Welcome to the documentation for the HT Mega Post Search Form Widget tailored for Elementor Page Builder! This widget is thoughtfully crafted to seamlessly integrate with Elementor, providing you with a straightforward and stylish solution to effortlessly manage and showcase your Post Search Form with flexibility.
Steps of adding Post Search Form Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Post Search Form Widget?
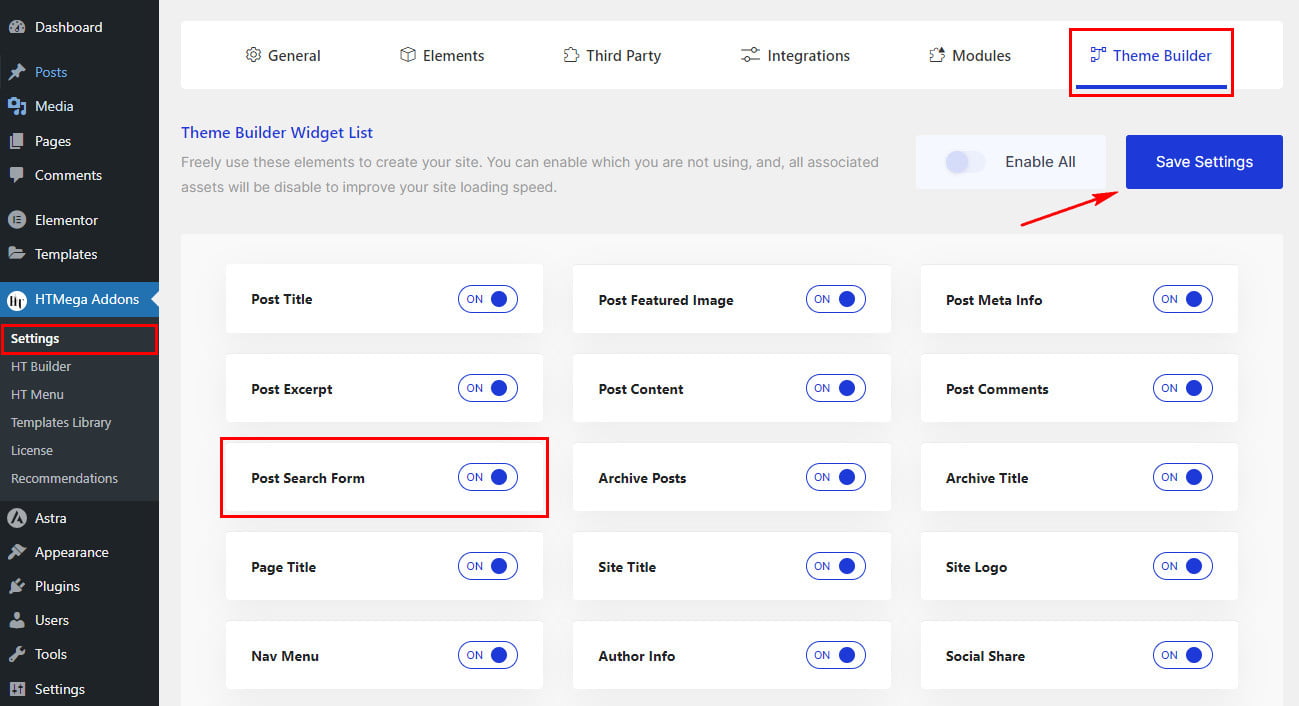
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Post Search Form” widget.

Step 2: How to Use the Post Search Form Widget?
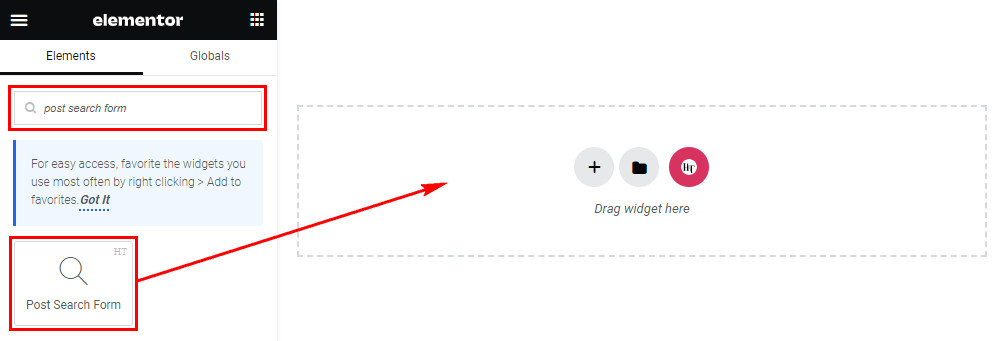
Once you’ve enabled the Post Search Form widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Post Search Form” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Post Search Form Widget?
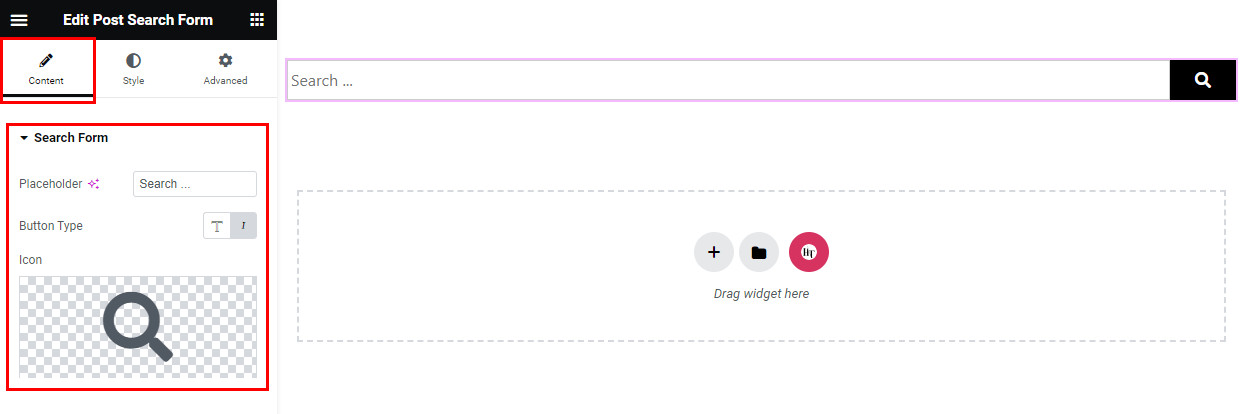
Upon adding the Post Search Form widget, navigate to the Content tab. Within this section, find the Search Form settings. Here, you’ll find options for the Search Placeholder and the choice to customize the Search Button, allowing you to opt for a button Icon or Text based on your needs.

Step 4: How to customize the HT Mega Post Search Form Widget Style?
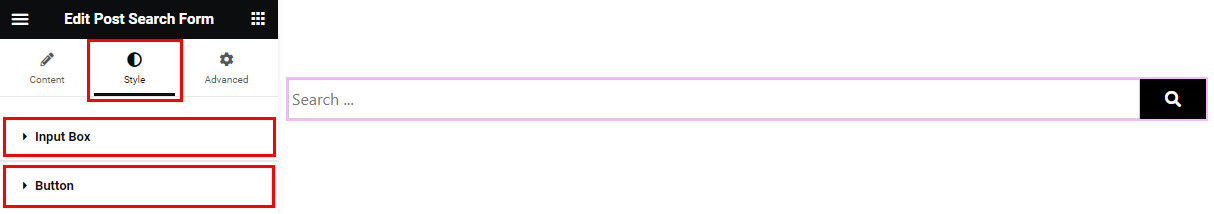
In the Style tab, you can customize the appearance of the Input Box, and Button elements within the Post Search form, allowing you to personalize the styles to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
