The HT Mega Elementor Search widget is a simple-to-use and highly adjustable widget that allows you to create attractive and functional search bars for your website.
How to use a Search Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Search Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Search Widget
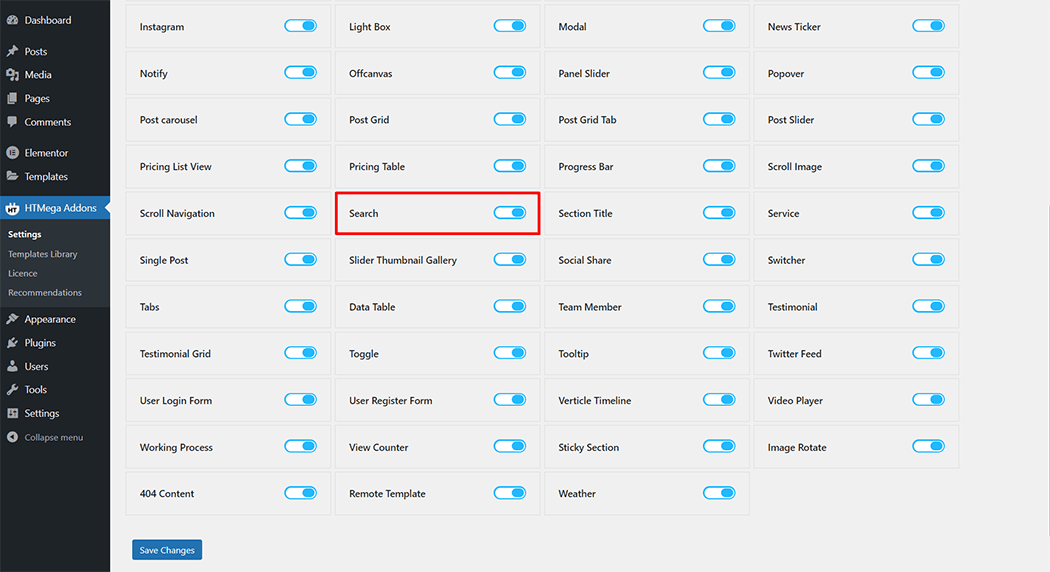
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Search” widget.
Step 1: How to Enable Search?

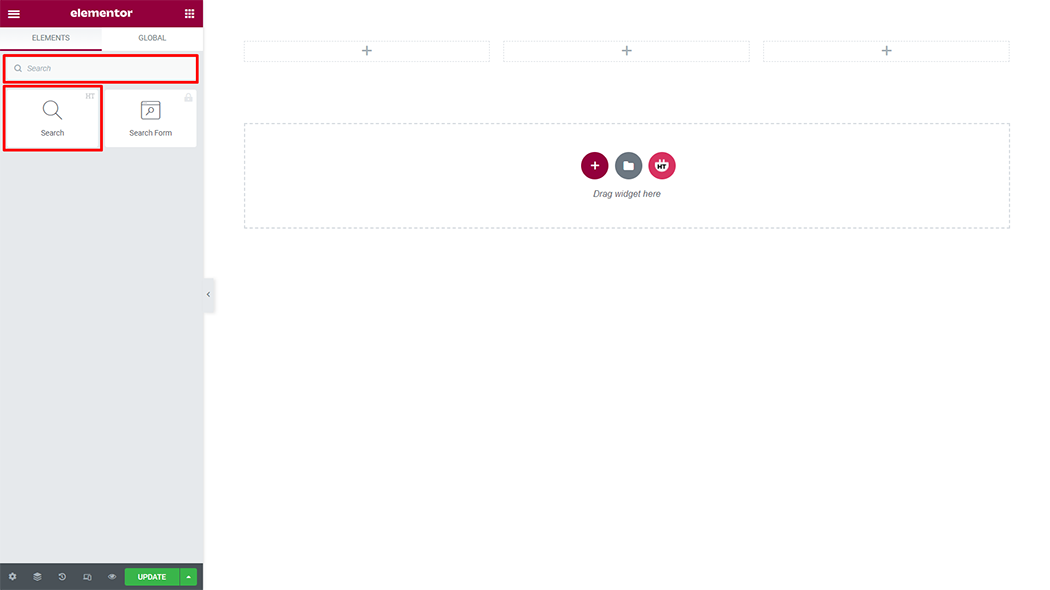
Step 2: How to use the Search Widget?
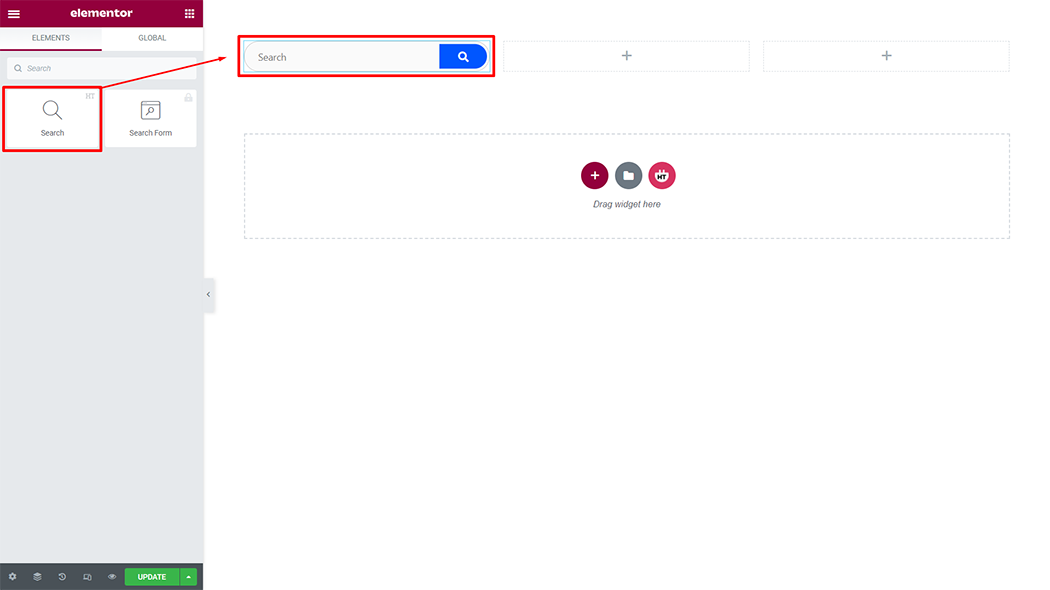
To add the Search widget, search by “Search” and use the widget that has the “HT badge”

Drag and drop the HT Mega Search widget onto the Page Template.

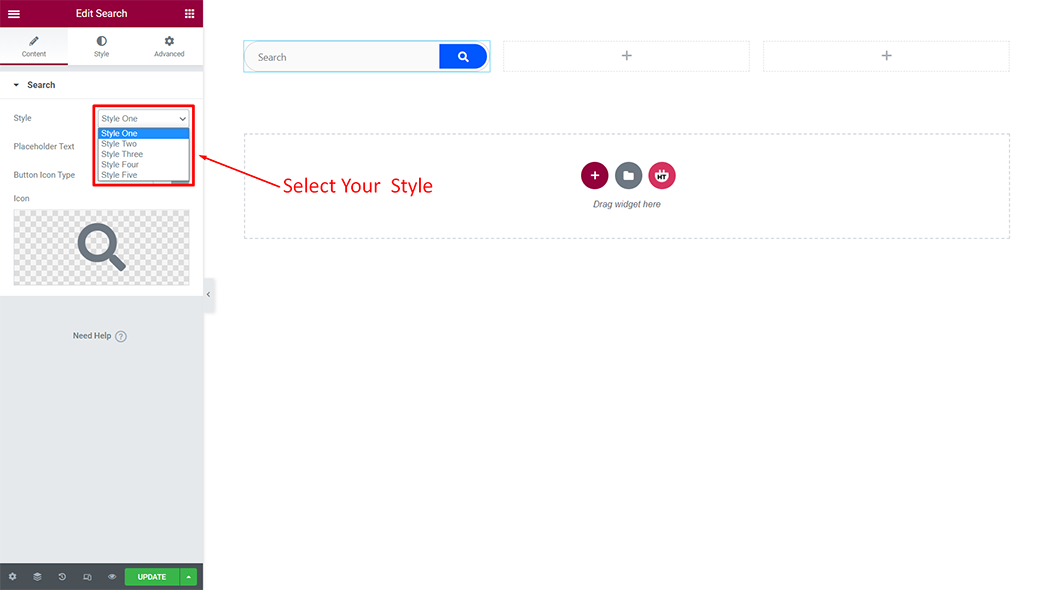
Step 3: How to customize the Search Widget?
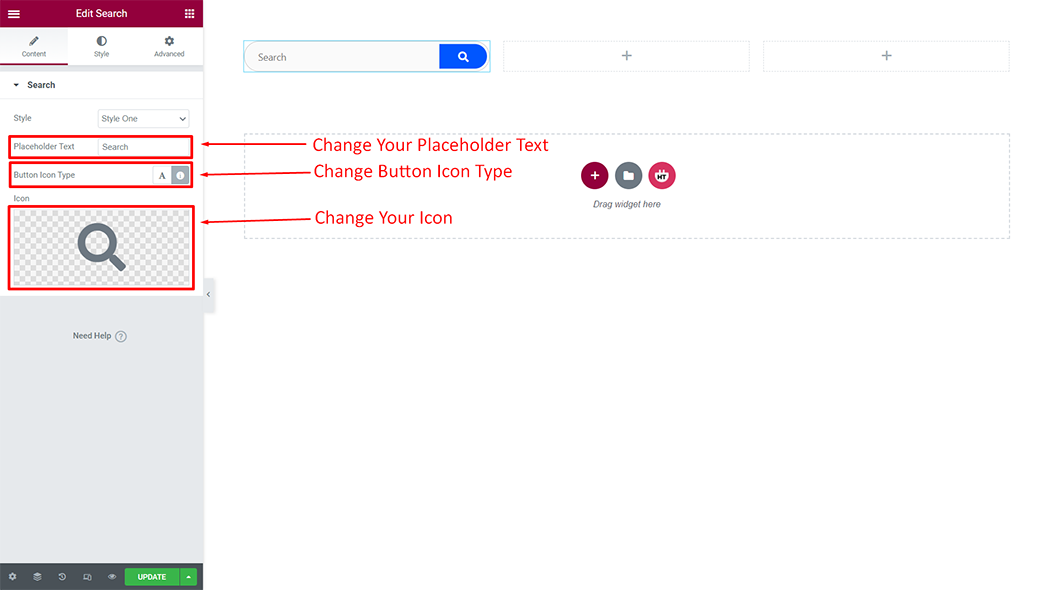
Content :
Style: You have 5 different styles of Search. You can choose your style from the select options

Search: You can change the placeholder title, button icon type, and icon according to your needs

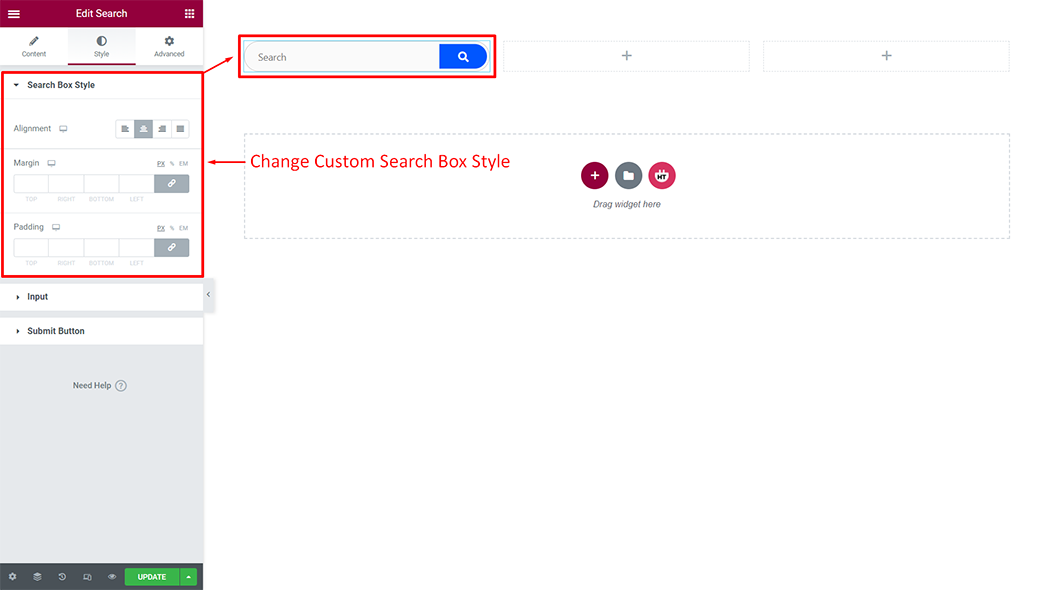
How to customize the Search style
Search Box Style: You can customize the style of the Search Box Style as you like

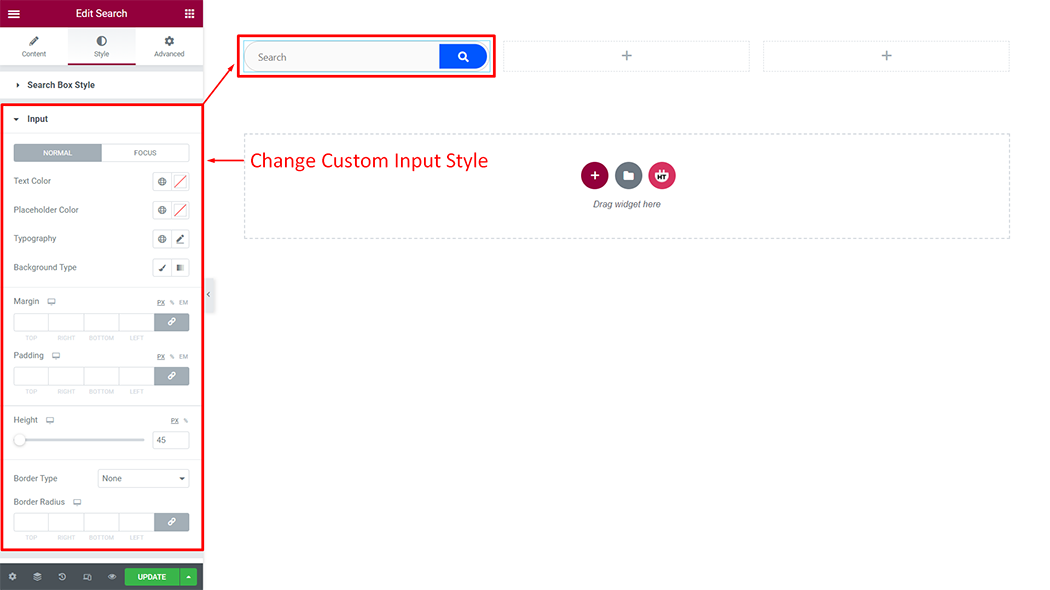
Input: You can customize the style of the Input as you like

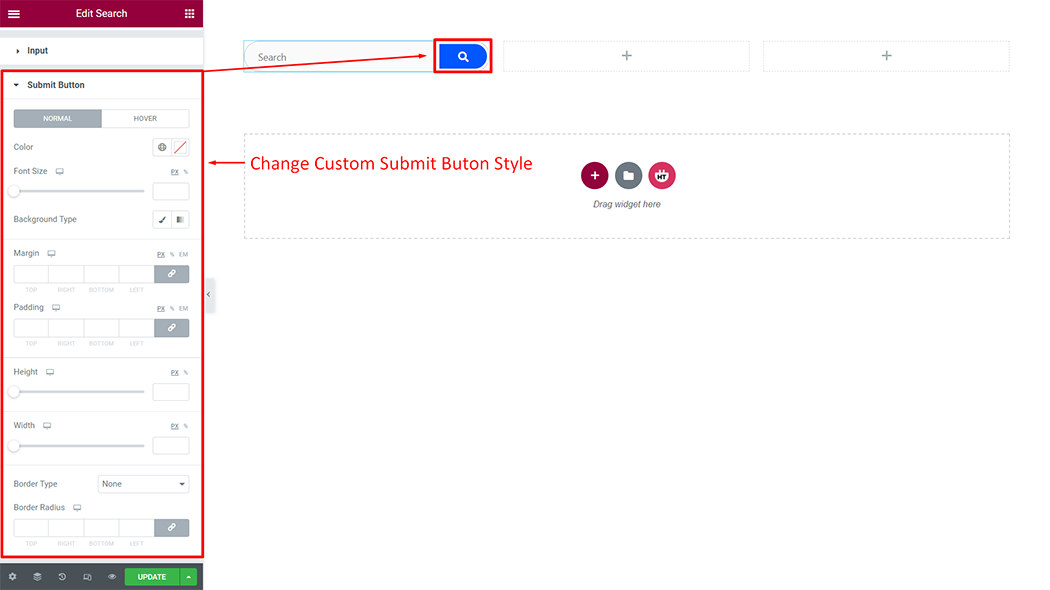
Submit Button: You can customize the style of the Submit Button as you like

Usage Examples
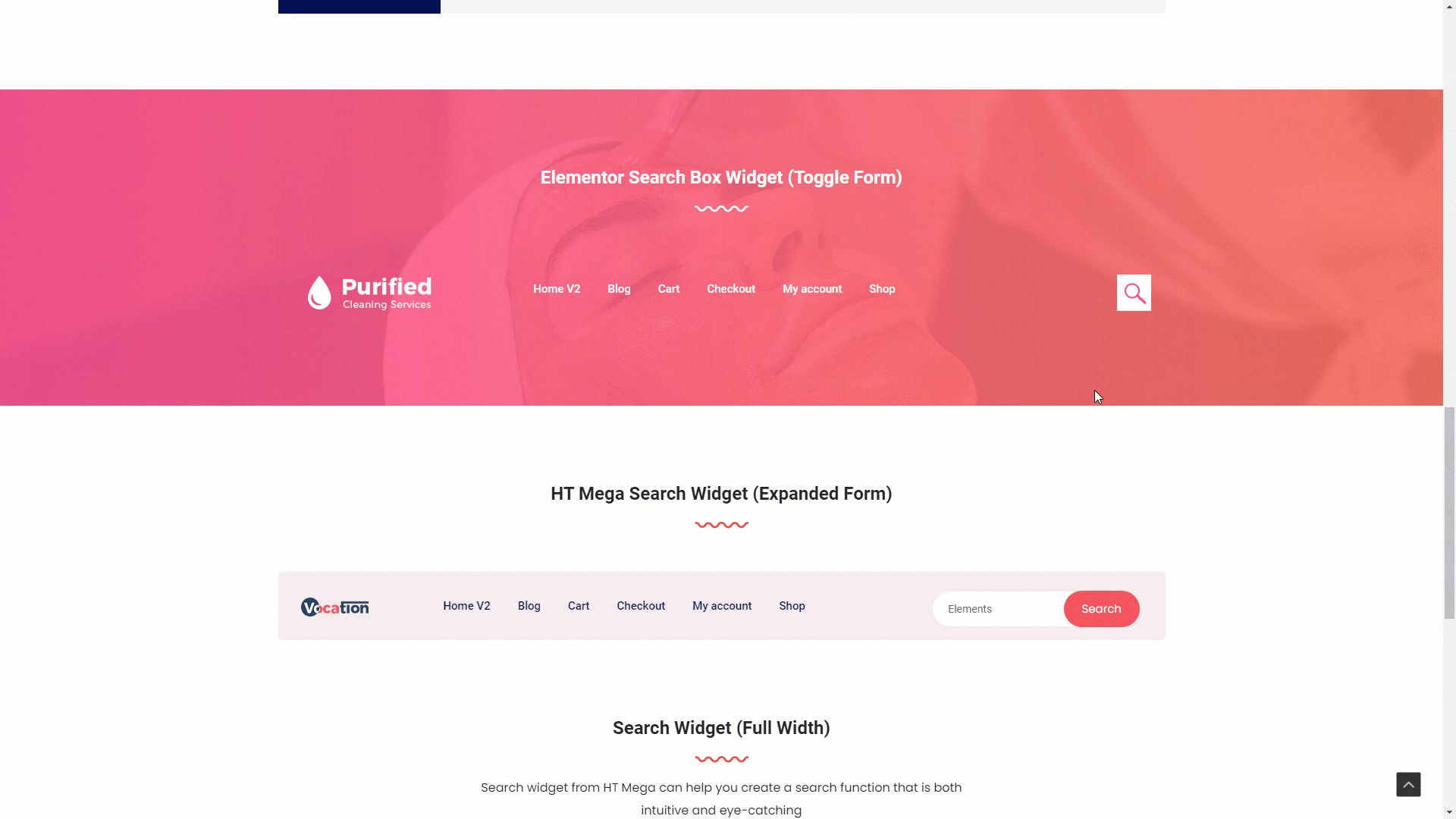
Here are some live use cases for the Search widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
