The Call to Action Button Widget is a tool for creating beautiful buttons that combine an icon, some text, and message notification.
How to use a Call To Action Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Call To Action Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Steps of adding Call To Action Widget
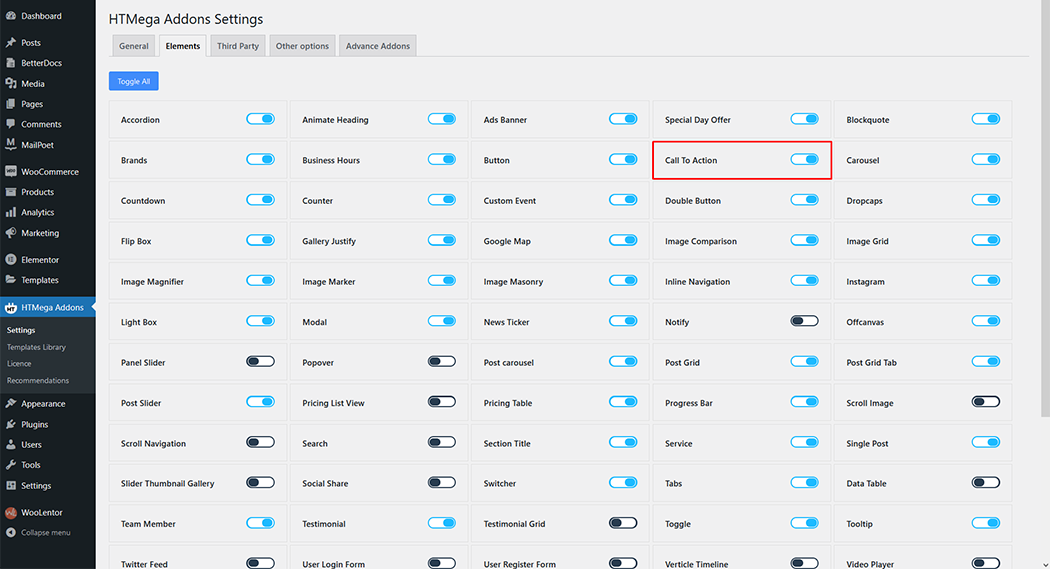
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Call To Action” widget.
Step 1: How to Enable Call To Action?

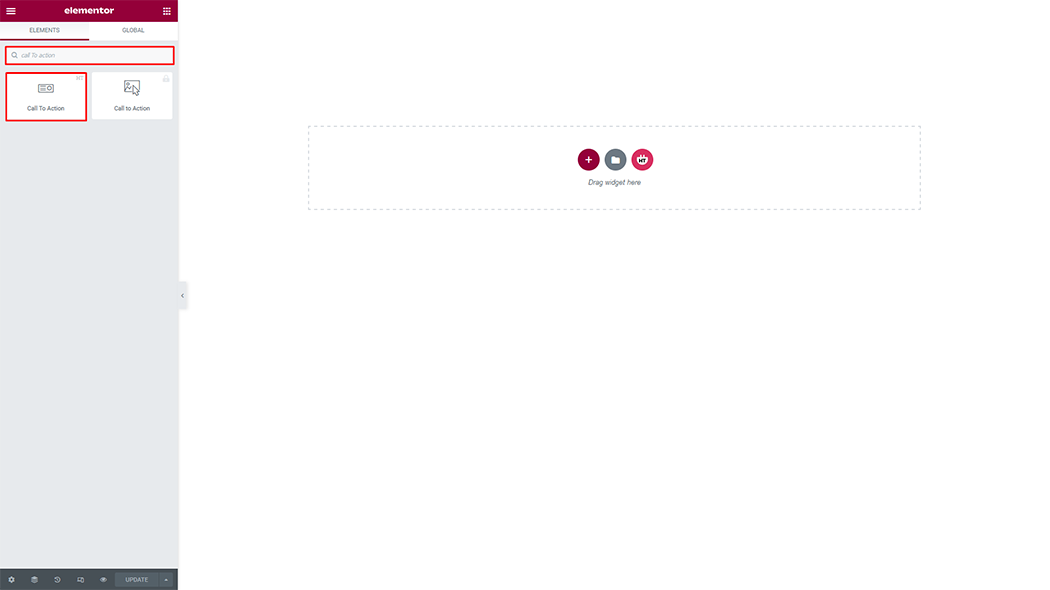
Step 2: How to use the Call To Action Widget?
To add the Call To Action widget, search by “Call To Action” and use the widget that has the “HT badge”

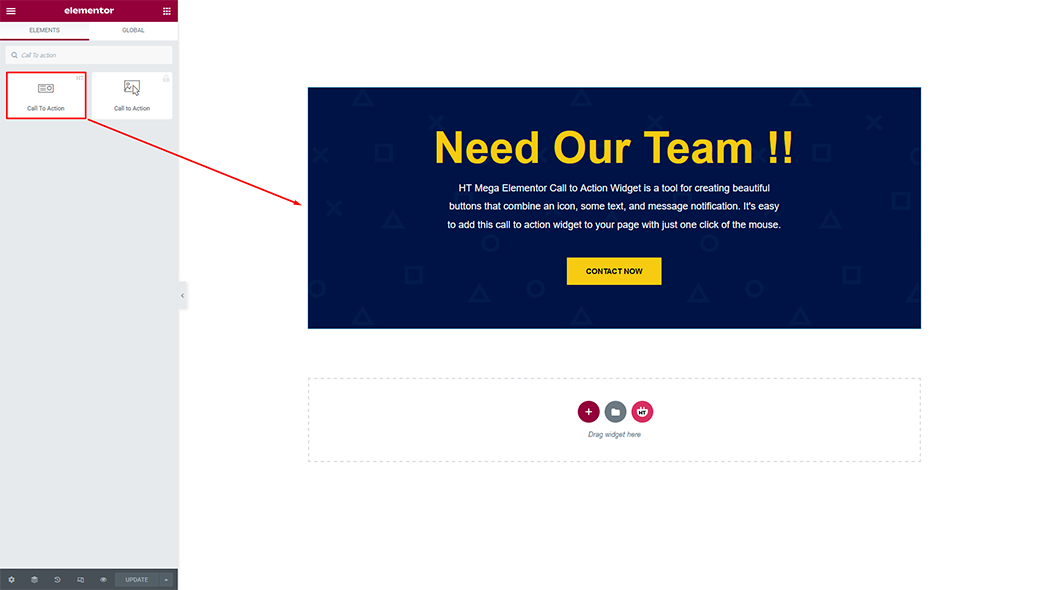
Drag and drop the HT Mega “Call To Action” widget onto the Page Template.

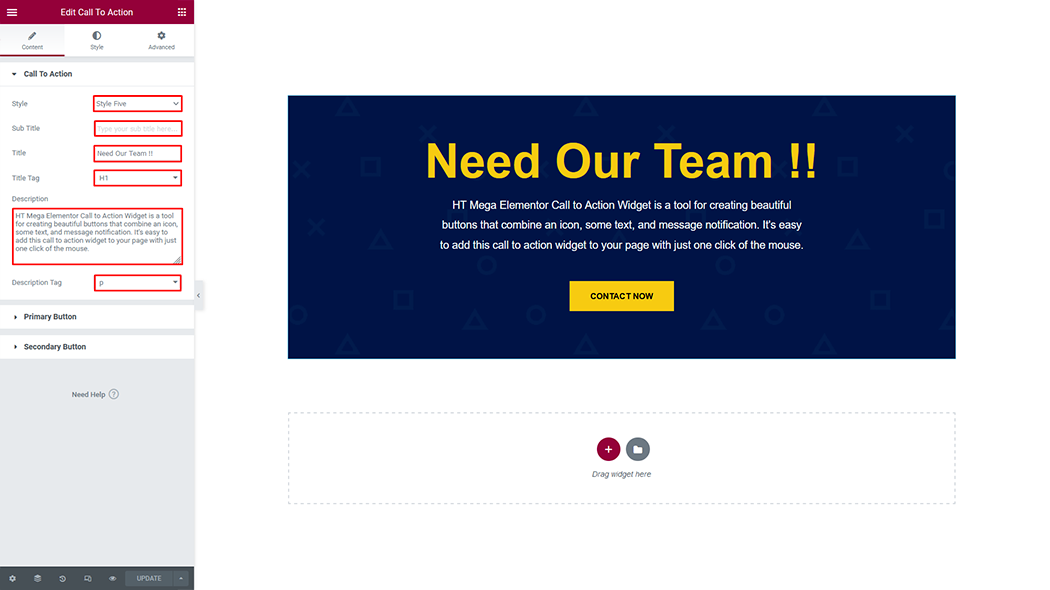
Step 3: How to customize the Call To Action Widget?
Style: You can change the style as you need
Sub Title: You can change the sub tile text as you need
Title: You can change the title text as you need
Title Tag: You can change title tag as you need
Description: You can change the description text as you need
Description Tag: You can change the description tag as you need
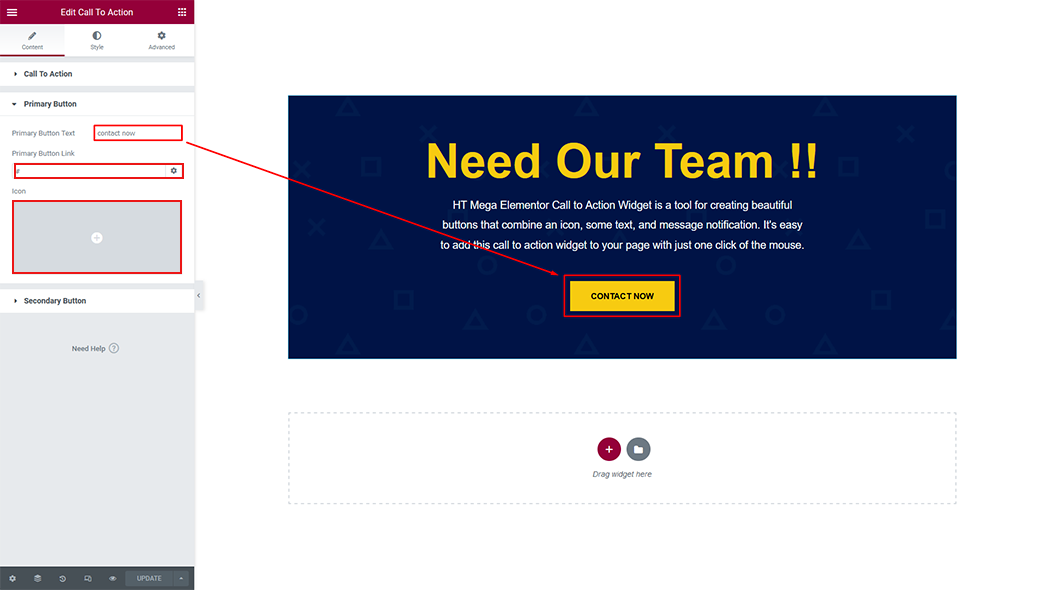
Primary Button: You can change the button text and icon as you need

Primary Button: You can change the button text, link, and icon as you need

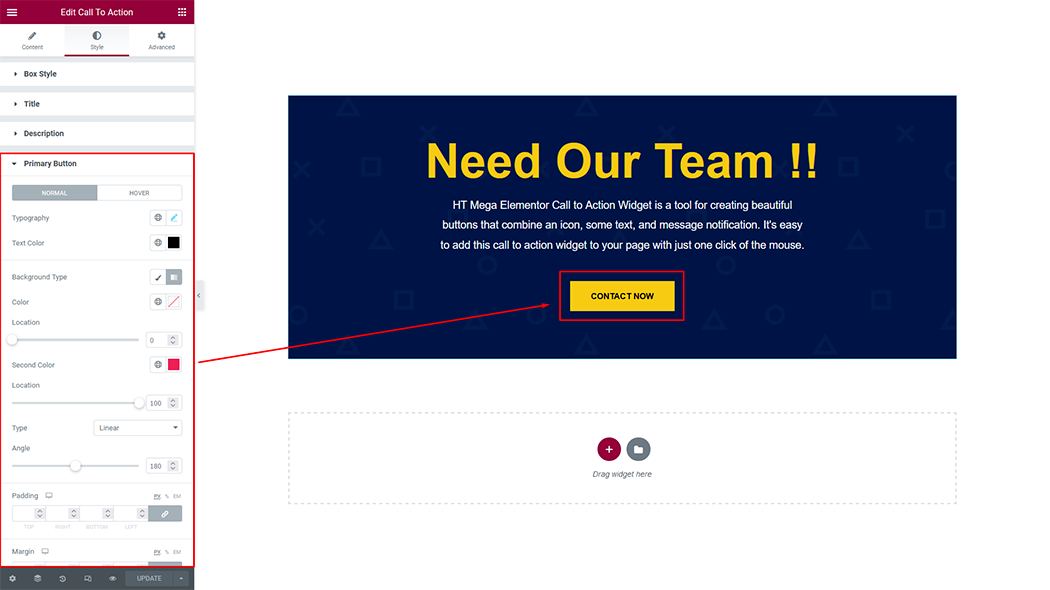
How to customize the Call To Action style
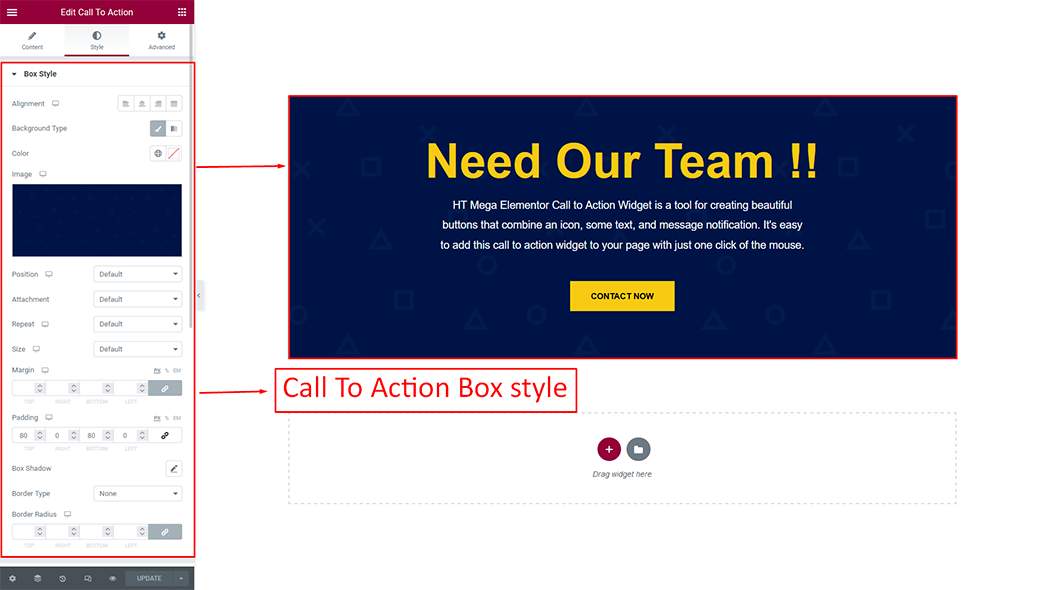
Box Style: You can customize the style of Box Style as you like

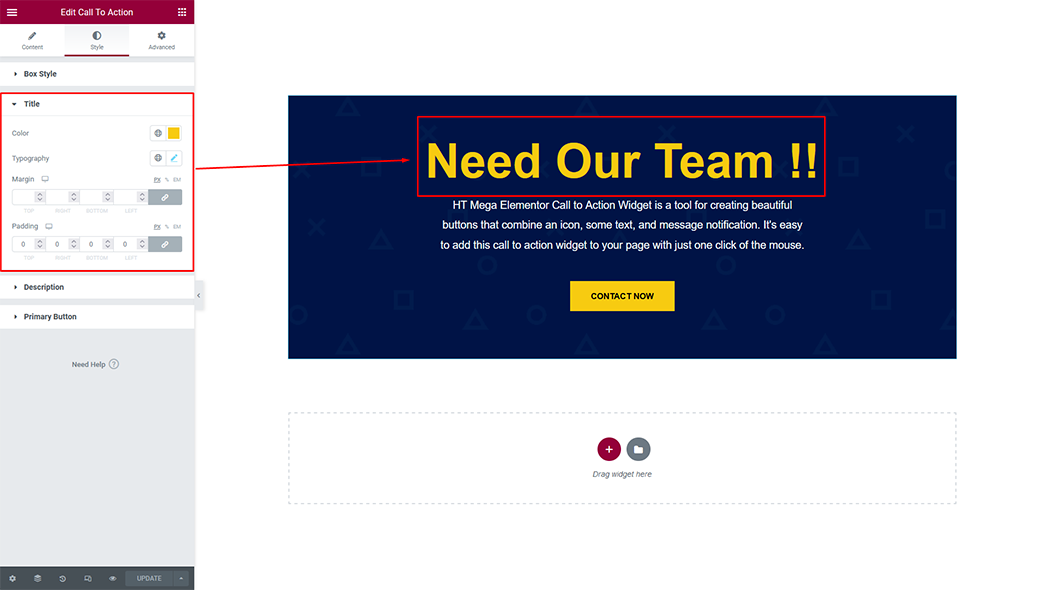
Title: You can customize the style of title as you like

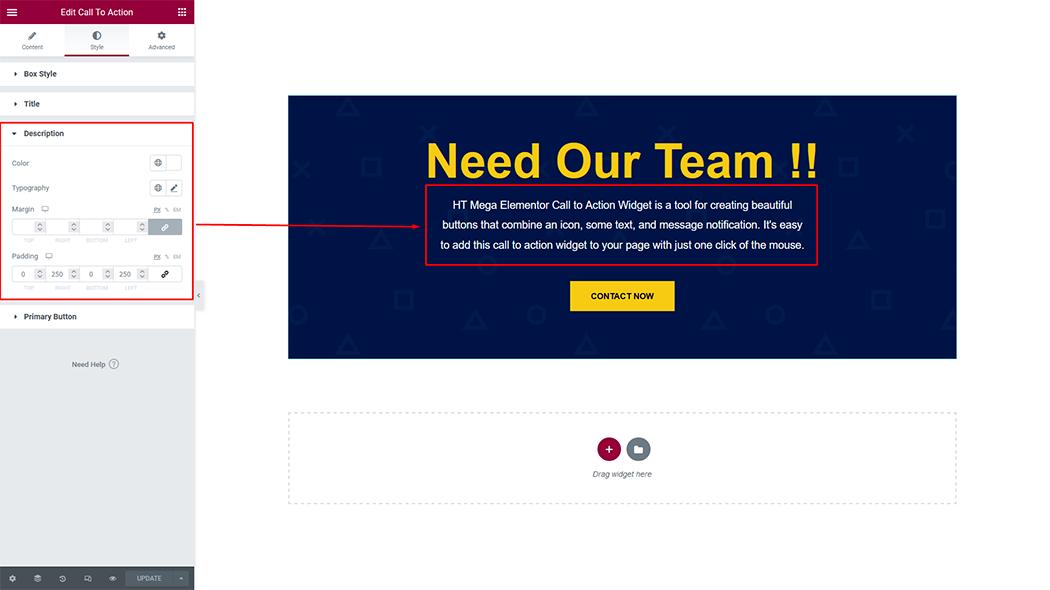
Description: You can customize the style of description as you like

Button: You can customize the style of the button as you like

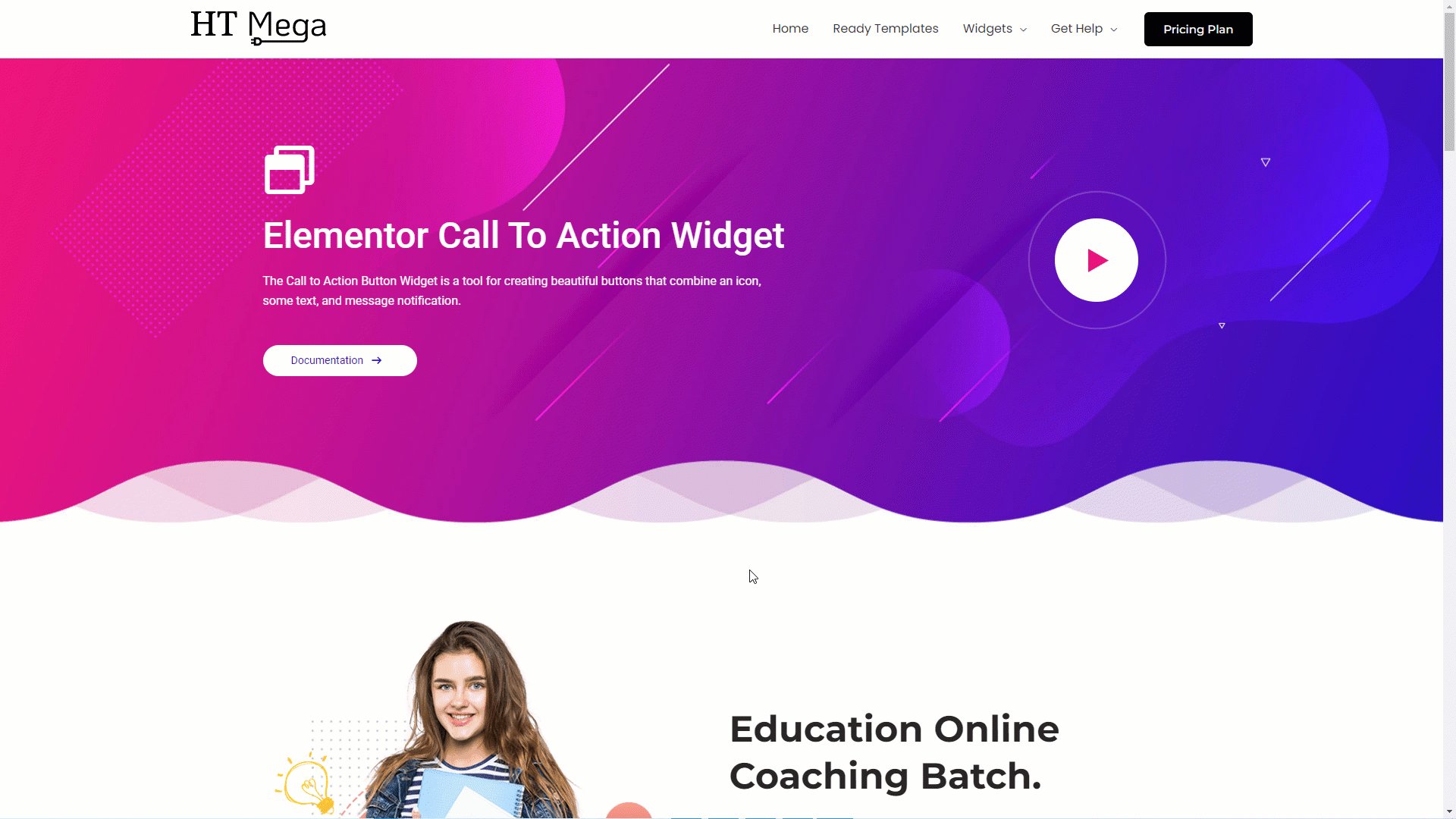
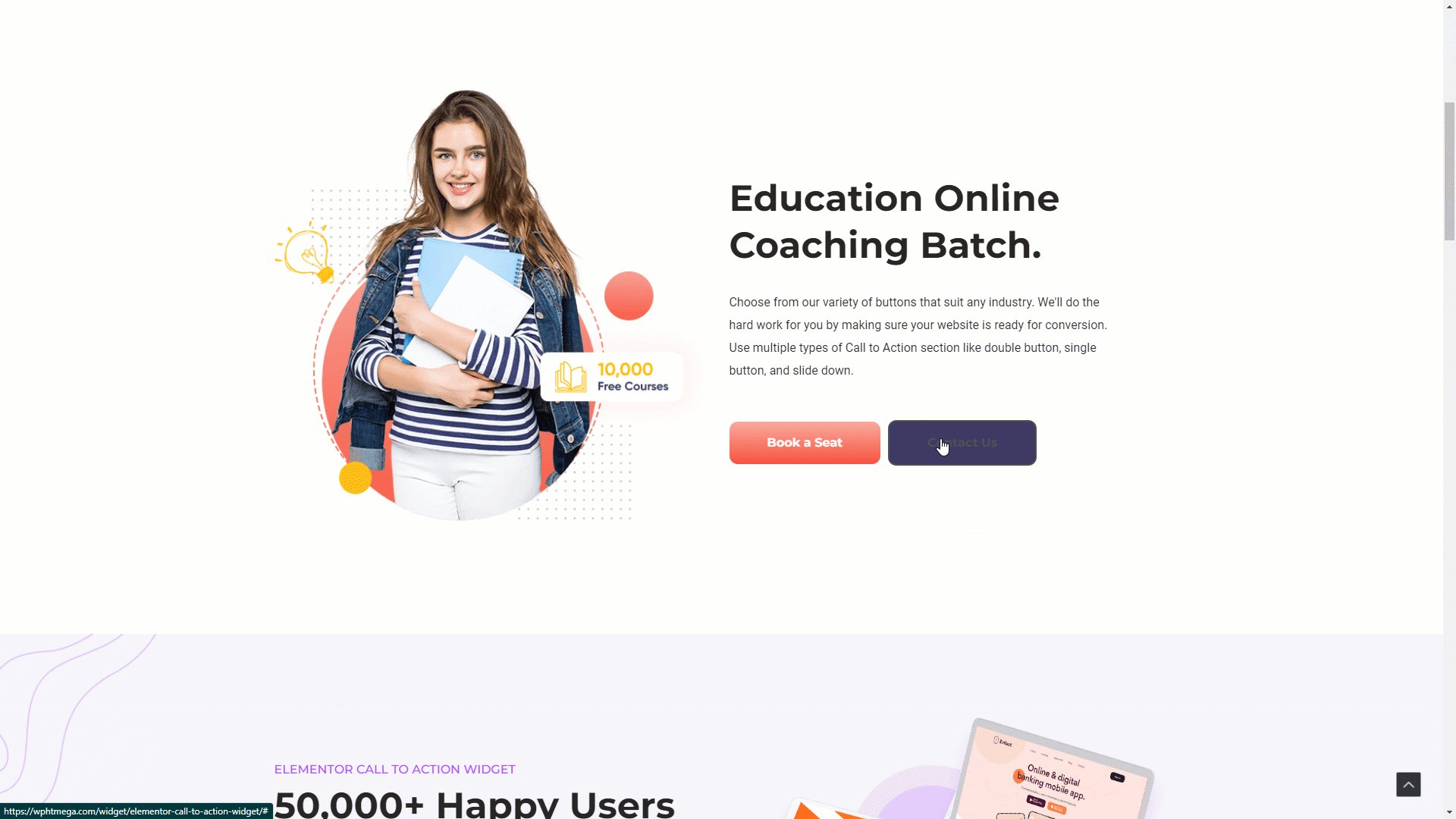
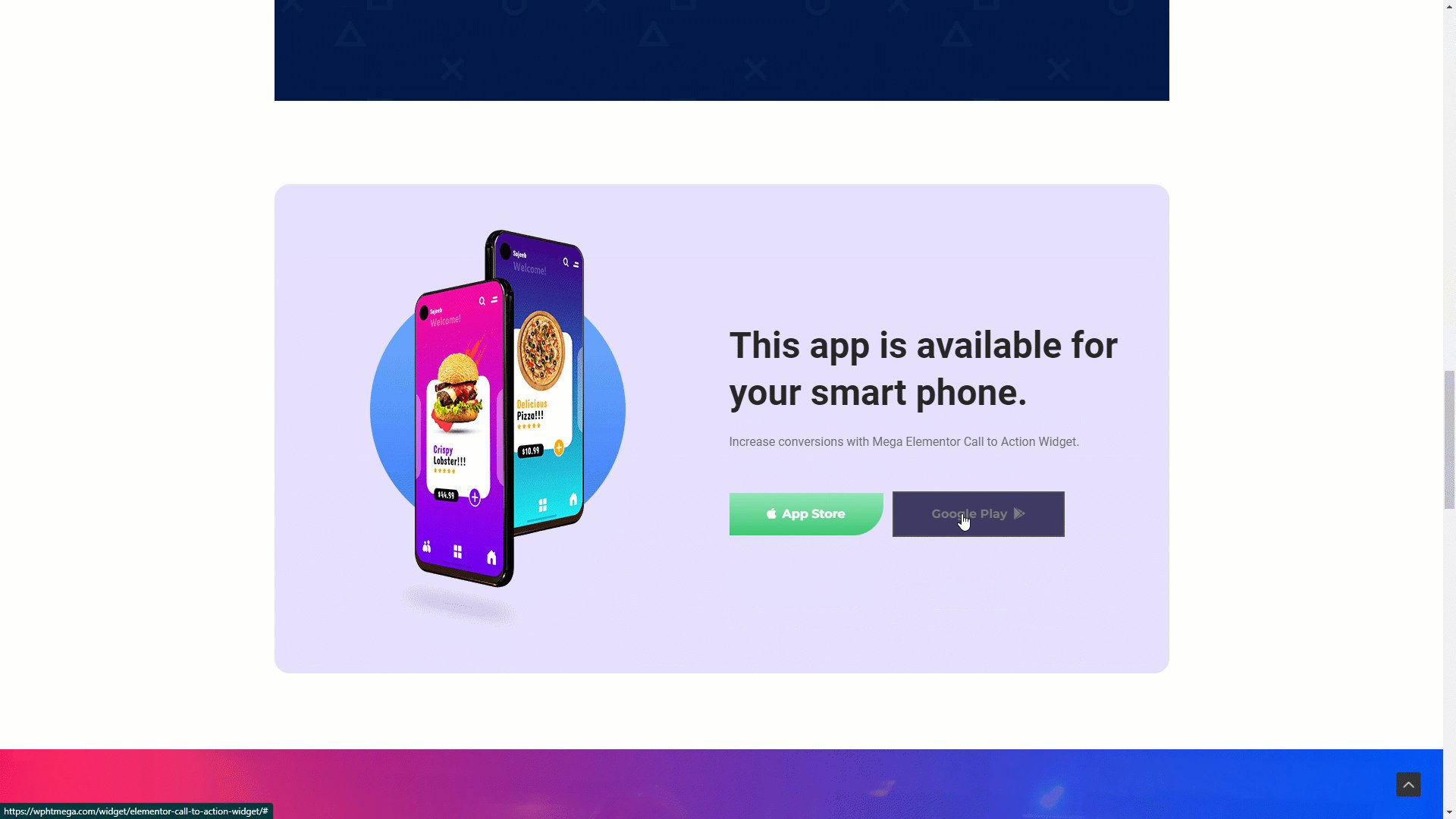
Usage Examples
Here are some live use cases for the Call To Action widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
