The HT Mega Elementor Animated Heading Widget allows you to use an appealing animated design to display a stylish heading on your website. The animated heading can be displayed in a variety of styles.
How to use an Animated Heading Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Animated Heading Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Animated Heading Widget
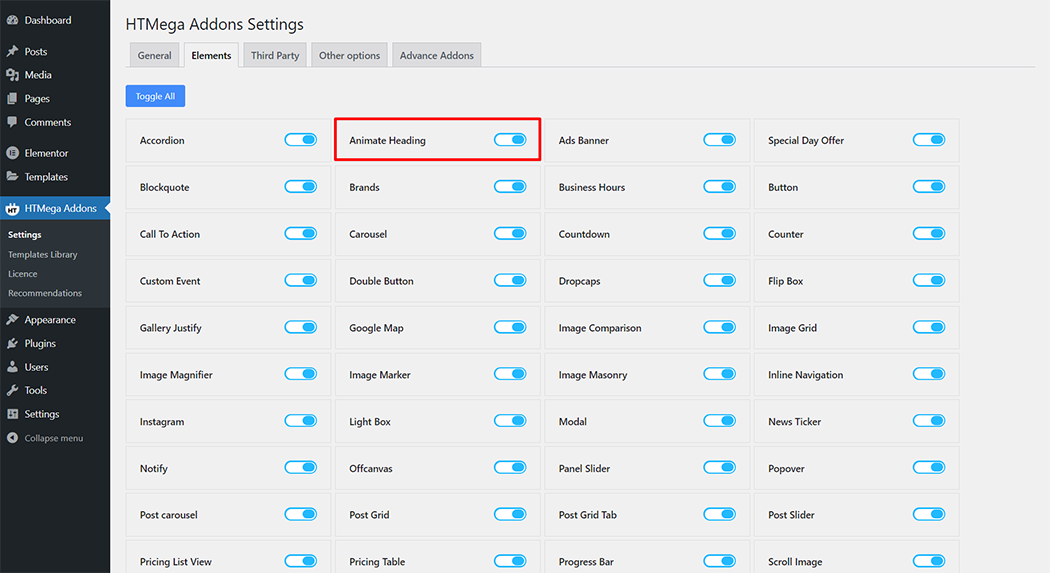
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Animated Heading” widget.
Step 1: How to Enable Animated Heading?

Step 2: How to use the Animated Heading Widget?
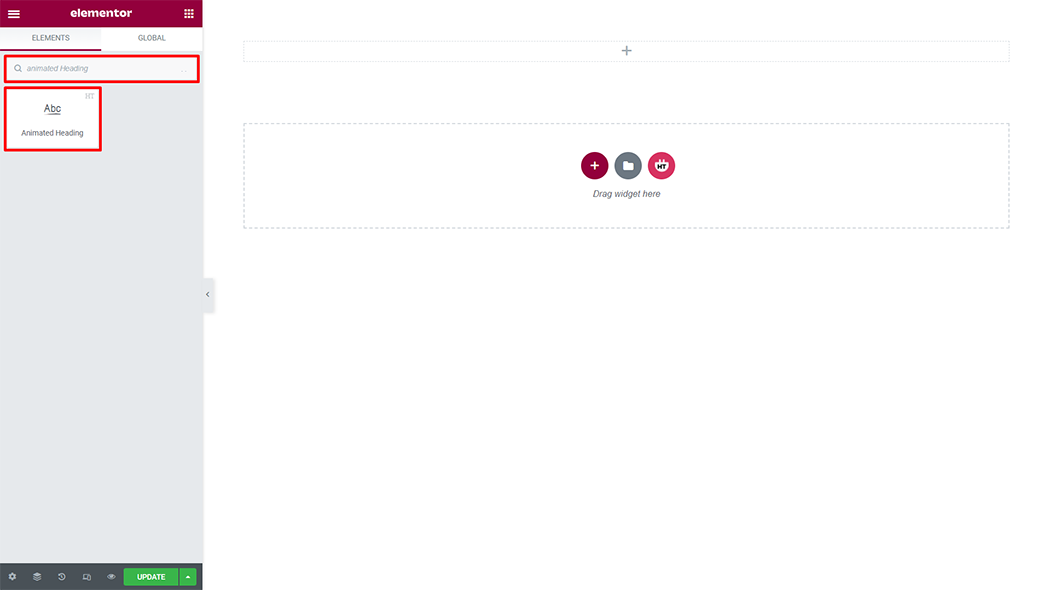
To add the Animated Heading widget, search by “Animated Heading” and use the widget that has the “HT badge”

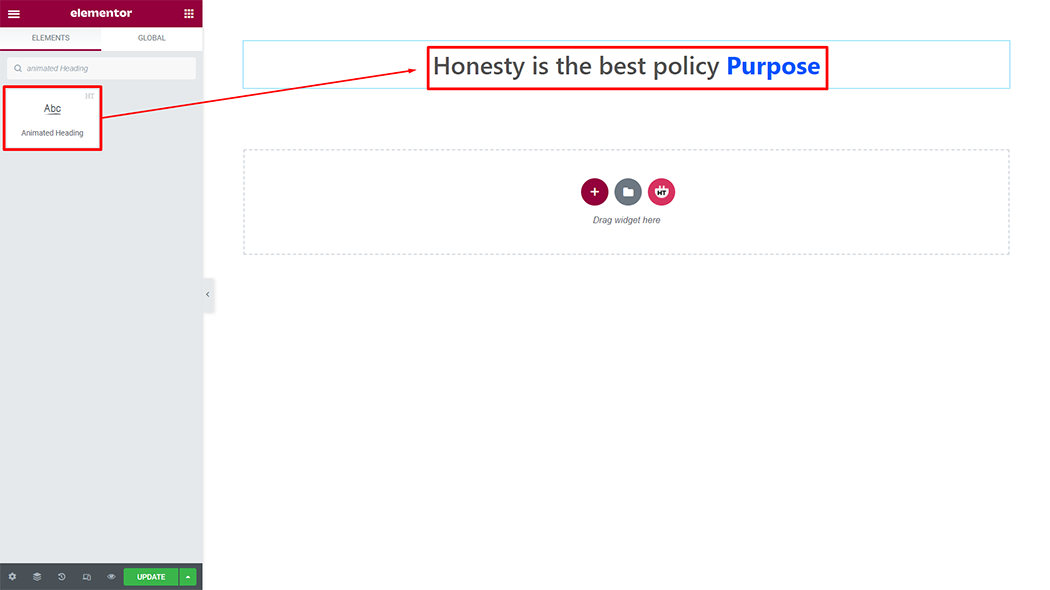
Drag and drop the HT Mega Animated Heading widget onto the Page Template.

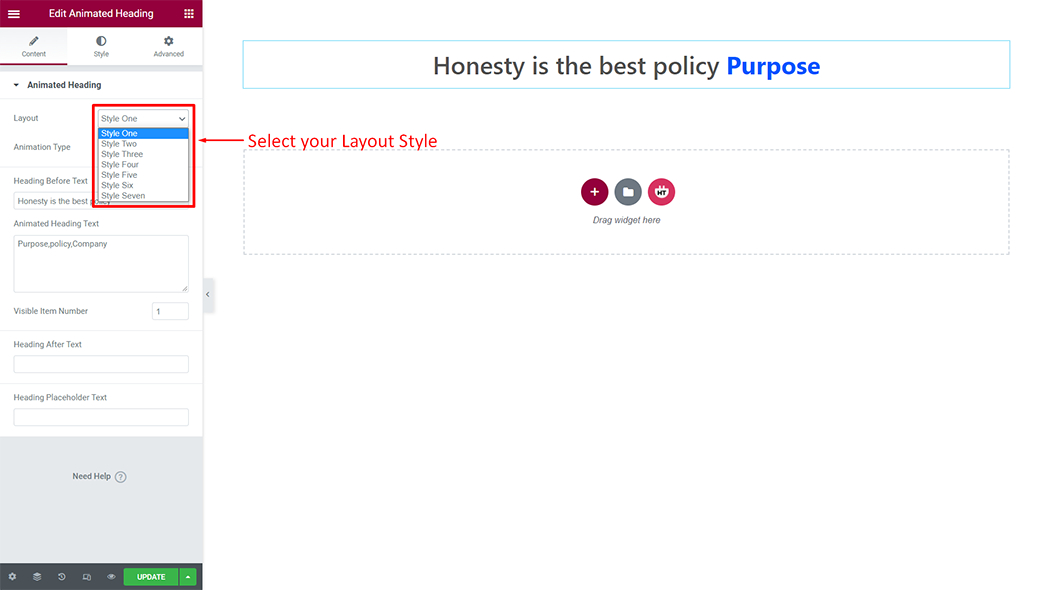
Step 3: How to customize the Animated Heading Widget?
Content :
Style: You have 7 different styles of Animated Heading. You can choose your style from the selected options.

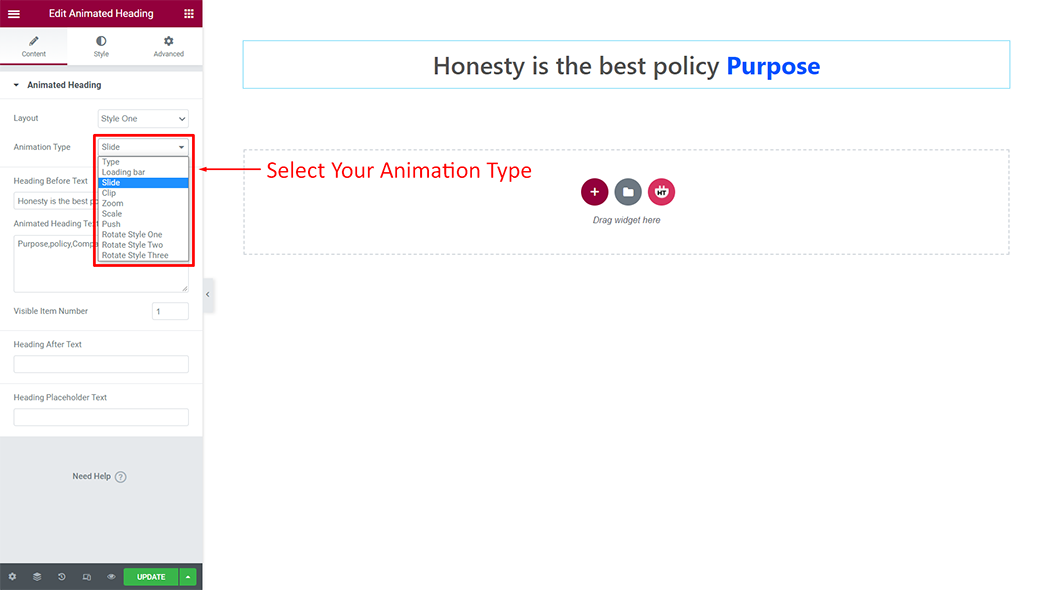
Animation Type: You have 10 different Animation Types of the Animated Heading. You can choose your Animation Type from the selected options.

Animation Type:
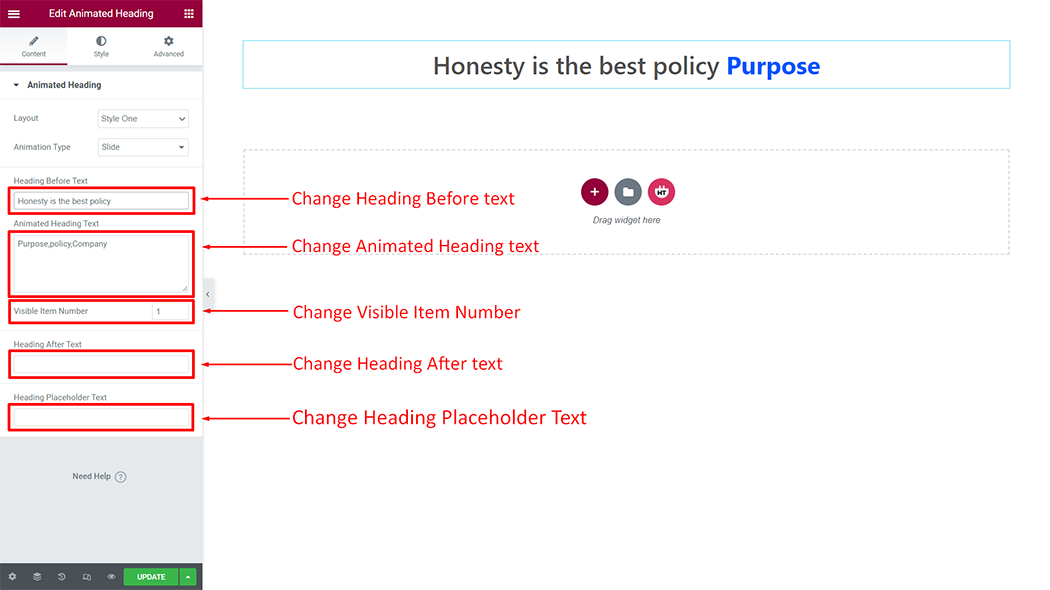
Heading Before Text: You can change the Heading Before Text as your needs
Animated Heading Text: You can change the Animated Heading Text as your needs
Visible Item Number: You can change the Visible Item Number as your needs
Heading After Text: You can change the Heading After Text as your needs
Heading Placeholder: You can change the Heading Placeholder text as your needs

How to customize the Animated Heading style
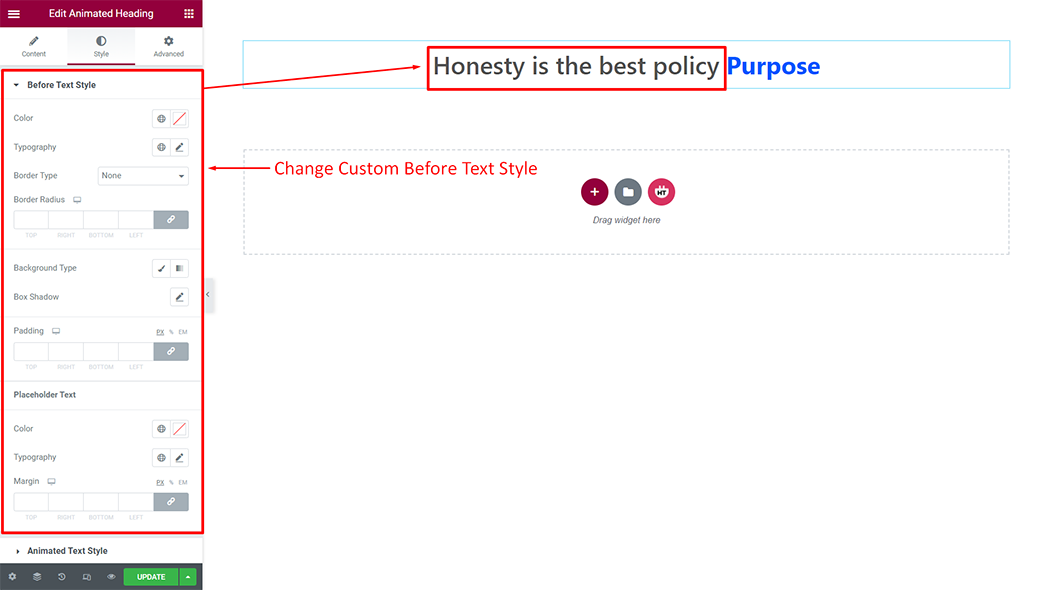
Before Text Style: You can customize the style of the Before Text Style as you like

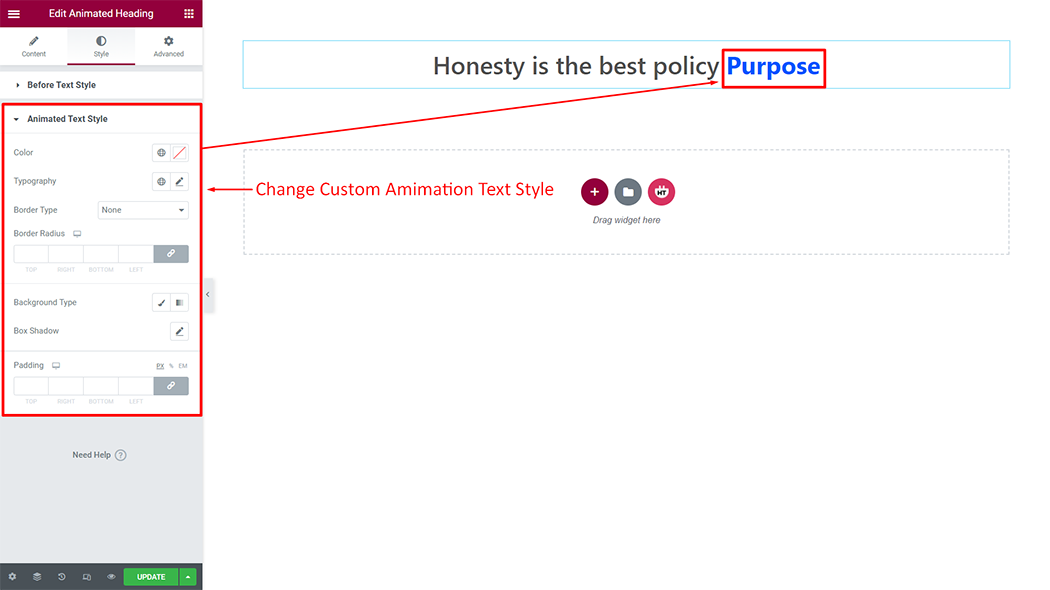
Animated Text Style: You can customize the style of the Animated Text Style as you like

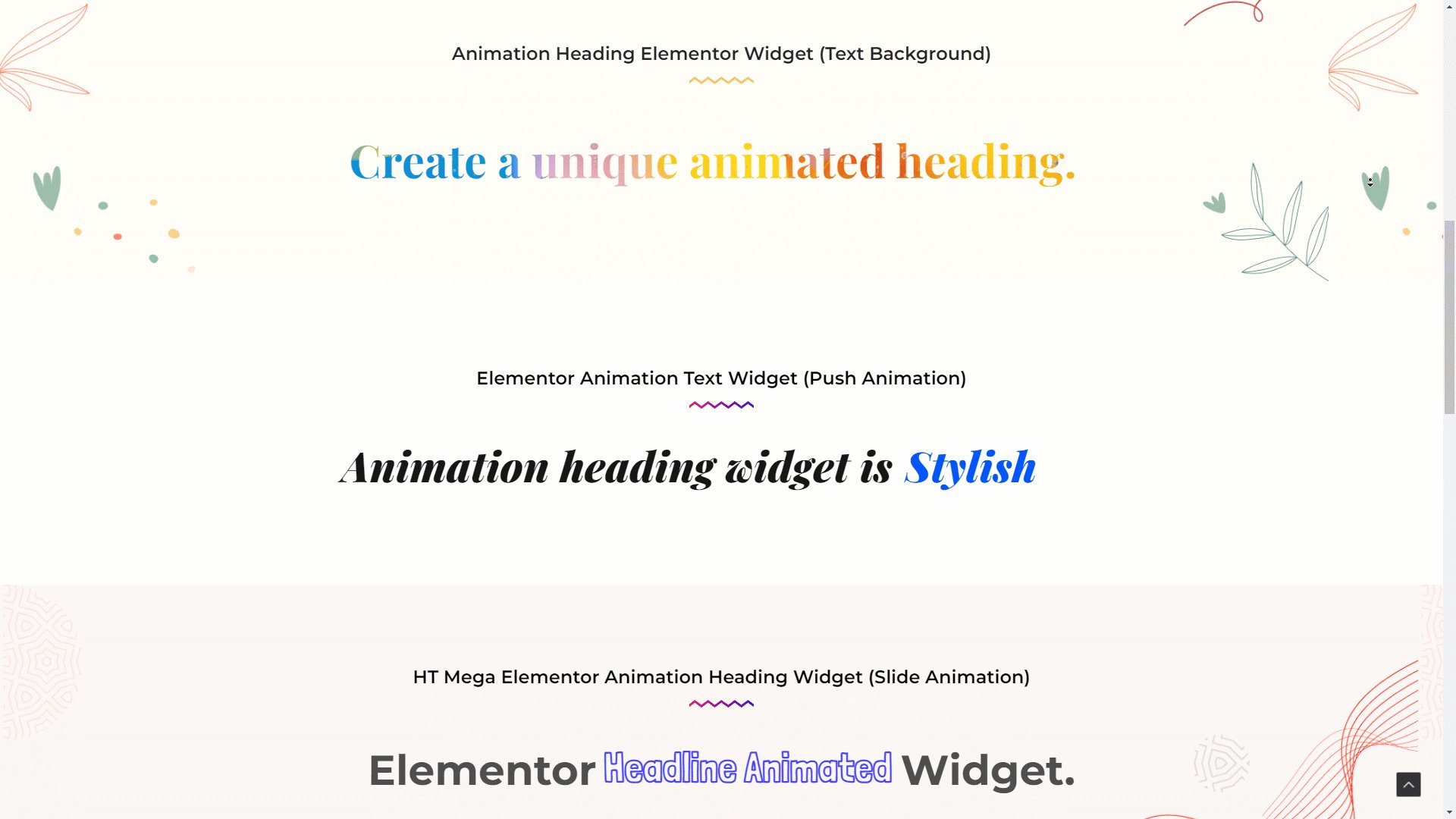
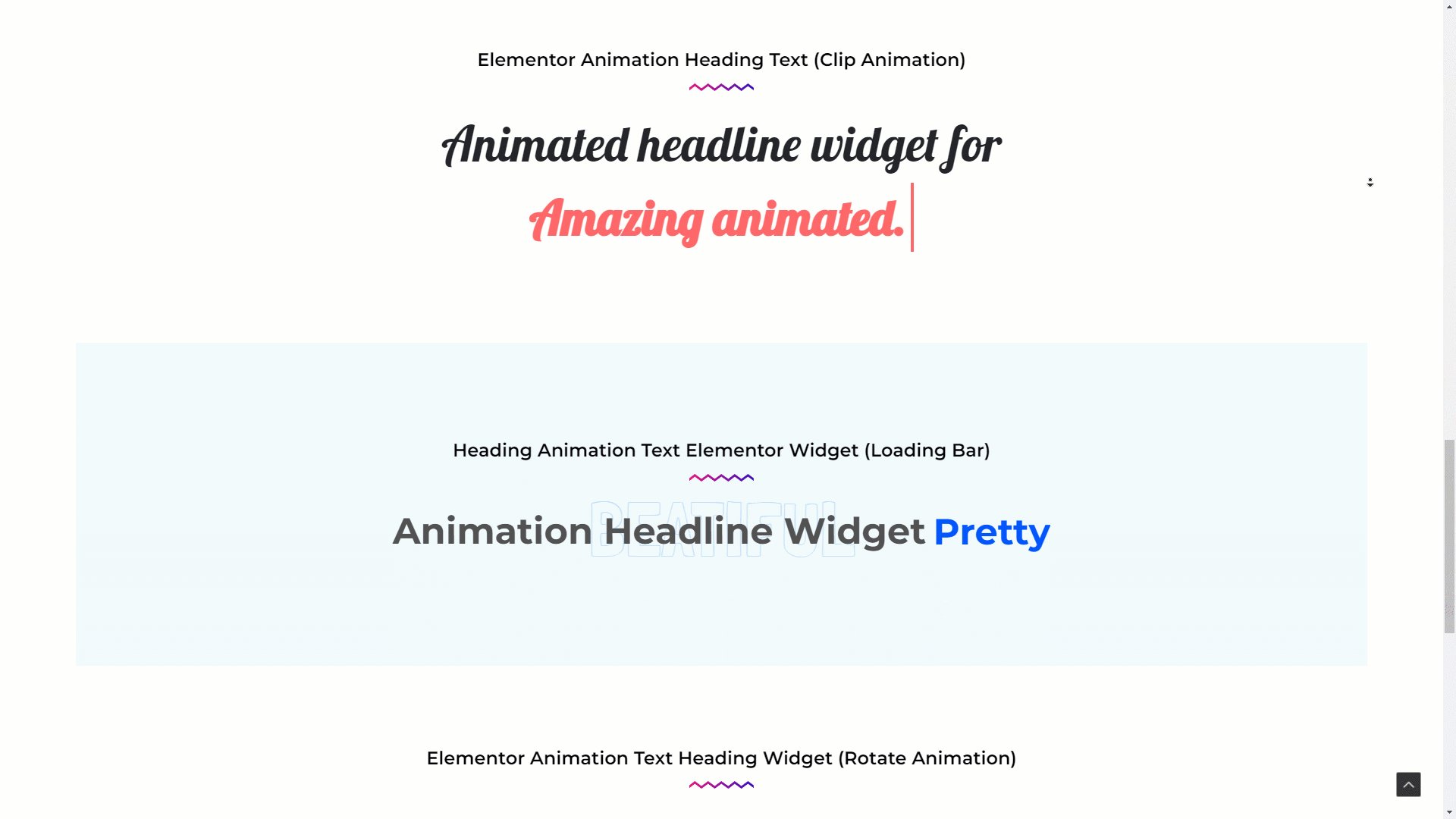
Usage Examples
Here are some live use cases for the Animated Text Style widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
