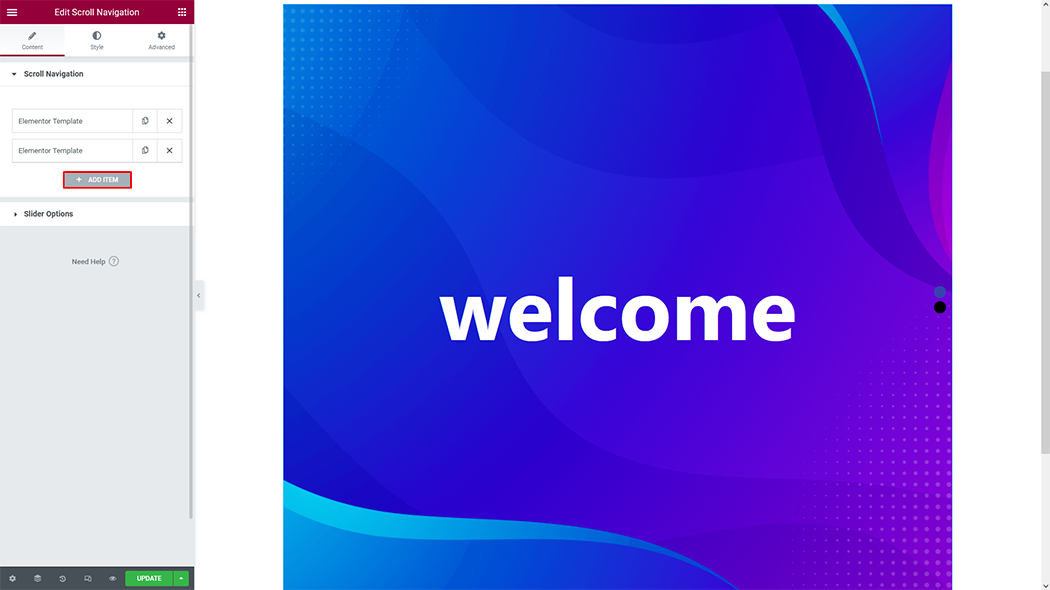
Scroll Navigation: You can customize the scroll navigation as you need

Add item: You can add items as you need

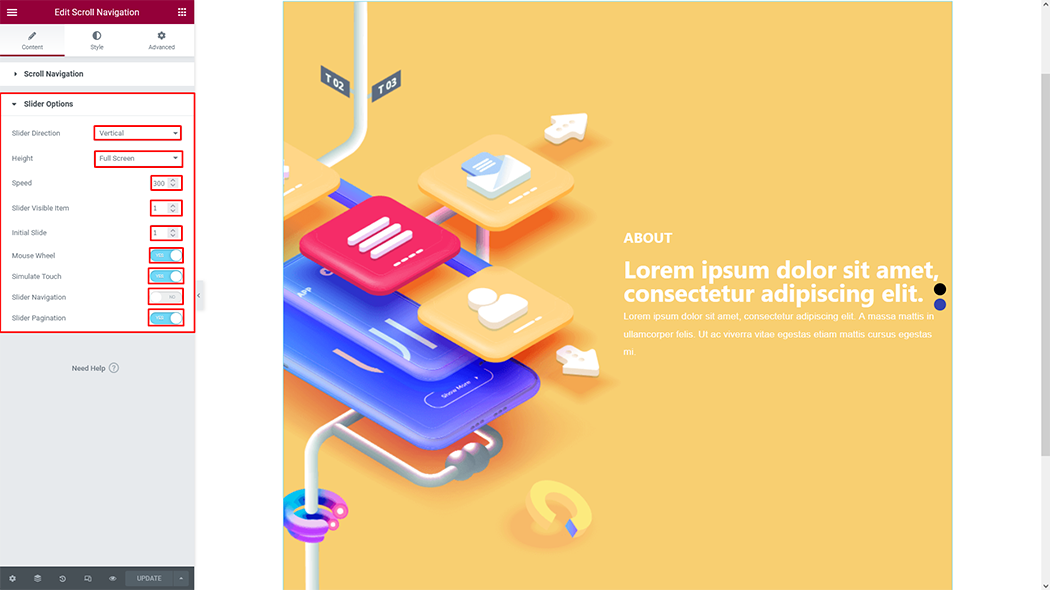
Slider Options: You can customize the slider options as you need

How to customize the Scroll Navigation style
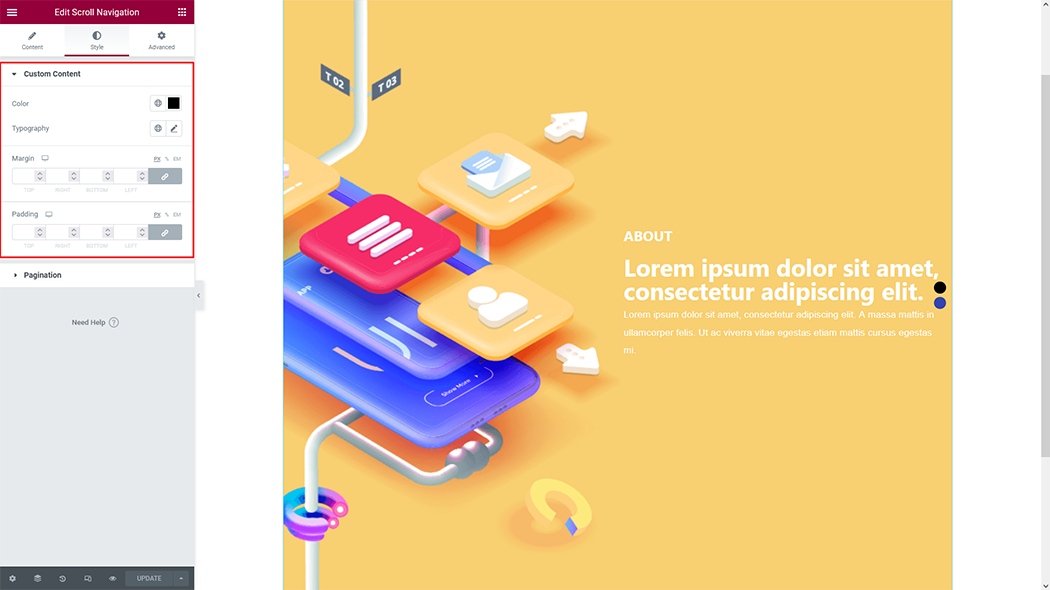
Custom Content: You can customize the style of custom content as you like

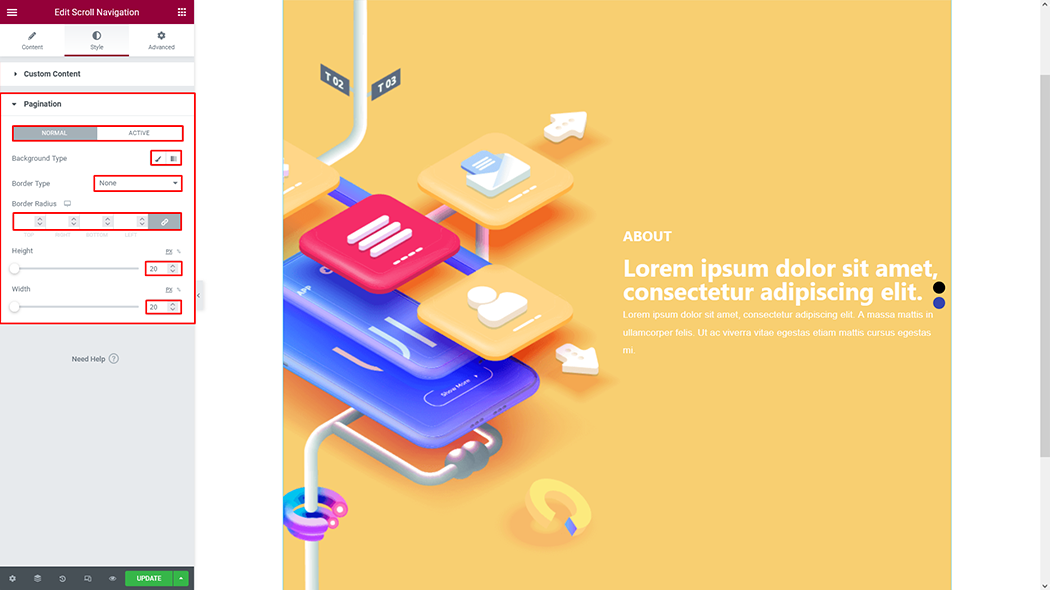
Pagination: You can customize the style of pagination as you like

Usage Examples
Here are some live use cases for the Scroll Navigation widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
