The HT Mega Elementor Post Carousel Widget is a stunning widget that will appeal to your readers with its beautiful design and ease of use. This plugin displays posts in carousels, giving you more space for showing off all the great content.
How to use a Post Carousel Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Post Carousel Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Post Carousel Widget
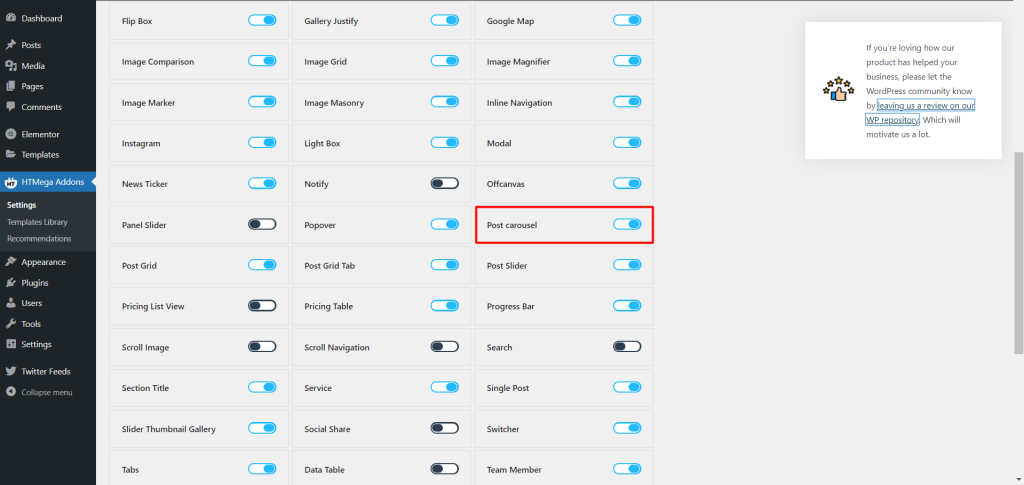
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Post Carousel” widget.
Step 1: How to Enable Post Carousel?

Step 2: How to use the Post Carousel Widget?
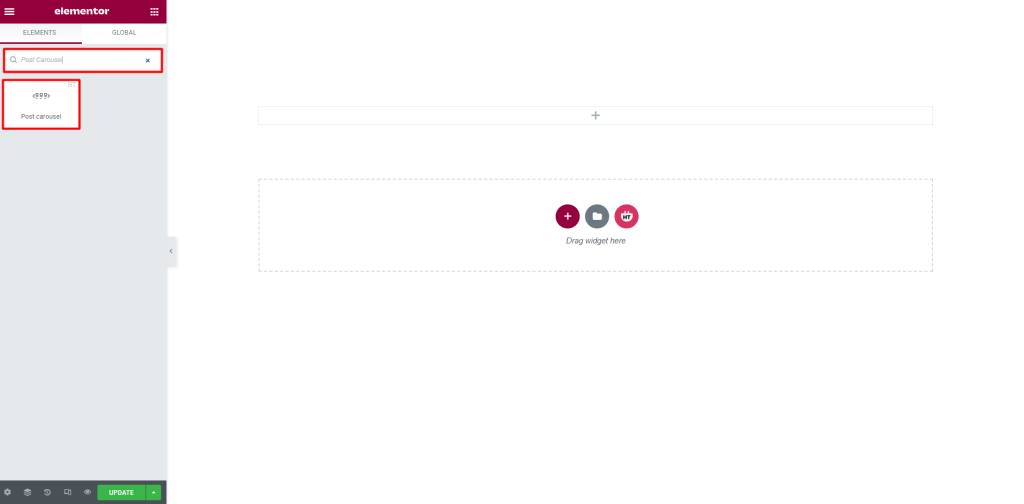
To add the Post Carousel Widget, search by “Post Carousel” and use the widget that has the “HT badge”

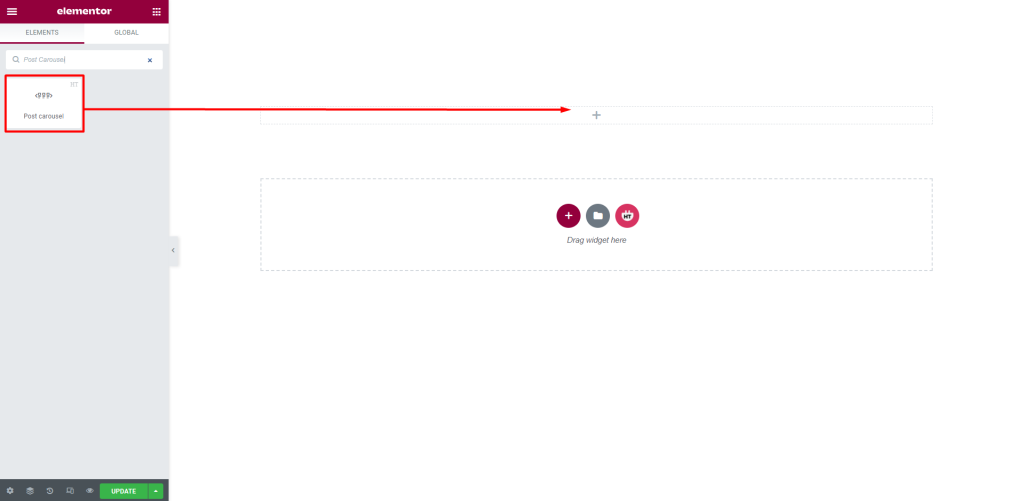
Drag and drop the HT Mega Post Carousel widget onto the Page Template.

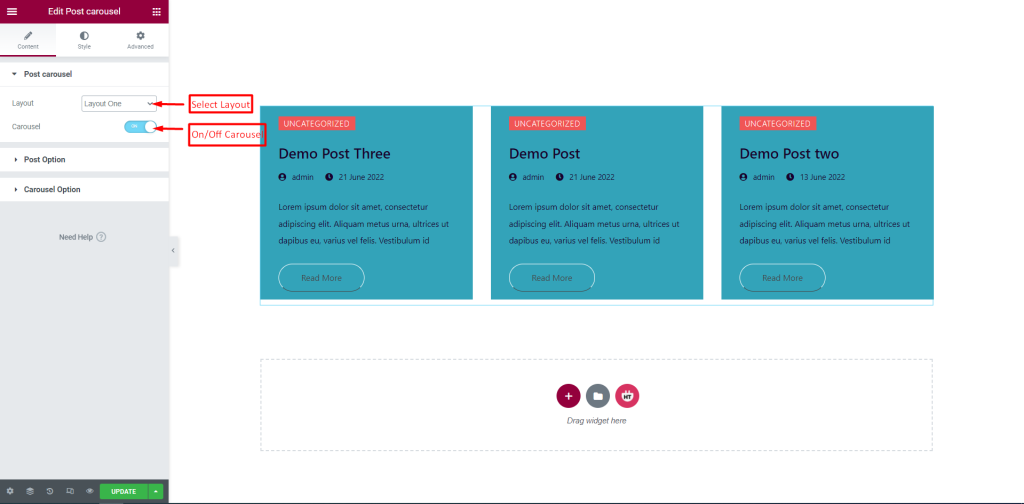
Step 3: How to customize the Post Carousel Widget?
Content :
Post carousel: You have 5 different Layouts of Post Carousel. You can choose your layout from the selected options. You can On/Off the Carousel as your need

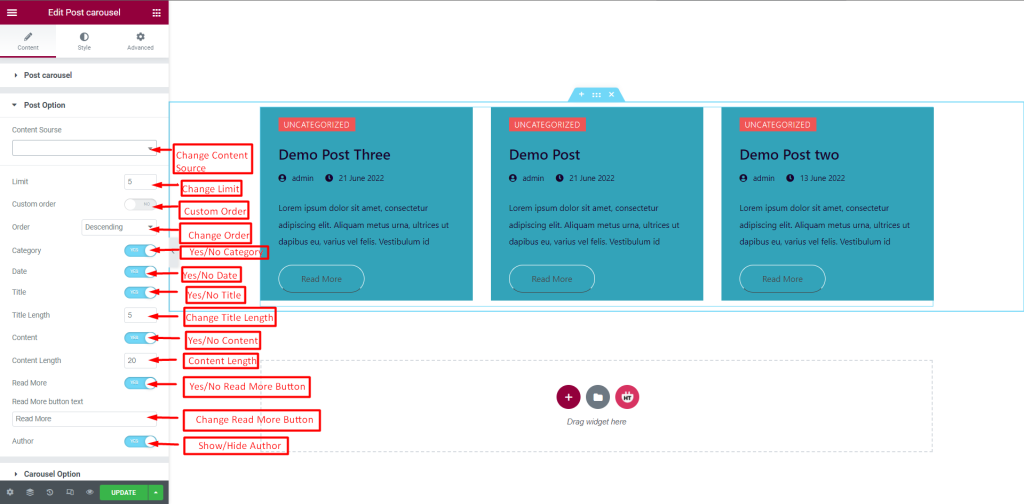
Post Options: You can change the Content Source, Change Limit, Custom Order, Order, Show/Hide Category, Yes/No Date, Yes/No Title, Title Length, Yes/No Content, Content-Length, Show/Hide Read More Button, Read More Button Text and Show/Hide Author according to your needs

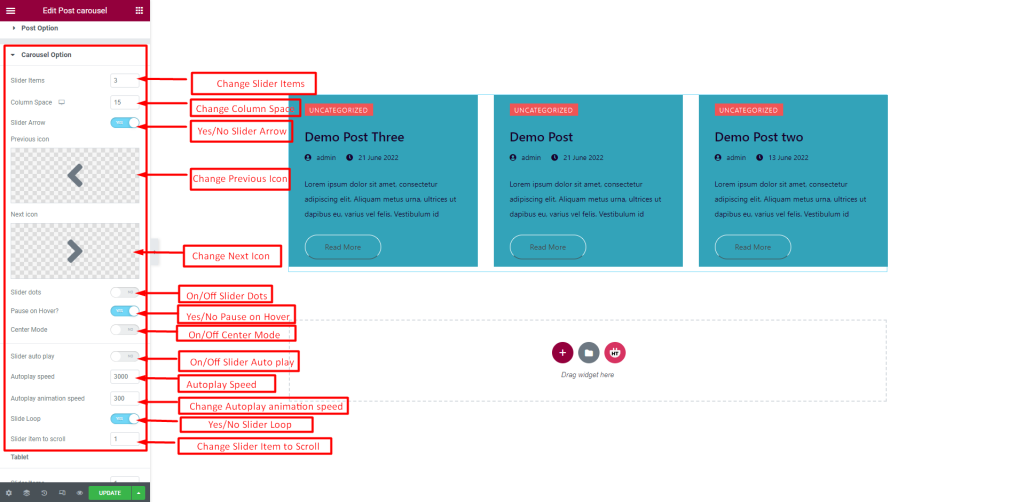
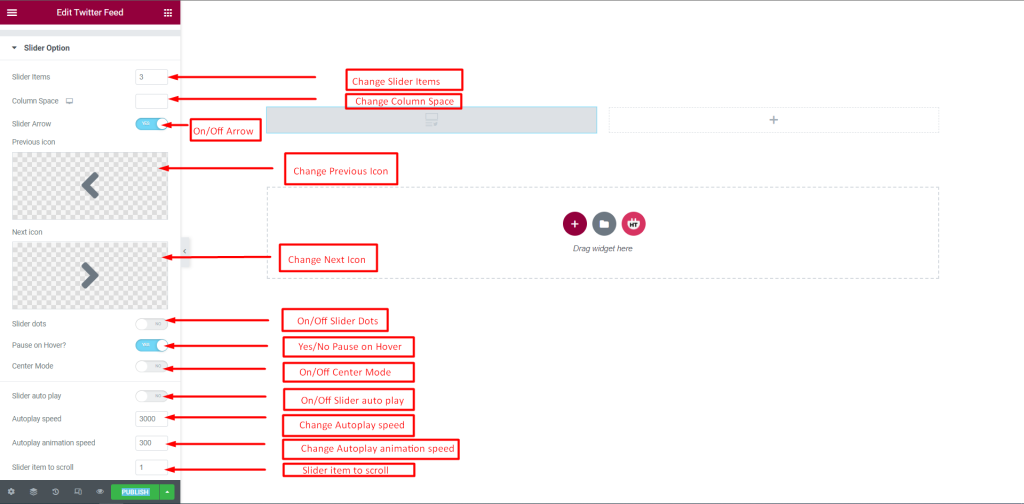
Carousel Option: You can change the Slider Items, Column Space, Slider Arrow, Previous icon, Next icon, Slider dots, Pause on Hover Status, On/Off-Center Mode, On/Off Slider auto play, Autoplay speed, Autoplay animation speed, Slide Loop, and Slider item to scroll according to your needs

Carousel Option: You can change the Slider Items, Column Space, Slider Arrow, Previous icon, Next icon, Slider dots, Pause on Hover, Center Mode, Slider autoplay, Autoplay speed, Autoplay animation speed, and Slider item to scroll according to your needs.

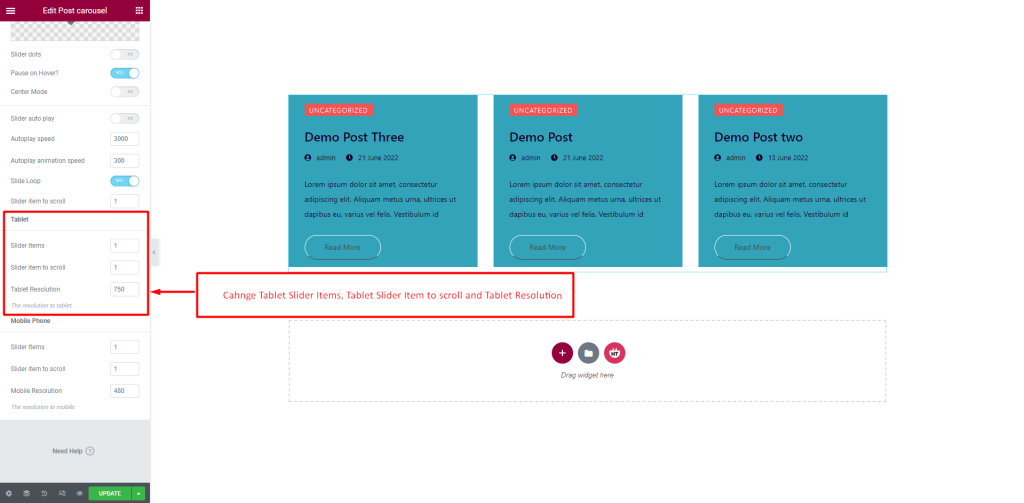
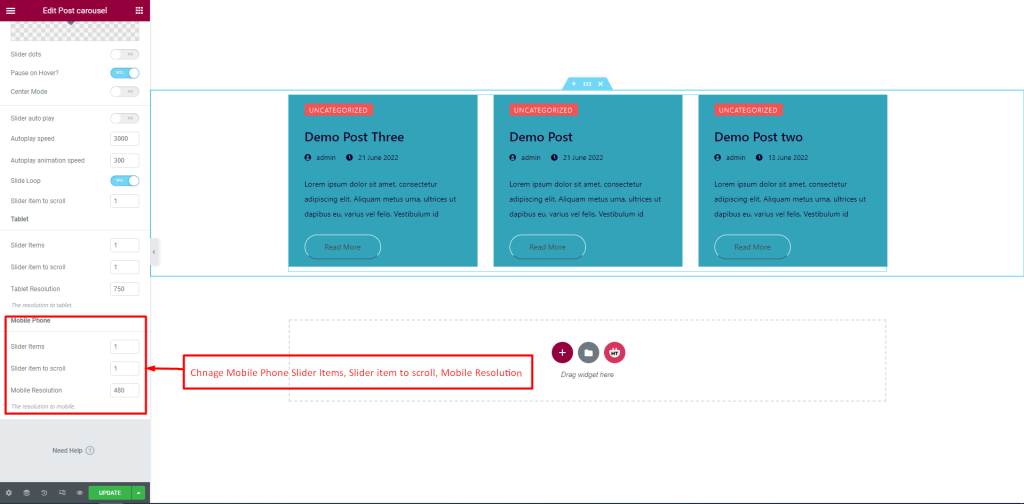
Tablet: You can change the Slider Items, Slider item to scroll, and Tablet Resolution according to your needs.

Mobile Phone: You can change the Slider Items, Slider item to scroll, and Mobile Resolution according to your needs.

How to customize the Post Carousel Widget style
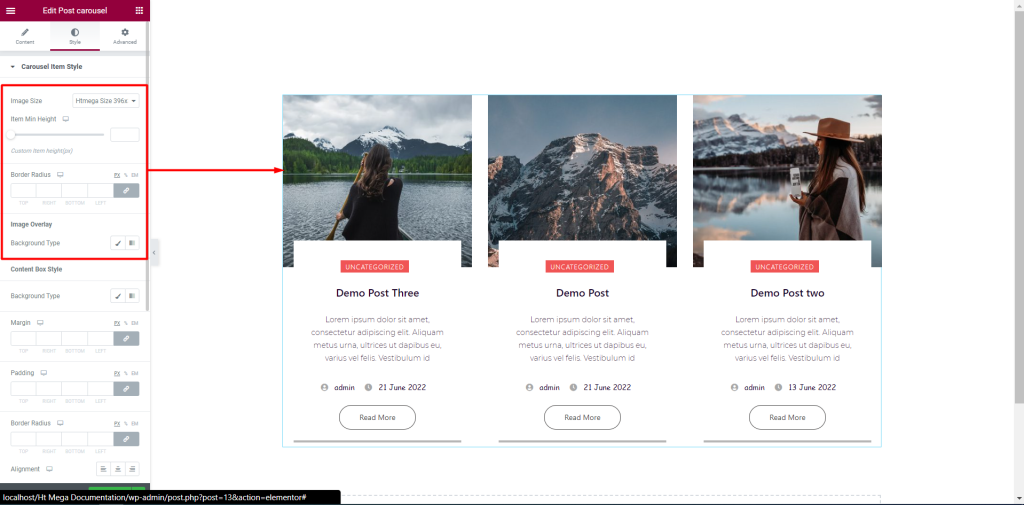
Carousel Item Style: You can customize the style of the Image Size, Item Min Height, Border Radius, and Image Overlay of Carousel Item Style as you like

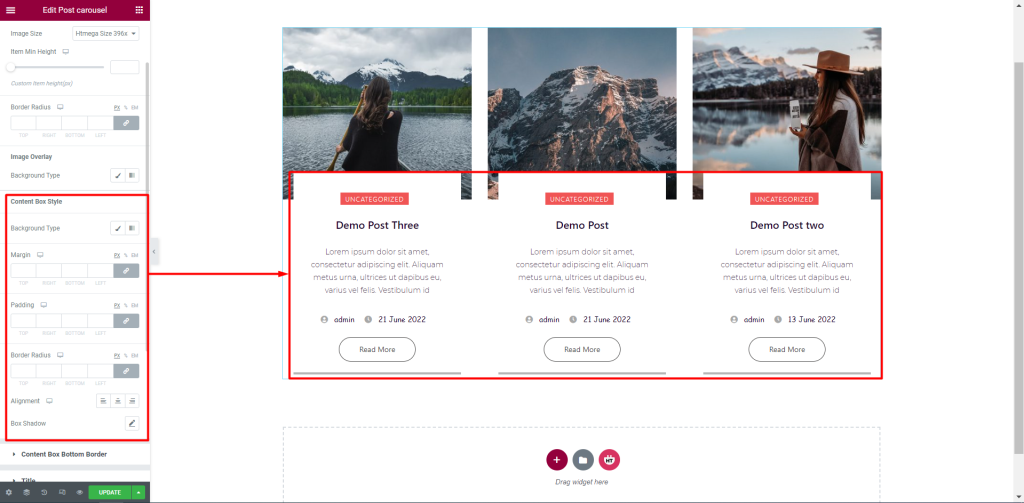
Content Box Style: You can customize the style of the Content Box as you like

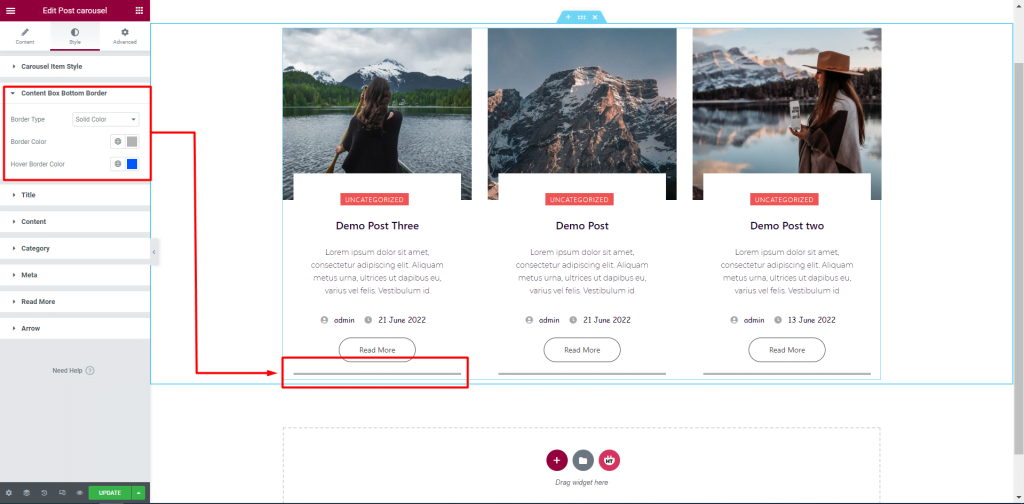
Content Box Bottom Border: You can customize the style of the Content Box Bottom Border as you like

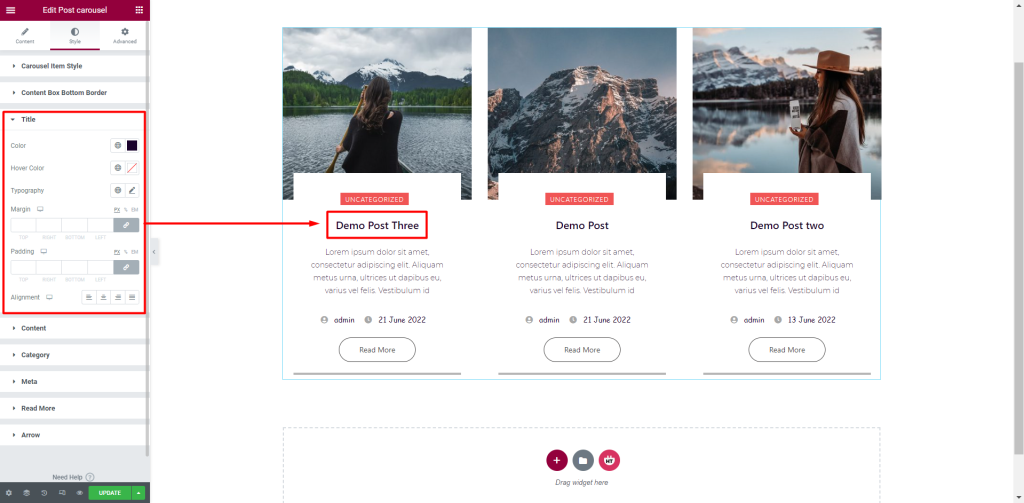
Title: You can customize the style of the Title as you like

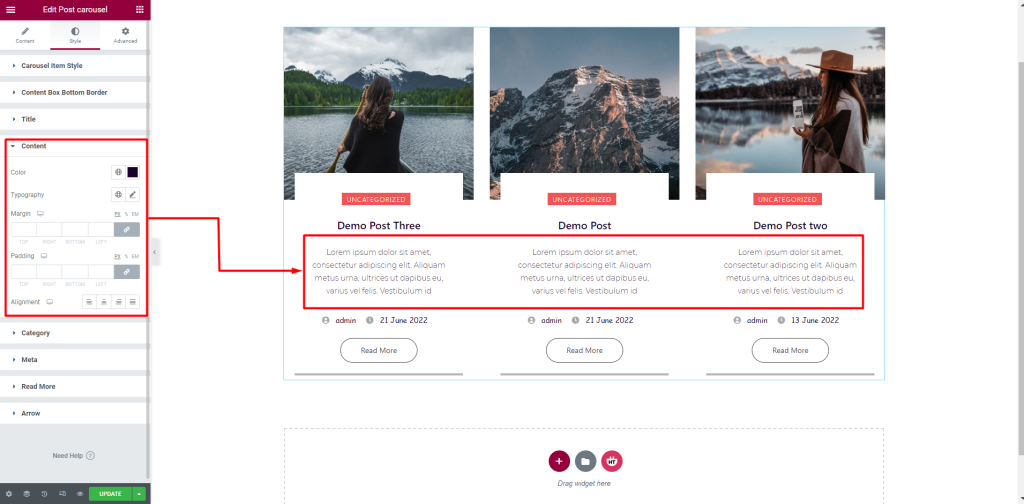
Content: You can customize the style of the Content as you like

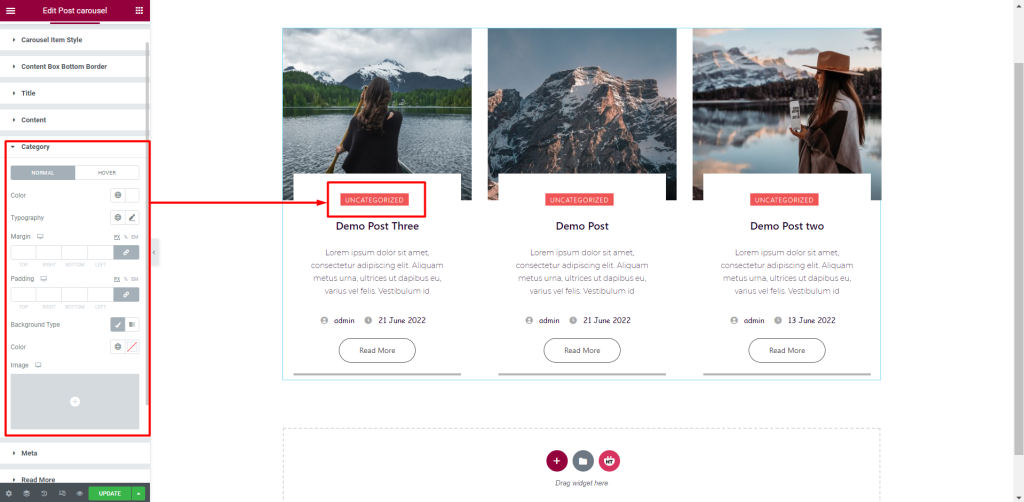
Category: You can customize the style of the Category as you like

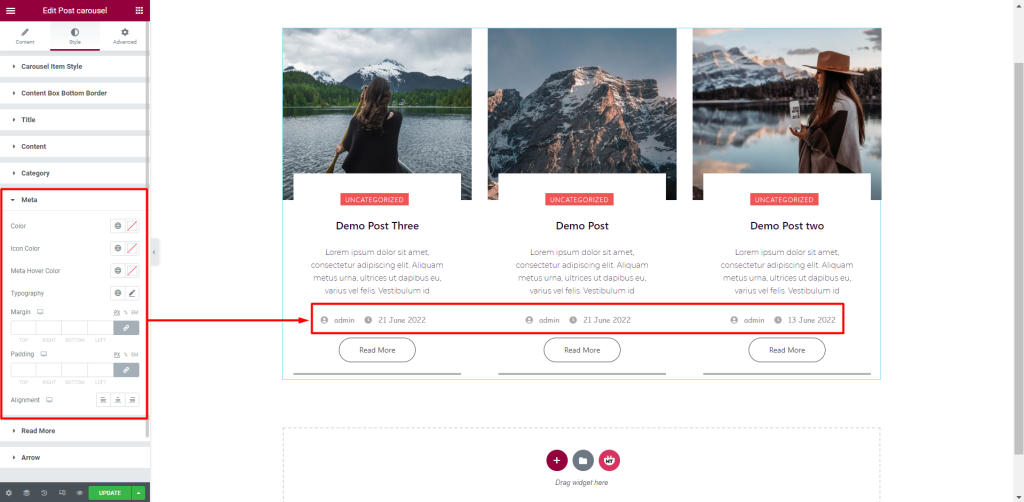
Meta: You can customize the style of the Meta as you like

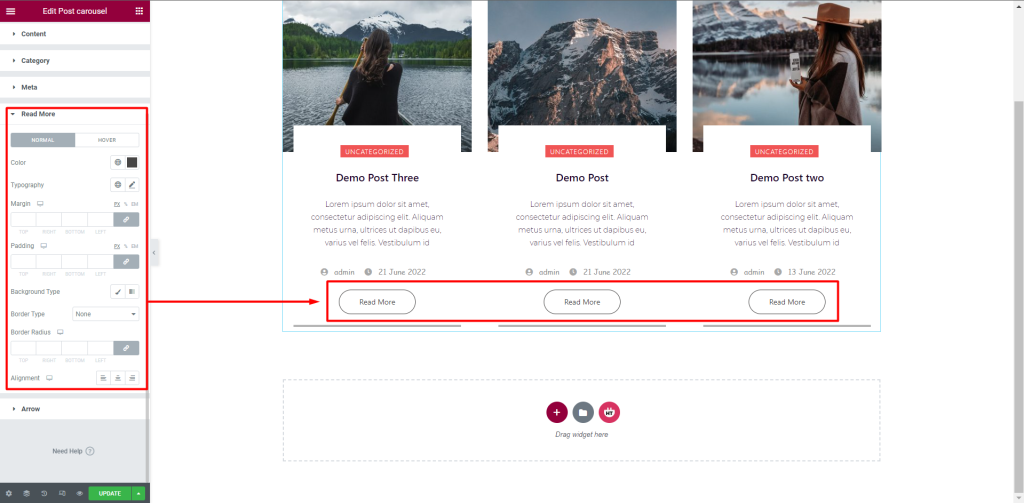
Read More: You can customize the style of the Read More as you like

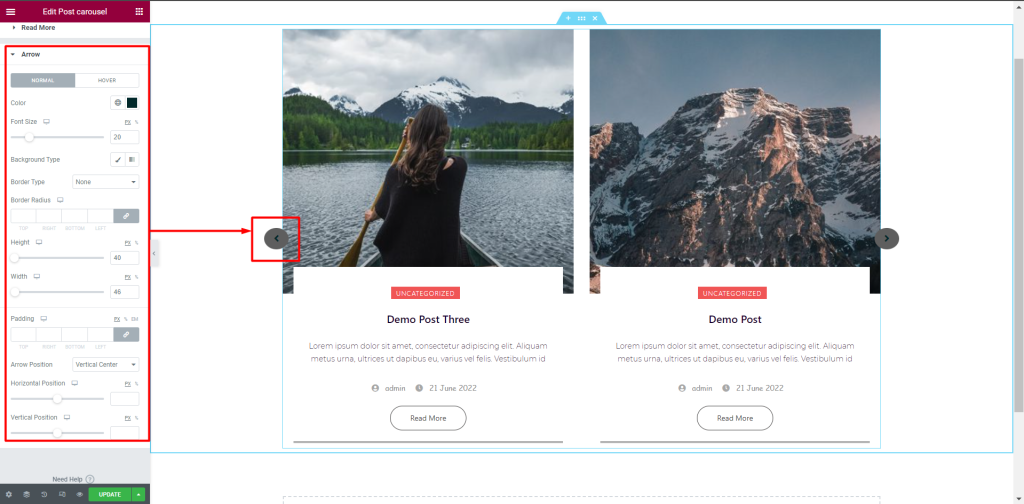
Arrow: You can customize the style of the Arrow as you like

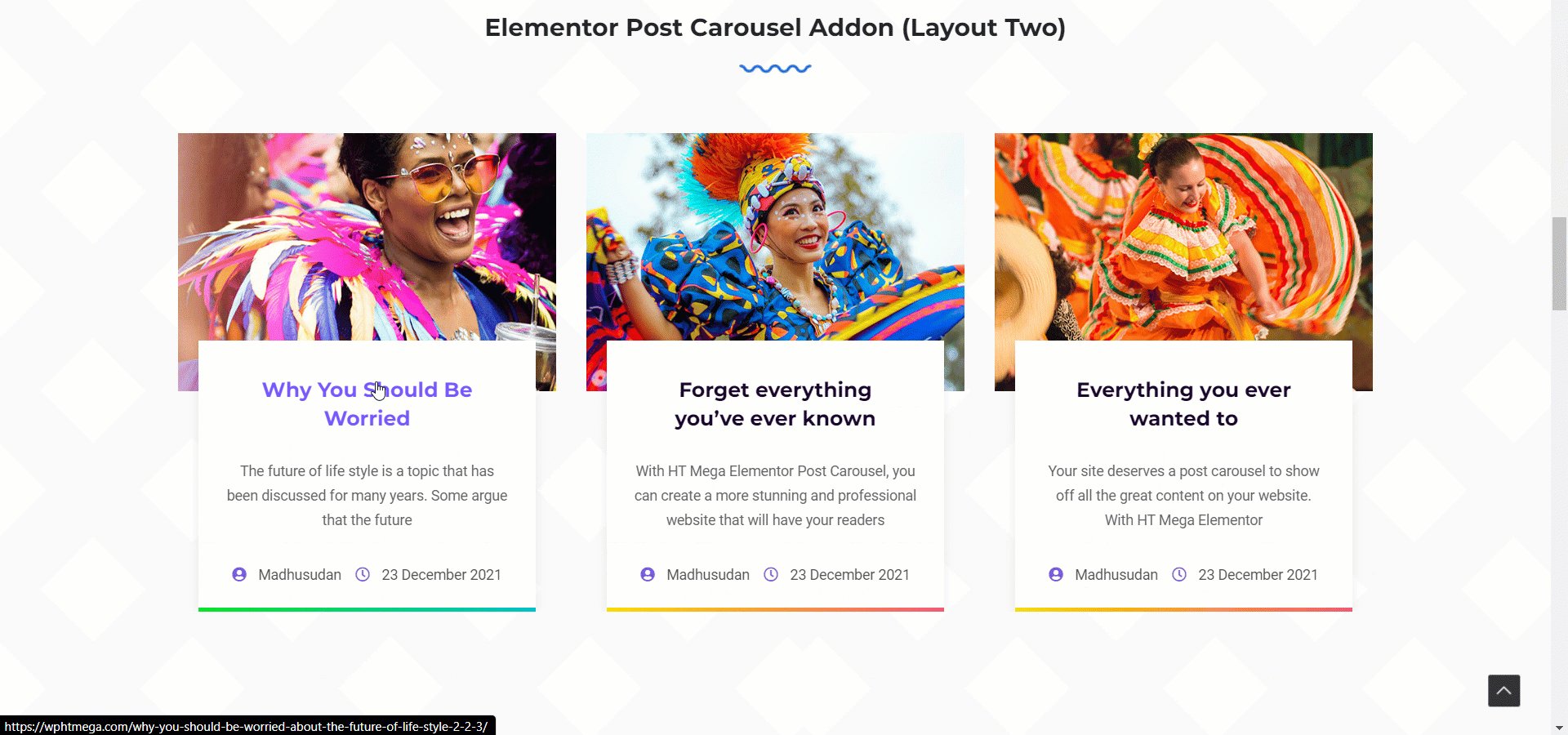
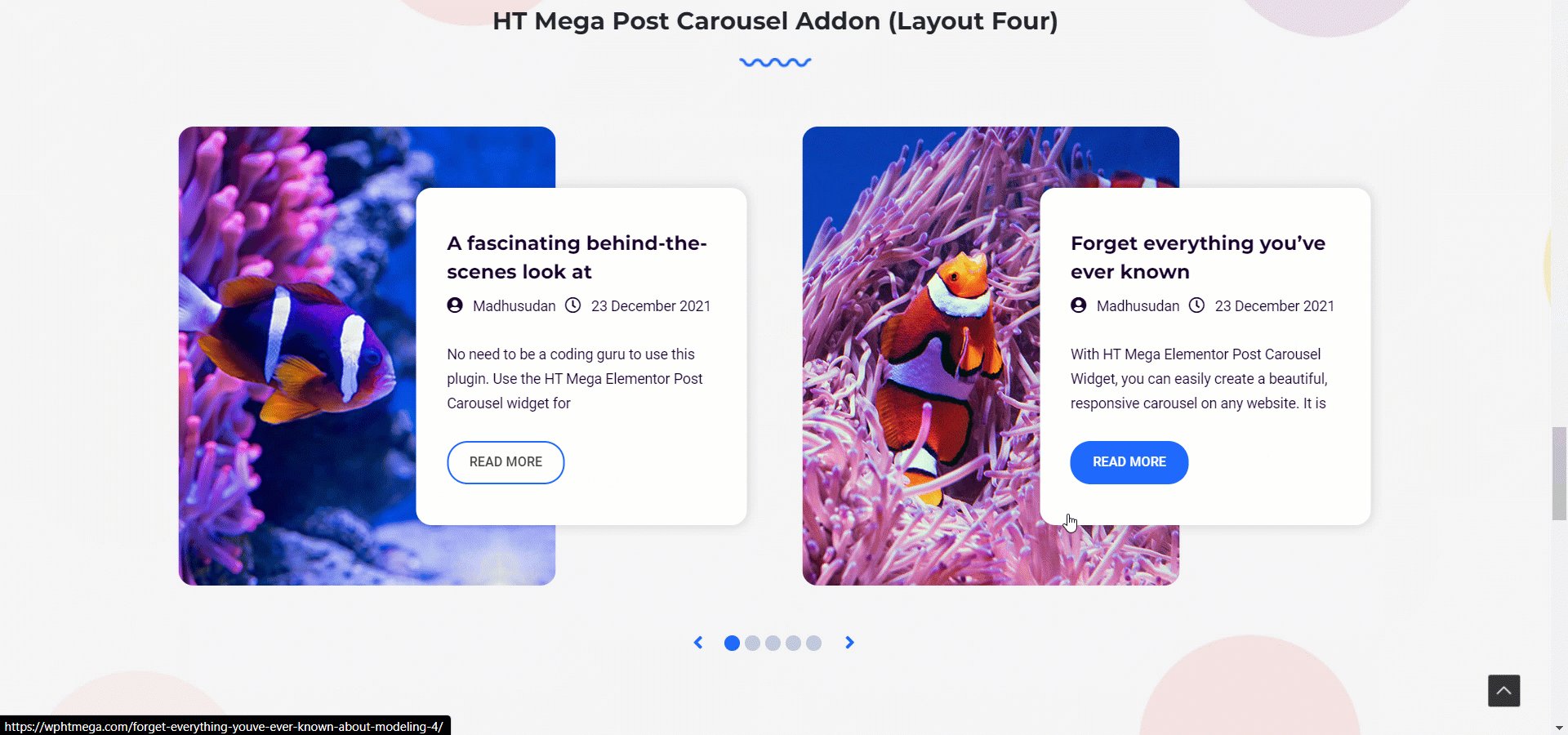
Usage Examples
Here are some live use cases for the Post Carousel widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
