Welcome to the documentation for the HT Mega Site Title Widget for Elementor Page Builder! This widget is designed to seamlessly integrate with Elementor, allowing you to easily manage and display your site’s title with style and flexibility.
Steps of adding Site Title Widget
Make sure you have enabled the Theme Builder Module from the Module Settings.

Step 1: How to Enable Site Title Widget?
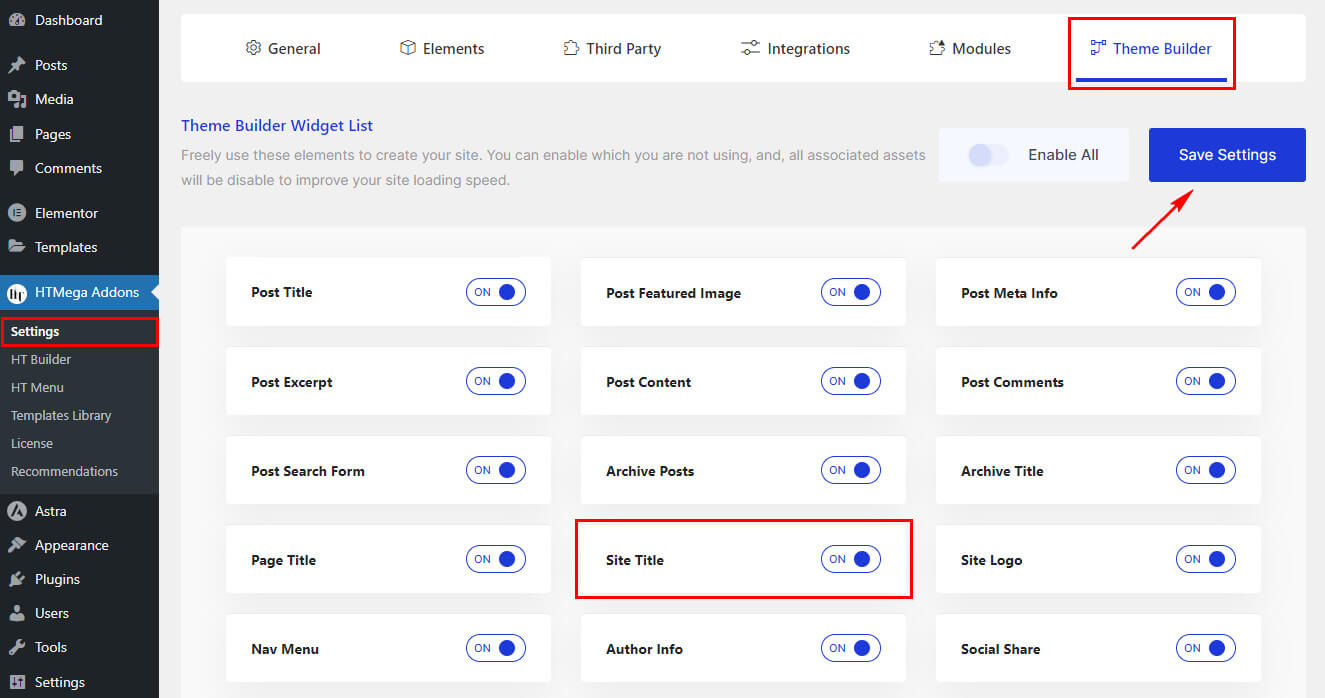
Go to WordPress Dashboard > HTMega Addons > Settings > Theme Builder. From the list of Elements, enable the “Site Title” widget.

Step 2: How to Use the Site Title Widget?
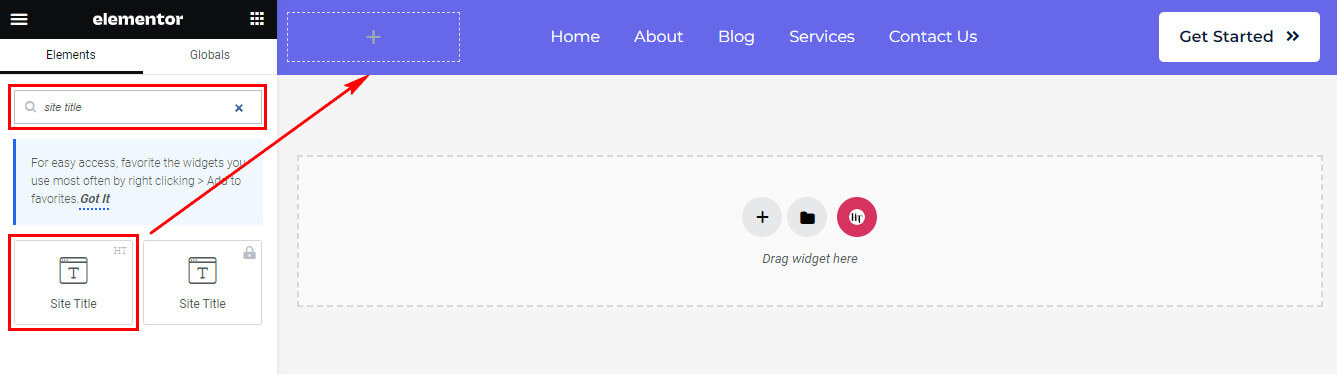
Once you’ve enabled the Site Title widget in the theme builder settings, access the Elementor editor for your chosen page. Search for “Site Title” and then drag and drop the widget with the “HT” badge.

Step 3: How to customize the Elementor Site Title Widget?
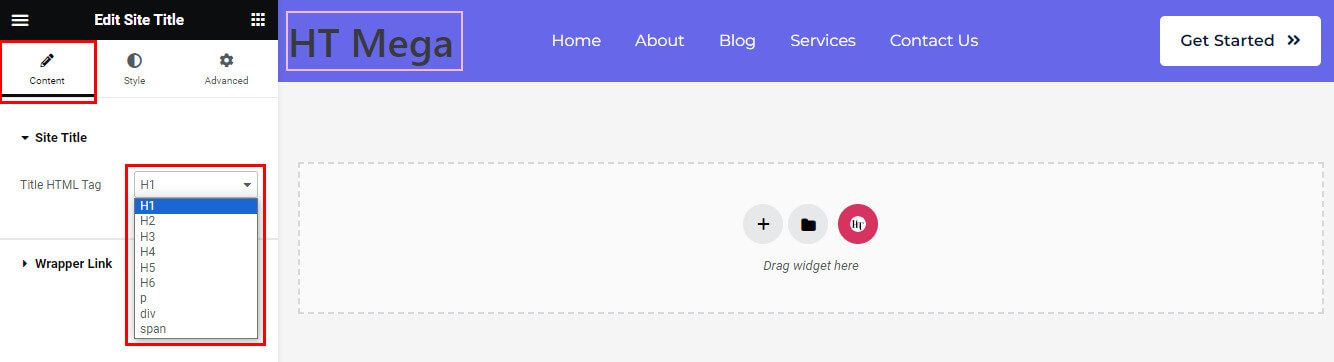
After adding the Site Title widget, go to the Content tab. In this section, find the Site Title. Here, you’ll have the option to select the HTML tag for your website title. Choose the title tag that suits your needs.

Step 4: How to customize the HT Mega Site Title Widget Style?
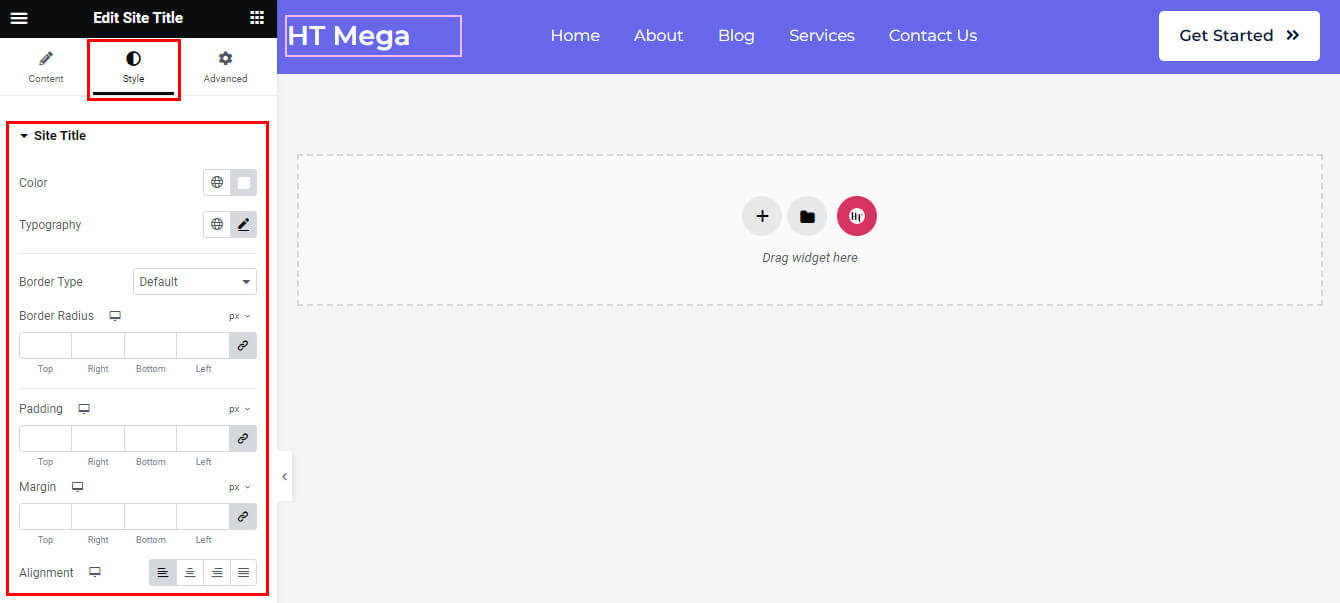
In the Style tab, you can customize the Site Title’s Color, Typography, Border, Border Radius, Padding, Margin, and Alignment to suit your preferences.

That’s it! Thank you for choosing HT Mega to enhance your website design and user experience. If you need additional assistance, feel free to contact our support team. Our dedicated support team would be more than happy to assist you.
Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
