The HT Mega Elementor Taxonomy Terms Widget is a highly configurable widget that will let you add attractive Taxonomy Terms to your website. It provides you with numerous unique Taxonomy Terms Styles to choose from.
How to use Taxonomy Terms Widget of HTMega Addons
Steps of adding Taxonomy Terms Widget
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Taxonomy Terms Widget?
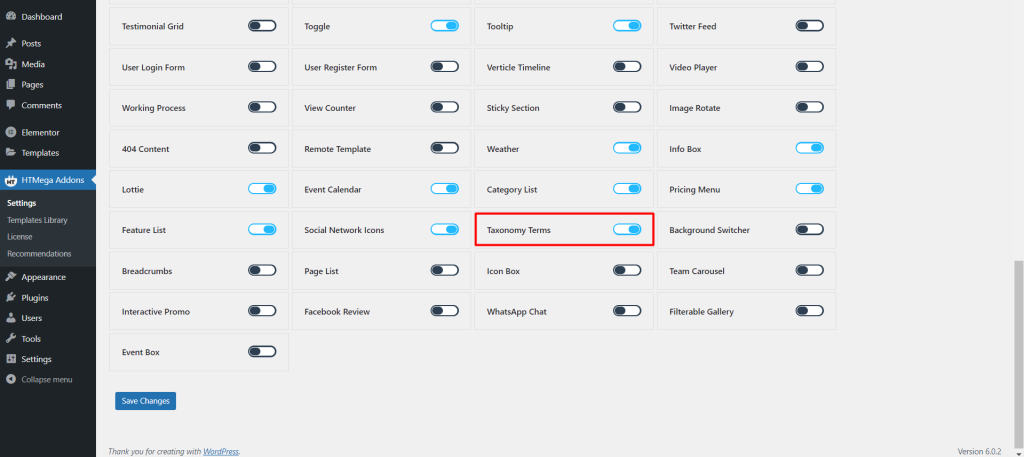
Go to WordPress Dashboard > HTMega Addons> Settings > Elements. From the list of Elements, turn ON the “Taxonomy Terms” widget.

Step 2: How to use the Taxonomy Terms Widget?
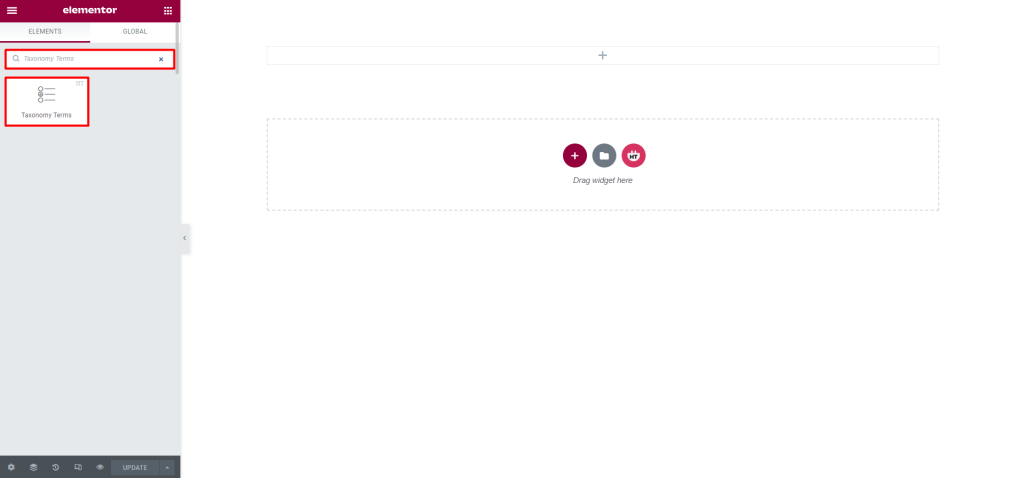
To add the Taxonomy Terms widget, search by “Taxonomy Terms” and use the widget that has the “HT badge”

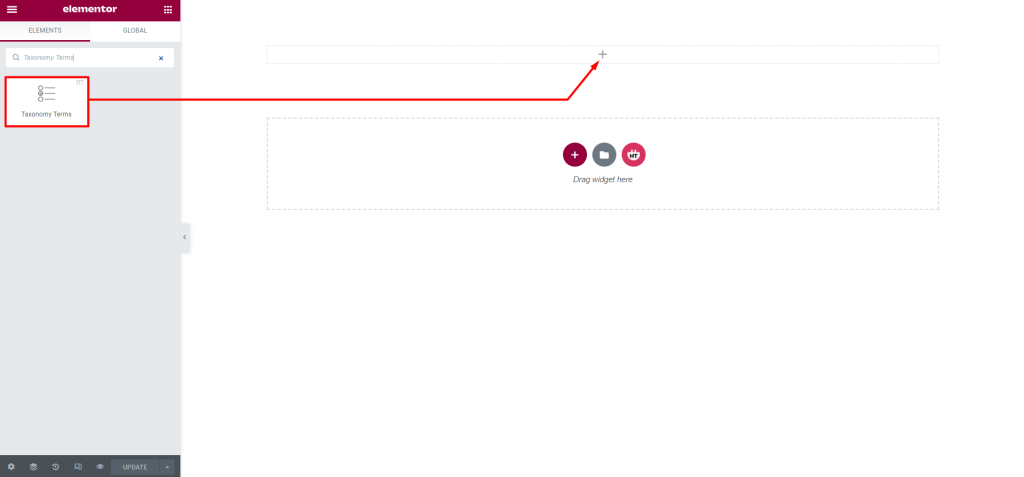
Drag and drop the HT Mega Taxonomy Terms widget onto the Page Template.

Step 3: How to customize the Taxonomy Terms Elementor Widget?
Content:
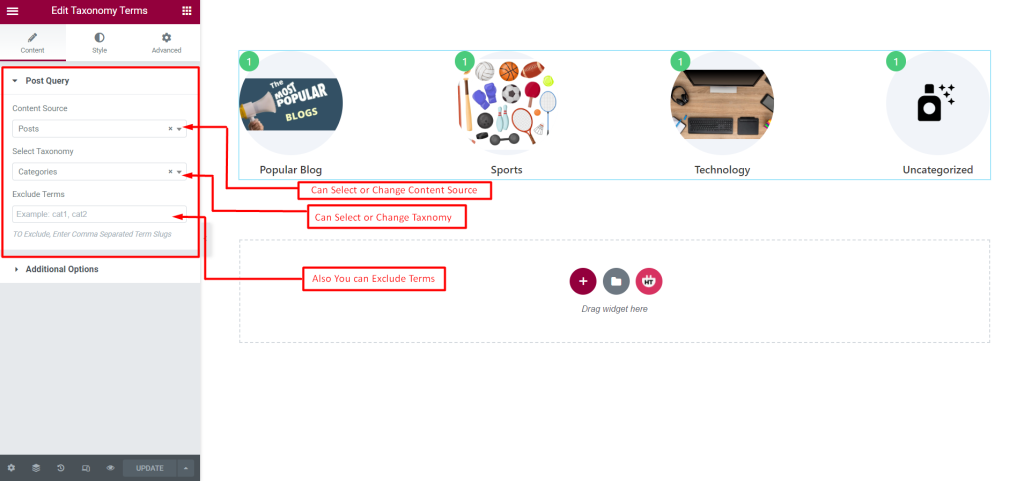
Post Query: You can change or select Content Source and Taxonomy. You can also Exclude Terms as you need.

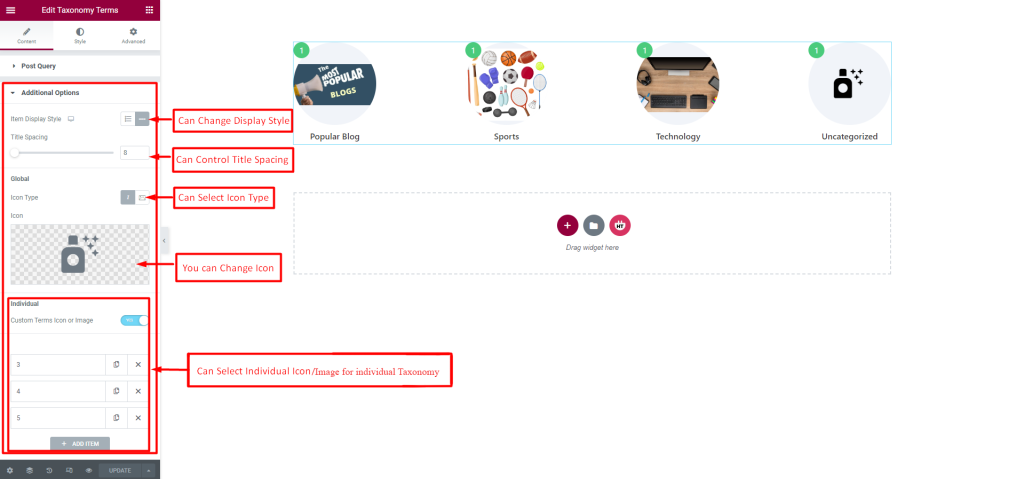
Additional Option: You can change Display Style, Tittle Spacing, Icon Type, and Icon. You can also select individual Icons for individual Taxonomy as you need.

How to customize the Taxonomy Terms style?
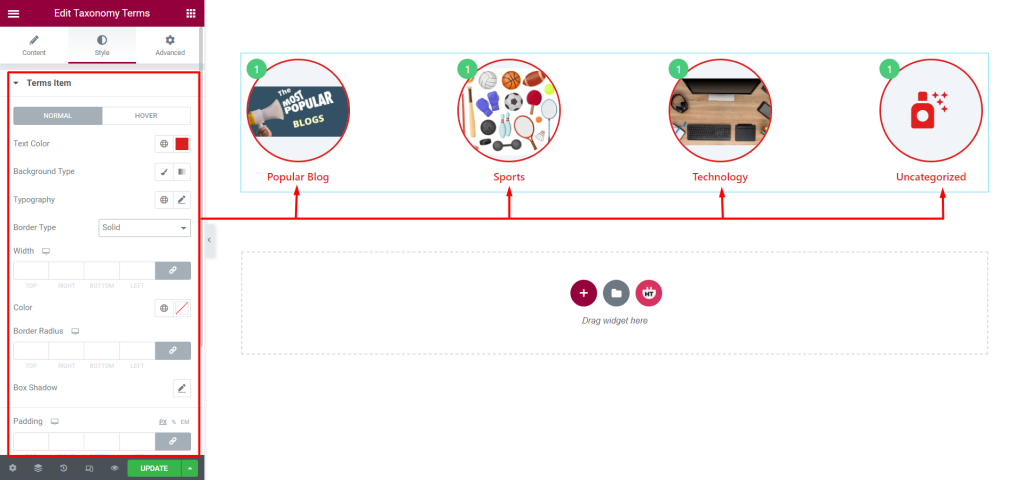
Terms Item: You can customize the style of the Terms Item as you like

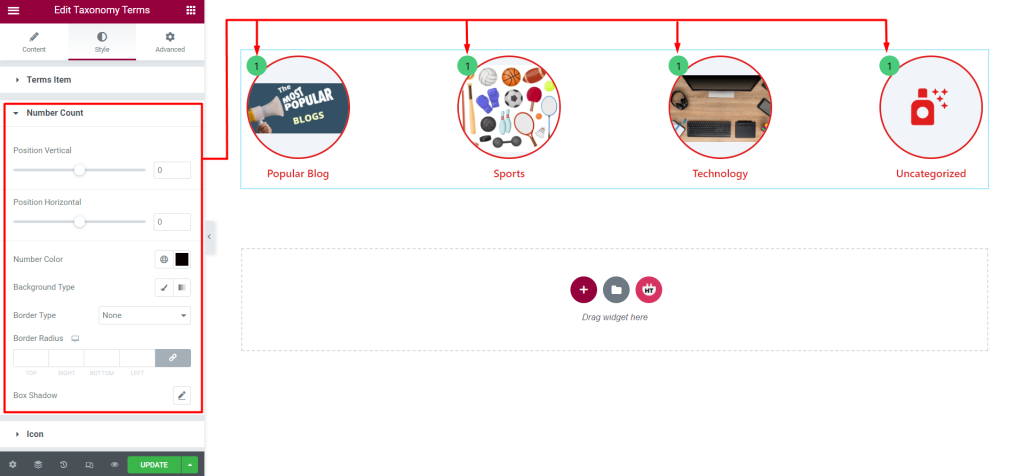
Number Count: You can customize the style of the Number Count as you like

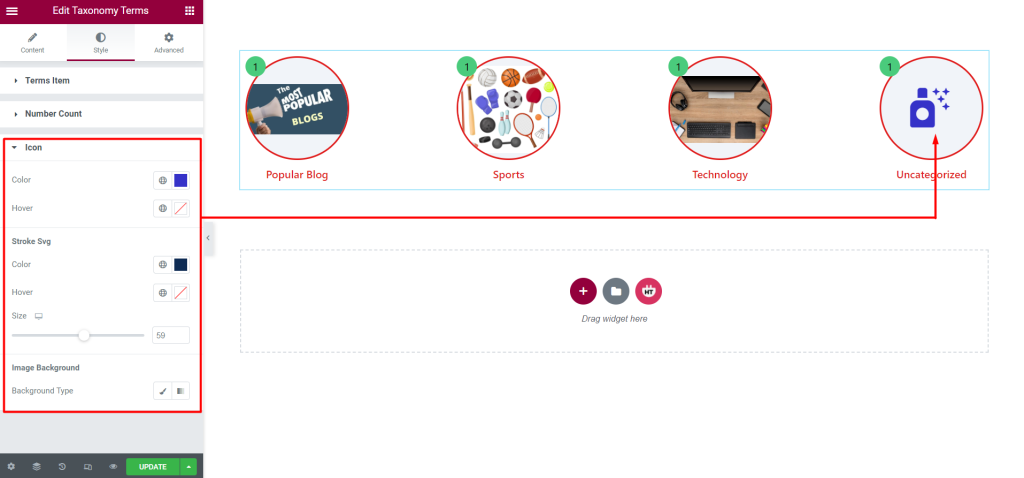
Icon: You can customize the style of the Icon as you like

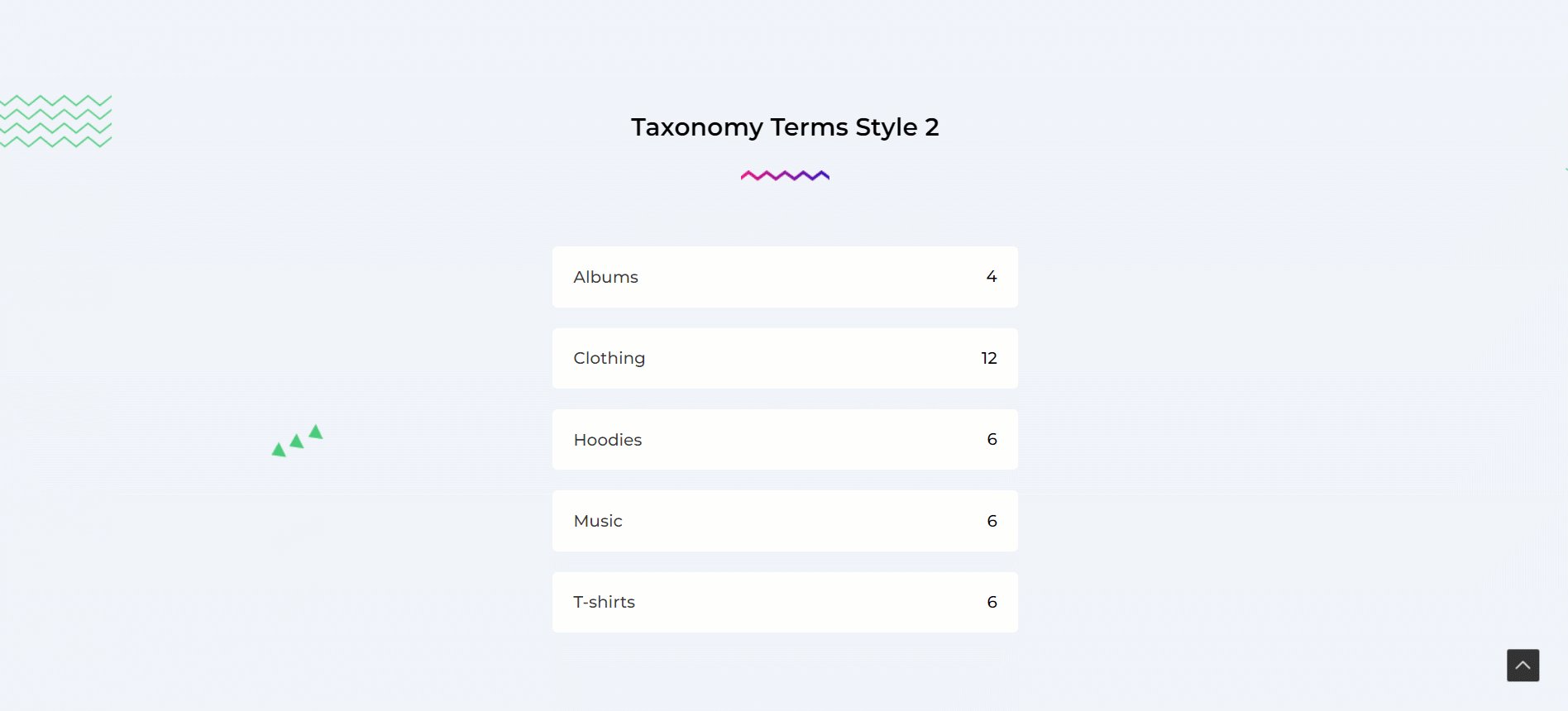
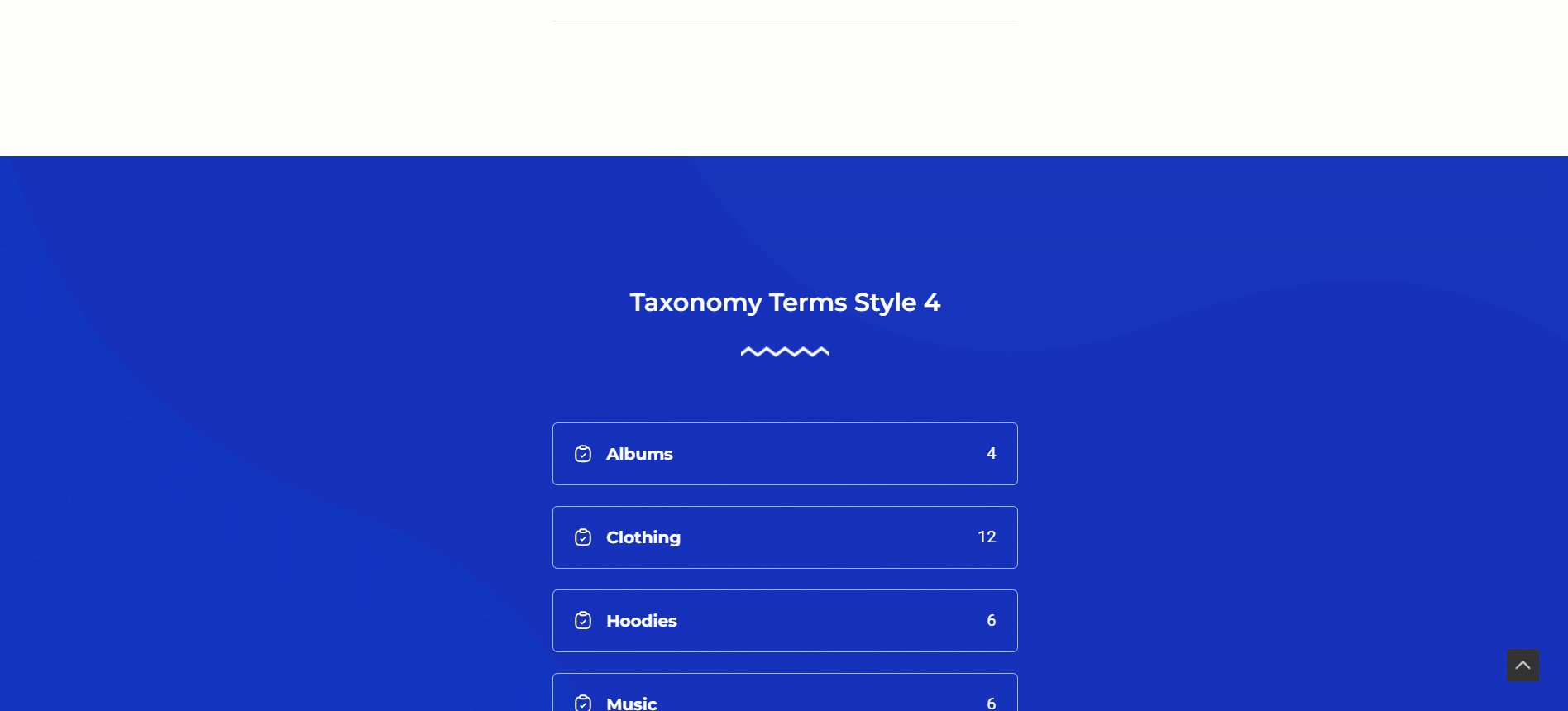
Usage Examples
Here are some live use cases for the Taxonomy Terms widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
