The HT Mega Elementor Dropcaps Widget allows you to add a number of drop cap styles to your website. The widget is simple to set up and customize, and it will look excellent regardless of the style or font you use for your page’s content.
How to use a Dropcaps Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Dropcaps Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Dropcaps Widget
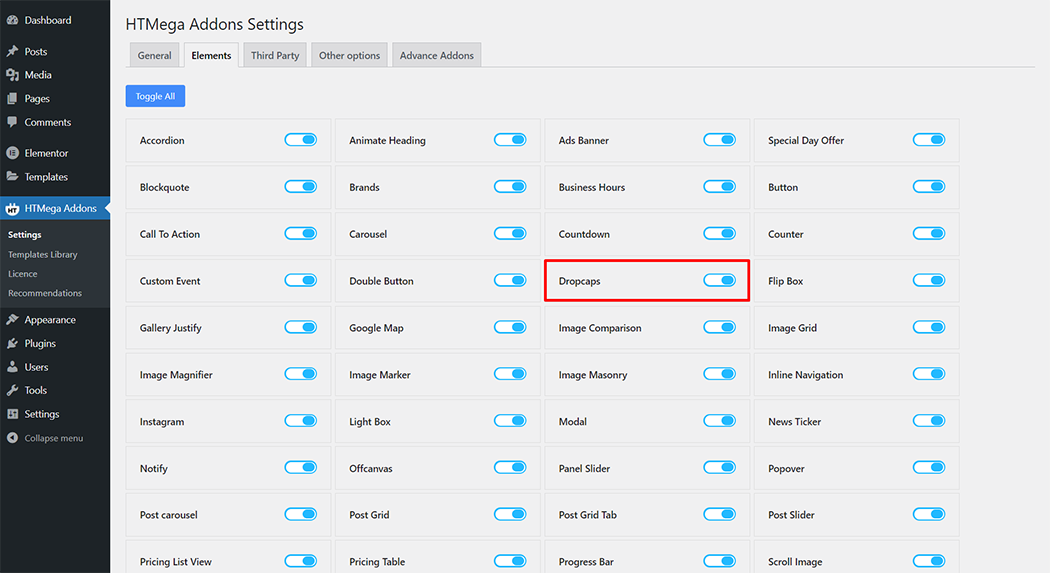
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Dropcaps” widget.
Step 1: How to Enable Dropcaps?

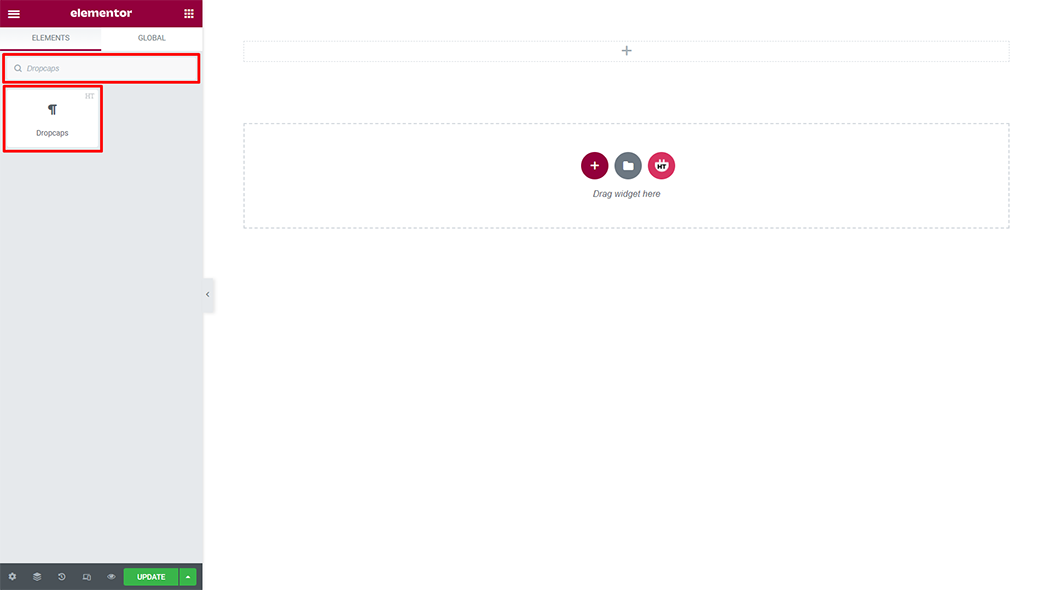
Step 2: How to use the Dropcaps Widget?
To add the Dropcaps widget, search by “Dropcaps” and use the widget that has the “HT badge”

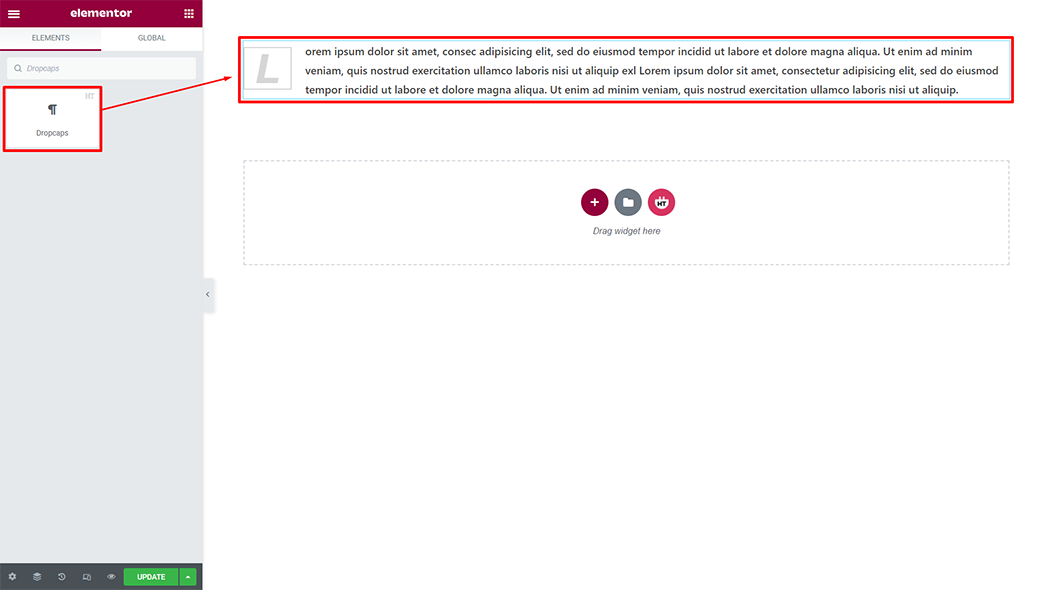
Drag and drop the HT Mega Dropcaps widget onto the Page Template.

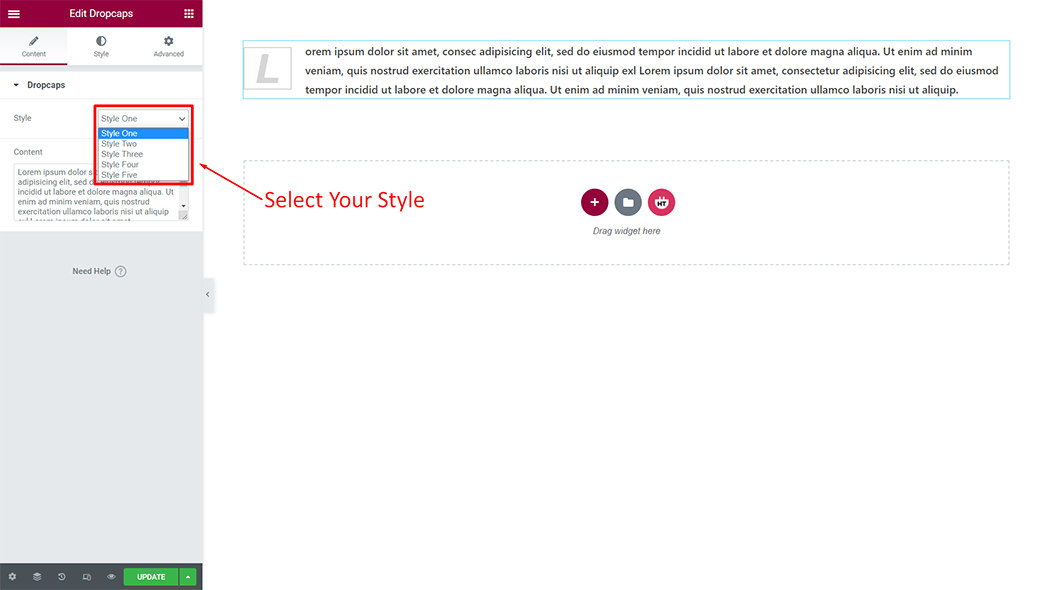
Step 3: How to customize the Dropcaps Widget?
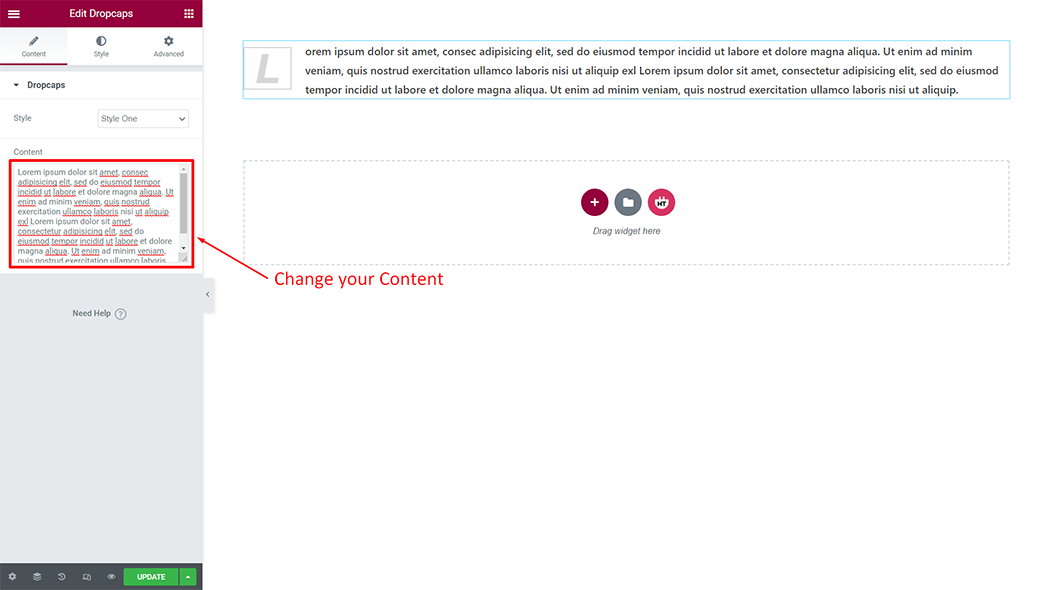
Content :
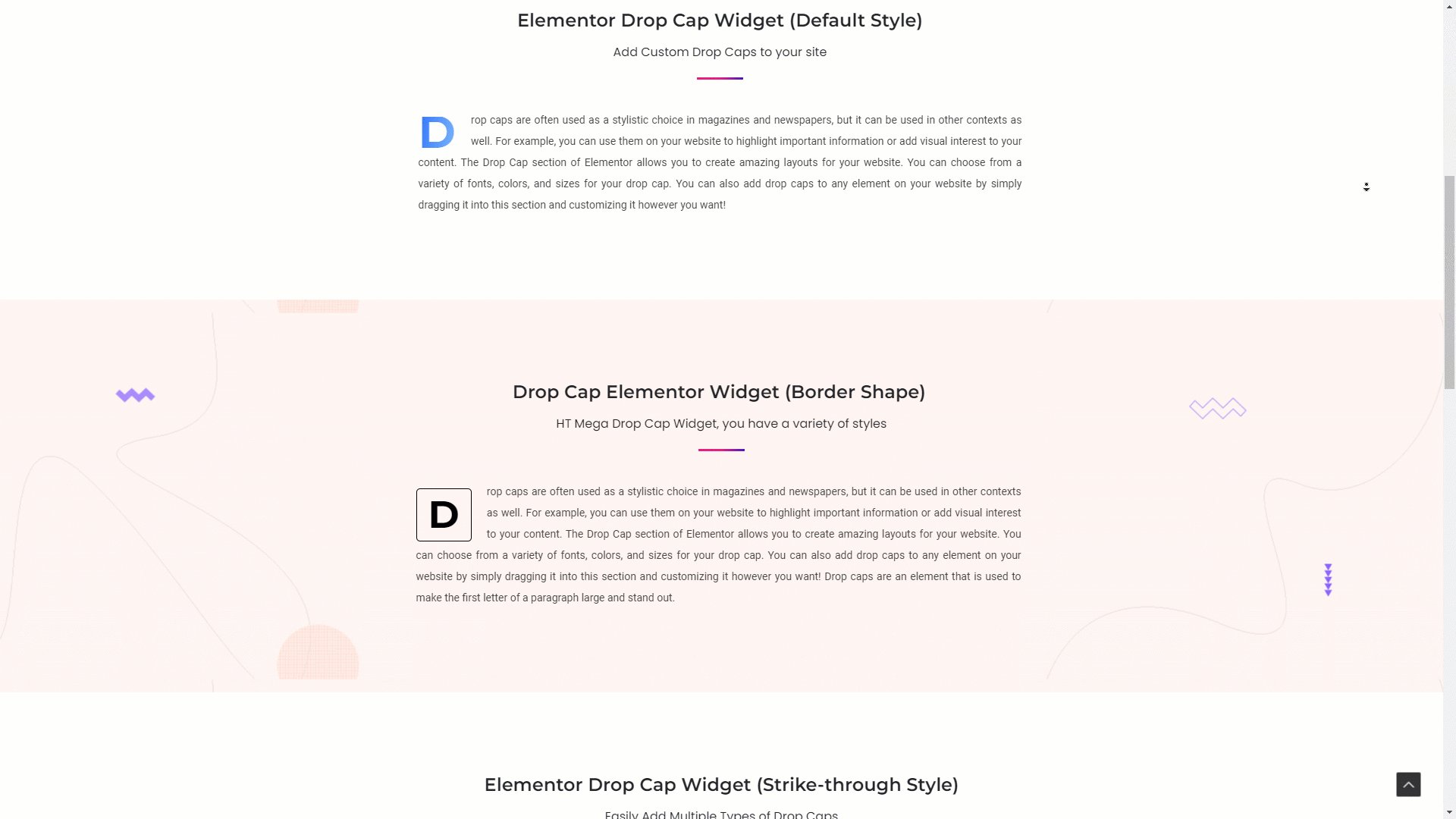
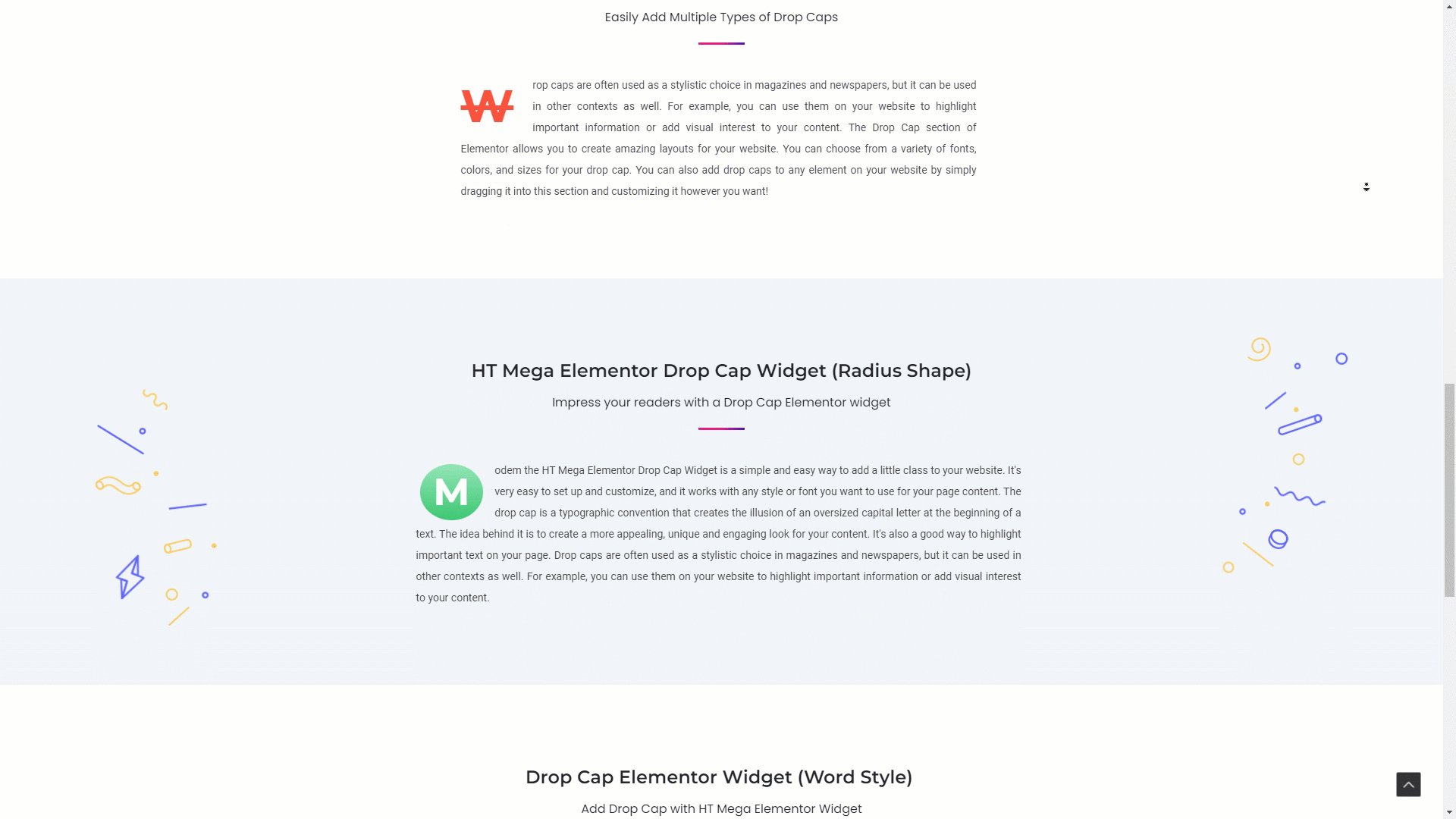
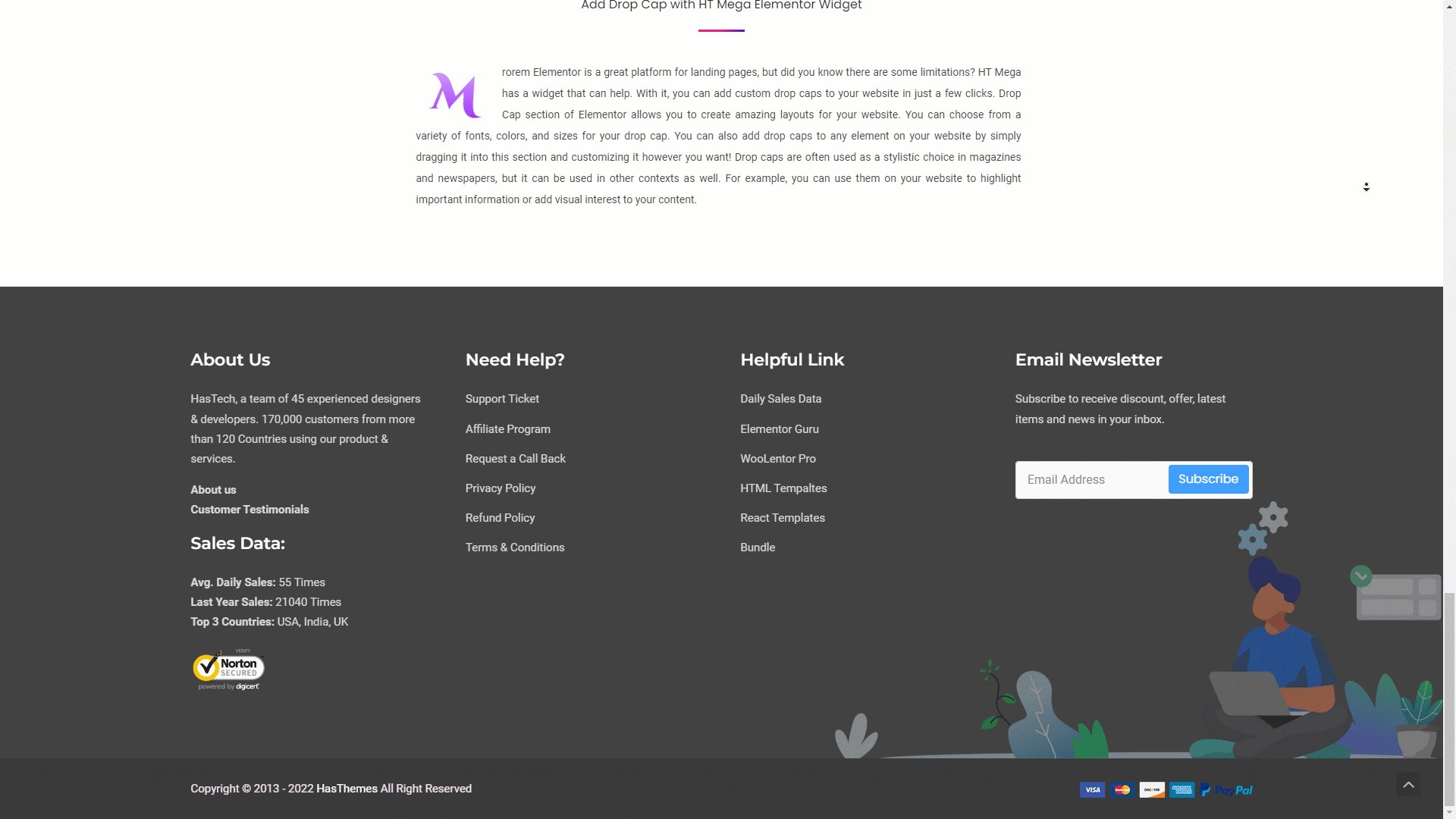
Style: You have 5 different styles of Dropcaps. You can choose your style from the selected options.

Content: You can change the Content as you needs

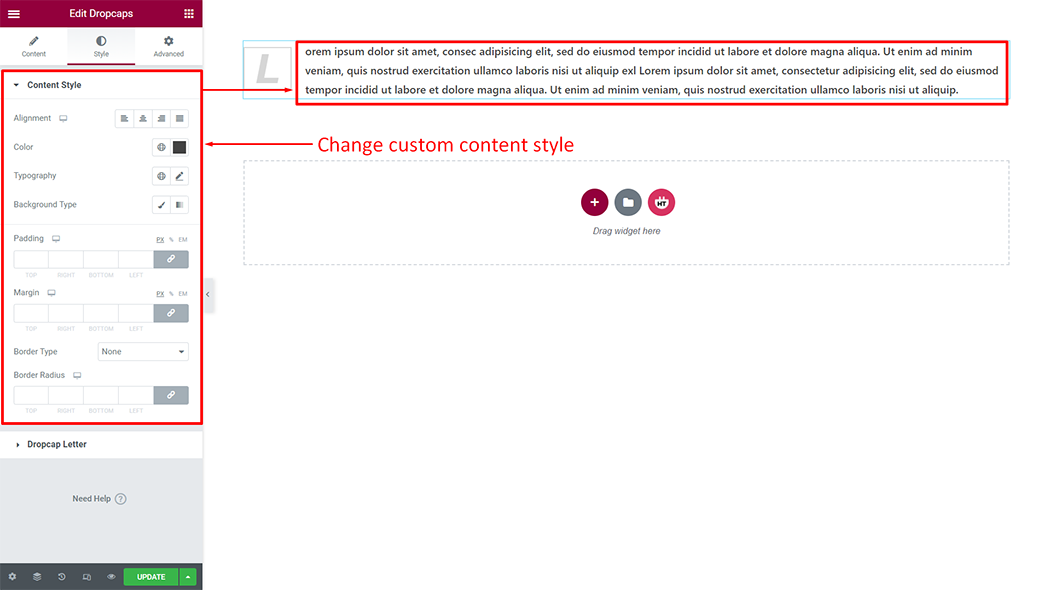
How to customize the Dropcaps style
Content Style: You can customize the style of the Content Style as you like

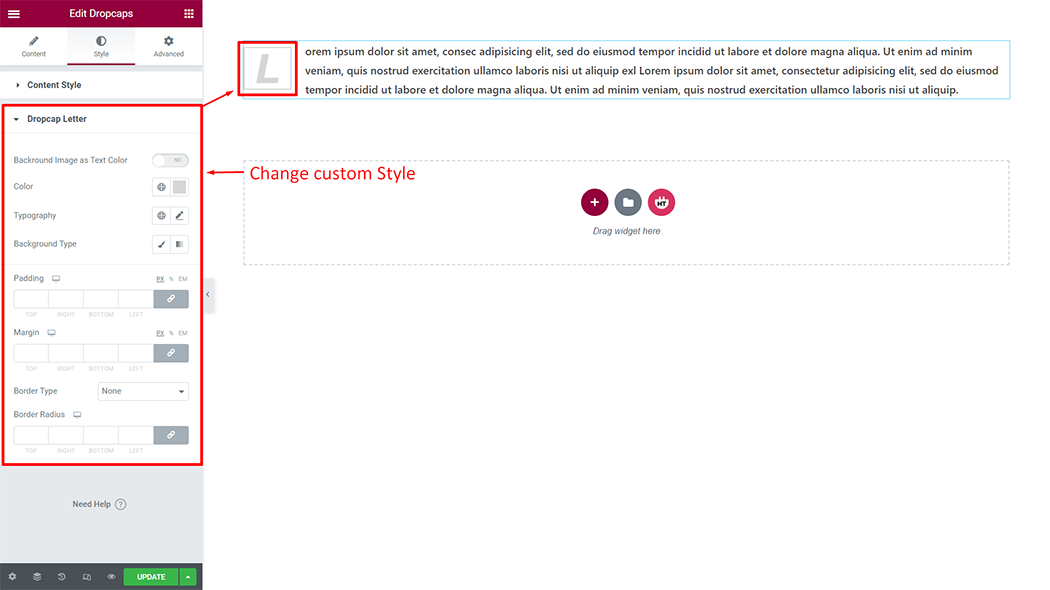
Dropcap Letter: You can customize the style of the Dropcap Letter as you like

Usage Examples
Here are some live use cases for the Dropcaps widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
