A calendar’s creation and maintenance might take a lot of time. The HT Mega Elementor Event Calendar Widget enables you to manually construct your own personalized calendar or use your Google calendar to display your events.
How to use the Event Calendar Widget of HTMega Addons
Steps of adding Event Calendar Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Elementor Event Calendar Widget?
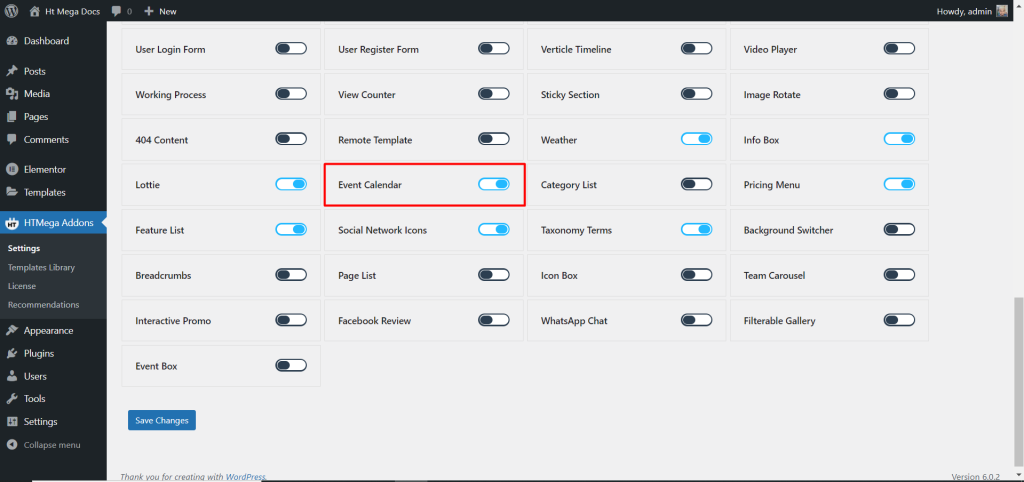
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Event Calendar” widget.

Step 2: How to use the Event Calendar Elementor Widget?
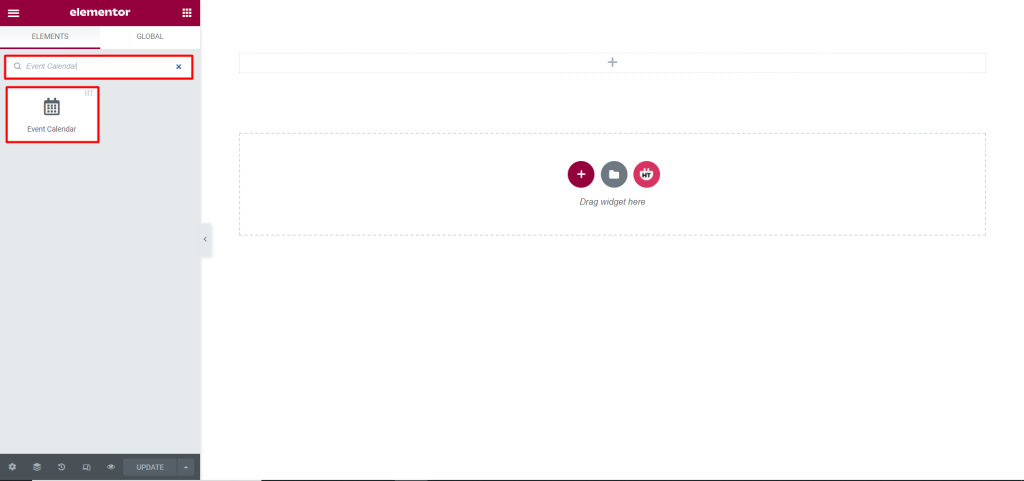
To add the Event Calendar widget, search by “Event Calendar” and use the widget that has the “HT badge”

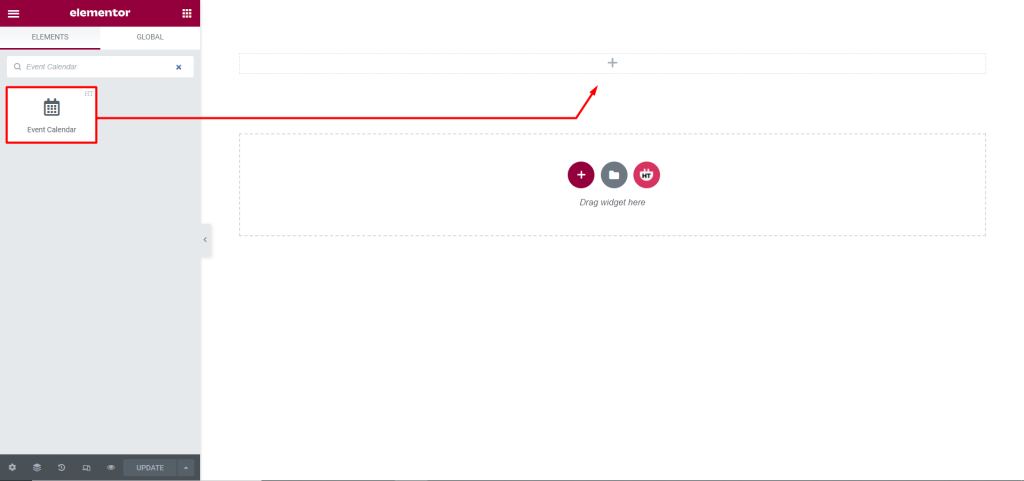
Drag and drop the HT Mega Event Calendar widget onto the Page Template.

Step 3: How to customize the Event Calendar Widget?
Content:
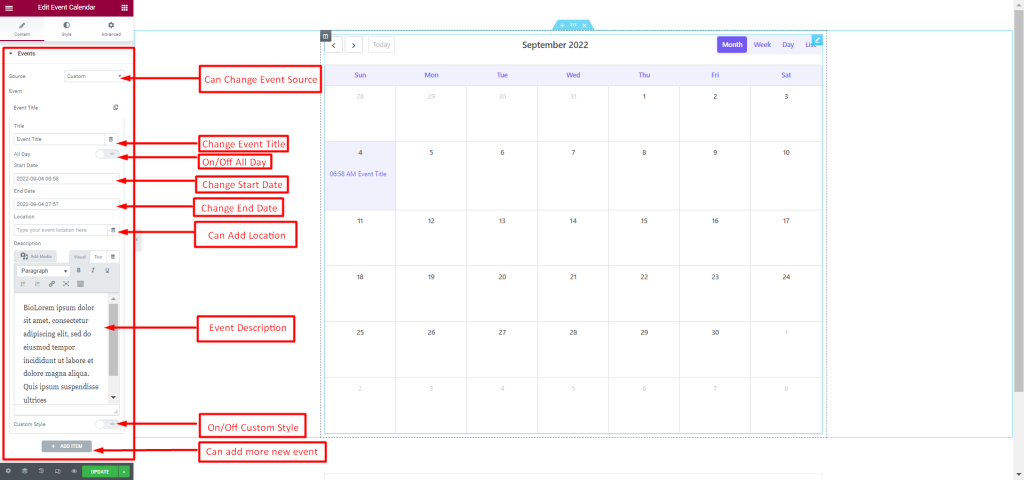
Events: You can change Source, Event Title, On/Off All Day, Start Date, End Date, Location, Event Description, On/Off Custom Style and add more new Events as you need.

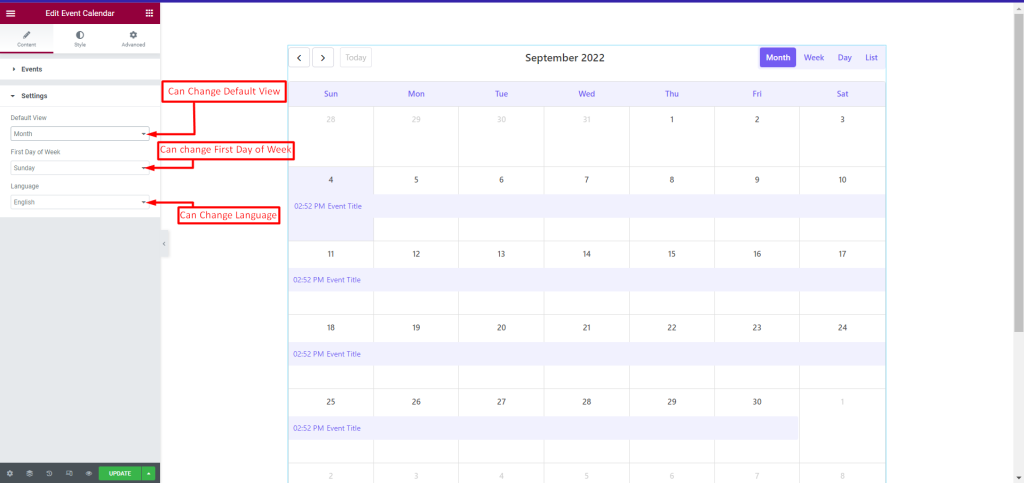
Settings: You can change Default View, First Day of Week add Languages as you need.

How to customize the Event Calendar style
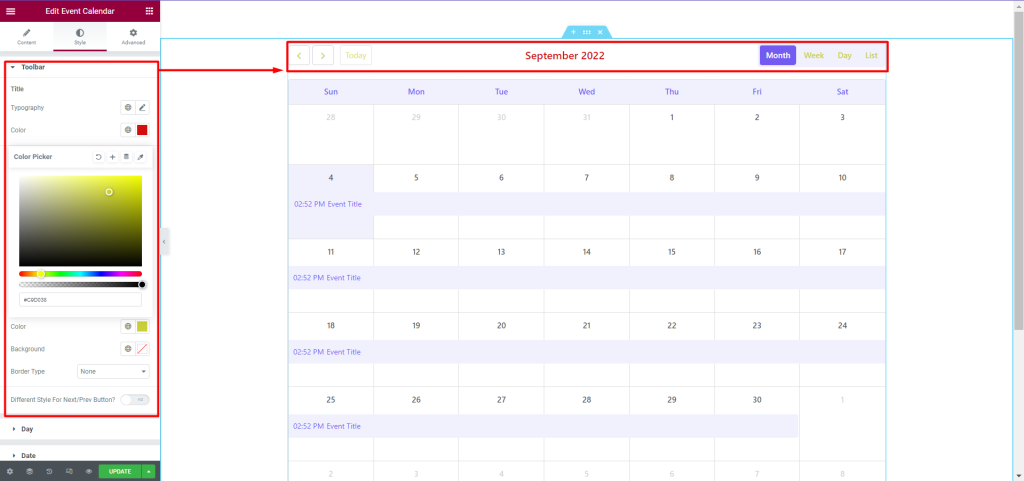
Toolbar: You can customize the style of the Toolbar as you like

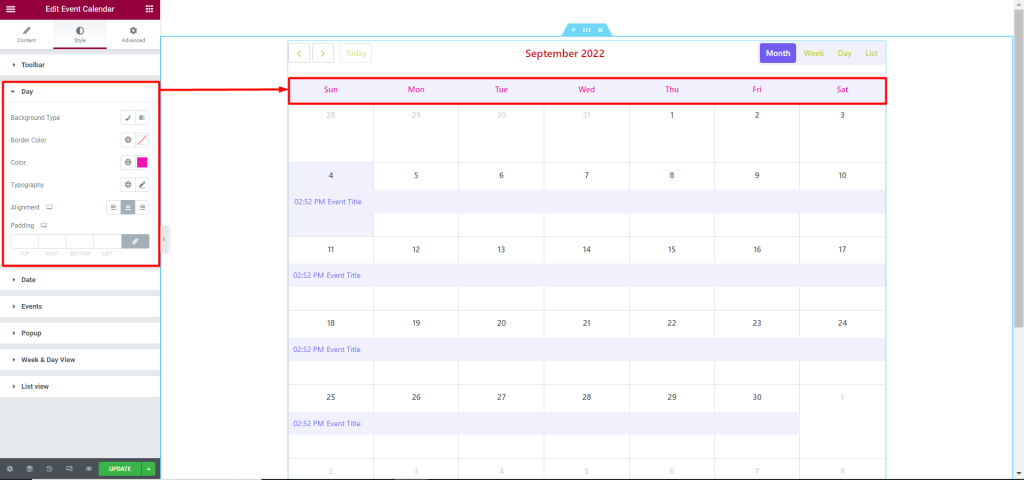
Day: You can customize the style of the Day as you like

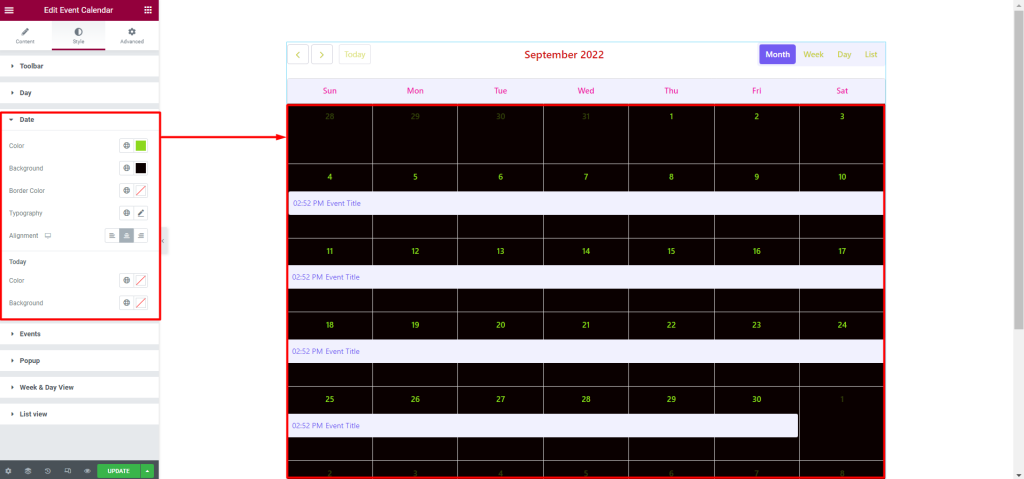
Date: You can customize the style of the Date as you like

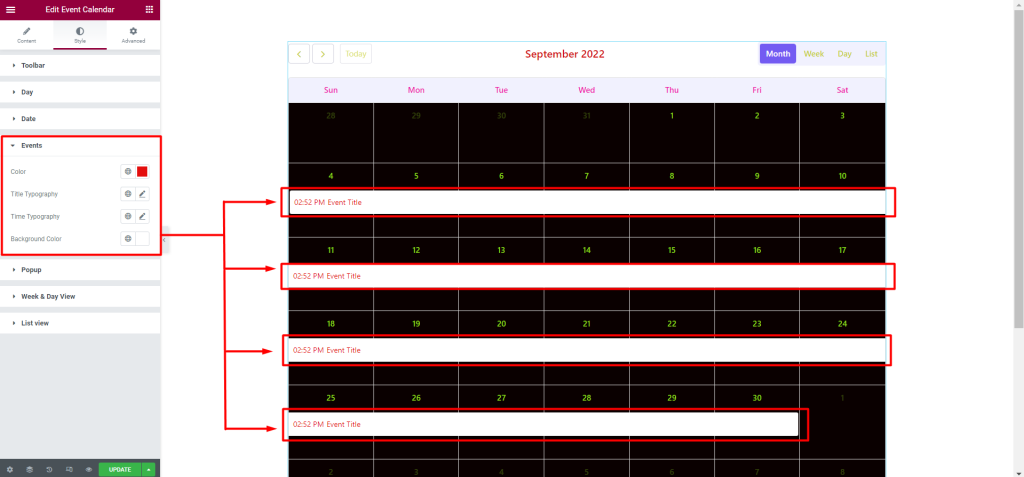
Events: You can customize the style of the Events as you like

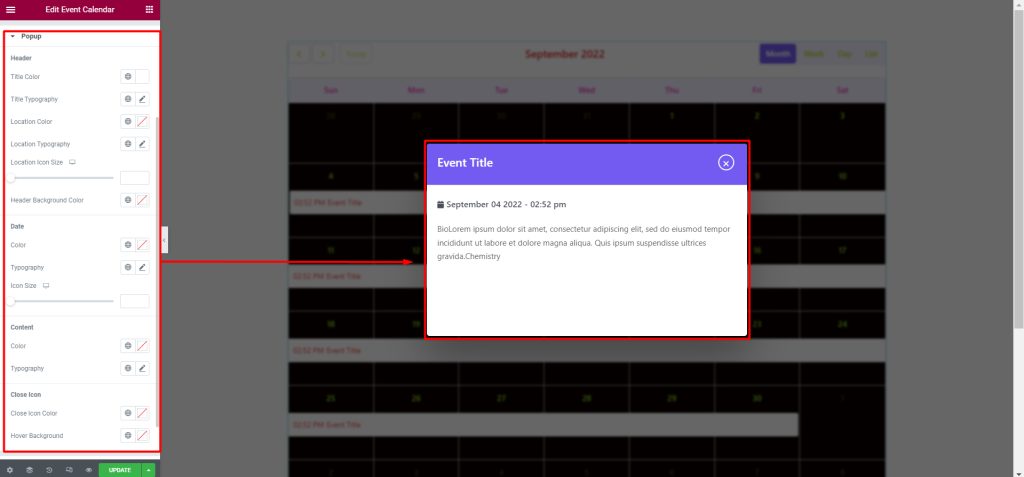
Popup: You can customize the style of the Popup as you like

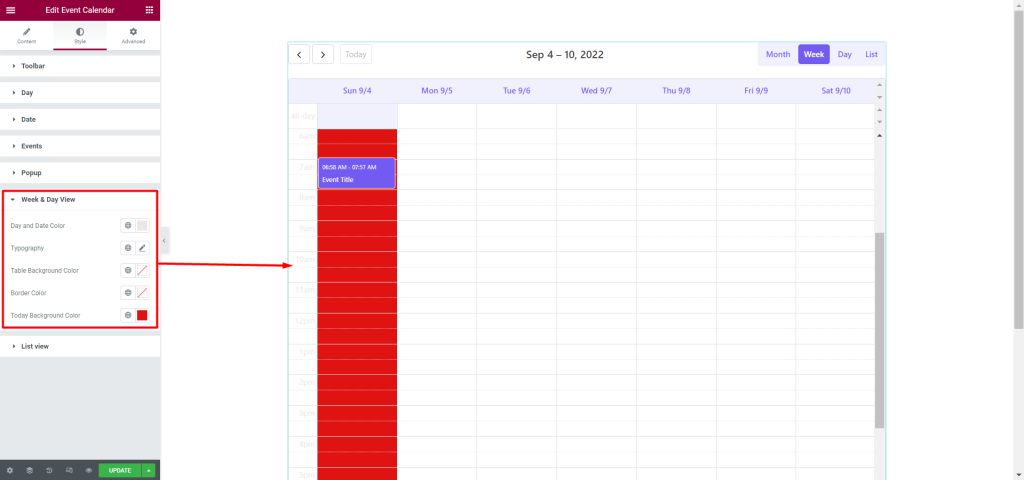
Week & Day View: You can customize the style of the Week & Day View as you like

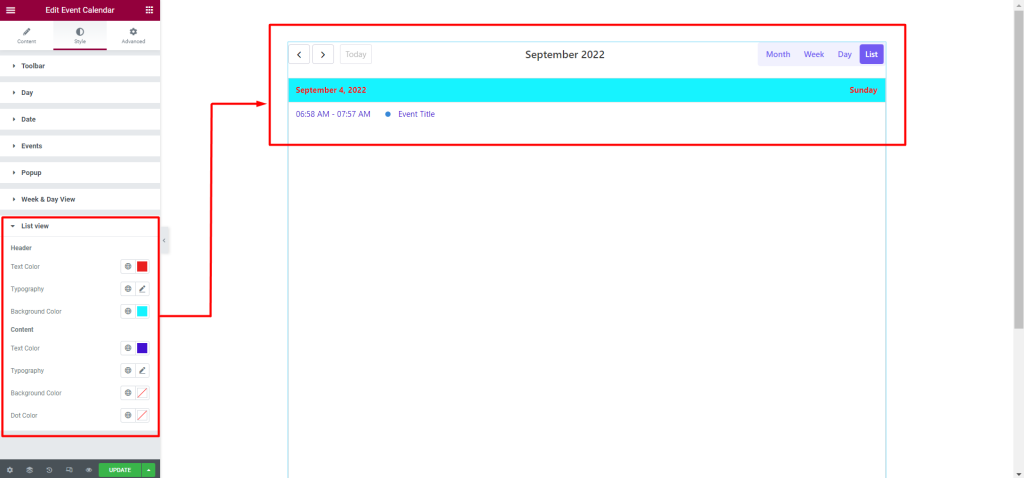
List View: You can customize the style of the List View as you like

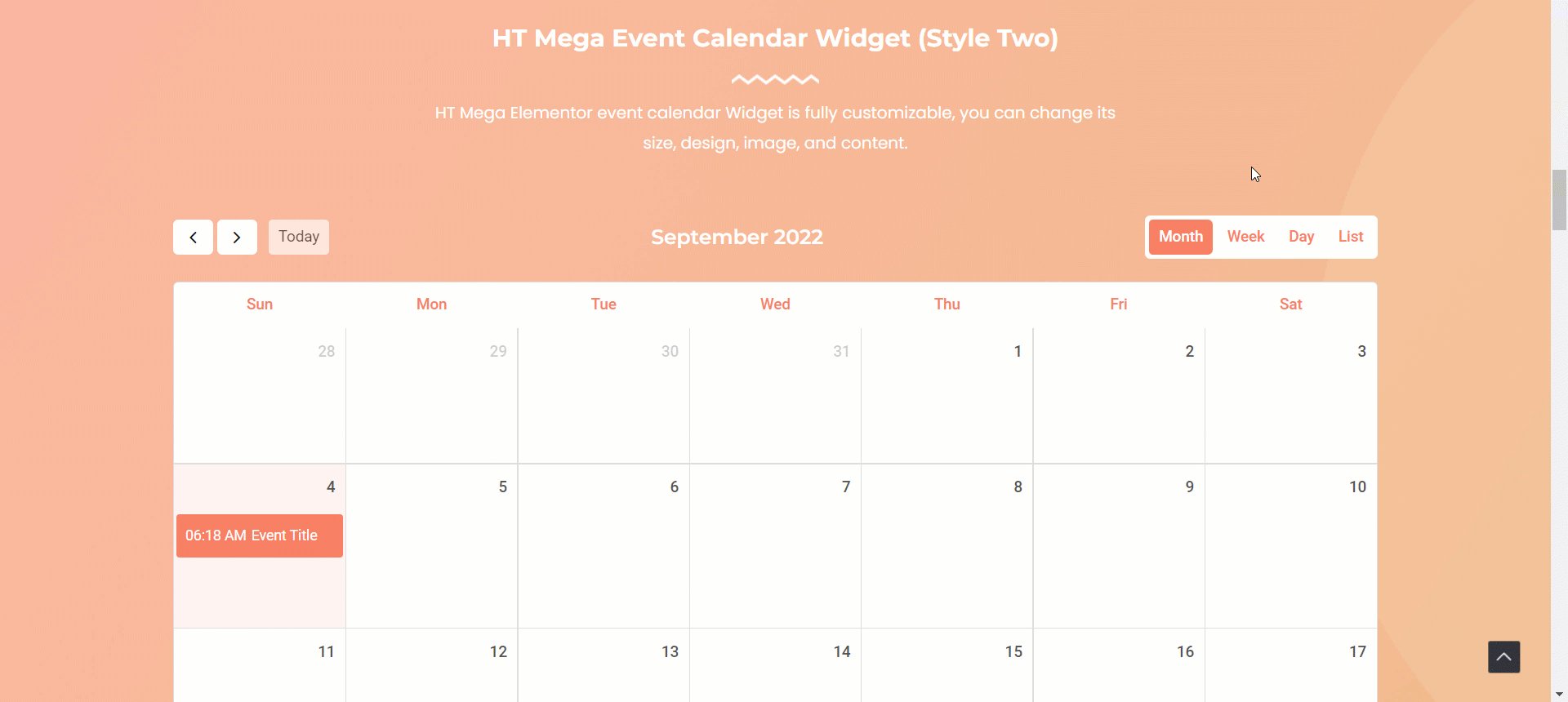
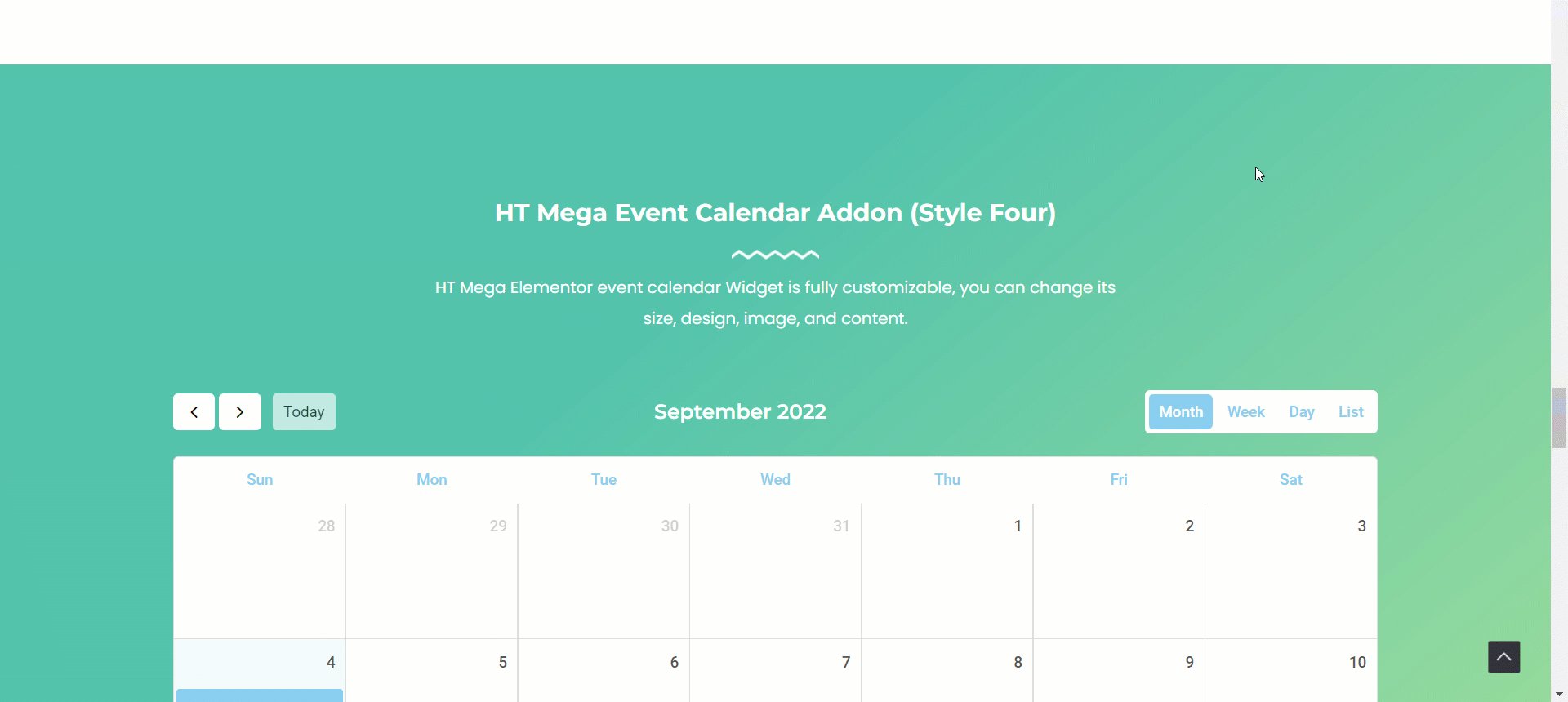
Usage Examples
Here are some live use cases for the Event Calendar widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
