HT Mega Elementor Price Menu widget will give your website a distinctive look and help online shoppers find the perfect item with ease. Your menu or catalog will be easy on the eye while still being attractive.
How to use the Price Menu Widget of HTMega Addons
Make sure you have installed and activated the HT Mega Pro.

Steps of adding Price Menu Widget
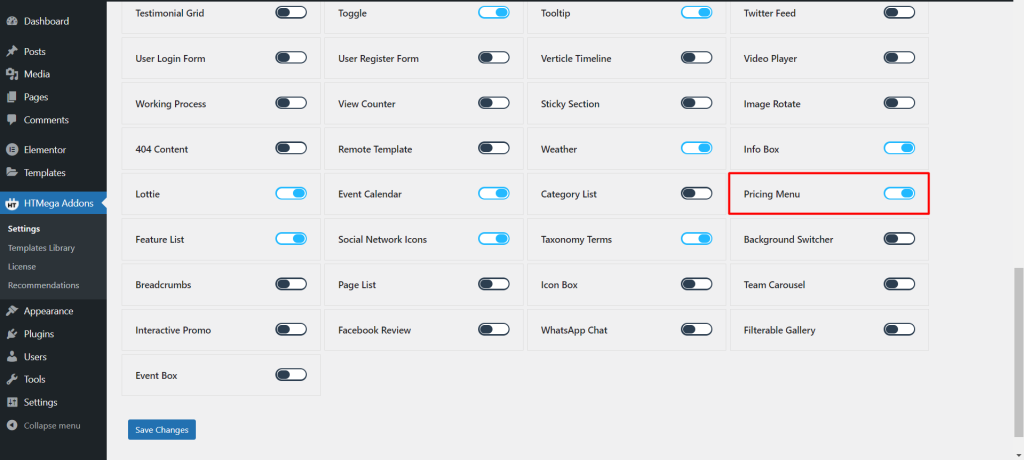
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Pricing Menu” widget.
Step 1: How to Enable Price Menu Widget?

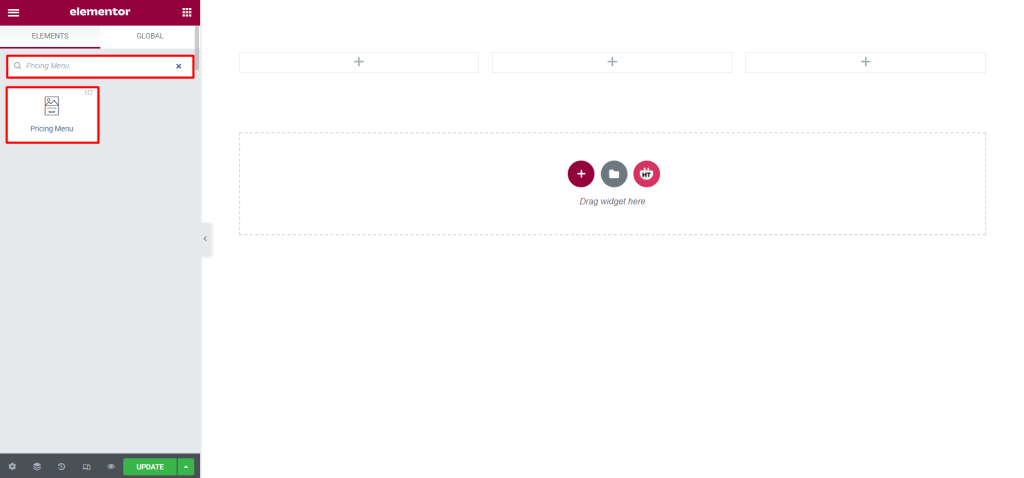
Step 2: How to use the Price Menu Widget?
To add the Price Menu widget, search by “Pricing Menu” and use the widget that has the “HT badge”

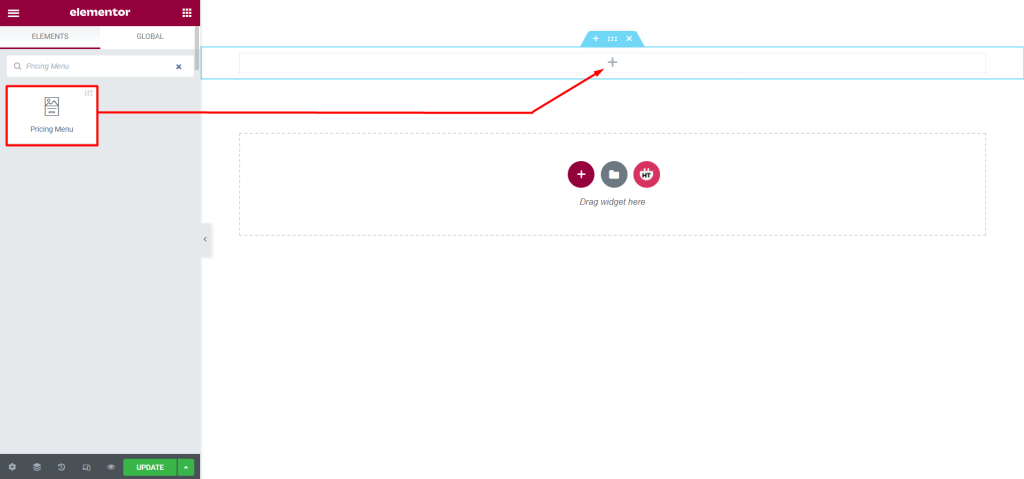
Drag and drop the HT Mega Price Menu widget onto the Page Template.

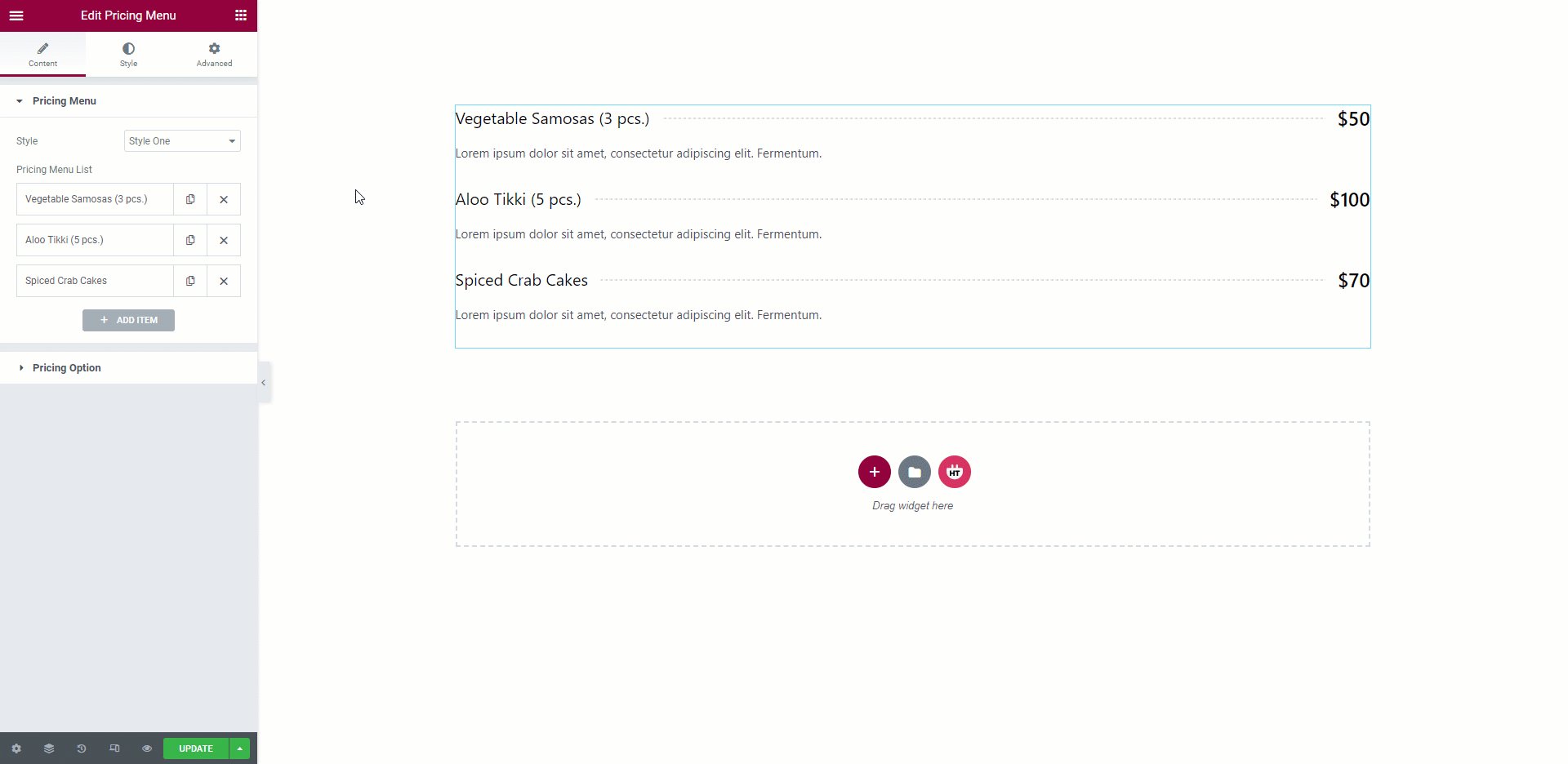
Step 3: How to customize the Price Menu Widget?
After adding this Price Menu Widget, you will find the Pricing Menu Section from the content tab. This Pricing Menu section allows you to fully customize your Price Menu Widget content
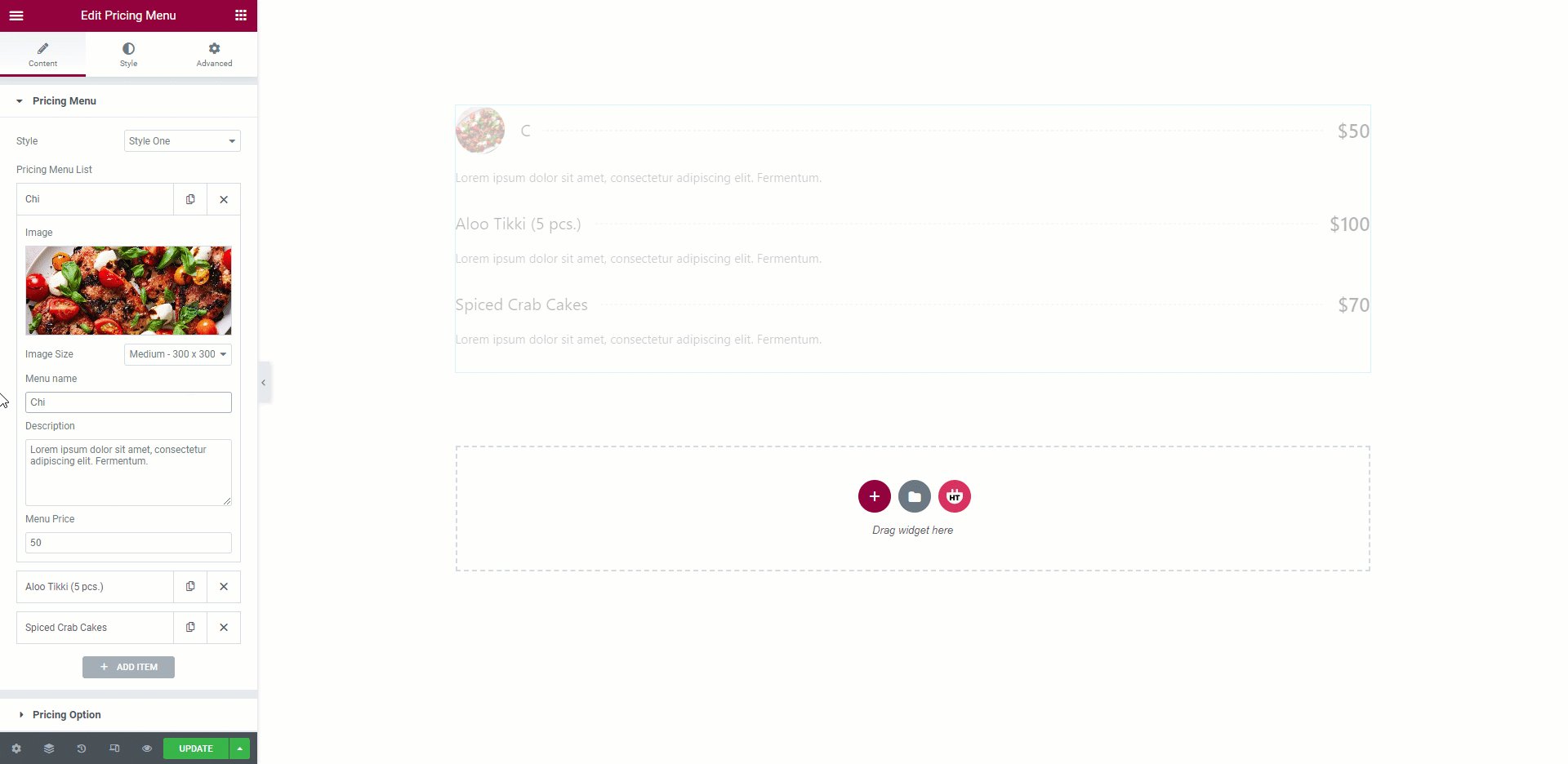
Pricing Menu: You can change Style and add or change Pricing Menu List Items as you need.
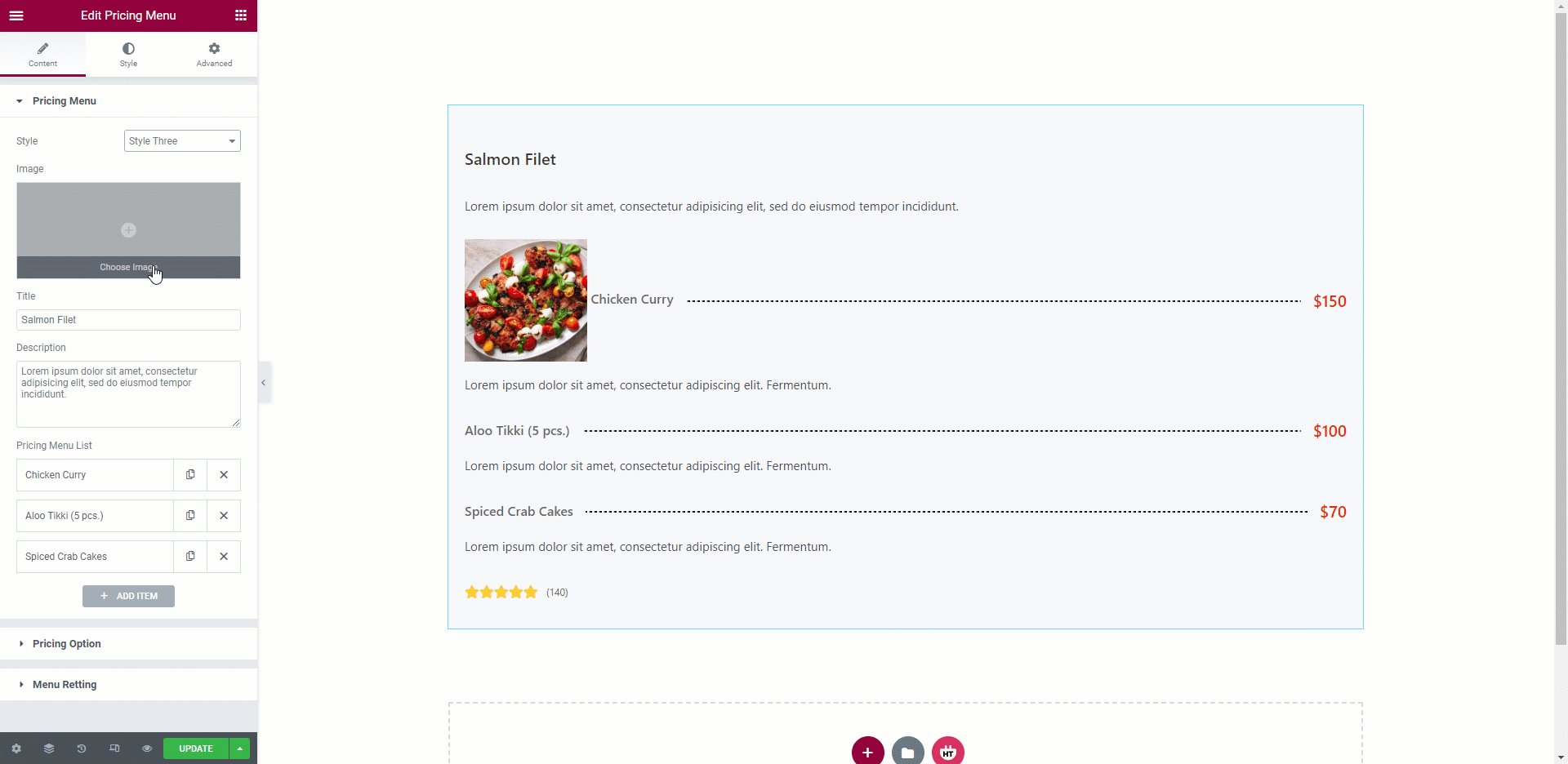
- Style: You can select the pricing menu style ( Style One, Two, and Three)
- Image: In the Pricing Menu List you can add the Item Image
- Image Size: Change the Image Size
- Menu Name: Add Menu Item Name
- Description: Add Menu Item Description
- Menu Price: Add Menu Item Price
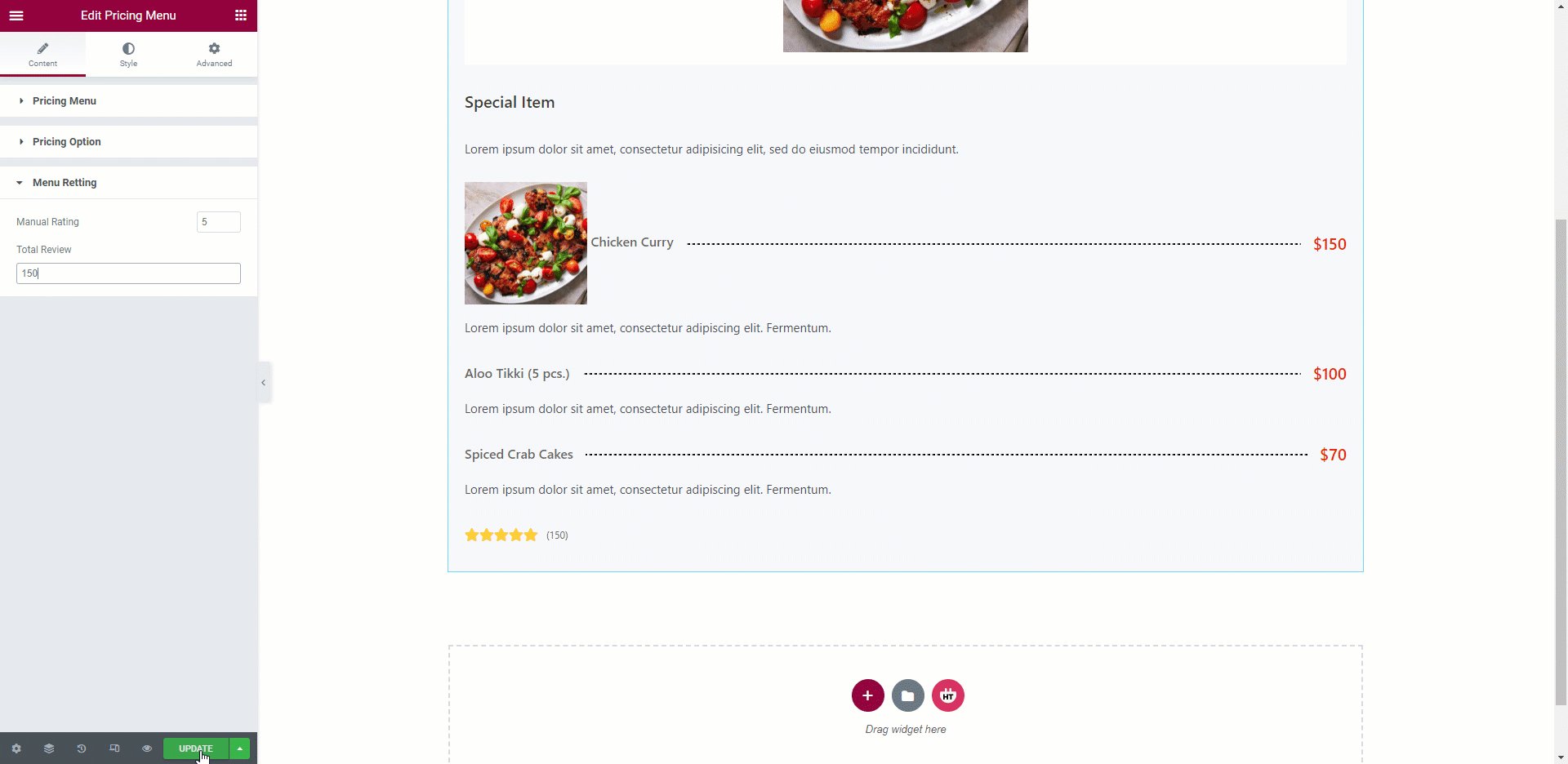
Note: When you select style three you can add the menu Image, Menu Title, and Menu Description. In this style, you can also add Manual Rating and Total Review.

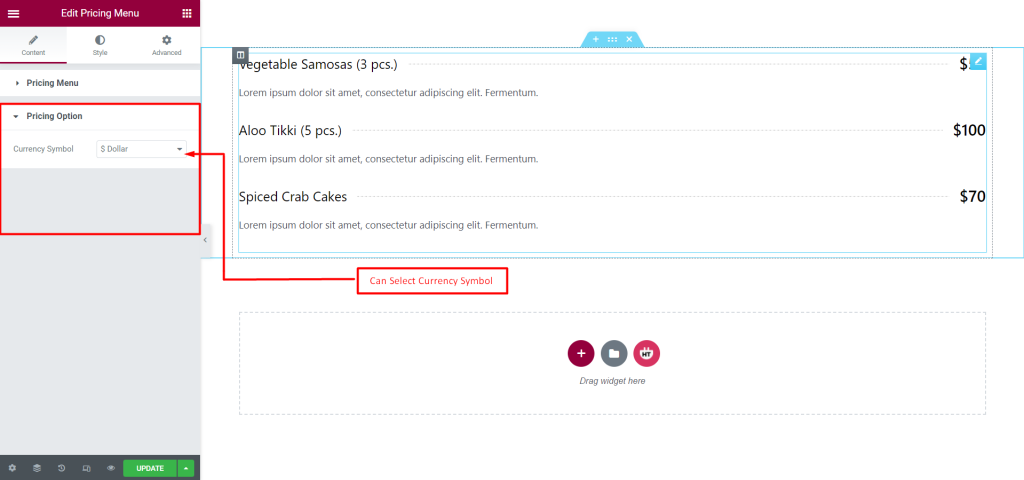
Pricing Option: You can change the Currency Symbol as you need.

How to customize the Price Menu style?
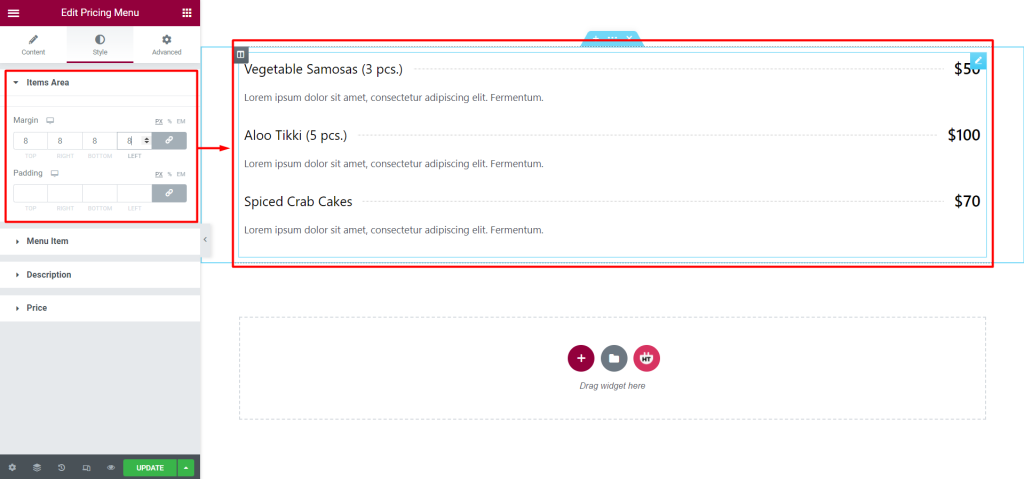
Items Area: You can customize the style of the Items Area as you like

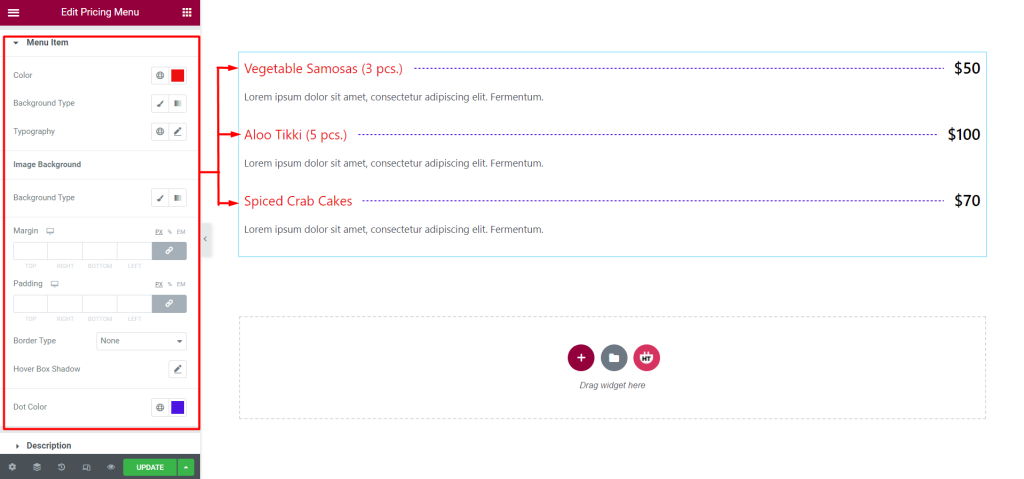
Menu Item: You can customize the style of the Menu Item as you like

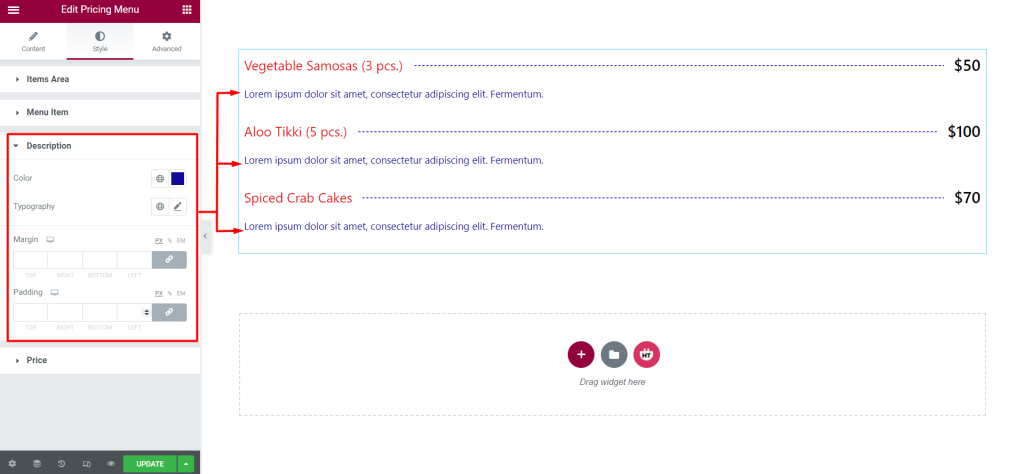
Description: You can customize the style of the Description as you like

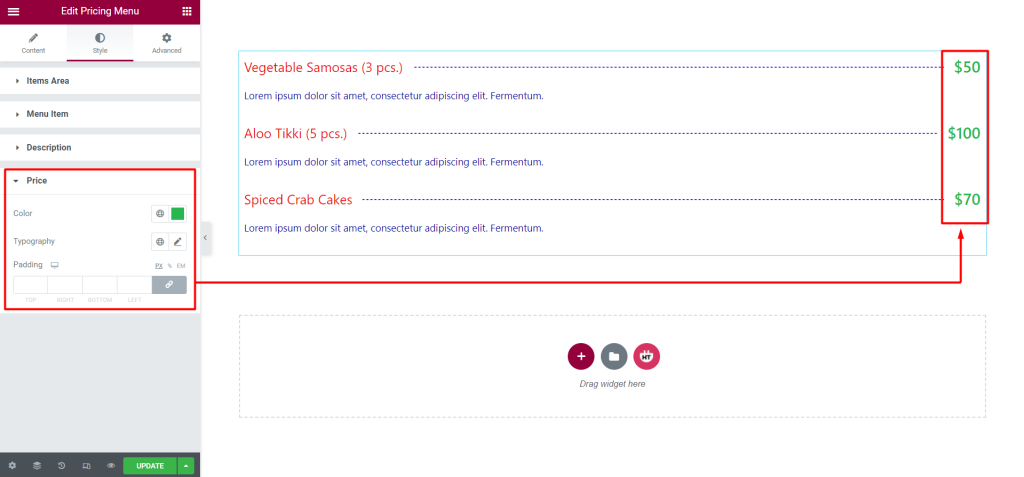
Price: You can customize the style of the Price as you like

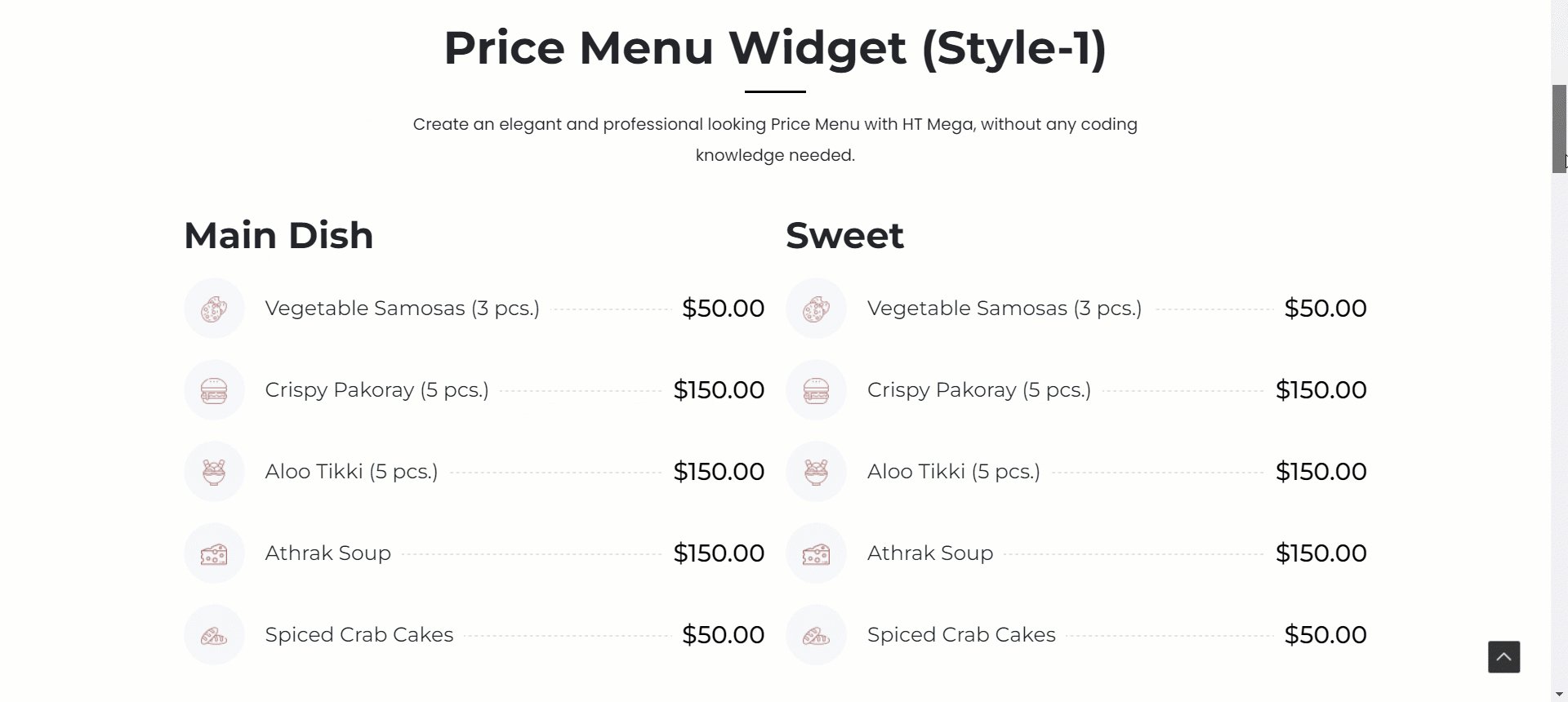
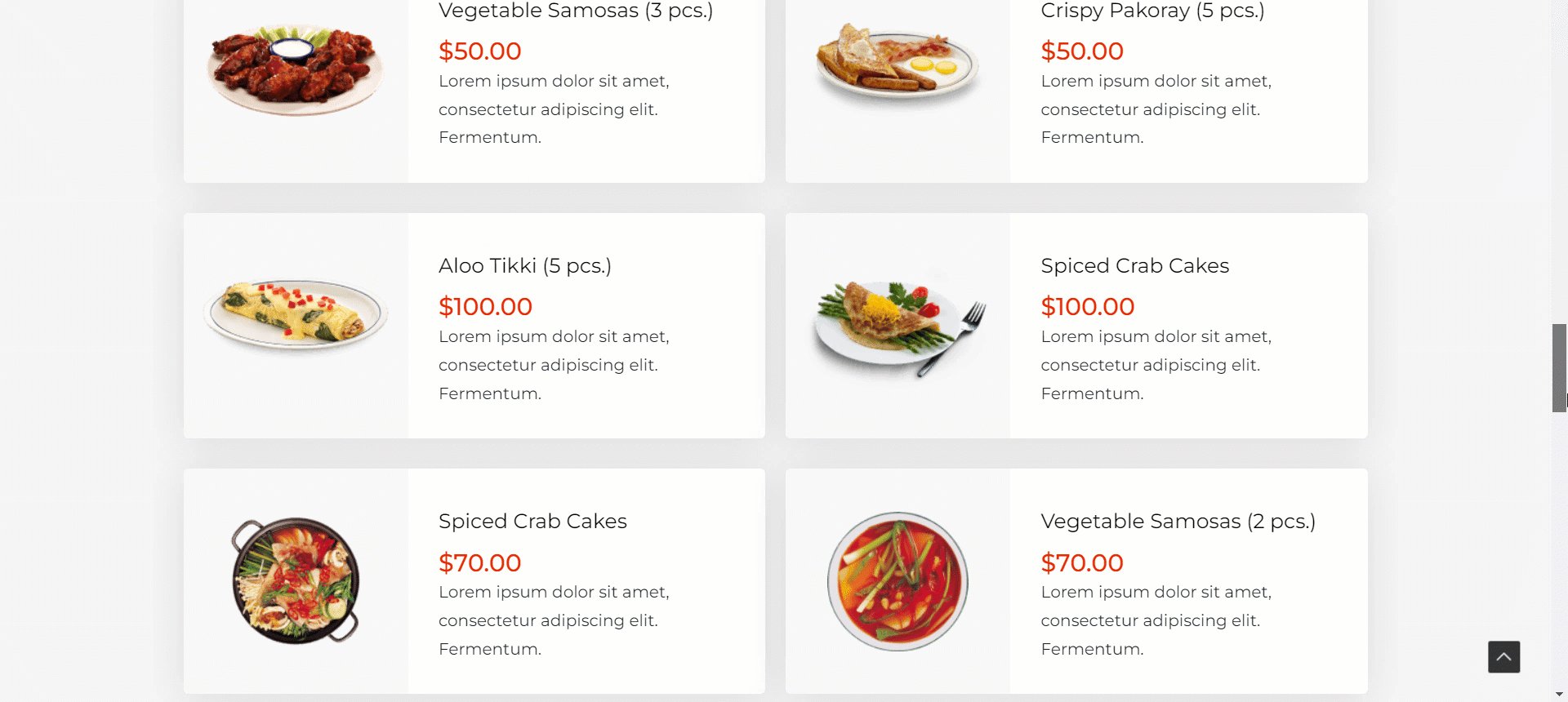
Usage Examples
Here are some live use cases for the Price Menu widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
