Welcome to the documentation for the HT Mega Elementor Popular Post Widget, thoughtfully crafted for seamless integration with Elementor Page Builder! Elevate your website’s user engagement by showcasing your most popular and trending content with this powerful and versatile widget.
Steps of adding Popular Post Widget
To use the “Popular Post” widget, please ensure that HT Mega Pro is activated on your website and confirm that you have enabled the Theme Builder Module in the Module Settings.

Step 1: How to Enable Popular Post Widget?
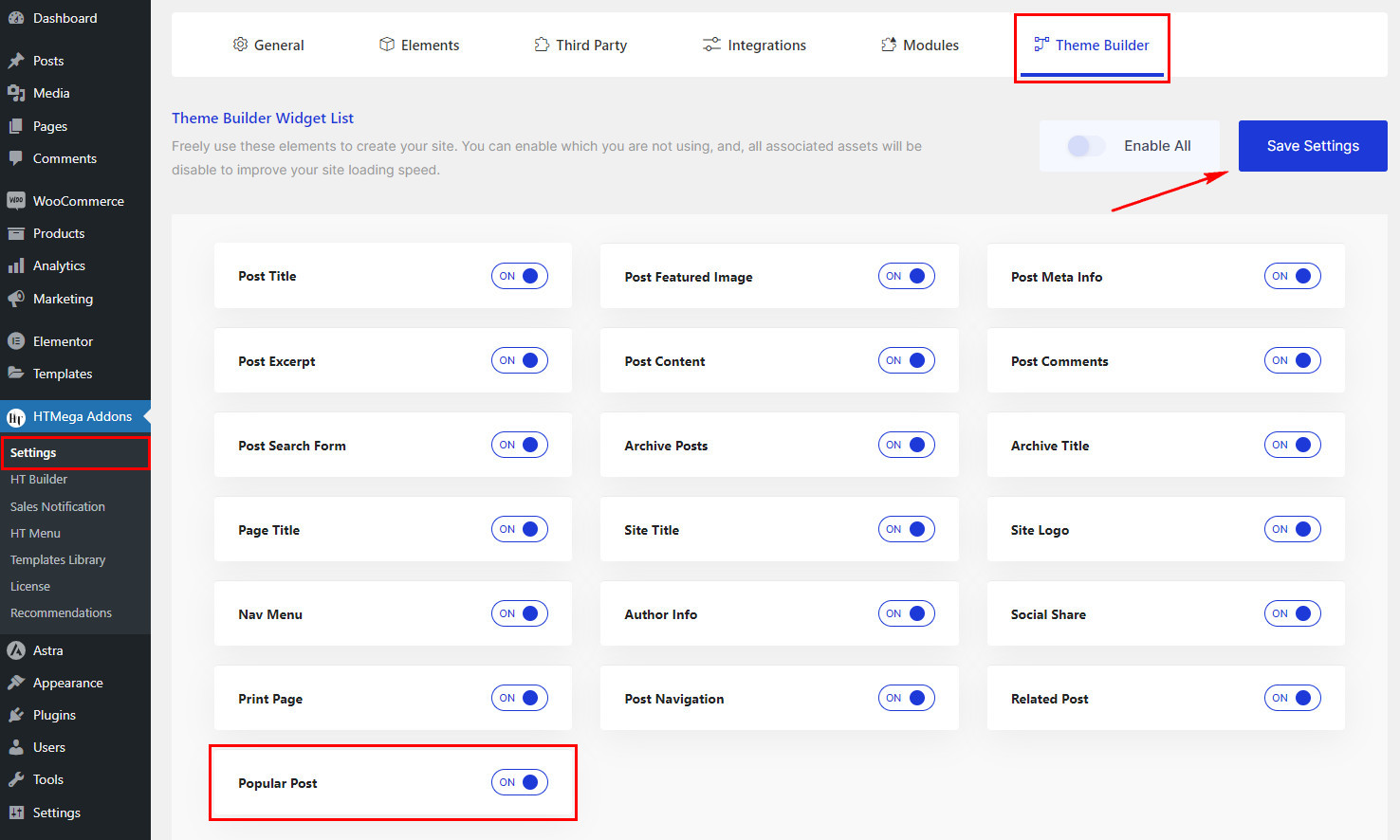
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Popular Post” widget.

Step 2: How to Use the Popular Post Widget?
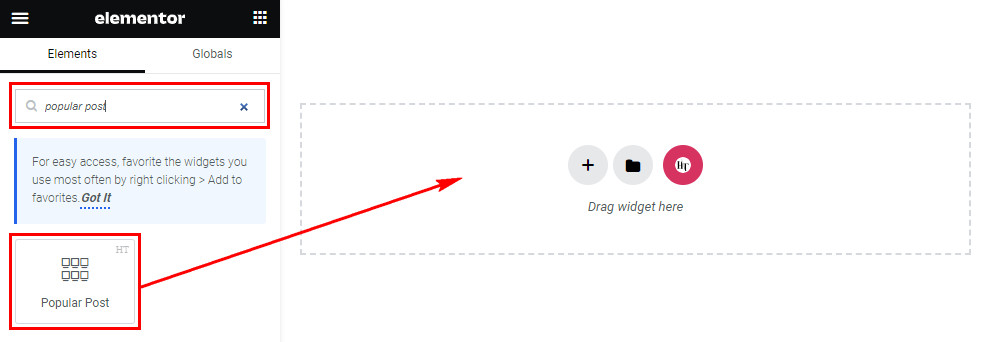
Once you’ve enabled the Popular Post widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Popular Post” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Popular Post Widget?
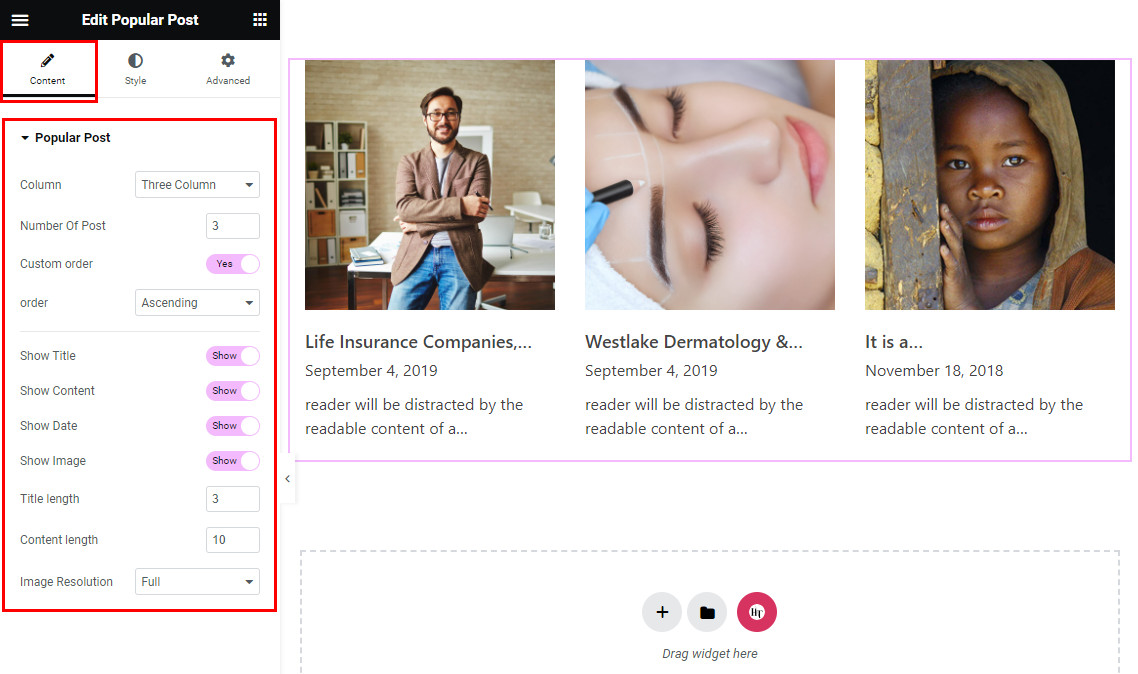
Once you’ve inserted the Popular Post widget, go to the Content tab, where you’ll discover the Popular Post section. Here, you can choose to show or hide the Title, Content, Date, Image, and configure the Column layout, Number of Posts, Title length, Content length, Custom order and Image Resolution for your popular posts.

Step 4: How to customize the HT Mega Popular Post Widget Style?
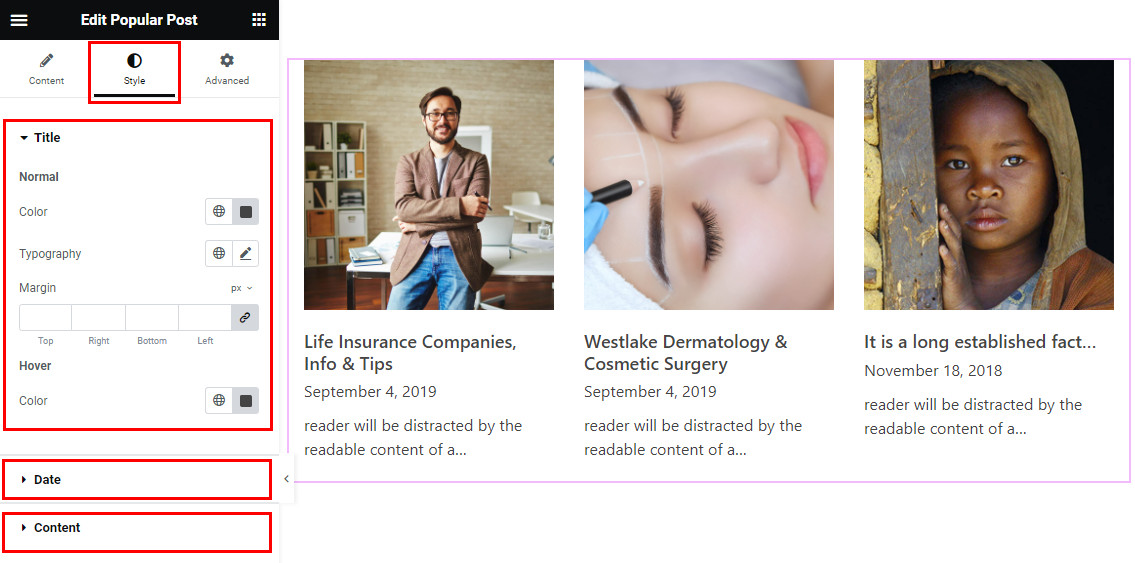
In the Style tab, customize the appearance of the Title, Date, and Content to align with your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
