The Elementor 404 Content widget from HT Mega helps display the pages that your browser can’t find the page you’re looking for.
How to use an 404 Widget of HTMega Addons
You can see the below video to get an insight into how you can use the 404 Content Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding 404 Content Widget
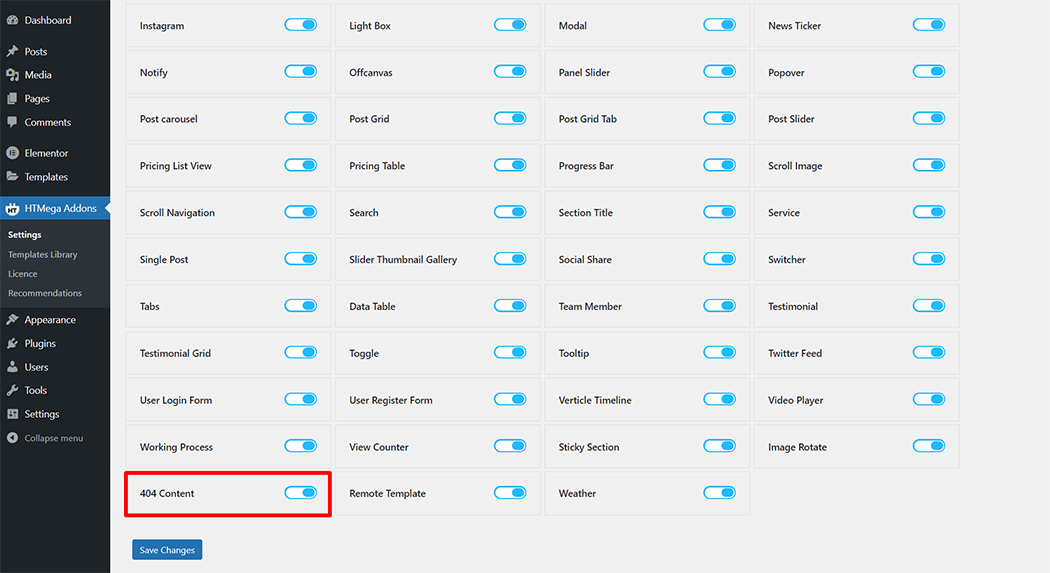
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “404 Content” widget.
Step 1: How to Enable 404 Content?

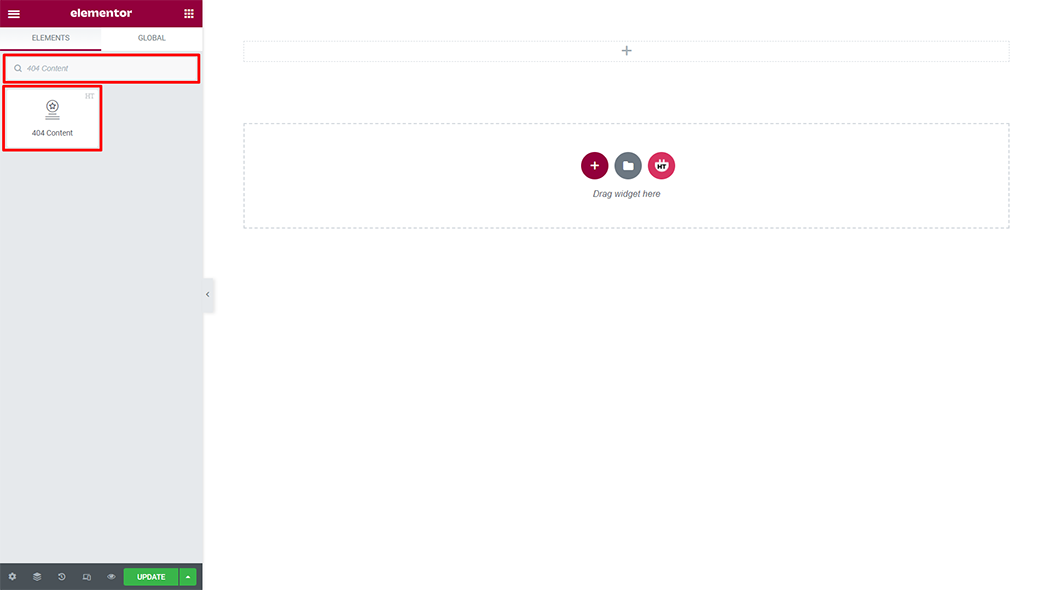
Step 2: How to use the 404 Content Widget?
To add the 404 Content widget, search by “404 Content” and use the widget that has the “HT badge”

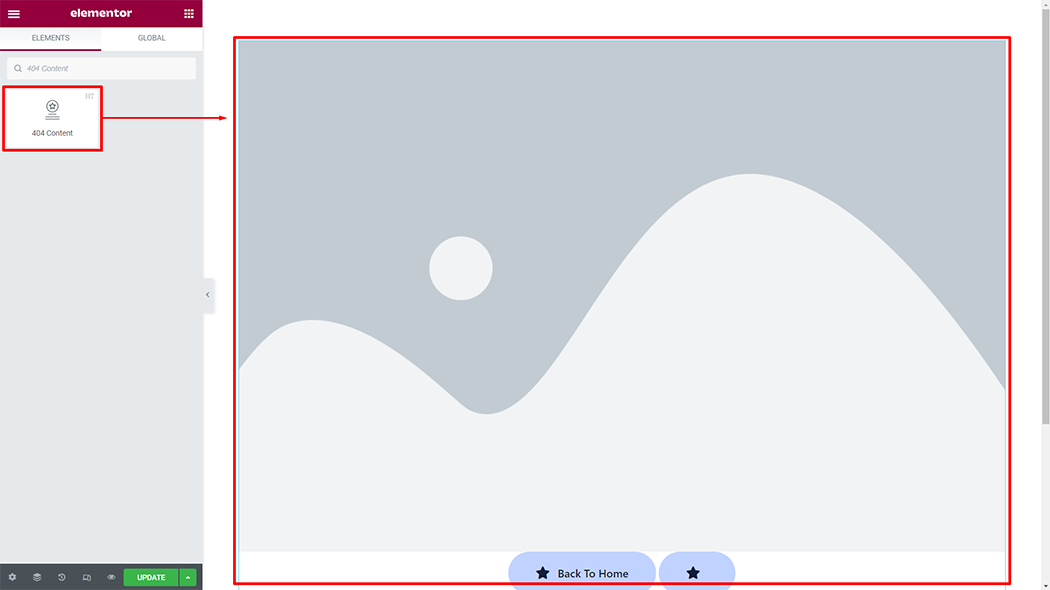
Drag and drop the HT Mega 404 Content widget onto the Page Template.

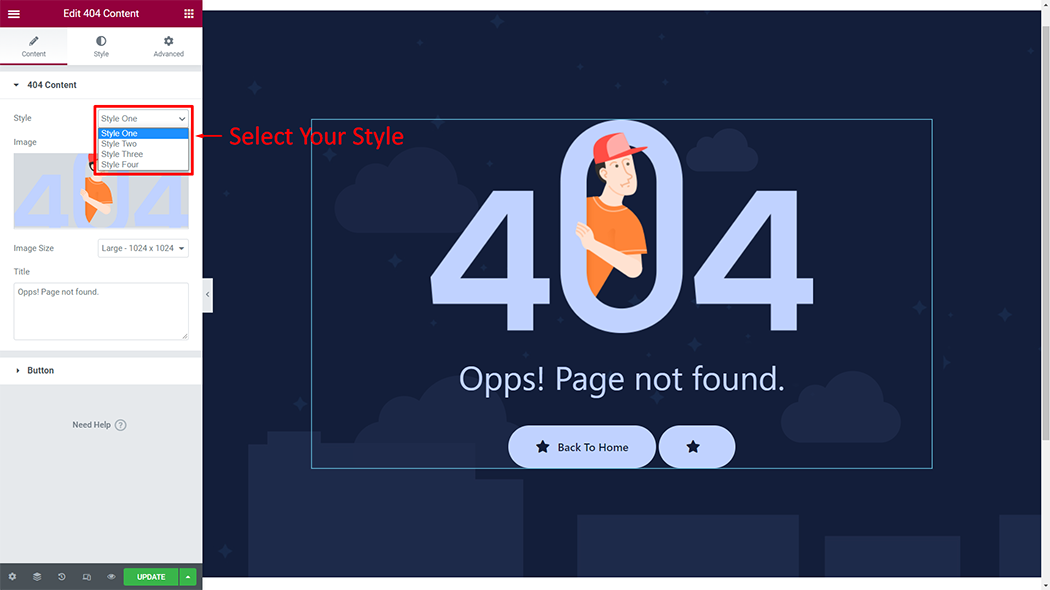
Step 3: How to customize the 404 Content Widget?
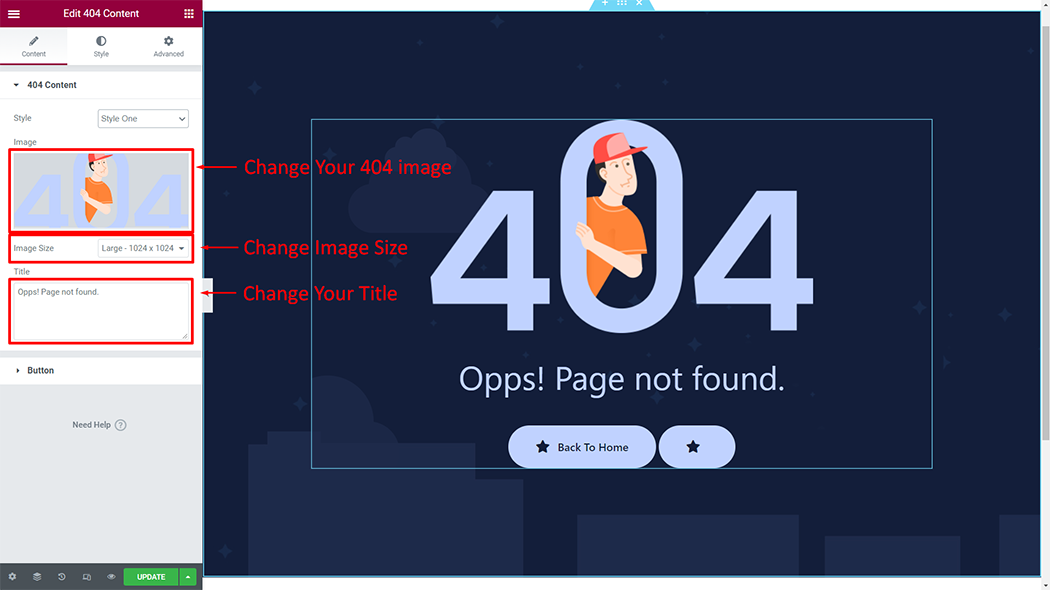
Content :
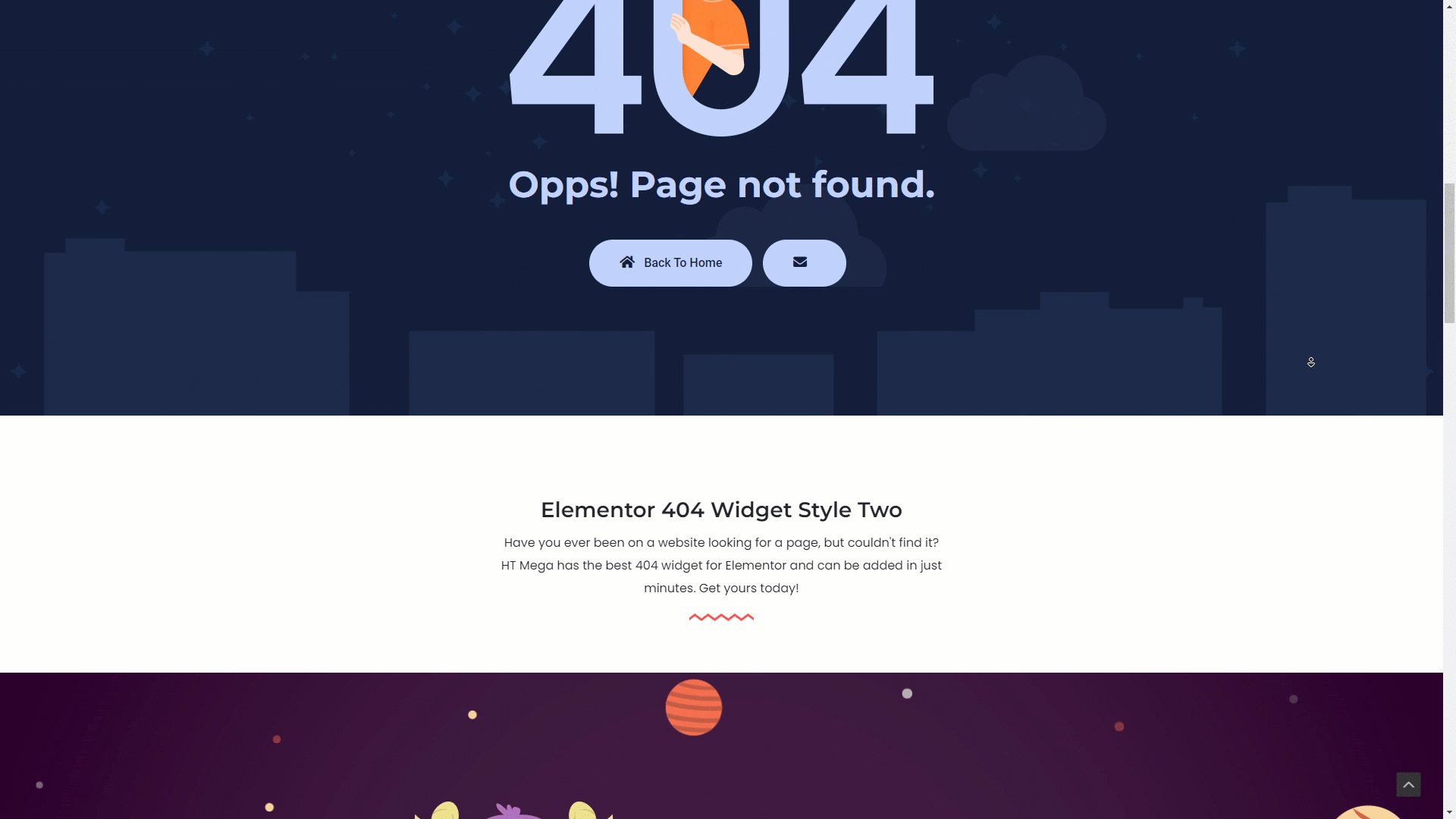
Style: You have 4 different styles of 404 Content. You can choose your style from the selected options.

404 Content: You can change the image, image size, and title according to your needs

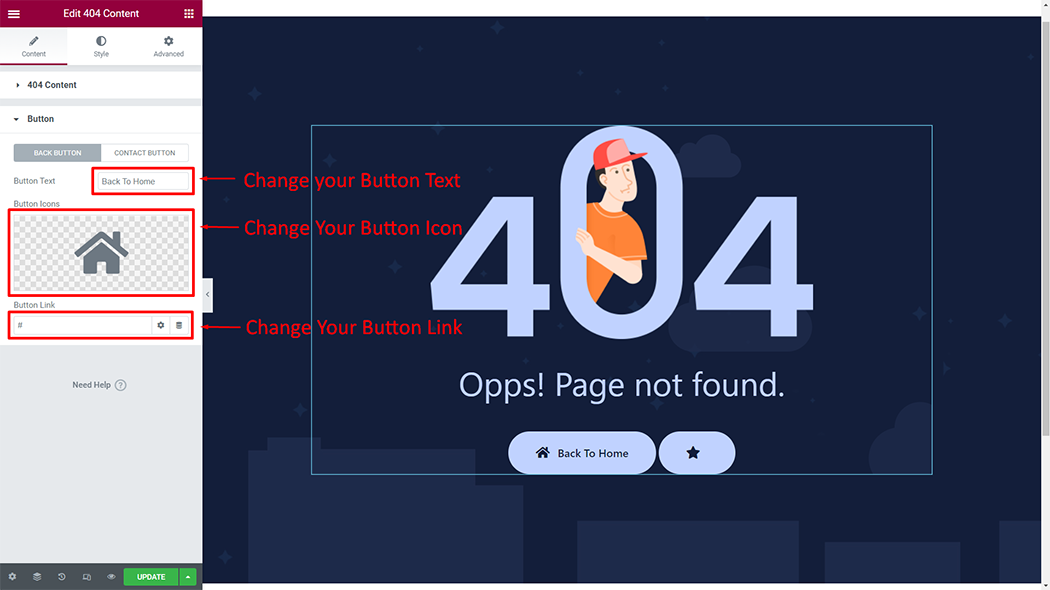
Button: You can change the Button Text, Button Icon, and Button Link according to your needs

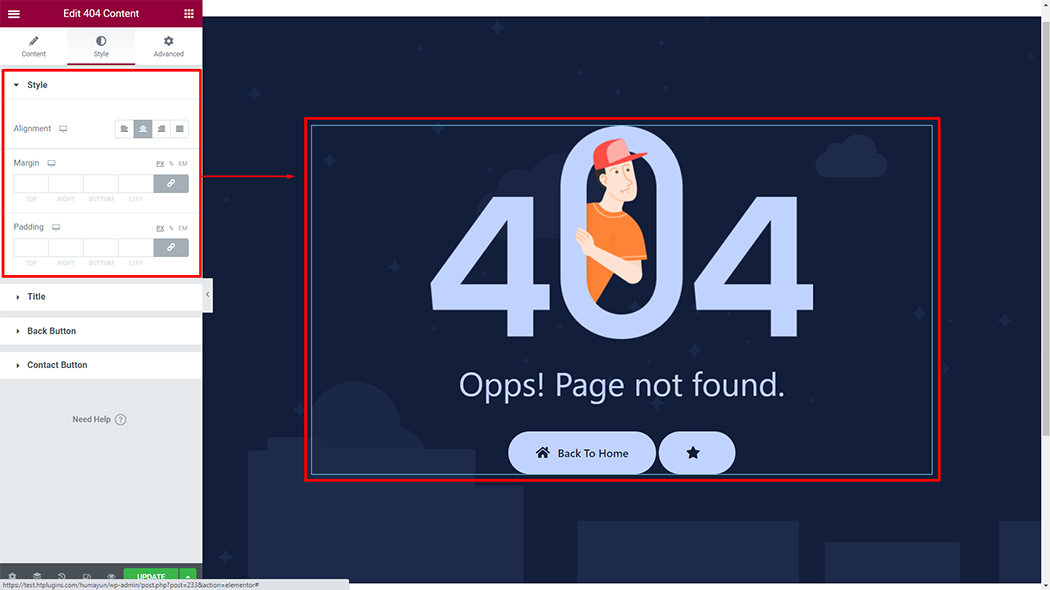
How to customize the 404 Content style
Style: You can customize the style of the Style as you like

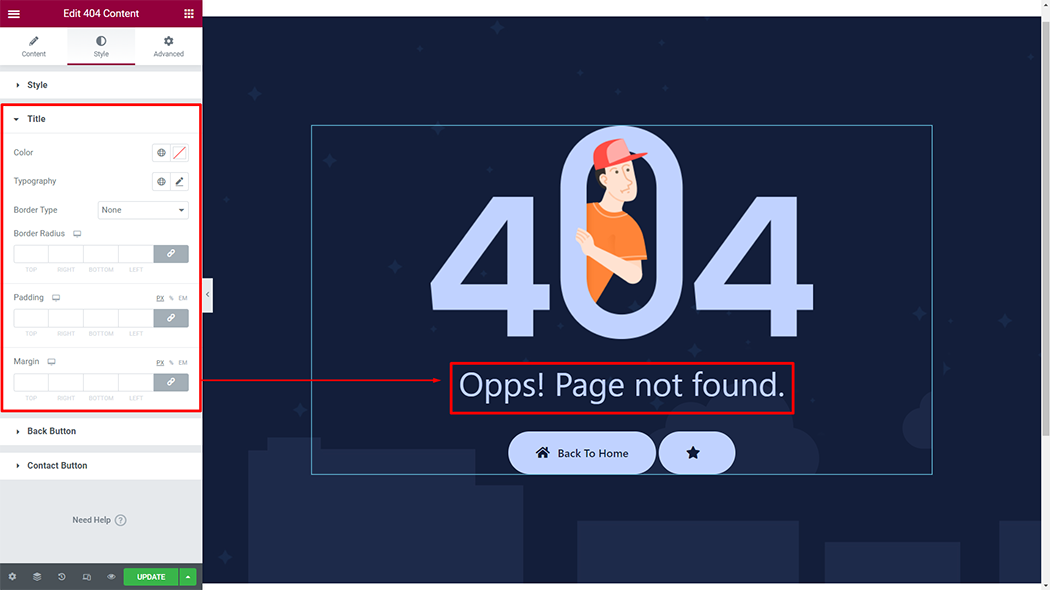
Title: You can customize the style of the Title as you like

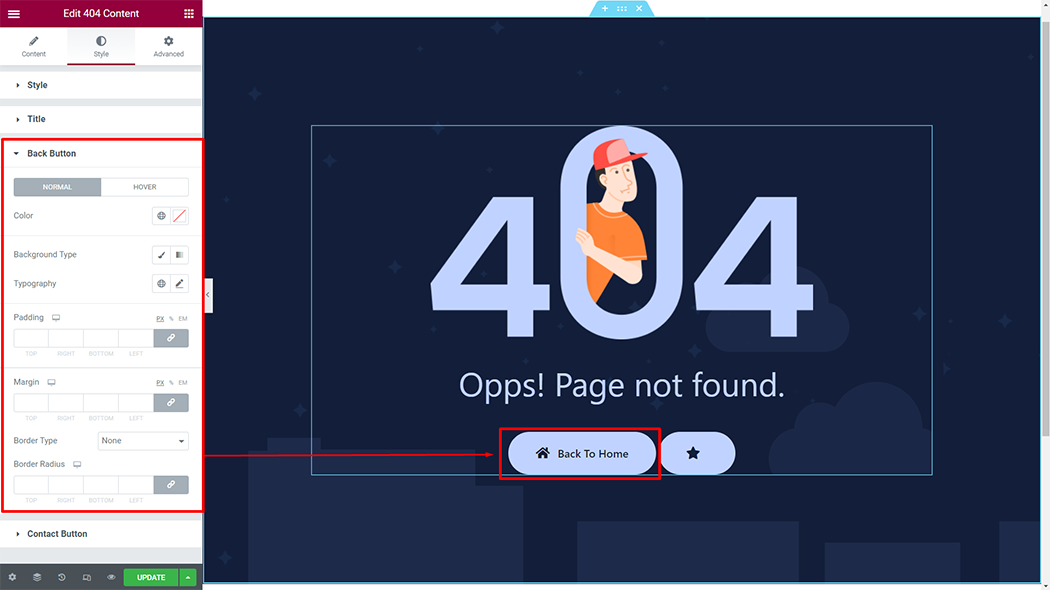
Back Button: You can customize the style of the Back Button as you like

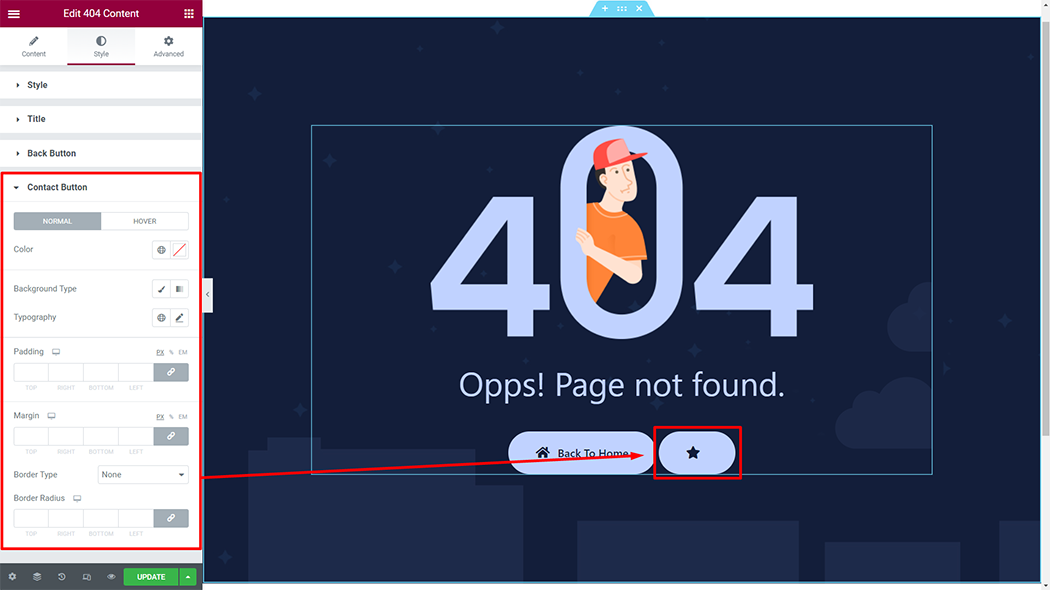
Contact Button: You can customize the style of the Contact Button as you like

Usage Examples
Here are some live use cases for the Contact Button widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
