Create powerful feature boxes with the HT Mega Elementor Info Box Widget. You can add a title, description, and call to action in combination with images or icons to create something truly attractive and engaging. With the Info Box Widget, you can create fully-functional feature boxes on your Elementor websites. You can add a customized title, subtitle, and description. Further, you can add attractive images or icons, and a call-to-action button for easy navigation.
Steps of adding Info Box Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Info Box Widget?
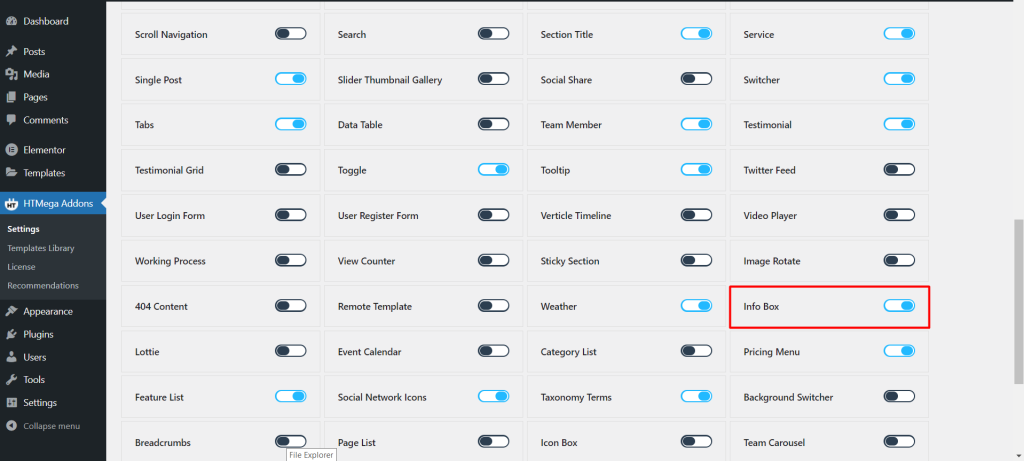
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Info Box” widget.

Step 2: How to use the Info Box Widget?
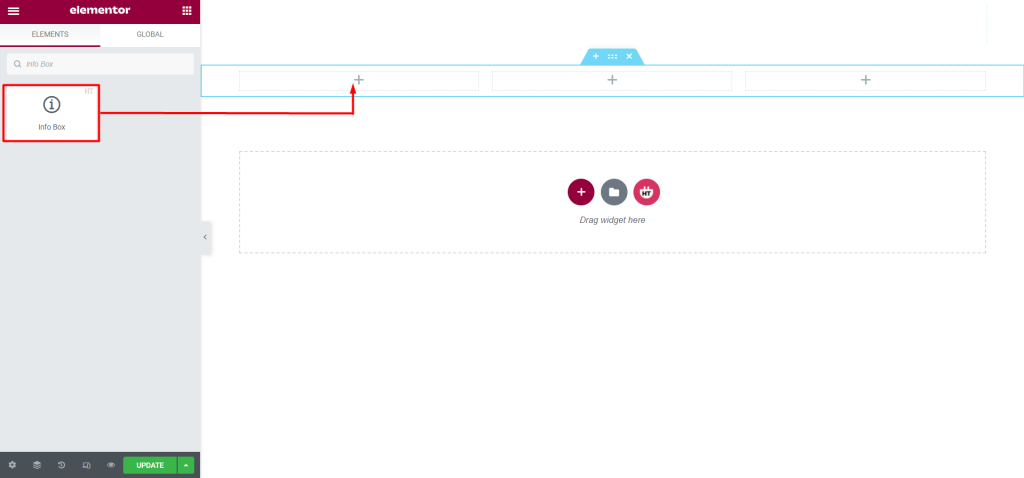
To add the Info Box Widget, search by “Info Box” and use the widget that has the “HT badge”

Drag and drop the HT Mega Info Box Widget onto the Page Template.

Step 3: How to customize the Info Box Elementor Widget?
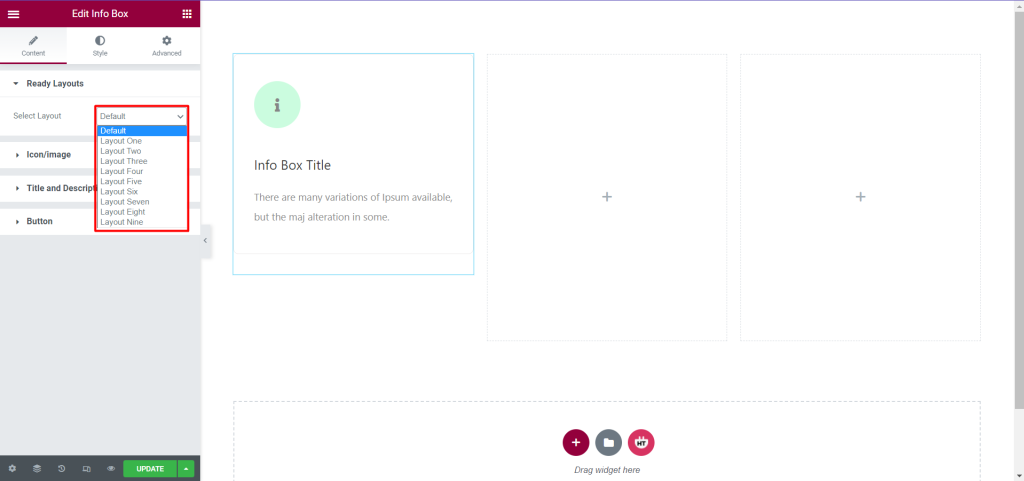
Ready Layouts: You can choose the layout of the Info Box as you need.

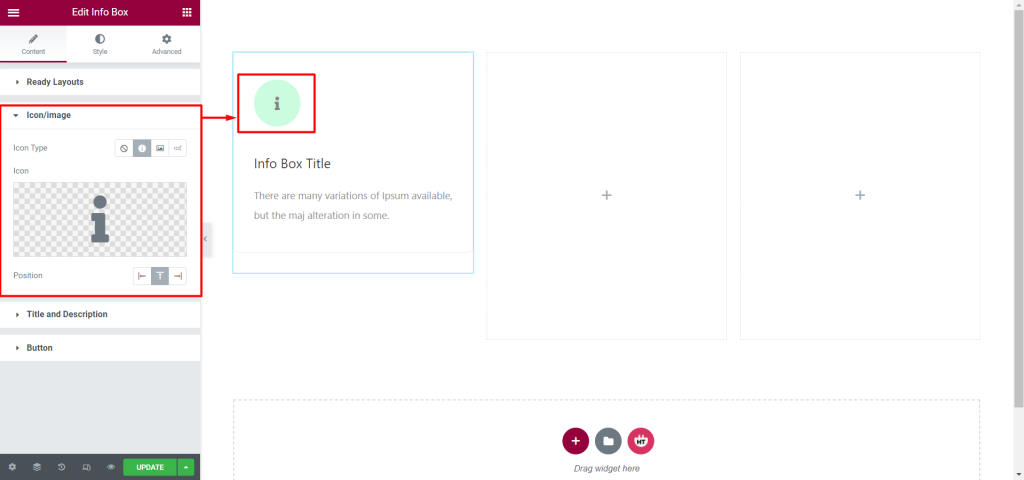
Icon/Image: You can change the Icon Type, Icon, and Icon position as you need.

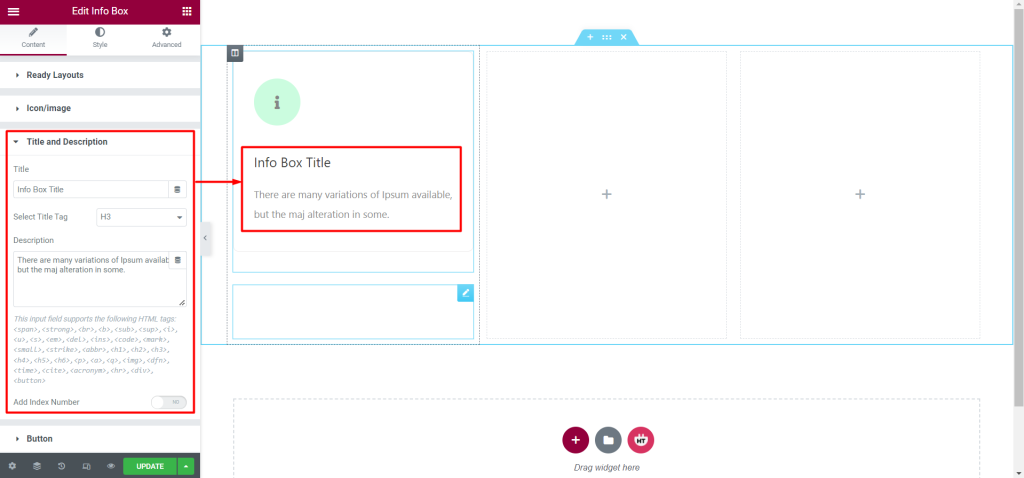
Title and Description: You can change Icon Title, Title Tag, Description, and Add Index Number as you need.

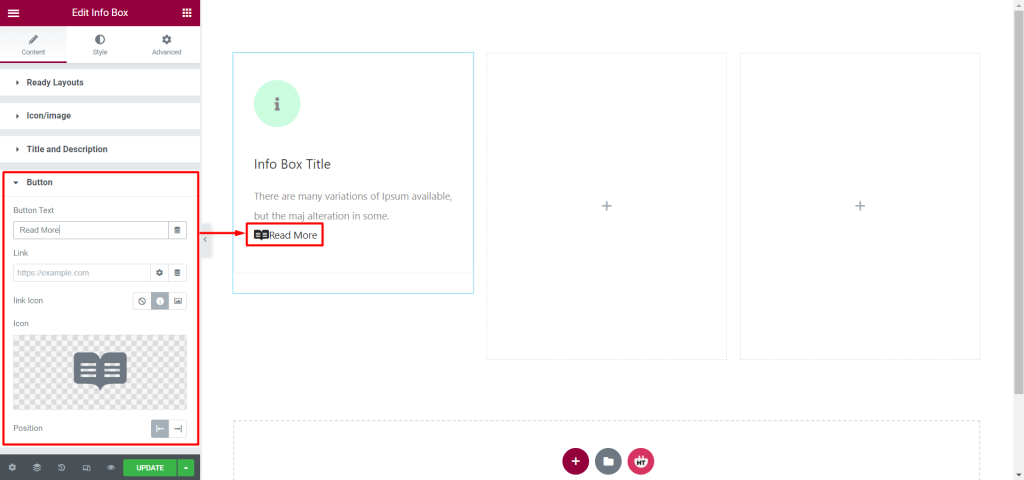
Button: You can change Button Text, Button Link, Link Icon/Image, and Icon Position as you need.

Step 4: How to customize the Elementor Info Box Widget Style?
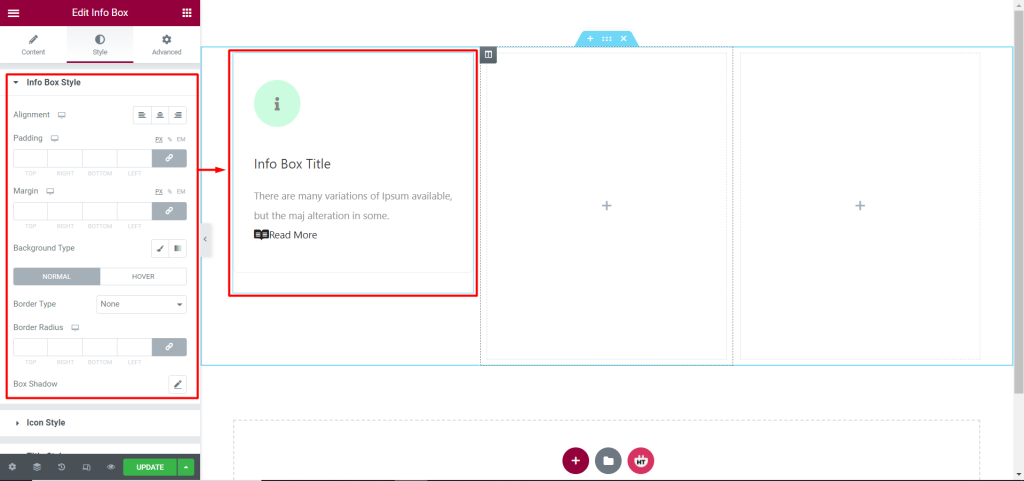
Info Box Style: You can customize the Info Widget Box Style as you need.

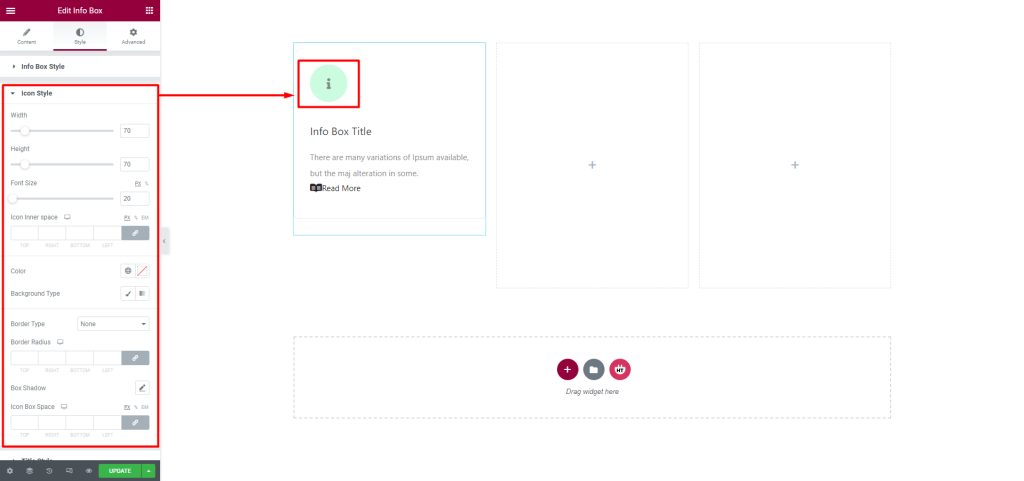
Icon Style: You can customize the style of the Icon as you need.

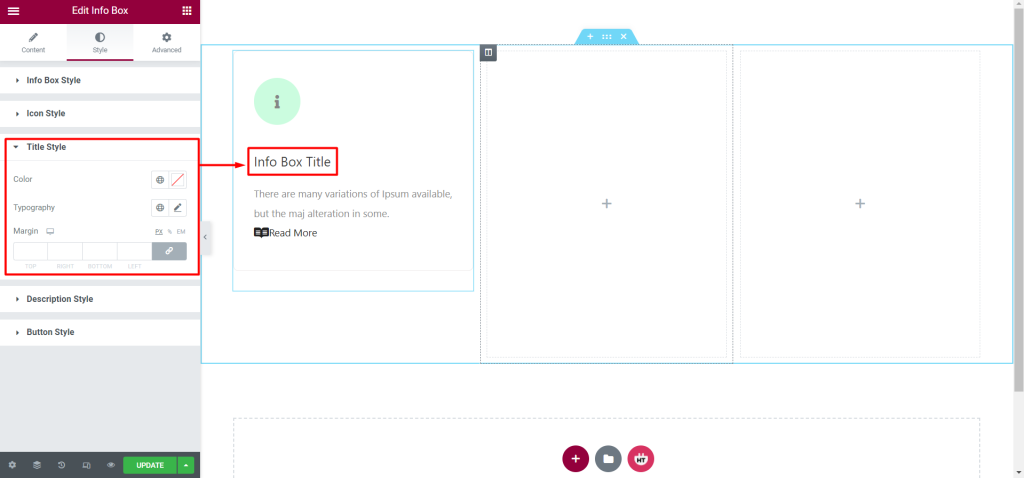
Title Style: You can customize the style of the Title as you need.

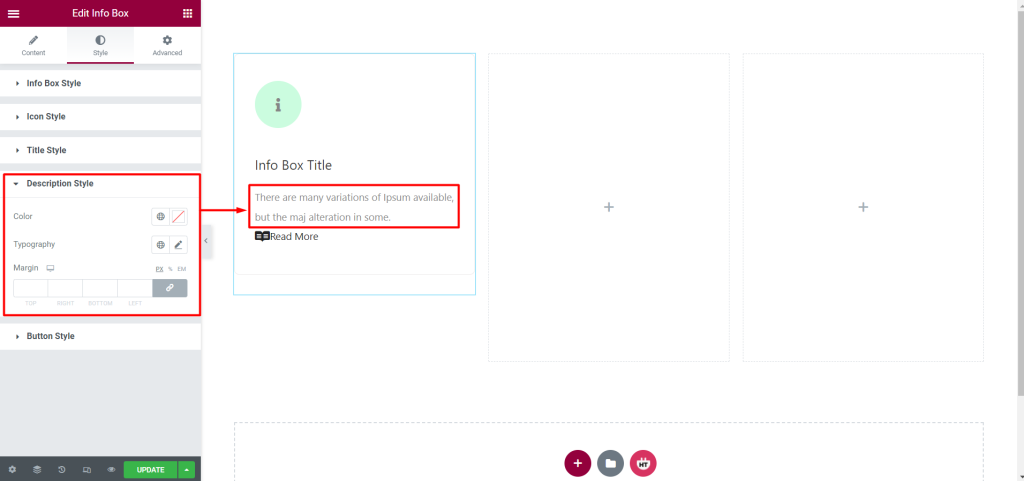
Description Style: You can customize the Description Style as you need.

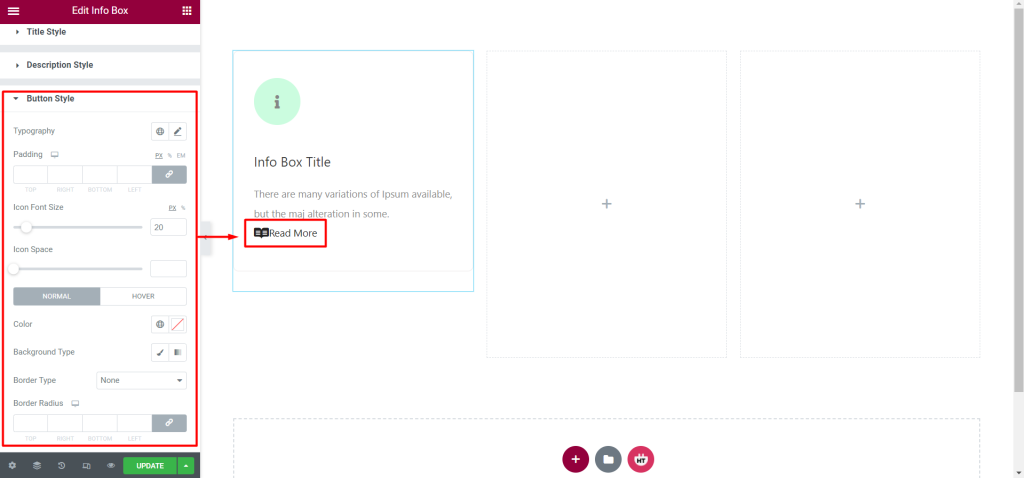
Button Style: You can customize the style of the button as you need.

Usage Examples
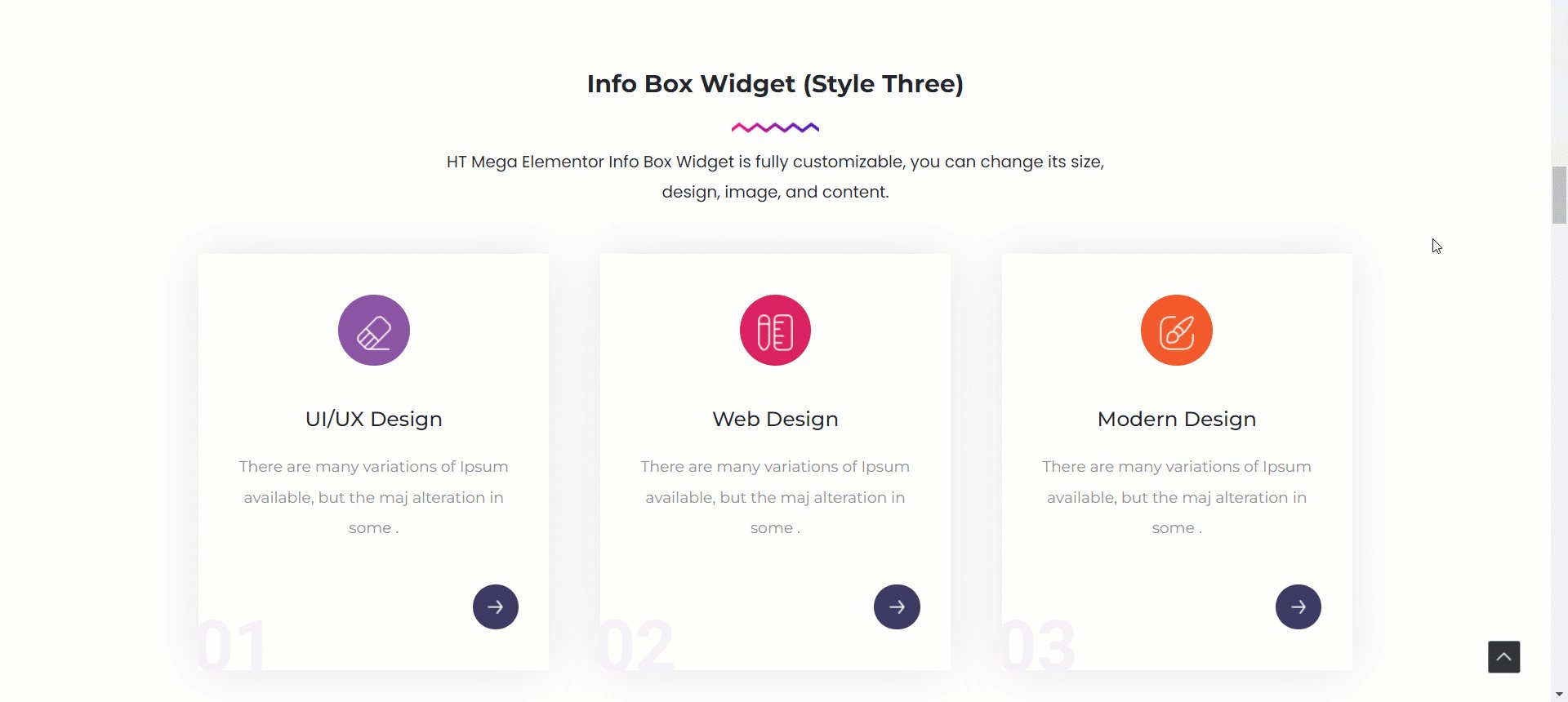
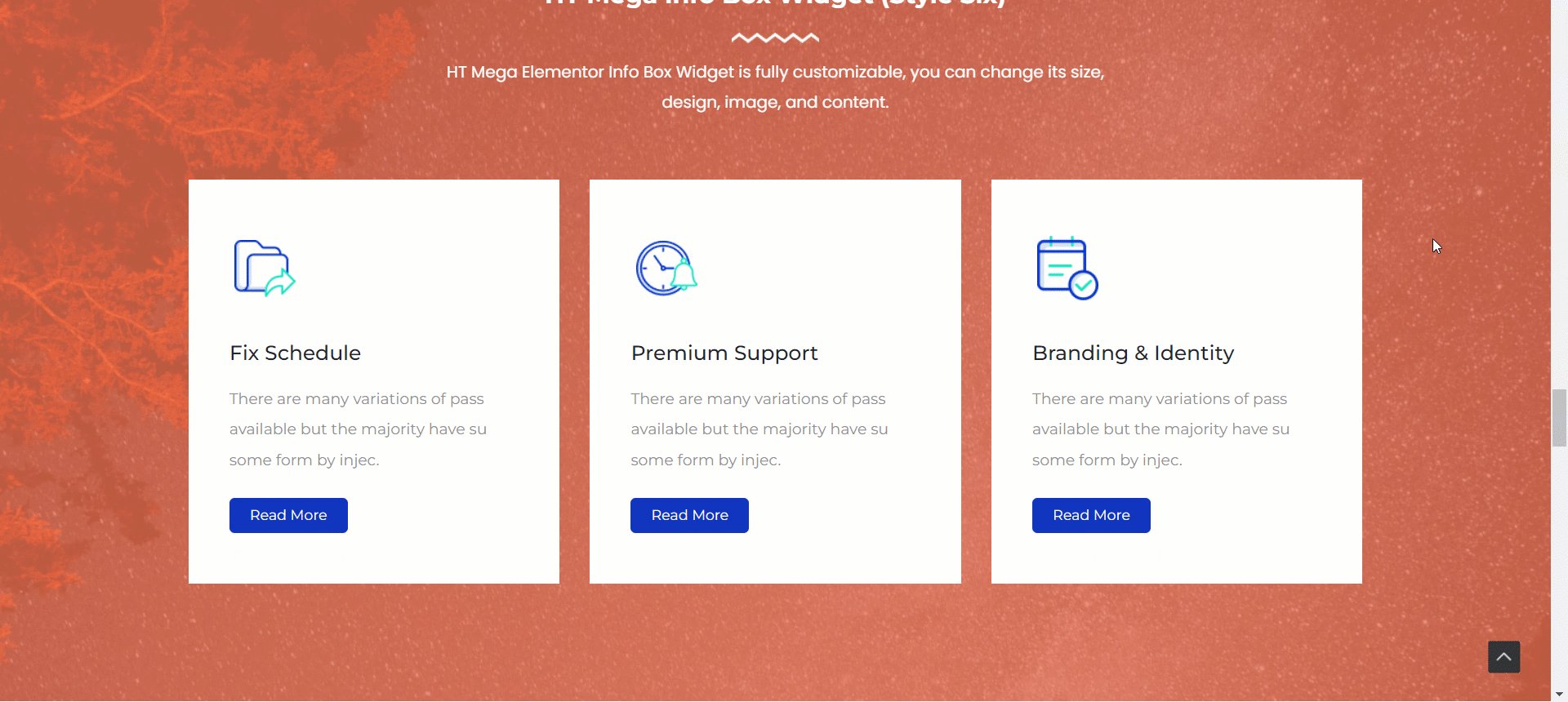
Here are some live use cases for the Elementor Info Box Addons. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
