Welcome to the documentation for the HT Mega Post Content Widget created for Elementor Page Builder! This widget is skillfully designed to seamlessly integrate with Elementor, offering you a simple and stylish solution to manage and showcase your Post Content with flexibility.
Steps of adding Post Content Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Post Content Widget?
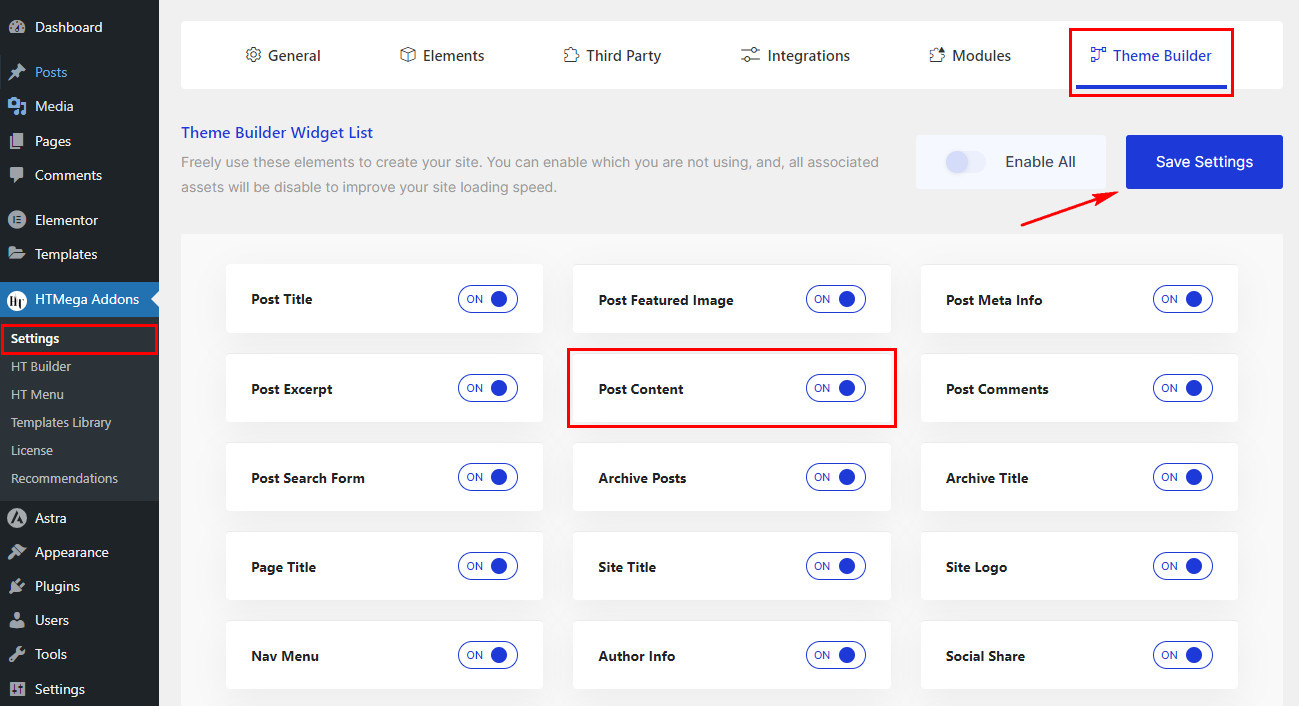
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Post Content” widget.

Step 2: How to Use the Post Content Widget?
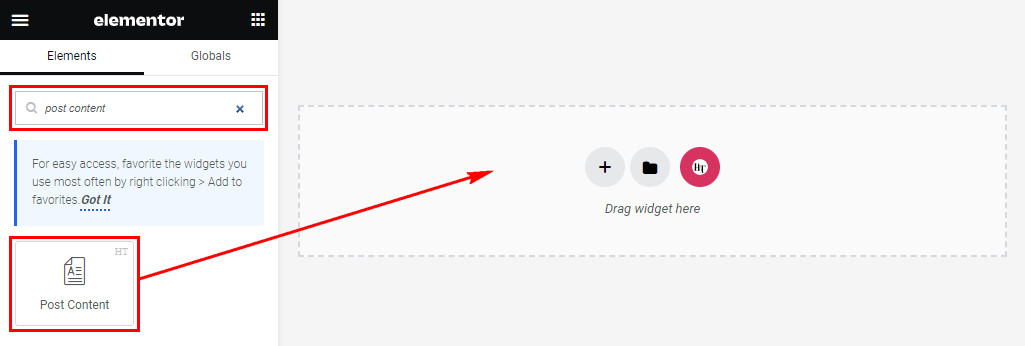
Once you’ve enabled the Post Content widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Post Content” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Post Content Widget?
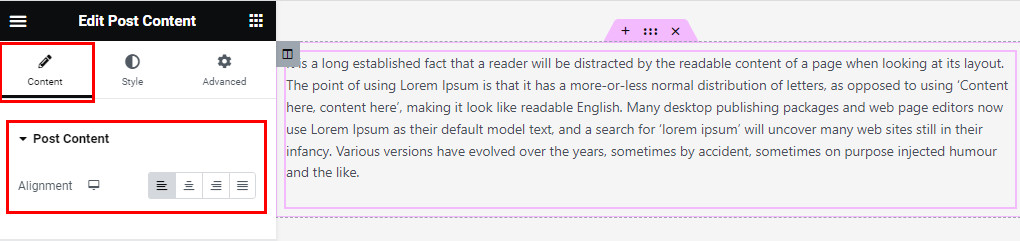
After adding the Post Content widget, head to the Content tab. Within this section, locate the Post Content. Here, you’ll have the option to align your post content as needed.

Step 4: How to customize the HT Mega Post Content Widget Style?
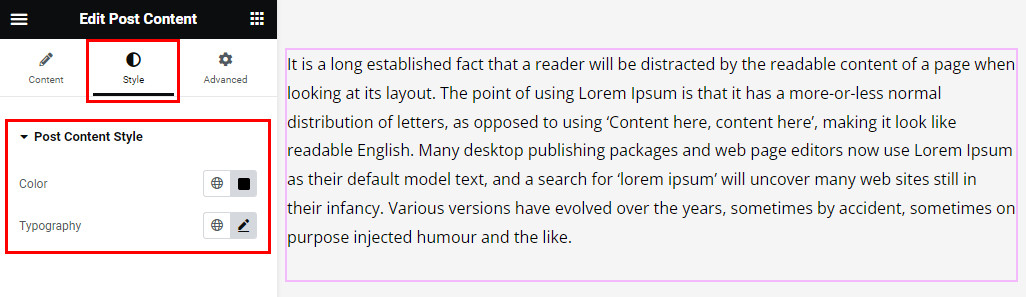
Within the Style tab, you have the ability to tailor the Color and Typography of the Post Content to match your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
