The WC : Pages widget is useful if you want to present your products on the Cart page. It lets you display your products on the Cart page beautifully with all the convenient customization options available.
Steps of adding WooCommerce Page Widget
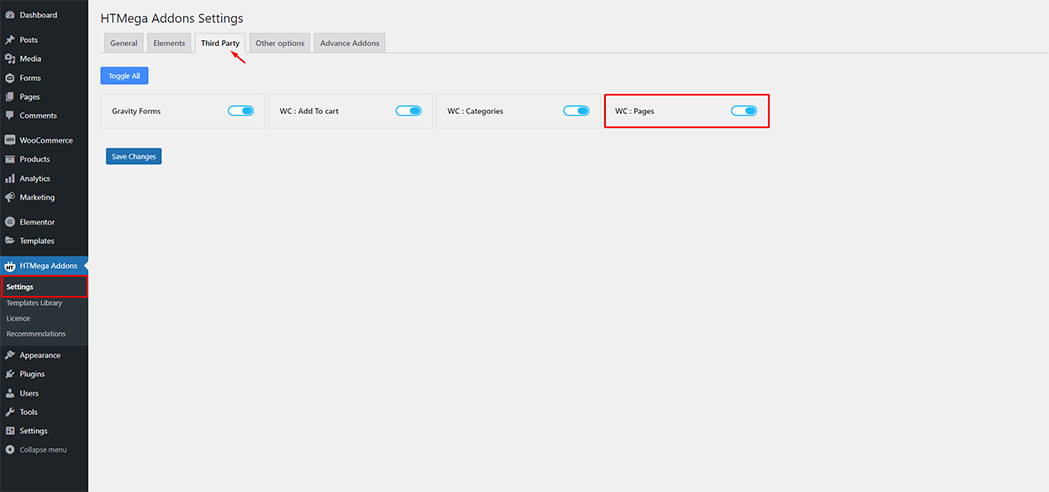
Go to WordPress Dashboard > HTMega Addons > Settings > Third Party. From the list of Third Party, turn ON the “WC: Pages” widget.
Step 1: How to Enable WooCommerce Page Widget?

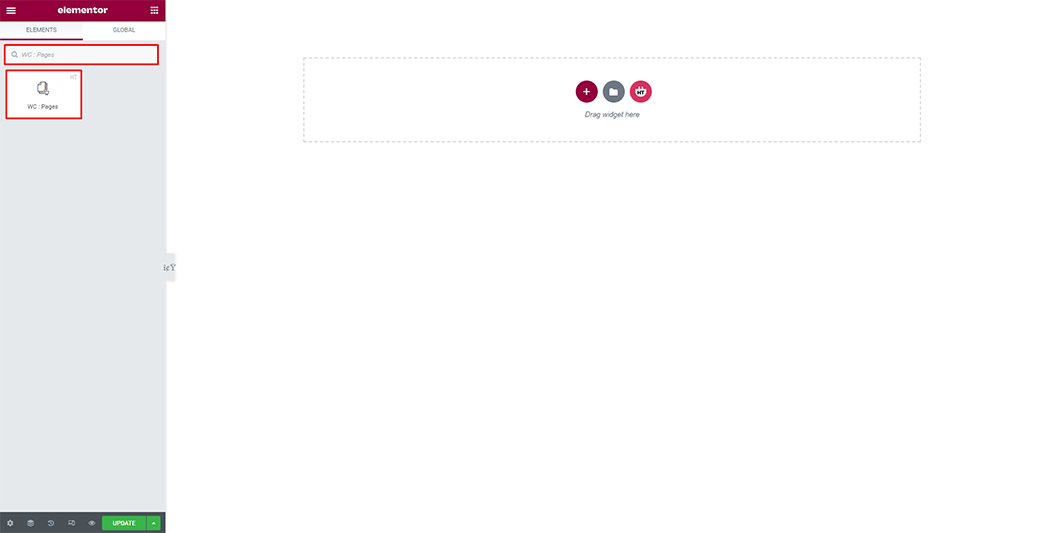
Step 2: How to use the WC: Pages Widget?
To add the WC: Pages widget, search by “WC: Pages” and use the widget that has the “HT badge”

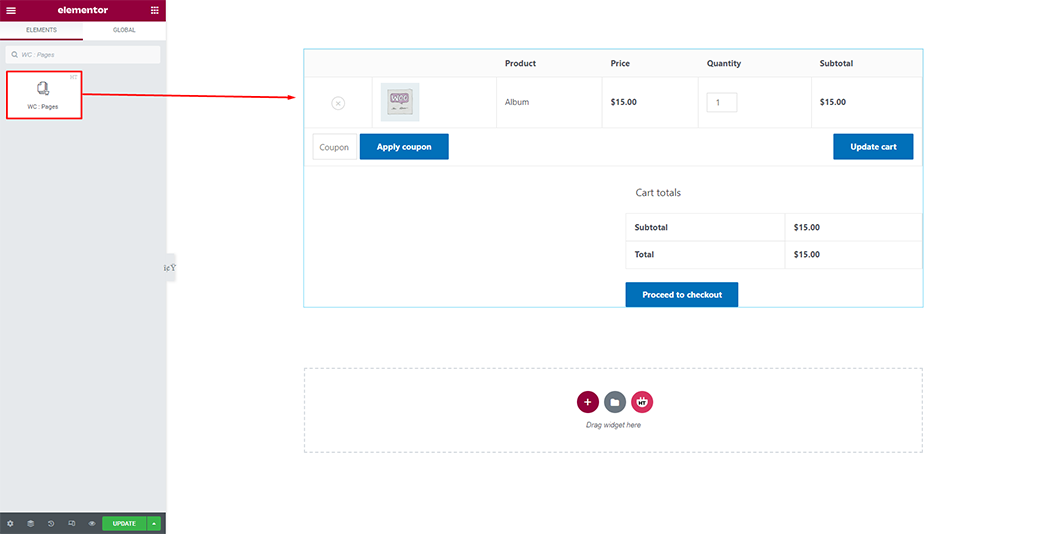
Drag and drop the HT Mega “WC: Pages” widget onto the Page Template.

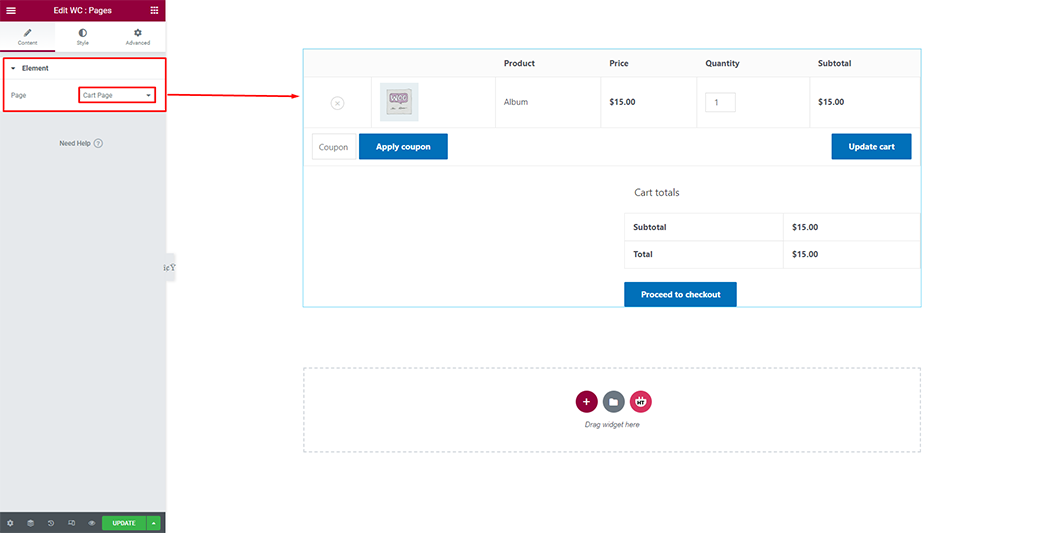
Step 3: How to customize the WC: Pages Widget?
Element: You can select the cart page from the dropdown page list.

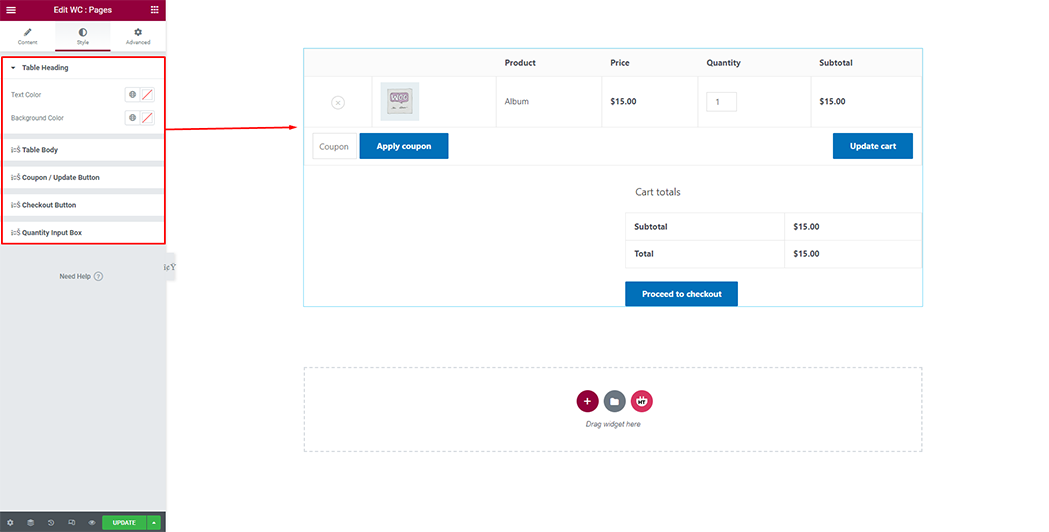
How to customize the WC: Pages style
Table Heading: You can change the table heading color as you need
Table Body: You can change the style of the table body as you need
Coupon / Update Button: You can change the style of coupon/update button as you need
Checkout Button: You can change the style of the checkout button as you need
Quantity Input Box: You can change the style of the quantity input box as you need
Style: You can customize the style of Cart Page as you like

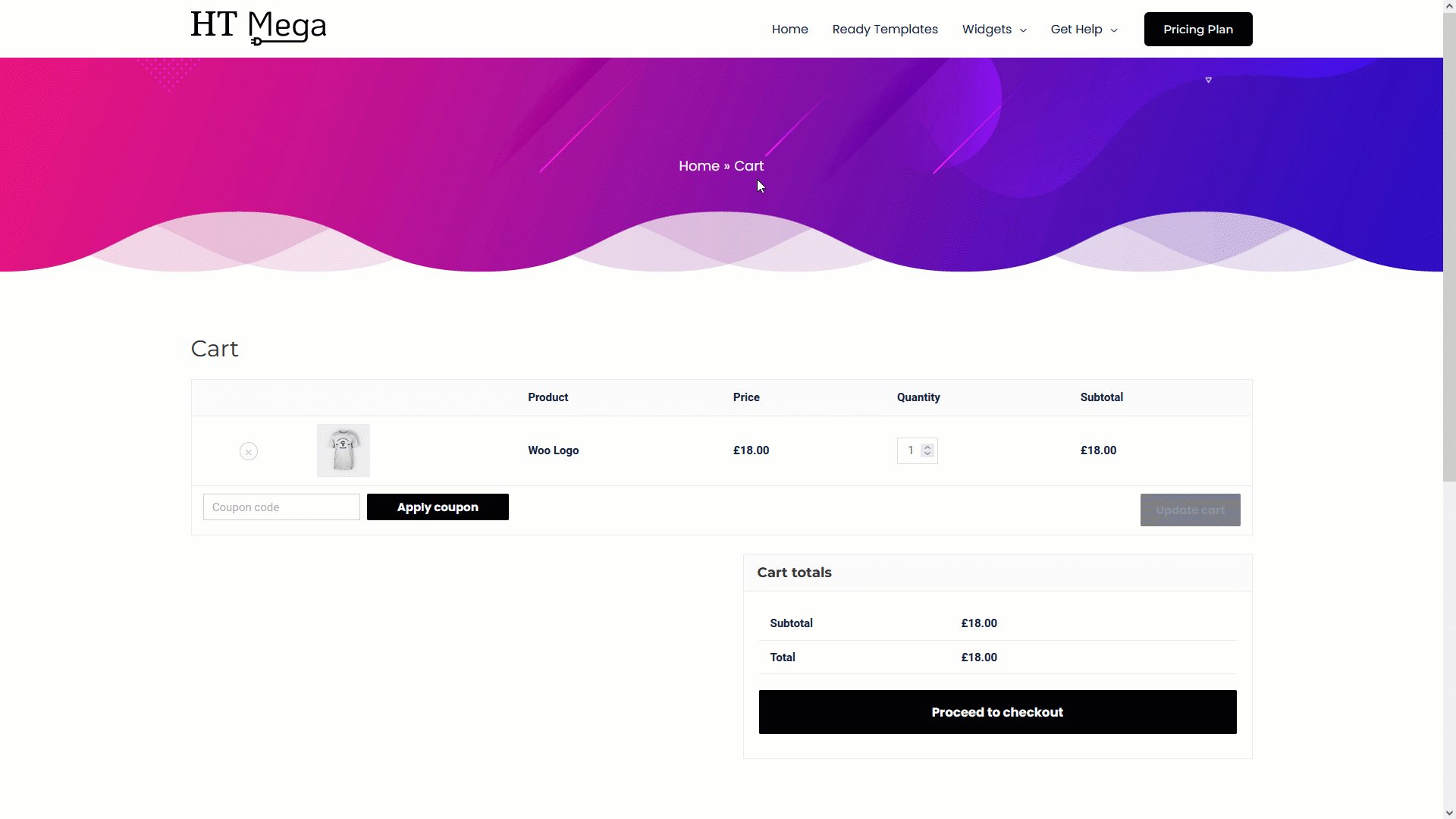
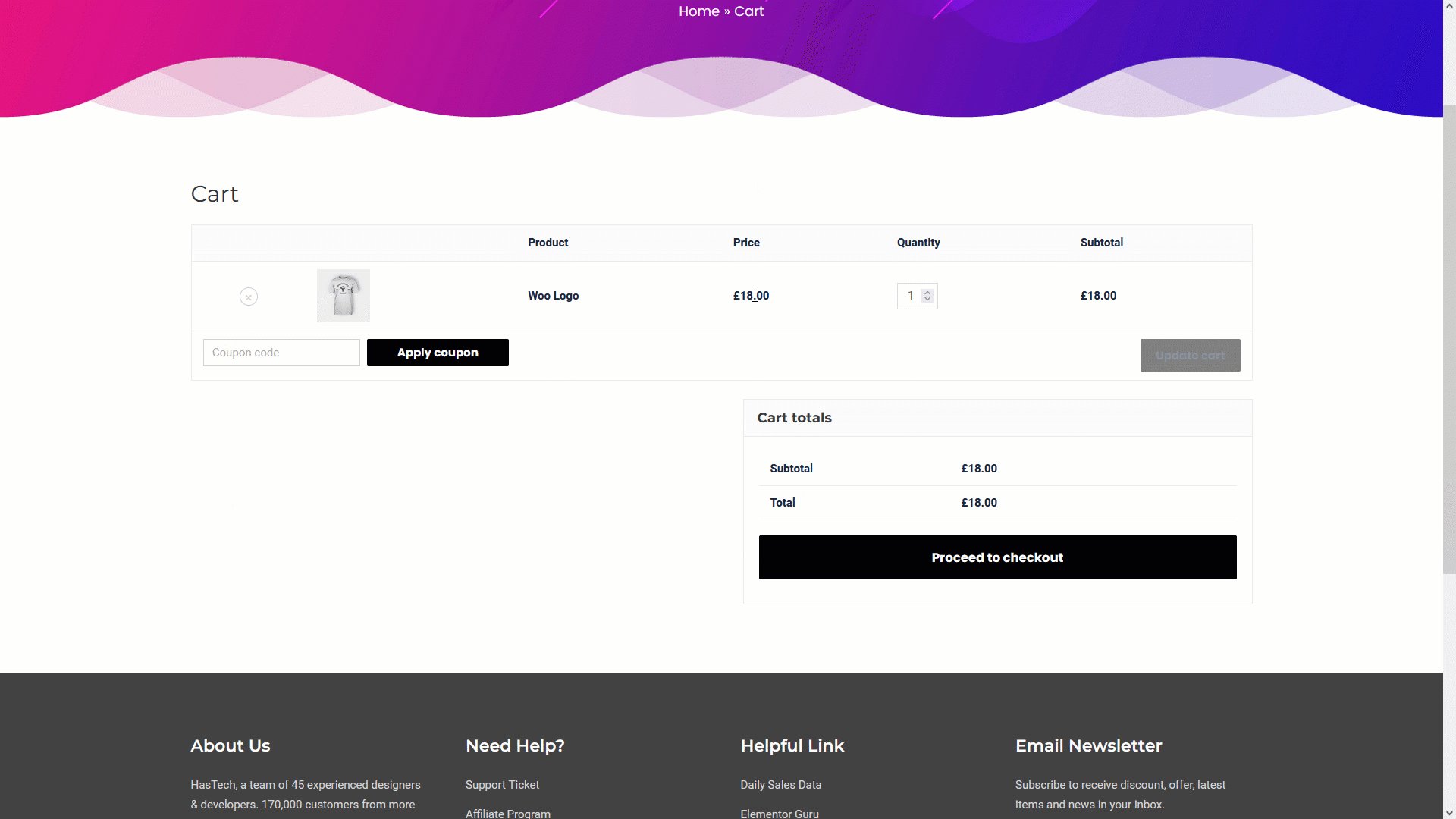
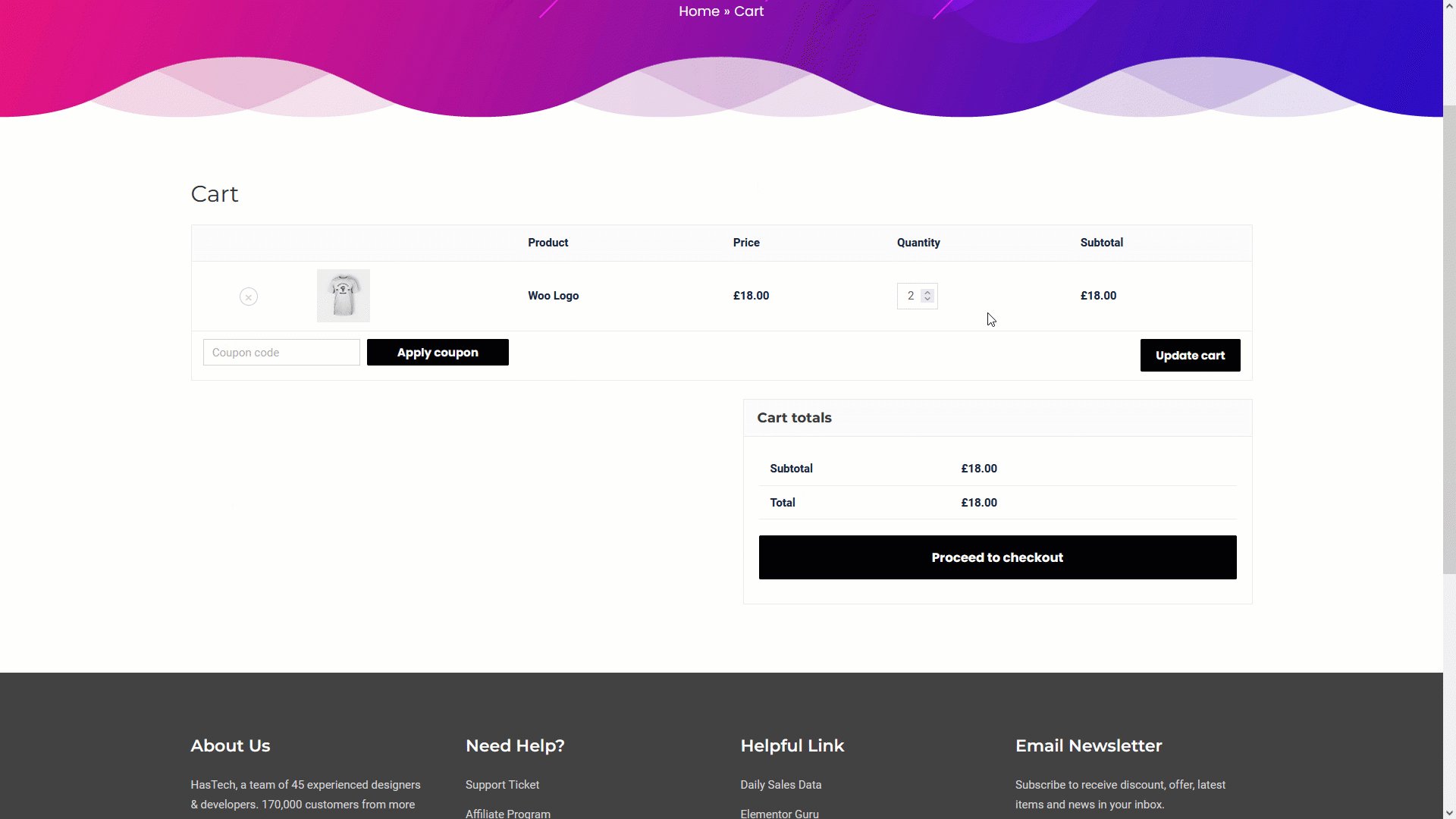
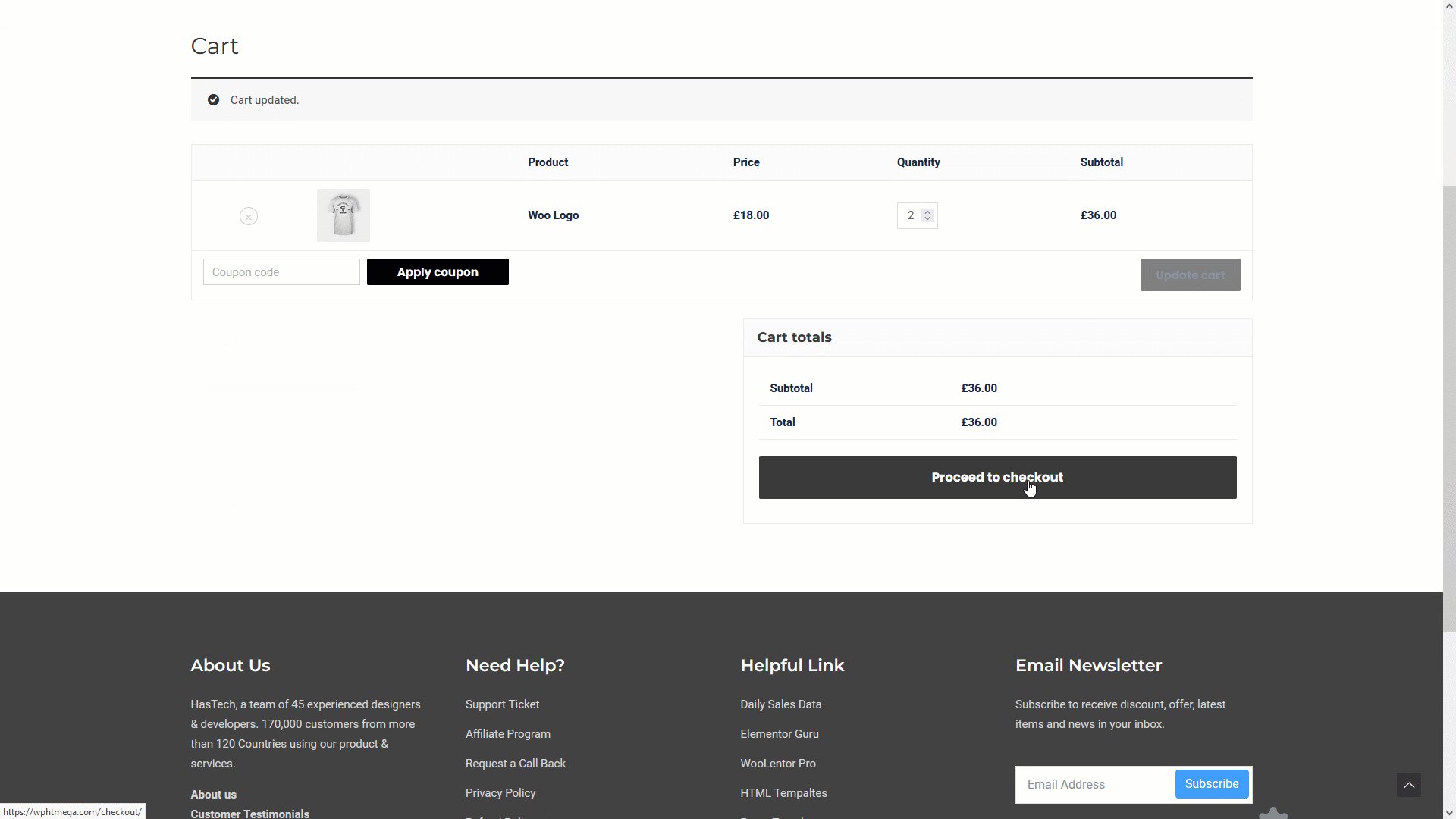
Usage Examples
Here are some live use cases for the WC: Pages widget. Follow this link to see more Demos

Was this helpful?
Good job! Please give your positive feedback
How could we improve this post? Please Help us.
