HT Mega Elementor Tab Widget is a flexible and efficient widget that allows you to display tabs on your web pages. You may give each tab a title and content, and then pick between horizontal and vertical tabs. You may also change the order in which the tabs appear. The tab widgets from HT Mega come in five different designs. Creating tabbed content has never been easier because to our simple drag-and-drop interface!
How to use an Tabs Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Tabs Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Tabs Widget
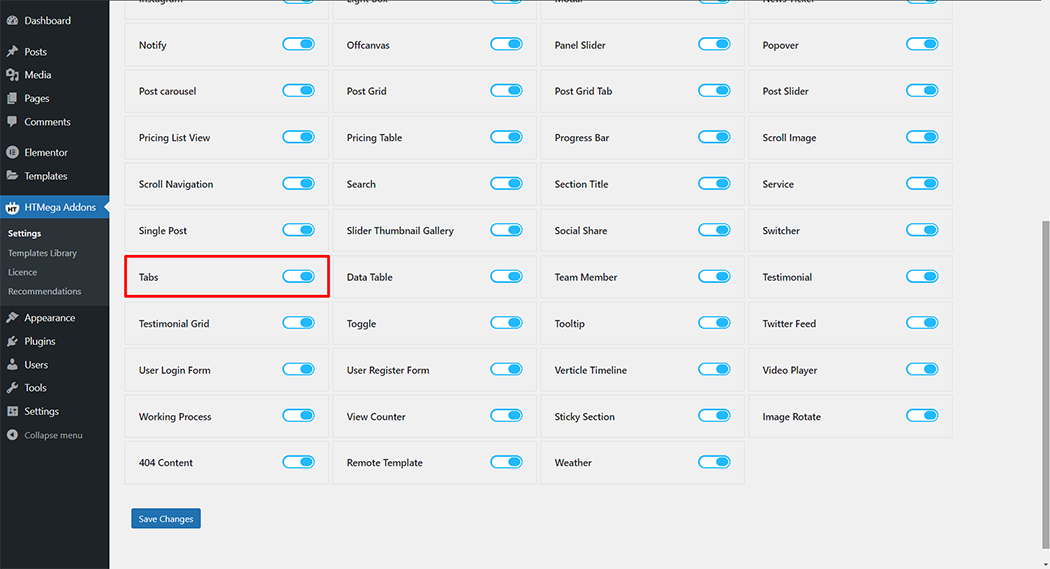
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Tabs” widget.
Step 1: How to Enable Tabs?

Step 2: How to use the Tabs Widget?
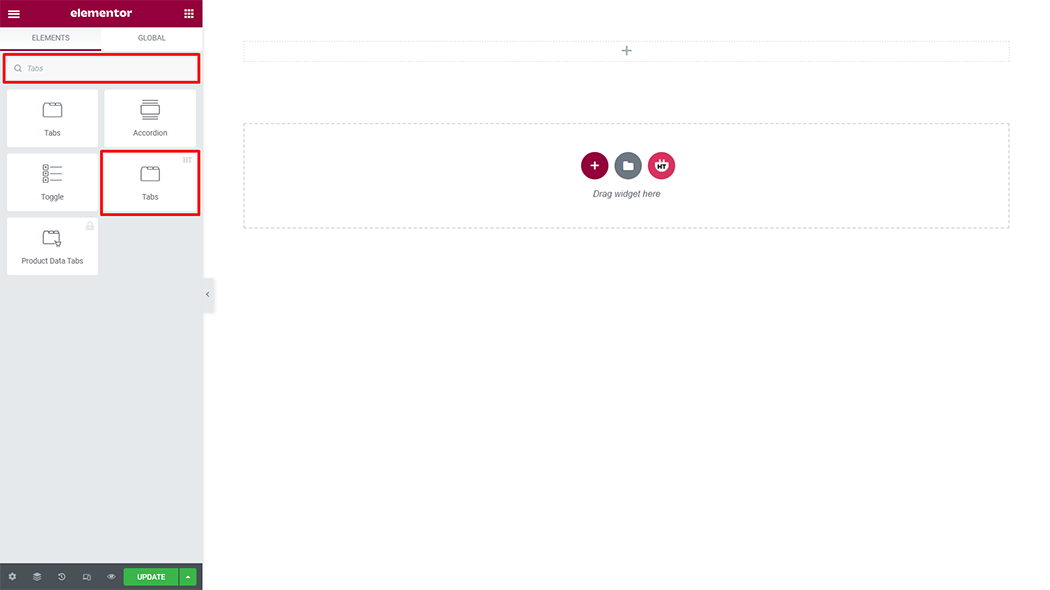
To add the Tabs widget, search by “Tabs” and use the widget that has the “HT badge”

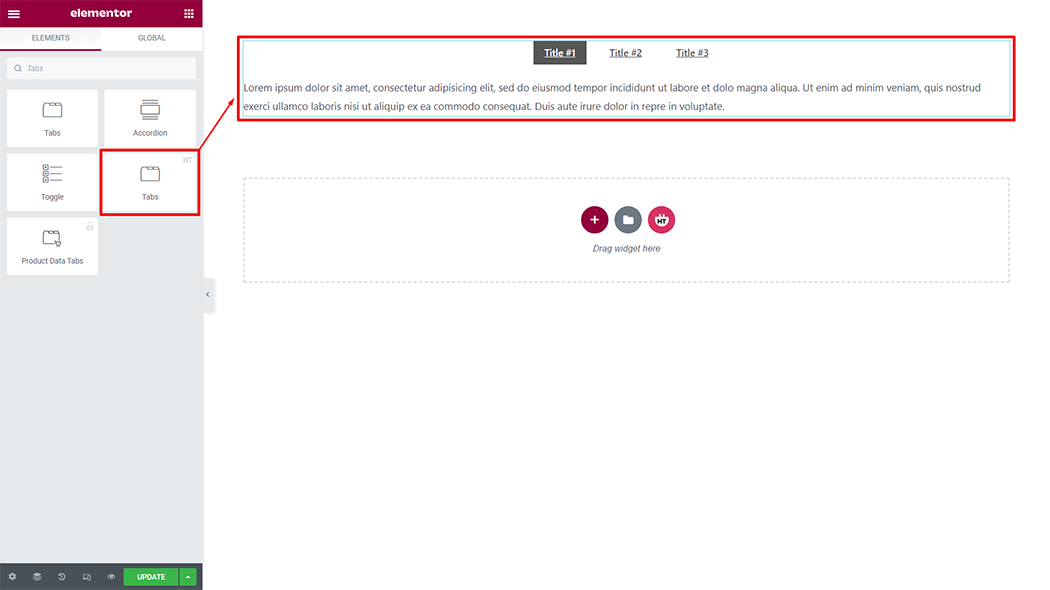
Drag and drop the HT Mega Tabs widget onto the Page Template.

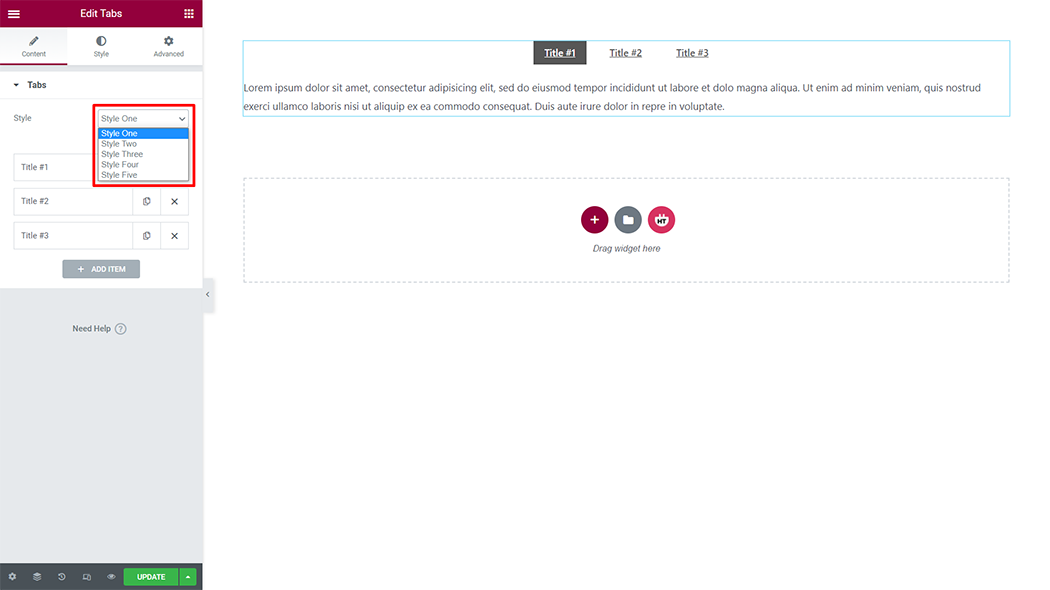
Step 3: How to customize the Tabs Widget?
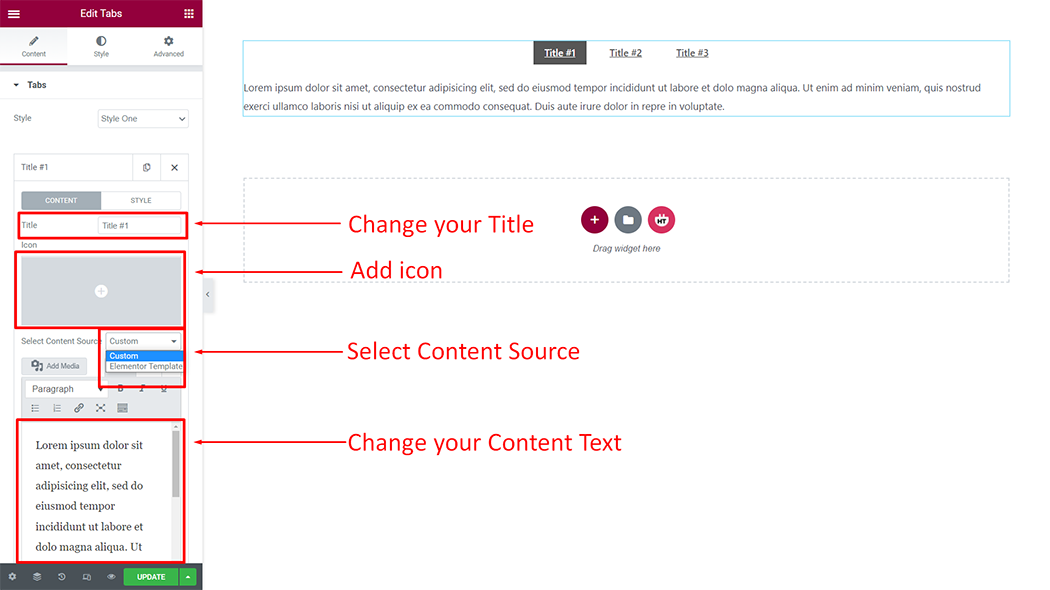
Content :
Style: You have 5 different styles of Tabs. You can choose your style from the select options

Tabs:
Title: You can change the Title as your needs
Icon: You can use an icon next to the title to suit your needs
Select Content Source: You can get content from 2 options. Choose your option from the Select option
Tabs Content: You can change your content according to your needs through the Tabs content field

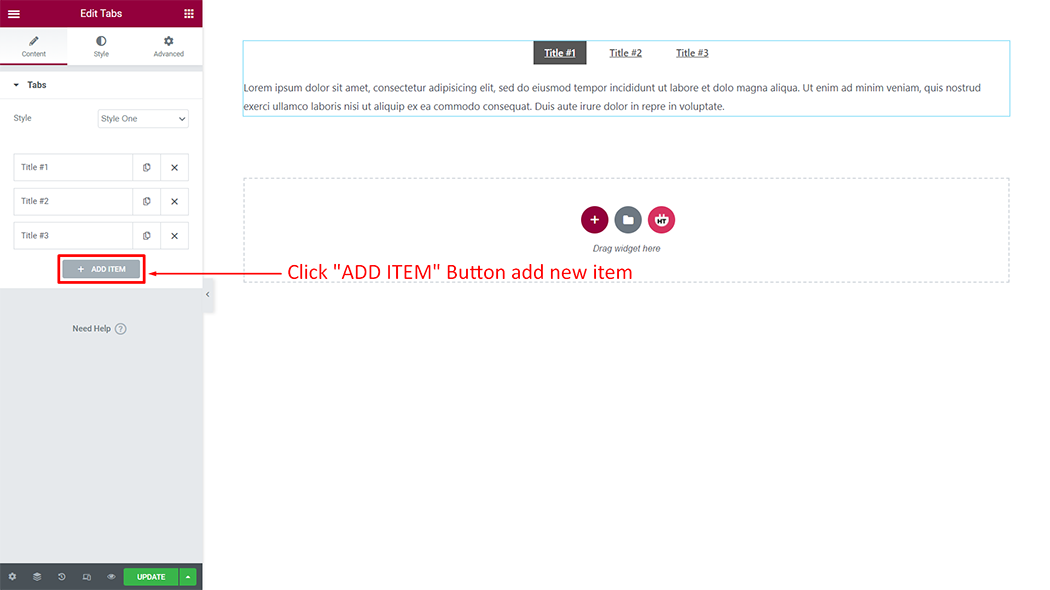
Add Item: You can create a new Tabs item by clicking on the button

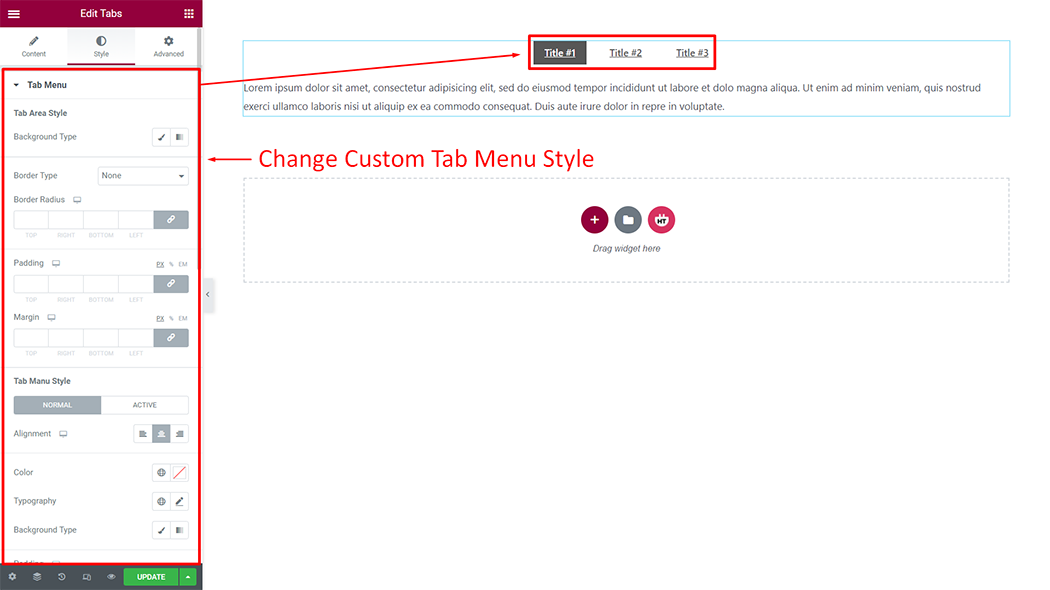
How to customize the Tabs style
Tabs Menu: You can customize the style of the Tabs Menu as you like

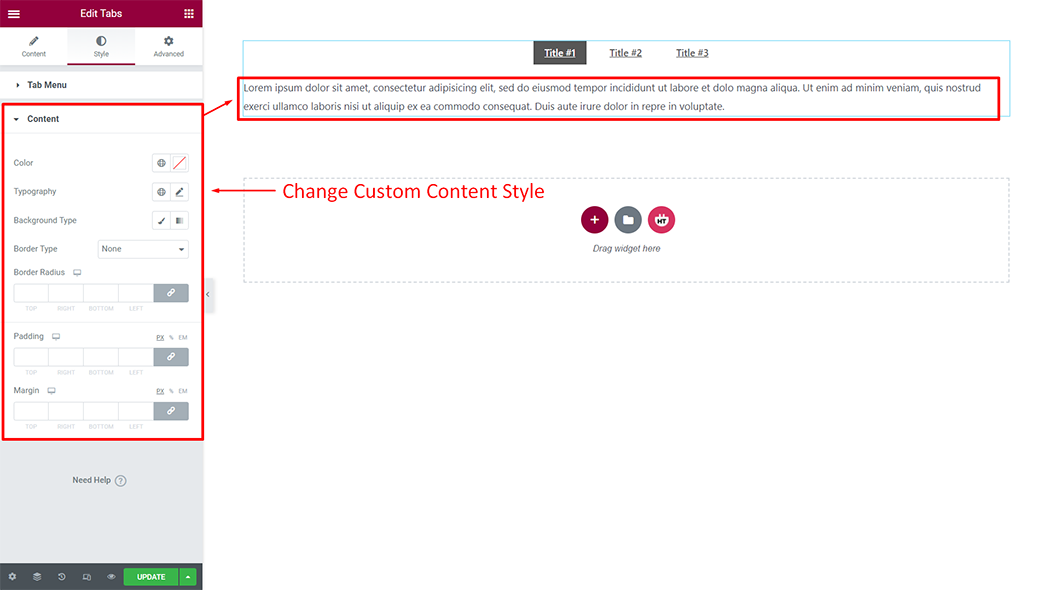
Content: You can customize the style of the Content as you like

Usage Examples
Here are some live use cases for the Tabs widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
