The HT Mega Gutenberg Team Member block is an excellent way to showcase your team on your website. Choose from various layouts to creatively display team members’ images.
Steps of adding Team Block
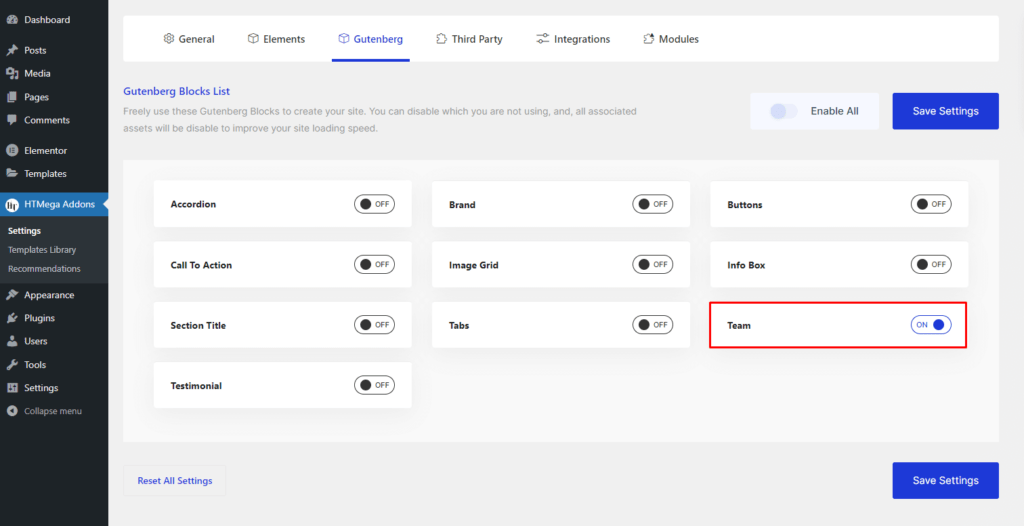
Go to WordPress Dashboard > HTMega Addons > Settings > Gutenberg. From the list of Blocks, turn ON the “Team” Block.
Step 1: How to Enable Team Block?

Step 2: How to use the Team Block?
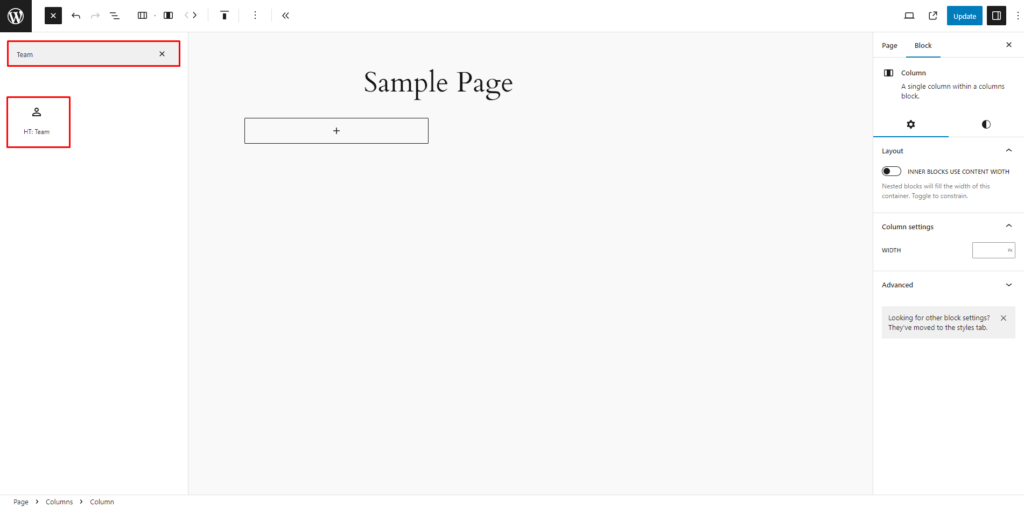
To add the Team block, search by “Team” and use the Block that has the “HT prefix”.

Drag and drop or click on the “Team” block to insert it into the page.

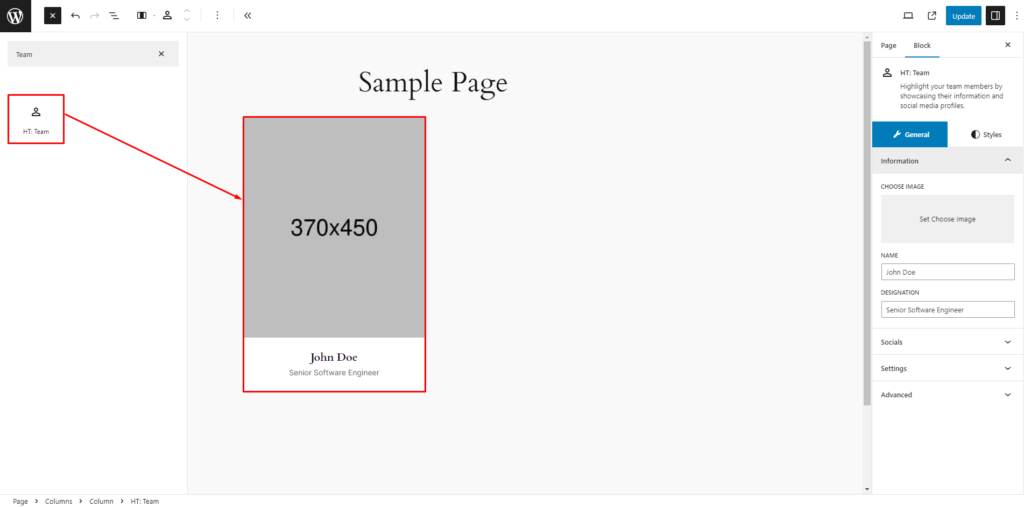
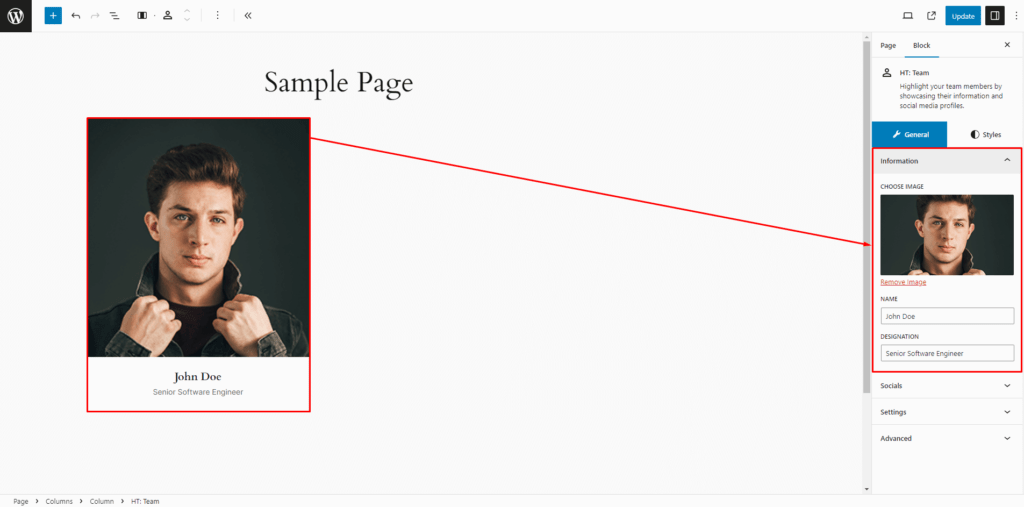
Step 3: How to Insert/change team member information
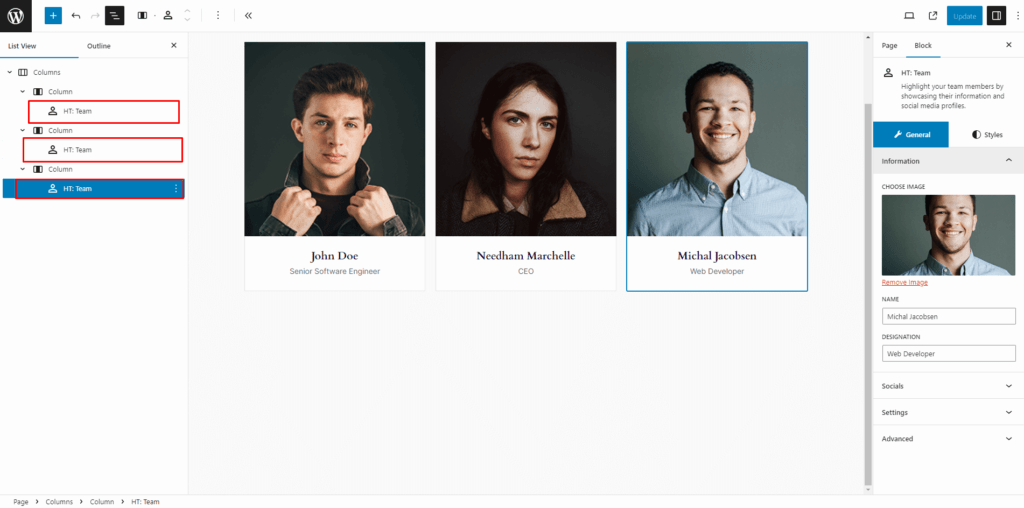
Information: You have the ability to set the Team member image, Name, and Designation.

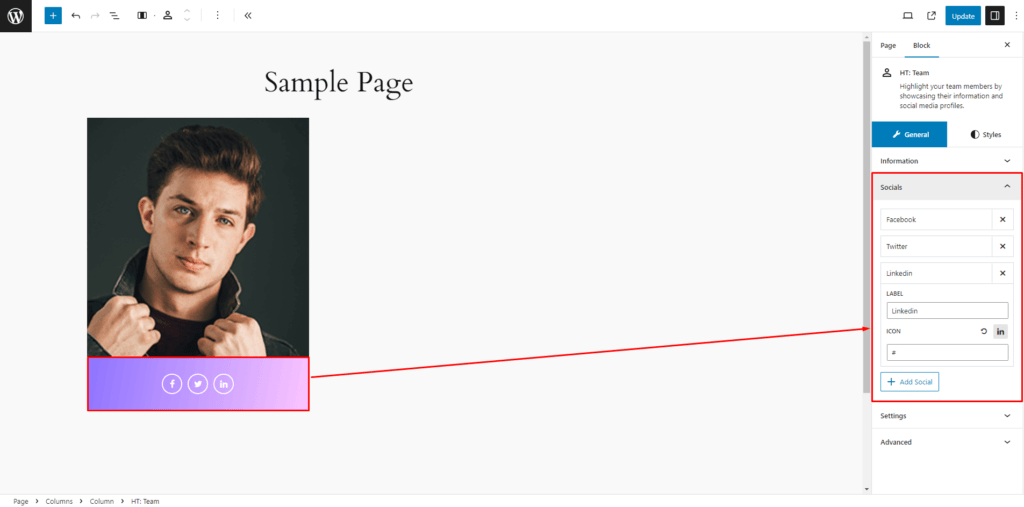
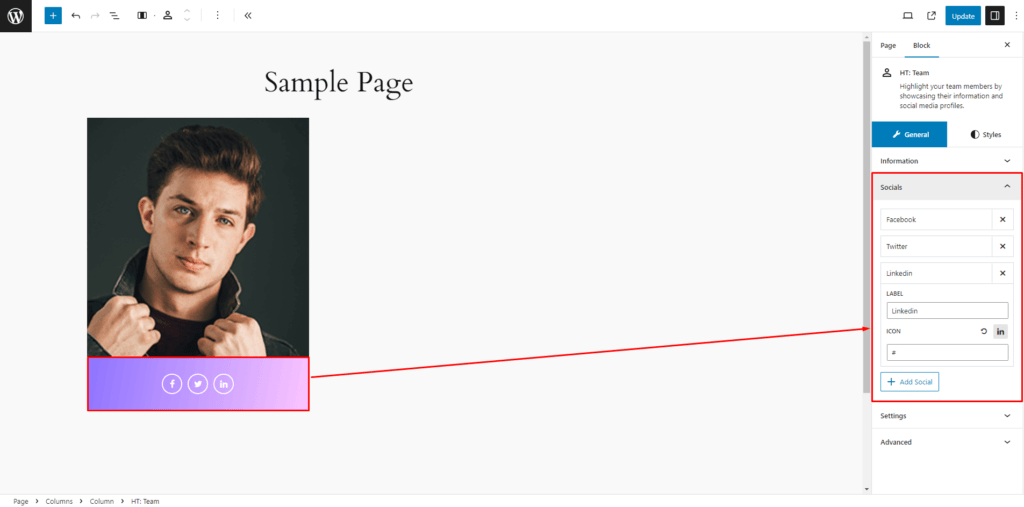
Socials: You have the ability to add, modify and delete the Team member’s social media.

Settings: You can set Preset Style, Title HTML Tag, and some enable switch like Show Bio, Open In New Tab and Add no follo controler of the social media.

How to customize the Team style
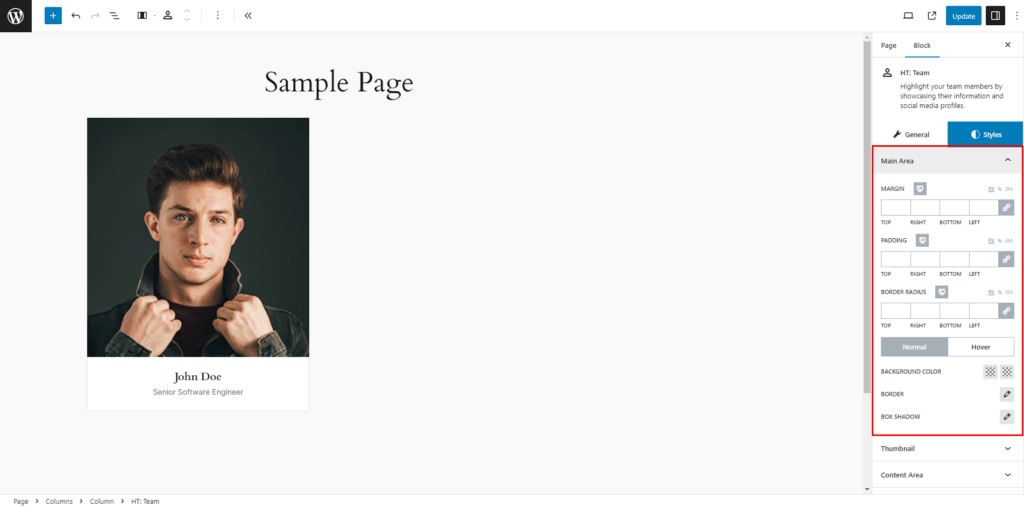
Main Area: You can change Margin, Padding, Border Radius style of the main area as needed. You can also customize Normal and Hover control ( background color ( Classic & Gradient ), Border & Box Shadow ) style as needed.

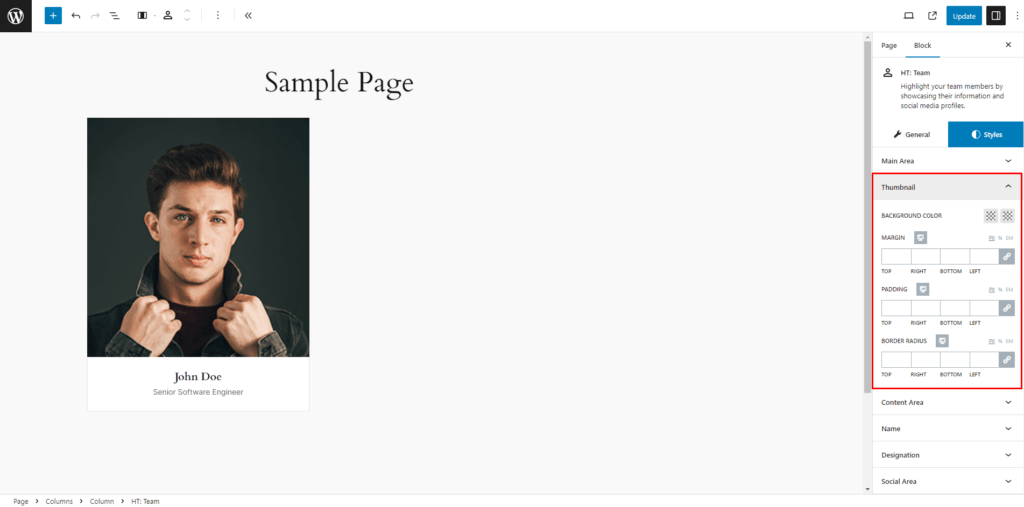
Thumbnail: You can change the Background color ( Classic & Gradient ) Margin, Padding & Border Radius style of the Team member’s thumbnail as needed.

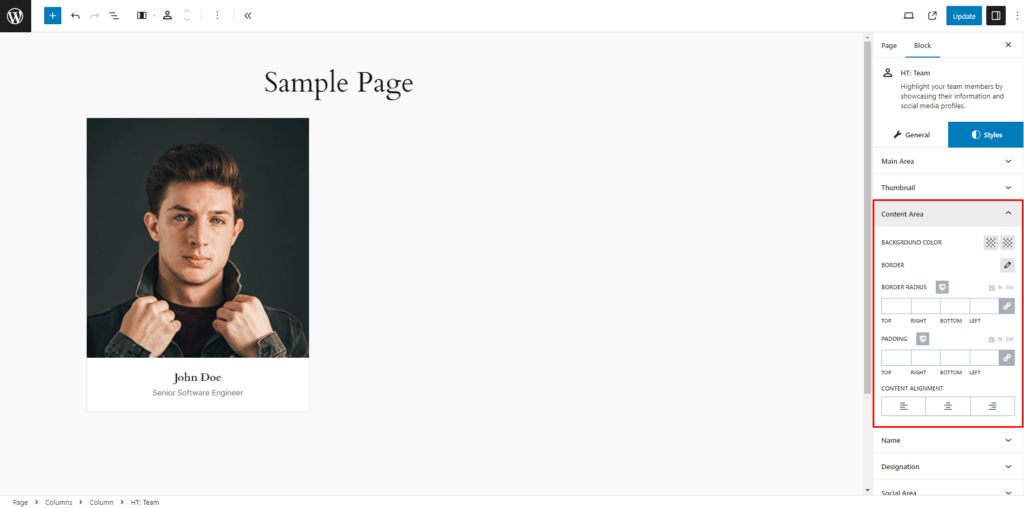
Content Area: You can change the Background color ( Classic & Gradient ), Border, Padding & Content Alignment style of the Team member’s content area as needed.

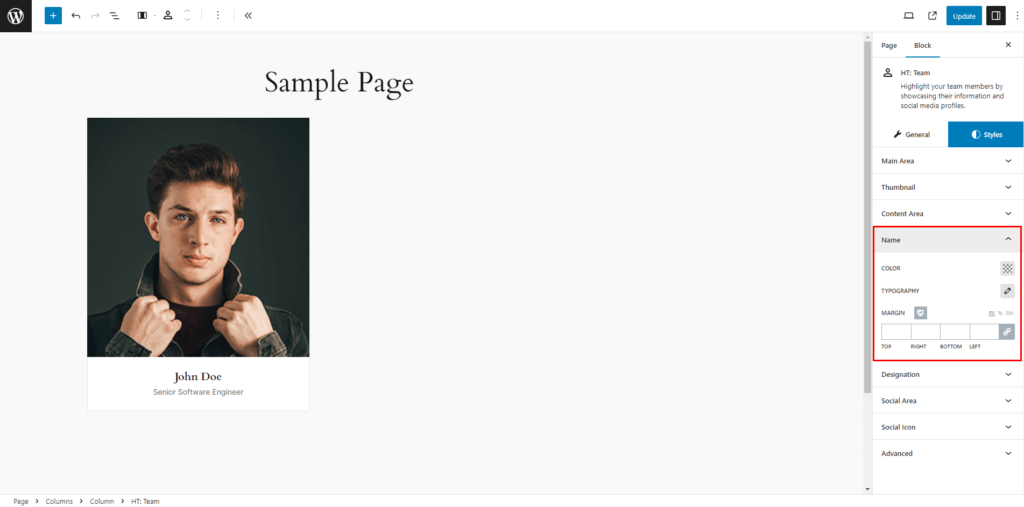
Name: You can change the color, Typography, and Margin style of the Team member’s Name as needed.

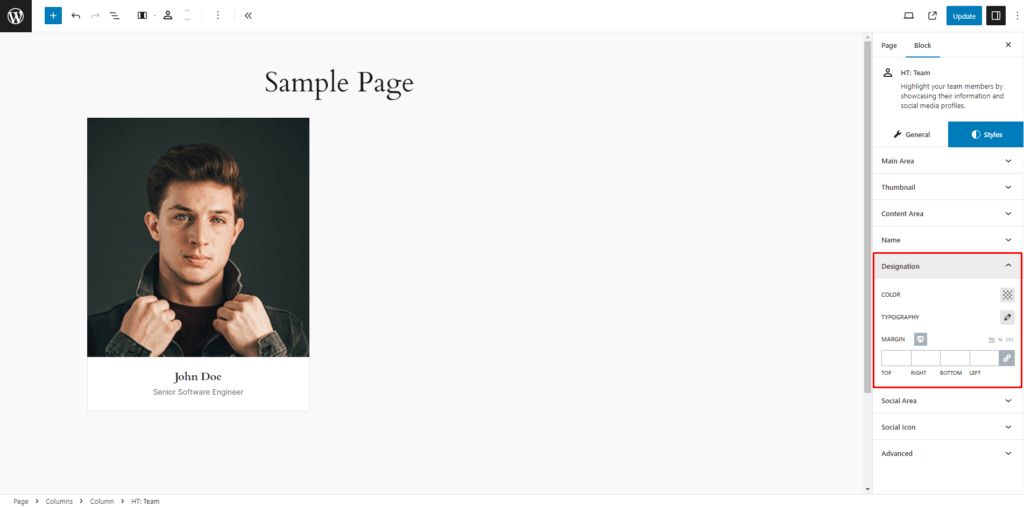
Designation: You can change the color, Typography, and Margin style of the Team member’s Designation as needed.

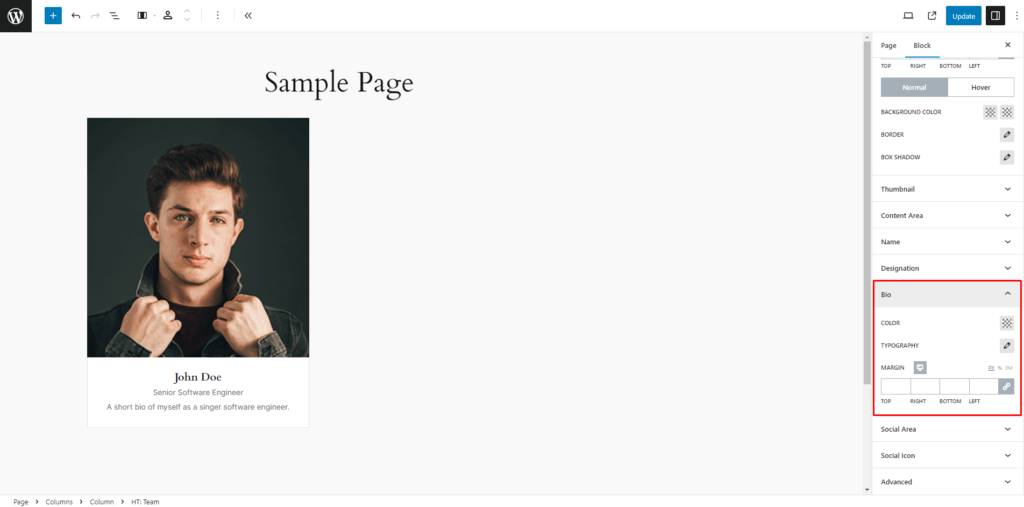
Bio: You can change the color, Typography, and Margin style of the Team member’s Bio as needed.

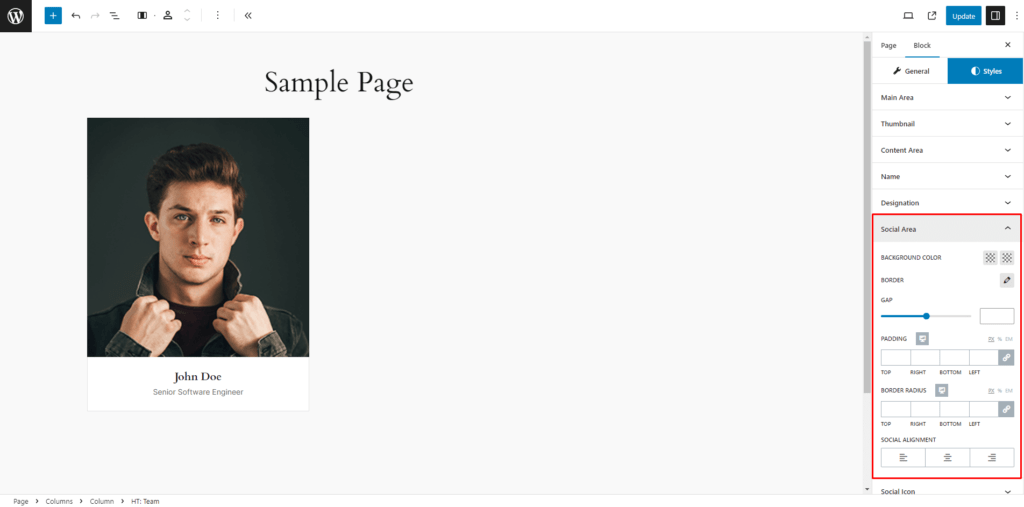
Social Area: You can change the Background color ( Classic & Gradient ), Border, Gap, Padding, Border Radius and Alignment style of the Team member’s Social Area as needed.

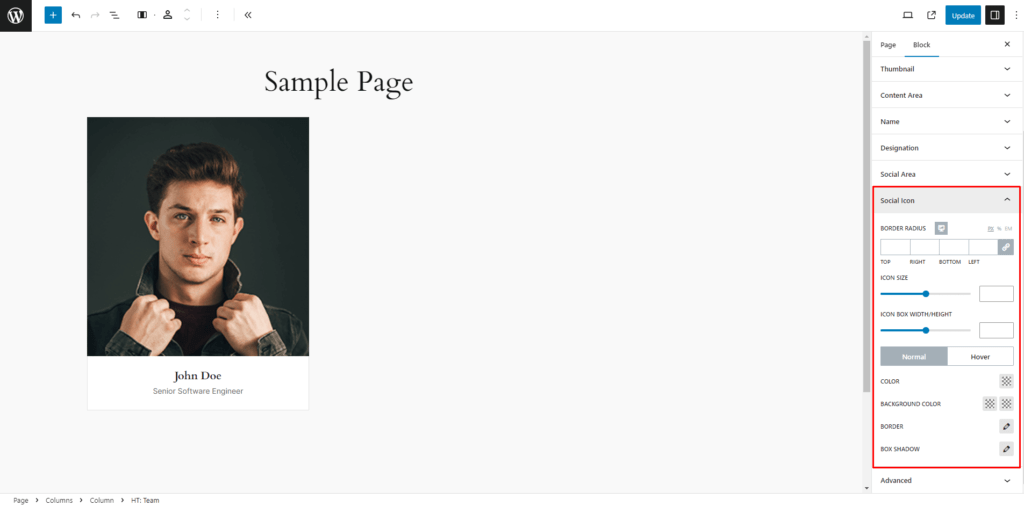
Social Icon: You can change the Border Radius, Icon Size, Icon Box Width/Height, Normal and Hover control ( Color, Background color ( Classic & Gradient ), Border, and Box Shadow ) style of the Team member’s Social Icon as needed.

Duplicate the item: When you are finished to your needed style then duplicate or copy the block and then paste or drag the duplicate item on the necessary column.

Step 4: Now visit the site
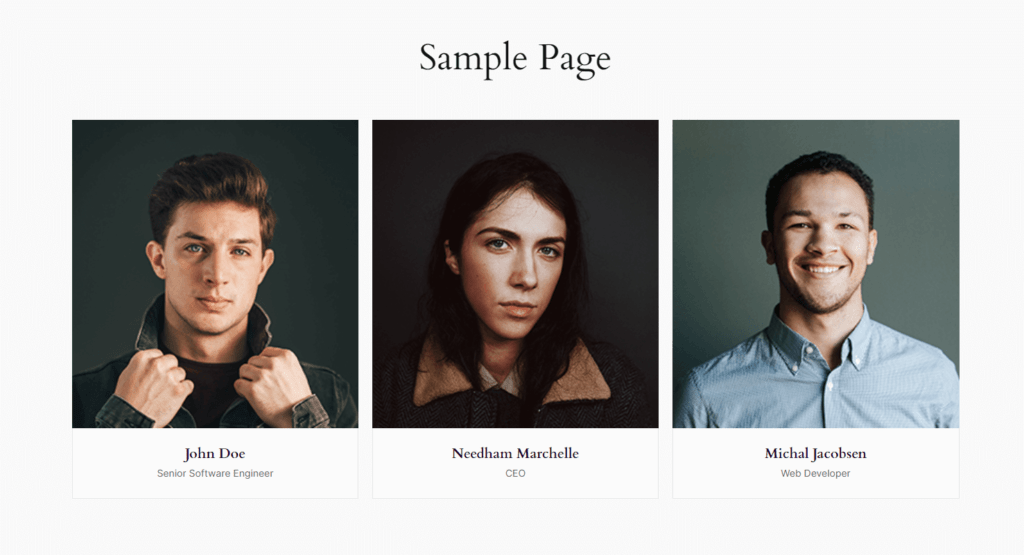
Visit the Page to Preview

If you encounter any issues while adding team member block or have queries not addressed in this documentation, feel free to reach out to our Support Team for assistance.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
