The “Brand Logo” is a symbol, image, or drawing that symbolizes a company, organization, or individual. It is utilized to enhance brand presence, reach, and recognition.
Why Brand Logo is used?
The “Brand Logo” block on the page is employed to showcase the brand logo on your web page. This block is primarily crafted for optimizing the presentation of the brand logo within the page layout.
Steps of adding Brand Logo Block
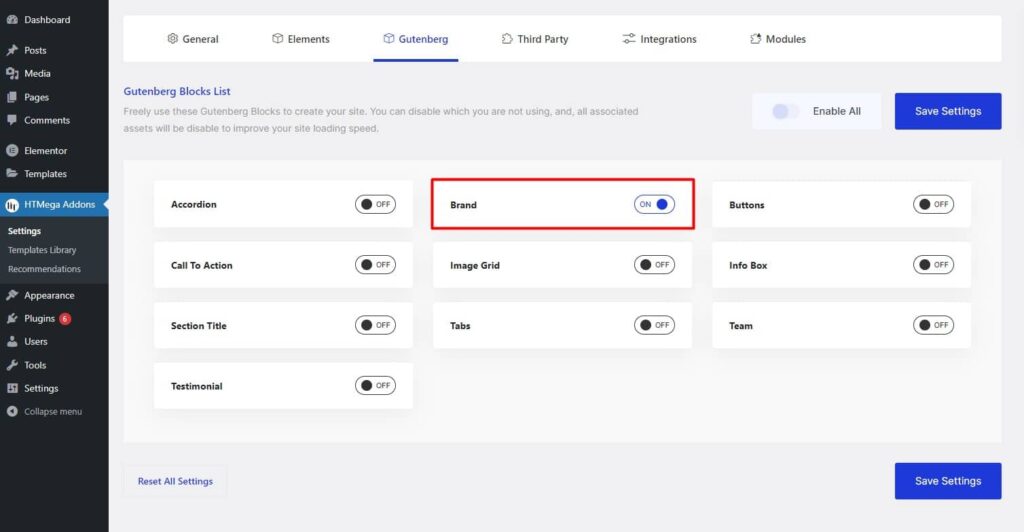
Go to WordPress Dashboard > HTMega Addons> Settings > Gutenberg. From the list of Blocks, turn ON the “Brand” Block.
Step 1: How to Enable Brand Logo?

Step 2: How to use the Brand Logo Block?
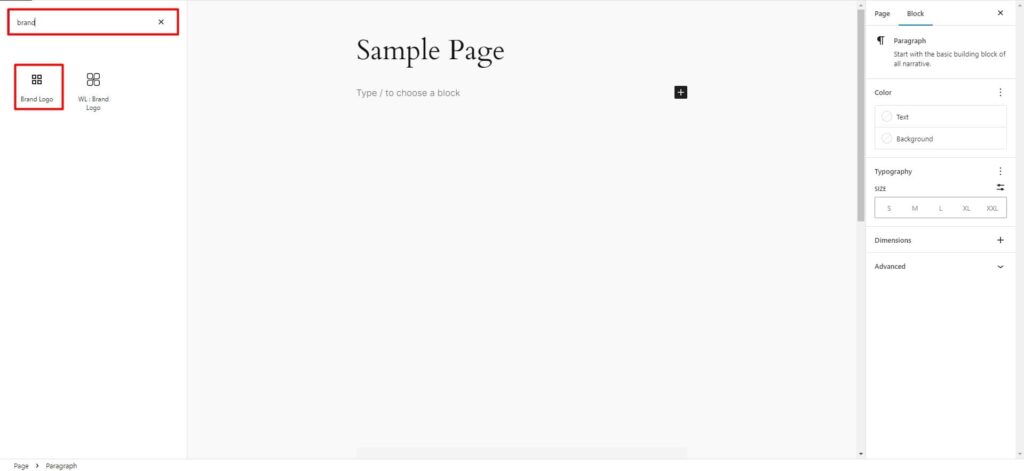
To add the Brand block, search by “Brand” and use the Block that has the “HT badge”

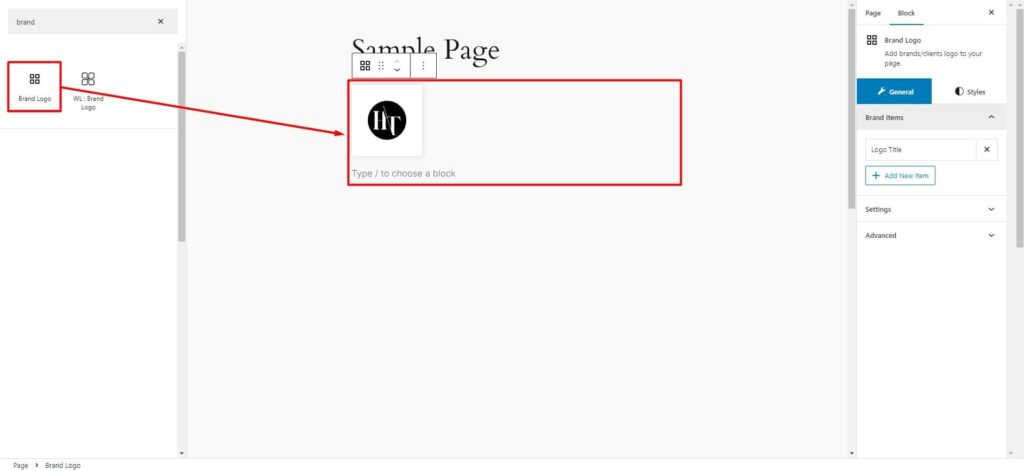
Drag and drop or click on the “Brand Logo” block to insert it into the page.

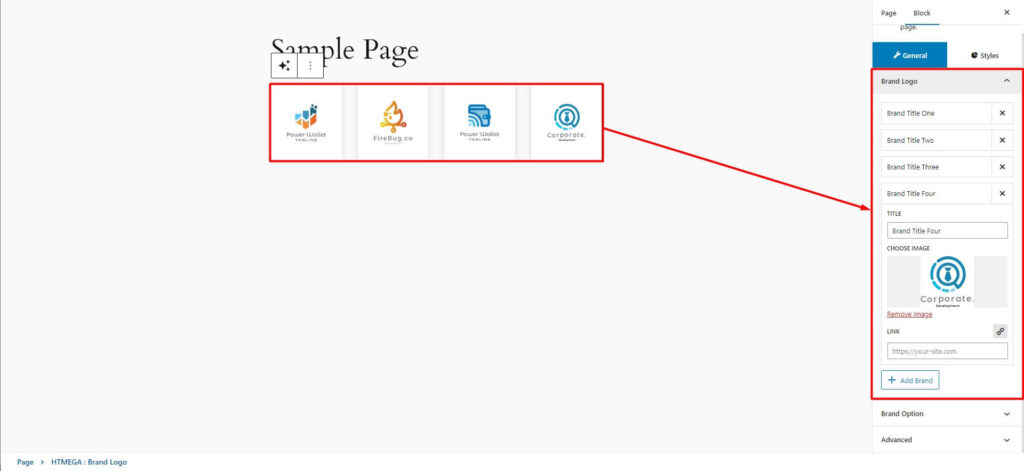
Step 3: How to customize the Brand Logo Block?
Brand Logo: You can set Brand Title, Brand Image, Brand Link, and Add, Edit & Delete Brand.

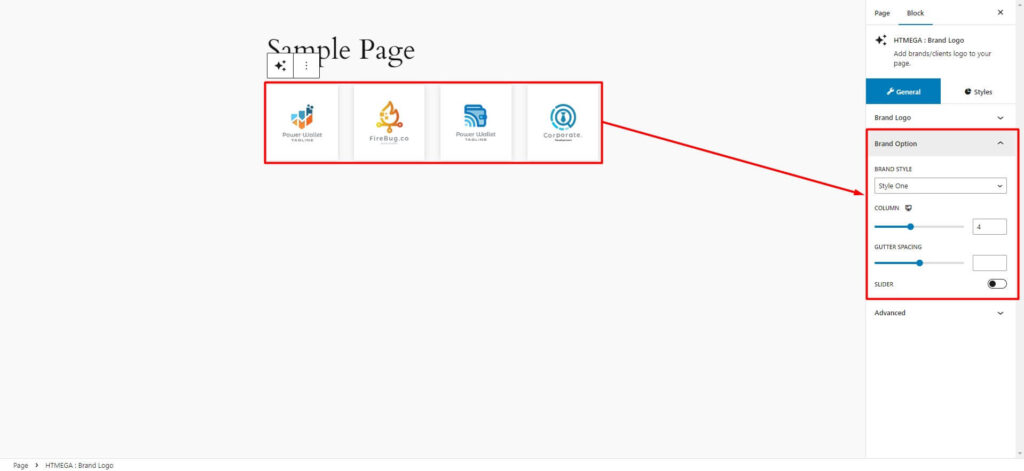
Brand Option: You can set Preset Style, Columns, Gutter Spacing & Enable/Disable Slider.

How to customize the Brand Logo style
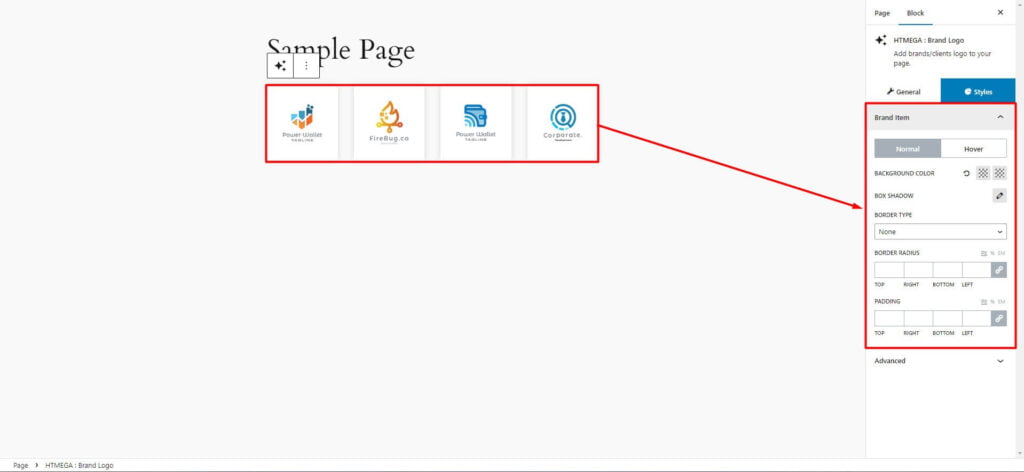
Brand Item: You can change the Background Color, Box Shadow, Border, Border Radius and Padding style of the Brand Logo as needed.

Step 4: Now visit the site
Visit the Page to Preview

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
