Welcome to the documentation for the HT Mega Page Title Widget designed for Elementor Page Builder! This widget is crafted to seamlessly integrate with Elementor, providing you with an easy way to manage and present your page title with style and flexibility.
Steps of adding Page Title Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Page Title Widget?
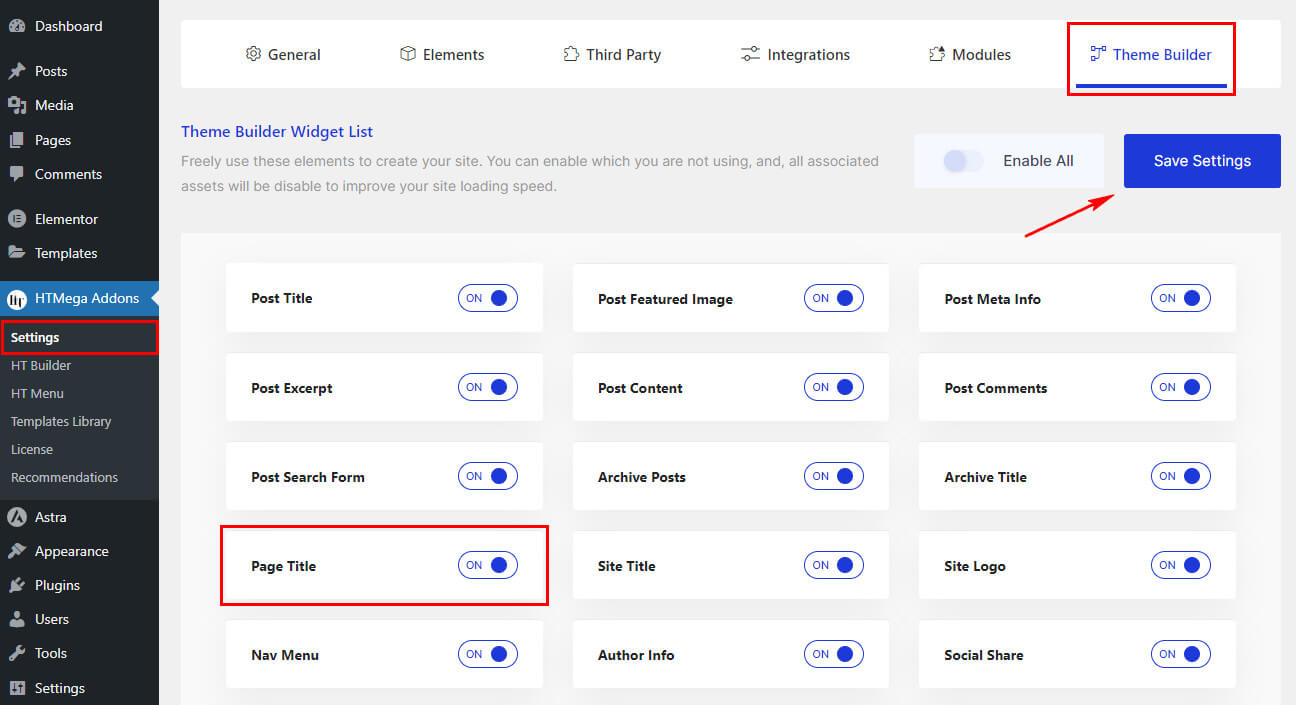
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Page Title” widget.

Step 2: How to Use the Page Title Widget?
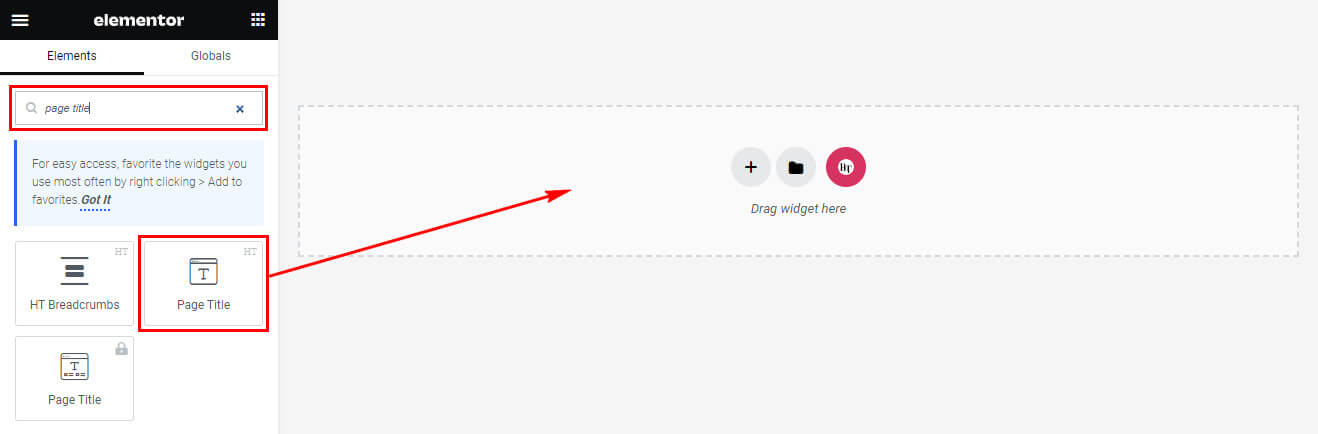
Once you’ve enabled the Page Title widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Page Title” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Page Title Widget?
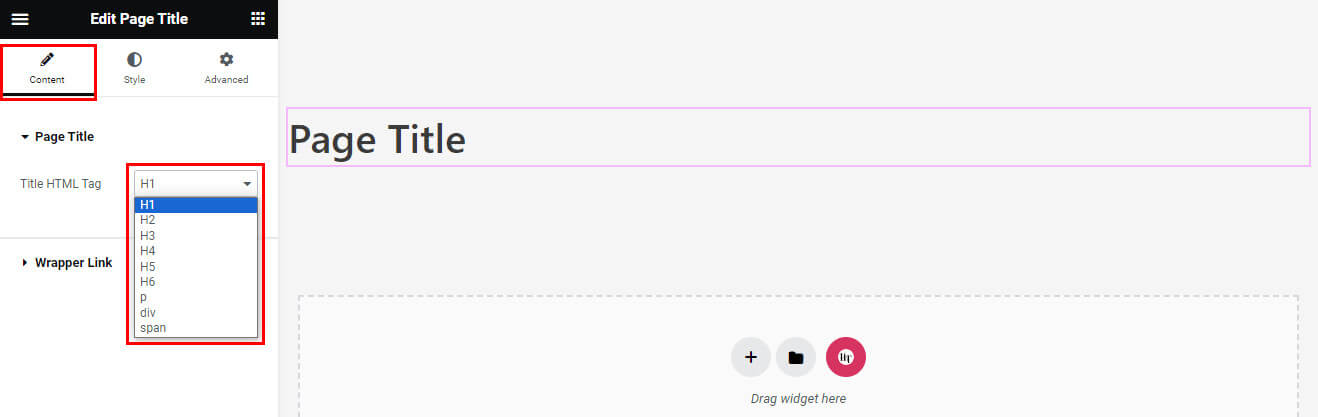
After adding the Page Title widget, navigate to the Content tab. Within this section, locate the Page Title. Here, you’ll find the option to choose the HTML tag for the title of your page. Select the page title tag that best fits your requirements.

Step 4: How to customize the HT Mega Page Title Widget Style?
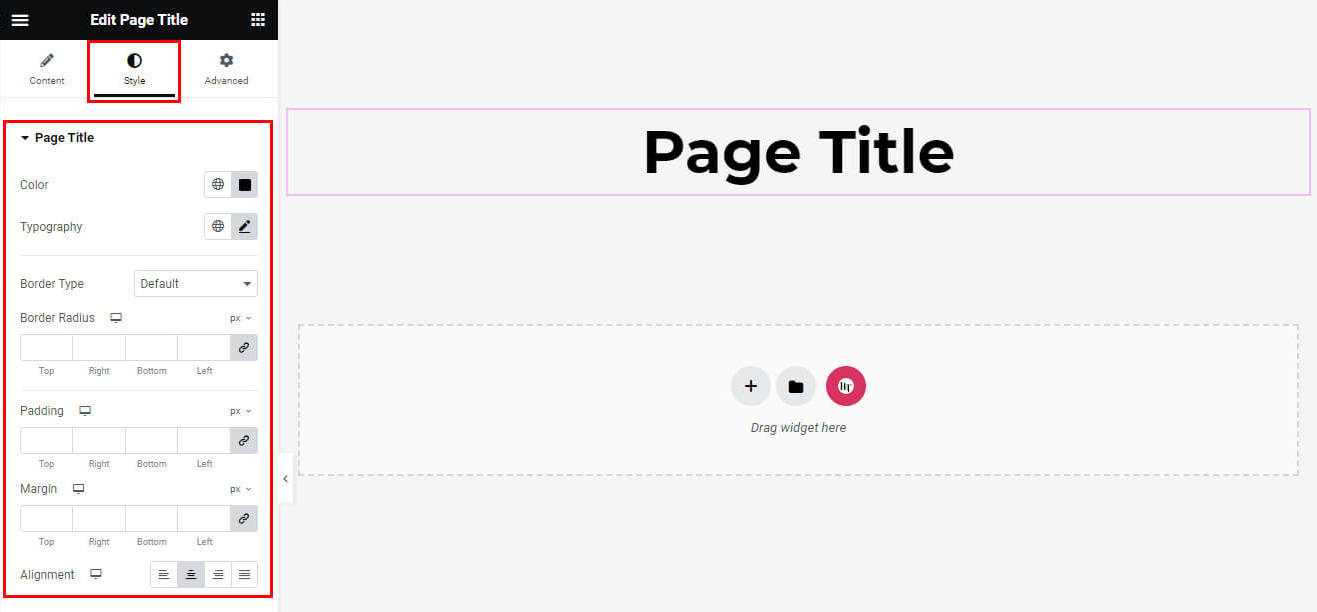
In the Style tab, you can customize the Page Title’s Color, Typography, Border, Border Radius, Padding, Margin, and Alignment to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
