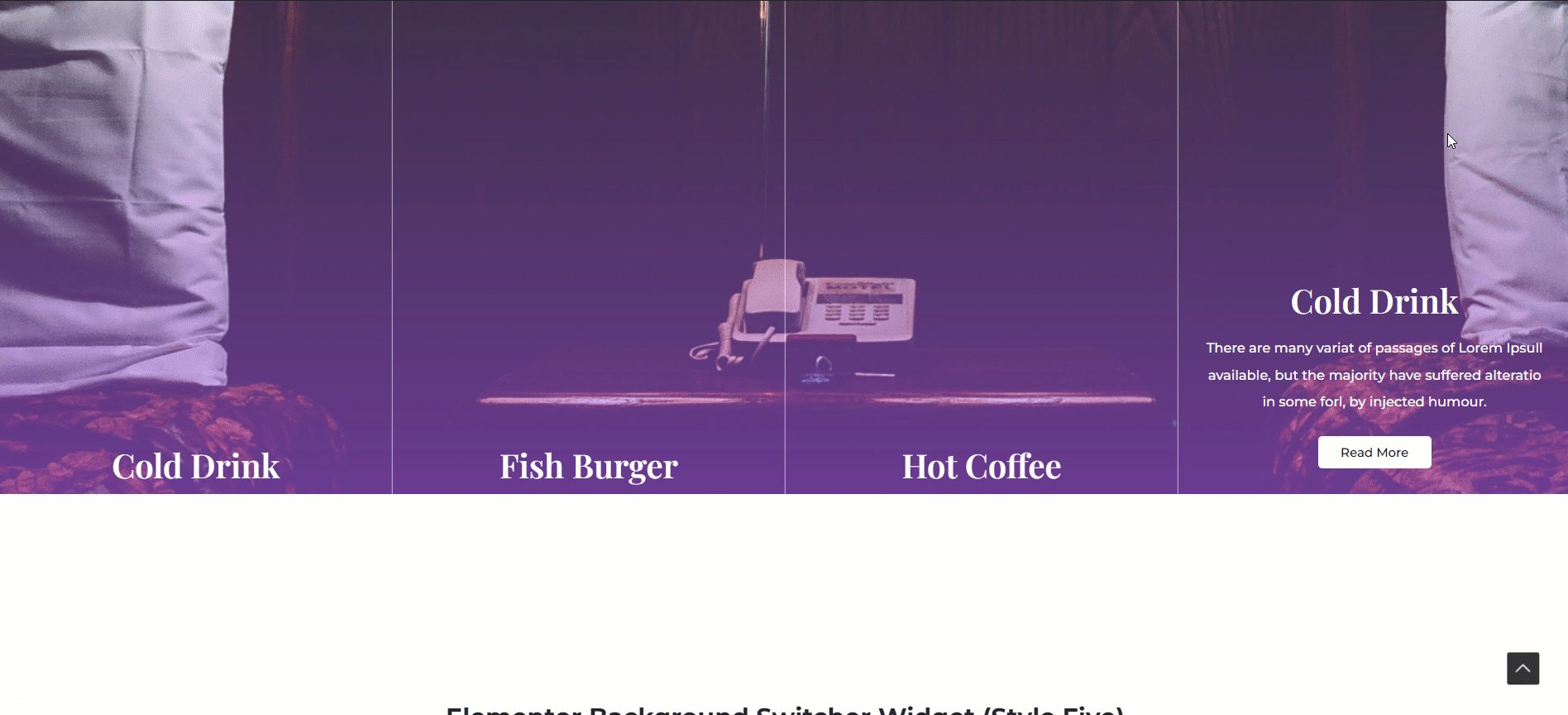
Elementor Background Switcher widget HT Mega is a modern looking and sleek element, designed to display your Background Switcher offerings in a beautifully styled widget. By using the background switcher addon, you may create creative content boxes. The background of the entire section is changed when you hover over a box.
How to use Background Switcher Widget of HTMega Addons
Steps of adding Background Switcher Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Background Switcher Widget?
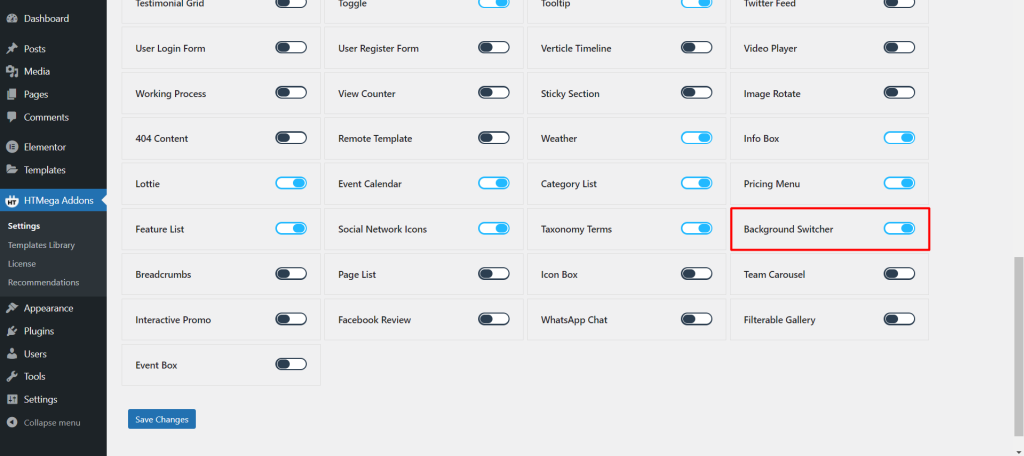
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Background Switcher” widget.

Step 2: How to use the Elementor Background Switcher Widget?
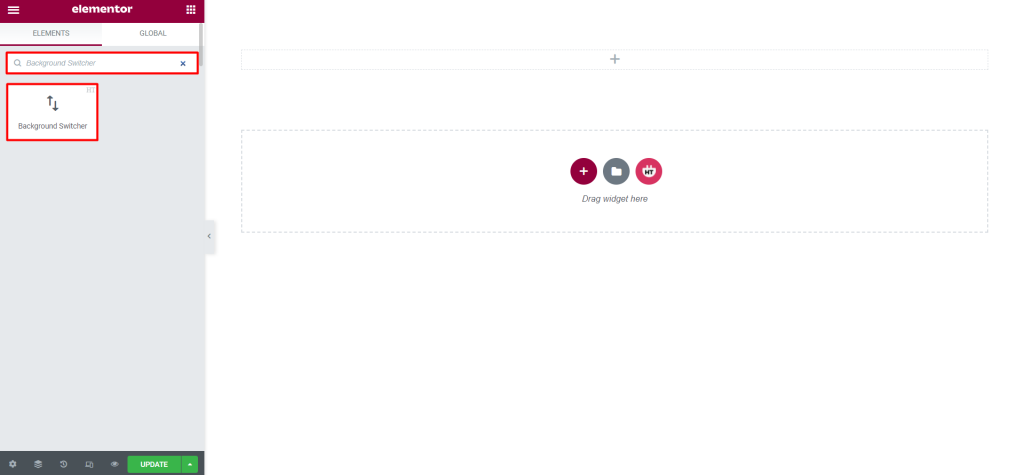
To add the Background Switcher widget, search by “Background Switcher” and use the widget that has the “HT badge”

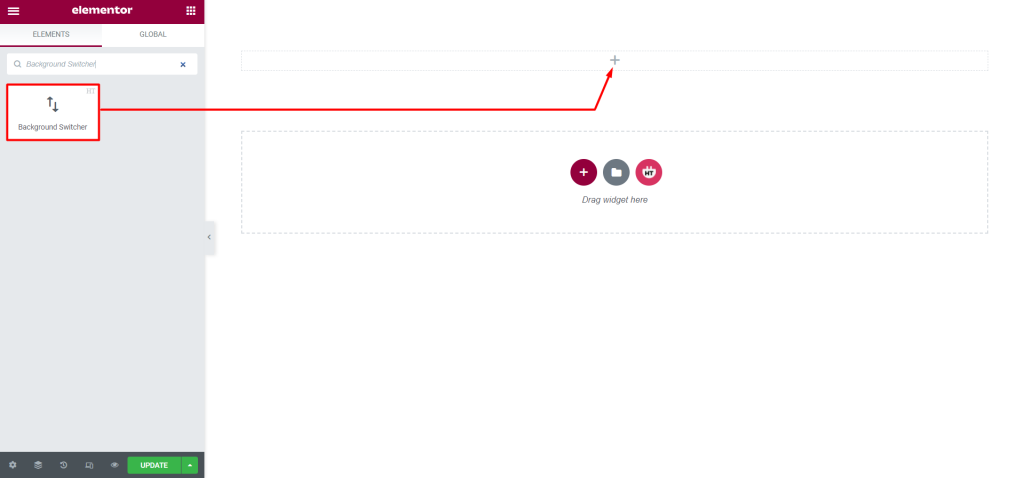
Drag and drop the HT Mega Background Switcher widget onto the Page Template.

Step 3: How to customize the Background Switcher Elementor Widget?
Content:
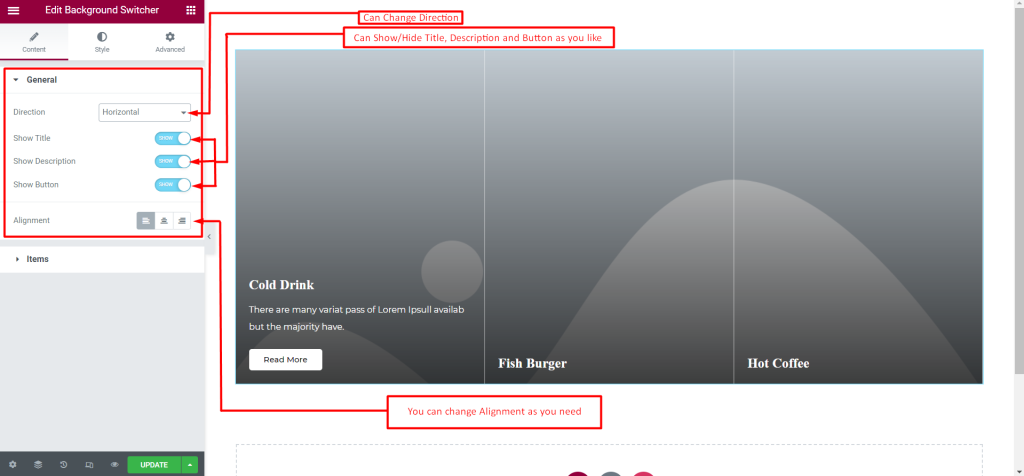
General: You can change Direction and Alignment. You can Show/Hide Title, Description and button as you need.

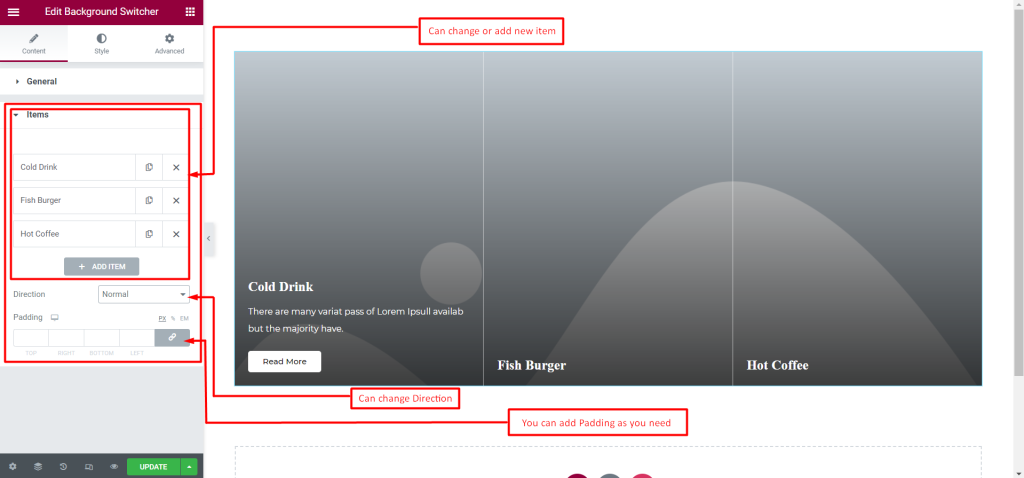
Items: You can change or add new item. You can also change Direction and Padding as you need.

How to customize the Background Switcher style?
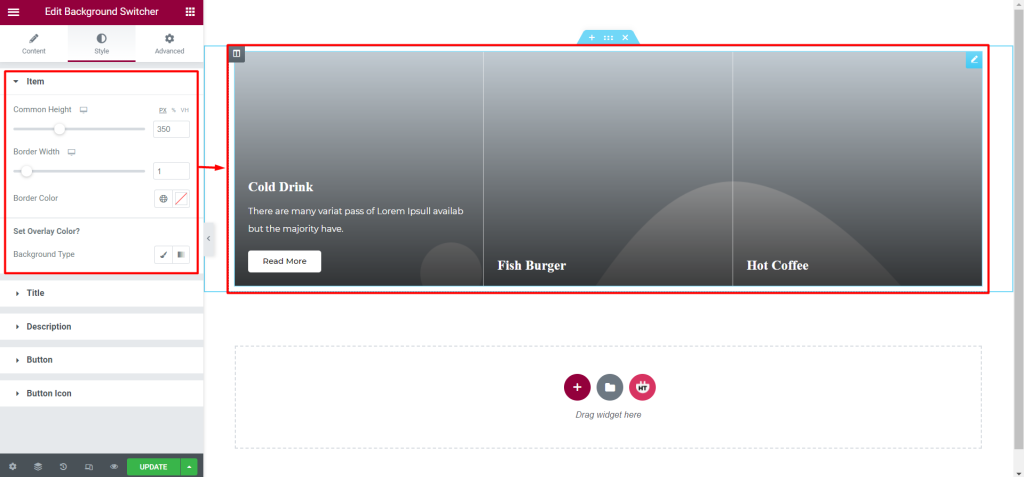
Item: You can customize the style of the Item as you like

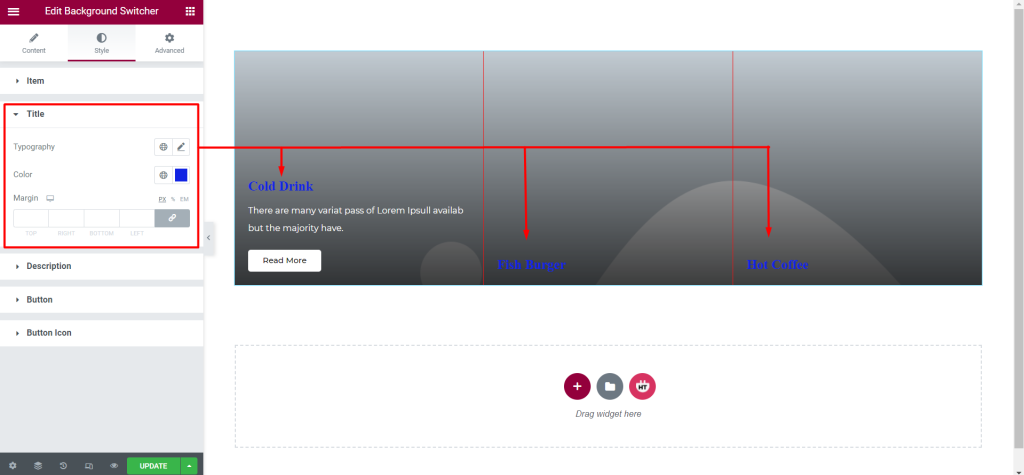
Title: You can customize the style of the Title as you like

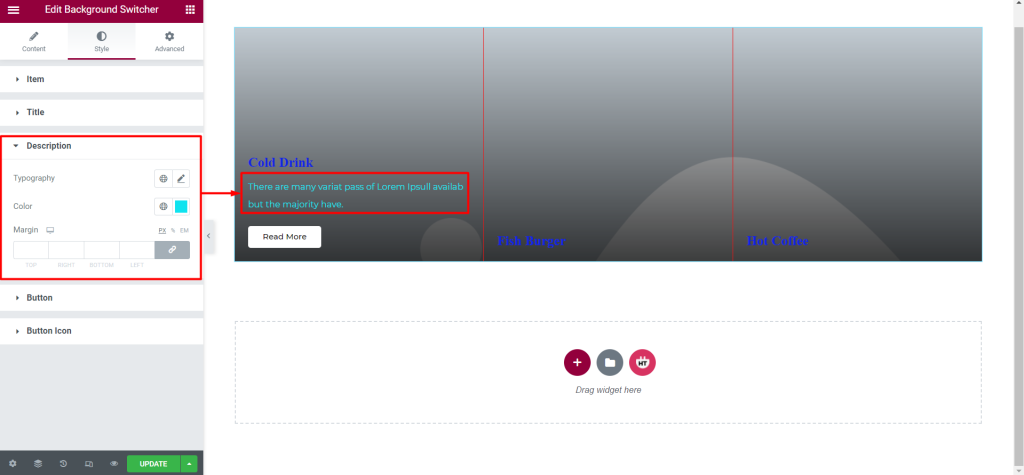
Description: You can customize the style of the Description as you like

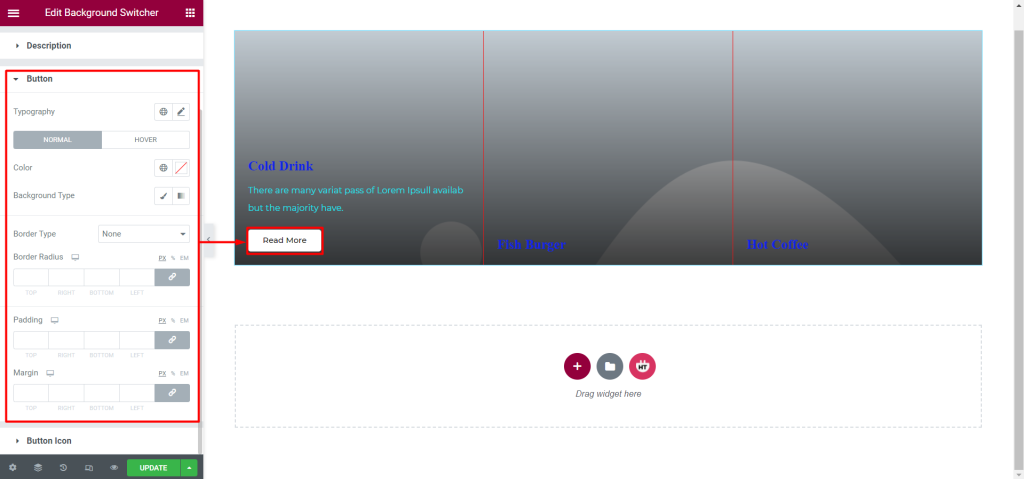
Button: You can customize the style of the Button as you like

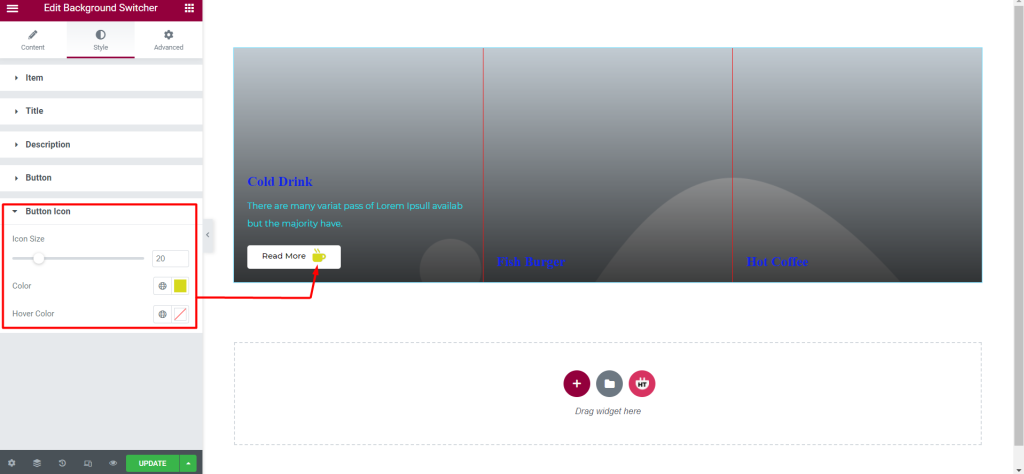
Button Icon: You can customize the style of the Button Icon as you like

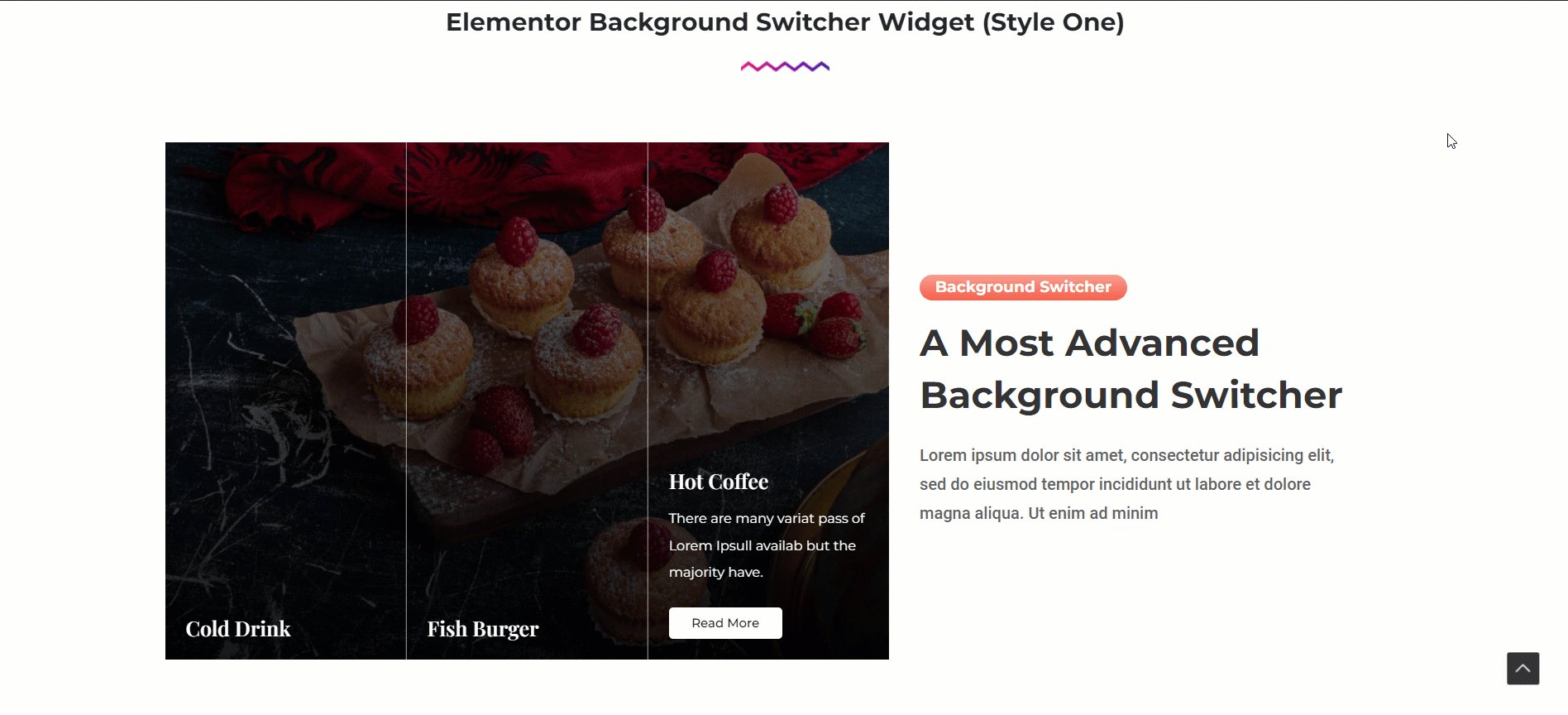
Usage Examples
Here are some live use cases for the Background Switcher addon. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
