With HT Mega Post Timeline Widget for Elementor, you can display all of your posts in vertical and horizontal timeline layouts. You can filter posts by author and category. It comes with a sleek design and allows for easy implementation with drag-and-drop functionality
Steps of adding Post Timeline Widget
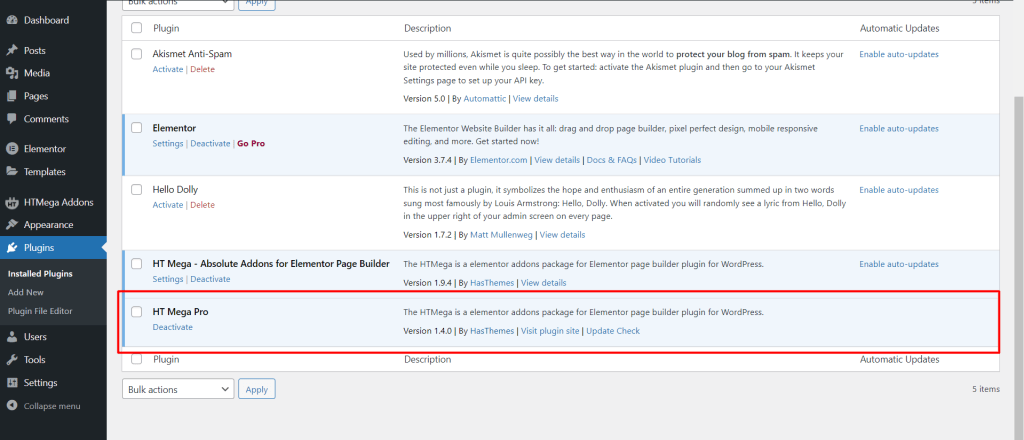
Make sure you have installed and activated the HT Mega Pro.

Step 1: How to Enable Post Timeline Widget?
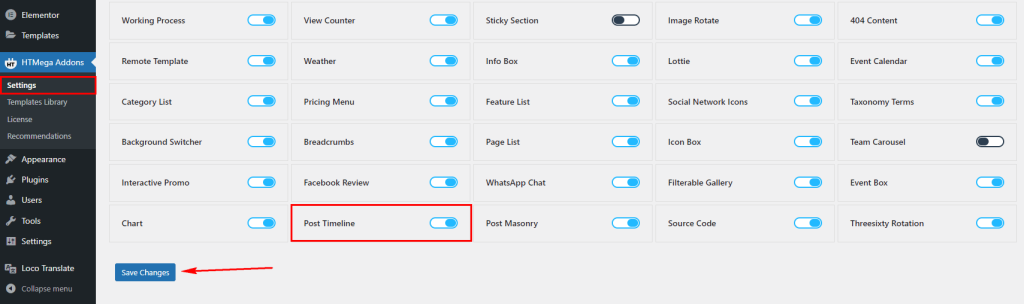
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, enable the “Post Timeline” widget.

Step 2: How to use the Post Timeline Widget?
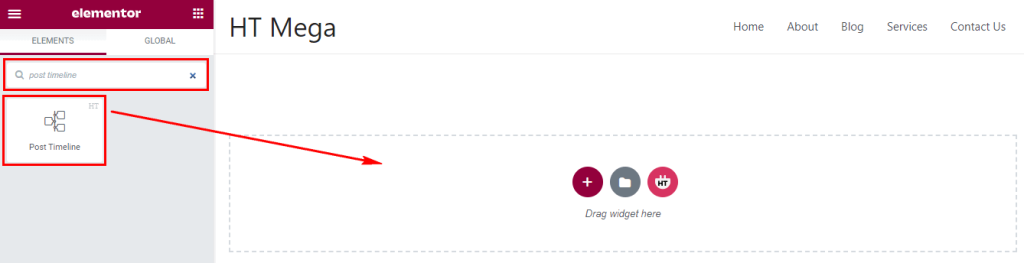
To add the Post Timeline Widget, search for “Post Timeline” then drag and drop the widget that has the “HT” badge.

Step 3: How to customize the Elementor Post Timeline Widget?
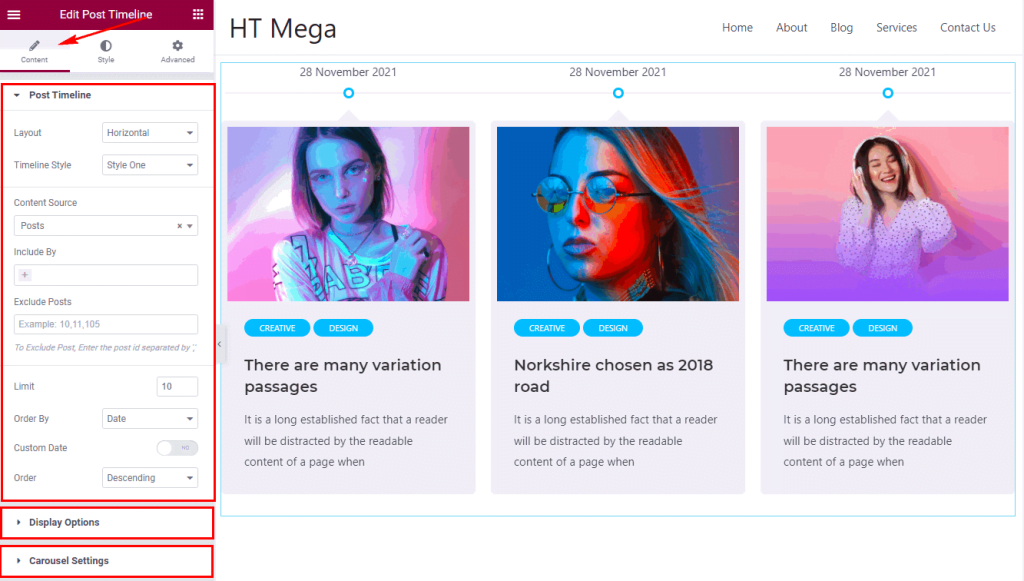
Once you add the Post Timeline widget, you will see Post Timeline, Display Options and Carousel Settings section under the Content tab. Now, you can update them from here.

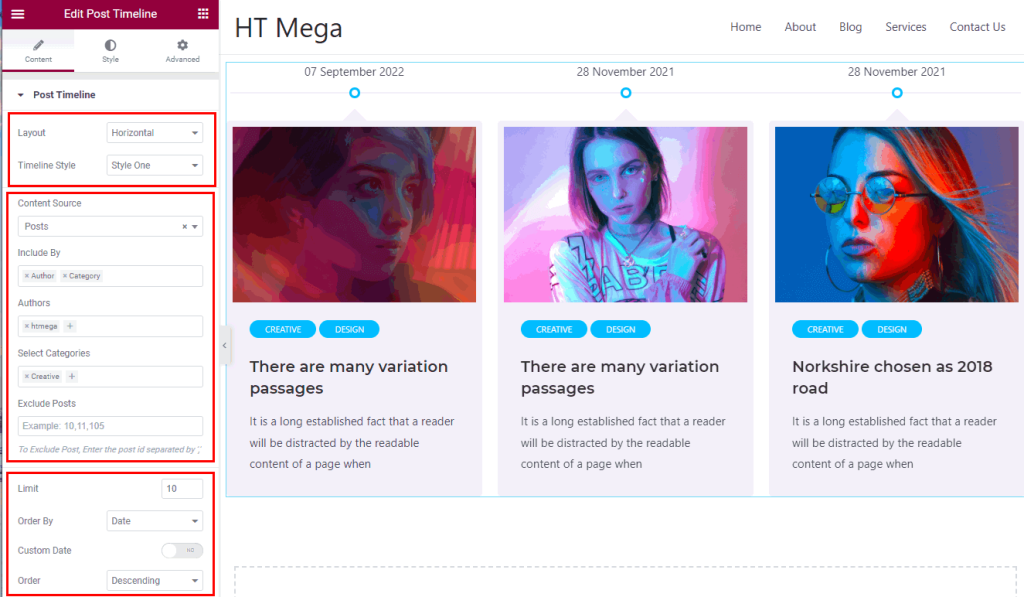
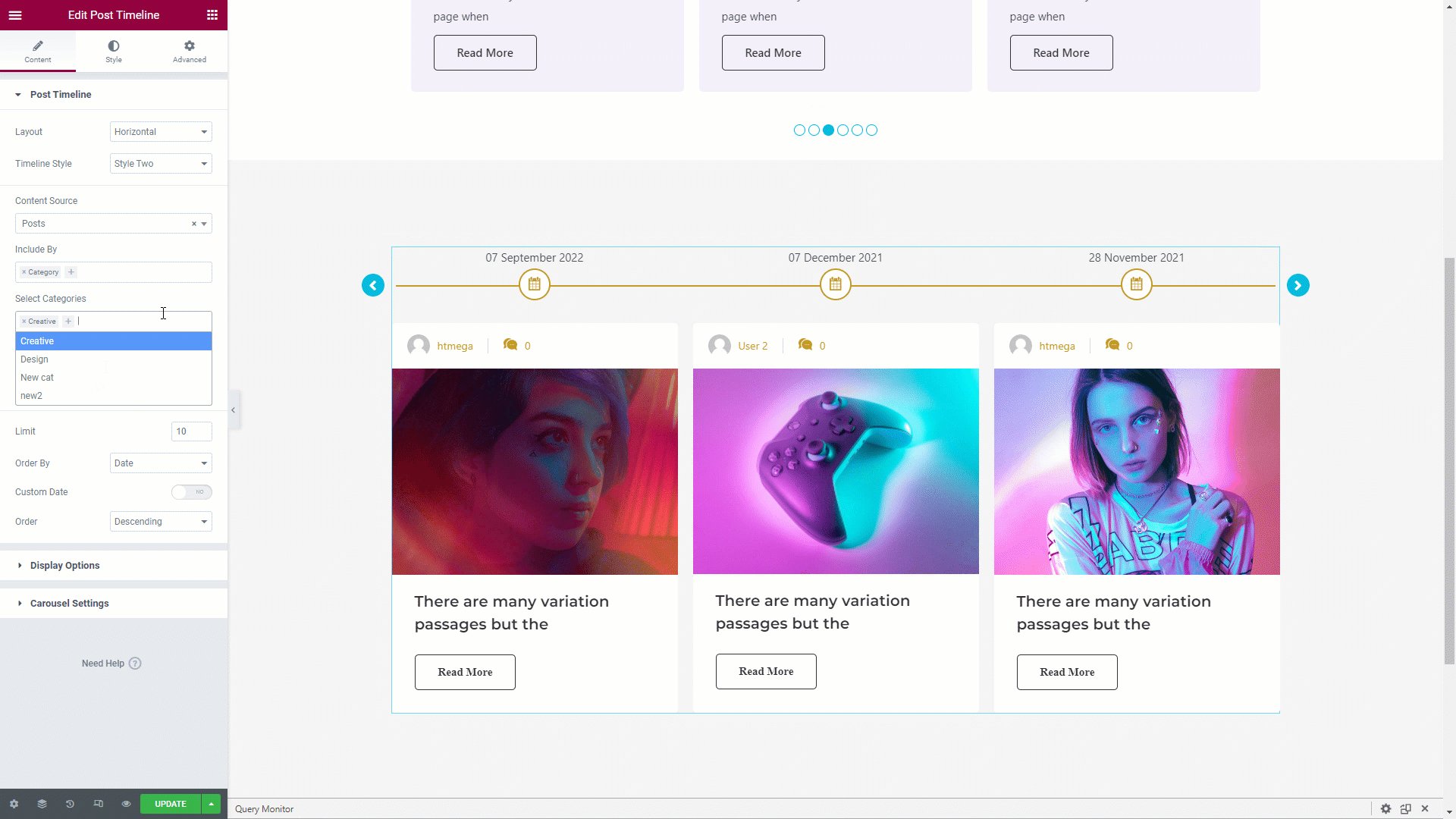
In the Post Timeline section, you will get options to select Layout, Timeline Style, post query options.
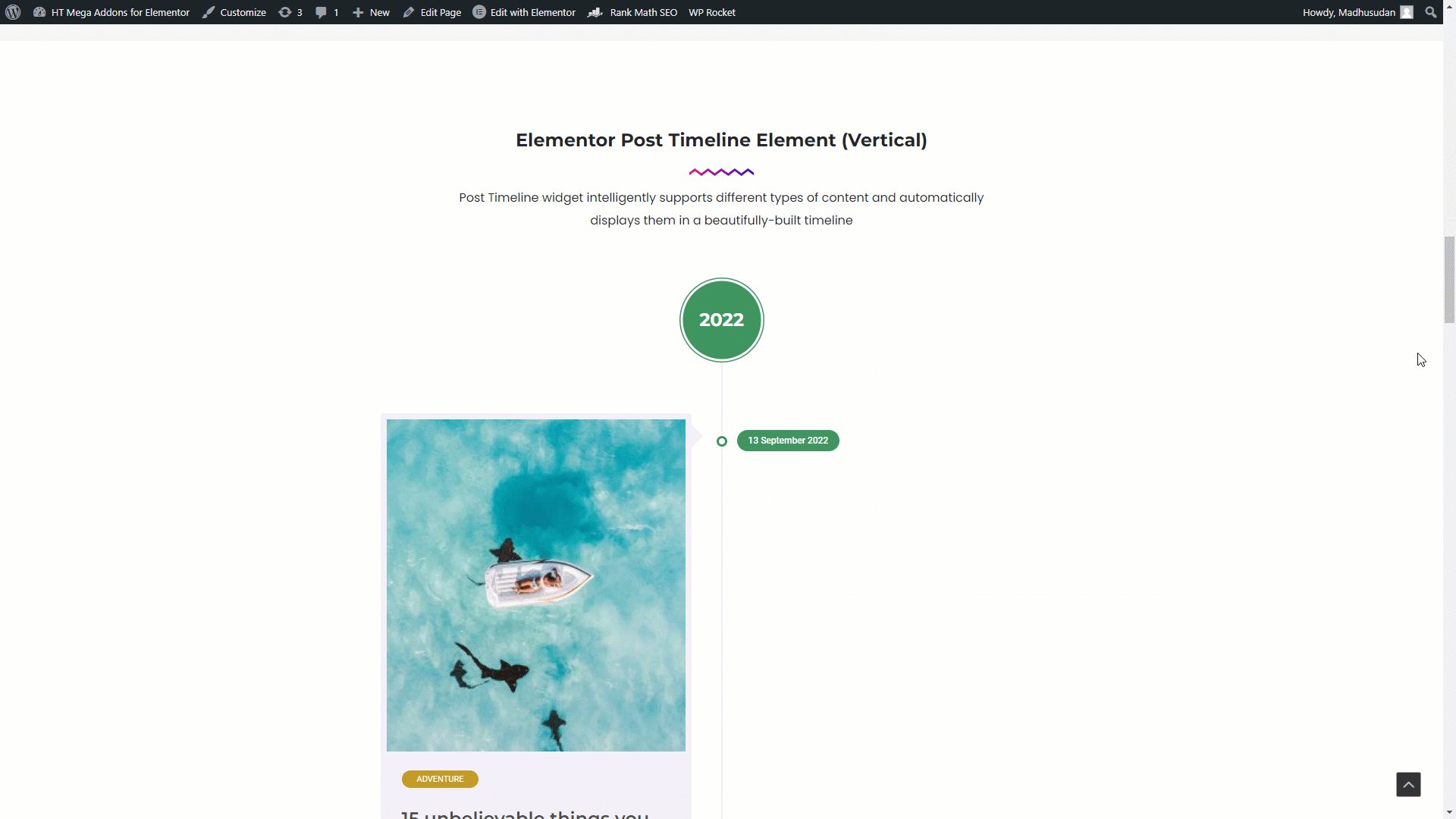
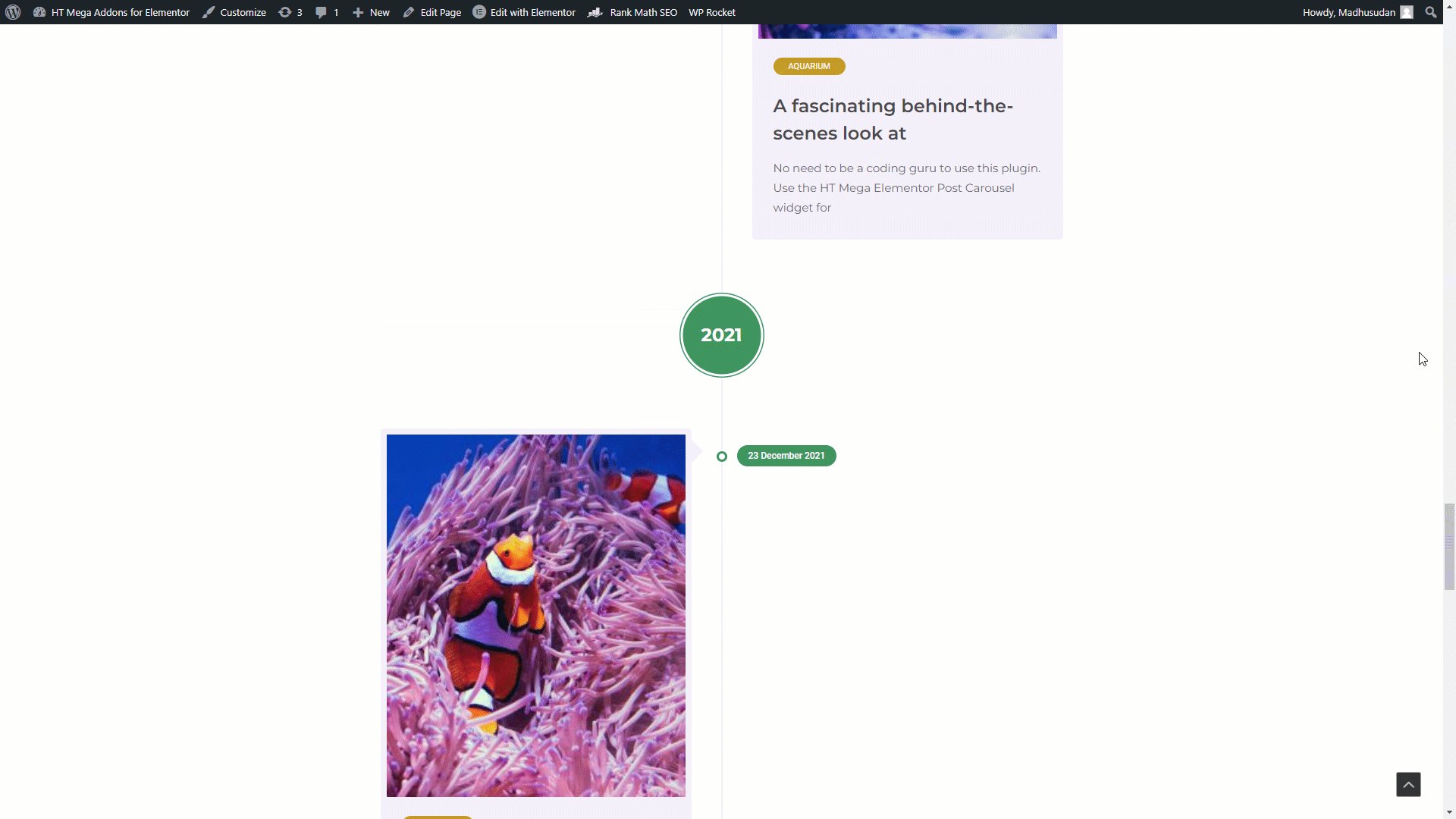
- Layout: You can select timeline Layout in Horizontal or Vertical.
- Timeline Style: Select Timeline Style as your preference.
- Content Source: Select a post type for the posts you want to show using this post timeline widget.
- Include By: You can include posts by categories and authors.
- Authors: You can select single or multiple author’s posts.
- Select Categories: You can choose single or multiple categories to display post.
- Exclude Posts: If you do not want to show certain post, add the post ID here separated by ” , “.
- Limit: Set the posts limit for how many post you want to display,
- Order By: You can display posts order by ID, Date, Name, Title, Comment Count and Random.
- Custom Date: To set the custom date, select the Order By option Date, then you will get the option to set a custom date.
- Order: You can show post order by Descending or Ascending order.

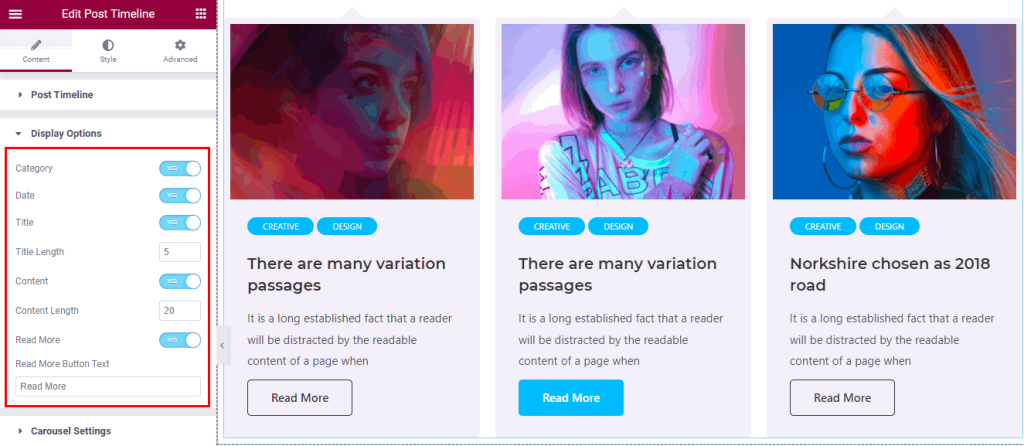
In the Display Options section, you can configure the Category, Date, Title, Title Length, Content, Content length, Read More button with button text as per your needs.

In the Carousel Settings section, you can configure the carousel Item control, Arrow Button, Dots, Equal Height column and Responsive Breakpoints as per your needs.

Step 4: How to customize the Elementor Post Timeline Widget Style?
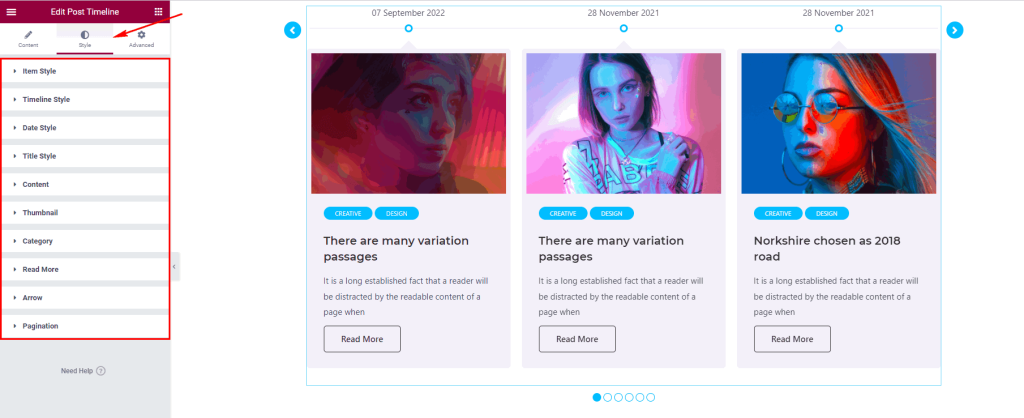
In Style tab you can update Item, Timeline, Date, Title, Content, Thumbnail, Category, Read More, Arrow and Pagination style according to your needs.

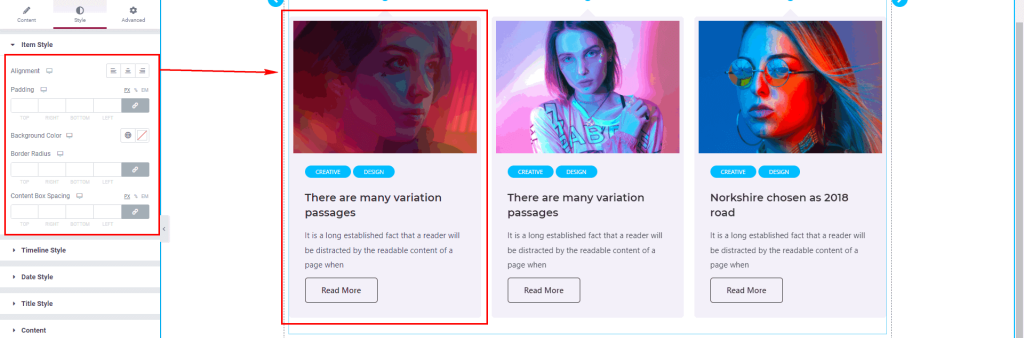
In the Item Style section, you can change Item Alignment, Padding, Background Color, Border Radius, Content Box Spacing and many more.

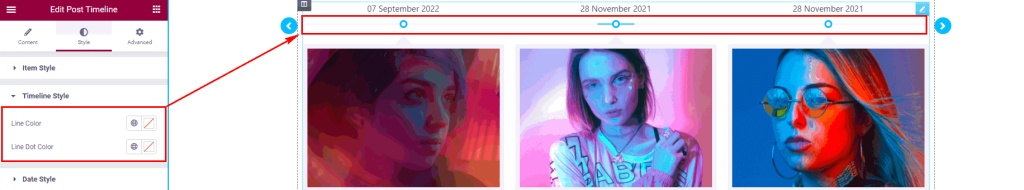
In the Timeline Style section, you can change the Line color and Dot color.

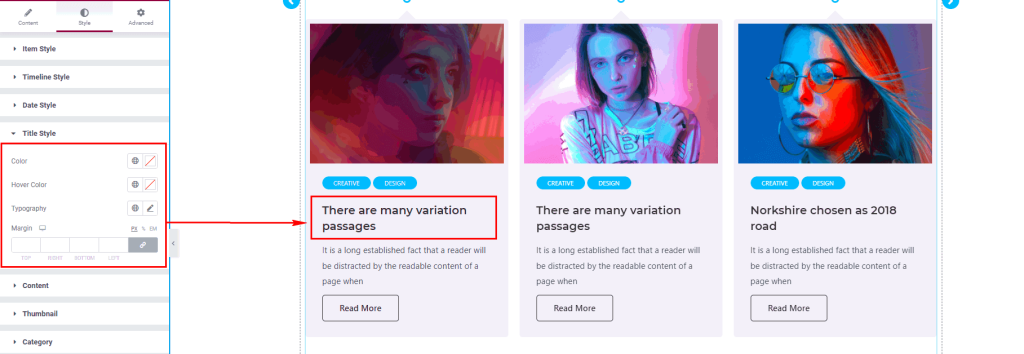
In the Title Style section, you can change Title Color, Hover Color, Typography and Margin Control.

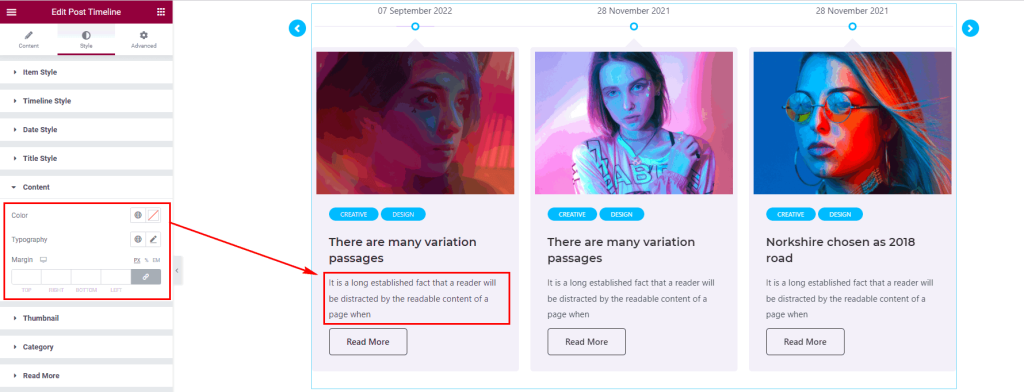
In the Content section, you can change Content Color, Typography and Margin Control.

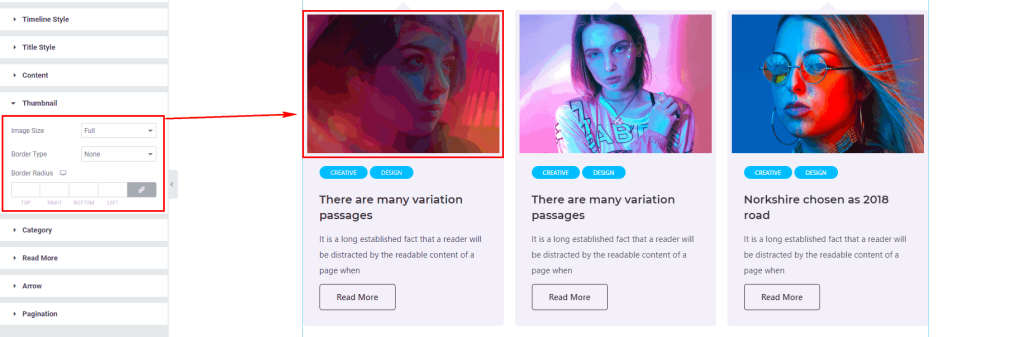
In the Thumbnail section, you can change Thumbnail Size, Border, and Border Radius Control.

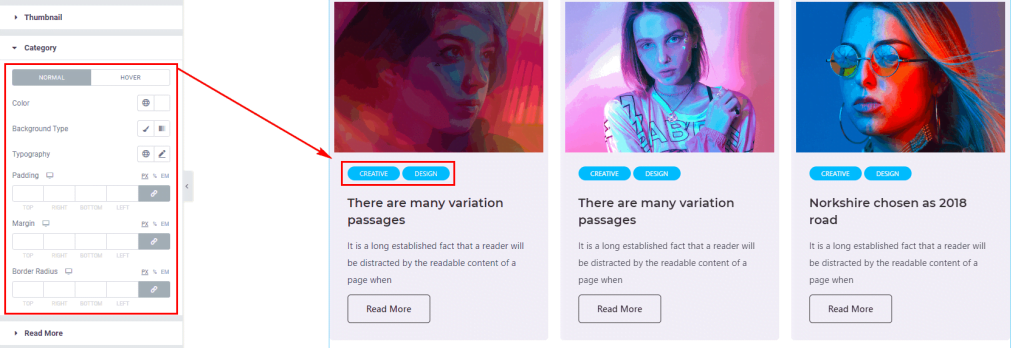
In the Category section, you can change Category Color, Background, Typography, Padding, Margin, Border Radius Control, Hover Color and Hover Background Color.

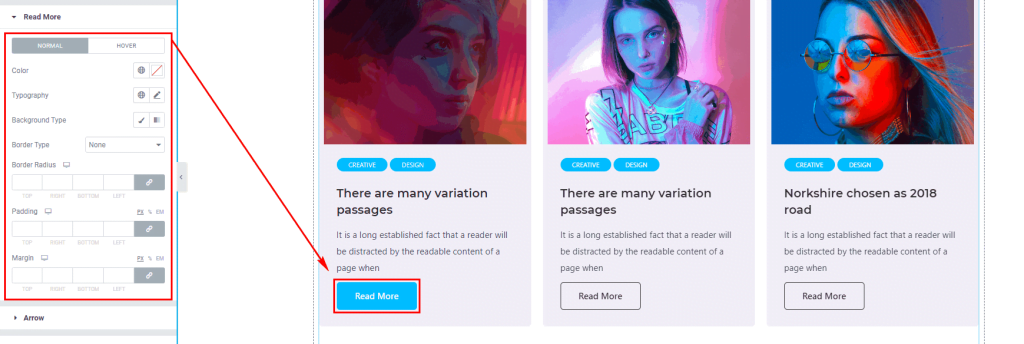
In the Read More section, you can change Read More Button Color, Background, Typography, Padding, Margin, Border Radius Control, Hover Color and Hover Background Color.

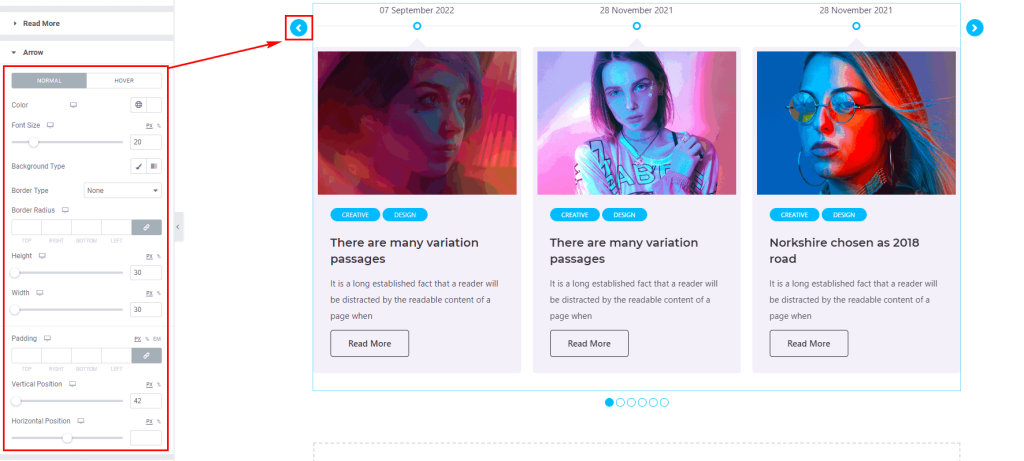
In the Arrow section, you can change Arrow Button Color, Background, Size, Padding, Border Radius, Height, Width, Position, Hover Color, and Hover Background Color.

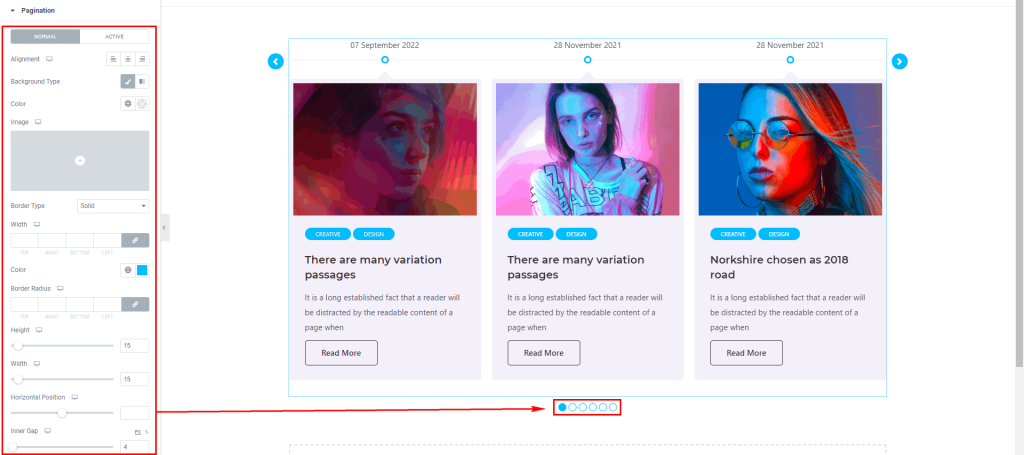
In the Pagination section, you can change Dots Color, Background, Padding, Inner Gap, Border Radius, Height, Width, Position and Active Color.

Usage Examples
Here are some live use cases for the Elementor Post Timeline Addon. Follow this link to see more Demos

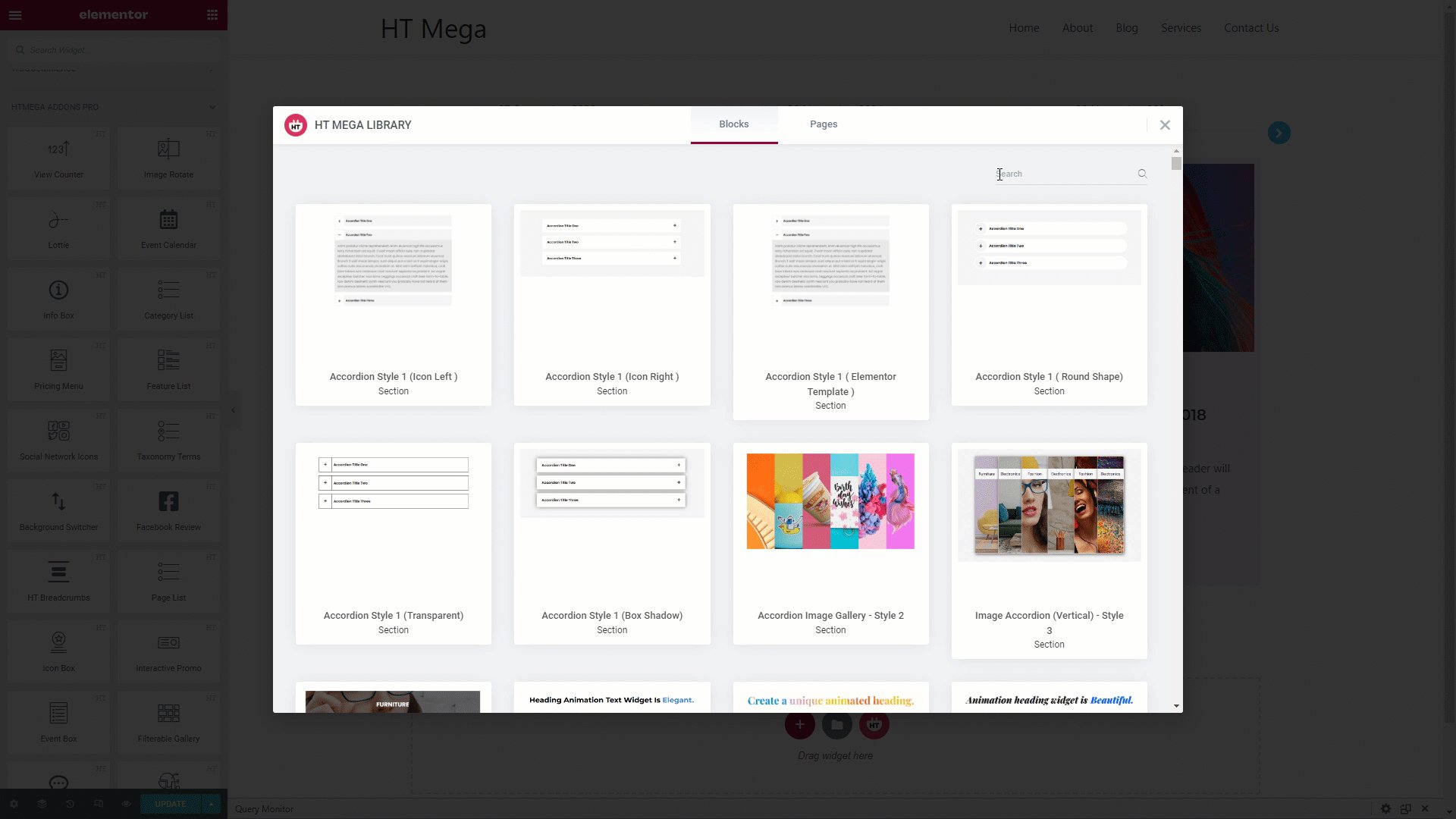
Import any section from the above preview with just a few clicks
From our Template library you can import all the blocks / page templates and modify the content as you prefer.

After Importing the Post Timeline Block, you need to update the Content source to show the posts.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
