The HT Mega Elementor Icon Box Widget is a highly configurable widget that will let you add an attractive Icon Box to your website. It provides you with numerous unique Icon Box Styles to choose from.
How to use Icon Box Widget of HTMega Addons
Steps of adding Icon Box Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Icon Box Widget?
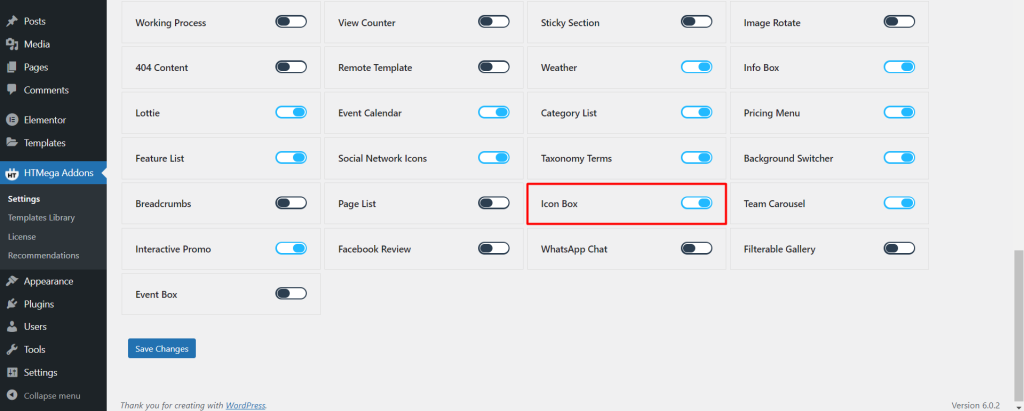
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Icon Box” widget.

Step 2: How to use the Icon Box Elementor Widget?
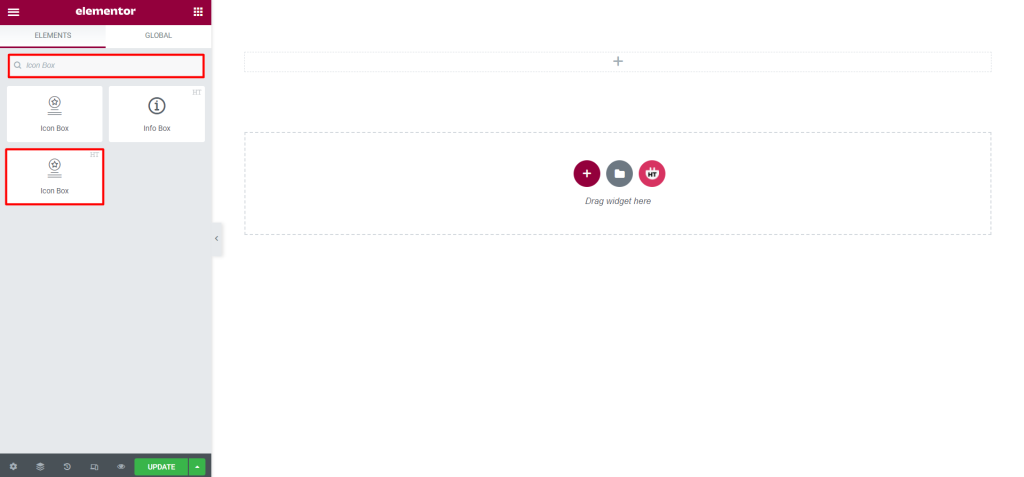
To add the Icon Box Addon, search by “Icon Box” and use the widget that has the “HT badge”

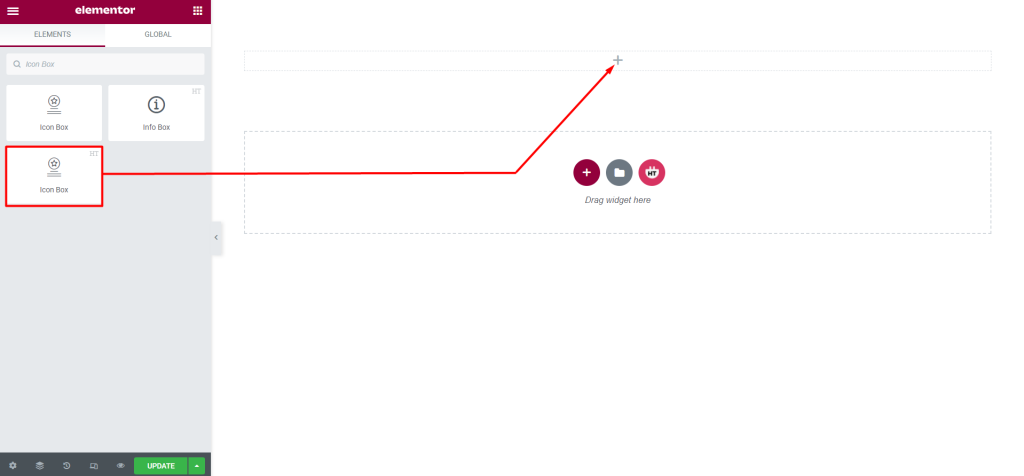
Drag and drop the HT Mega Icon Box widget onto the Page Template.

Step 3: How to customize the Icon Box Widget?
Content:
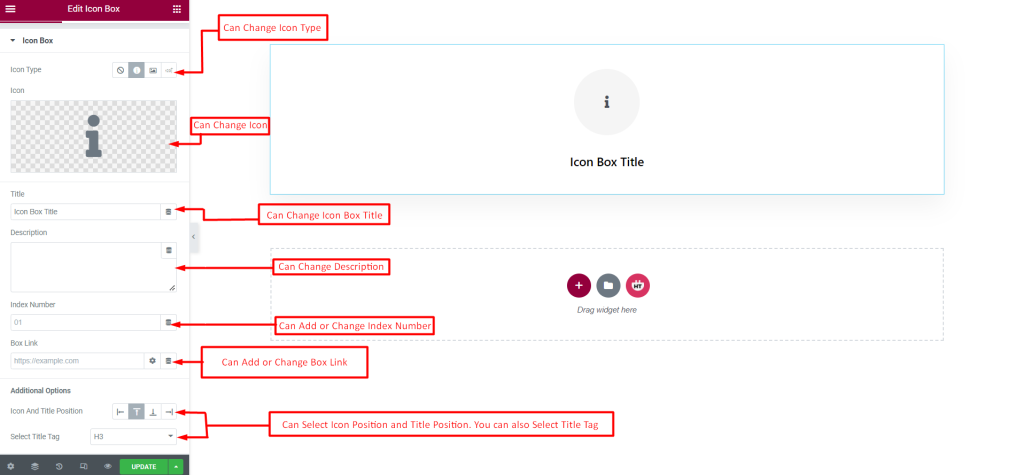
Icon Box You can change Icon Type, Icon, Icon Box Title, Description, Index Number and Icon Box Link. You can Select Title Tag, Icon and Title Position as you need.

How to customize the Icon Box style?
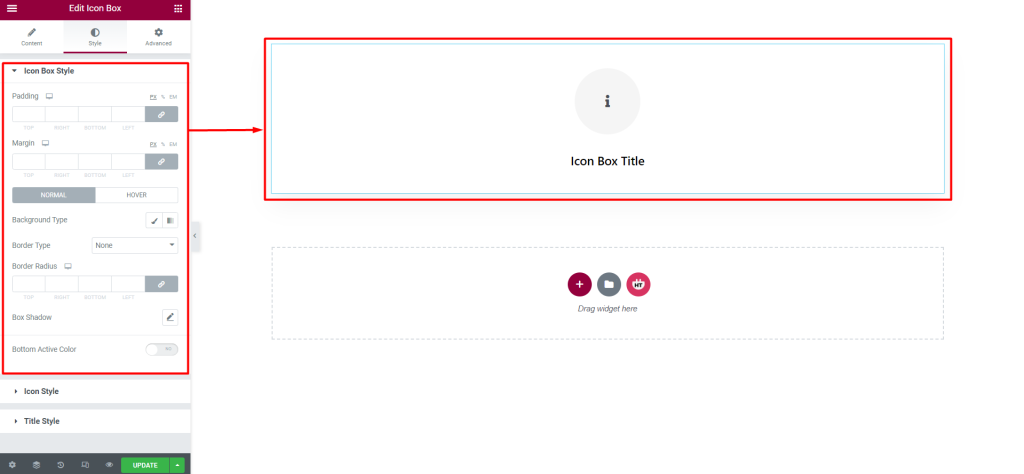
Icon Box Style: You can customize the style of the Icon Box as you like

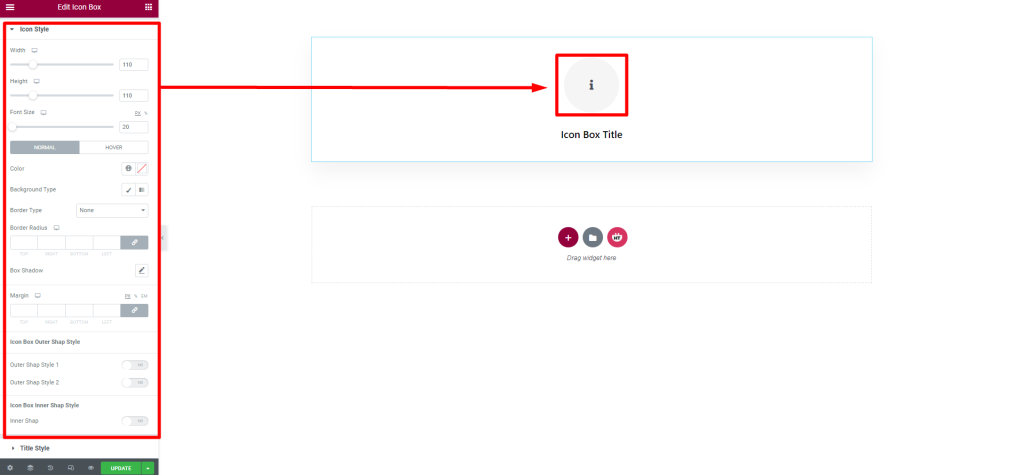
Icon Style: You can customize the style of the Icon as you like

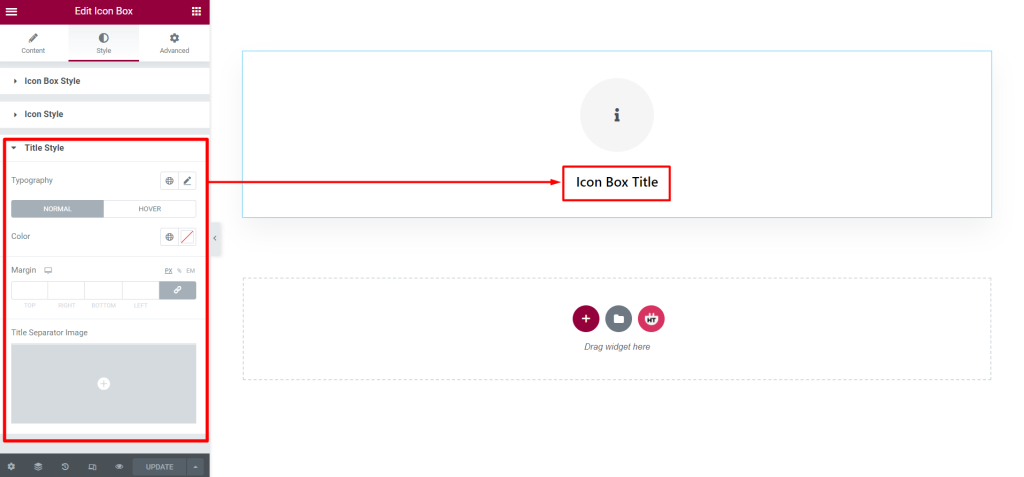
Title Style: You can customize the style of the Title as you like

Usage Examples
Here are some live use cases for the Icon Box widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
