The Elementor WooCommerce Add to Cart widget includes an “Add to Cart” button allowing customers to easily add their desired product to the cart right away. It is a highly customizable and versatile widget for your WooCommerce site.
Steps of adding WC: Add To cart Widget
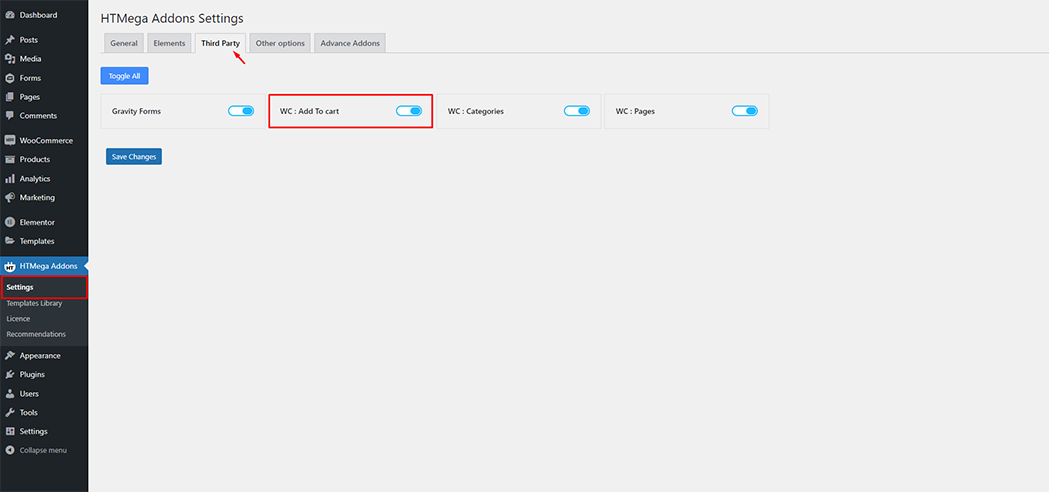
Go to WordPress Dashboard > HTMega Addons > Settings > Third Party. From the list of Third Party, turn ON the “WC: Add To Cart” widget.
Step 1: How to Enable WC: Add To Cart Widget?

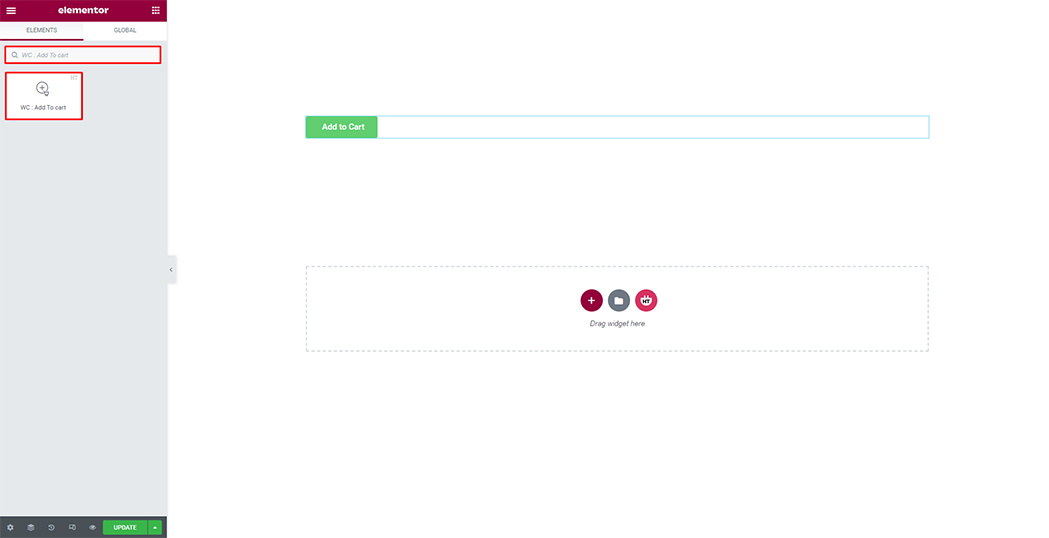
Step 2: How to use the WC: Add To Cart Widget?
To add the WC: Add To cart widget, search by “WC: Add To Cart” and use the widget that has the “HT badge”

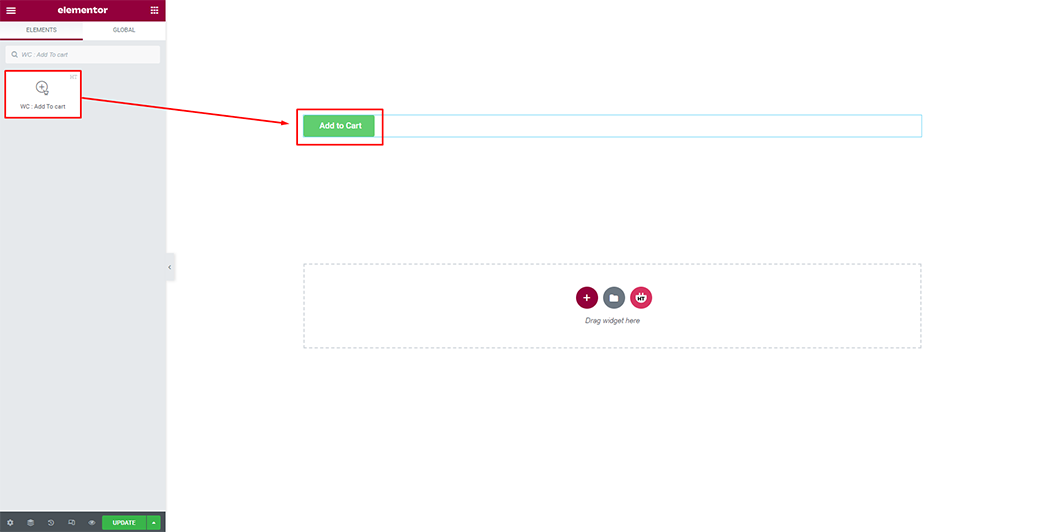
Drag and drop the HT Mega “WC: Add To Cart” widget onto the Page Template.

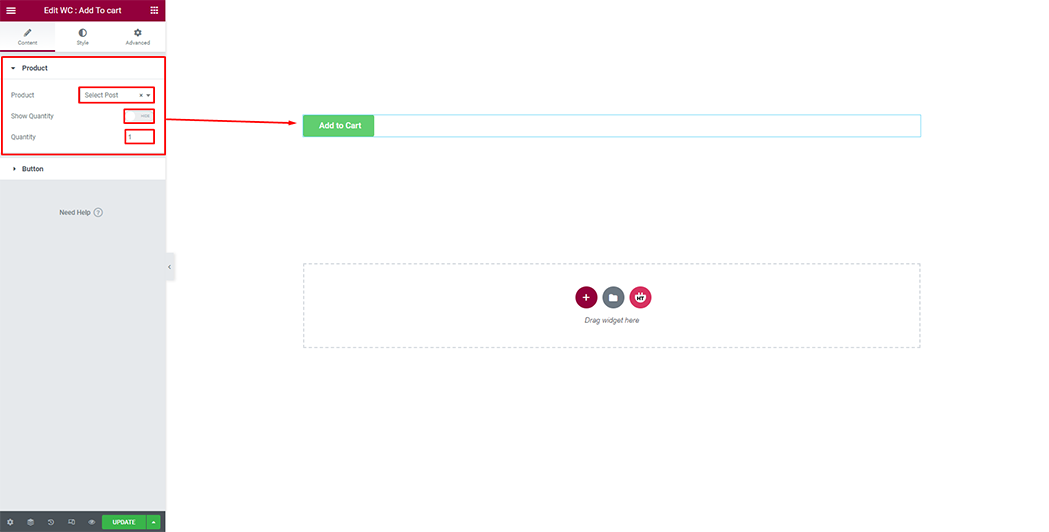
Step 3: How to customize the WC: Add To Cart Widget?
Product: You can set the product as you need
Show Quantity: You can show the quantity field as you need
Quantity: You can change the number of product quantity as you need
Product: You can set the product and number of product quantity as you need

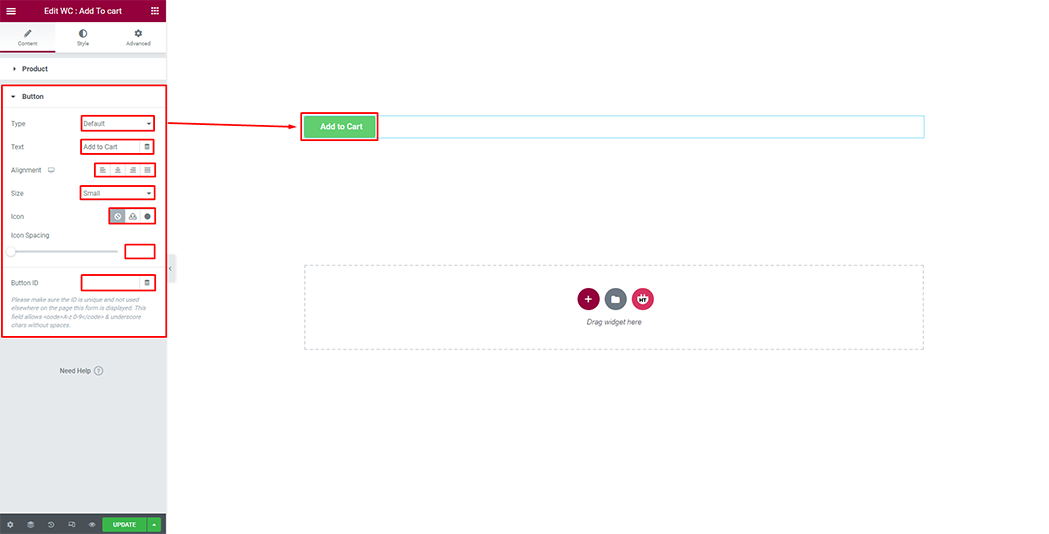
Button: You can customize the button as you need

How to customize the WC: Add To cart style
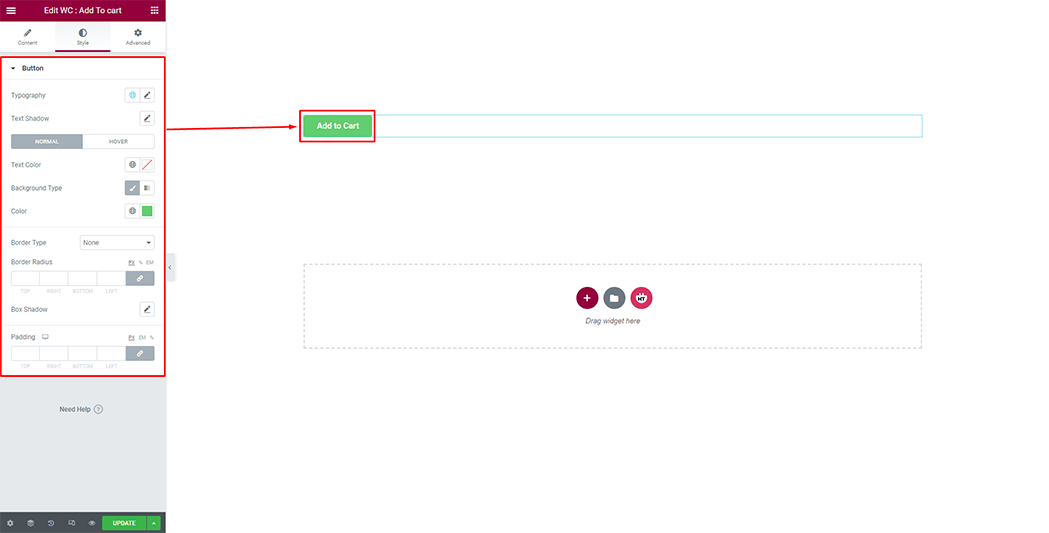
Button: You can customize the style of button as you like

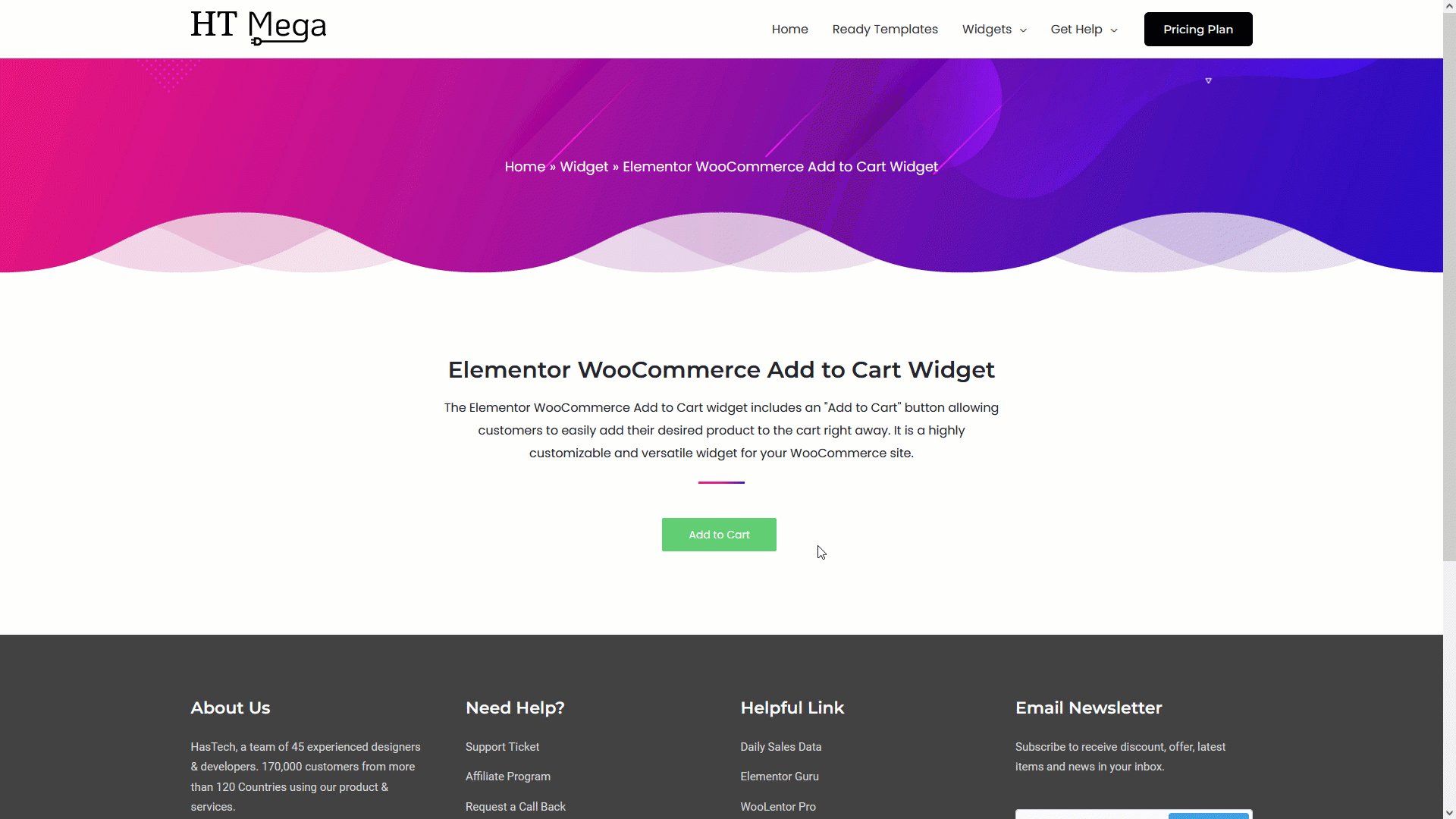
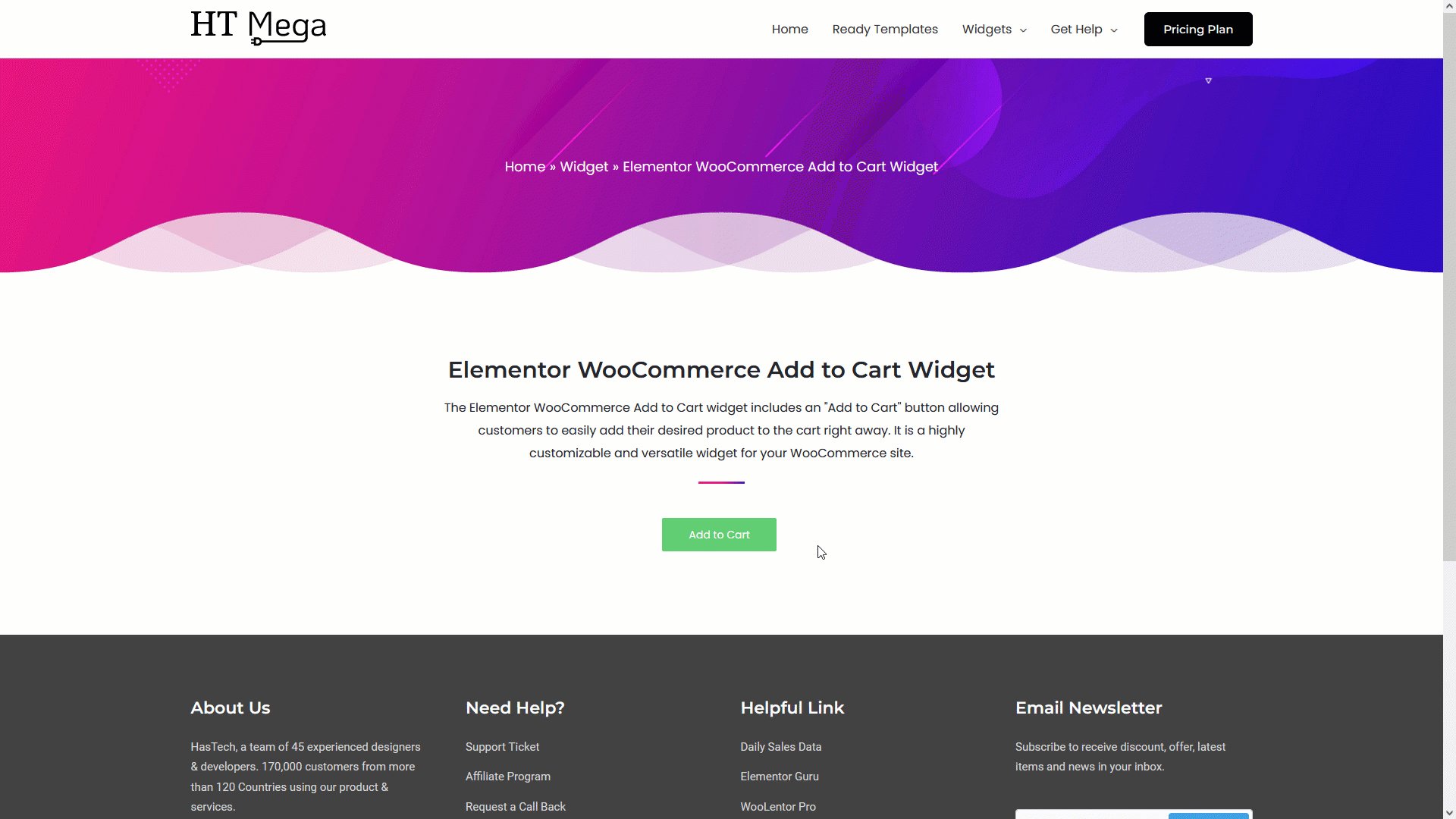
Usage Examples
Here are some live use cases for the WC: Add To cart widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
