The HT Mega Elementor Single Post widget will allow you to highlight a single post on your website. This widget allows for more flexibility when it comes to displaying individual posts in different ways.
How to use a Single Post Widget of HTMega Addons
You can see the below video to get an insight into how you can use the Single Post Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Steps of adding Single Post Widget
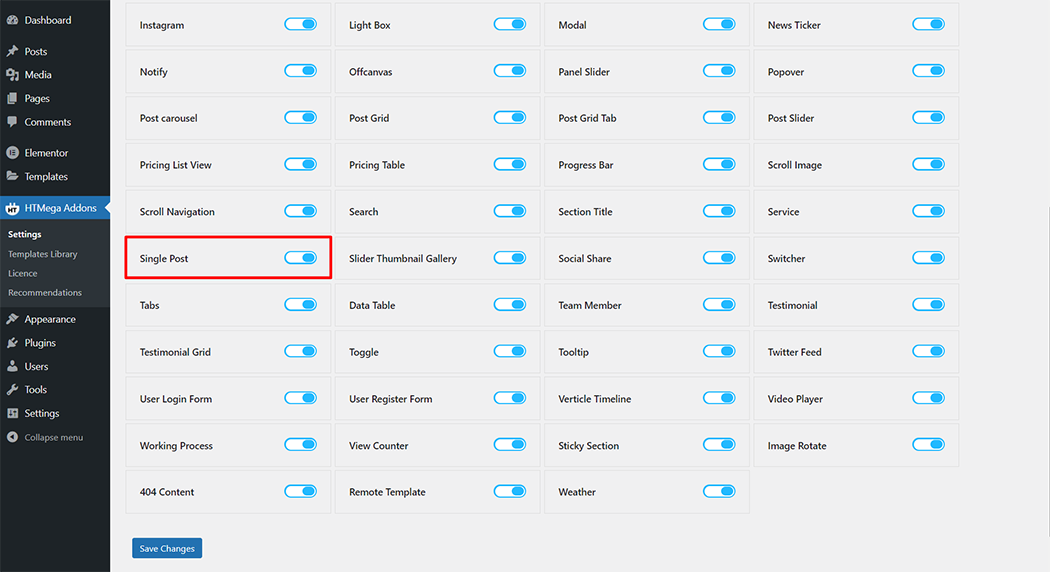
Go to WordPress Dashboard > HTMega Addons > Settings > Elements. From the list of Elements, turn ON the “Single Post” widget.
Step 1: How to Enable Single Post?

Step 2: How to use the Single Post Widget?
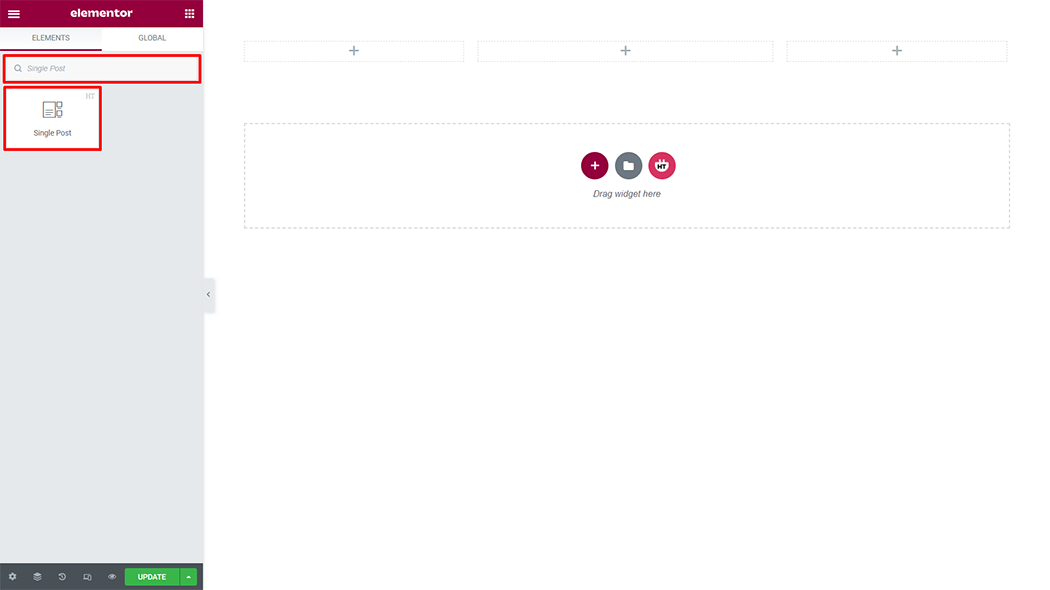
To add the Single Post widget, search by “Single Post” and use the widget that has the “HT badge”

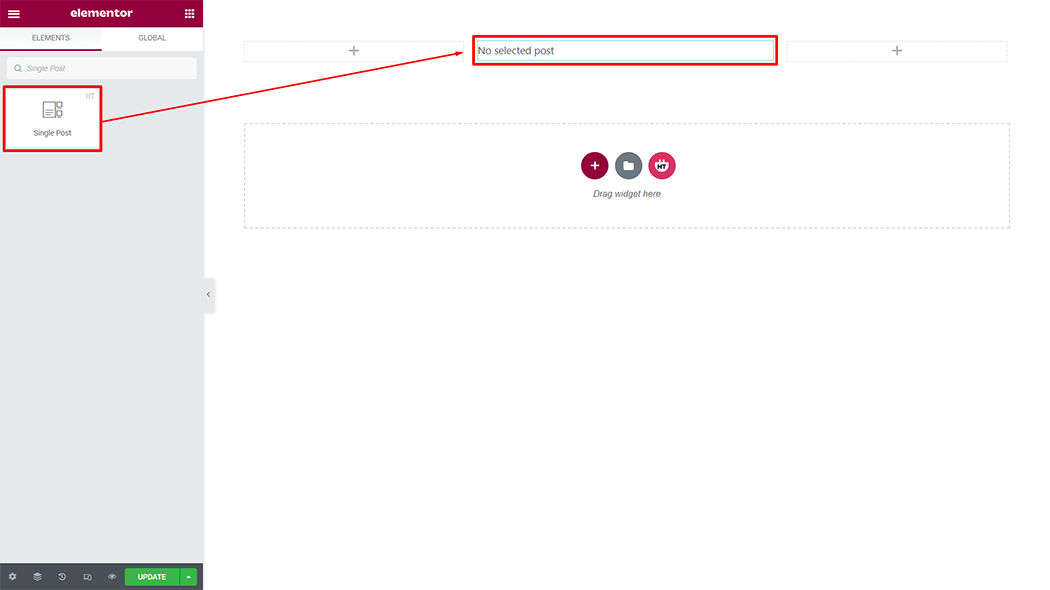
Drag and drop the HT Mega Single Post widget onto the Page Template.

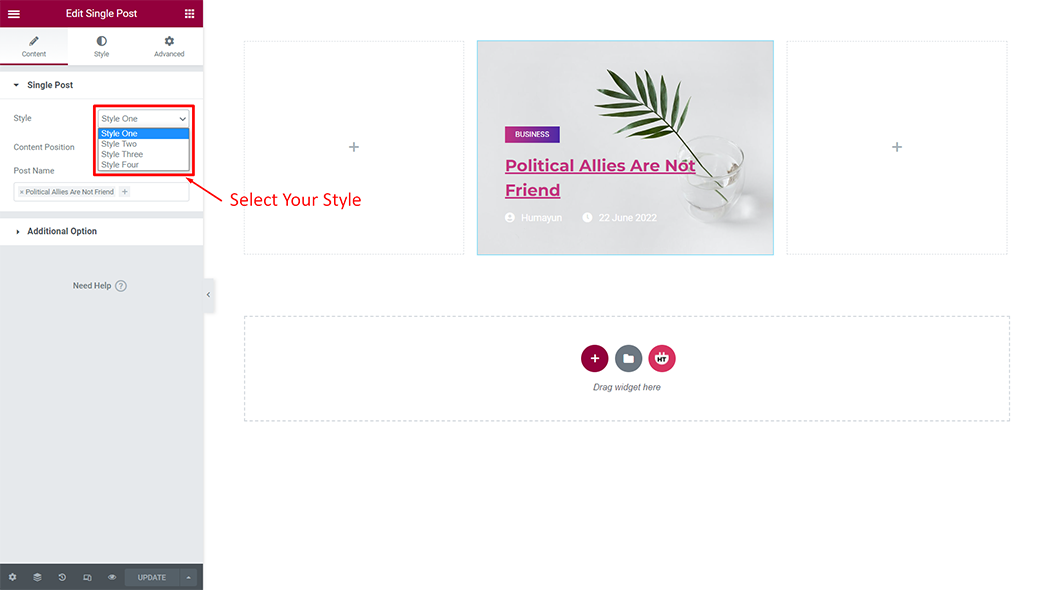
Step 3: How to customize the Single Post Widget?
Content :
Style: You have 4 different styles of Single Post. You can choose your style from the selected options

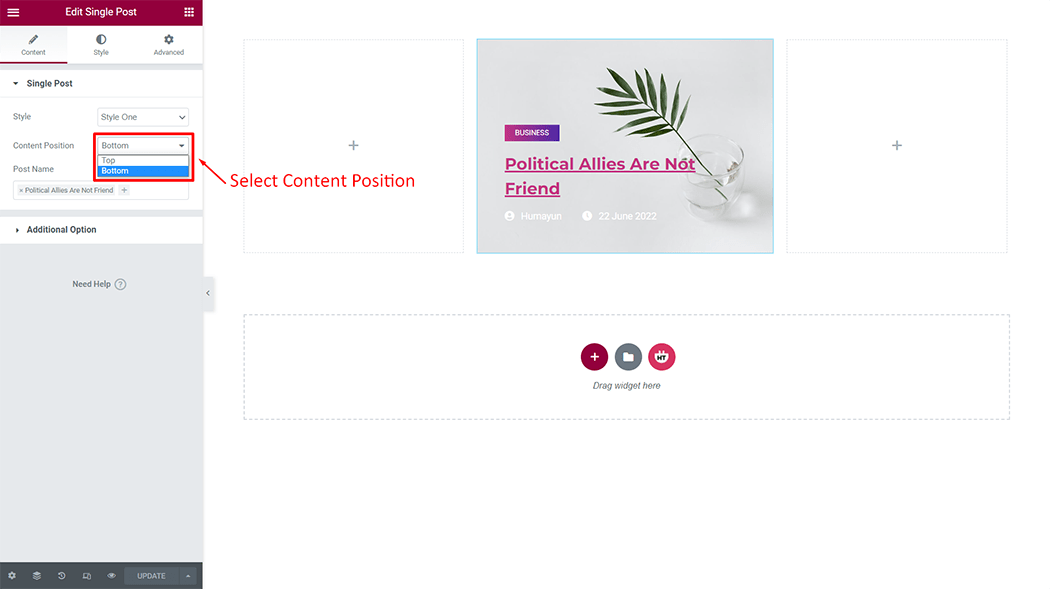
Content Position: You have 2 different Content Position of the Content Position. You can choose your Content Position from the selected options

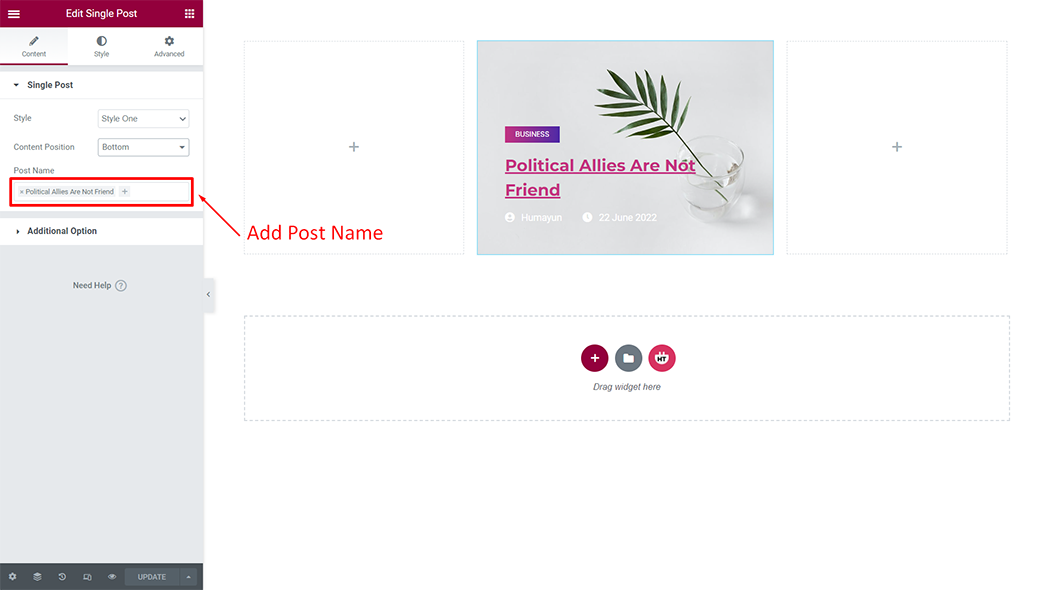
Post Name: You can change the Post Name according to your needs

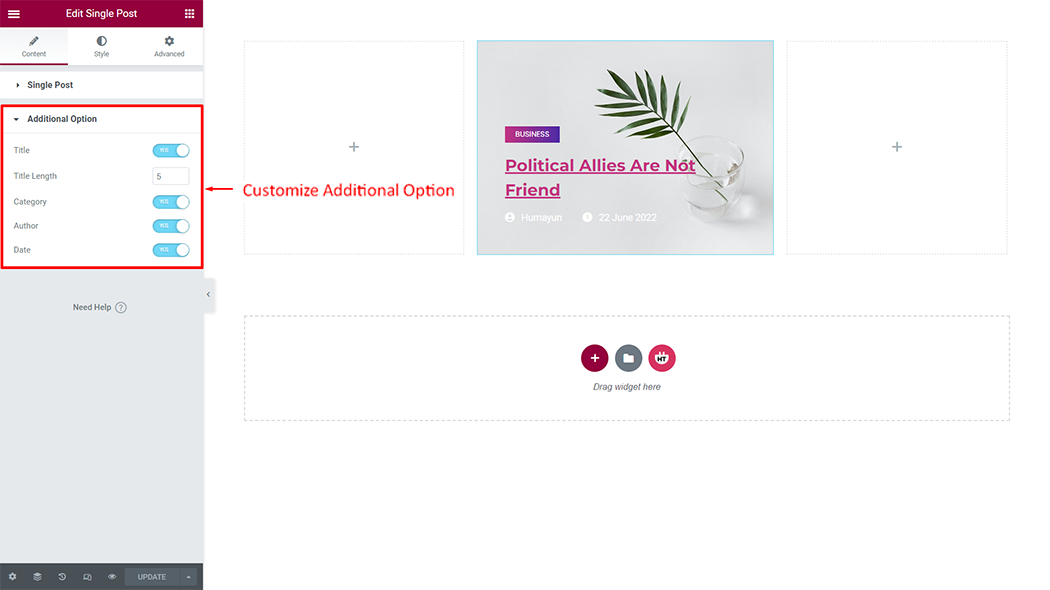
Additional Option: You can change the according to your needs

How to customize the Single Post style
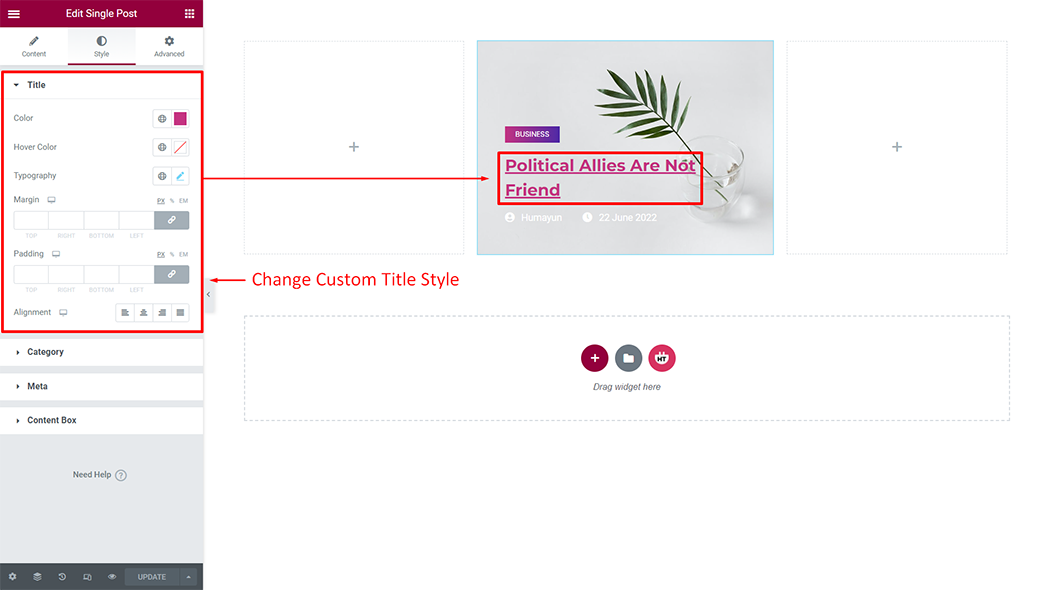
Title: You can customize the style of the Title as you like

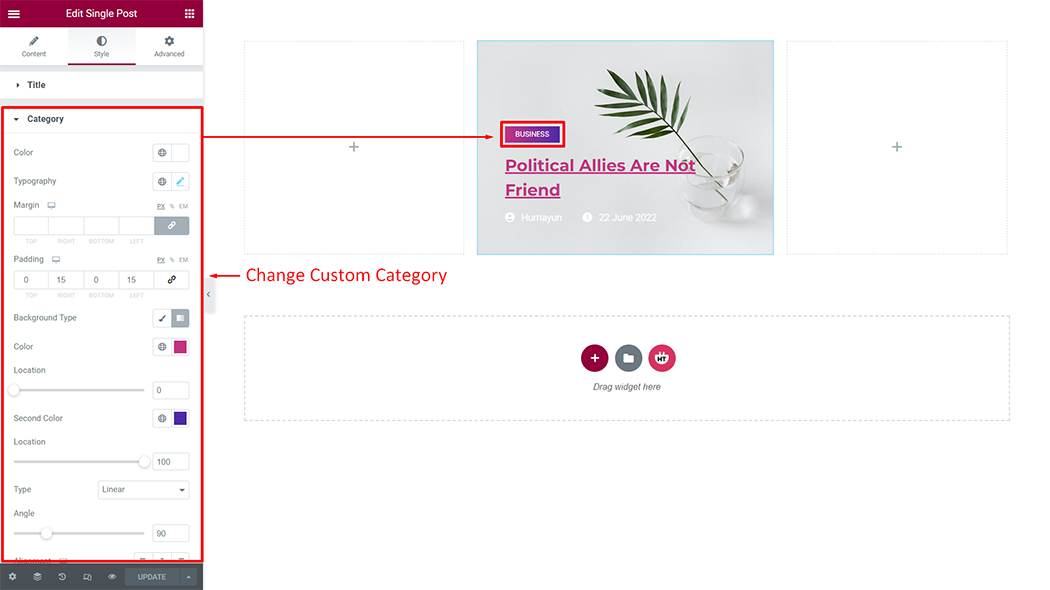
Category: You can customize the style of the Category as you like

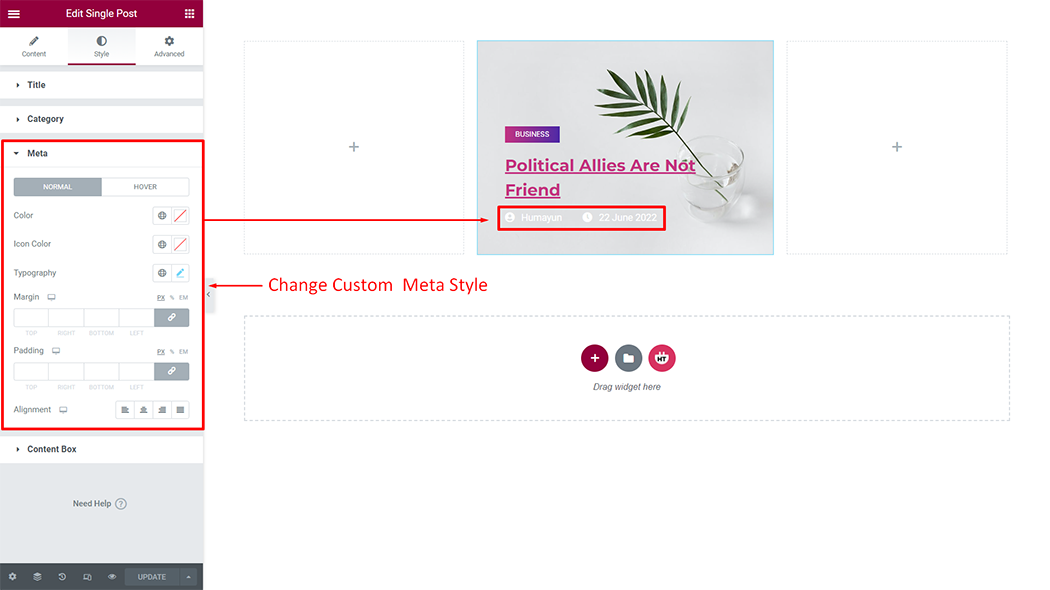
Meta: You can customize the style of the Meta as you like

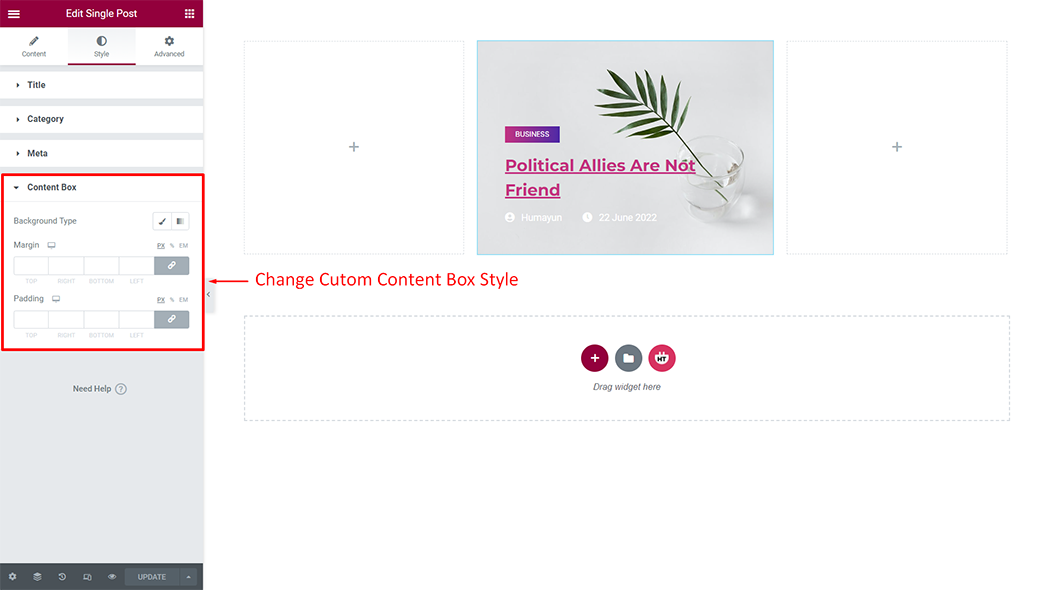
Content Box: You can customize the style of the Content Box as you like

Usage Examples
Here are some live use cases for the Single Post widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
