The HT Mega Elementor Post Grid Tab widget allows you to show your blog posts in a tabbed format so that the readers can easily navigate through them. This widget’s design is customizable and comes with various layouts.
How to use a Post Grid Tab Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Post Grid Tab Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Post Grid Tab Widget
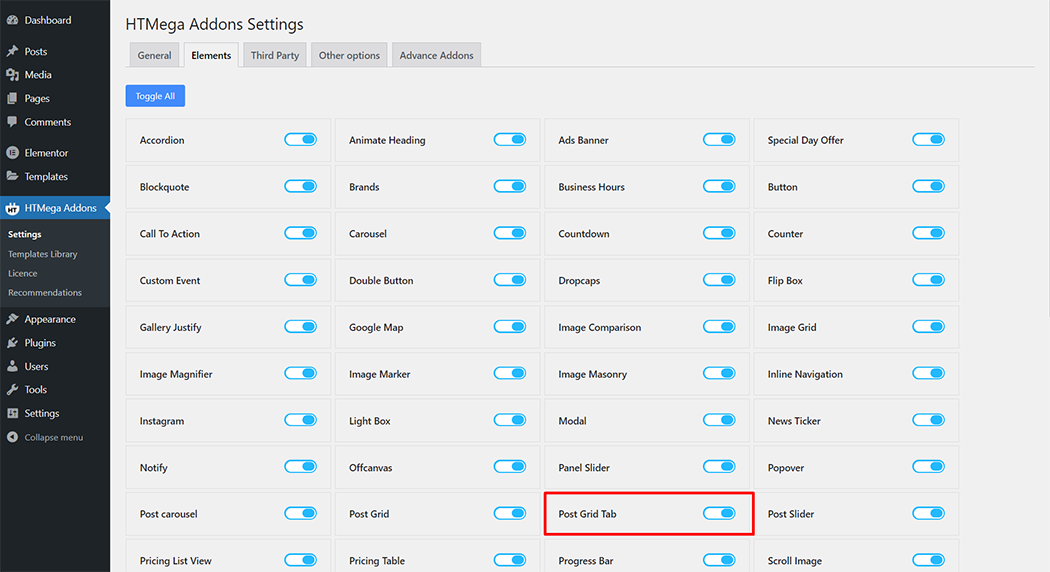
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Post Grid Tab” widget.
Step 1: How to Enable Post Grid Tab?

Step 2: How to use the Post Grid Tab Widget?
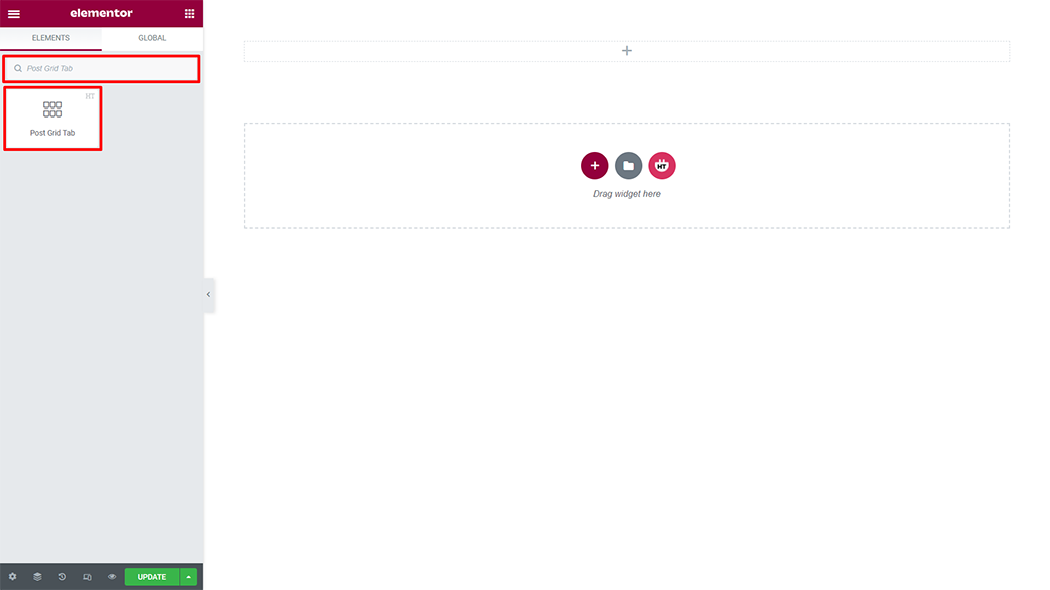
To add the Post Grid Tab widget, search by “Post Grid Tab” and use the widget that has the “HT badge”

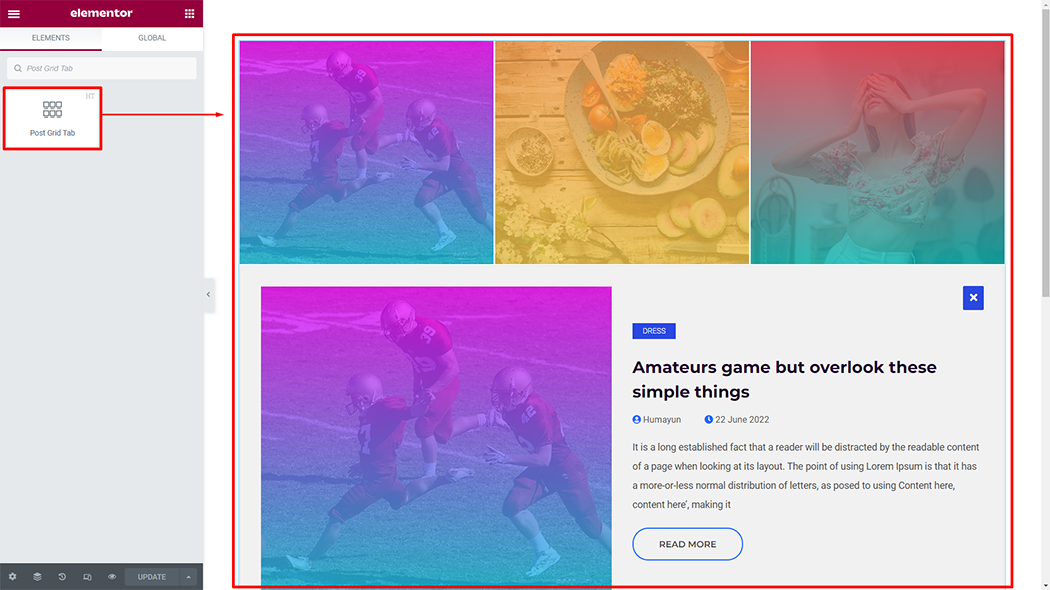
Drag and drop the HT Mega Post Grid Tab widget onto the Page Template.

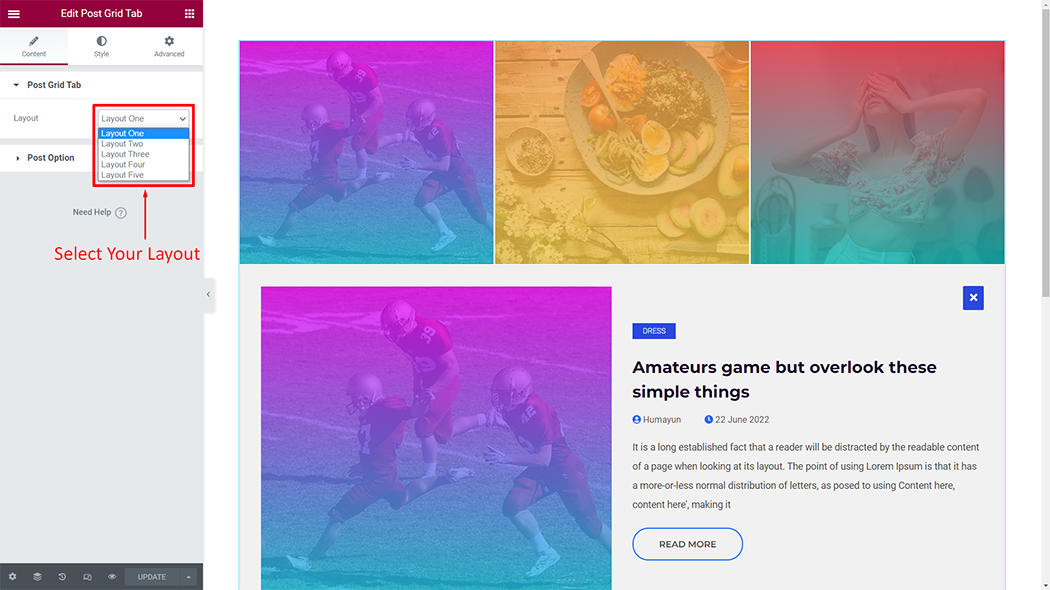
Step 3: How to customize the Post Grid Tab Widget?
Content :
Style: You have 5 different styles of Post Grid Tab. You can choose your style from the selected options.

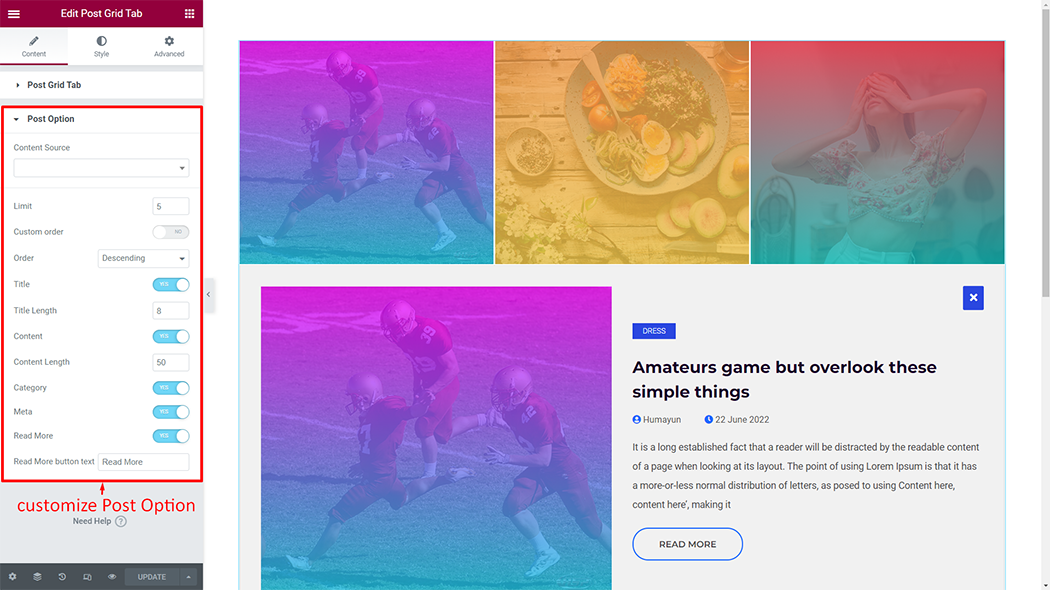
Post Option: You can change the Customized according to your needs

How to customize the Post Grid Tab style
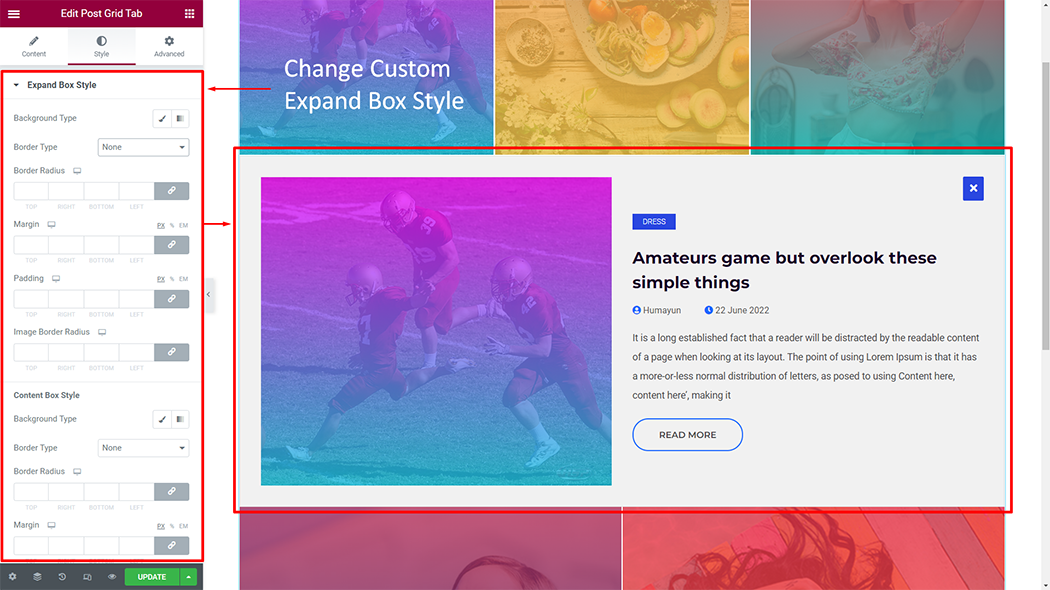
Expand Box Style: You can customize the style of the Expand Box Style as you like

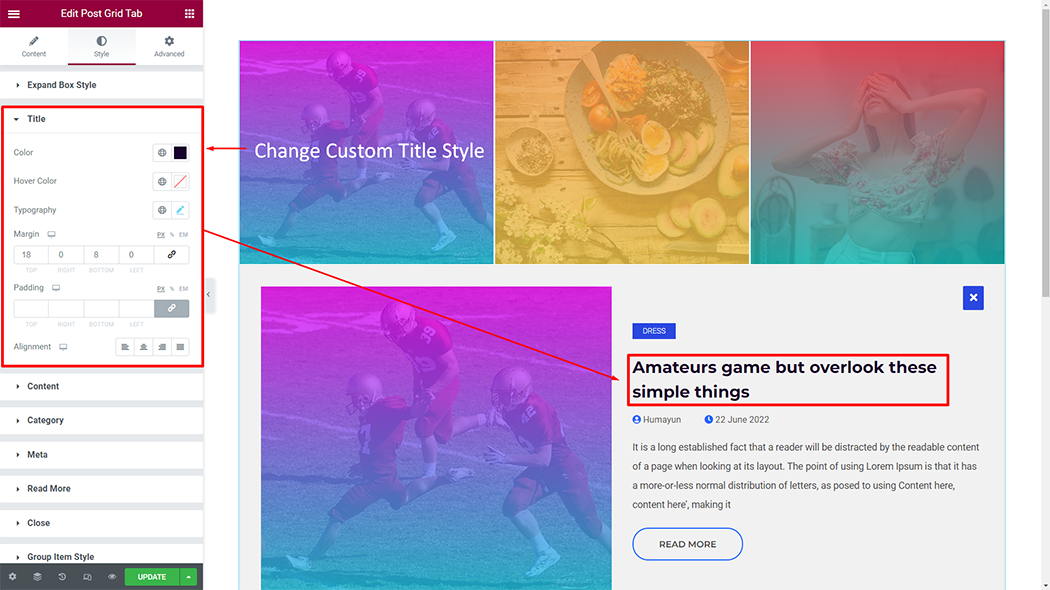
Title: You can customize the style of the Title as you like

Content: You can customize the style of the Content as you like

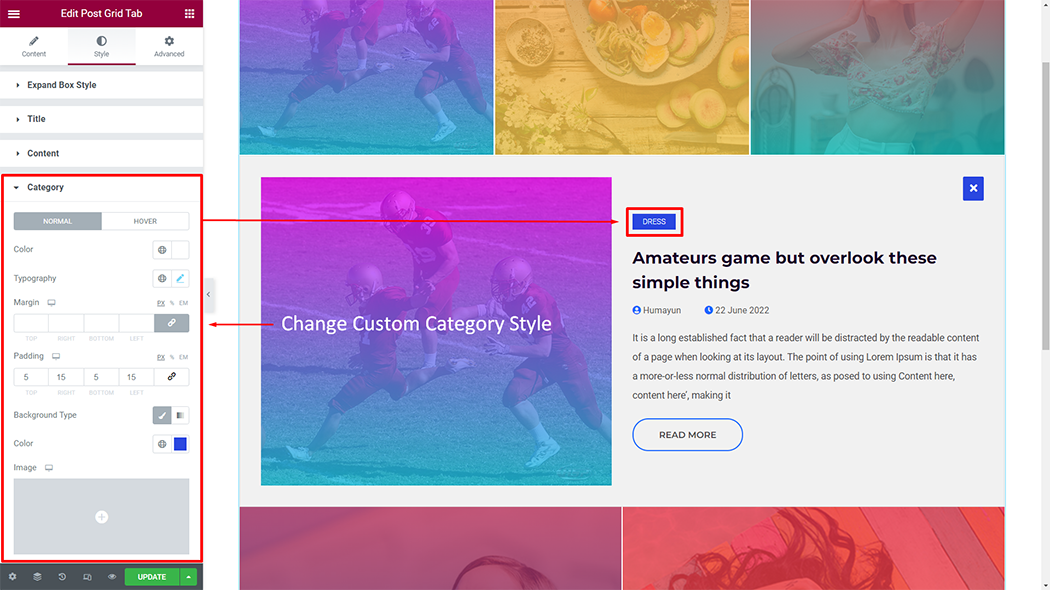
Category: You can customize the style of the Category as you like

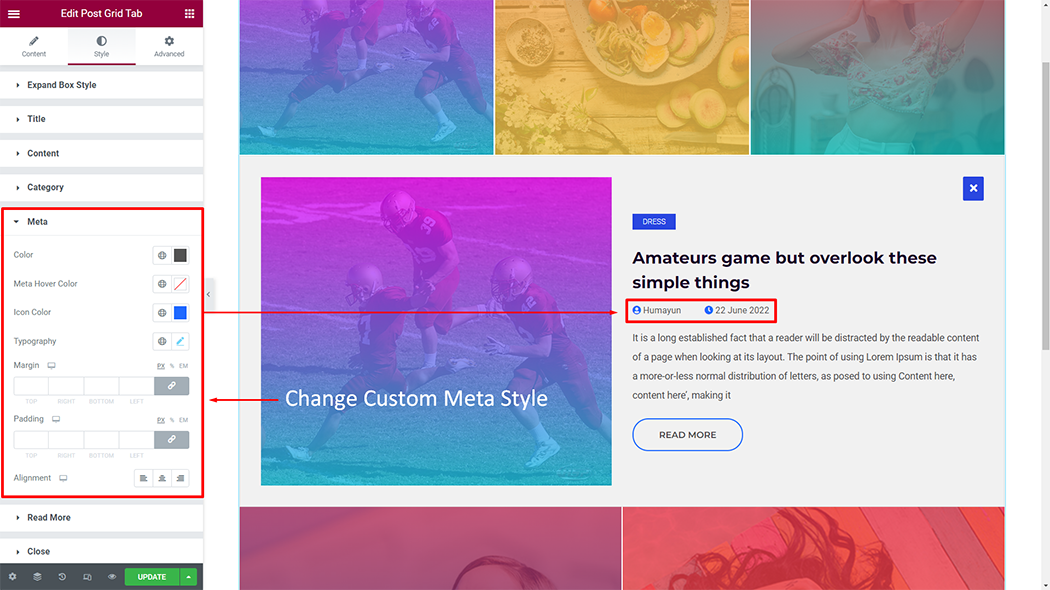
Meta: You can customize the style of the Meta as you like

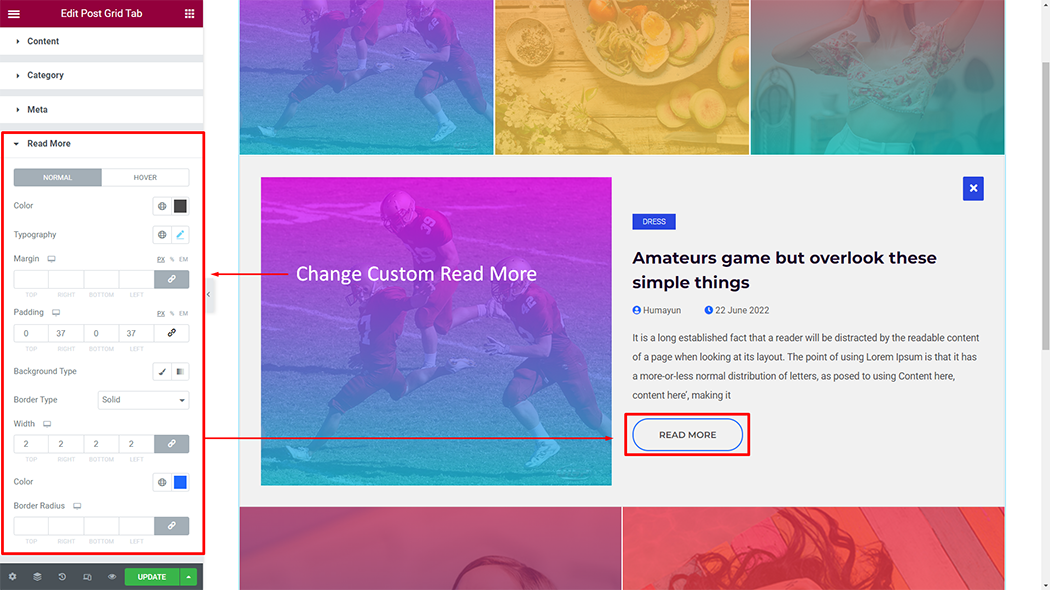
Read More: You can customize the style of the Read More as you like

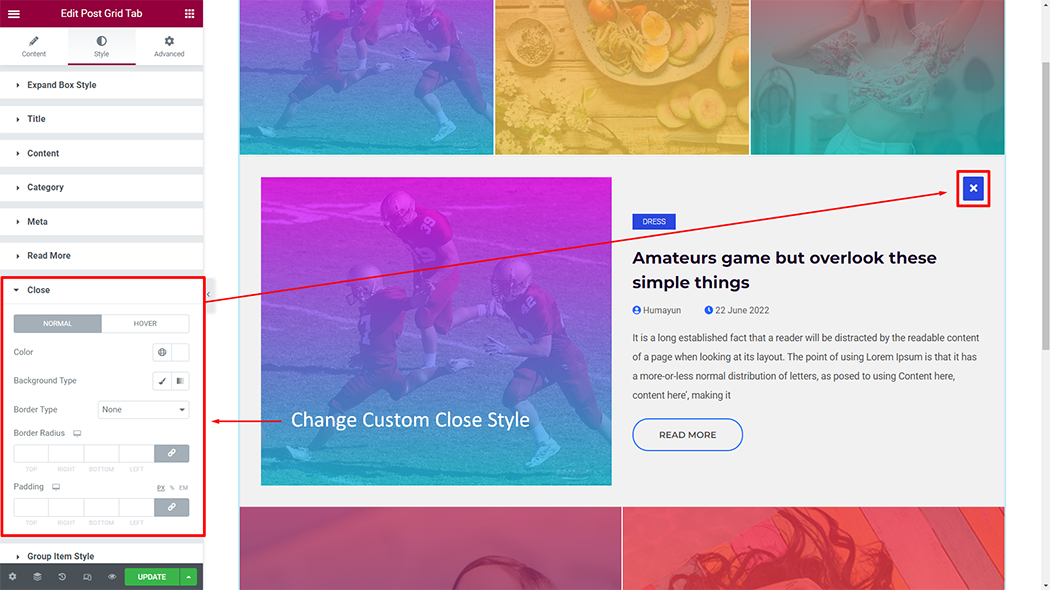
Close: You can customize the style of the Close as you like

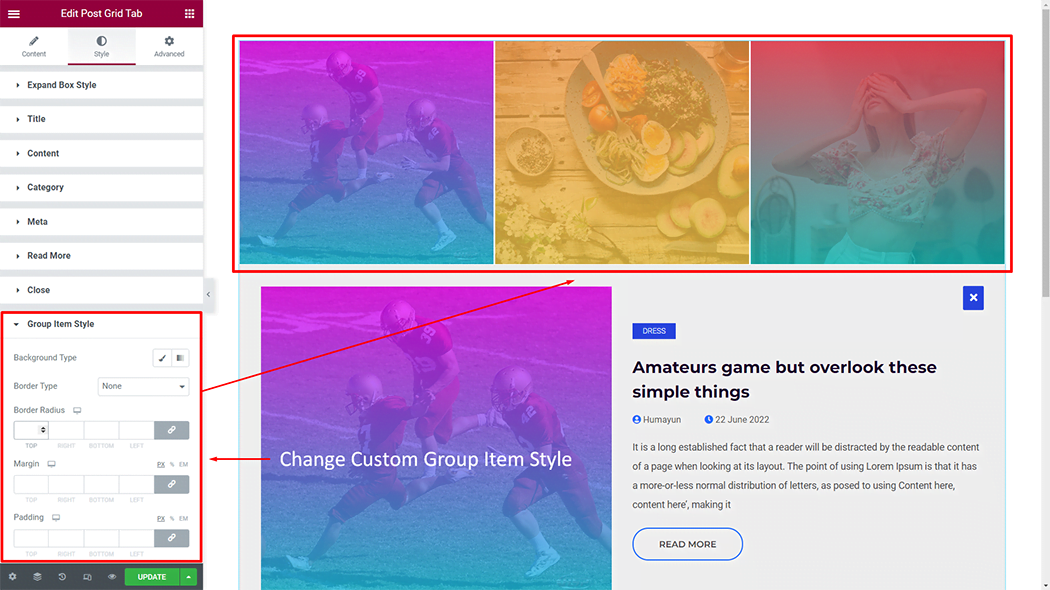
Group Item Style: You can customize the style of the Group Item Style as you like

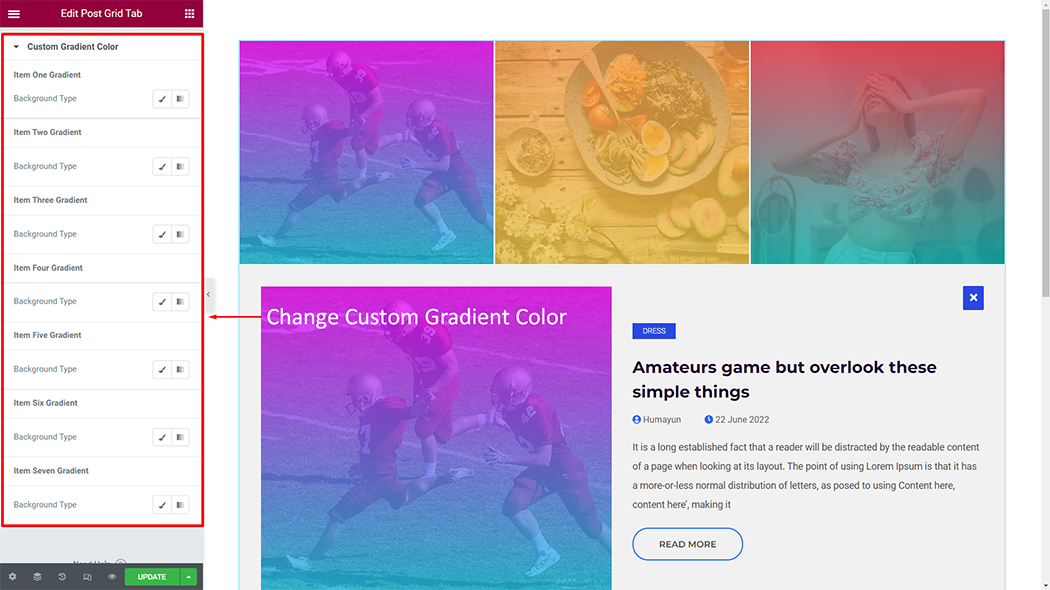
Custom Gradient Color: You can customize the style of the Custom Gradient Color as you like

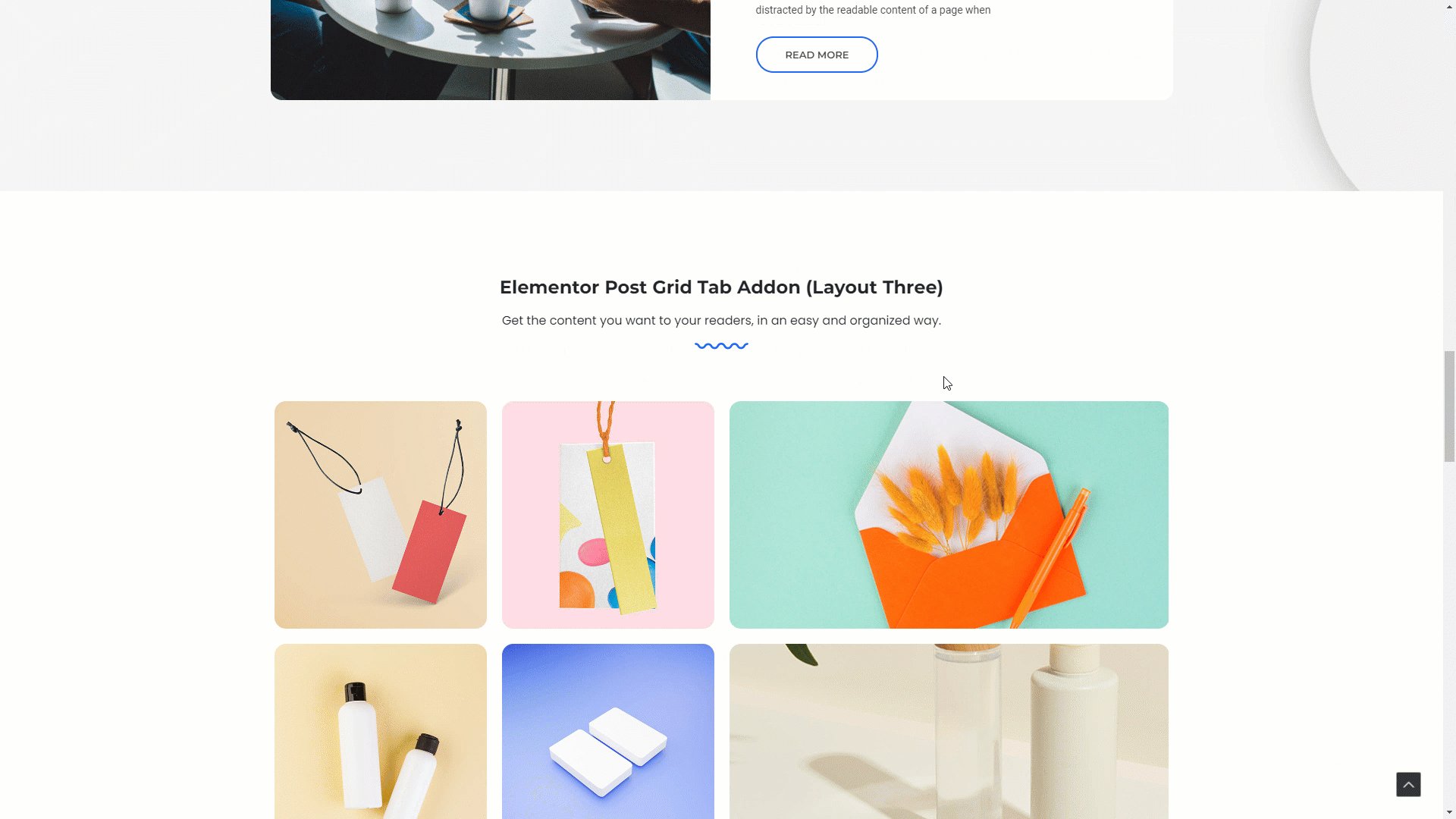
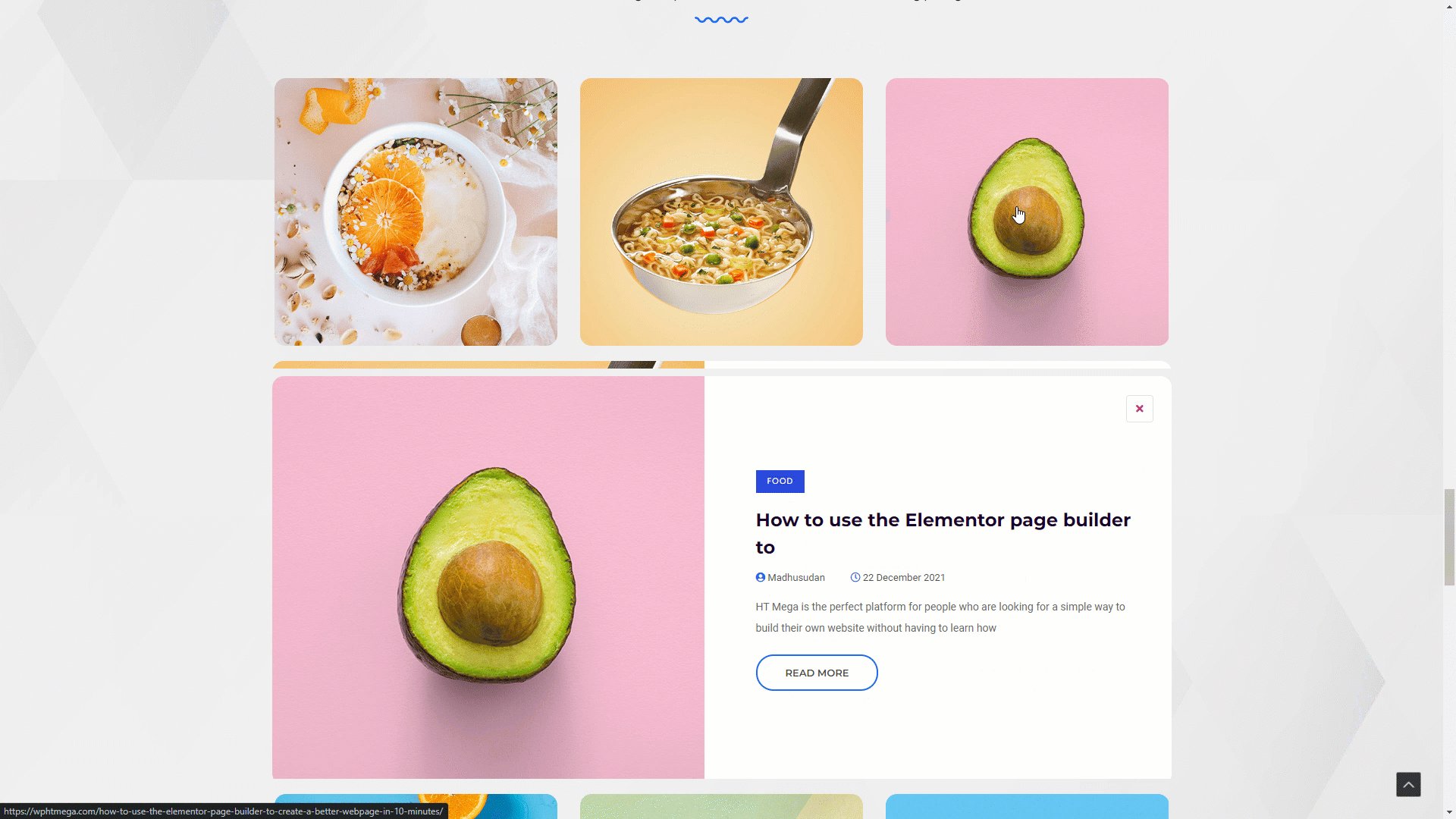
Usage Examples
Here are some live use cases for the Post Grid Tab widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
