With the HT Mega Elementor Weather widget, you can add easily updated weather to your website in seconds. With this widget, you may set several locations for weather Updates.
How to use a Weather Widget of HTMega Addons
Steps of adding Weather Widget
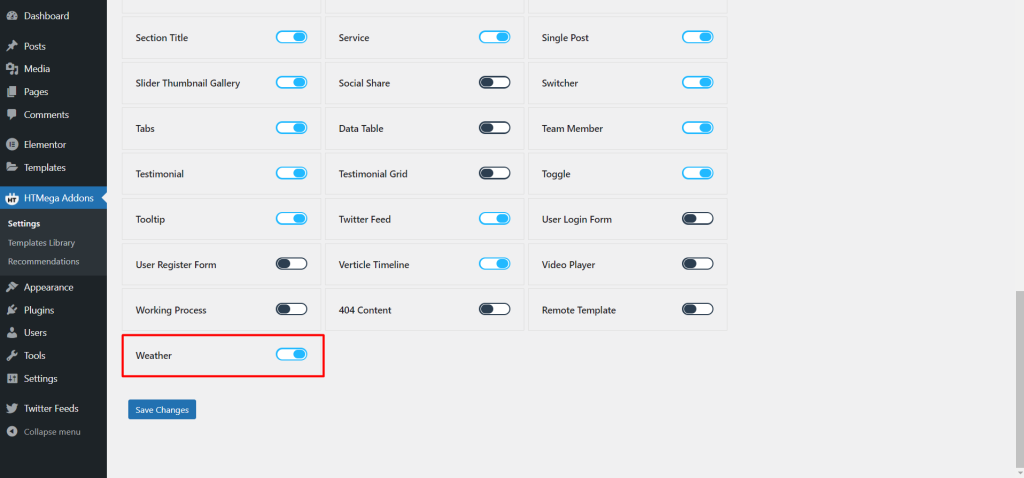
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Weather” widget.
Step 1: How to Enable Weather Widget?

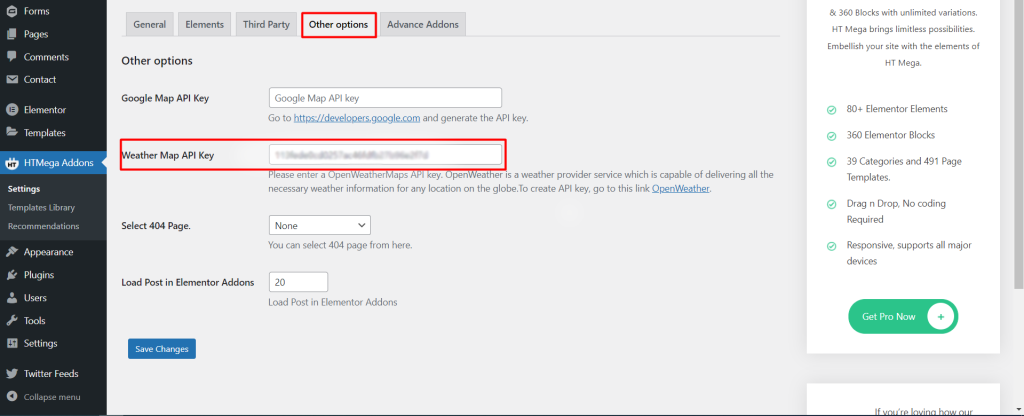
Make sure you have entered the Weather Map API Key. Go to WordPress Dashboard > HTMega Addons > Settings > Other Options. Please enter the OpenWeatherMaps API key. To create an API key, go to this link OpenWeather.

Step 2: How to use the Weather Widget?
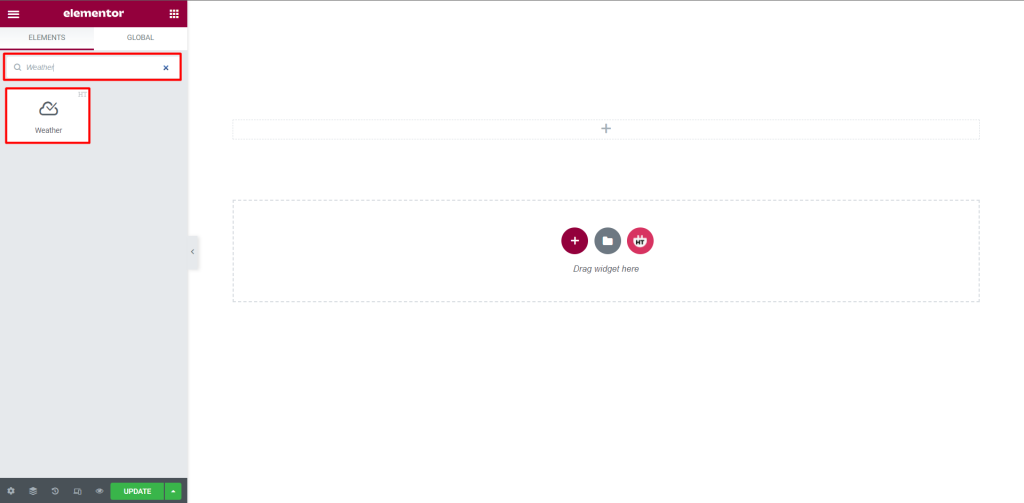
To add the Weather Widget, search by “Weather” and use the widget that has the “HT badge”

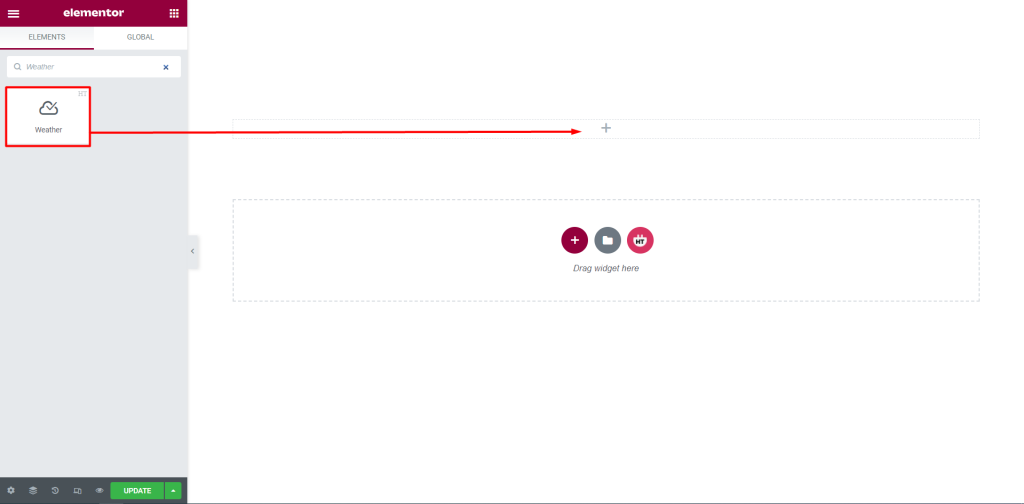
Drag and drop the HT Mega Weather widget onto the Page Template.

Step 3: How to customize the Weather Widget?
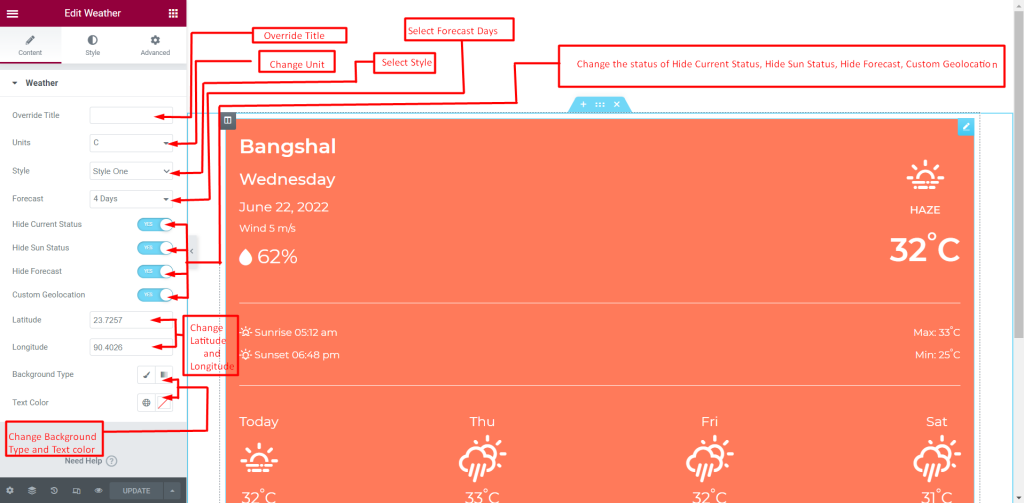
Content :
Weather: You can change the Title, Units, Style, Forecast, Hide/Show Current Status, Hide Sun Status, Hide Forecast, Custom Geolocation, Latitude, Longitude, Background Type, and Text Color according to your needs

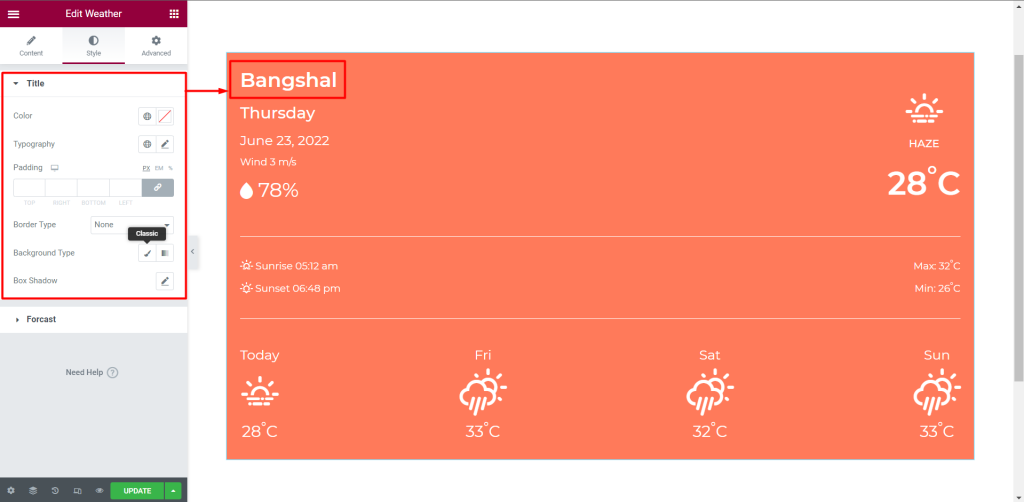
How to customize the Weather Widget style
Title: You can customize the style of the Title as you like

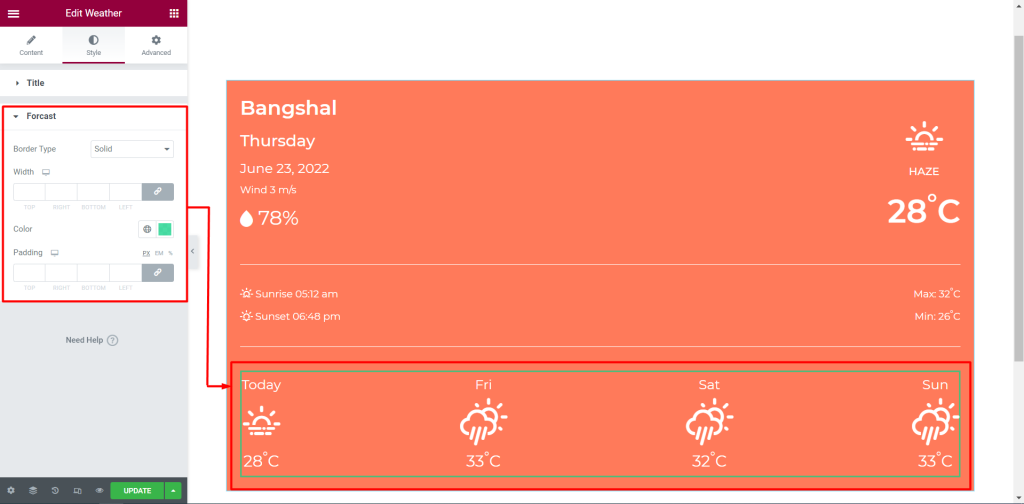
Forecast: You can customize the style of the Forecast as you like

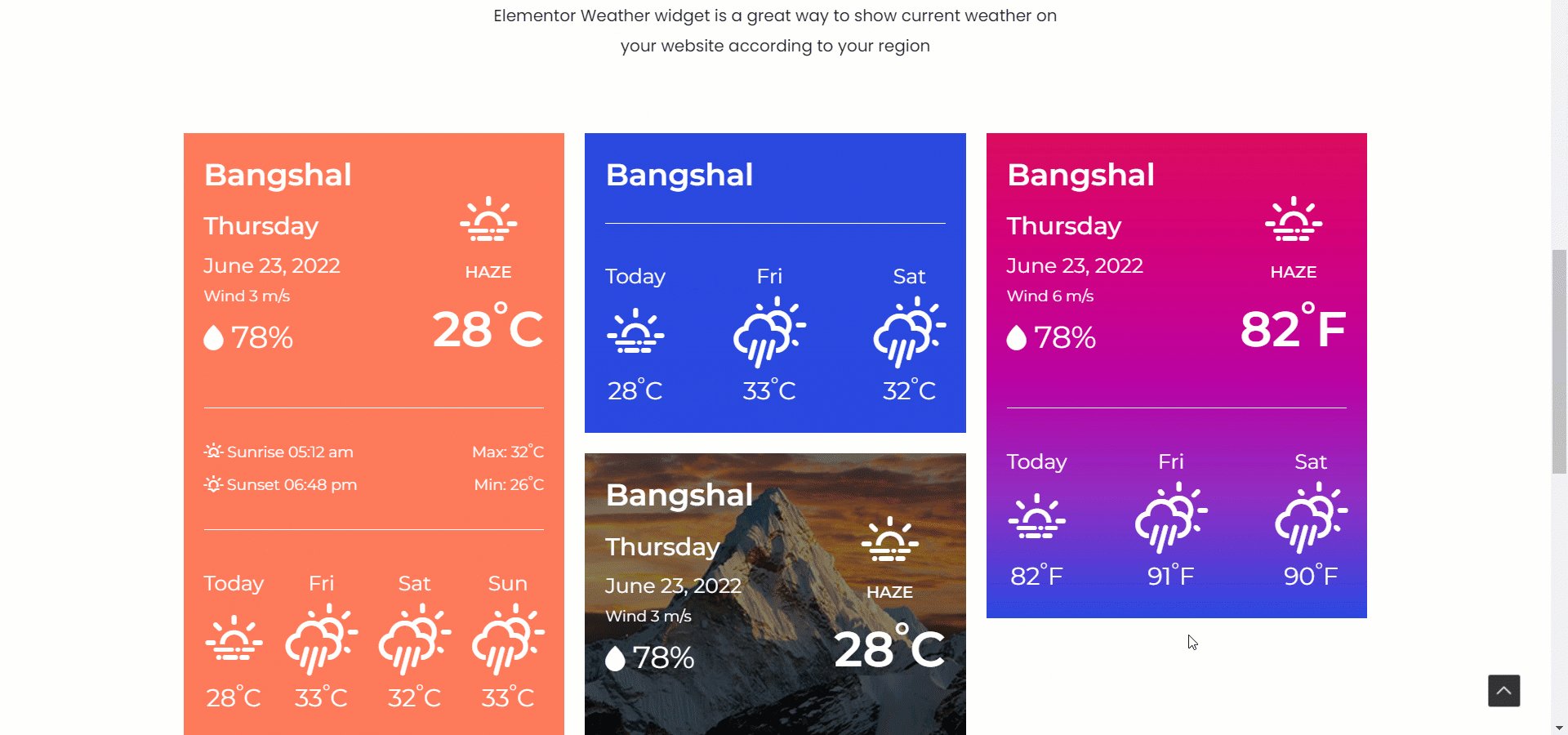
Usage Examples
Here are some live use cases for the Weather widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
