Design and style your gravity forms and showcase them on web pages beautifully with the help of this handy Elementor Gravity forms widget by HT Mega
How to use Gravity Forms Widget of HTMega Addons
Steps of adding Gravity Forms Widget
Make sure you have installed and activated the Gravity Forms plugin. You need to create a Form through Gravity Forms. You can check out their documentation to get started with Gravity Forms.
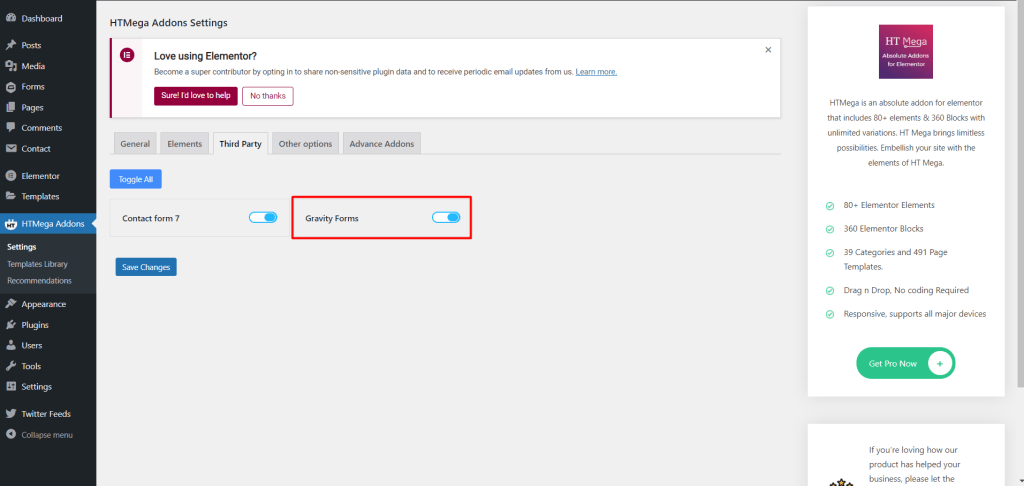
Go to WordPress Dashboard > HTMega Addons > Settings > Third Party. From the list of Third Party, turn ON the “Gravity Forms” widget.
Step 1: How to Enable Gravity Forms Widget?

Step 2: How to use the Gravity Forms Widget?
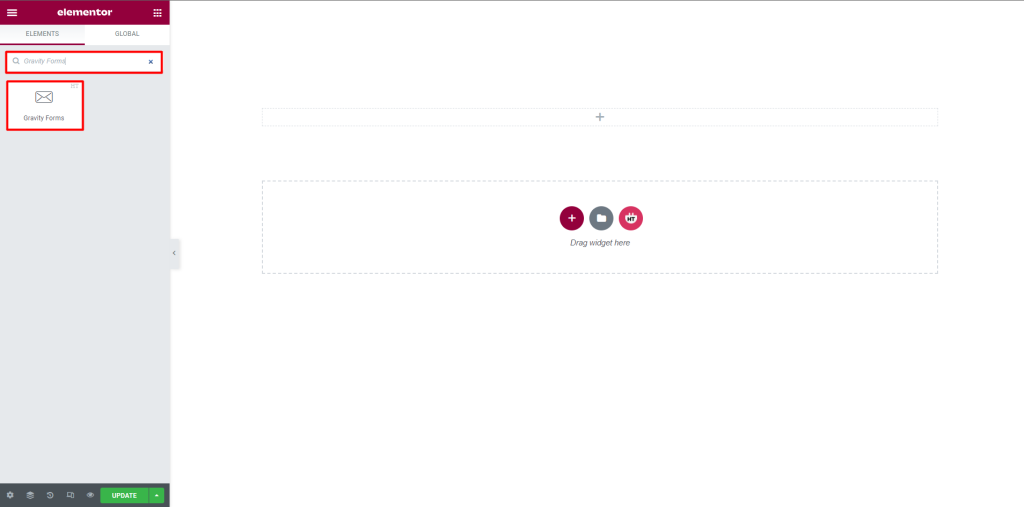
To add the Gravity Forms Widget, search by “Gravity Forms” and use the widget that has the “HT badge”

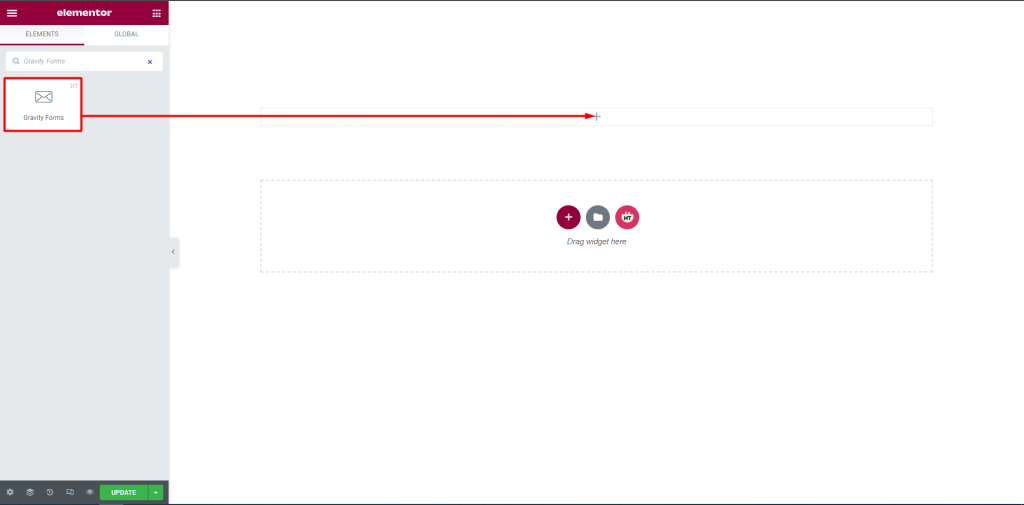
Drag and drop the HT Mega Gravity Forms widget onto the Page Template.

Step 3: How to customize the Gravity Forms Widget?
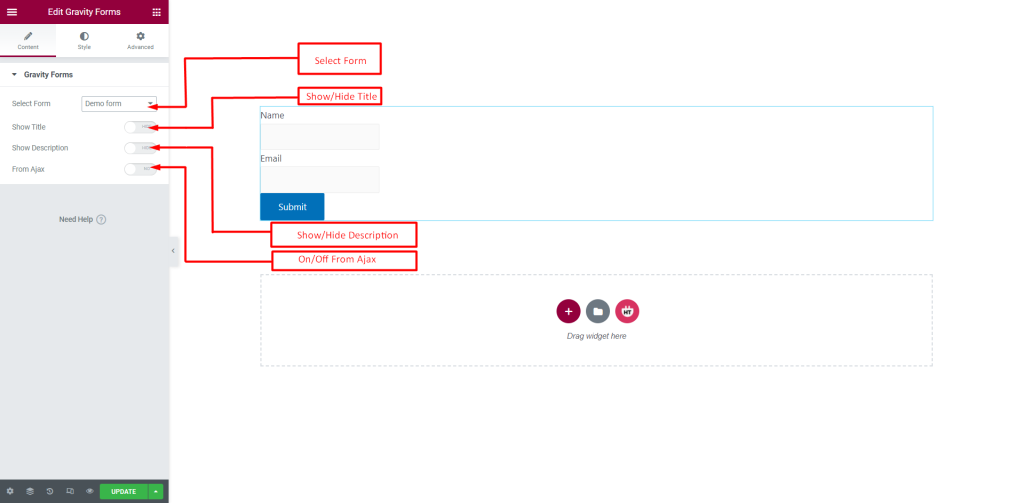
Content :
Gravity Form: You can choose your Form from the selected options. You can show or hide the Title and Description, and On/Off From Ajax according to your needs

How to customize the Gravity Forms Widget style
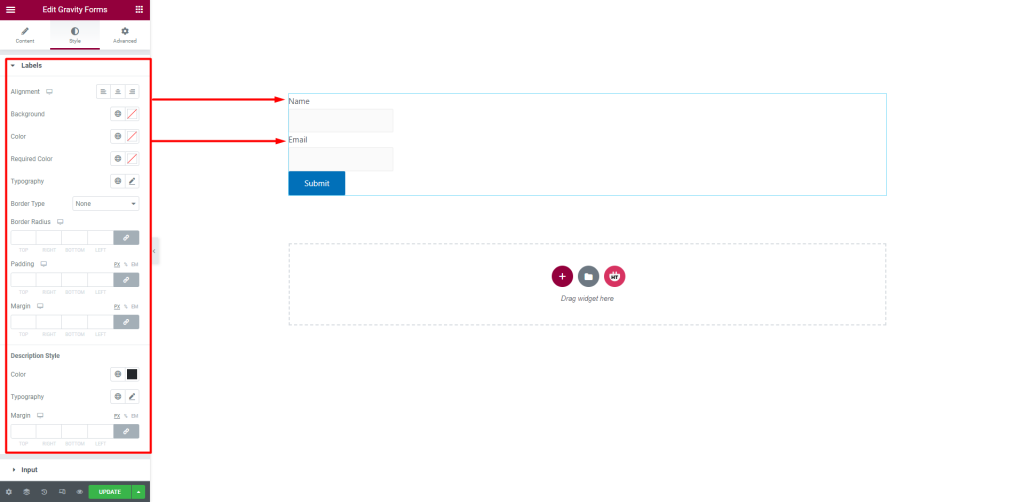
Labels: You can customize the style of the Labels as you like

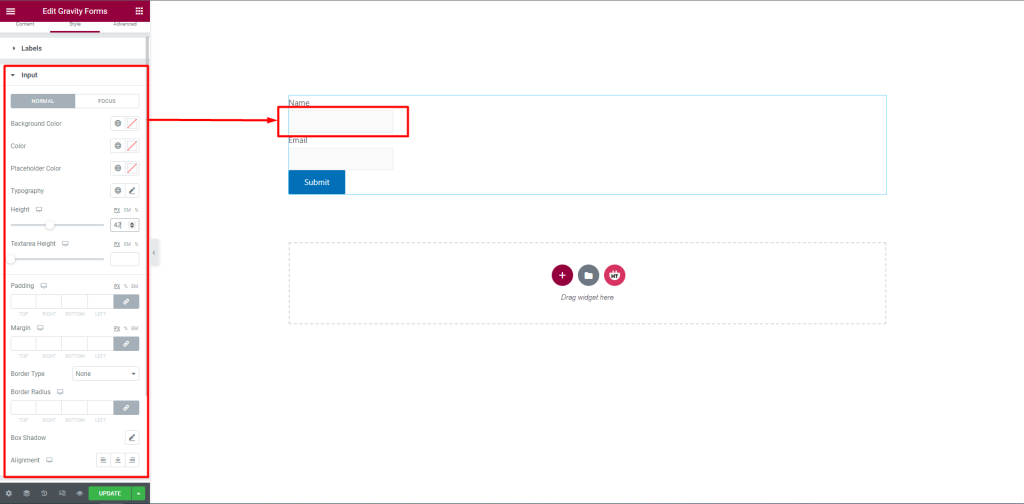
Input: You can customize the style of the Input as you like

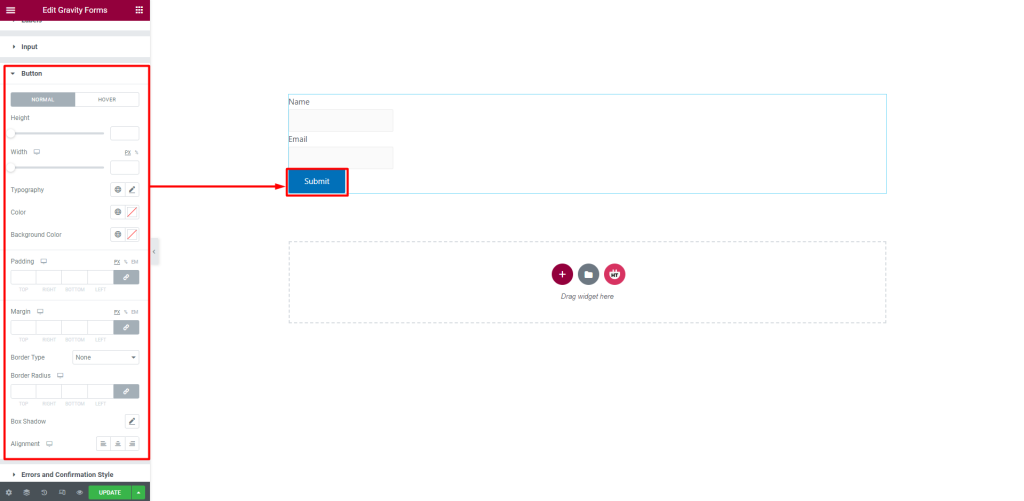
Button: You can customize the style of the Button as you like

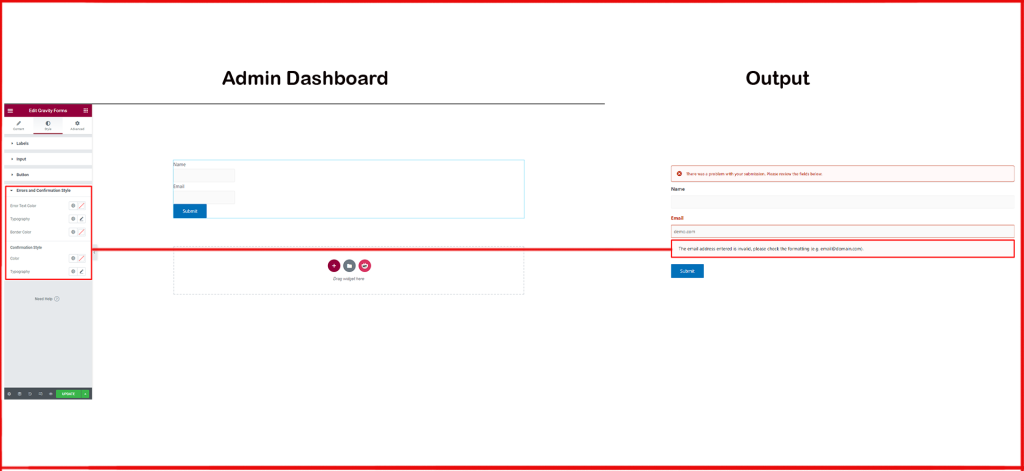
Errors and Confirmation Style: You can customize the style of the Errors and Confirmation Style as you like

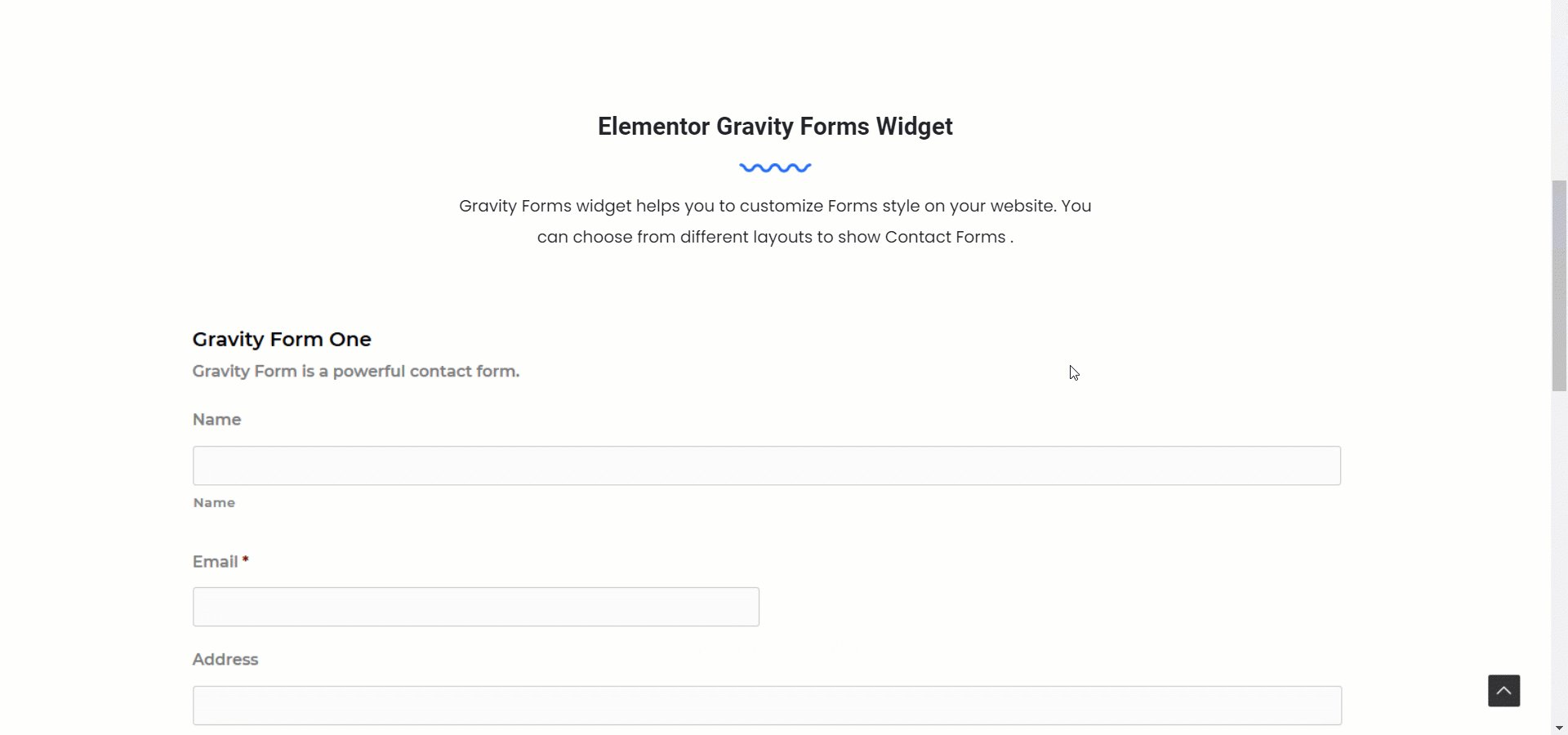
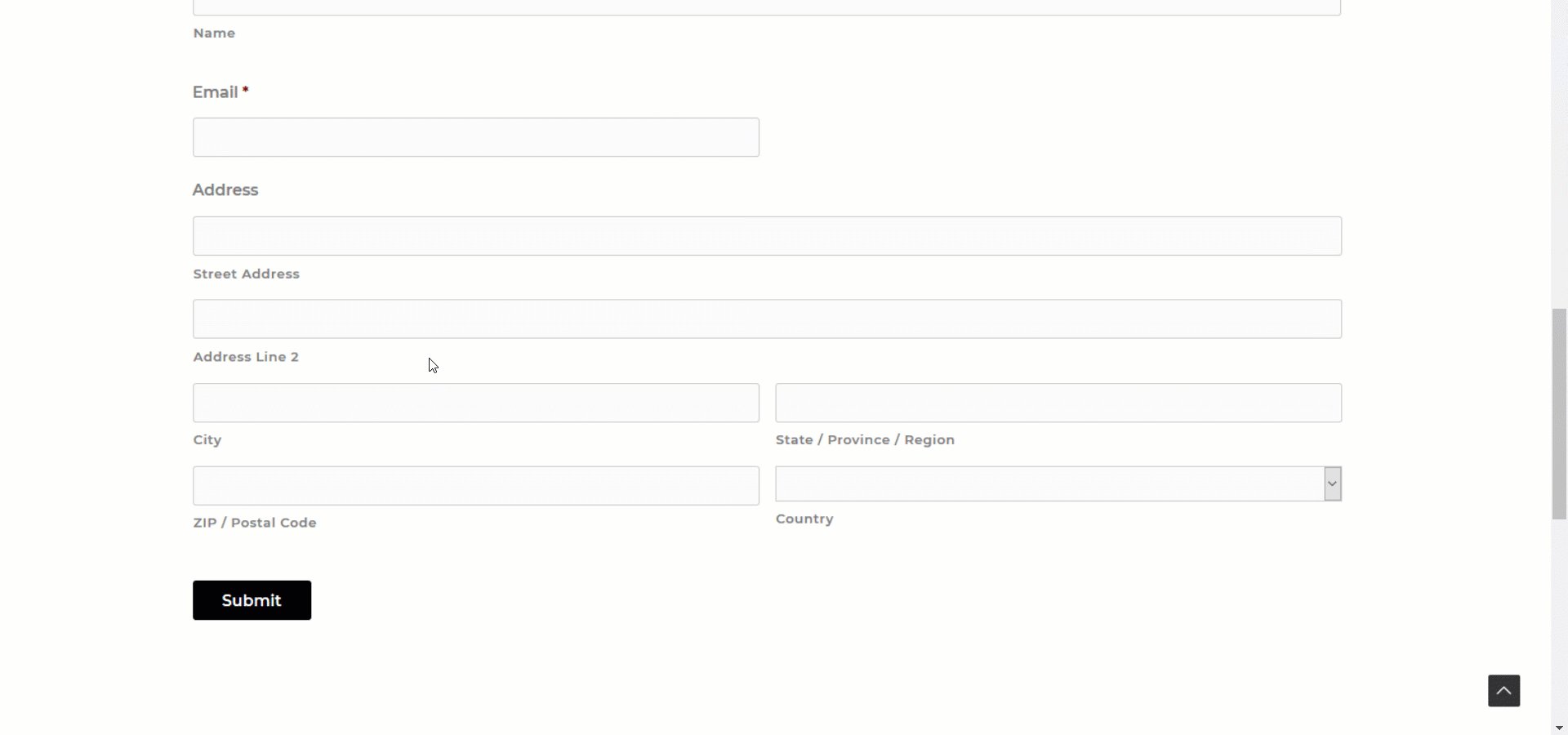
Usage Examples
Here are some live use cases for the Gravity Forms widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
