The Elementor Image Comparison widget can be used to manage the look of before and after images so that viewers can easily compare between images.
How to use an Image Comparison Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Image Comparison Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Image Comparison Widget
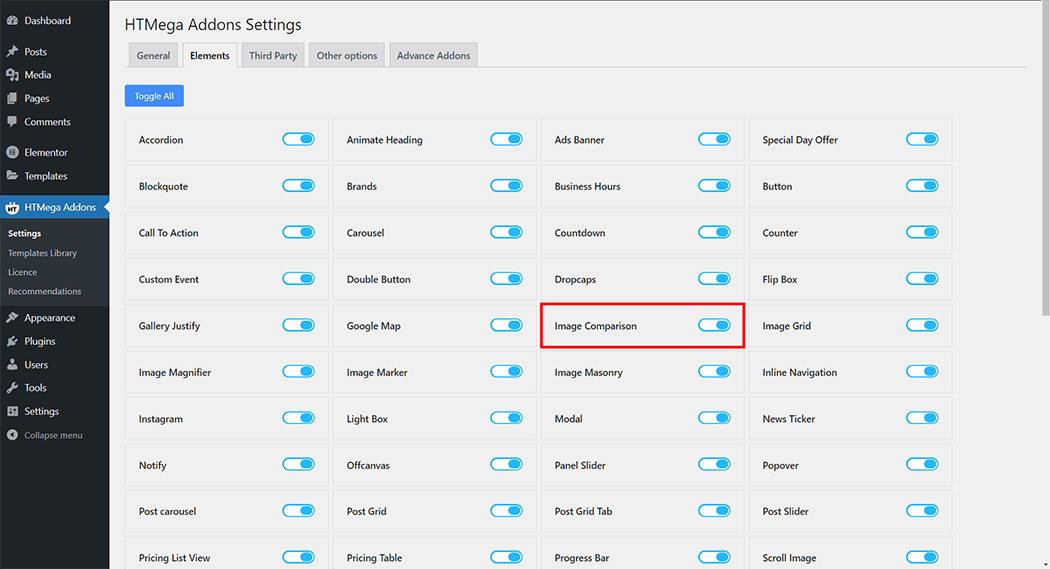
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Image Comparison” widget.
Step 1: How to Enable Image Comparison?

Step 2: How to use the Image Comparison Widget?
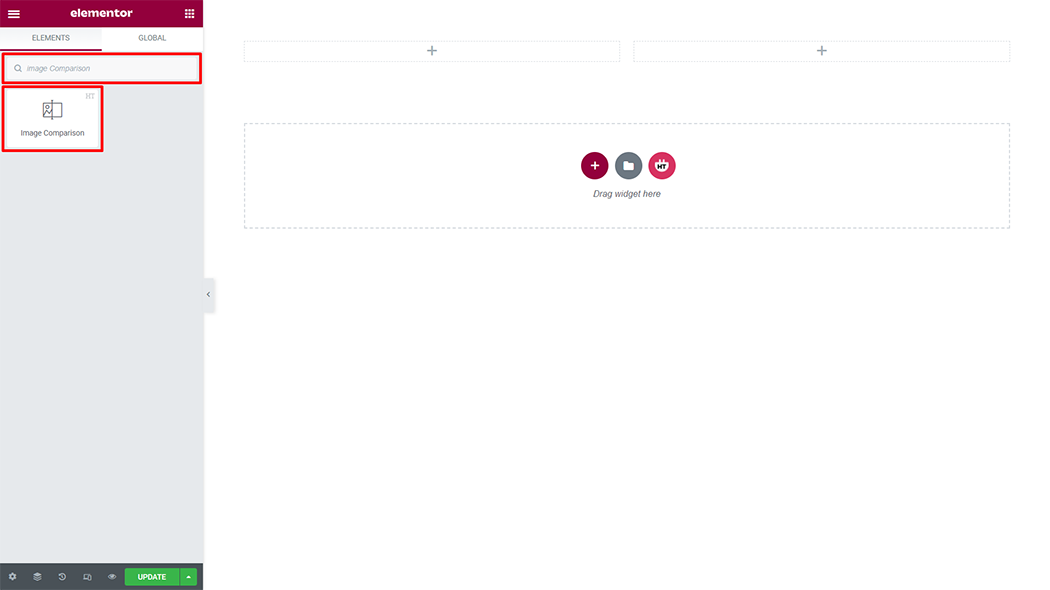
To add the Image Comparison widget, search by “Image Comparison” and use the widget that has the “HT badge”

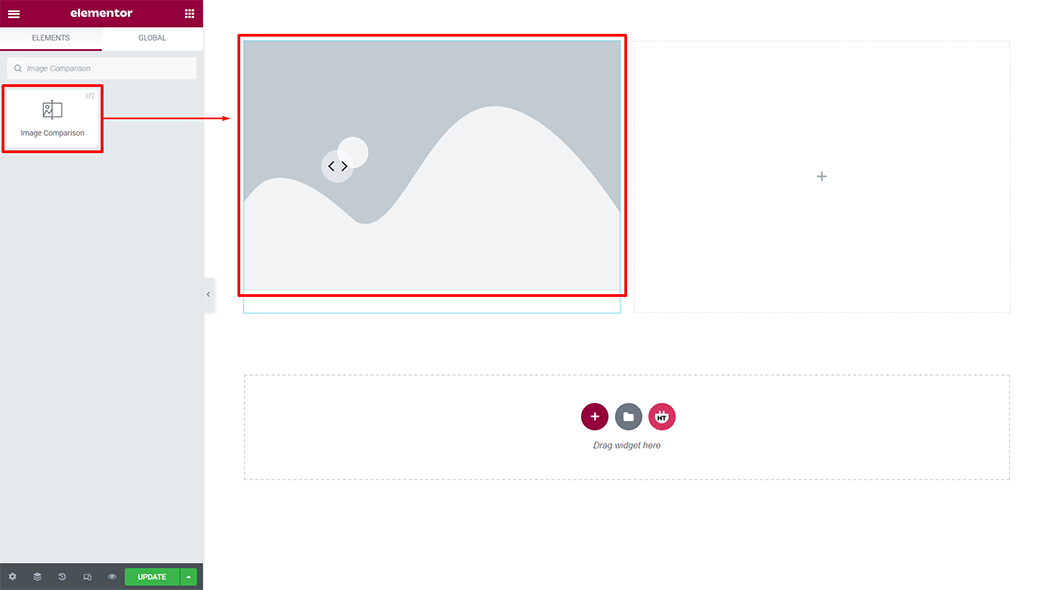
Drag and drop the HT Mega Image Comparison widget onto the Page Template.

Step 3: How to customize the Image Comparison Widget?
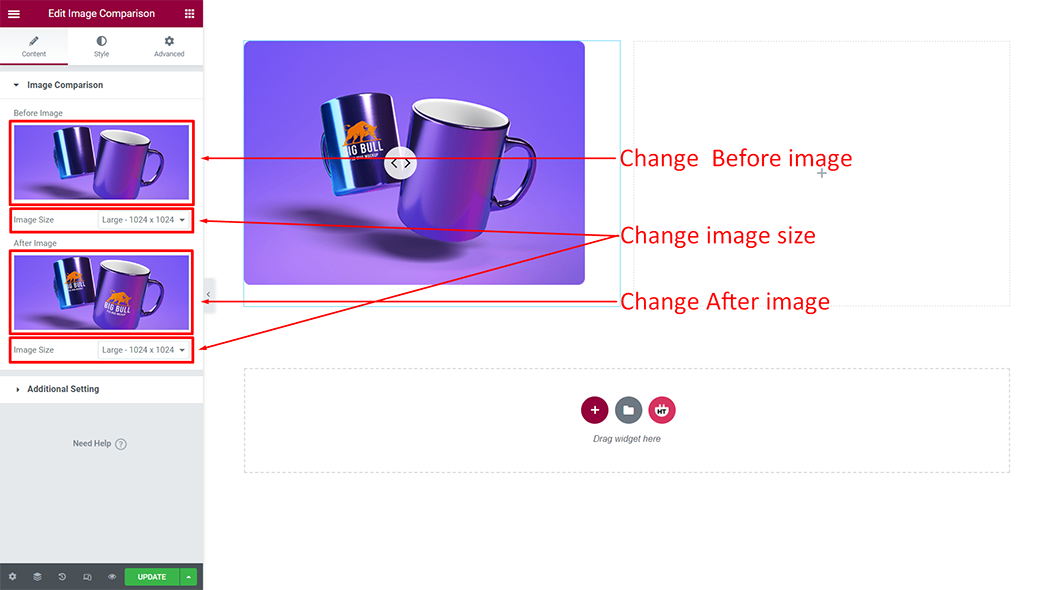
Content :
Image Comparison: You can change the before, after image and image size as per your requirement

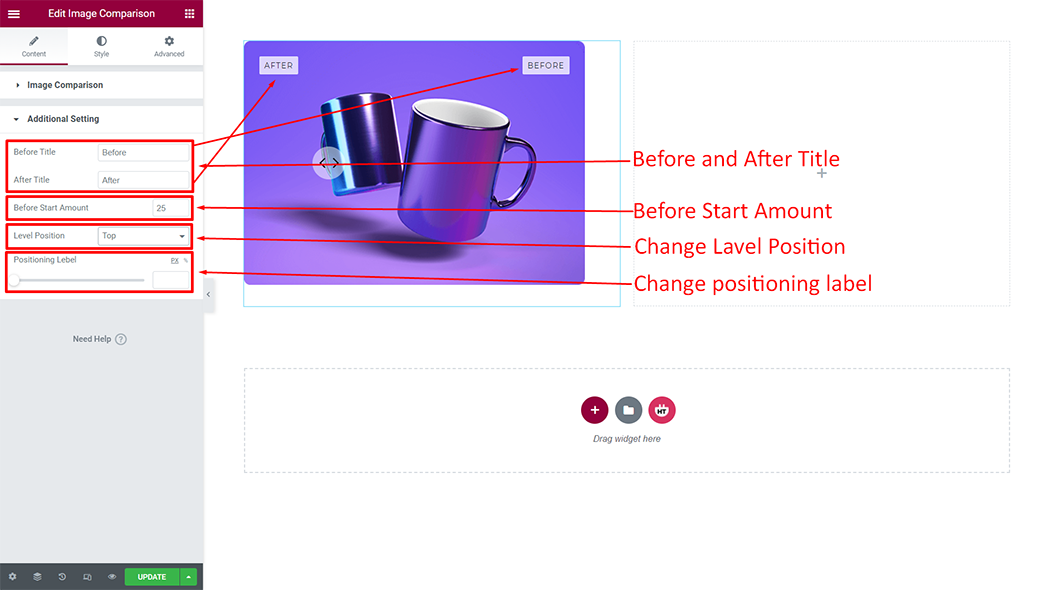
Additional Setting:
Before and After Title: You can change the title before, after, according to your needs
Before Start Amount: You can change the before start amount as per your requirement
Level Position: You can change the position of the level top, center and bottom according to your needs
Positioning Lebel: You can change the positioning label you need

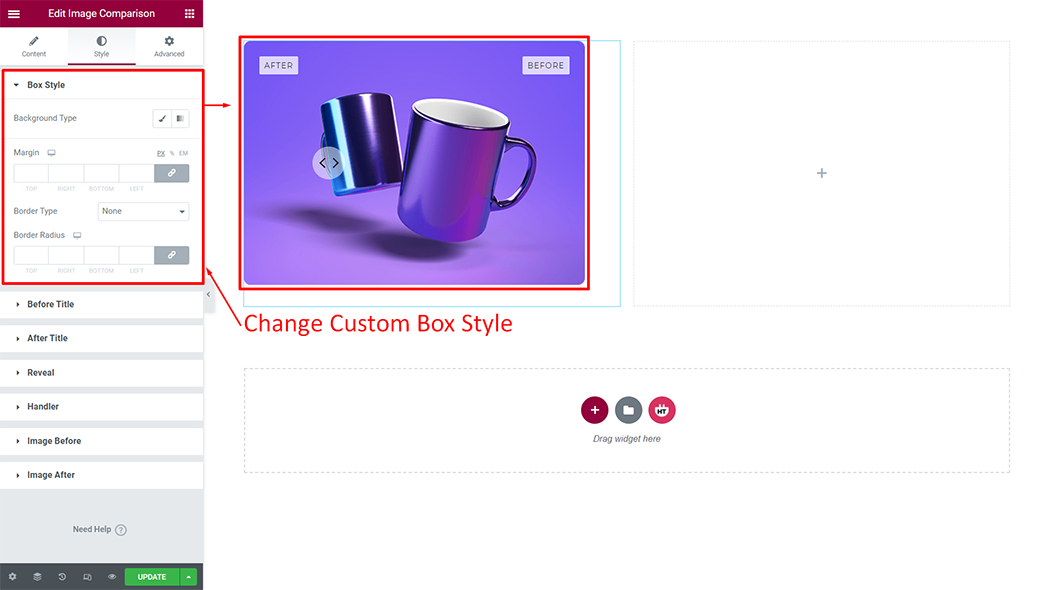
How to customize the Image Comparison style
Box Style: You can customize the style of the Box Style as you like

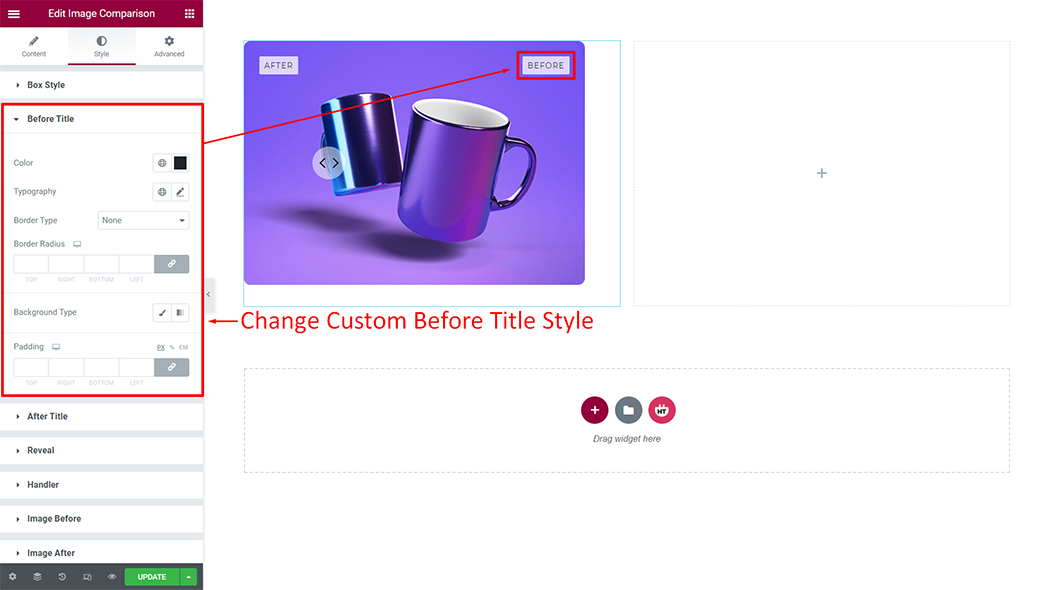
Before Title: You can customize the style of the Before Title as you like

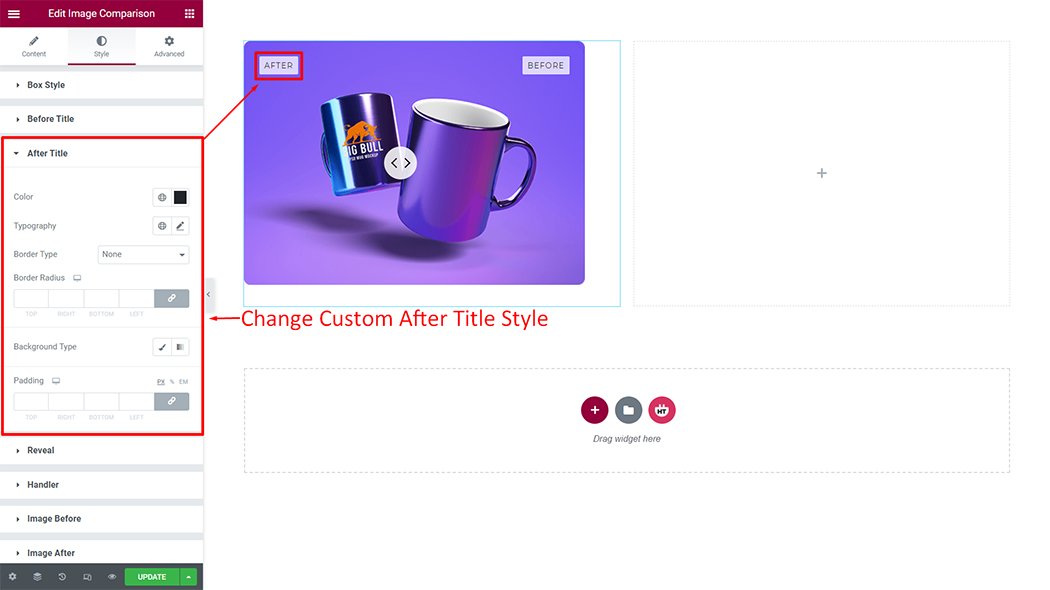
After Title: You can customize the style of the AfterTitle as you like

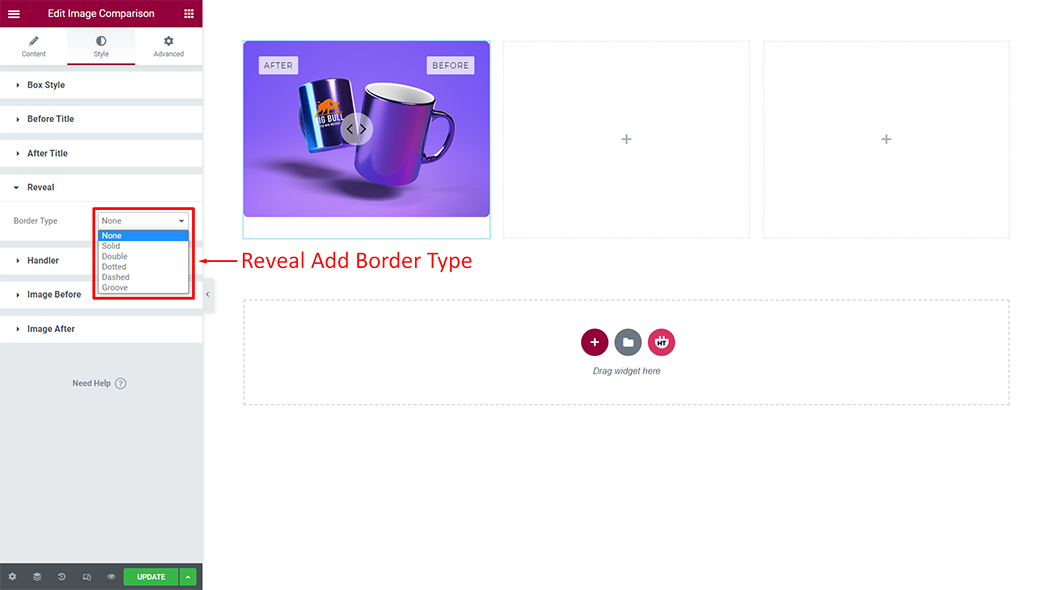
Reveal: You can customize the border type style of the as you like

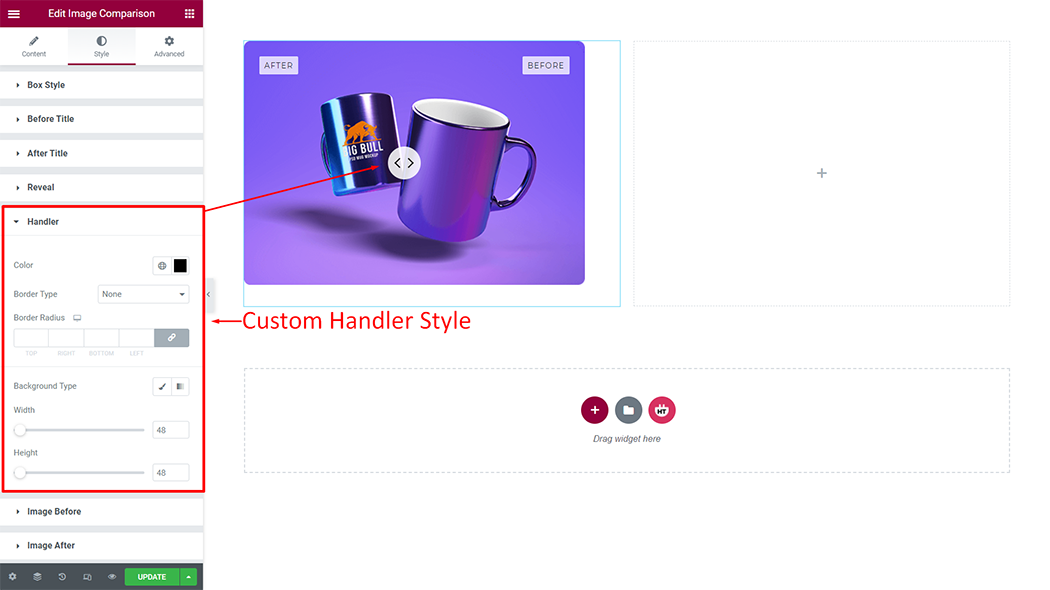
Handler: You can customize the style of the Handler as you like

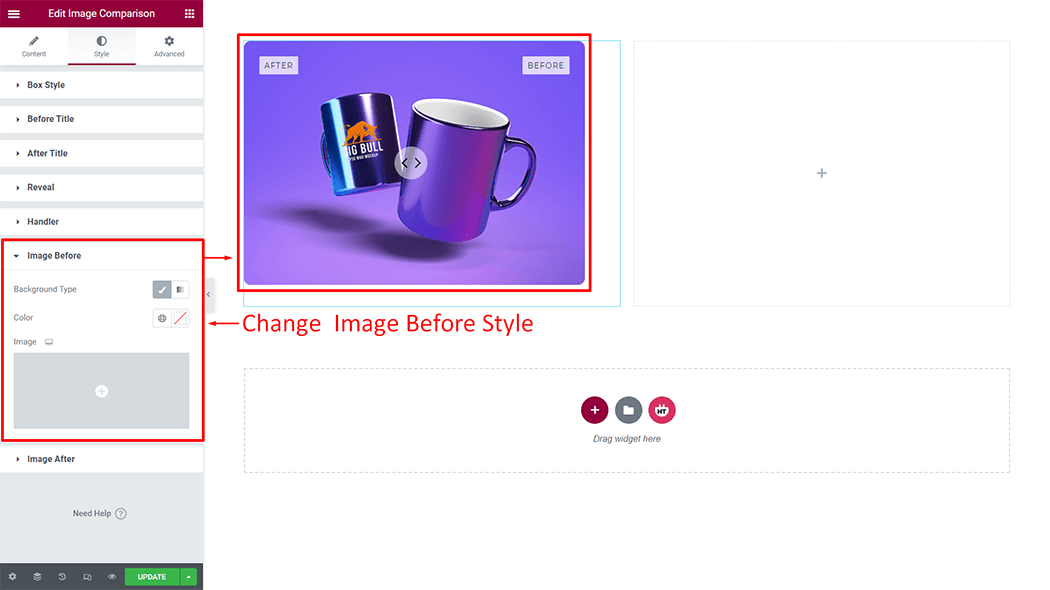
Image Before: You can customize the style of the Image Before as you like

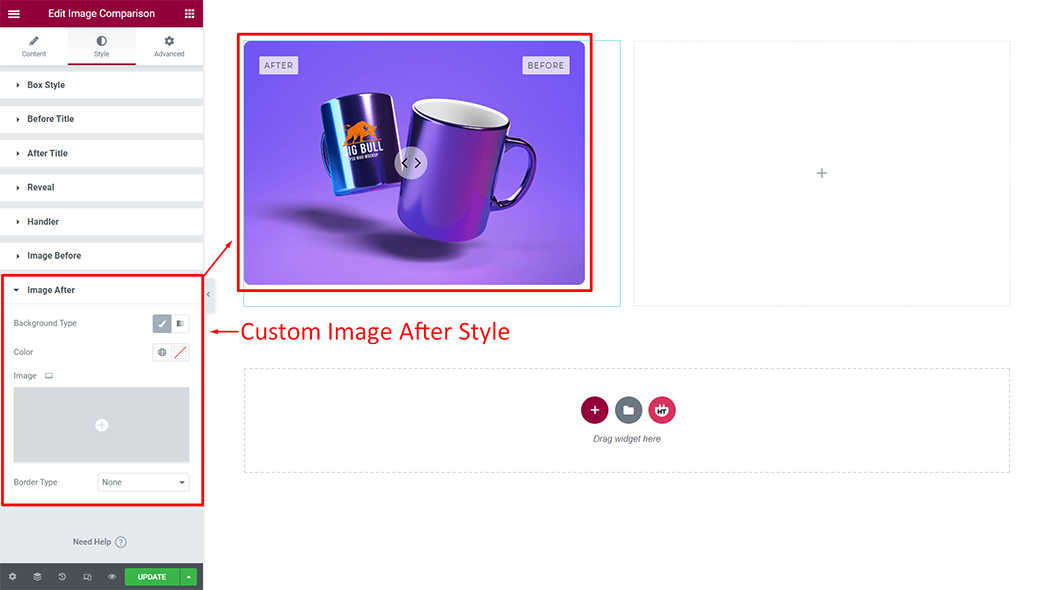
Image After: You can customize the style of the Image After as you like

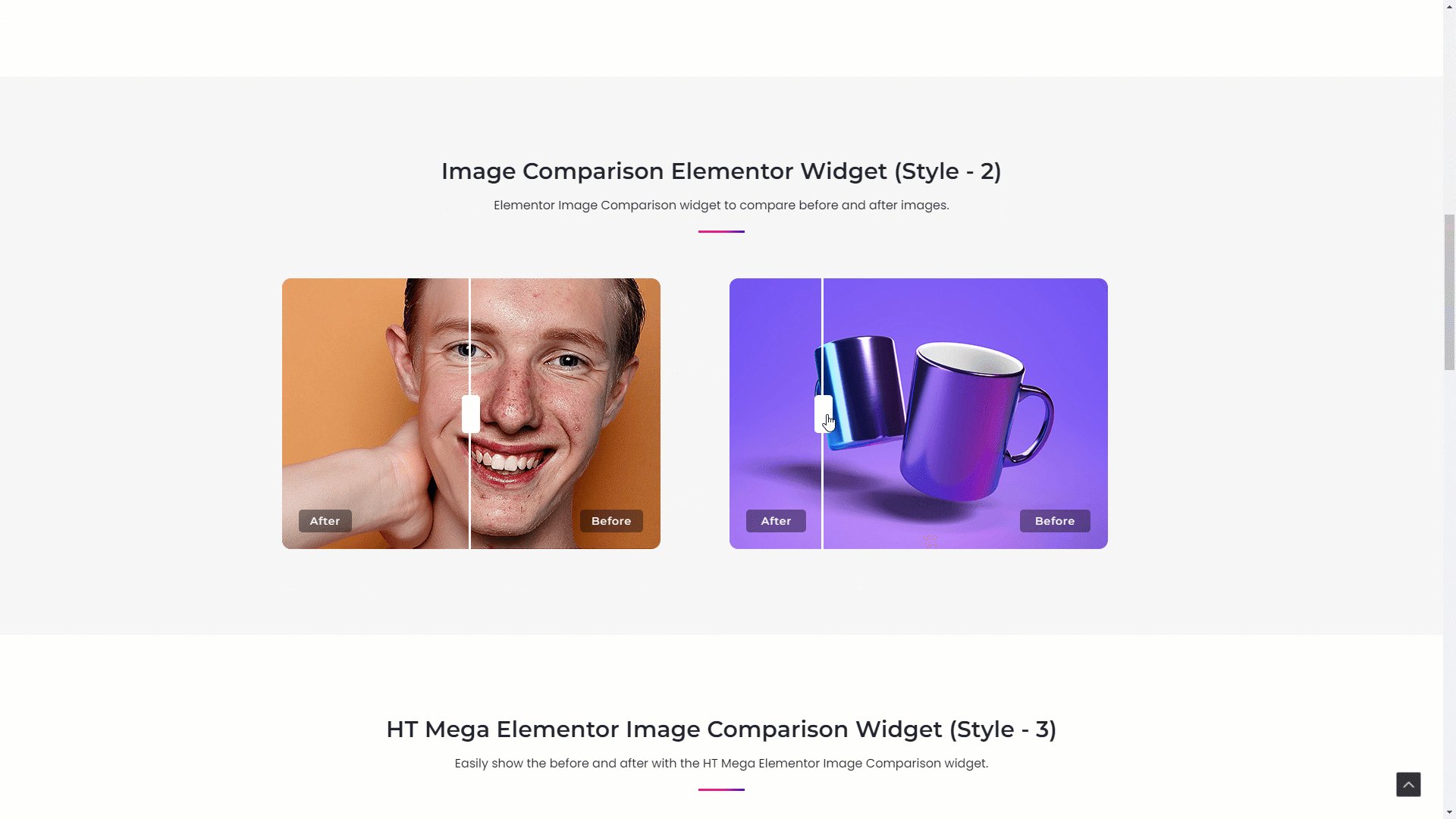
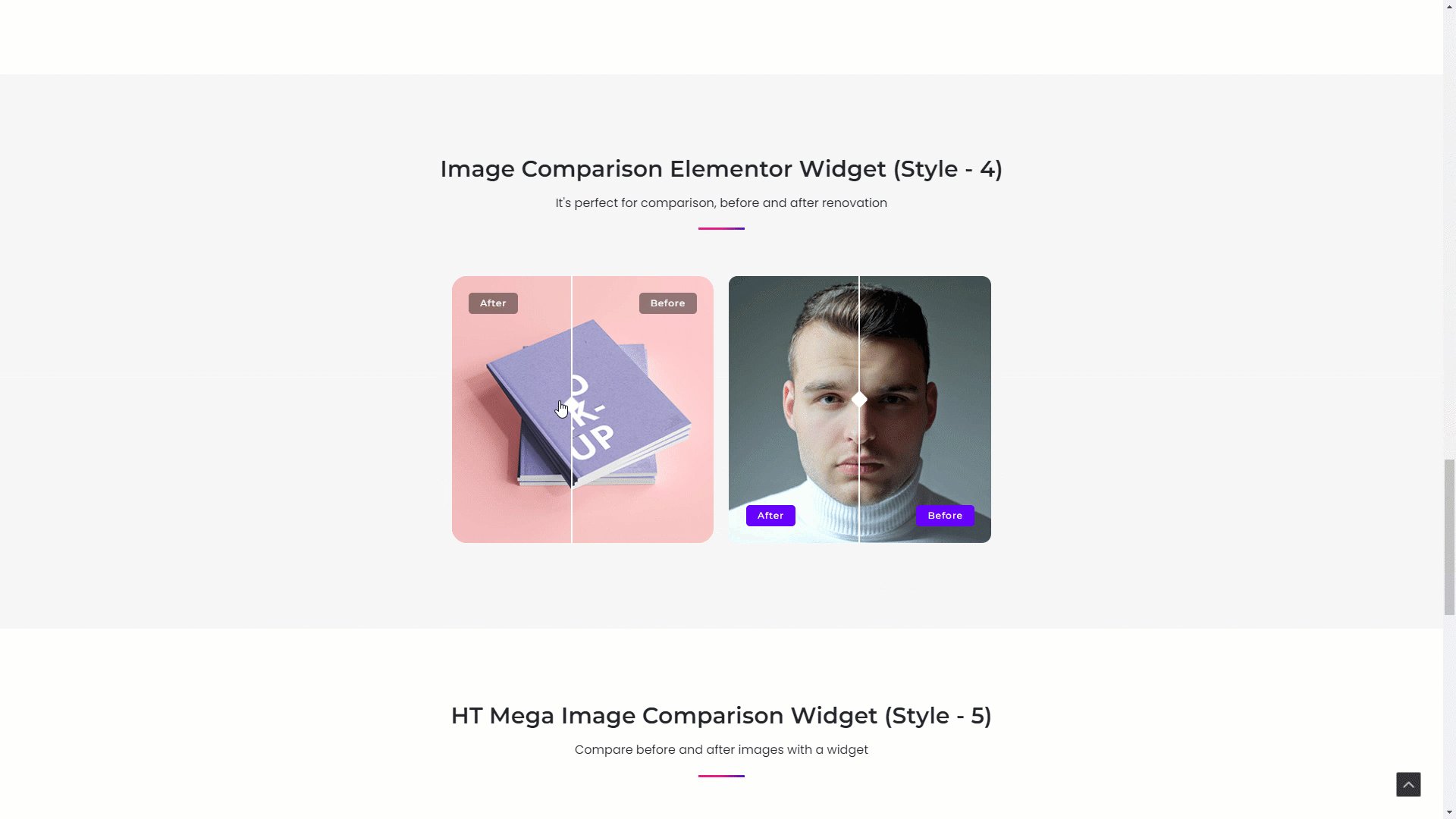
Usage Examples
Here are some live use cases for the Image Comparison widget. Follow this link for more live Demo

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
