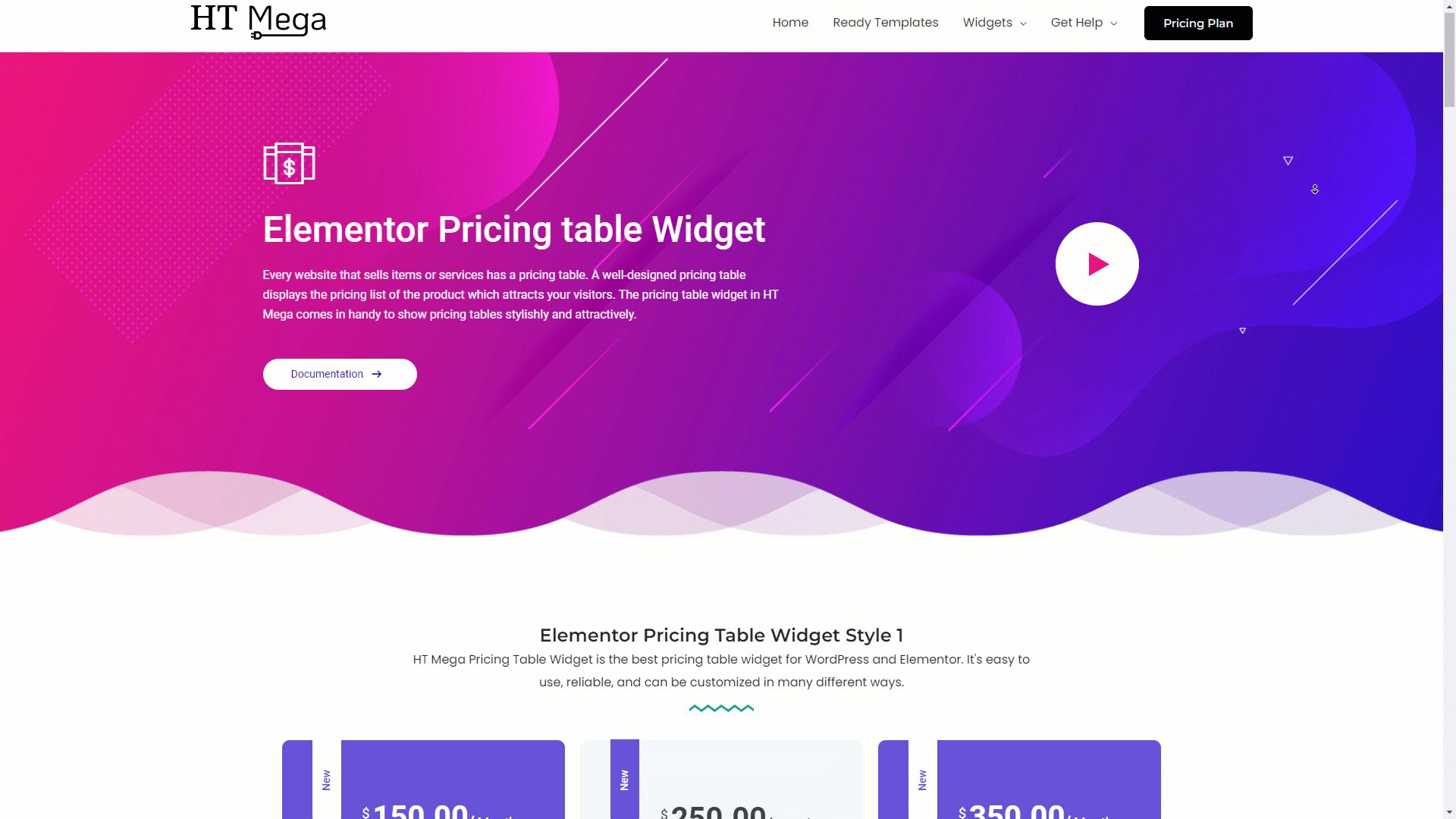
Every website that sells items or services has a Pricing Table. A well-designed pricing table displays the pricing list of the product which attracts your visitors. The pricing table widget in HT Mega comes in handy to show pricing tables stylishly and attractively.
How to use a Pricing Table Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Pricing Table Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Pricing Table Widget
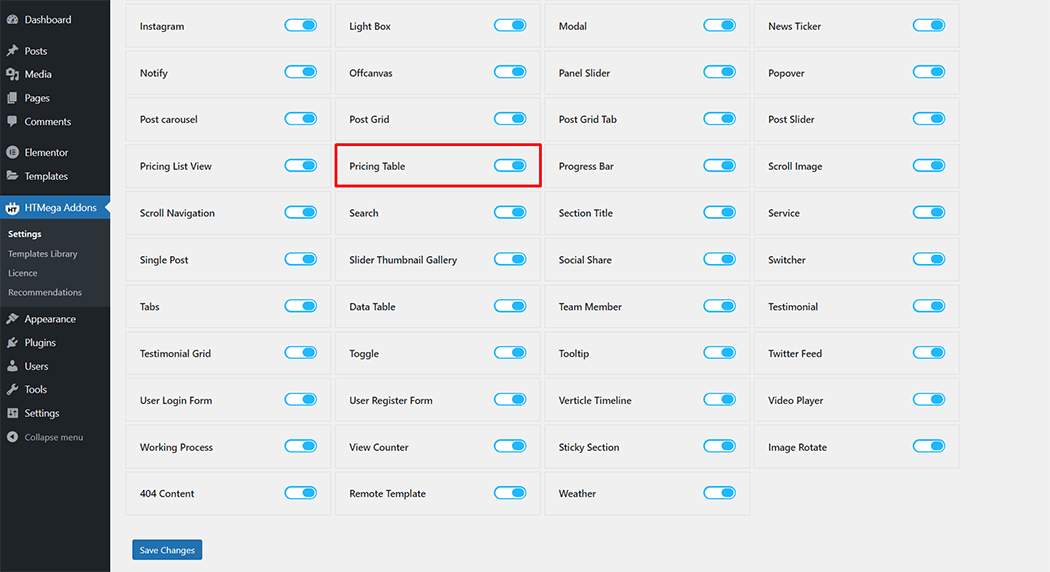
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Pricing Table” widget.
Step 1: How to Enable Pricing Table?

Step 2: How to use the Pricing Table Widget?
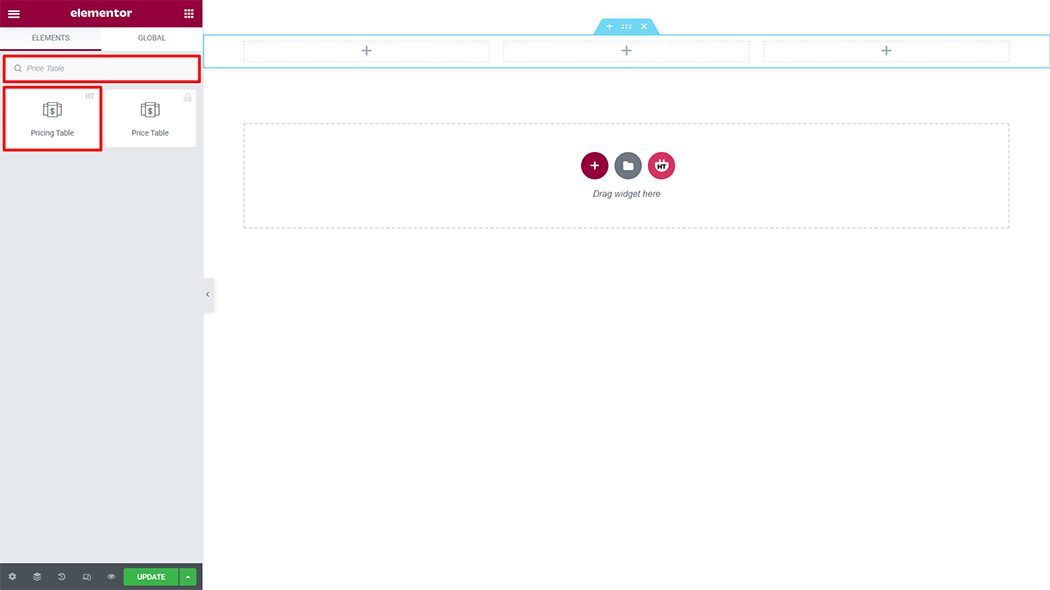
To add the Pricing Table widget, search by “Pricing Table” and use the widget that has the “HT badge”

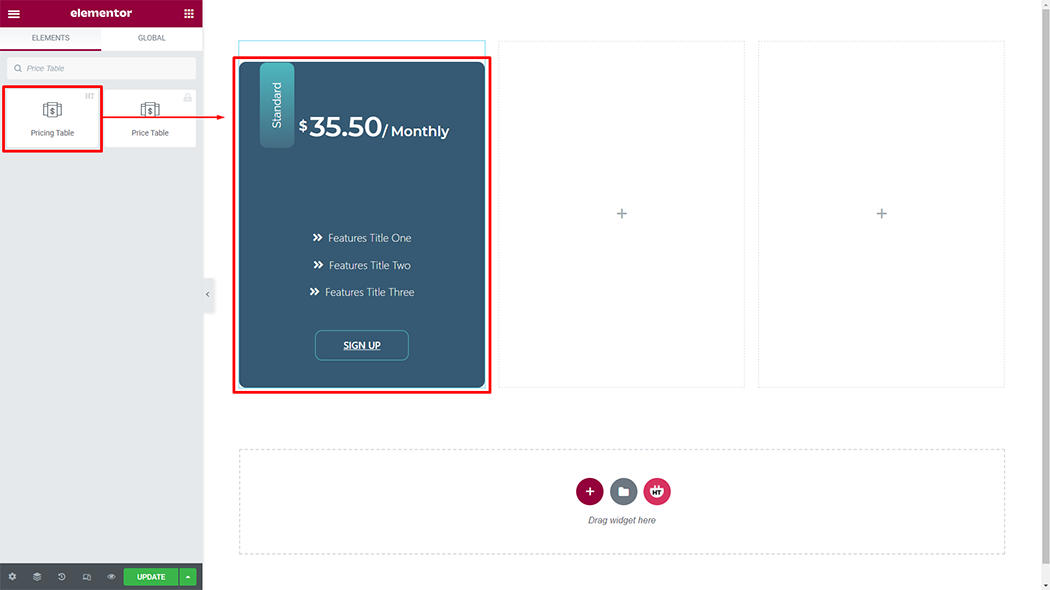
Drag and drop the HT Mega Pricing Table widget onto the Page Template.

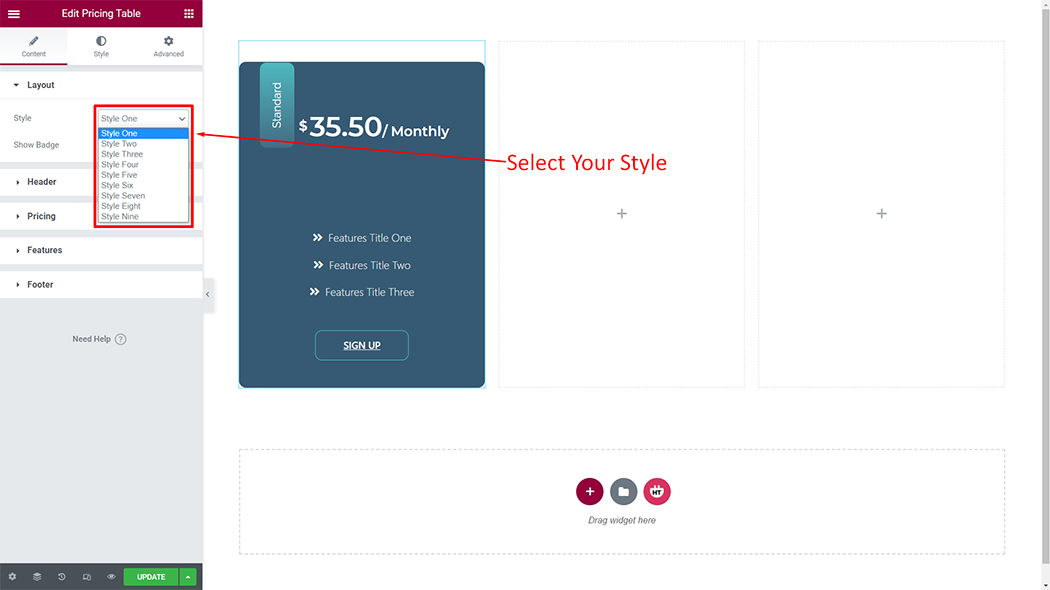
Step 3: How to customize the Pricing Table Widget?
Content :
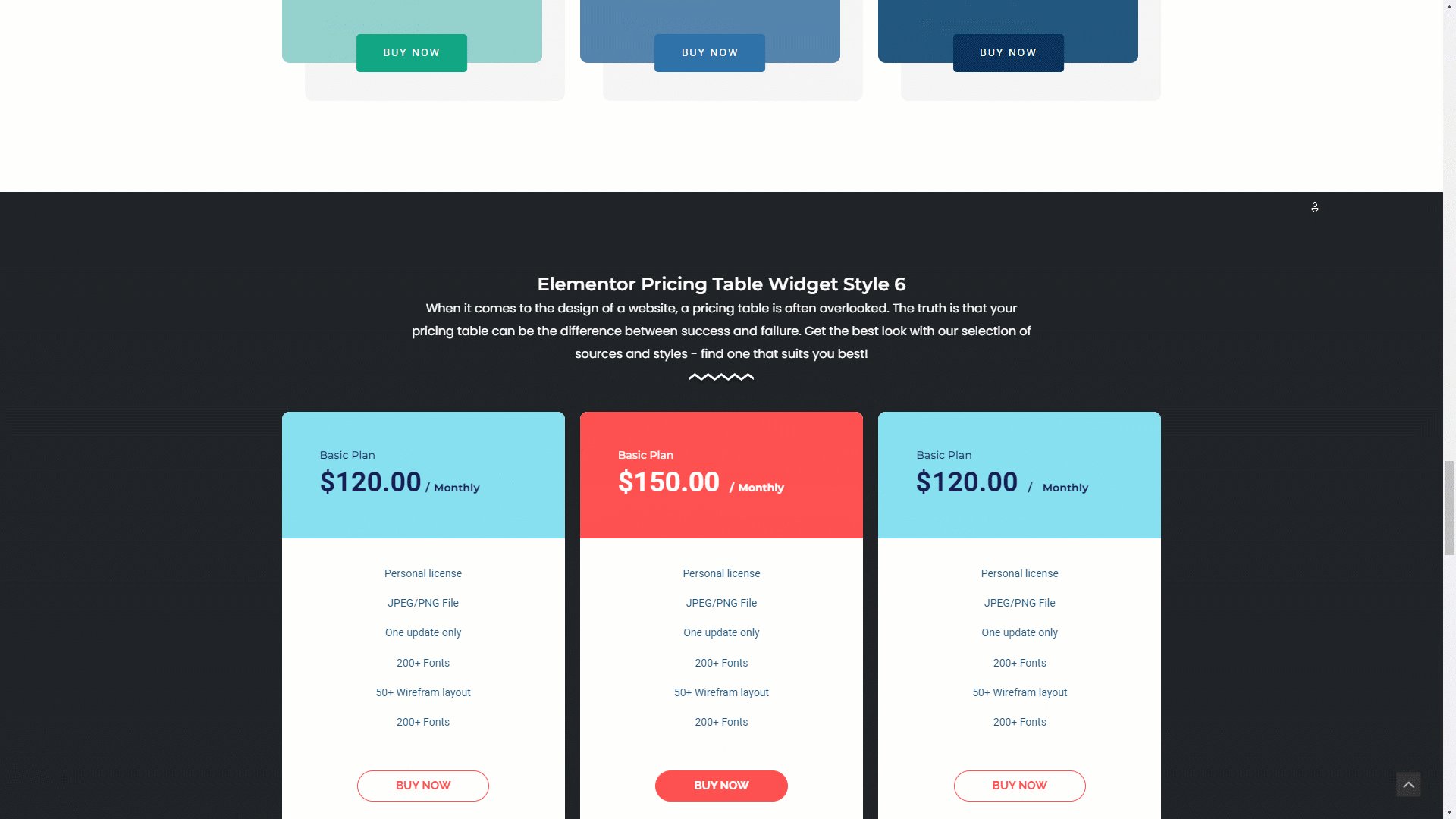
Style: You have 9 different styles of Pricing Table. You can choose your style from the selected options.

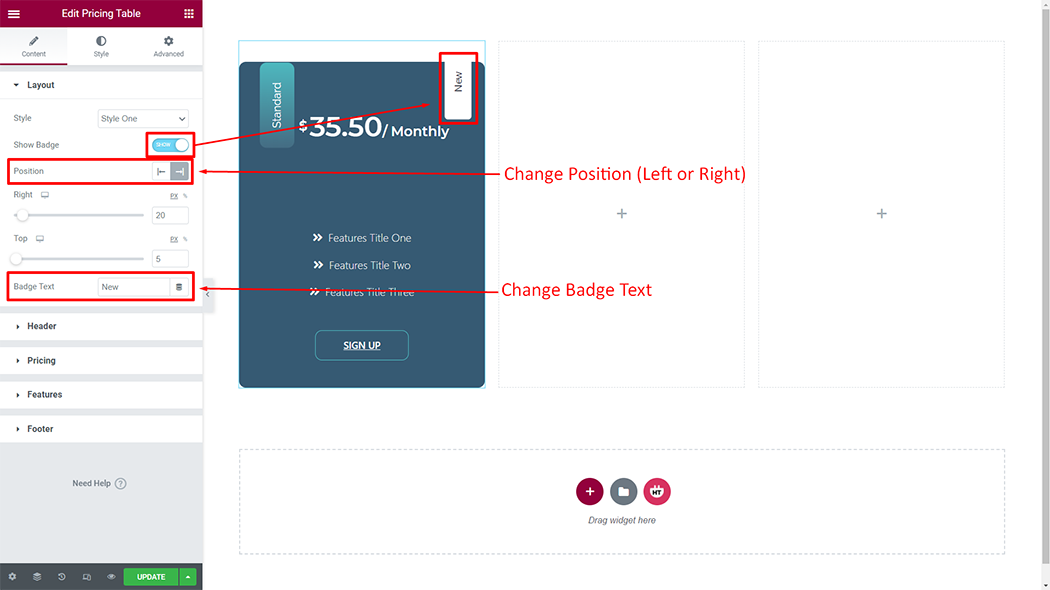
Layout: You can change the show badge (show or hide), and badge text according to your needs

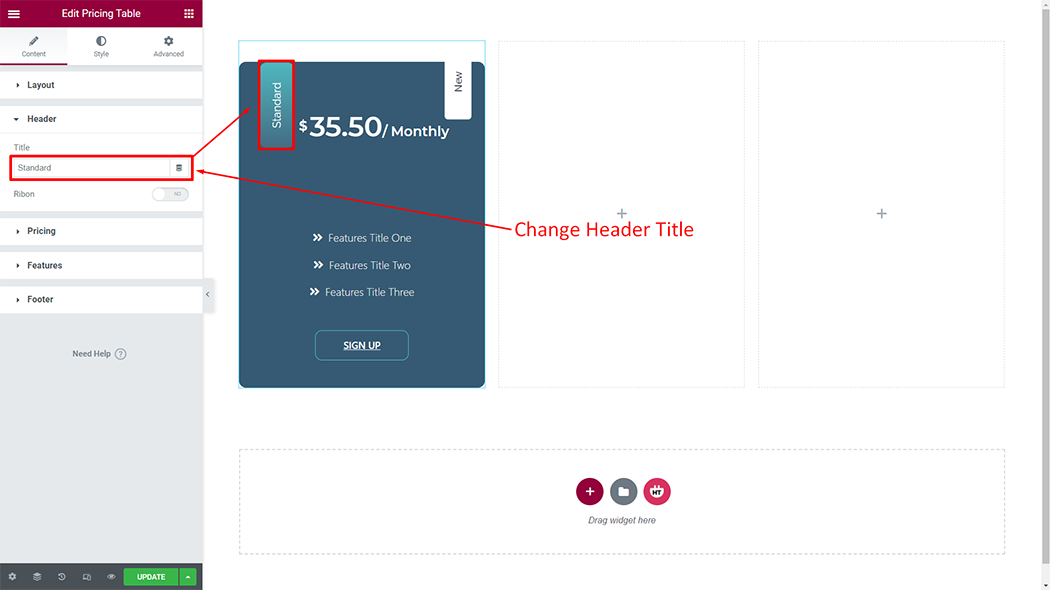
Header Title: You can change the Title as you need

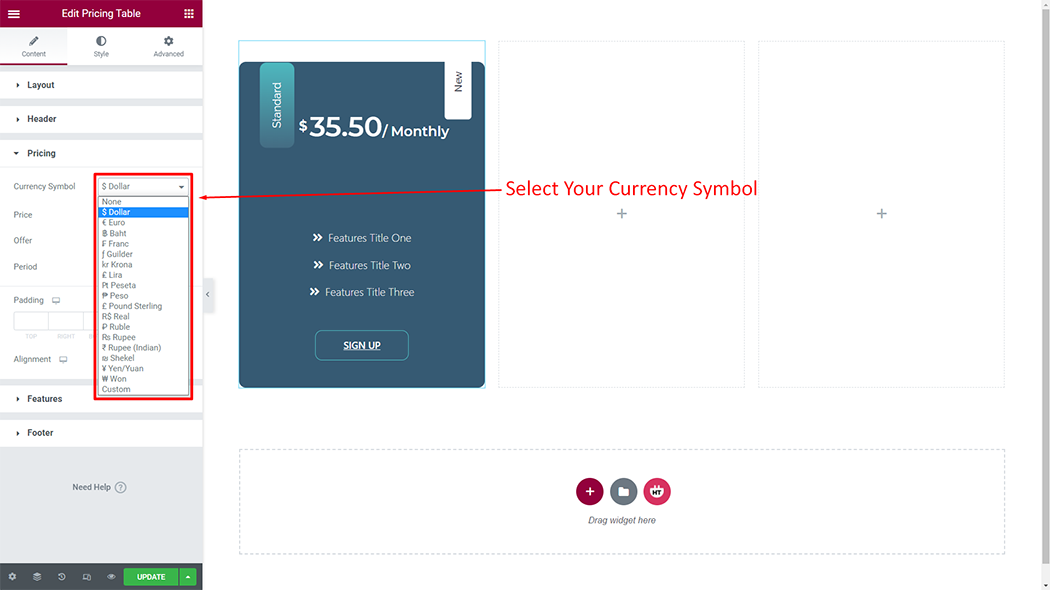
Currency Symbol: You have 18 different Currency of Pricing. You can choose your Currency from the selected options.

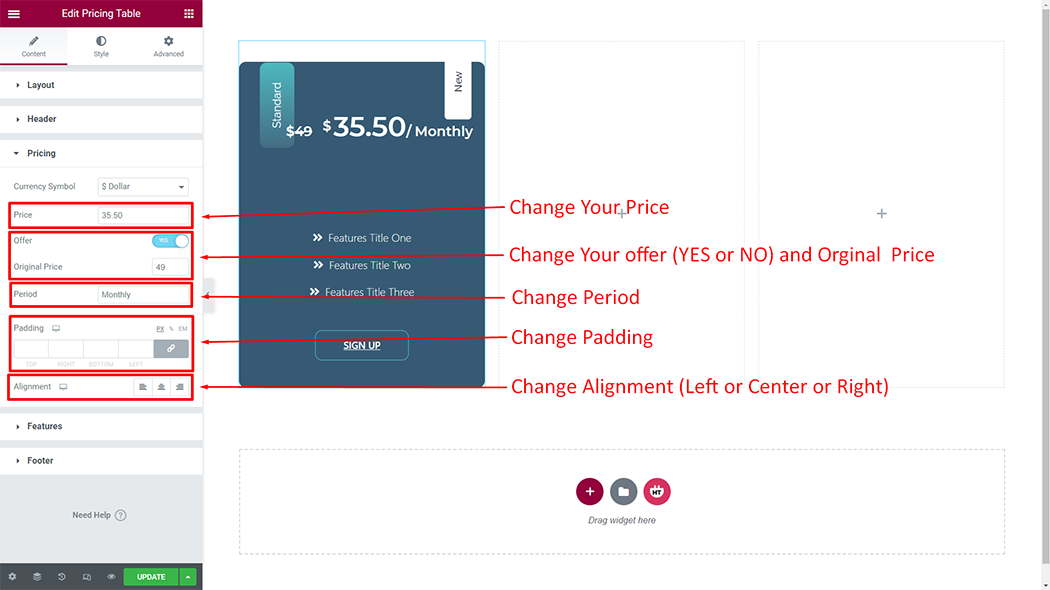
Pricing: You can change the price, offer (yes or no), original price, duration, padding, and alignment as per your requirement

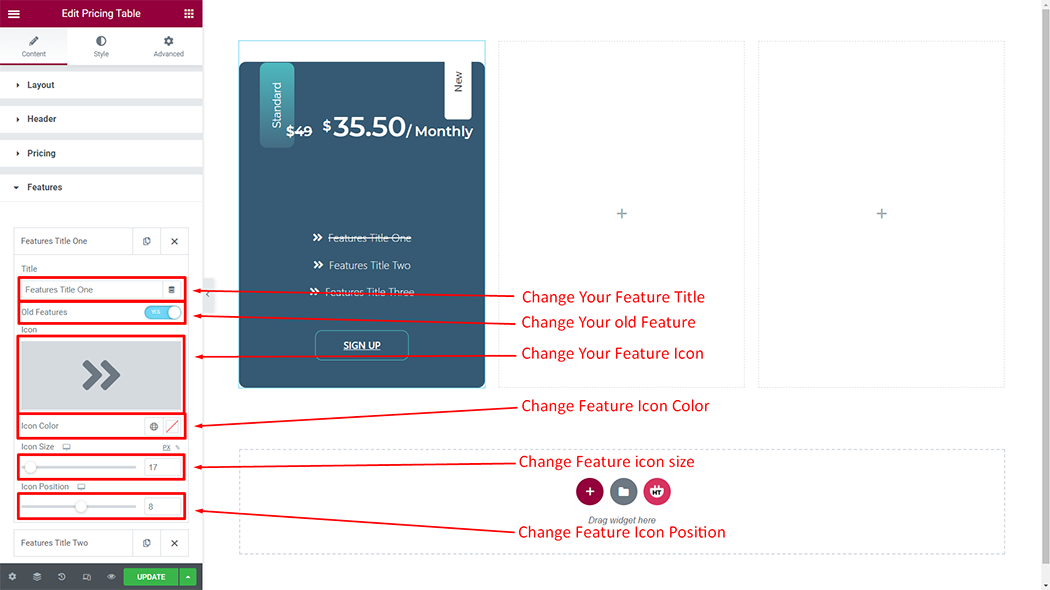
Feature: You can change the title, old feature, icon, icon color, icon size, and icon position as per your requirement

Feature:
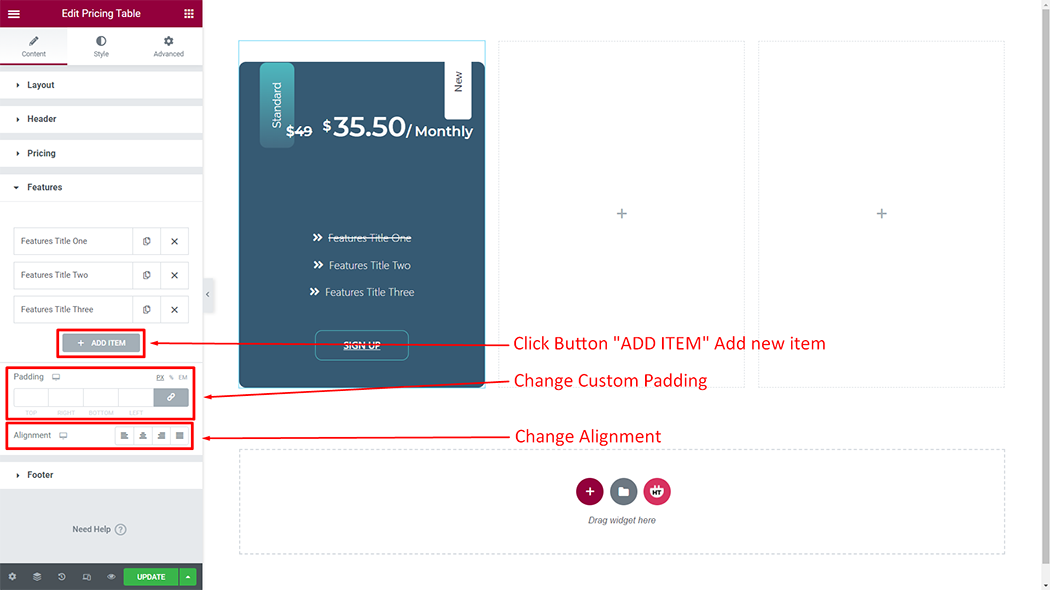
Add Item: You can create a new Feature item by clicking on the button
Features: You can change the padding, and alignment as per your requirement

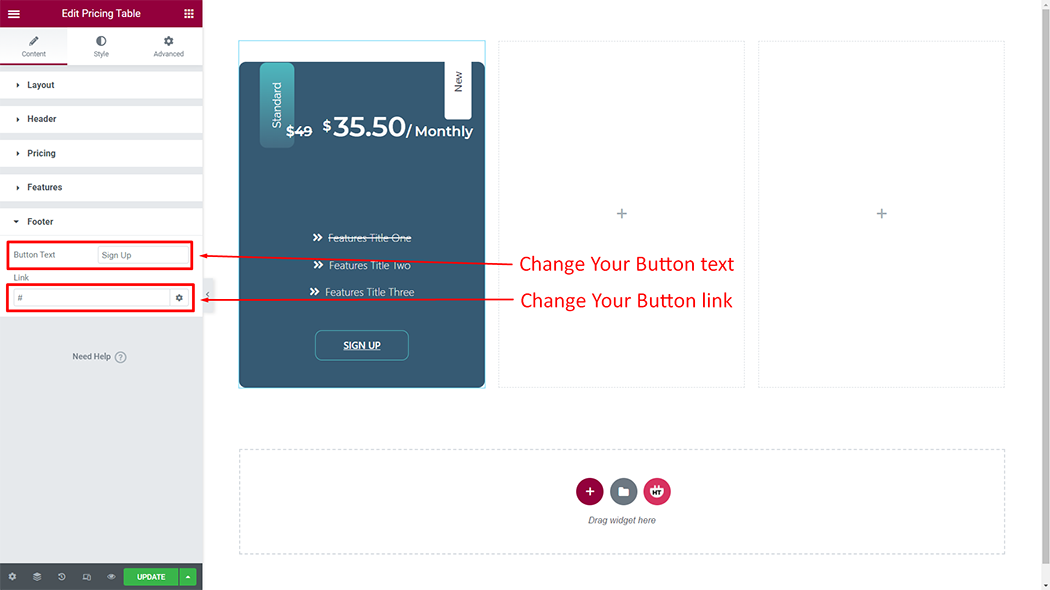
Footer: You can change the Button text, and link as per your requirement

How to customize the Pricing Table style
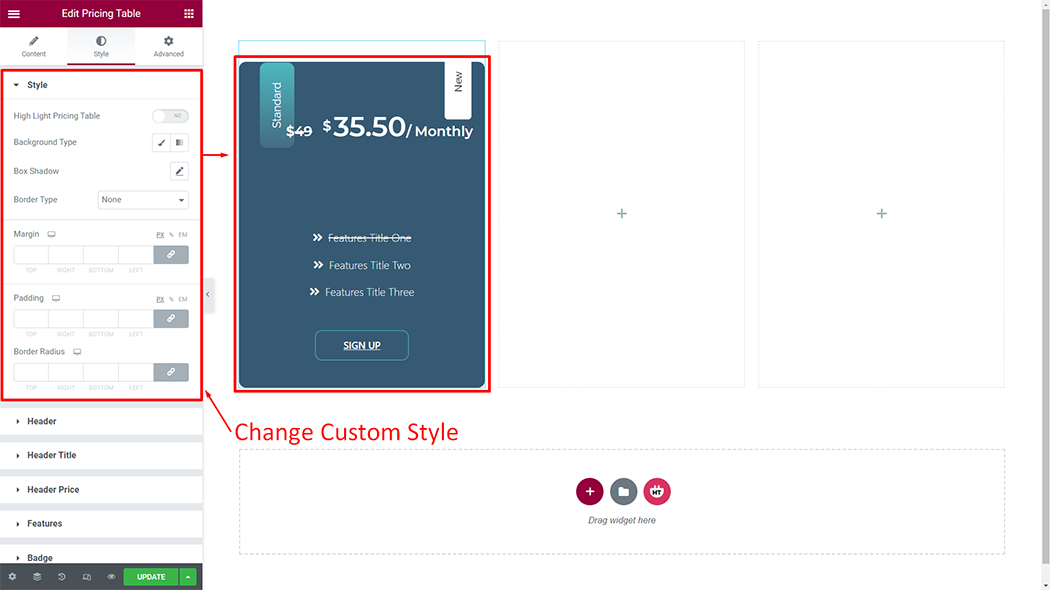
Style: You can customize the style of the Style as you like

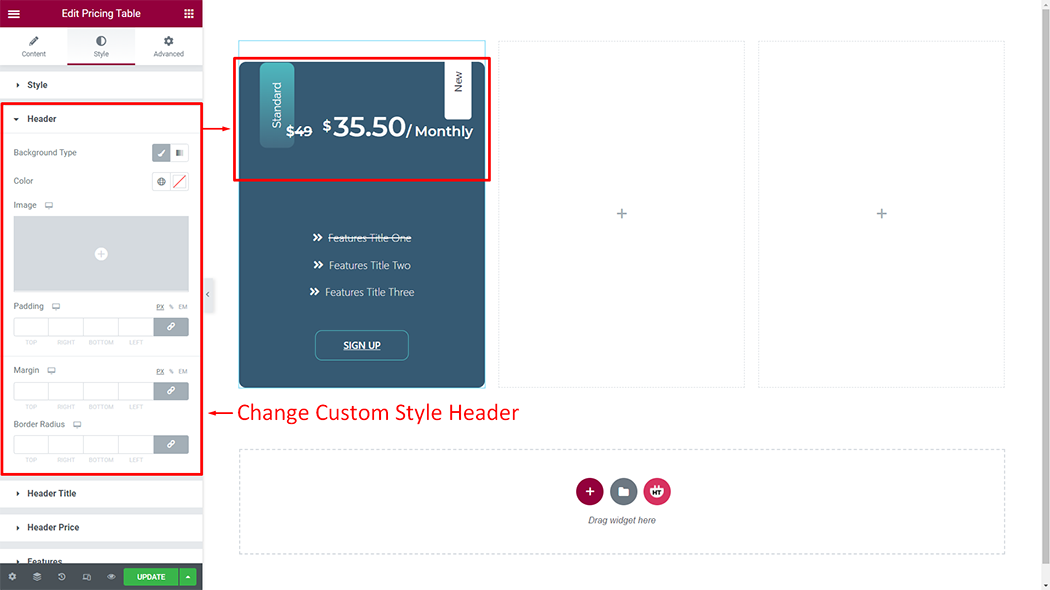
Header: You can customize the style of the Header as you like

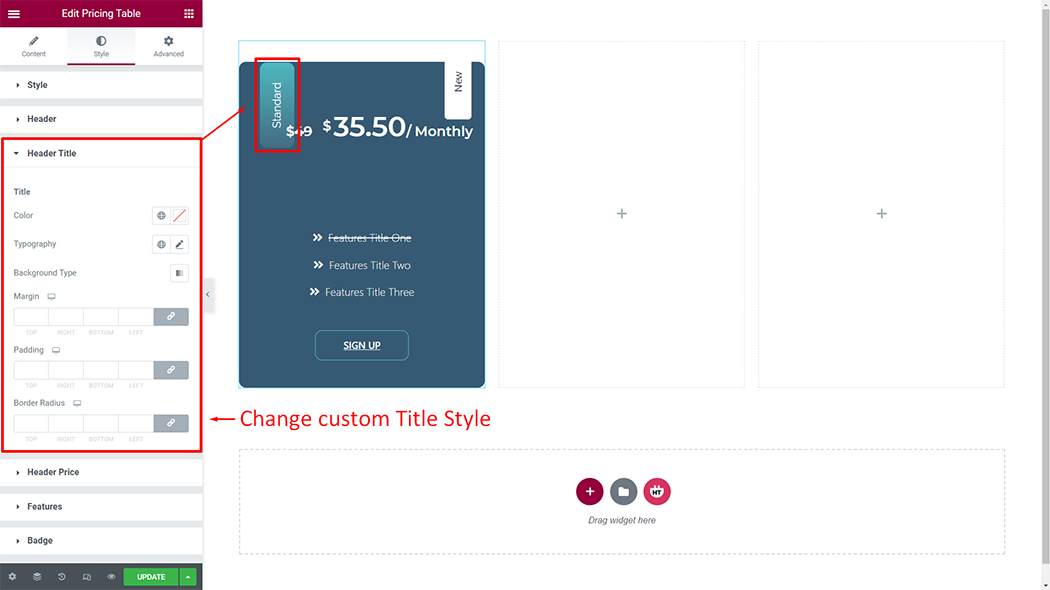
Header Title: You can customize the style of the Header Title as you like

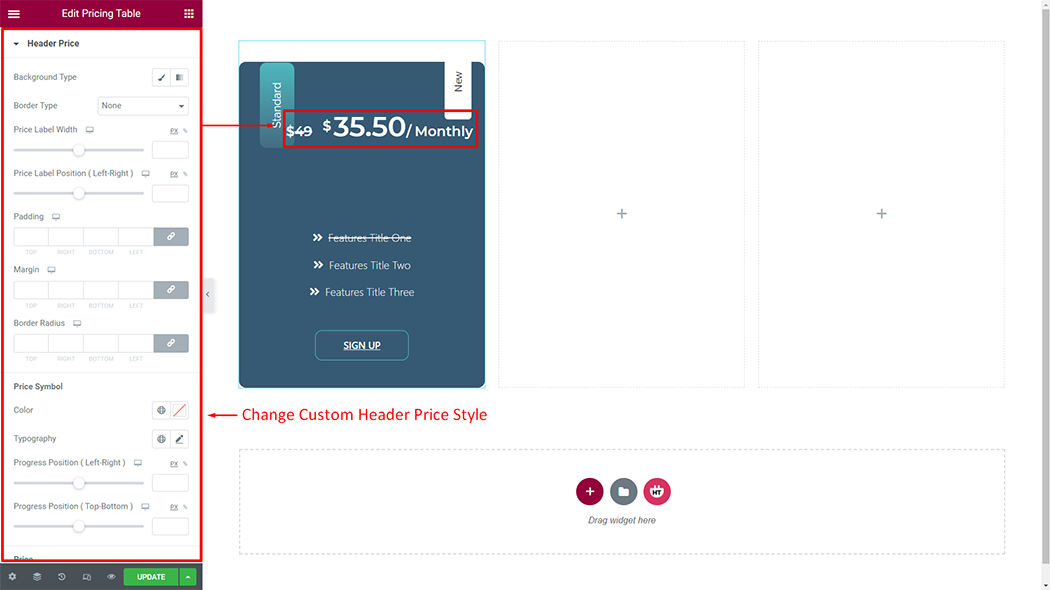
Header Price: You can customize the style of the Header Price as you like

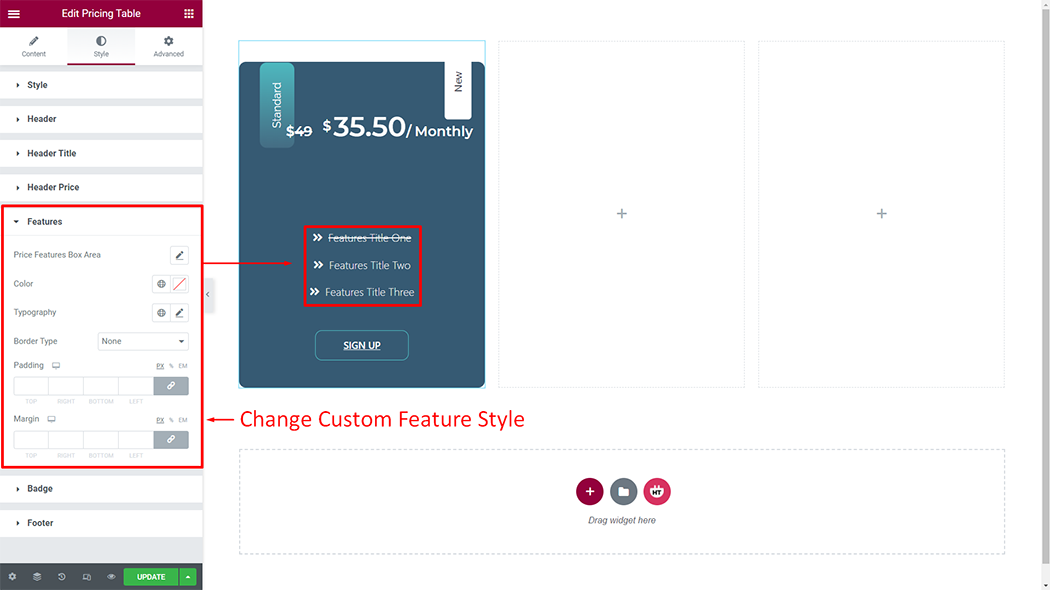
Features: You can customize the style of the Features as you like

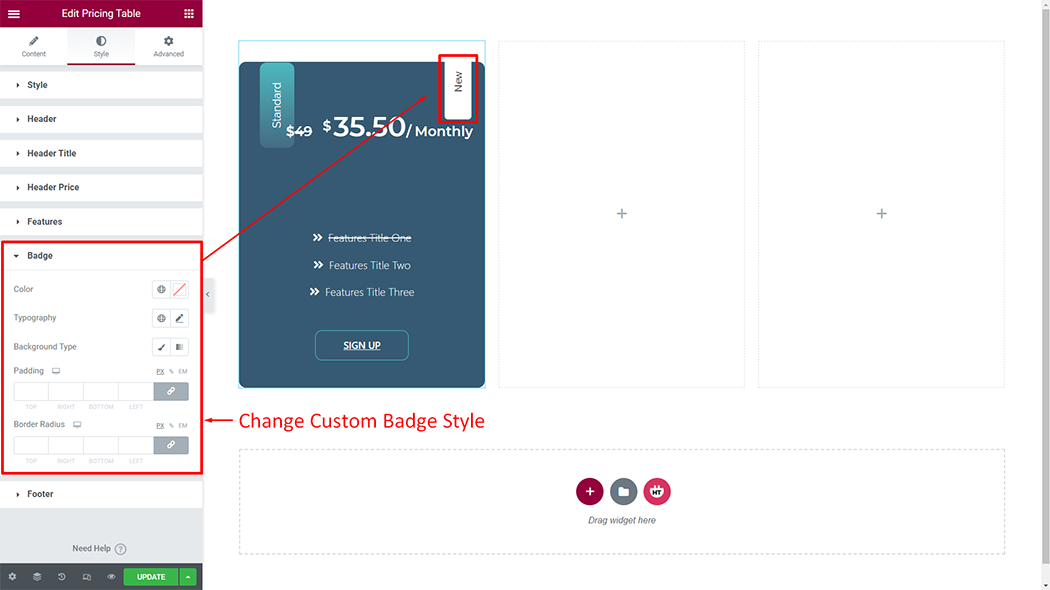
Badge: You can customize the style of the Badge as you like

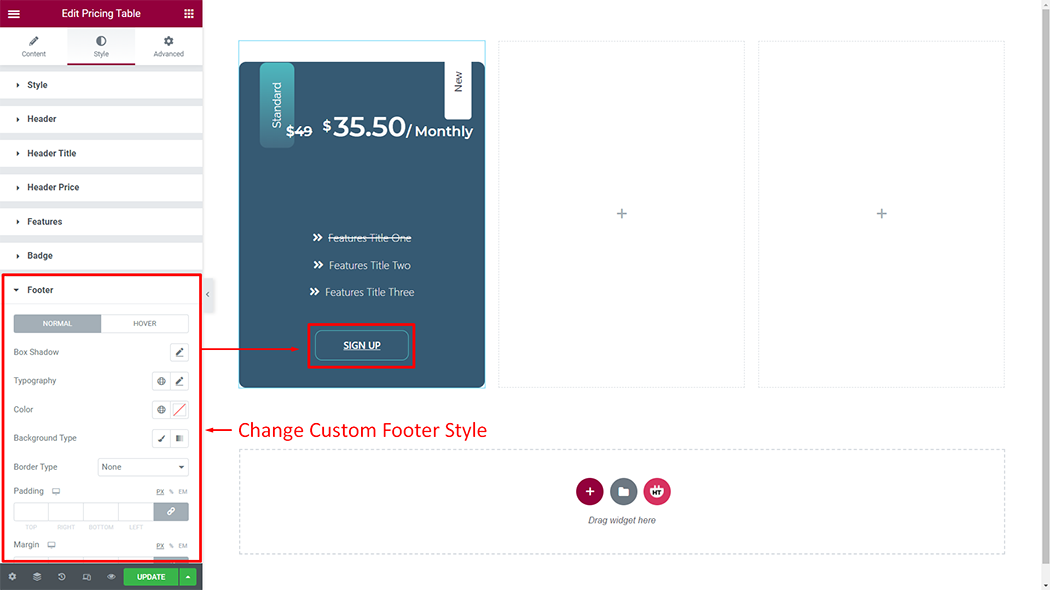
Footer: You can customize the style of the Footer as you like

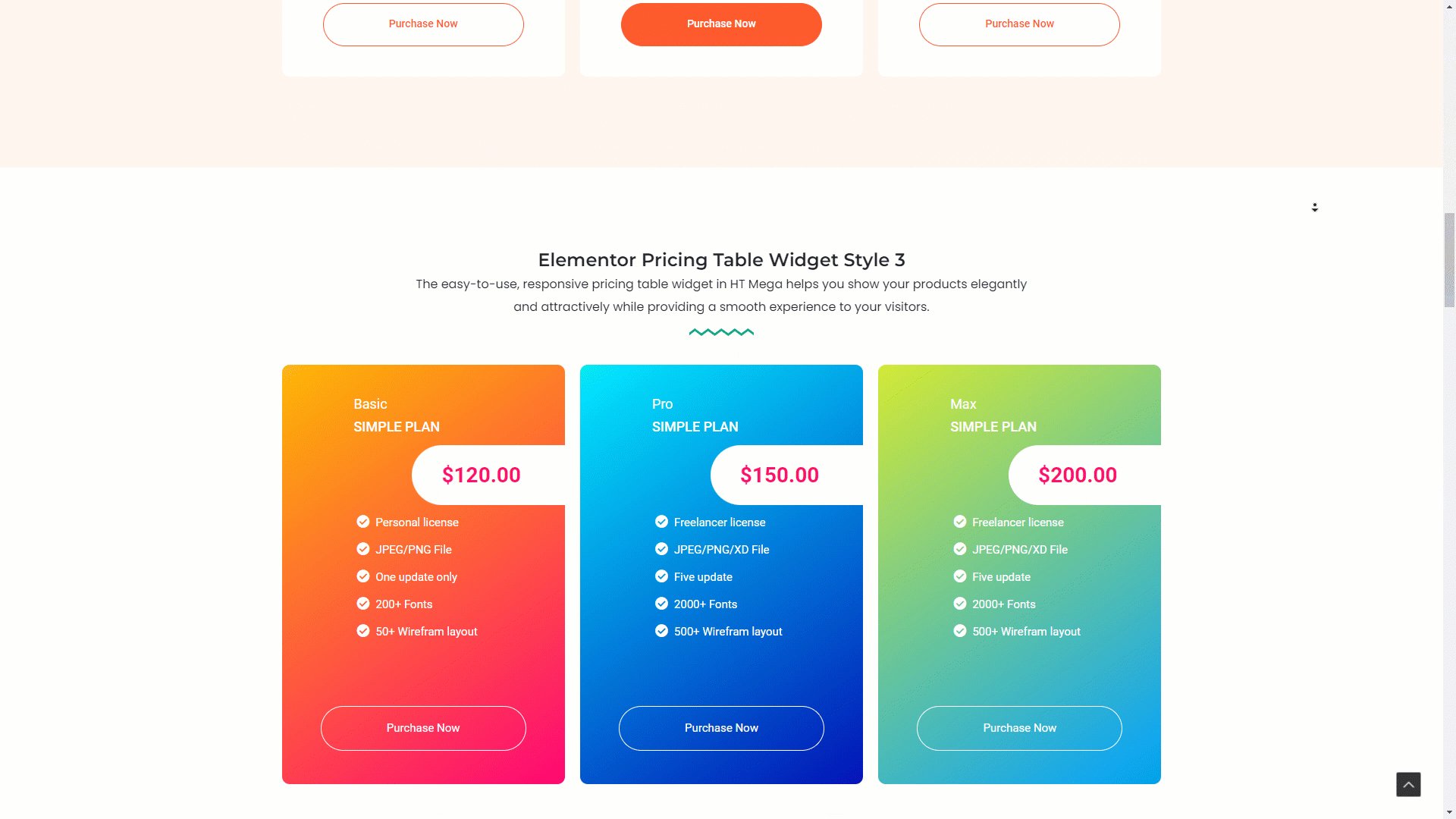
Usage Examples
Here are some live use cases for the Pricing Table widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
