The HT Mega Elementor User Login Form widget offers your visitors to create a separate login form for your website. With 4 different login page styles, you can create the perfect login page layout for your site.
How to use a User Login Form Widget of HTMega Addons
You can see the below video to get an insight into how you can use the User Login Form Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding User Login Form Widget
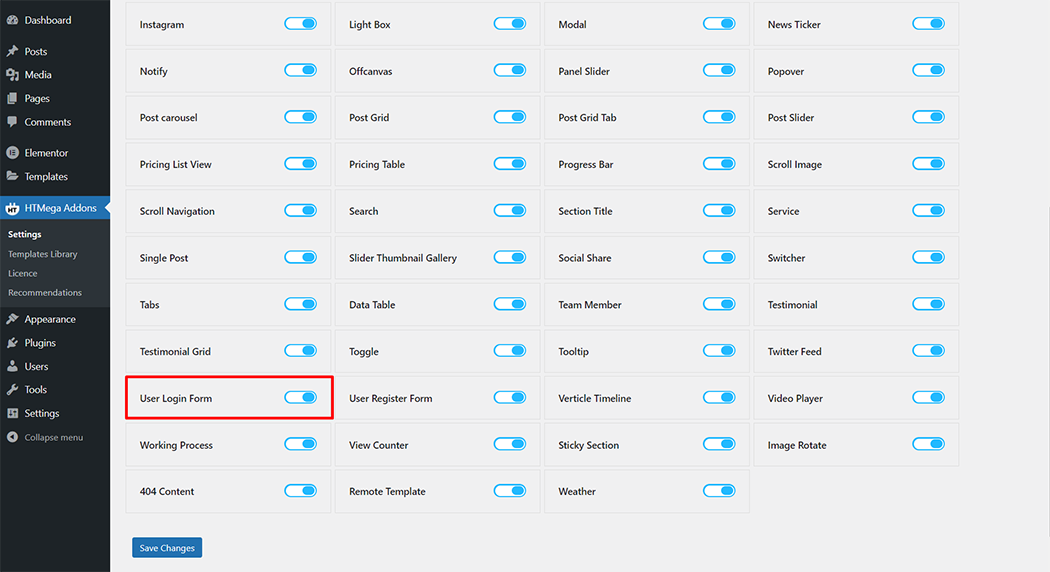
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “User Login Form” widget.
Step 1: How to Enable User Login Form?

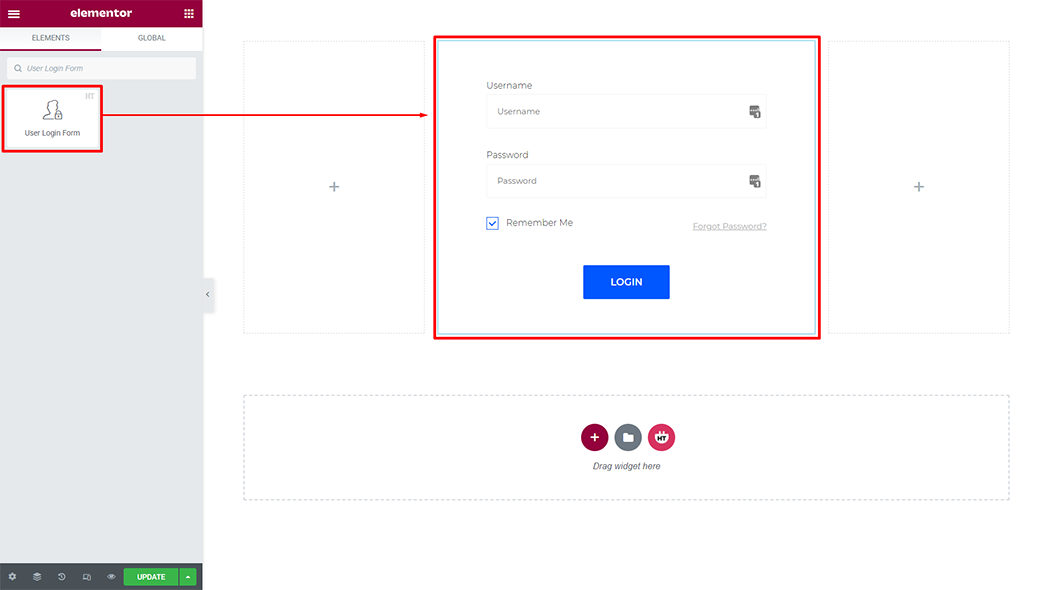
Step 2: How to use the User Login Form Widget?
To add the User Login Form widget, search by “User Login Form” and use the widget that has the “HT badge”

Drag and drop the HT Mega User Login Form widget onto the Page Template.

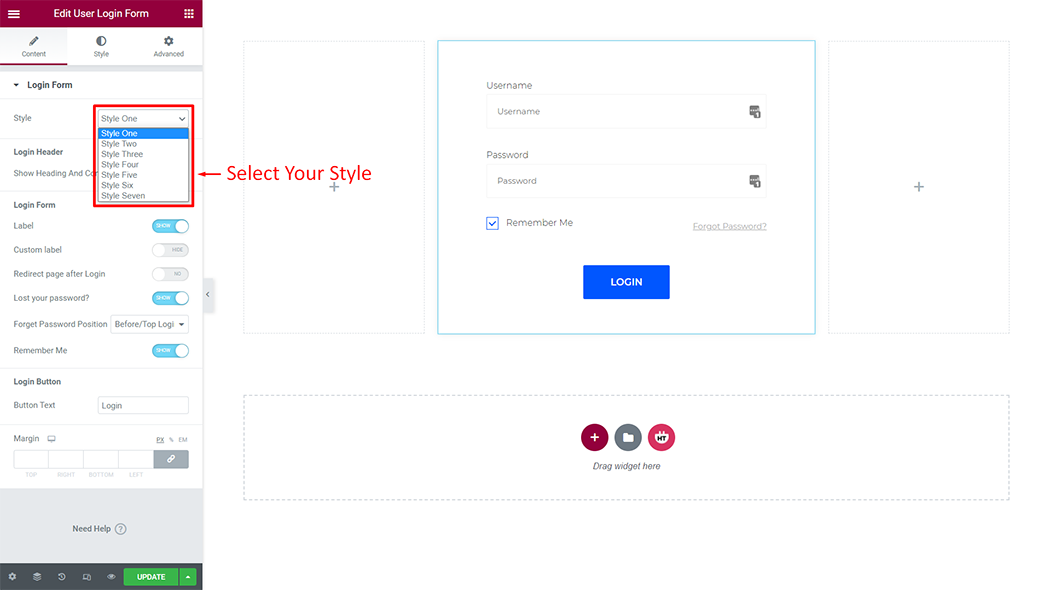
Step 3: How to customize the User Login Form Widget?
Content :
Style: You have 7 different styles of User Login Form. You can choose your style from the selected options

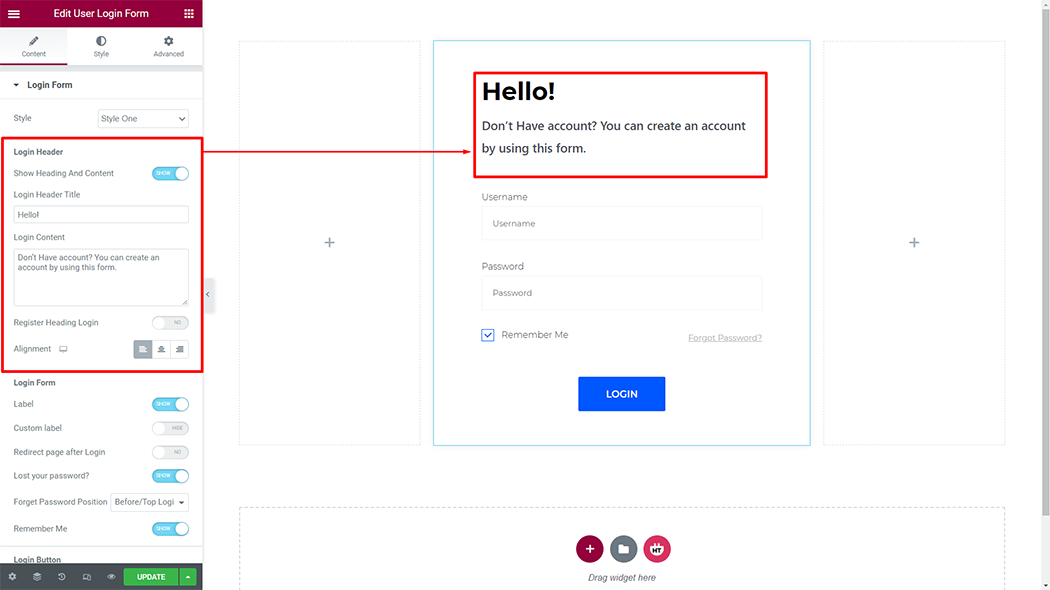
Login Header: You can change the Show heading and content (Show or Hide), Login Header Title, Login Content, Register Heading Login (YES or NO), and Alignment according to your needs

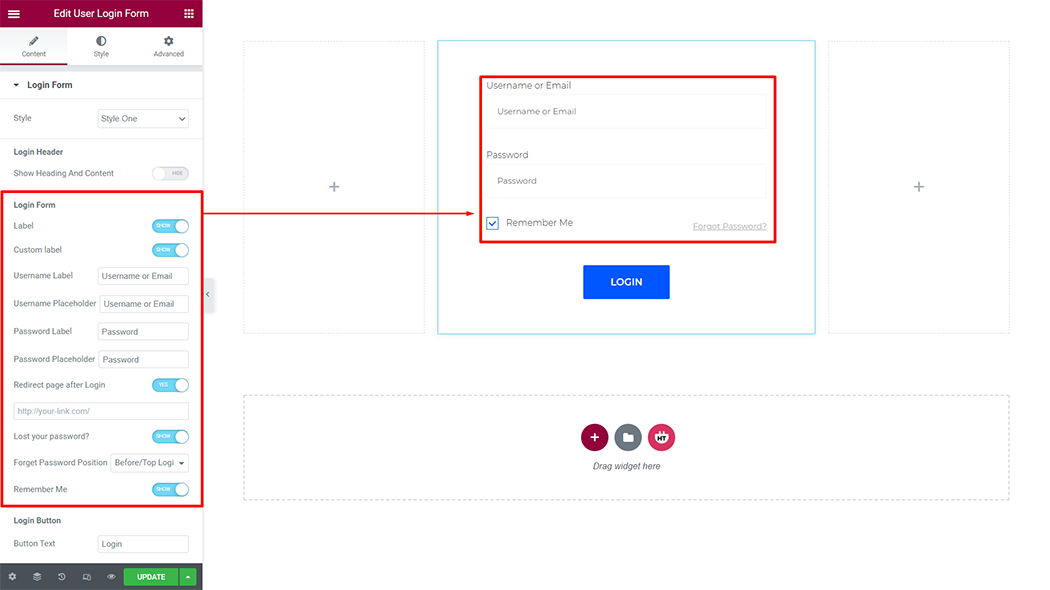
Login Form: You can customize the Login Form as you like

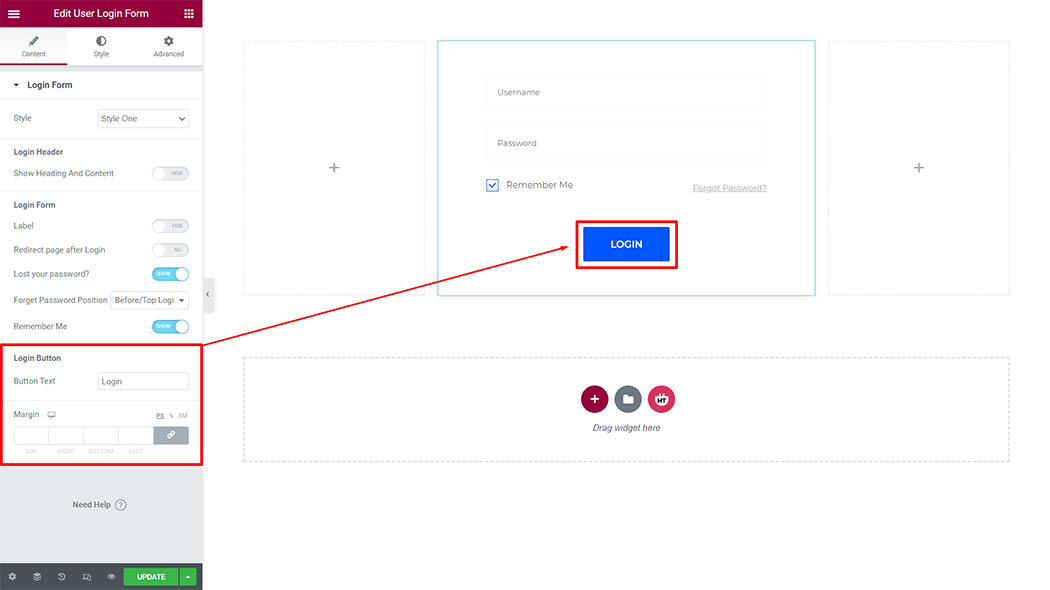
Login Button: You can change the Button text, and margin according to your needs

How to customize the User Login Form style
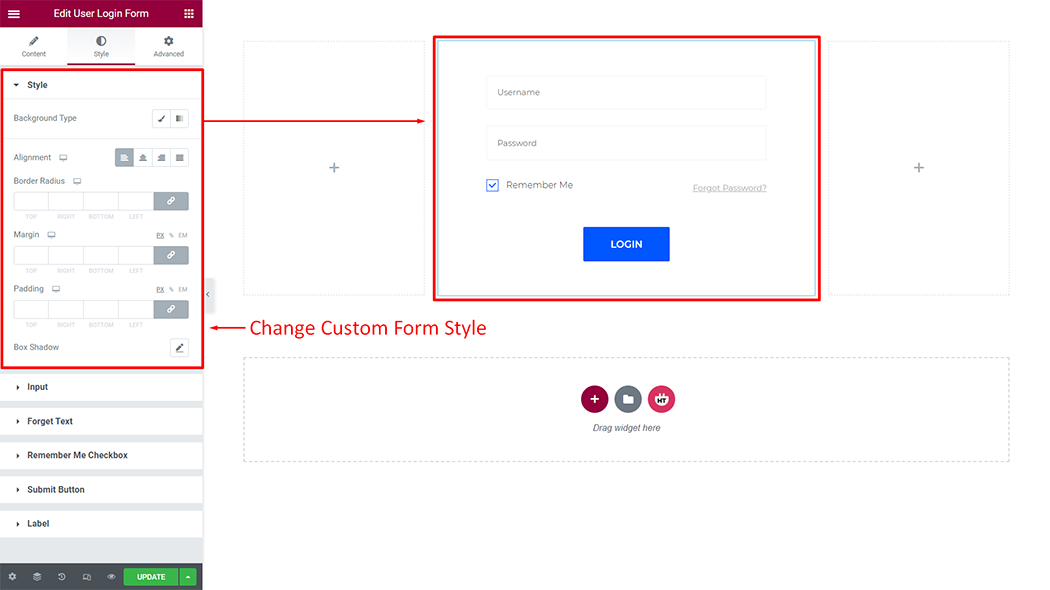
Style: You can customize the style of the Style as you like

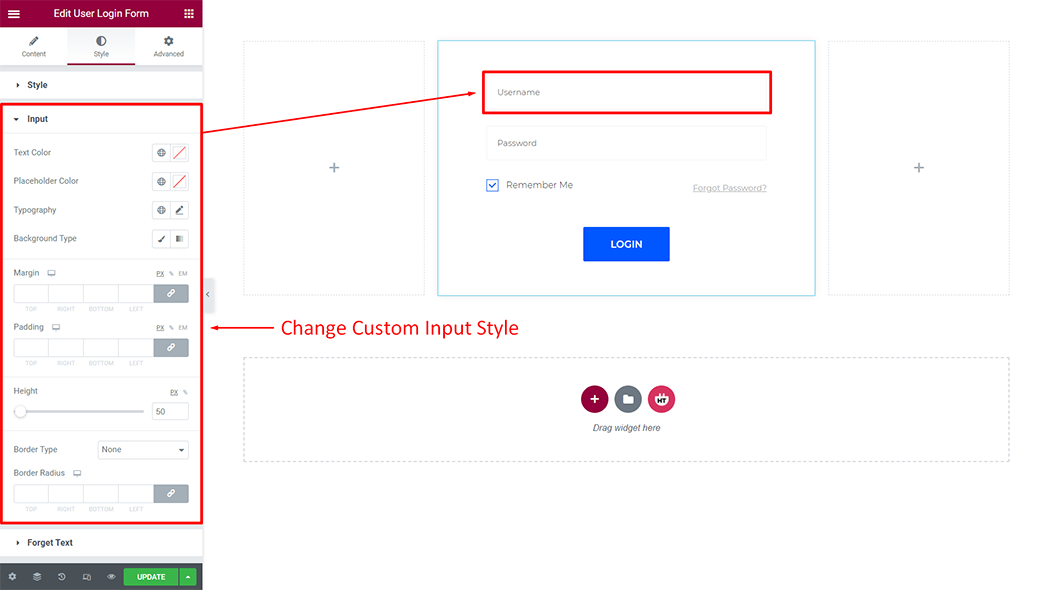
Input: You can customize the style of the Input as you like

Forget Text: You can customize the style of the Forget Text as you like

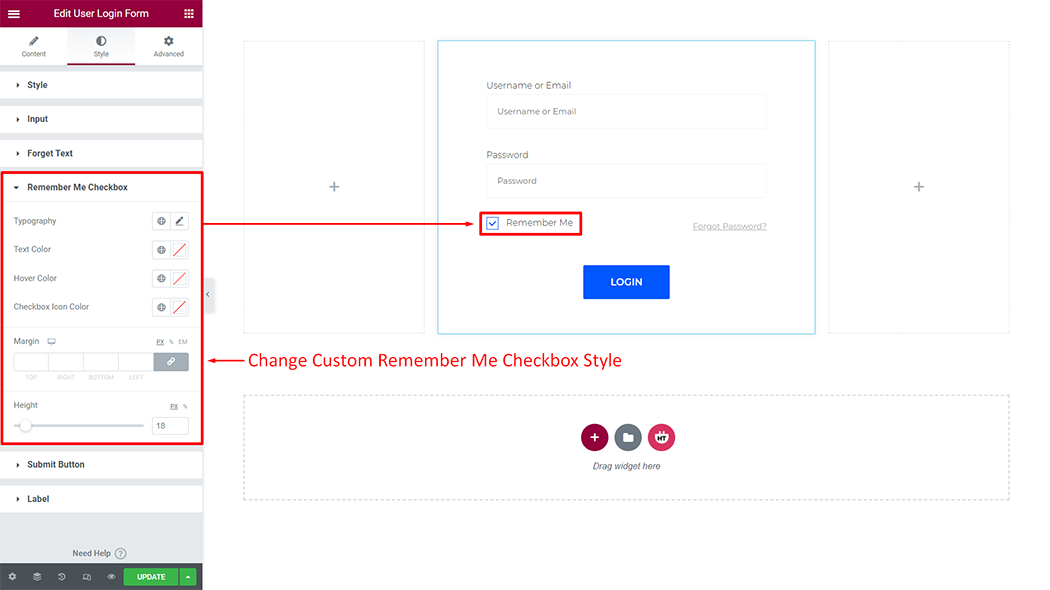
Remember Me Checkbox: You can customize the style of the Remember Me Checkbox as you like

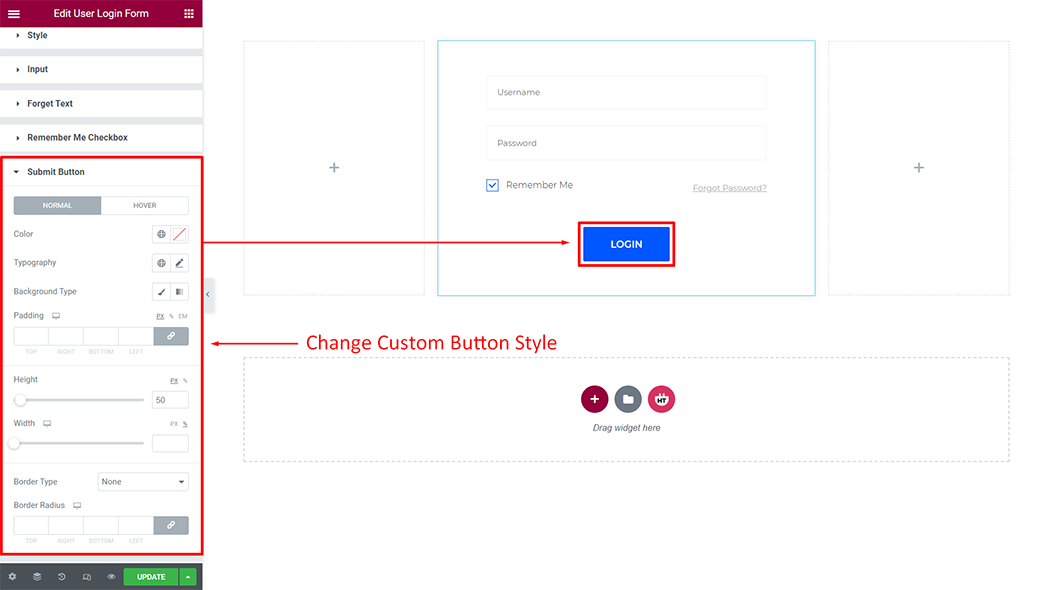
Submit Button: You can customize the style of the Submit Button as you like

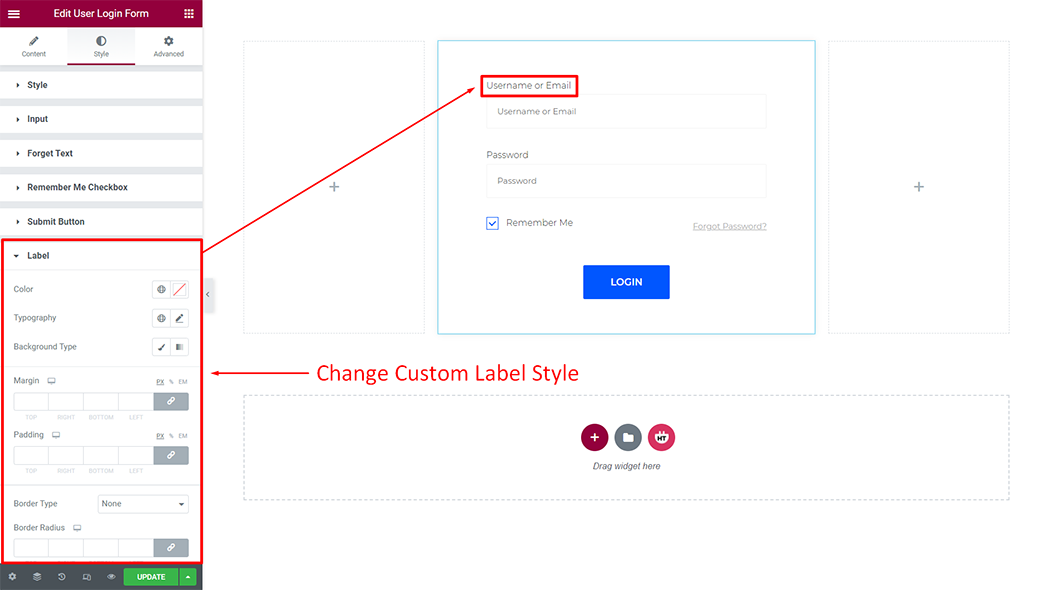
Label: You can customize the style of the Label as you like

Usage Examples
Here are some live use cases for the User Login Form widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
