The Elementor Data Table widget by HT Mega is a useful tool for quickly adding tables to your content. These tables are ideal for presenting data in an engaging and intriguing manner, making it simpler for your visitors to present the information.
How to use an Data Table Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Data Table Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Data Table Widget
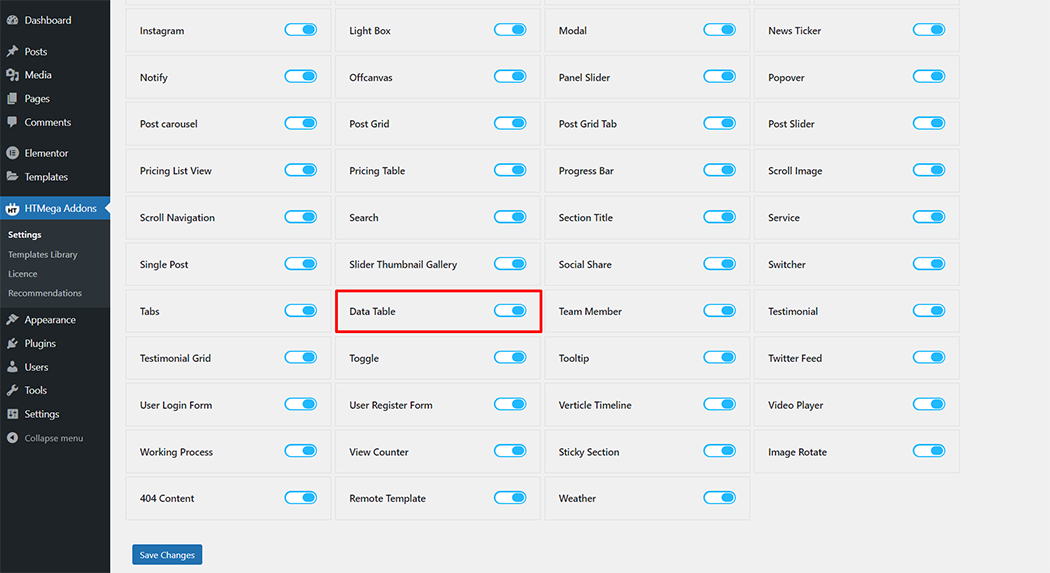
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Data Table” widget.
Step 1: How to Enable Data Table?

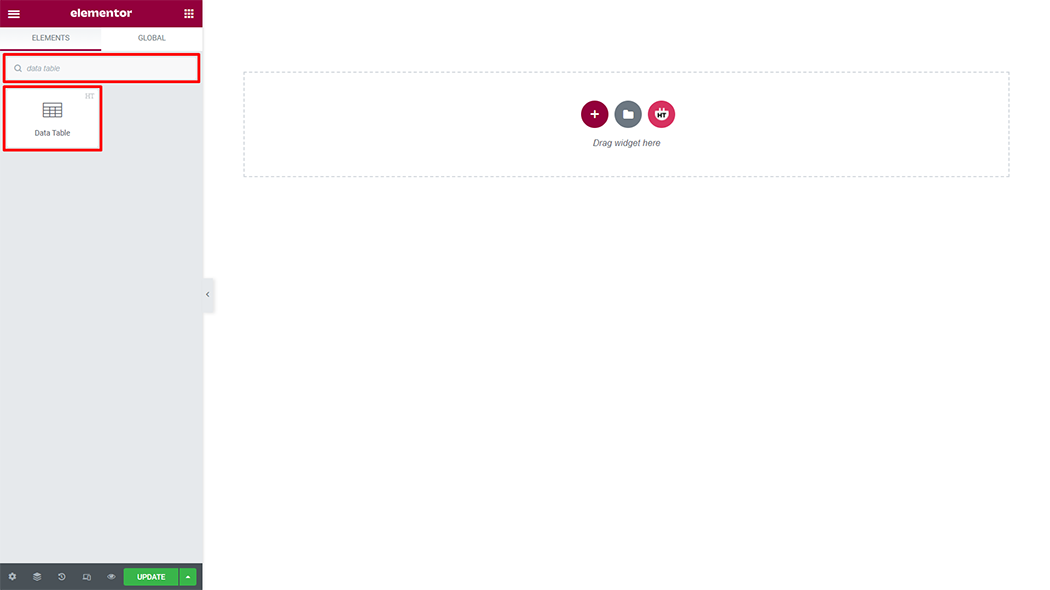
Step 2: How to use the Data Table Widget?
To add the Data Table widget, search by “Data Table” and use the widget that has the “HT badge”

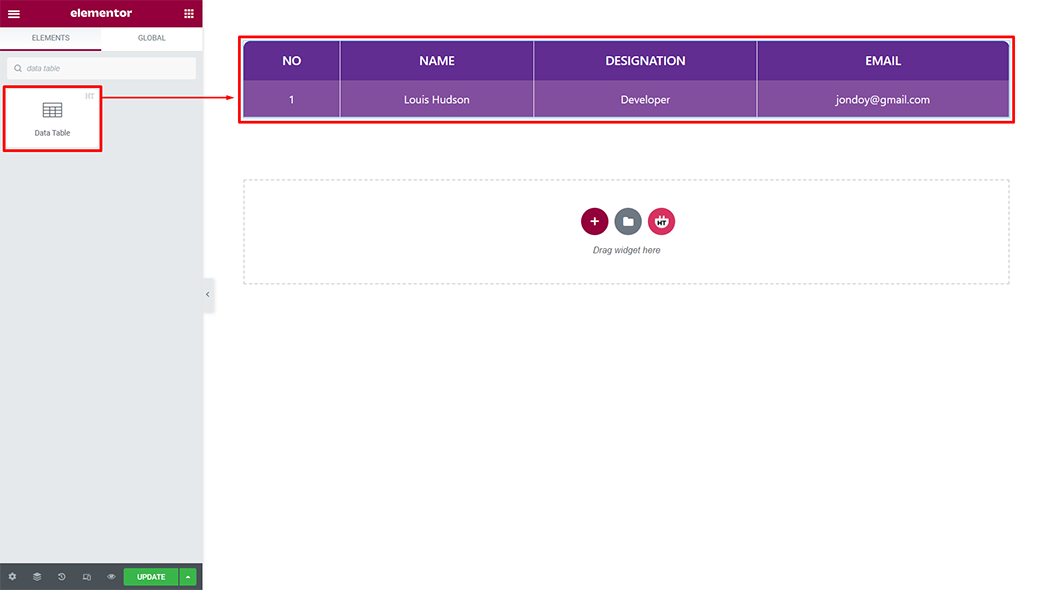
Drag and drop the HT Mega Data Table widget onto the Page Template.

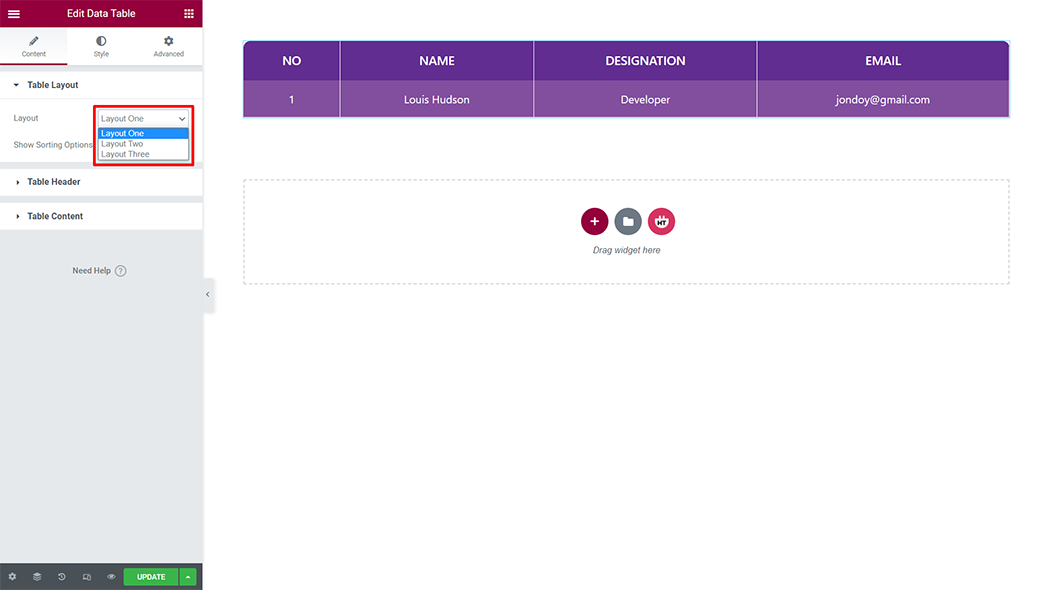
Step 3: How to customize the Data Table Widget?
Content :
Style: You have 3 different styles of Data Table. You can choose your style from the selected options.

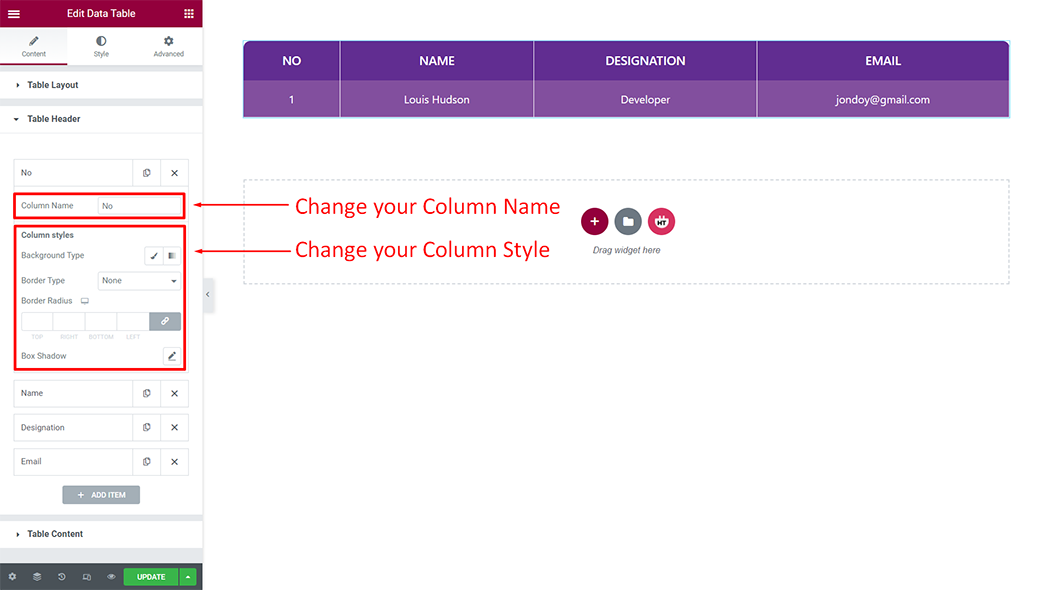
Column: You can change the column name and column style as your needs

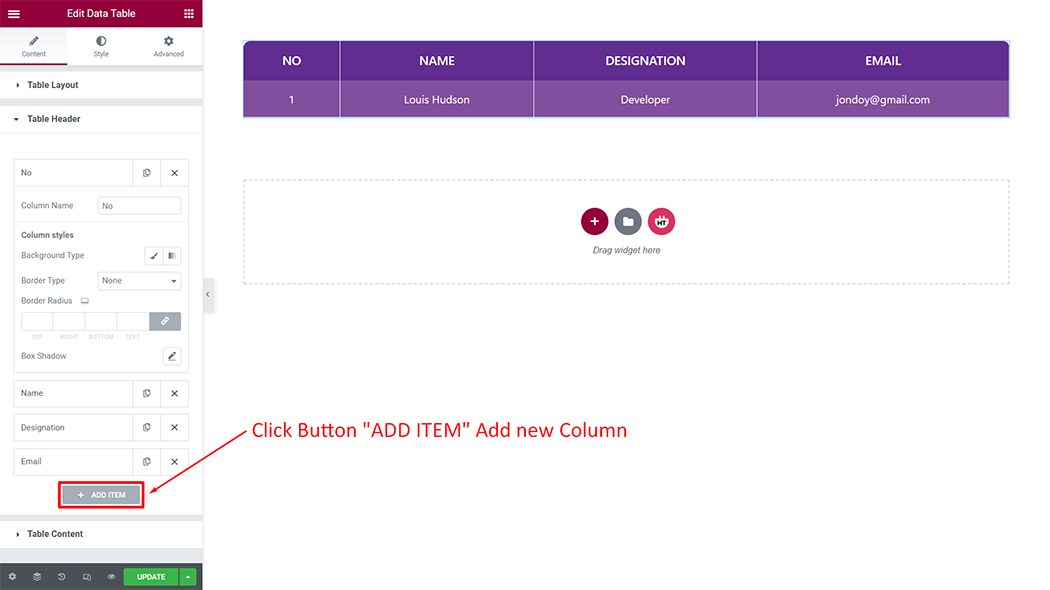
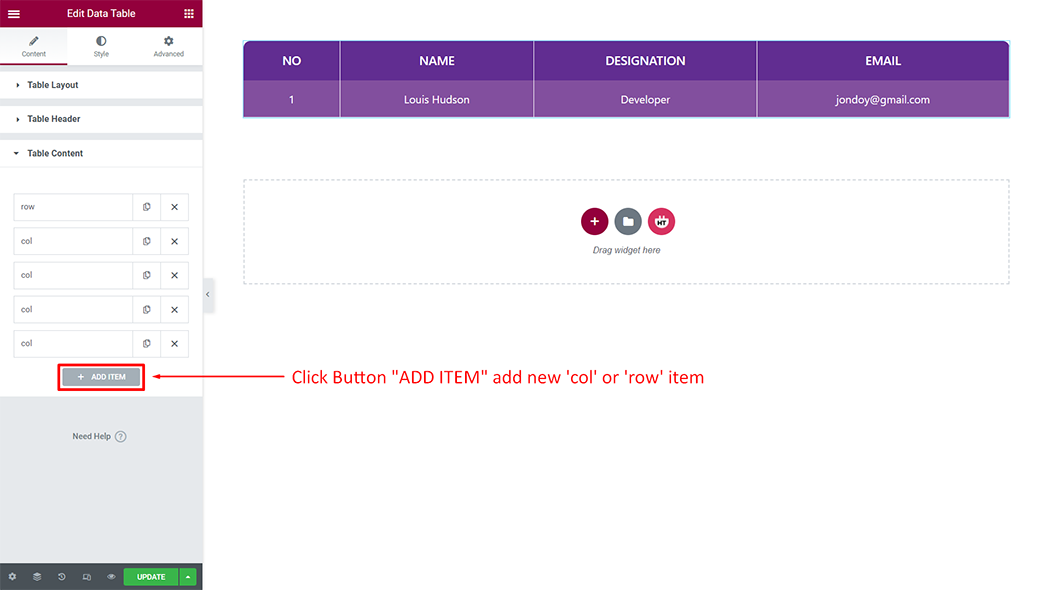
Add Item: You can create a new Data Table item by clicking on the button

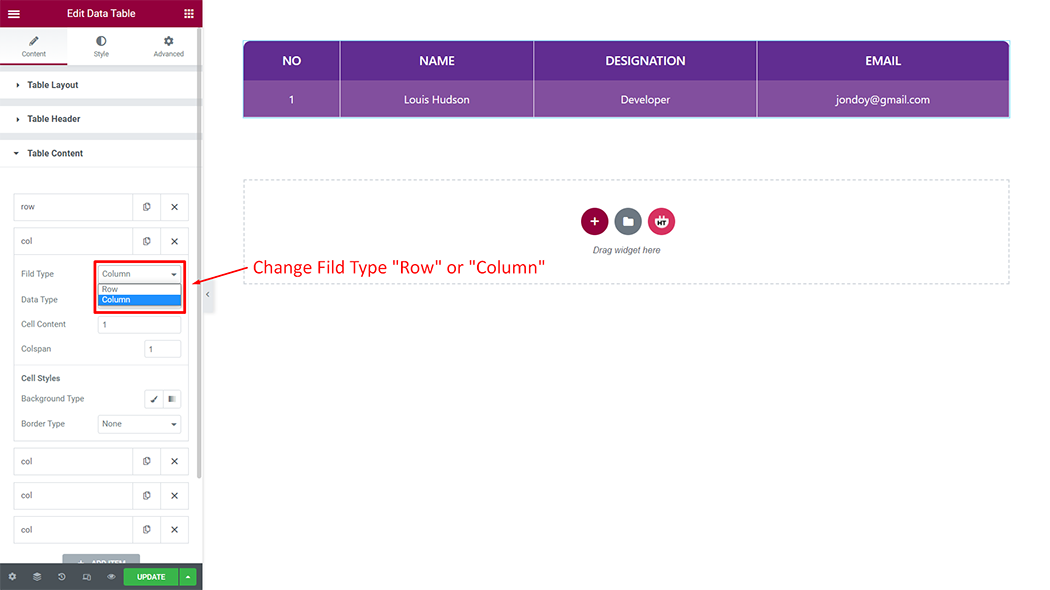
Column: You can use row or column as per your requirement

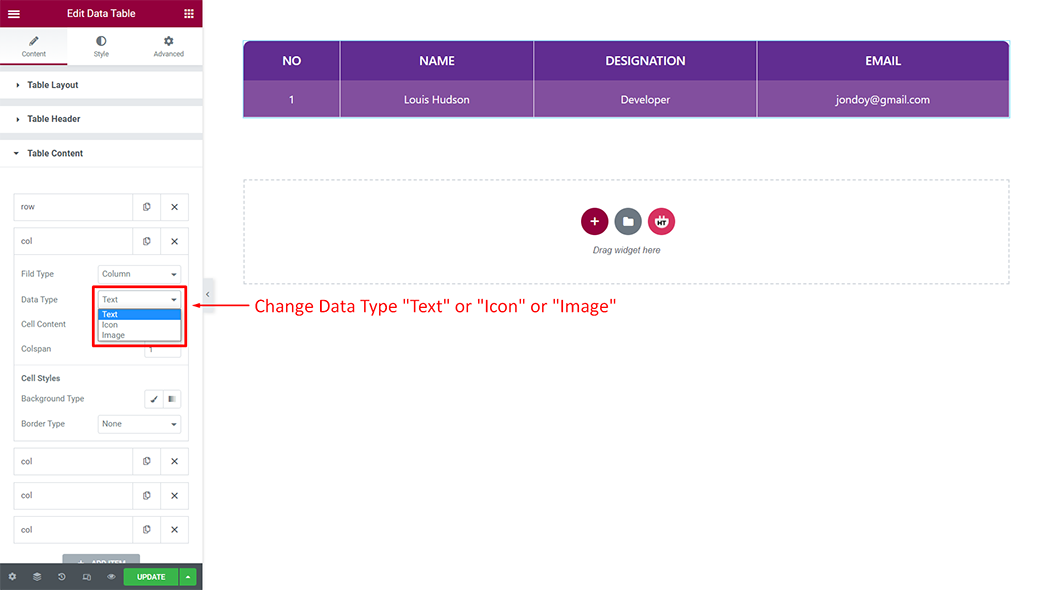
Column: You can use text or icon or image as per your requirement

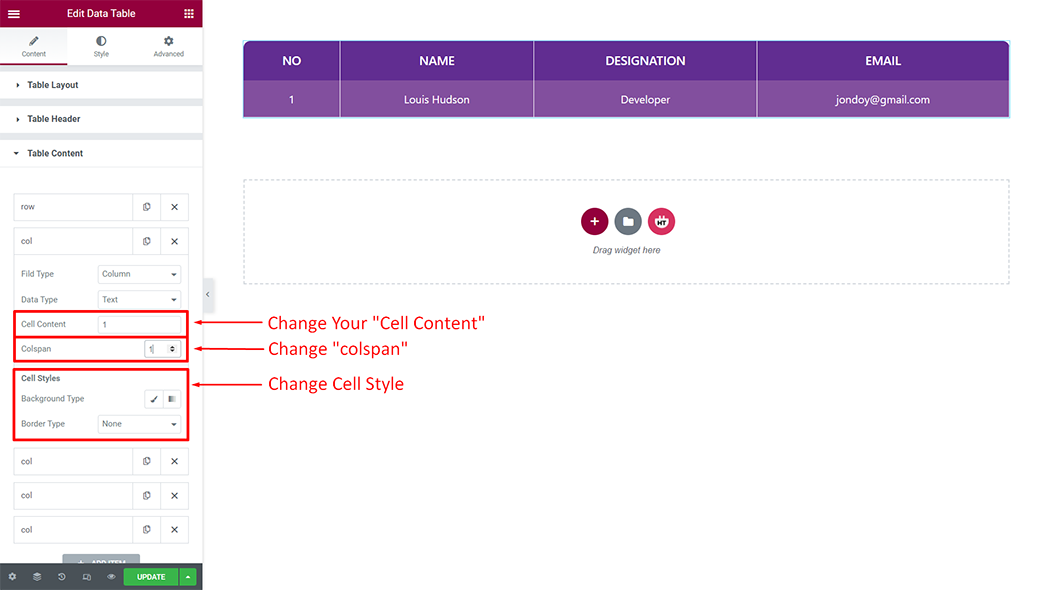
Column: You can change the cell content, colspan, and cell style as your needs

Add Item: You can create a new Data Table item by clicking on the button

How to customize the Data Table style
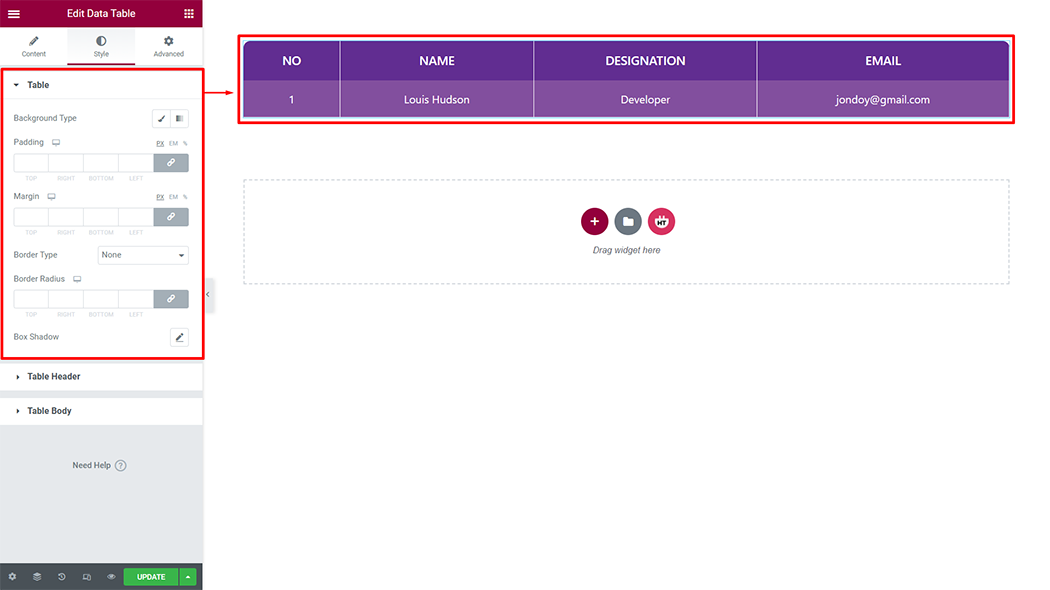
Table: You can customize the style of the Table as you like

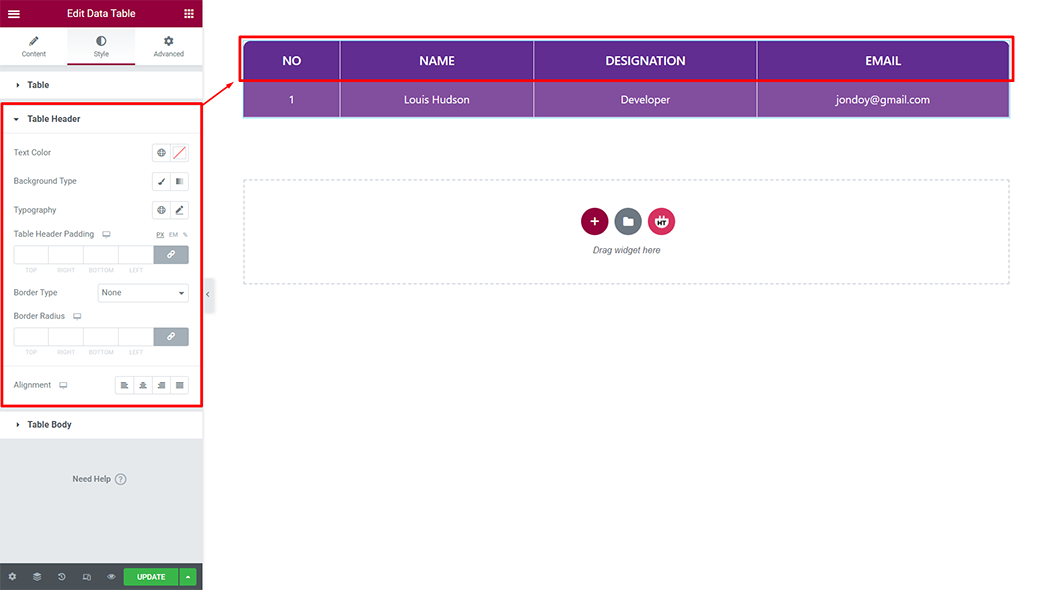
Table Header: You can customize the style of the Table Header as you like

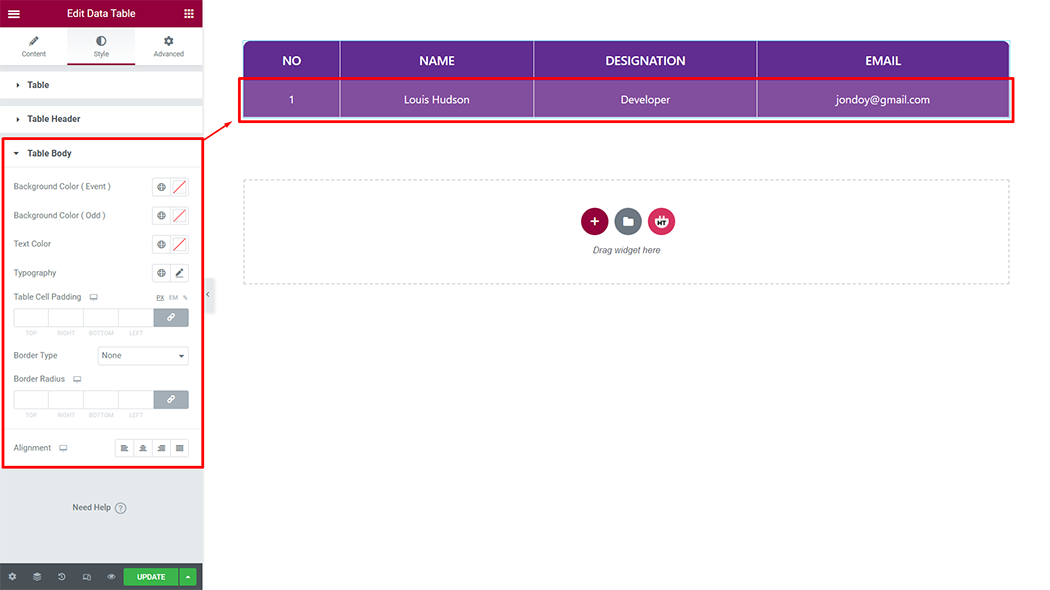
Table Body: You can customize the style of the Table Body as you like

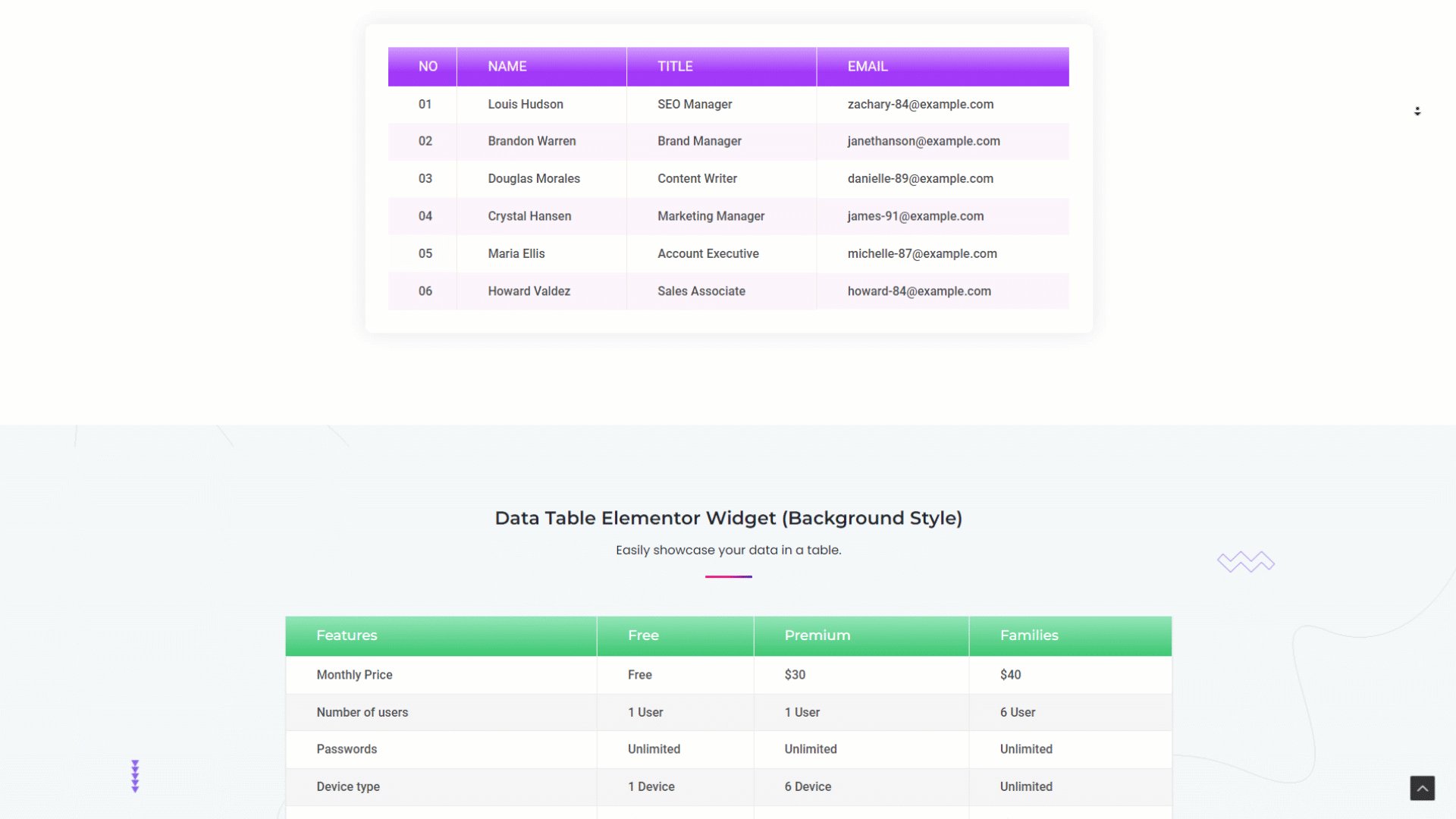
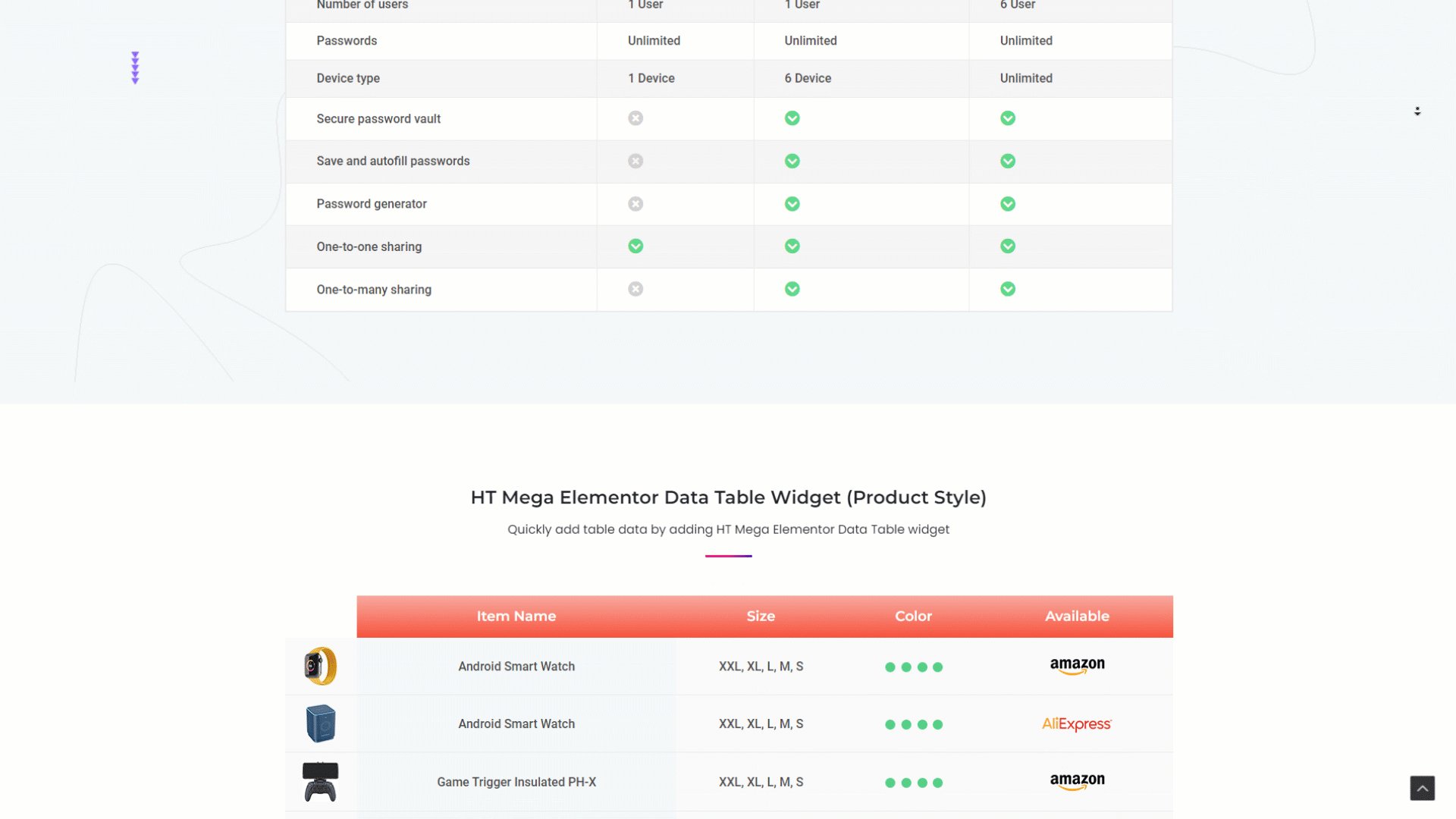
Usage Examples
Here are some live use cases for the Data Table widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
