The Elementor image carousel enables you to showcase multiple stunning and engaging galleries for your site in a single space. It provides 7 unique styles. So, rather than posting individual photographs, you can use this amazing widget to have multiple images displayed at once in the carousel!
How to use a Custom Carousel Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Custom Carousel Widget to create beautiful designs. Or you can follow the documentation, whichever you find convenient.
Steps of adding Custom Carousel Widget
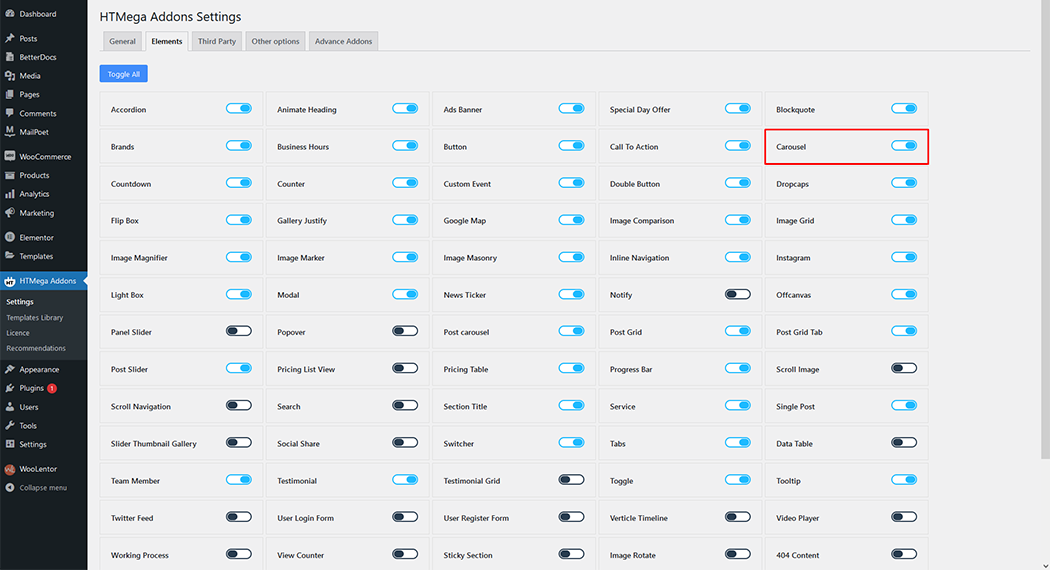
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Custom Carousel” widget.
Step 1: How to Enable Custom Carousel?

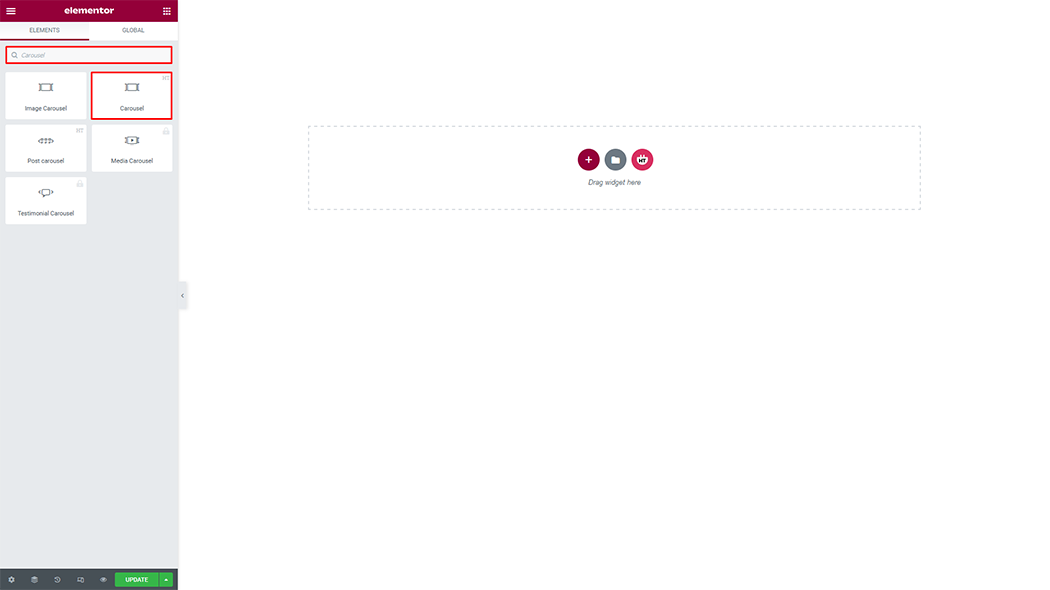
Step 2: How to use the Custom Carousel Widget?
To add the Custom Carousel widget, search by “Custom Carousel” and use the widget that has the “HT badge”

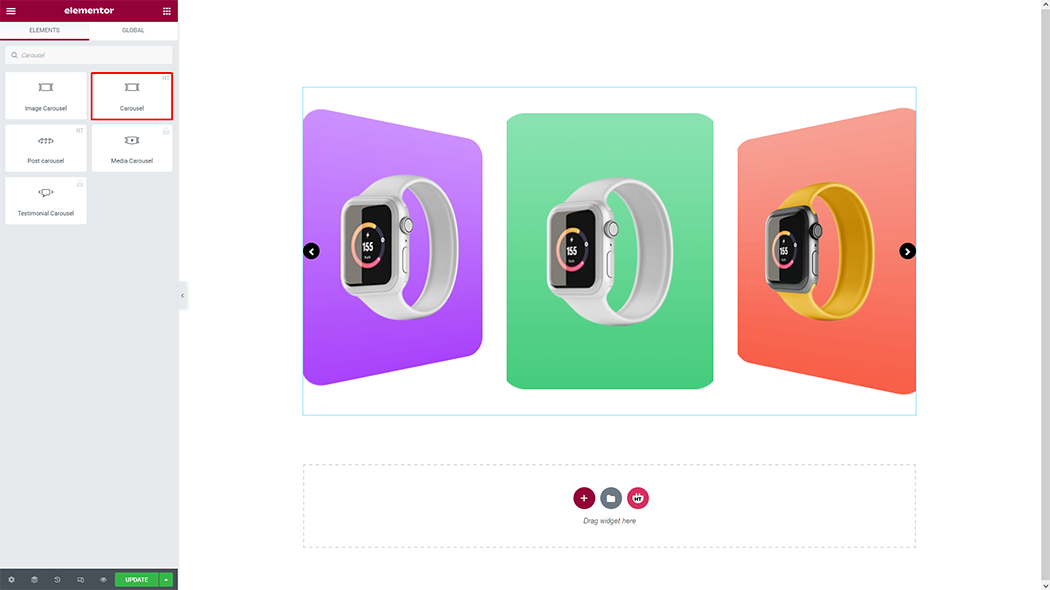
Drag and drop the HT Mega “Custom Carousel” widget onto the Page Template.

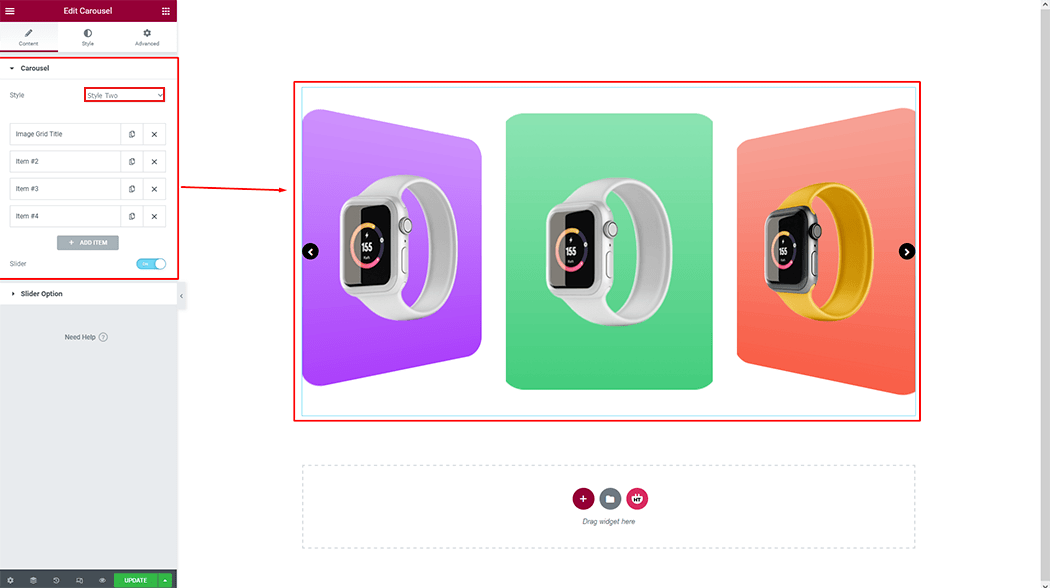
Step 3: How to customize the Custom Carousel Widget?
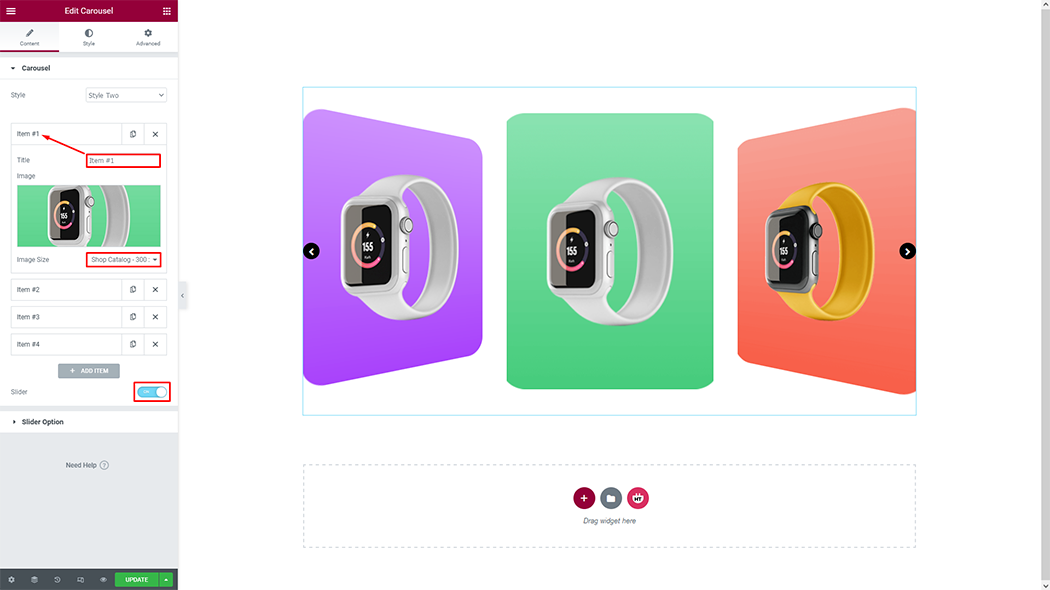
Style: You can change the style as your needs
Item Expanded: You can customize everything after expanding each item
Slider: You can change the slider on/off
Title: You can rename the title as you need
Image: You can change the image as you need
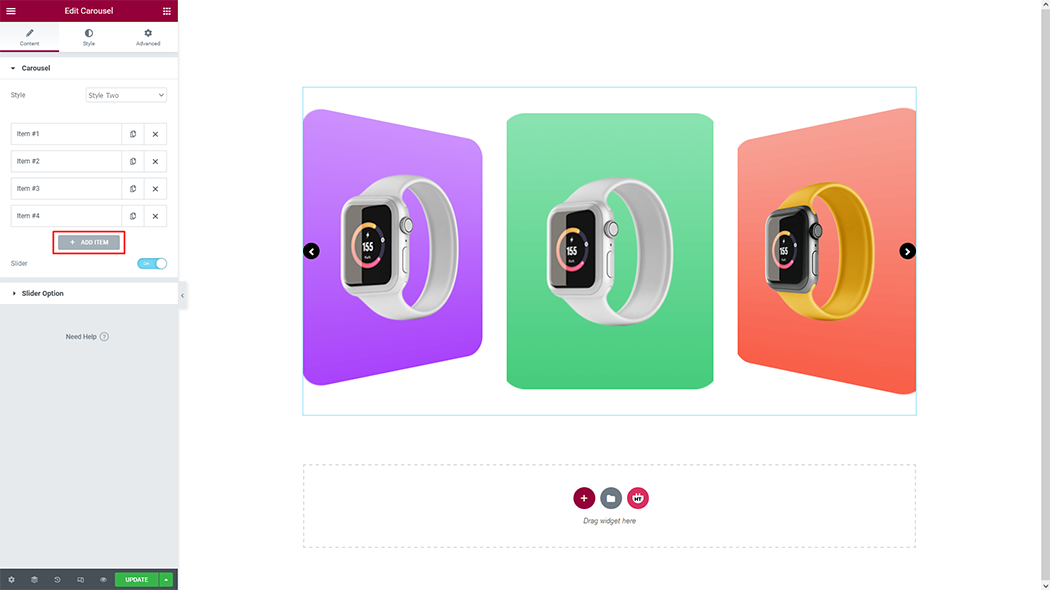
Add Item: You can add items as you need
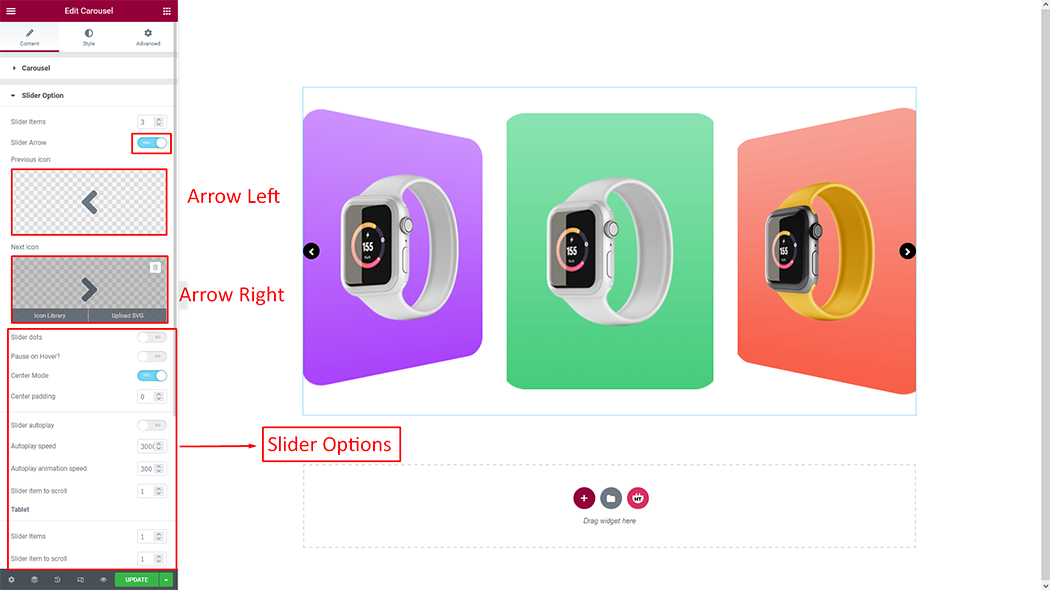
Slider options: You can customize the slider option as you need

Item Expanded: You can customize everything after expanding each item

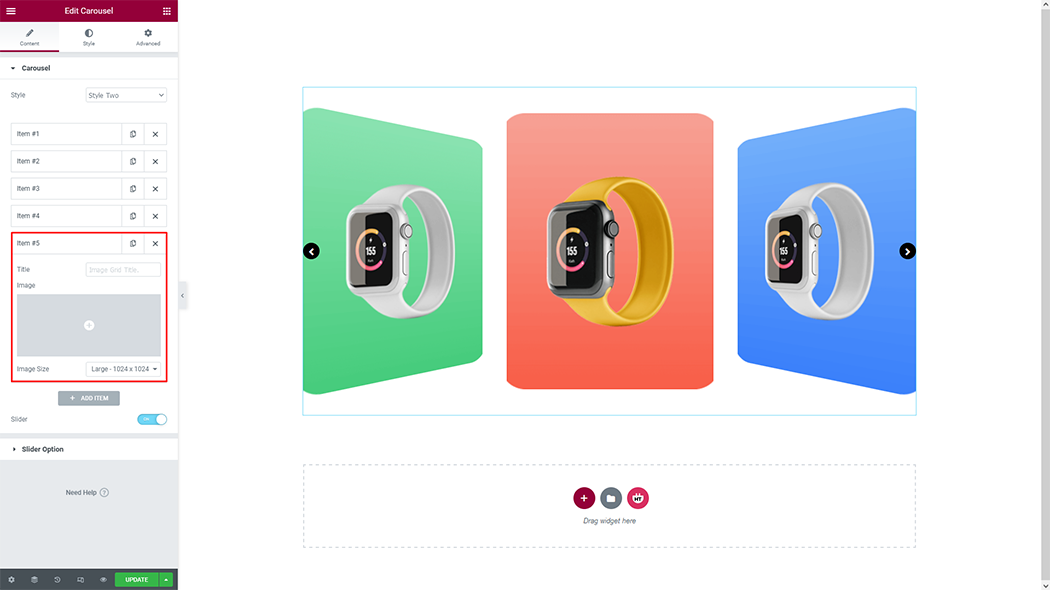
Add New Item: You can add new items as you need

New Item Customize: You can customize the new items as you need

Slider Option: You can customize the slider option as you need

How to customize the Custom Carousel style
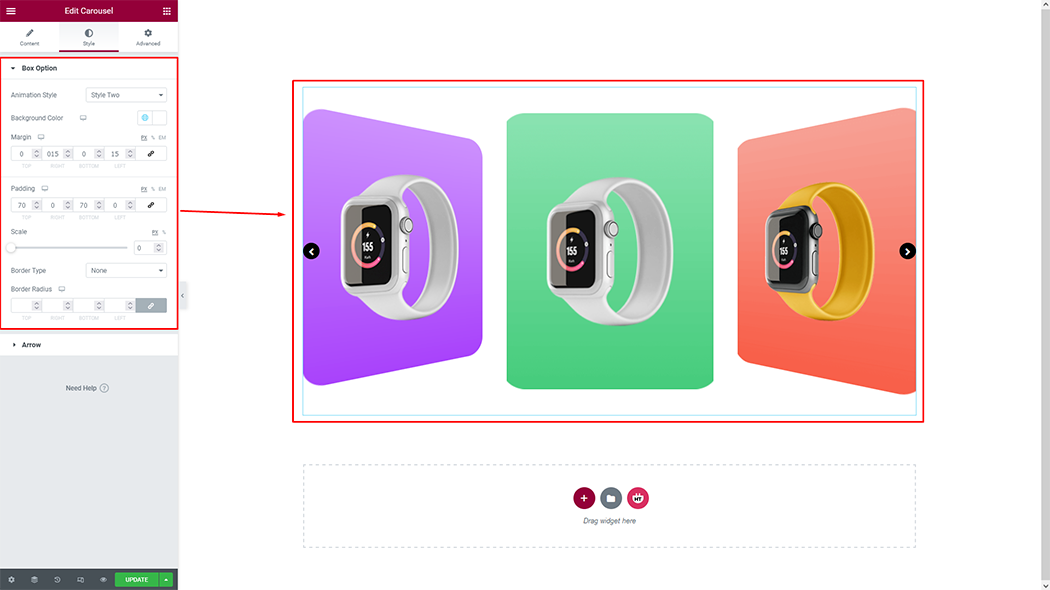
Box option: You can customize the style of the Box option as you like

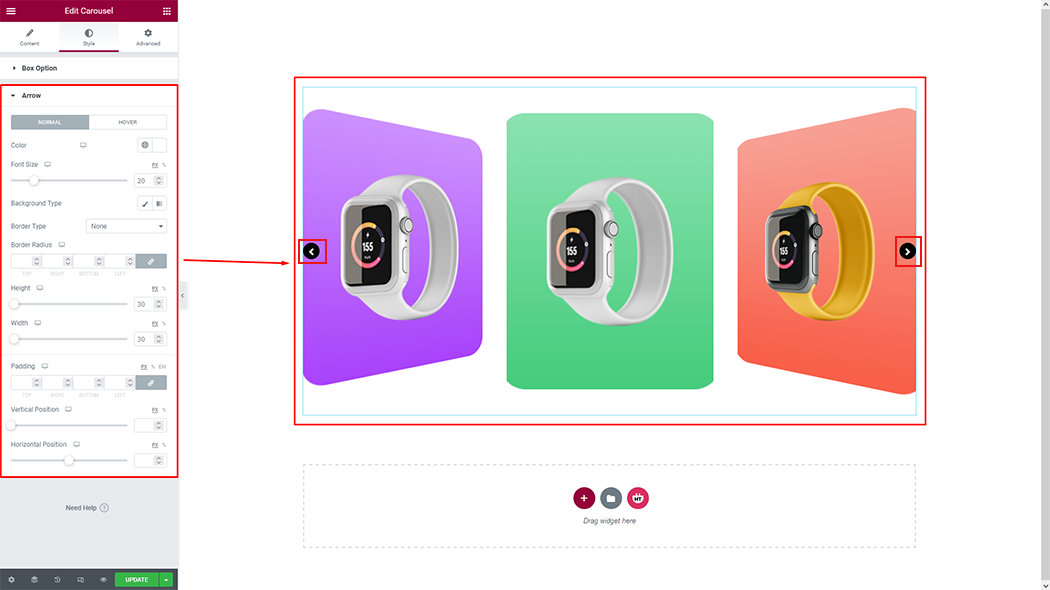
Arrow: You can customize the style of Arrow as you like

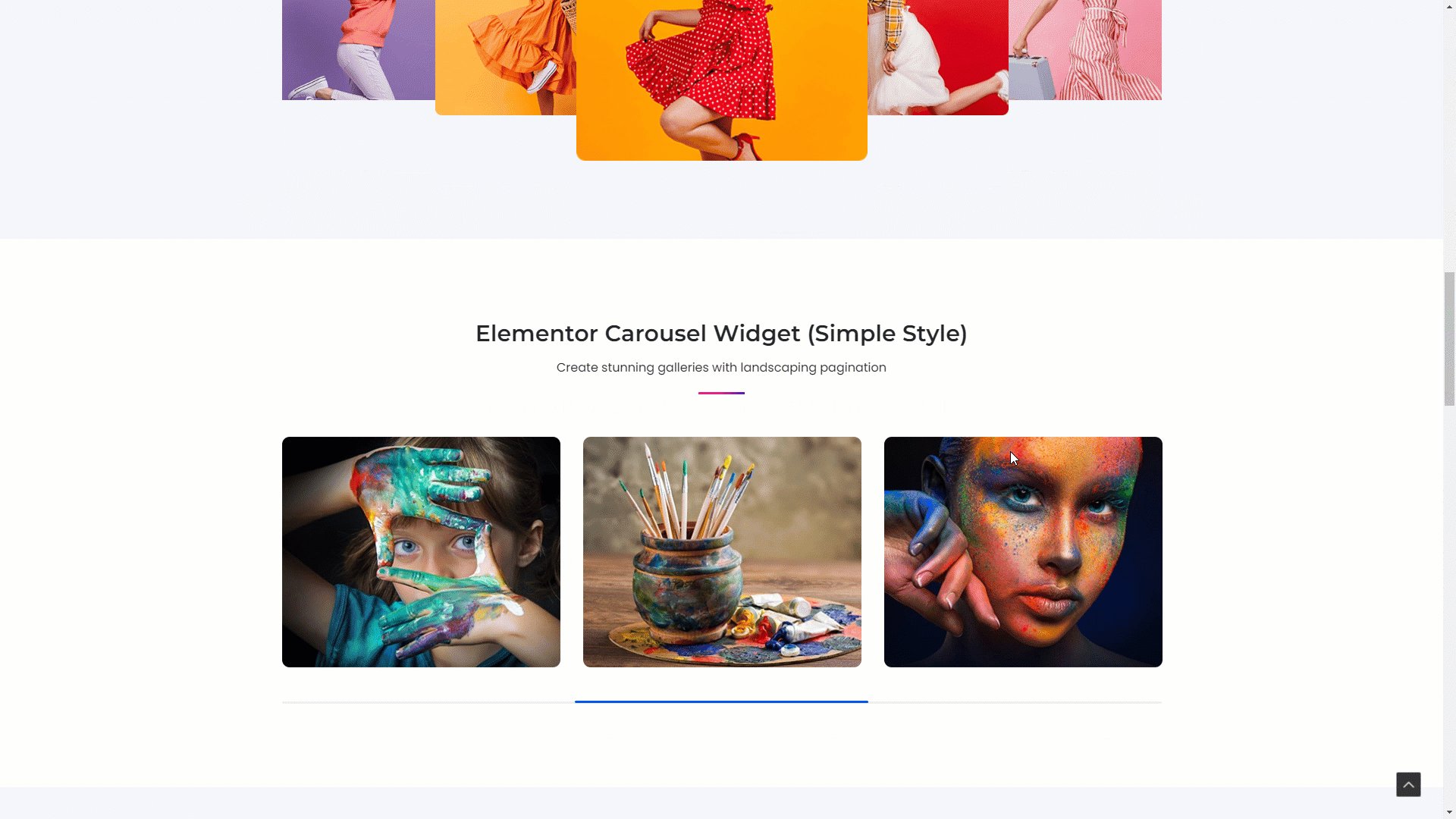
Usage Examples
Here are some live use cases for the Custom Carousel widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
